WordPress速度優化是大部分建站者的困擾,它很難,同時網路上又很難找到系統全面的優化教學。迪亞莫在這裡分享優化速度思維、方法和工具給大家,讓小白也能靠自己優化網站速度。這是一篇真正有用的WordPress速度優化教學。
這篇文章主要分享影響網站速度的各種因素,從各個方面對網站進行基礎優化。那些頁面載入時間在7秒以上的網站如果嚴格依照本教學優化,可以大幅提升速度。
如果網站本身載入速度在2~3秒,速度不會太差,依此教學優化後速度可能提升不多。建議查看《高階進階優化教程(付費)》,可以把載入速度優化到0.6~1秒。
優化內容比較全面、繁雜,不需要採用全部優化建議。請根據網站情況(哪方面慢)適當採納相應優化建議優化就行。如果你時間精力比較多,採納全部優化建議,依步驟操作網站效果會更好。
有些客戶聯繫我們說按教程優化後網站速度還是很慢,我查看網站發現是新手做的,一大堆基礎問題:1- 圖片做成PNG大尺寸;2- Banner等放視頻,視頻沒有使用第三方託管或者CDN加速;3- 使用很多字體,總字體大小去到300多kb;4- 使用一大堆插件,
這種有基礎病的網站,需要刮骨療傷才能治好:例如1- 重新製圖;2- 重新搭建一些板塊設定字體;3- 刪除/禁用大部分多餘插件等...。 如果你網站載入速度在6秒以上,或是總頁面≥7 MB,請先優化好基礎問題再按此教學優化,否則效果難達預期。
文章底部有付費內容,是我們辛苦經驗所得。購買後可以享受人工服務,如遇問題可聯絡微信客服一對一分析指導,還能幫你偵測網站告訴你應該怎麼優化。

為什麼要進行速度優化?
Pinterest將感知等待時間減少40%,搜尋引擎流量和註冊量直接增加15%。 COOK將頁面平均載入時間減少850 毫秒,轉換次數提高7%,跳出率降低7%,每個訪客頁面量造訪量增加10%。
谷歌說速度是致勝的關鍵(詳情:https://web.dev/why-speed-matters),並在2021年6月將核心網路指標作為排名因素之一。緩慢的網站也會提高跳出率降低客戶體驗,進而影響以及詢價/ 訂單轉換率。
同時速度慢也會影響Google等爬蟲爬取數據,導致網站內容收錄/更新慢,甚至不更新/收錄。也可能導致行動裝置適合性測試不通過。
如果給網站投放Google之類廣告,可能客戶點擊頁面扣費後還沒顯示完全部頁面內容就離開網站,浪費金錢。
根據谷歌以及一些機構的研究顯示:
- 頁面載入速度超過2秒,訪客開始失去興趣;
- 47% 的訪客希望在2秒或更短時間內載入網頁;
- 40% 的訪客會放棄載入時間超過3秒的網站;
- 79% 對網站表現不滿意的訪客不太願意再次造訪;
- 聰明的 研究發現網站延遲增加1秒,轉換率降低7%左右。
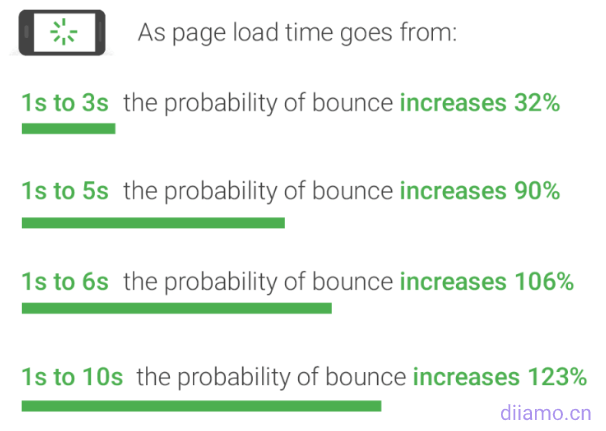
下圖是Google統計數據,左邊綠色數字是頁面載入時間,右邊綠色數字是跳出率。隨著頁面載入時間增加,跳出率也大大增加。

网站加载速度还会影响谷歌广告投放!有个钢材建站客户联系我说手机端速度慢影响SEO,我一脸懵,现在手机端84分,总加载时间1.7秒,已经很快。他说谷歌广告官方人员要求手机端90分以上,还发邮件截图我看。

懂SEO的都知道测速分数和SEO没直接关系,只要页面加载时间够快就行,谷歌广告官方人员要求90分以上更多只是个人建议。既然客户要求,那就做,我简单优化了下去到90分以上成功交差。
现在投广告要求更高,只是快还不够,还要分数达标。小迪不信这些东西,可是客户信,宁可信其有,不可信其无嘛。所以网站速度要重视起来。
网站加载速度慢会导致服务器卡顿!迪亚莫搭建很多外贸网站,需要维护众多服务器,有些服务器经常隔一段时间就出现超负荷,导致网站加载缓慢。排查日志发现是个别爬虫频繁爬取,耗尽资源。
不单是AI爬虫,谷歌、必应等正规爬虫也会导致这个问题。它们爬取一个页面的时长去到10多秒,这就非常非常非常容易导致高并发,耗尽服务器资源。导致网站无法访问,谷歌站长工具提示服务错问题网站索引异常等,对访客体验和SEO非常不好。
Tips:谷歌测速的页面总加载时间,不代表爬虫爬取页面所需的时间。谷歌测速A页面总加载时间2秒,可是爬虫实际爬取页面所需时间可能去到10秒。
页面加载/爬取时间长会容易导致高并发,服务器就很容易卡。我举个例子,假设一座桥能同时容纳20辆车通过,按常规速度每辆车过桥需要10分钟,那1小时内大概总共能通过120辆车。
可是如果汽车速度减慢,每辆车过桥时间增加到20分钟,那一小时内大概总共只能通过60辆左右。要是突然有辆车抛锚 (某些页面打开速度极慢),卡在路中间,过桥车辆数又会进一步减少!
服务器每秒能承载 同时访问/加载 的页面数量有限,如果网站页面加载缓慢,一直消耗资源没有释放,会极大降低服务器的承载能力,于是造成卡顿。
WordPress為什麼卡?
其實WordPress速度極快,也一直在提升速度。全世界40%以上網站(包括美國白宮政府、美國NASA網站)使用WordPress製作,可見WP非常優秀。
說WP速度慢的基本上都是小白,WP使用門檻太低,很多用戶完全不懂蓋站。亂安裝一大堆插件,不看教學自己瞎琢磨,搭出四不像就怪WP不好。

很多外掛程式/主題程式碼編寫品質不高,甚至只專注於美觀和功能沒有兼顧到效能和速度。每個功能都有許多插件可以實現,而且不同插件之間需要根據彼此的情況去設定優化。小白哪懂哪個插件快,怎麼設定。自己折騰搭建出來的網站自然很卡牌。
這篇文章根據我們眾多外貿網站優化經驗彙整而成,能幫你把網站速度優化到1秒左右,簡單的頁面速度甚至能優化到0.7秒。如果按本教學操作後速度不太樂觀,請使用Google測速pagespeed insightscs根據分析下是哪些方面沒做到位,再翻開教學仔細一步步優化下。速度還是上不去?請在下方留言留言,我們會逐一回覆。


如何衡量網站載入時間和品質?
據說一個好的網站電腦端載入時間應該會控制在2~3秒內,谷歌建議手機端控制在3秒內。電商(跨國電商)網站應該盡量做到電腦端2秒內載入完頁面,手機端2.5秒。
3秒是個合格線,如果頁面載入時間高於3秒客戶開始離開。迪亞莫覺得電腦端載入時間應該在1秒左右,手機端1.5~2.2秒更有利於提高轉換率。
迪亞莫使用Astra Pro + Elementor Pro建置網站,經過優化後網頁電腦端載入時間做到1秒內載入完,手機端2秒內載入完。谷歌測速電腦端和手機端分數95~100分。

衡量一個網站品質不能只看載入時間,Google Core Web Vitals(網路核心生命力)這幾年很火,已經成為新一代Web效能體驗和品質指標。
Core Web Vitals是Google推出的一個衡量網站品質的評分項目,旨在衡量和改善網絡使用者體驗。具體表現為谷歌測速裡面的3個評分項目: 最大的內容繪畫 (最大內容繪製)、互動到下一次繪製 (交互響應速度)、 累計佈局偏移 (累積佈局偏移)。

