W3 Total Cache Pro(簡稱W3TC)是老牌快取插件,免費版本有數百萬個安裝量,好評眾多。 W3TC功能全面又強大,可以很細膩控制快取內容,加速效果非常好,能做到很多其它快取插件做不到的事情。
W3TC可以繞過動態內容快取,有对象缓存、数据库缓存、页面片段缓存、缩小/延迟加载CSS、JS等功能,大大减轻服务器负担缩短页面加载速度。是真正有用的缓存插件,本站使用W3 Total Cache Pro(點擊下載)加速。
本站一開始使用WP Rocket加速,可能我服务器配置有问题,html的浏览器缓存关闭不生效导致访客登陆后依然显示未登录状态(头像等内容不显示)。最后使用W3 Total Cache Pro完美解决问题,因为它使用下图文件配置浏览器缓存。
![]()
因為設定選項太多,很多人不懂設定導致無法發揮效果,所以它的名氣不如Wp Rocket、Fastest Cache。實際上如果用得好它的效果比Wp Rocket還好!寫這篇W3 Total Cache設定教學的目的就是讓小白也能做出適合自己網站的設定。
建議搭配Perfmatters資產清理插件使用,2者配合效果絕對甩Wp Rocket幾條街。
注意:如果是VPS主機(非共享主機)+Nginx系統,更改W3 Total Cache設定後建議重新啟動Nginx方可生效。
W3 Total Cache設定教程
如果設定之後頂部提示下圖內容,則需要重新啟動Nginx後設定才能生效。

不同網站情況不一樣,以下設定僅供參考。不懂的設定建議保持默認,大機率不會出錯。下面設定教學截圖是W3TC Pro介面,如果使用免費版本有些功能會顯示停用。如有疑問歡迎下方留言留言。先了解一些基本概念:
頁面快取(Page Cache) - 訪客造訪頁面時伺服器都需查詢資料庫、執行腳本後產生輸入頁面。開啟頁面快取會吧已完成頁面副本儲存起來,後續訪客直接存取頁面副本,無需查詢資料庫和執行腳本,從而大大減小載入頁面時間和伺服器壓力。
操作碼快取(Opcode Cache) - 快取已編譯的PHP程式碼結果,使得相同PHP程式碼的後續請求更快。
頁面片段快取(Page Fragment Cache) - 頁面片段快取是頁面快取的一個高級功能,免費版本可用。通常一個頁面如果含有動態內容,需要設定整個頁面不被快取(預設無法做到只快取某些內容),保證動態內容正常顯示,可是速度會很慢。
最好的做法是頁面的靜態內容被緩存,優先加載,動態內容單獨緩存單獨加載,這樣速度最快同時保證動態內容正常顯示。頁面片段快取的作用就是實現這個目的,透過添加註悉來選擇動態內容區域動態加載,其它沒注悉的區域被靜態緩存,優先加載。
頁面片段快取非常非常非常適合電商網站以及包含購買/僅會員可見內容的網站,對速度提升有很大幫助。可是對外貿網站或部落格網站沒多大作用,所以外貿和部落格網站不建議啟用這個功能。
页面片段缓存(Fragment Cache) 的使用方法是编辑PHP模板,在要绕过缓存的动态内容代码上面和下面各加1段代码标记,所以它的使用范围和条件比较有限,例如不能在Elementor制作的模板使用。点击查看片段快取詳細使用方法。
注意:启用页面片段缓存后可能会导致编辑主题 functions.php之类文件无法保存,需临时禁用片段缓存才能编辑。或者使用程式碼片段等插件插入代码,代替functions.php。
Tips: 要使用页面片段缓存,页面缓存方法不能选“磁盘: 增强”,只能选“磁盘: 基本” 或基于内存的方法。如果要使用外掛函數或WordPress 函數,則必須在頁面快取設定中启用延迟初始化。
Tips:页面片段缓存和片段缓存是完全不一样的东西,启用方法,控制程度等不一样。不过它们的作用相同,都是实现缓存页面静态内容的同时,单独、正确地加载动态内容,2者一起使用效果最好。
片段快取(Fragment Cache) - 片段缓存需要先在下图“扩展”里面启用,才会出现在“常规设置”里面。Fragment Cache用于独立缓存动态内容片段(如评论、购物车、实时数据等)。