點擊查看《什麼是Core Web Vitals?如何測試、優化它們?》
迪亞莫建置的外貿網站嚴格遵循Core Web Vitals要求,並透過谷歌測速LCP、INP、CLS測試。
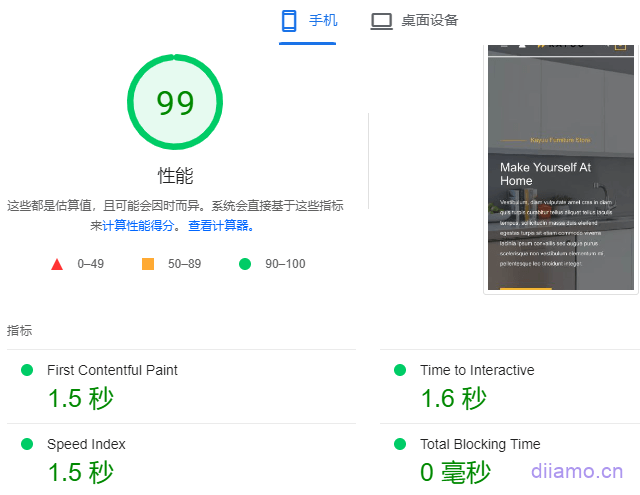
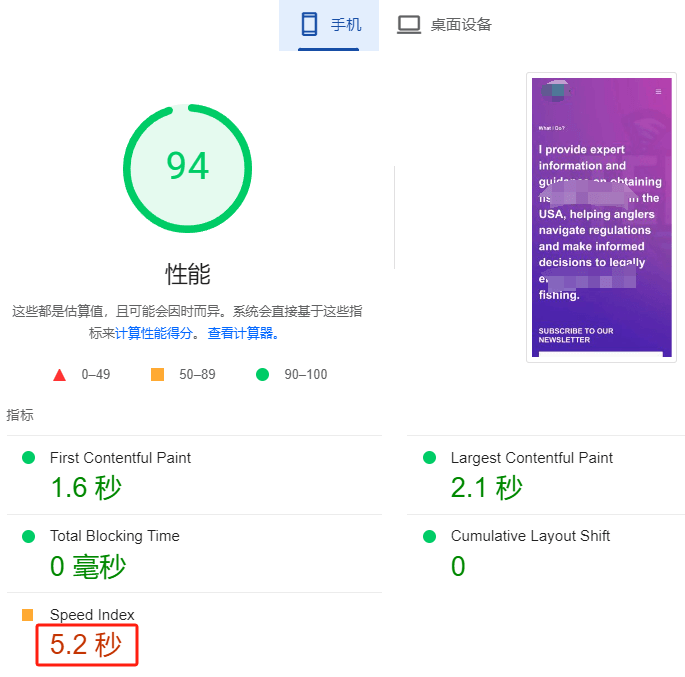
谷歌測速分數很高不一定代表載入速度快,例如下圖谷歌測試手機端分數94,可是總載入時間5.2秒,速度其實很慢,分數再高也不實際。
NitroPack快取外掛程式優化的網站容易出現這個高分低速問題,挑選合適快取外掛程式請移步《熱門WordPress快取外掛比較推薦》。

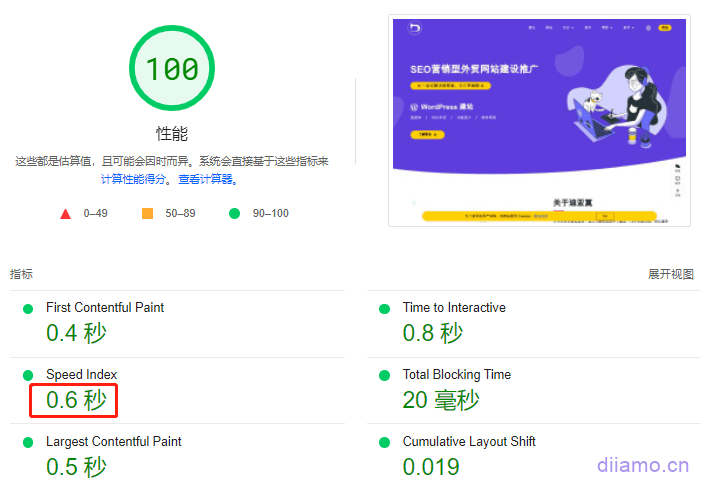
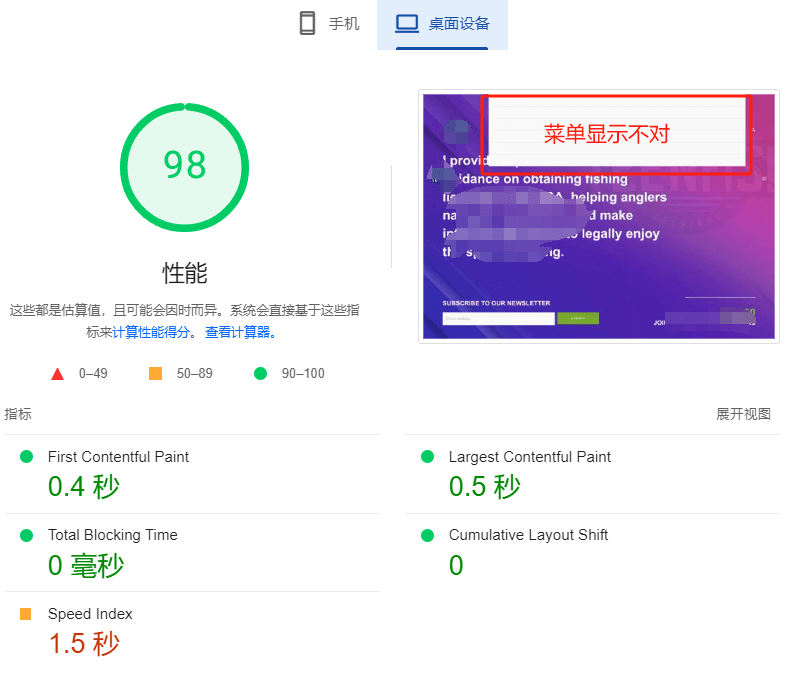
下圖谷歌電腦端測試,分數和總加載時間都不錯。可是從右側截圖可以看出選單沒載入完整,顯示異常。測試結果並不是完全載入完頁面的時間,而是載入過程中某個時間點的結果。
如何檢測網站速度
推薦使用2個工具,一個是GT矩陣,另外一個是谷歌官方測速工具頁面速度。 2個工具使用方法都很簡單,輸入網址後點選旁邊的按鈕開始測速。
注意:這2個是國外工具!因為有圍牆大陸網站使用這2個工具偵測肯定不準,分數低。國內網站建議使用站長工具測速。
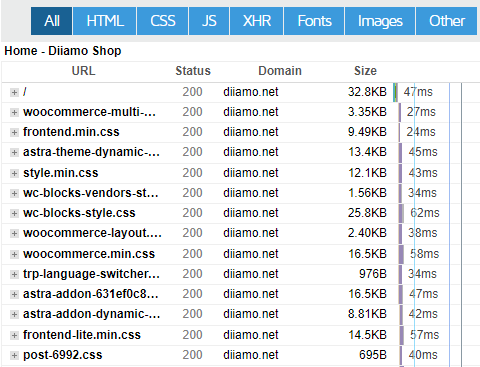
GT矩陣免費帳號只能測試電腦端速度,每日限額測試次數(可註冊多帳號切換使用)。優點是資料比較詳細,有列出頁面載入的每一個資源的大小和載入時間。

頁面速度測速完全免費,數據沒有GT矩陣詳細,看不到頁面載入的資源數量、大小和時間。優點是可以偵測電腦端和手機端數據,並且給予提升速度的專業最佳化建議。

2個工具的優缺點剛好互補,建議都使用。頁面總載入時間以及優化建議以Pagespeed為準,GTmetrix作為輔助查看頁面資源載入情況以便調整載入順序和停用等。
注意:不要太依賴檢測工具的分數!分數高有時候速度不一定快,分數低速度不一定慢,分數只能拿來當參考。谷歌官方以及很多速度部落客都說分數並不重要。
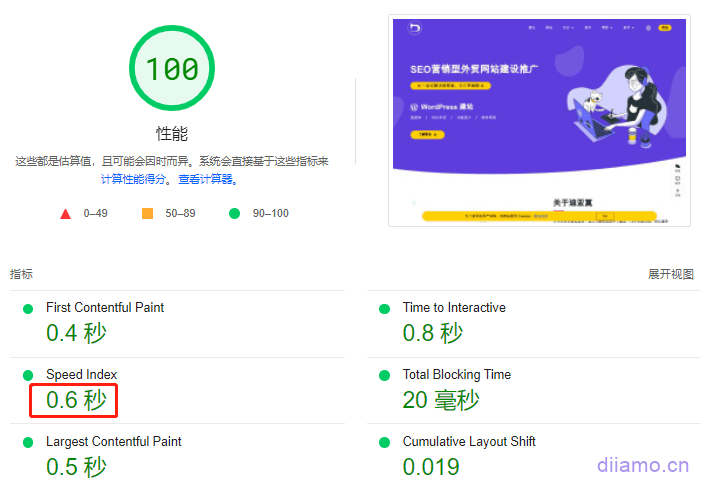
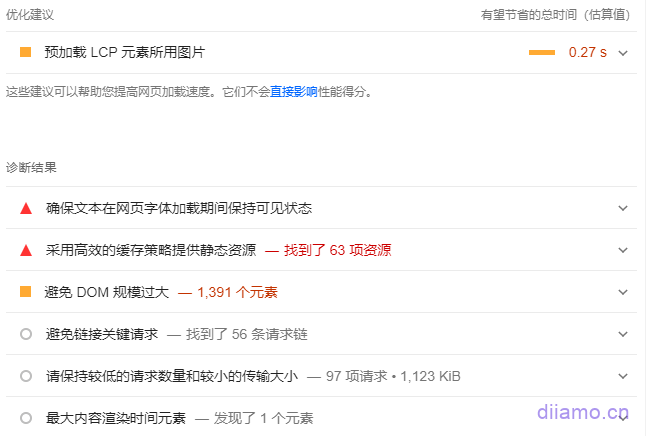
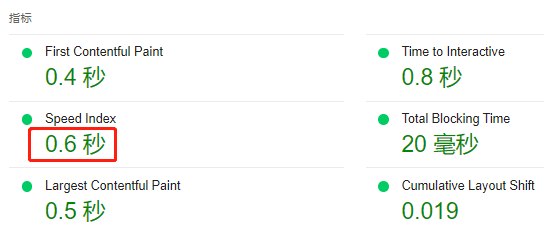
重點關注核心網路指標和下圖數據,它們決定了首屏內容顯示速度以及顯示質量,非常重要,盡量讓下圖6個指標都變綠。

上面方法是偵測特定頁面的載入速度,需要手動一個個測試。如果您想直接找到網站上最慢的頁面並進行修復,可以在Google Analytics(Google分析)帳戶中找到效果最差的頁面。進入Google分析>“行為”>“網站速度”>“速度建議”,可以查看頁面速度建議。
WordPress速度優化思路
網頁載入就像開車上山,伺服器是車引擎,PHP、MySQ之類是汽油,網路是道路,車重是頁面大小,資源載入順序是檔位,伺服器狀態是車輛狀態。要想速度快,得選速度快穩定的伺服器,使用最新版本PHP,使用CDN,盡量減少頁面程式碼,優化資源載入順序。
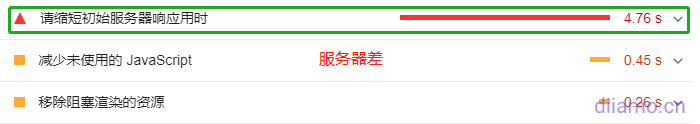
伺服器:伺服器是速度的天花板,非常重要。不好的伺服器回應時間長(下圖)、資料讀取慢、非常影響頁面載入時間。選一個穩定、優質的高配置伺服器是建站最重要的第一步。

放1-3個中小型外貿網站/電商網站,推薦使用 ChemiCloud 主機,價格實惠、安全、性能好、速度快。 LiteSpeed,Cpanel,客服一秒回复,測速分數輕鬆乾到95+。
放3個或以上外貿網站/博客,推薦使用 Vultr高頻主機,它是性價比最高的NVMe主機,速度快性能好,價格實惠。點擊查看主流外貿伺服器優缺點對比。
我把一個外貿B2B網站複製成2份測速,放Linode伺服器(1H1G)的網站行動端分數徘徊在70分左右,放Vultr高頻伺服器(1H1G)的網站行動裝置分數直接幹到90左右。
做超複雜、大型外貿網站/電商網站或追求極致速度:
推薦使用 Rocket 伺服器,它是高階伺服器,迪亞莫親測覺得比Kinsta、CloudWays效果好,性價比更高。 Rocket主機提供免費:CloudFlare Enterprise CDN,正版Object Cache Pro 與正版Wp Rocket外掛程式。線上客服回覆速度快,真正解決問題,不會推脫。
分享下面一個超繁重重資產電商網站谷歌測速結果,使用Rocket主機,關於網站使用的插件和複雜程度查看下方Rocket主機介紹章節。
伺服器軟體也對速度有很大影響,如果使用Vultr伺服器安裝寶塔面板+OpenLiteSpeed軟體,速度更快。不過OpenLiteSpeed優化難度大些,容錯率沒Linux好,不建議新手使用。
PHP、MySQL:PHP和MySQL(資料庫)就好像是汽車的汽油,低版相當於#92汽油,高版相當於#98汽油。版本越高效率越高,速度越快。
PHP基準測試發現WordPress在PHP 8.1上比PHP 8.0快約47.10% 。 PHP 8.0又比7.4快得多,每秒鐘處理超過50%的請求。
目前(2023年)建議2G以上記憶體使用PHP 8.1比較合適,8.2版本以上版本有些外掛和主題不相容。如果≤2G記憶體建議安裝PHP 7.4,對伺服器負擔小一點。
資料庫建議安裝瑪拉雅資料庫,比MySQL快。 1-2G記憶體建議安裝MariaDB10.0版本,2-8G記憶體安裝10.4,8G(含)以上記憶體安裝最新版本。如果使用寶塔面板,許多系統不相容於MariaDB,建議安裝MySQL。
注意:升級PHP可能會導致舊版外掛程式/主題不相容,更換MySQL版本可能會造成資料遺失。如果是新網站,備份好資料後隨便折騰沒關係。如果是舊網站有重要數據,備份資料後再操作,自己不懂可以去淘寶找人弄。
內容傳遞網路:網路好比道路,路好車才可能跑得快。常規網路可能類似土路/水泥路,走不快可能還有坑坑洞洞。 CDN相當於高速公路,速度非常快,順暢。建議使用免費的Cloudflare CDN,點選進入Cloudflare設定教程。
頁面大小:頁面大小類似車重,越輕的車跑起來越快,又省油。盡量不要使用程式碼繁重的外掛程式和主題,停用一些不必要的程式碼,壓縮圖片和影片等。下面有教學。
載入順序:爬坡得用1檔有力,平路得用高檔速度才快。載入網頁資源也要分狀況調整資源載入順序(延後JS加載,產生關鍵CSS,預載等)速度才快。下面有教學。
伺服器狀態:服務器就跟人一樣,壓力一大就會死火。盡量減輕伺服器的負擔,讓它穩定順暢運行,保障頁面載入速度。
減輕伺服器壓力有很多種方法,以下是幾個能減少伺服器壓力的方法。想進一步減輕伺服器負擔,請看下面詳細教學。
- 攔截垃圾評論,具體查看《完勝Captcha! 最優WordPress垃圾評論攔截方法 》;
- 攔截惡意機器人,建議使用Wordfence防火牆插件+Cloudflare 防火牆;
- 不要使用伺服器贈送的免費企業信箱,會佔用伺服器資源,郵件到達率也低;
- 調整快取插件的預先快取功能(只快取網站地圖)或降低預先快取頻率。
WordPress速度優化方法
上面提到的伺服器、PHP/MySQL版本都先處理好。如果伺服器不行那就換好點的伺服器(至少1H2G),還沒用上CDN建議註冊使用Cloudflare,這裡不贅述。
速度優化的想法和方法基本上都是大同小異,都是透過多重插件配合實現。差異是使用不同插件能做到的效果和程度有差異,導致結果也會不一樣。
下面優化方法使用的主題/外掛並不是唯一,只是我們實踐覺得它們效果最好,比較適合大眾用戶所以推薦使用。如果你們有同樣功能的插件覺得用得也不錯,可以繼續使用不用更換。
只要掌握了速度優化的想法和方法,用啥插件不重要。廚師用啥工具都能烹調出美味飯菜,如果工具好那就更好了。
此速度優化教程使用的主題和外掛程式列表
- 圖片壓縮插件;
- Wp Rocket、FlyingPress 或LiteSpeed Cache 等快取插件;
- Perfmatters 或 Asset CleanUp Pro 資產清理插件;
1- 降低伺服器負擔
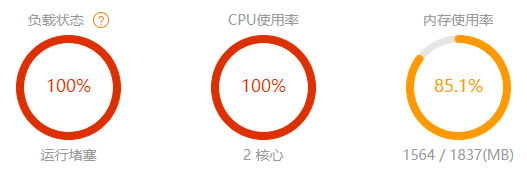
負重狀態的人跑不快,很多時候網站卡是因為伺服器卡。網站的訪問,表單提交等等都需要伺服器處理後才能順利進行,伺服器卡網站百分百卡。我們看過很多網站都是因為伺服器卡,載入緩慢,尤其是共享主機會限制CPU頻率。
現在Elementor,Woocommerce,Wp Rocket快取外掛程式等對伺服器的要求越來越高,小配置伺服器很容易堵塞。如果稍微爬蟲多,頁面多更容易堵塞。最好的方法之一是適當升級伺服器配置,能處理更多並發和存取量。
除了升級配置,優化網站降低伺服器壓力也很有效果,還省錢。以下是經過我們實踐能有效降低伺服器壓力的方法。
使用Cloudflare/伺服器Cron代替Wp_Cron
WP_Cron是WordPress內建的PHP函數,用於定時執行一些排程任務,例如檢查Wordpress版本、主題和外掛的更新,定時發布文章,執行外掛程式的一些定時任務等。
Wp-cron的觸發需要訪客點擊訪問,不會自動執行。每個訪客訪問都會觸發wp_Cron,如果訪問的人多伺服器負擔就會加大,速度變慢。停用Wp-cron,改用伺服器的定時排程任務Cron代替,可以大幅減輕伺服器負擔同時保障頁面載入速度。
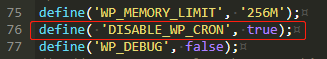
禁用wp_Cron:使用FTP進入網站根目錄資料夾(網址xxx.com那個資料夾),找到並且編輯wp-config.php文件![]() ,增加下面一行即可。
,增加下面一行即可。
define( 'DISABLE_WP_CRON', true);下圖是加入程式碼後的樣子↓

伺服器Cron和Cloudflare Cron Triggers 二選一啟用。
啟用伺服器Cron:登入您的虛擬主機控制面板(cPanel 等)並找到Cron Jobs 功能。將下面程式碼中的網址更改為你的網址後複製全部程式碼貼上進去,設定為每隔5分鐘啟動一次,()。
wget -q -O - https://xxx.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1
有些主機可能有限制並迫使您使用更長的時間間隔(30 分鐘及以上)。沒關係,盡量用最低的。即使是你自己的伺服器, 5或10分鐘這個頻率也足夠了。
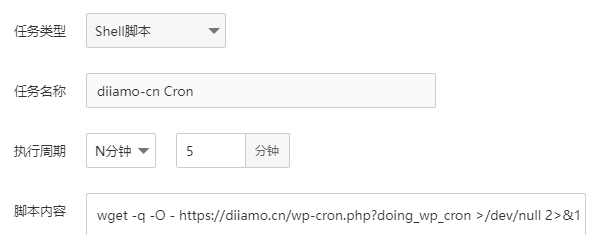
如果是使用寶塔面板,進入計畫任務,按下圖建立計畫任務即可。腳本內容跟上面的一樣。