片段缓存利用了WordPress的Transients API,将片段存储在Transients中,然后由W3TC进行缓存。例如将动态内容的一部分(例如通过函数调用生成的HTML)缓存起来,从而减少数据库查询和PHP执行时间。
片段缓存是开发者功能,需要先设定动态缓存的对象和过期时间,然后修改模板标注动态缓存内容代码,很复杂,轻易不要使用。
可以簡單得把片段緩存理解為物件緩存,2者主要區別是緩存的內容不一樣。片段快取主要用於儲存短期過期的簡單數據,而物件快取則用於儲存複雜或較大的長久數據。同時使用片段快取和物件緩存,可以實現更精細的快取控制,提高網站效能和使用者體驗。
点击查看如何使用Fragment Cache片段缓存功能 教程1,教程2。
資料庫快取(Database Cache) - 快取MySQL資料庫查詢結果,有助於釋放每次傳回相同資料的重複查詢所佔用的MySQL 伺服器資源,以便它有更多的能力來處理真正的動態資料。
雖然物件快取將儲存已執行的PHP,但它可能不包含從資料庫檢索的信息,不會快取對資料庫的大部分呼叫。如果在啟用物件快取後還有許多正在執行的資料庫查詢,應該啟用資料庫緩存,反則不建議啟用。
總結:一般只建議使用物件緩存,它是數據的集合,一個物件可能包含幾個資料庫的數據,可以在很大程度上取代資料庫快取。物件快取是html頁面快取補充,抓漏網之魚(一些沒被快取的動態請求)。
物件緩存(Object Cache) - 快取已完成的資料庫查詢結果。雖然頁面快取可以透過快取靜態頁面極大地幫助減少網站的回應時間,但仍然有許多未快取的物件請求。物件緩存將透過緩存這些物件進一步提高效能。
物件快取允許更有效地從資料庫中獲取資料。它的目的類似於資料庫快取的作用。但與資料庫快取相比,物件快取更有效率,因為它允許處理更少的請求。
物件快取是WordPress核心、主題和外掛程式可以在物件儲存中儲存一些經常存取且很少更改的資料。這樣就不必在每次請求時都檢索和處理這些物件。最終,物件快取將減少每個頁面所需的資料庫查詢總數,並且由於CPU 不必重建這些資料區塊,您的回應時間將減少。
瀏覽器快取(Brower Cache) - 這會將網頁的副本放入使用者瀏覽器快取中。當該用戶使用同一個瀏覽器重新訪問同一個頁面時,它將從儲存在他們電腦上的快取中加載,而不是查詢網頁伺服器。
磁碟: 基本 - 此方法將呼叫PHP 腳本來為快取頁面提供服務,效能最差。
磁碟: 增強 - 此方法从 Apache 或 Nginx (系统层面) 加载缓存页面,因此速度比Disk更快,推荐使用。如果网站速度变慢,改选“磁盘: 基本”方法。
磁碟(Dick)快取- 将缓存文件存放在磁盘 (硬盘)。
Memcached緩存 - 將快取檔案存放在內存,絕大多數情況下比磁碟(Dick)快取快。查看Dick快取和Memcached快取速度對比。
Tips:共享主機(伺服器)的磁碟讀寫速度一般有限制,不會很快。所以共享主機如果啟用資料庫快取或物件緩存,方法盡量不要選磁碟,建議選內存(Memcached/Redis)。
設定教學:
先使用設定精靈偵測適合自己網站的設置,點選「安裝指南」進入快速設定指示。注意:一定要以前台實際訪問速度為準,這個測試不一定準。設定好後測試下,速度慢就改下設置,或停用資料庫快取和物件快取功能。

直接點“下一個”↓。
![]()
點「測試頁快取」↓

選時間最短那個。點“下一個”按鈕進行下一個測試。全部設定完後如果網站存取速度變慢,頁面快取換個選項試試。我們有網站使用「磁碟: 增強」速度很慢,改成「磁碟: 基本」速度恢復正常。