啟用Cloudflare Cron Triggers:Cloudflare CDN也可以添加Cron任務來代替wp_Cron,在Cloudflare儀表板中的Workers > Manage Workers > 選擇您的Worker > Triggers打開外部鏈接,點擊查看具體方法。
降低Wp Rocket預先載入和刪除無用CSS頻率
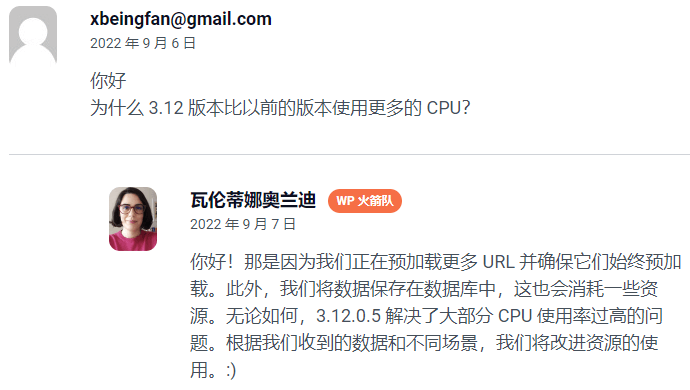
Wp Rocket之類優化外掛的快取預加載和產生關鍵CSS功能非常佔用伺服器資源,需要調整頻率降低CPU壓力。有一個客戶的2H2G VPS伺服器安裝了3個新網站,沒有訪問量,設計簡單,沒有被攻擊,全天候卡死。

我檢查了很久才發現是WpWP Rocket v3.12版本改進了預載功能提升速度,同時也導致CPU佔用過高的問題。停用預先載入功能後伺服器馬上恢復正常。
2024.08.14更新:新版Wp Rocket改進了預先載入功能,當伺服器資源不夠時會自動降低預先載入URL的數量,可以不用加程式碼調整,看個人喜好吧。

如果不想停用快取預先載入功能,可以調整預先載入頻率,加入下面程式碼到「外觀」 > 「主題檔案編輯器」 > 「functions.php 最下面即可」。
如果加入下面程式碼後問題改善不大,可以把URL數量繼續降低,把另外2個數值提高試下。
//更改每批预加载的URL数量,默认为45,改为20。参考:Wp fastest cache插件预加载每次处理URL少于10。
function preload_batch_size( $value ) {
$value = 20;
return $value;
}
add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );
//以秒为单位设置所需的cron间隔,默认60秒,改为120。
function preload_cron_interval( $interval ) {
$interval = 120;
return $interval;
}
add_filter( 'rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval' );
// 修改对同一URL的请求之间的延迟,默认为0.5秒,改为0.6秒。
function preload_requests_delay( $delay_between ) {
$seconds = 0.6;
$delay_between = $seconds * 1000000;
return $delay_between;
}
add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );添加代碼後過一會伺服器恢復正常,如果點擊 ![]() 清理快取或產生關鍵CSS會暫時滿載,過一會等預載/生產關鍵CSS任務完成恢復正常。
清理快取或產生關鍵CSS會暫時滿載,過一會等預載/生產關鍵CSS任務完成恢復正常。

如果你的伺服器有幾個網站,而且都安裝了Wp Rocket,即使調整預載頻率也依然會卡。因為「刪除未使用的CSS”功能也會導致CPU超負荷(“非同步加載CSS”不會) ,需要降低頻率。
Wp Rocket有一個官方插件可以降低“刪除未使用的CSS」頻率,下載安裝即可。預設每次運行處理100條URL,安裝後調整為50。所需的Cron間隔預設為60 秒,安裝後調整為120秒。
![]()
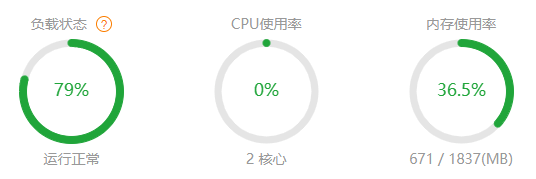
同時建議把Wp_Cron禁用,改用伺服器Cron,對降低CPU使用率很有幫助,點選查看詳細方法。
優化網站配置、外掛程式、和頁面搭建
有一次在搭建一個客戶網站About Us頁面時,在Elementor Tab小部件內容框中插入了頁面短代碼,導致頁面卡死打不開,Elementor也無法正常打開該頁面。伺服器運作阻塞、CPU直接拉滿,重啟也無濟於事。把頁面短代碼刪除後一切恢復正常。
資料庫/PHP版本過高也會增加伺服器負荷,出現卡死狀況。 PHP目前建議安裝8.1版本效能較好,7.4開始落後,8.2以上版本有些外掛主題不相容會出現很多錯誤。
低配置伺服器安裝了高版本資料庫也會造成卡頓。 1-2G記憶體建議安裝資料庫MySQL 5.6版本,極速安裝。 2-4G記憶體安裝5.7版本,極速安裝。 8G或以上安裝8.0版本,編譯極速安裝都行。
寶塔也要配置好才能發揮伺服器效能,Swap一定要設置,MySQL和PHP也要根據運作狀況調整參數。寶塔論壇有很多教程,多去看看。推薦下面2篇文章
有些插件編寫品質不高很卡,甚至有死循環。遇到網站卡頓先試試逐一關閉插件直到問題解決,找到問題插件逐一修改可能影響的設定看下是否設定問題,或換個插件。查看WordPress建站常用外掛推薦。
如果有備份插件和自動掃描插件(防火牆插件),備份、自動掃描頻率不要設定那麼高,不然會對伺服器造成很大負擔。
2- 選用速度快的輕量主題和插件
WordPress速度優化最好最快的方法就是從根源解決臃腫,一勞永逸。 WordPress卡主要是因為安裝了速度慢的主題、插件,載入一大堆無用程式碼,甚至有些程式碼書寫不規範導致死循環。改用速度快的主題和插件,盡量少安裝插件,卡頓問題就解決一大半。
主題:主題的程式碼基本上都是核心程式碼,牽連甚廣,互相依賴,很難甚至無法停用和延遲載入。如果選了一款速度慢的主題基本上沒多少優化空間。主題一定要選速度快,同時兼顧一些必要功能,自訂程度高。
很多人選主題都是選功能多、複雜好看的(例如Avada,Woodmart),一測速度傻眼了。想要什麼功能和設計透過安裝外掛去實現,不要使用主題去實現!插件的程式碼一般是獨立的,停用或延遲載入相對容易很多。
如果你網站的主題速度慢,建議更換主題。我們推薦阿斯特拉親高級主題,key激活,可後台線上更新。輕量化速度非常快,深度集合Woocommerce新增很多功能,點滑鼠輕鬆完成設定。
插件:外掛也是非常影響網站速度的因素,很多外掛程式編寫品質不好,在前端載入了一大堆JS程式碼。且這些代碼無法被停用、延遲載入。盡量選輕量化的插件,只在前端加載少量程式碼。
我們有優化網站速度服務,優化客戶網站速度時發現他們很喜歡安裝一大堆外掛程式。在前端載入一大堆JS、CSS,這是導致網站速度不快的根本原因。
盡量不使用或少使用第三方腳本,這些外掛程式非常影響載入速度,例如:
流量追蹤/轉換插件——Google Analytics、Hotjar等。
社群媒體插件——Facebook Pixel、「讚」按鈕等。
第三方廣告插件——Google AdSense、Media.net 等
一些A/B 測試工具——Google優化、VWO等。
線上客服插件——Tawk.To、Tidio、Live Chat等。
建議用盡量少的插件去實現盡量多的功能。例如使用Elementor Pro的話就可以用它來製作投影片、文章目錄、彈跳廣告、表單等,沒必要再去安裝相同功能的插件。除非你的頁面不是使用Elementor搭建。
例如Rank Math Pro Seo插件已經具備重定向,404監控,Schema結構,關鍵字排名跟踪,安裝谷歌分析程式碼等功能,使用它的話一個插件功能頂幾個插件。
速度快的插件推薦:
SEO外掛推薦 Rank Math Pro,安裝包體積不到Yoast的一半,前端加載程式碼少,輕量化同時功能又全又牛逼;
翻譯插件推薦TranslatePress,也是輕量化,速度比其它翻譯插件快,前台加載程式碼少;
文章目錄插件推薦固定目錄,輕量化,響應式設計;
表單插件推薦Fluent Forms 專業版,號稱速度最快表單(form)插件;
防火牆推薦Wordfence,這是平民能負擔得起+效果最好+速度最快的安全插件;
自動備份外掛程式/搬遷網站外掛推薦UpdraftPlus,易用功能強大速度快;
產品過濾插件推薦波菲利,速度快,功能強大,和CURCY貨幣切換插件相容;
貨幣切換插件推薦貨幣,速度快,功能強大,容易使用和Pofily相容;
心願單插件推薦TI WooCommerce 願望清單,功能強大,容易設置,美觀;
Cookies提示欄外掛推薦免費的餅乾吧,輕量化前端載入不到5kb程式碼,非常快;
社群分享插件推薦Novashare,專為速度而生,不影響頁面載入速度,同時功能強大;
更多插件請查看WordPress建站常用外掛推薦。
3- 不要安裝過多大型插件
治理污染最有效方法是從源頭消除污染,只要不亂安裝亂七八糟的插件,網站再差也不會差到哪裡去,隨便安裝個快取插件以及圖片壓縮插件速度都能起來。特別提醒,盡量不要使用監控/追蹤轉換、Elementor第三方擴充(Addon)、Woocommerce配套插件。
小迪我優化一個電商網站時,其它頁面都很快谷歌測試手機和電腦端去到95以上。可是產品詳情頁手機端非常慢,評分30左右,總載入時間4秒多。查看原始碼發現臉書廣告,Google追蹤程式碼,paypal付款代碼等第三方平台JS代碼加起來有接近400KB,難以優化。
付款外掛和表單外掛也有幾個,說到底是建站不熟,什麼都想要安裝一大堆外掛實現功能。其實大多數網站一開始很長一段時間沒有流量,安裝這些追蹤插件沒有任何意義純粹是拖慢網站速度,降低轉換率。
連結谷歌站長工具和谷歌分析就夠了,透過Rank Math SEO插件連結話還可以本地託管程式碼,不會影響速度。少安裝前台功能性插件,選輕量速度快的插件是最好的網站速度優化方法,從源頭解決問題。
4- 使用系統字體或本機託管字體
字體對網站速度的影響非常大,常規字體有4種:系統字體,網頁安全字體,本地代管字體,網頁字體。按速度從高到底排序:系統字體 > 網頁安全字體> 本機代管字體> 網頁字體。如果要提升頁面載入速度一定要使用系統字體或網路安全字體,本站diiamo.cn就使用系統字體。
谷歌字體和本地託管字體的好處是字體很多(包括各種藝術字體和自訂字體)。一種字體擁有各種粗細(常用的是400和700)和效果(斜體等),因此包含幾個字體檔案。只加載用到的粗細和字元集檔案能大幅減小字體檔案總體積。
也要避免重複載入字體,例如主題設定載入Montserrat字體,Elementor也載入Montserrat字體會導致載入2次。使用Google瀏覽器的開發者工具(按F12),進入「網頁」版塊查看總共載入哪些字型有沒有重複。
不同類型字體區別
系統字體:就是作業系統預設字體,存放在本地電腦(手機)裡面,直接就可以顯示出來,無需去伺服器下載,因此速度最快!強烈建議使用系統字體,我們建造的網站都是使用系統字體。
系統字體在不同的作業系統顯示效果是不一樣的,也只有一種字體。
| 預設字體 | 作業系統 |
|---|---|
| -apple-system(舊金山) | iOS Safari、macOS Safari、macOS Firefox |
| 系統使用者介面 | macOS Chrome、Windows Chrome(新版本) |
| BlinkMacSystemFont(舊金山) | macOS Chrome |
| Segoe 使用者介面 | Windows Vista 及更高版本 |
| 塔霍瑪 | Windows XP |
| 機器人 | Android、Chrome 作業系統 |
| 氧氣 / Oxygen-Sans | 在哪裡 |
| Fira Sans | 火狐操作系統 |
| Droid Sans | Android(舊版) |
| Ubuntu | Ubuntu |
| 雞油菇 | GNOME |
| 新海爾維提卡 | macOS 版本 |
| 宋體 | 全部 |
| 無襯線 | 全部 |
網路安全字體:絕大多數作業系統都有預先安裝,因為字體在不同作業系統/裝置的顯示效果一樣所以稱為"安全字體"。它們存在於作業系統裡面,因此載入時無需下載顯示速度很快,建議使用。
WordPress常用的網頁安全字體有:Arial、Tahoma、Verdana、Times New Roman、Helvetica、Courier New、Georgia、Trebuchet MS、Times。
本機託管字體:存放在網站伺服器裡面的字體就叫本地代管字體,字體網址為網站網址。載入網頁的時候需要去網站伺服器下載字體,顯示速度比系統字體和網路安全字體慢一些。
一般會把Google字體之類的網頁字體下載存放到伺服器變成本地代管字體使用。優點是跟網頁字體一樣擁有多種字體,也兼顧了載入速度。
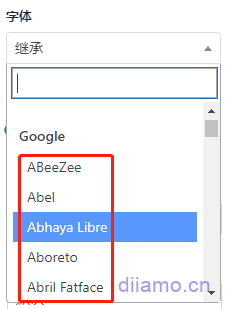
網頁字體(Google字體):指第三方字體,存放在第三方伺服器裡面,其中Google字體是佼佼者。下圖紅色框就是網頁字體,比較有藝術性,所以很多人使用。因為需要去第三方伺服器下載字體,因此網頁字體(Google字體)速度很慢,大大增加頁面載入時間。

一般網頁字體會載入幾種粗細的字體,一個頁面可能需要載入4-5個(甚至更多)字體文件,一種字體體積可能頻道200-300kb,對速度影響非常大。如果使用Google字體,必須要本地託管,點擊查看本地代管谷歌字體方法。
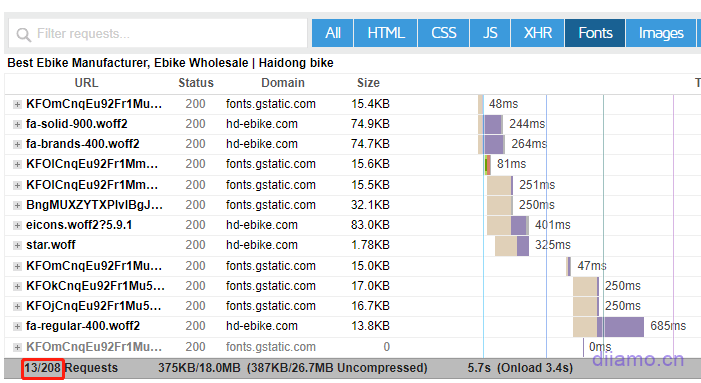
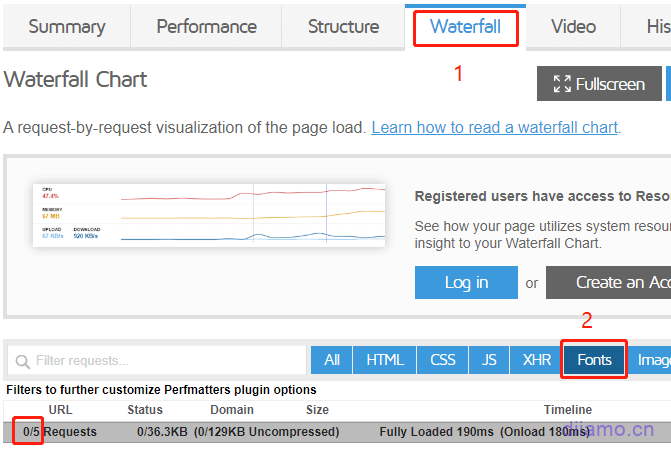
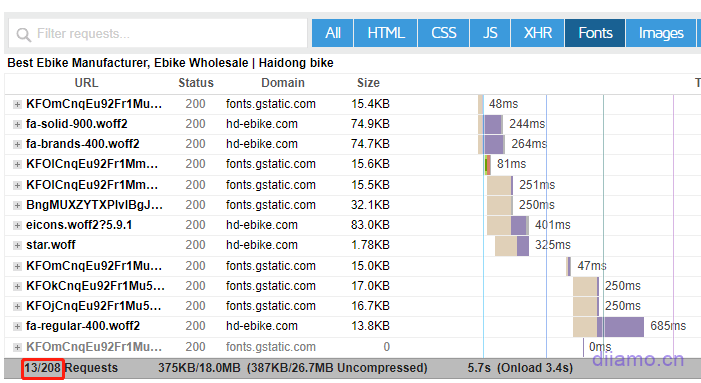
下圖是路人甲的網站,測速顯示頁面總載入時間5.7秒非常慢,載入了13個網頁字體,字體總載入時間3秒以上。如果這個網站改用系統字體,速度馬上可以提升約3秒!

圖示字體:其實除了上面4種字體還有圖示字體,就是下圖的這種圖示(icon),只不過做成了字體格式,最有名的是Font-Awsome。這裡不詳細講,有興趣自己了解。

圖示字體大多是本機託管,載入速度也很慢,而且一般一次會載入多個字體檔案。盡量使用SVG、圖片或者CSS圖示代替圖示字體,速度提升不少。
Elementor舊版的圖示使用的是本機託管的Font-Awsome圖示字體,現在新版Elementor Pro把Font-Awsome圖示字體替換成SVG圖示速度提升很多!
檢查你的網站使用什麼字體,盡量使用系統字體或網頁安全字體,並且只使用一種字體。盡量避免使用Google字體,尤其是國內網站。如果必須使用藝術字體,建議把字體上傳到網站伺服器作為本地託管字體。
使用Gtmetrix.com測試你的網站速度,輸入網址點擊按鈕開始測試。測試完出結果後點擊“Waterfall”,再點擊“Font”查看該頁面使用的字體載入時間。
如果跟下圖一樣顯示空白,紅色框第一個數字是0,代表這個頁面沒有下載字體,使用的是系統字體或網頁安全字體。

如果有使用本機代管字體或網頁字體的話,會跟下圖一樣顯示字體數量、名字和載入時間。以下圖為例,總共載入了13個字體,字體總體積大小375KB, 字體總載入時間3秒以上。

点击其中一个字体,展开查看详情。可以看到下图这个字体的网址是https://gapis.geekzu.org/g-fonts/,这是谷歌字体的统一网址,因此它是谷歌字体(网络字体)。

如何更換字體?
上面說到要想速度快得換成系統字體或是本地託管字體,以下是更換字體教學。注意:更換字體需要把主題以及Elementor之類頁面建立器字體都更換。
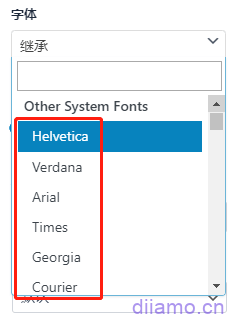
更換主題字體:進入主題的字體設定。下圖是Astra主題字體設置,第一個選項「繼承」就是系統字體,不同主題的字體設定位置和介面不一樣,自己百度下。