點“資料庫快取按鈕”↓,不管測速結果怎樣,直接選“無”,如何點選“下一個”按鈕。
這裡解釋下:資料庫快取功能相容性不好容易引起問題,預設值關閉。下面的物件快取功能效果更好完全可以取代它。 MySQL 8.0取消了資料庫快取功能,因為它有些情況下速度較慢。

點「測試物件快取」按鈕↓,選時間最短的,點選「下一個」。如果測試出來“無”的速度最快,再測試一次,大多數情況下應該選“Redis”或“Memcached”,這2這速度快生成的緩存文件體積也小很多。
Tips: 使用寶塔面板的話,需要先在PHP設定裡面安裝「Redis」和「Memcached」擴充。

點“測試瀏覽器快取”按鈕↓,不管結果怎樣,直接選“已啟用”,如何點擊“下一個”按鈕。

圖片優化建議不要啟用,它功能和效果一般,直接點擊“下一個”按鈕。我們建議禁用,改用ShortPixel或者Ewww等圖片壓縮插件效果和體驗更好。

延遲載入不建議啟用,直接點擊“下一個”按鈕。W3TC論壇很多人發文說啟用後圖片顯示異常,建議使用Perfmatters的圖片延遲載入功能代替(效果最好)。

常規設定
Pro版本的話建議先進入「擴充」板塊,啟用所需功能。

如果是Pro版本建議安裝Fragment Cache;如果使用Yoast插件,安裝Yoast SEO擴充;如果使用Cloudflare CDN,安裝CloudFlare擴充功能。
WebP Converter不建議啟用,因為不是很好用而且不支援轉Avif格式。建議查看迪亞莫寫的《終極WordPress圖片壓縮優化教學》,選擇合適圖片壓縮方案。
設定完後,如果是VPS主機(含託管式)需要重新啟動Nginx設定生效,如果是共享主機不需要重新啟動。
接下來點擊下圖“常規設定” ,開始設定插件其它內容。

頁面緩存在設定精靈已經啟用並且選擇了快取方式,所以不需要再額外設置,保持預設即可。

压缩按下圖設置,Minify mode一定要選Manual(手動),如果選Auto網站顯示很大機率出問題。 Minify Cache MethodDick比較安全,選其它容易出錯。另外3項按圖選,這裡只使用W3TC的壓縮功能,它的延遲JS/ CSS功能相容性不好效果一般不建議選擇。

操作碼快取(Opcode Cache)按圖設定↓。

資料庫快取、物件緩存、瀏覽器快取 在上面「安裝指南」設定精靈裡面已經設定過,這裡直接跳過不要管。如果以後不啟用資料庫緩存,記得回到這裡啟用資料庫快取代替,Method選Memcached。
下圖是我網站設置,因為伺服器原因我單獨使用Object Cache Pro插件實作物件緩存,所以這裡沒有啟用這2個功能↓。


無論任何情況,下圖瀏覽器快取都應該啟用。

透過 WP Cron 清除 是設定定時任務自動清除全部緩存,可以理解為設定緩存有效期,到期自動重清除。

“加元” 是CDN重寫網址功能。作用是把頁面的CSS/JS/圖片等常規網址改成CDN網址,這樣才能從CDN載入對應資源。 Wp Rocket、Perfmatters之類插件都有CDN重寫網址功能。只需要在一個插件啟用這個功能就行,不要在多個插件啟用,會有衝突。
如果要使用,先勾選“啟用”,按需選擇下圖紅色框類型。如果使用國內騰訊雲、七牛雲之類CDN選「通用鏡像(Generic Mirror)」↓。

我們使用W3TC的CDN功能改寫網址後發現Perfmatters的刪除無用CSS產生的used.css無法加載,提示網址錯誤。改用Perfmatters CDN重寫網址功能恢復正常,而且能重寫更多資源網址。有的選的話盡量別用W3TC的CDN功能。
反向代理 位於網路伺服器和WordPress之間,可用於對傳入請求執行各種基於邏輯的操作。如果不明白是什麼意思保持默認,絕大多數網站用不上它。