下圖「Other Systerm Fonts」下面紅色框那幾個是網頁安全字體。

顯示在「Google」下面的都是Google字體。

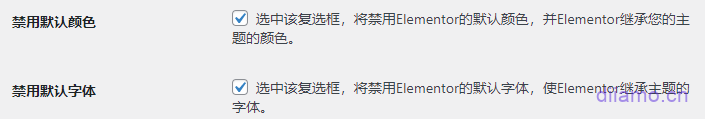
如果使用Elementor之類建構器來建立網站,也需要去更改一下字型。新網站建議按下圖設置,會直接繼承主題設定無需額外設定。進入Elementor設置,勾選下面2項,點選「儲存變更」。

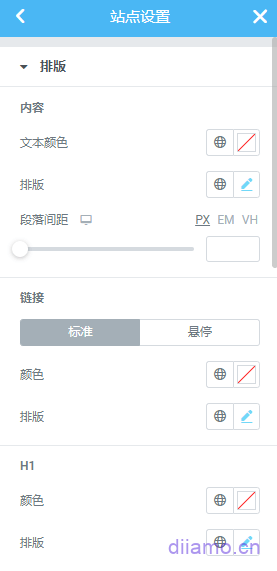
隨便使用Elementor編輯一個頁面,進入網站設定。

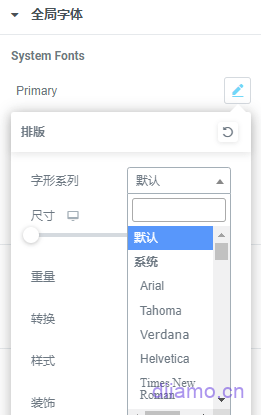
進入全域字體設置,每個都替換一下字體。跟主題字體一樣,第一個「預設」是系統字體,「系統」下面的是網頁安全字體,「Google」下面的是Google字體。

「排版」裡面的字體也要更換下。

做完這幾個設置,以後搭建新頁面預設會使用設定好的字體。
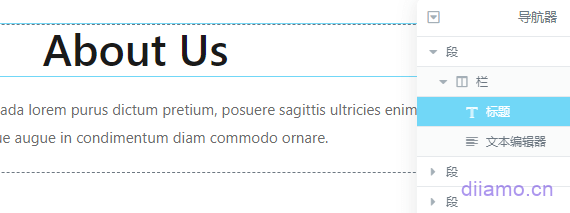
之前已經使用Elementor搭建好的版塊如果你單獨手動更改過字體的,不是使用預設設定的話,現在需要手動單獨修改字體。
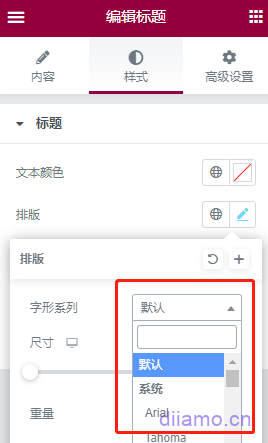
先點選版塊,左邊彈出設定框。

進入“樣式”找到“排版”,點擊右邊的鉛筆圖示選擇想要的字體點![]() 即可。
即可。
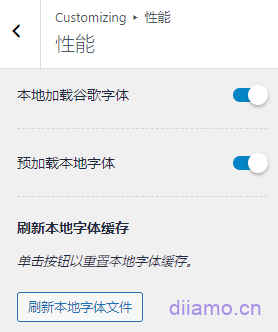
如何本地託管谷歌字體?
如果使用Google字體等網頁字體,建議開啟Astra Pro主題的「預先載入本機字體」和「本機載入Google字體」功能,會自動把網頁字型下載到伺服器變成本機代管字體,大幅提升字體載入速度。推薦你們購買Astra Pro主題的原因之一在這裡,優化速度的方方面它都想到了。

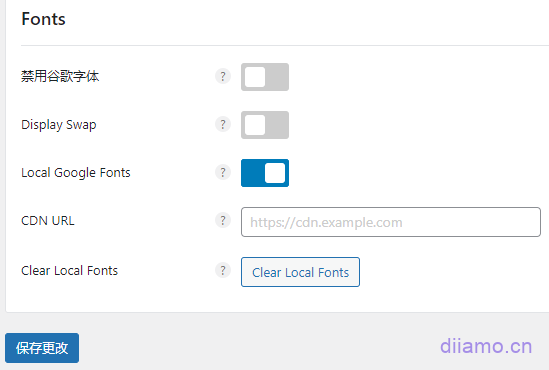
有很多主題沒有這2個功能的,這種情況可以使用Perfmatters外掛程式來實現。
Perfmatters常规设置>Fonts设置,“Local Google Fonts”打开即可本地托管谷歌字体。如果你有使用AWS,腾讯云CDN之类会改变资源网址的CDN,把CDN域名输入进去,注意格式:https://cdn.xxx.com 。
如果沒有使用CDN或使用Cloudflare CDN就不填,最好點“儲存變更”,自動刷新頁面後再點擊“Clear Local Fonts”即可本地寄存Google字體。

如果使用的是其它網頁字體可以先把字體下載下來,使用Elementor Pro的Custom Fonts功能把字體安裝到網站也會本地託管,並且能被CDN緩存。

使用Cloudflare Fonts
如果你使用Cloudflare CDN,可以使用它的Cloudflare Fonts功能本地託管谷歌字體,點擊查看Cloudflare Fonts詳情。
按下圖啟用Cloudflare Fonts,啟用後會直接在HTML 頁面內聯Google Fonts樣式,以阻止從Google 伺服器擷取這些樣式。另外,它還會在Cloudflare 邊緣快取字體來減少延遲。也就是在CDN層面託管Google字體。

做完這些清理網站和CDN緩存,再使用Gtmetrix.com測試頁面。輸入網址點擊按鈕開始測試。測試完出結果後點選“Waterfall”,再點選“Font”查看頁面載入的字體狀況。每個頁面建議都測試!
如果還是載入舊字體,那就證明頁面某個位置還是呼叫了先前設定的字體。一個個檢查下,找出罪魁禍首內容再替換字體。
5-使用主題建構頁首等全站範圍內容
頁眉處於首屏內容最頂部位置,訪問頁面時優先載入、顯示它。所以頁眉的顯示速度直接決定了頁面的顯示速度以及顧客體驗,非常重要。使用主題建立頁面是速度最快,最好的方法!
很多人使用Elementor搭建頁眉,很方便美觀、功能強大,缺點是速度稍慢。因為Elementor涉及到太多相互依賴的JS、CSS,不能卸載、不能延遲載入(不然會顯示錯誤),所以速度無法優化上去。尤其是手機端,Google測速總是在90分以下。
頁腳、側邊欄、彈跳窗等也一樣,這幾種內容盡量使用主題自備的建構器來搭建,速度是最快的。我們搭建的網站甚至連文章/產品清單頁和詳情頁都用主題搭建,然後在對應頁面使用Perfmatters插件禁用所有Elementor程式碼,因此速度非常快。谷歌測速手機端分數能去到95-100。
如果你的頁首、頁尾、隱私收集彈窗、側邊欄等全站範圍顯示的內容使用Elementor之類構建器搭建,建議使用主題自帶的構建器(外觀>自定義>頁眉)重新製作,盡量去除Elementor代碼。
如果你使用Hello Elementor之類主題,功能十分少,做不出來你想要的效果,建議改用Astra Pro主題,速度快又好看。點擊看我們使用Astra Pro製作的產品清單頁/頁首/頁腳、產品詳情頁、文章列表頁、文章詳情頁。
可以的話文章/產品詳情頁、列表頁也用Astra Pro製作,好看,速度又快。這些頁面的一些功能可以透過單獨安裝插件來實現,例如文章詳情頁的文章目錄可以用固定目錄插件實現,產品詳情頁詢盤表單使用流暢的表格製作。
想在頁面增加文字、按鈕、表單、圖片、影片、表格等內容可以使用ACF欄位外掛程式+Hook程式碼插入方法。
6-停用不必要功能和程式碼
WordPress為了滿足各方需求必然會有很多對我們來說沒有意義的功能。清理無用功能和程式碼能進一步加快網站速度。推薦禁用 WordPress 和 WooCommerce 的 Bloat外掛。
它可以停用多達數十項多餘功能/程式碼,進入外掛程式下載頁面查看具體停用內容清單。有些停用功能和Perfmatters等外掛功能一樣,只在其中一個外掛程式啟用對應功能就行。
1-禁用WOOCOMMERCE 膨脹
2-停用WooCommerce Admin,這會使您的後端變重。關閉出現在管理面板不同位置的所有WooCommerce促銷活動。減少在網站前端和後端後台載入的CSS 和javascript 腳本的大小。
3-WOOCOMMERCE 管理員
4-WooCommerce Admin 的功能繼續越來越融入WooCommerce 的商家體驗中。使用以下選項,您可以有效地停用WooCommerce 管理、分析、主畫面和其他使您的管理面板變慢的功能:
5-禁用WooCommerce 管理員
6-禁用行銷中心
7-WOOCOMMERCE 促銷活動
8-WooCommerce 不斷嘗試透過在您的管理面板中添加嘮叨來推廣和宣傳附加元件。現在您可以關閉或隱藏它們:
更多。 。 。
7-盡量減少內聯CSS
內聯CSS就是輸出到HTML裡面的CSS,而輸出到單獨CSS檔案裡面的是檔案CSS。內聯CSS的優點是載入速度很快,比檔案CSS快。
如果把影響內容顯示的關鍵CSS輸出為內嵌CSS會加快頁面顯示速度,因此很有插件會輸出內嵌CSS,Wp Rocket產生的關鍵CSS也以內嵌CSS方式輸出。
內聯CSS有2個弊端,一是會增加DOM體積,減慢內容的解析和顯示速度;二是內聯CSS無法被緩存,導致客戶每訪問一個頁面都需要重新下載重複的內聯CSS,如果輸出為文件CSS被緩存後客戶訪問同類型頁面就不需要再下載相應CSS,速度快些。
現在對CSS的主流處理方法是把CSS輸出到檔案裡面,然後利用Perfmatters之類插件產生關鍵CSS優先加載,大幅提升加載速度。因此很有必要減少內聯CSS,把CSS輸出到CSS檔案中。
如果使用Astra Pro主題,有個功能可以把主題CSS輸出到檔案中,減少內聯CSS。