訊息庫 允許在動態伺服器池之間共用策略管理。例如,池中的每個伺服器使用操作碼快取(不是共享資源)和清除,然後在任意數量的伺服器之間即時同步;因此,即使資源不共享,每個伺服器的行為也相同。
看不懂忽略就行,對99.99%的人來說沒用。

使用者體驗 設定比較多,迪亞莫建議使用Perfmatters插件的相同功能取代下圖功能所有,功能更強大,效果更好。如果你不想用Perfmatters插件,按需啟用下圖功能就行。

統計 功能建議停用。啟用後,會多出一個「統計」板塊 ![]() ,可以查看下圖數據,迪亞莫覺得意義不大。啟用會降低前端存取速度,建議停用。
,可以查看下圖數據,迪亞莫覺得意義不大。啟用會降低前端存取速度,建議停用。
片段快取 需要先在「擴充」裡面啟用,才會出現在「一般設定」裡面。片段快取非常非常非常適合電商網站以及包含購買/僅會員可見內容的網站,對速度提升有很大幫助。啟用的話方法選「記憶體快取」 或Memcached、Redis,自己比較測試。

雜項 建議保持默認,絕大多數網站用不上,沒啥特別意義。

偵錯建議保持關閉。有興趣好奇可以啟用看下,記得只開短暫時間後就要關閉。

WebP 轉換器是圖片轉WebP功能,小莫我覺得不太好用,效果一般。建議禁用,改用ShortPixel或者Ewww等圖片壓縮插件效果和體驗更好。

Google頁面速度需要連結谷歌帳號在網站使用谷歌測速。建議禁用,直接進入谷歌測速官網測速更好。

導入/匯出設定很好理解,不多解釋。

常規設定到此結束,以下是各個功能詳細設定。
頁面快取設定

「已登入使用者不快取頁面」 和「以下使用者群組不快取頁面」 這2個功能要特別說下。如果你想讓所有登入的用戶都繞過(不顯示)緩存,只啟用「已登入用戶不緩存頁面」就行。
如果你想讓某些登入的角色繞過(不顯示)緩存,讓其它登入的角色顯示緩存,停用“已登入使用者不快取頁面” 然後啟用“以下使用者群組不快取頁面”,再勾選要繞過(不顯示)快取的角色。
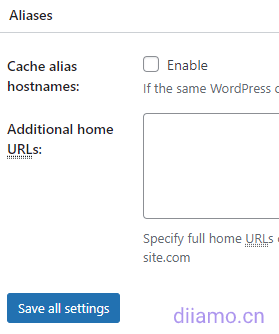
Aliases(別名)功能允許快取在不同網域上(例如domain.com 和www.domain.com)可用的相同WordPres 內容。我們不建議啟用此功能,如果有不同網域最好的方法是301重定到同一個網域,以避免來自Google 和其他搜尋引擎的重複內容懲罰。

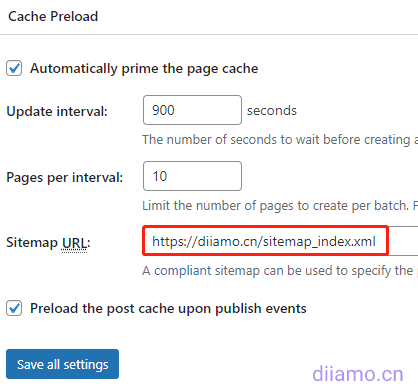
Cache Preload是快取預先載入功能,按圖設置,紅色框輸入你網站網站地圖(.xml結尾)完整網址。其它保持默認,如果預加載間隔太短會導致伺服器高負載。

Purge Policy: Page Cache是設定什麼情況下應該自動清理網站頁面快取。如果你不知道該怎麼選擇,按下圖設置,使用絕大多數網站。當修改頁面/文章/清單頁或文章有新評論時會自動清理快取。

下圖沒勾選的那幾項沒啥用,Blog feed也是,不建議勾選。

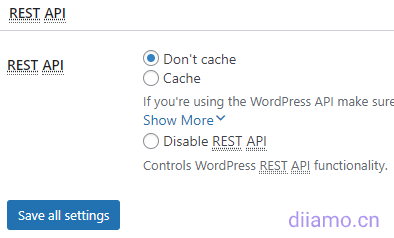
REST API↓设置是否缓存REST API,REST API让您可以查询 JSON 格式的数据,建议选择“Don't cache’”。我们之前选择“Cache”导致微信公众号自定义回复功能失效,选“Disable REST API”导致隐藏保护内容插件功能异常。

Advanced設置,除了下面提到的內容,其它內容建議保持預設。
Late initialization和Late caching僅適用於某些外掛程式某些情況,絕大部分情況下不需要啟用。如果General Settings裡面Cache Page Method: 選擇“Disk: Enhanced”,Late initialization和Late caching不可用。改成「Disk: Basic」即可。
後期初始化:即延遲初始化,是一種在程式設計中初始化物件的方法。當一個物件在另一個物件引用它時才在記憶體中創建。延遲初始化依賴於片段快取(fragment caching)功能,如果沒有使用片段快取就不要啟用它。
後期緩存:即延遲緩存,是延遲緩存頁面的方法。它允許在W3 Total Cache 處理快取之前載入部分WordPress 內容。延遲快取可用於某些特定情況,例如用於地理定位目的。絕大部分情況下不需要啟用。
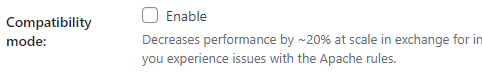
Compatibility mode: 如果快取方式選擇Dick: Enhanced,在Late caching下方會新增一個Compatibility mode選項。官方建議僅在遇到Apache rules相關問題時才啟用此功能,啟用後效能大概會降低20%。


Rejected cookies↓: 把需要繞過快取的內容的cookies輸入進入,一行一個。
Never cache the following pages↓: 把不需要被快取的頁面網址輸入進入,一行一個。

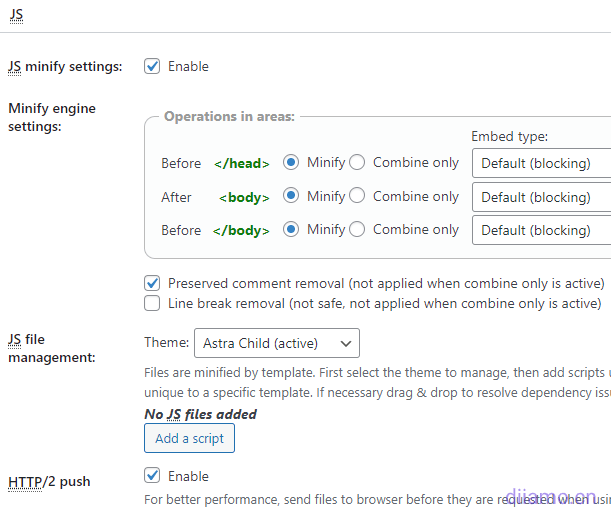
Minify設定
設定壓縮HTML、CSS、JS細節,這裡如果設定不對網站容易出現顯示錯誤,按圖設定即可。如果網站顯示出錯,請注意已停用選項排查。




資料庫快取、物件快取、片段緩存
這3個選項卡裡面的設定如果不懂是什麼意思,保持預設即可。
Database Cache(資料庫快取)和Object Cache(物件快取)作用挺大,在某些情況下可能會導致網站問題。例如資料庫快取可能會導致CPU佔用過高,如果出問題逐一停用這2個功能,清處W3TC快取排除問題。
啟用Object Cache後如果網站後台外掛程式設定、文章編輯之類功能出現異常,切換到Database Cache或關閉該功能試下。
瀏覽器快取
按下圖設定


CSS & JS設定按照下圖。


HTML & XML設定依照下圖,如果你網站會員功能,登入後會顯示不一樣的動態內容(例如本站右上角頭像之類),下圖紅色框設定為2秒。這樣登入後不會顯示被快取的內容。若要搭配頁面快取設定裡的「 已登入使用者不快取頁面」功能一起使用。