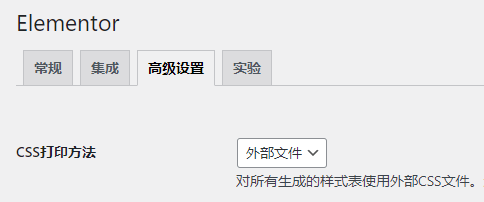
Elementor “進階設定”裡面可以把CSS列印方法設定為“外部檔案”,減少內聯CSS。

如果你跟我一樣喜歡手寫CSS修改某些內容外觀,請務必仔細閱讀以下內容。一定不要把自訂CSS加到「外觀」 > 「自訂CSS/額外CSS」裡面,因為加入這裡的CSS會作為內聯CSS輸出到所有頁面當中,這會減慢頁面載入速度。
最好的方法是手動建立幾個空白CSS文件,使用FTP等方法放在子主題資料夾中,再往function.php中加入程式碼在所有前端頁面連結CSS文件。
把自訂CSS寫在那價格空白CSS檔案裡面,然後使用Perfmatters插件在不需要用到那些CSS檔案的頁面停用掉對應檔案載入就行。這樣手動新增的CSS將會以檔案形式載入到頁面,可以被產生關鍵CSS也可以被緩存,速度最快!
8-優化圖片加載
這個也是速度優化的重中之重,頁面大小有一半以上是圖片。壓縮圖片和延遲圖片載入能大幅減小頁面體積,進而提升載入速度。可以說凡是速度慢的網站,基本上都會有圖片都沒優化到位問題。
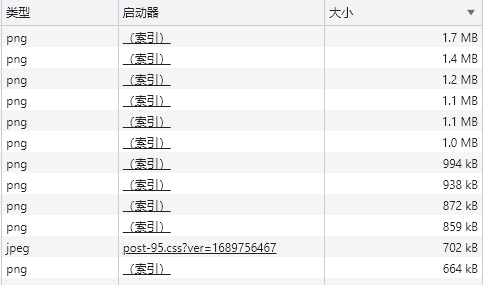
大部分新手做出來的網站都有圖片體積過大的問題,下圖是一個我們速度優化客戶的網站,圖片體積太大了卡死。 PNG格式要改成JPG,再壓縮下體積頁面大小至少減少9M多,速度快不少。

壓縮圖片體積只需安裝圖片壓縮插件並且設定好就行,具體查看我們另外一篇文章《終極WordPress圖片優化教學(Webp, Avif),優化速度必看》。迪亞莫推薦使用ShortPixel外掛優化圖片,效果最好。
圖片的延遲載入(懶載入)也使用插件實現,下面教學提到的 Perfmatters 和 WP Rocket 外掛程式都有圖片延遲載入功能,選擇一個外掛程式查看其設定教學圖片延遲載入部分,按教學設定就行,我們建議使用Perfmatters延遲載入圖片。
9-使用CDN
CDN是全球分送網絡,類似快遞海外倉。舉個例子,如果我們直接從大陸寄快遞到世界各地給客戶速度很慢,我們可以把貨物預先存放到各個海外倉庫,等客戶下單後就從離她最近的倉庫發貨,距離縮短速度變快。
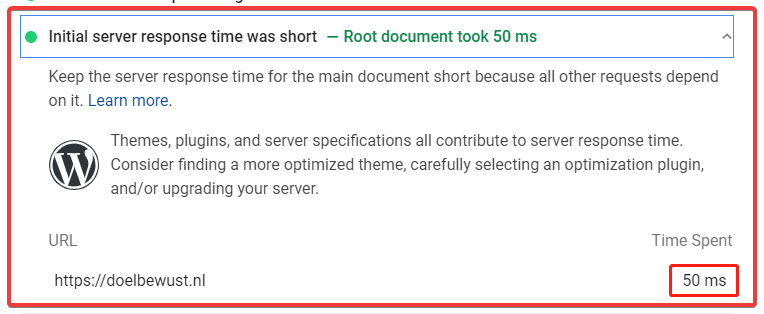
使用CDN後能大幅縮短伺服器回應時間↓,加快檔案載入速度。還有防火牆功能能攔截非法攻擊和惡意爬蟲,對降低伺服器壓力非常有幫助。

注意:CDN雖然能縮短伺服器回應時間、加快檔案傳輸速度、優化Google測速中的TTFB,但並不能提升核心網路指標分數。 LCP、FID、CLS分數主要和網站本身品質有關,例如壓縮資源、延遲載入圖片、刪除未使用資產、非同步載入JS等。
Cloudflare是免費CDN裡面佼佼者,效果最好。甚至比一些付費CDN效果還好,全球節點200多個。 Cloudflare註冊設定教學百度一下,十分方便。在下面有Wp Rocket設定教程鏈接,教程裡面有鏈接Cloudflare的方法。
平時編輯文章和產品會直接刷新緩存,可是如果是使用elementor之類修改頁面佈局和內容建議先打開Cloudflare的開發者模式。打開後在接下來3小時內會自動繞過緩存,修改的內容可以即時顯示出來,3小時後會自動關閉開發者模式,恢復快取。

可以登入Cloudflare後台進入快取設置,開啟開發者模式。如果使用Wp Rocket連結Cloudflare的話,在Wp Rocket > Cloudflare裡面開啟“開發者模式”,點選儲存即可。
提示:有會員反映使用Cloudflare後谷歌測速以及實際開啟速度變慢,那是因為CF還沒完成緩存,等幾個小時後再測速試下。


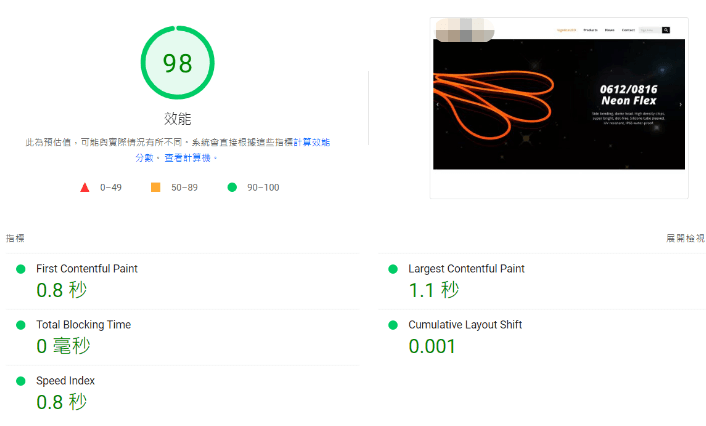
過一段時間後再測,速度變成0.8秒↓。


10-託管視頻
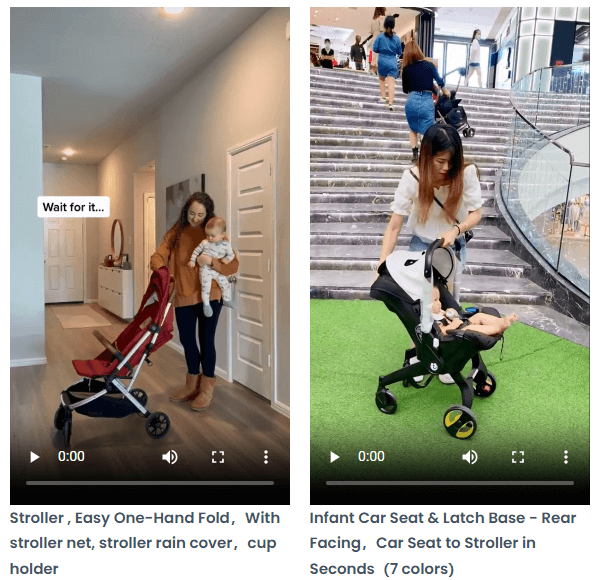
大部分新手做網站影片會直接上傳到媒體函式庫,前端直接呼叫播放↓,這樣速度會非常慢!而且非常吃伺服器效能,造成伺服器卡頓進一步減慢載入速度。也有些人很喜歡在banner放自動播放的背景視頻,顯得有檔次。

影片跟圖片一樣非常影響載入速度和伺服器負擔,建議把影片上傳到Youtube.com等第三方平台託管,透過播放網址連結到網站顯示播放就行,這樣播放影片不會佔用伺服器頻寬和資源,是最好的方法!
建立一個Youtube帳號,專門上傳視頻,視頻簡介放上網站網址對SEO有很大幫助!建議大家不要再直接上傳影片到媒體庫直接使用。
11-清理資料庫
許多插件被卸載後會在資料庫殘留一些表格和數據,以便以後再安裝那些插件時可以恢復相應設定和數據。定期清理被卸載插件殘留在資料庫的垃圾可以加快舊網站速度,釋放磁碟空間。
Wp Rocket或Perfmatters之類插件的資料庫清理功能無法清除被卸載插件殘留的表,建議安裝Wp優化 或 進階資料庫清理器 Pro 清理。
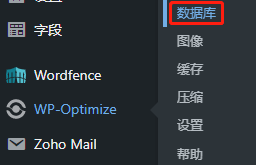
安裝Wp Optimize插件後點選進入「資料庫」清理介面。