Media & Other Files按下圖設定↓,其它選項保持預設。


Security Headers對速度沒啥大幫助,主要是提高網站安全性。


其它保持預設。
Cache Groups(手機端單獨快取)
Cache Groups的作用是設定手機端單獨緩存,按圖啟用tablets(桌面)和phones(手機)用戶群組,選擇tablets和phones使用的對應主題,如果只是使用一個主題(響應式),都選一樣就行。其它設定保持預設。
許多最佳化功能都依賴手機端單獨緩存,例如Perfmatters外掛程式控制碼只在手機端啟用,需要網站先啟用手機端單獨快取功能才能生效。
tablets(桌面)↓

phones(手機)↓

更多詳情請見:https://wordpress.org/support/topic/set-up-the-caching-separately-for-mobile-and-desktop/。
CDN設置
如果沒有使用CDN這裡不要設定。如果有安裝Perfmatters之類插件,使用Perfmatters的CDN功能好一點。
輸入加速域名,保存。

可以點“Test Mirror”測試一下,顯示“Test passed”代表成功。

查看前台顯示是否正常,查看原始碼發現資源網址已變成cdn加速網域。

其它設定保持預設。
使用者體驗
這裡設定圖片和谷歌地圖延遲載入內容,如果沒有啟用對應功能忽略不用設定。如有啟用延遲加載,按圖設定即可。

注意事項
排除頁面被緩存
後台登入地址,個人中心,購物車等頁面不應該被緩存,需要排除掉。在「頁面快取」板塊> 「進階」設置,Never cache the following pages:裡面填寫需要排除被快取頁面網址。

如果要根據Cookies排除所有頁面被緩存,在「進階」設定下圖位置輸入cookies。

如何使用頁面片段緩存
新手不要使用这个方法,容易出问题。Elementor等创建的模板无法添加注悉,所以无法使用页面片段缓存功能。
1):首先需要在网站根目录的wp-config.php文件中添加下面代码启用注悉功能,somesecurestring 可以自定义,例如我们改成 diiamodynacache。
define('W3TC_DYNAMIC_SECURITY', 'somesecurestring');
2):编辑相应页面/内容的php文件 (Elementor等创建的模板没有php文件,无法添加),在动态内容前后加上注悉 就行。这个注悉有下面5种使用方法。
範例 1:
範例 2:
any PHP code
範例 3:
echo rand();
範例 4:
範例 5:
path/to/file.php
3):在“压缩”板块,下图排除框内输入mclude和mfunc,一行一个。

4):在“常规设置”板块,下图 页面缓存方式不能选“磁盘:增强”,其它都可以选。

如果動態內容使用了WordPress函數和鉤子,則需要在「常規設定」板塊啟用下圖「延遲初始化」功能。下圖之所以顯示不可啟用是因為我“頁面快取方式”選擇得是“磁碟:增強”,改選其它就可以啟用該功能。

如何使用片段缓存
这个功能启用非常复杂,需要对PHP和建站非常熟悉,不懂的话请不要使用这个方法。Elementor等创建的模板无法添加注悉,所以无法使用片段缓存功能。
1):先在下图“扩展”里面启用片段缓存功能;


2):启用W3TC的对象缓存功能;
3):往主题functions.php文件里面添加PHP代码注册缓存组等。这个代码没有现成,并且每个网站每个内容都不一样写法,所以只能靠自己,详情请移步官方文檔。小白再次劝退。
4):编辑相应页面/内容的php文件 (Elementor等创建的模板没有php文件,无法添加),把需要动态缓存的内容代码删掉,替换成W3TC的输出内容PHP代码。这个代码没有现成,并且每个网站每个内容都不一样写法,所以只能靠自己,详情请移步官方文檔。小白再次劝退。
5):根据情况可能还需要额外使用PHP代码设置缓存过期时间,添加清除缓存按钮,验证调试结果等。
对,超级复杂,又容易出问题。还不如使用LiteSpeed Cache插件的ESI功能缓存动态功能 (只能在LiteSpeed主机使用),更加易用、稳定!
動態內容快取顯示失敗,被緩存
如果使用頁面片段快取和片段快取功能成功,不會有這個問題。一般是使用全頁快取功能,內容使用Ajax之類加載,頁面快取被瀏覽器快取了,所以動態內容沒有更新成功。
在「瀏覽器快取」設定板塊,按我們上面建議設定動態內容應該可以正常顯示。若出現登入後顯示未登入狀態,使用者頭像和某些登入後可見內容不顯示,側邊欄不顯示,需要重新整理頁面才會顯示。按照下面方法設定。方法來自W3TC支援論壇。进入Browser cache (浏览器缓存)设置页面。

頂部「常規設定」↓,下面2項不要勾選啟用。

HTML & XML↓按下面指示设置即可。

設定完後,如果是VPS主機(含託管式)需要重新啟動Nginx設定生效,如果是共享主機不需要重新啟動。
和Object cache pro等对象快取一起使用
官方说可以和Object cache pro等对象缓存插件一起使用,前提是禁用W3TC的对象缓存功能。
W3TC所有WP Cron任務設定與功能總表
下圖總結了插件可以啟用/設定WP Cron任務的地方,以及對應WP Cron的作用。一目了然,按需設定。
使用W3 Total Cache後速度反而變慢
今天收到一則留言,說擔心W3TC不適合動態網站,其實W3TC的優點就是為動態網站加速,WSC之類快取外掛都沒這個效果。載入動態快取會比靜態快取速度慢一點點,所以可能有人說換了W3TC速度更慢。
关闭W3TC的片段缓存和页面片段缓存功能,和延迟初始化,只开页面缓存和对象缓存速度快些,不过动态内容可能被缓存显示异常(WSC,小火箭等都有一样问题),需要测试下。

W3 Total Cache遇到致命问题、Fatal Error

W3TC一般不会出问题,如果出问题禁用其它插件看下是否恢复正常排查。禁用其它插件没帮助的话,卸载插件重新安装即可。
还是不行电话按照官方这个帖子建议操作。

W3TC常見問題
1- 安裝W3TC後修改functions.php等檔案如果提示下面問題,暫時關閉片段快取(Fragment Cache)功能即可。新增程式碼最好的方法是使用程式碼片段 等插件,安全穩定高效。
![]()
W3TC > General Settings,按圖關閉Fragment Cache。

2- 前台提示mysqli_num_fields() expects parameter 1 to be mysqli_result, bool given in /www/wwwroot/xxx.com/wp-includes/class-wpdb.php on line 3574
是W3TC資料庫快取(Database Cache)導致這個問題,關閉資料庫快取改用物件快取(Object Cache)即可。
3- 使用W3TC後速度變慢很多。不同服務狀況可能差異很大,可能有的伺服器沒配置好、限制多或有Bug(例如寶塔面板的MariaDB10.7.3資料庫不穩定)。所以使用这个插件后可能会因为一些错误导致速度很慢。
速度變慢的話逐壹試下:
1) 頁面緩存更改緩存方式爲Disk: Basic;
2) 數據庫緩存和對象緩存逐壹更改緩存模式,如無效果就逐壹關閉這2個功能看下;
記得修改後清理緩存查看最新效果。
其它更多設定查看詳細W3 Total Cache設定教學,這篇教學雖然有點舊,可是寫得非常詳細。有些選項可能會過期注意看設定內容,例如教學page cache設定裡面有個選項是「Cache front page」(建議勾選),是在新版本裡這個選項變成「Don't cache front page」(不建議勾選),意思完全相反。
4- Elementor编辑页面一直转圈圈,只有个别简单页面能打开,复杂页面打不开。F12查看很多资源提示函503无法加载。是插件冲突,禁用下图功能,如果是VPS主机需要重启Nginx,刷新恢复正常。



下面功能如果啓用,選紅色框那個

5- 每次更新插件、主题后,页面显示错乱。这是所有缓存插件共同问题,大部分缓存插件会在更新资源后自动清除/刷新缓存,而W3TC为了避免出问题所以不会自动清除缓存,所以每次更新完网站插件前端显示错乱。
只要每次有更新插件/主题,点下图位置按钮,手动清除所有缓存就行,立马恢复正常。