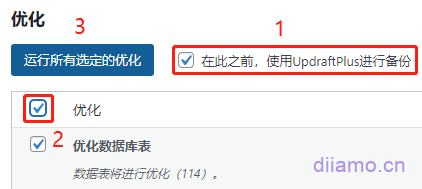
如果有安裝UpdraftPlus備份插件,數字1那裡要勾選。然後全選所有優化項,點「運行所有選定的優化」開始優化。優化需要一段時間,建議按照下面步驟同時進行另一個優化。

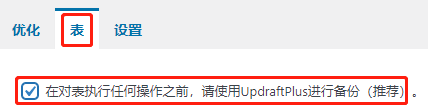
點擊“表”,同理如果有安裝UpdraftPlus備份插件就打鉤。

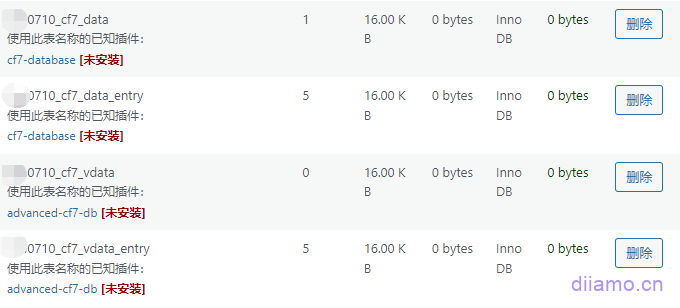
頁面往下拉,會看到卸載插件殘留的表,點選「刪除」。例如下圖是先前安裝的Contact Form7殘留的表。
注意:使用此表名稱的已知插件全部都沒安裝情況下才可以刪除該表,如果有現存外掛程式使用該表不能刪除!

如果沒有可刪除的表格證明你的WordPress資料庫挺乾淨。
如果清理表後網站出錯,去UpdraftPlus備份介面找到優化前的備份數據,點「恢復」。

完成上面2個清理完後記得卸載Wp Optimize插件,平時用Wp Rocket或Perfmatters的資料庫自動清理功能就行。
12-優化Elementor速度
全球大概有1/5 WordPress網站使用Elementor(簡稱Ele)搭建,Ele受歡迎程度可見一斑。強大的功能和靈活性也導致Ele代碼臃腫,速度慢。一大堆速度部落客抵制它,拋棄它。
Ele的主要優點是高效、美觀、功能強大,這是古騰堡等速度快的頁面建立器無法比擬的。做網站的最終目的是為了賺錢,高效、美觀、功能強大才是產生效益的因素。至於速度有100種方法去提升,沒必要為了速度放棄Ele。 Ele現在以及未來必定是建站首選工具。
實際上Elementor頁面速度也可以做到非常快!如果你使用Astra主題,並且使用配套的高級入門模板模板外掛直接匯入Elementor模板,壓縮下圖片安裝快取外掛後再使用Google測速等測試下速度會發現速度很快!
說Elementor慢的人大多不懂得如何設定和優化,實際上Ele速度有非常大的優化空間,插件團隊也很關注速度一直在減少程式碼量,提升載入效率。我們建置所有網站統一使用Ele,經過最佳化後Google測速分數都可以做到100分,電腦端載入時間1秒內,手機端2秒內。
因為篇幅問題,我們另外寫了一篇文章來講解Elementor速度優化方法,詳情請移步《終極Elementor速度優化技巧, 秒開頁面》。
13-優化搜尋功能
對於電子商務網站,改善搜尋功能顯得尤其重要。電商網站不僅擁有數百或數千個頁面,而且搜尋是用戶尋找產品的主要方式。流量大的電商網站對伺服器的效能要求也越高。
訪客每次執行搜尋時會檢索整個資料庫(MySQL)內容,如果頁面總數(含文章、產品等)不超過2W,影響不大。可是隨著訪問量和頁面增加(尤其是電商網站),這會大大增加伺服器負擔,減慢速度。
尤其對於那些頁面數達到幾十百萬等級的大站,常規搜尋速度非常緩慢,基本上優化不了。如果伺服器品質不夠好,搜尋速度也會很慢,甚至卡死,需要使用外部搜尋解決方案。
因此非常有必要優化搜尋功能以減少伺服器上的負載,提供良好用戶體驗。頁面數2W以內,建議安裝使用搜尋WP插件,它為資料庫內容建立索引,減少伺服器負擔同時增強WordPress/Elementor搜尋功能。
頁面數超過2W或伺服器不過關搜索緩慢,建議使用Elasticsearch搜索,會為資料庫內容建立索引,甚至使用站外伺服器實現搜索,比常規搜索執行資料庫查詢快得多。
有很多種方法可以使用Elasticsearch搜索,例如使用ElasticPress插件或第三方服務。 Elasticsearch搜尋服務大多需要付費,而且自己配置的話有點門檻。
也可以使用Algolia搜尋方案,免費套餐夠中小網站使用。還有很多優秀搜尋方案,騰訊雲等很多大廠也有提供搜尋解決方案,有興趣自己了解下。
14-調整防火牆
如果把頁面載入比喻成快遞運送,防火牆相當於關卡查車,大大提高安全性可是也會減慢速度。現在網路那麼多惡意爬蟲、機器人攻擊,防火牆是必須的,推薦使用Wordfence安全性插件。
可是如果防火牆設定得太嚴格會大幅減慢頁面載入速度,頁面相應和載入時間長。防火牆插件設定嚴格也很吃伺服器效能,進一步影響載入速度。建議分別測試網站在防火牆關閉和開啟後的載入速度比較下。
防火牆規則一開始設定嚴格點,運行一段時間後查看攔截日誌判斷惡意爬蟲和非法估計情況。然後調低防火牆等級再運作一段時間查看日誌判斷,找到設定平衡點。
有些攔截爬蟲等插件多多少少也會影響速度,要多測試網站在不同插件啟用/停用下的速度,有所取捨適當放棄一些插件和功能。
15-刪除未使用CSS、JS
WordPress是大眾的產品,符合絕大多數使用者需求的產品注定會臃腫。 WordPress網站一定會產生一些對我們網站來說無用的資產(JS、CSS)。
根據我們經驗,透過清理無用CSS、JS可以減少網站1/3~1/2代碼!只是這項措施就能大大提升網站速度!資產清理插件的作用就是清理每個頁面無用的程式碼,大大減少頁面體積加快頁面載入速度。
最出名強大好用的資產清理插件非Perfmatters莫屬,處理能停用無用資產,還能產生關鍵CSS,延遲載入JS,延遲載入圖片,預先載入資源等,對網站加速效果很好!點擊查看《Perfmatters設定使用教學》。我們主要講解優化思路和優化步驟以及方法,讓大家自己掌握技能,舉一反三自主優化。
16-安裝快取插件
當有人造訪您的WordPress網站時,伺服器需要執行PHP並查詢資料庫調取數據,最後將結果輸出成HTML頁面提供給訪客查看。這一個過程涉及很多環節,速度慢也加大伺服器負擔。
快取的工作原理是儲存每個頁面的靜態HTML版本,並且直接提供給訪客,省去大部分PHP運行和SQL查詢,從而大大提升頁面載入速度。
建議安裝Wp Rocket快取插件(查看Wp Rocket設定教學),这是目前兼容性+加速效果+易用性最好的缓存插件,非常适合小白用户。也可以看下FlyingPress缓存插件,加速效果更好,注意:它不能绑定免费Cloudfalre CDN。
如果是LiteSpeed服务器,只能安装免费LiteSpeed 緩存缓存插件,效果不比Wp Rocket差。上述随意一个缓存插件搭配Coudflare CDN效果都很不错,Coudflare设置也很影响网站速度,自己百度下设置教程。
如果網站有很多PHP控制的動態內容,Wp Rocket等快取外掛無法繞過動態快取的話,建議使用W3 Total Cache Pro快取插件。 W3TC有片段快取功能可完美繞過各種動態緩存,含Memcached快取功能。
如果是Nginx伺服器,網站沒有登入/會員等功能,可以試試啟用Nginx fastcgi_cache快取,從Nginx層面實現網頁靜態化。有效提升網站的並發能力、減少PHP運行時間和請求回應時間,大幅提升頁面載入速度。加速效果比Wp Rocket之類外掛好。
17-產生關鍵CSS、延遲載入JS
上述的刪除無用資產是禁用無用JS、CSS文件,剩下那些CSS文件裡面也含有部分無用CSS,如果能不加載或延遲加載這部分無用CSS就能進一步提升速度,生成關鍵CSS的作用就在這裡。
跟無用CSS一樣,每個JS檔案(包括內聯JS)裡面也有些JS對頁面顯示沒啥作用,只是負責功能實現。如果把這部分非關鍵JS延遲加載,能大幅減少前期加載內容+節省JS解析時間,能大幅提升速度。如果你網站谷歌測速手機端分數一直上不去,很大原因是JS加載不良導致,優化下JS能提升分數。
Wp Rocket和Perfmatters插件都有“產生關鍵CSS”和“延遲載入JS「功能,還有很多其它優秀也有這2個功能。選其中1個插件啟用這2個功能就行,同樣功能不要在多個插件啟用不然會有衝突。
不同插件產生關鍵CSS和延遲加載JS的使用方法以及效果不一樣,建議使用Perfmatters來產生關鍵CSS和延遲加載JS,經過我們對比實驗發現它的功能比較強大、效果更好。
點擊查看Perfmatters異步/延遲載入JS設定教程,點擊查看Perfmatters產生關鍵CSS設定教學。這2個只是設定教程,對應使用方法在Perfmatters使用教學部分。
Perfmatters加速效果好點,設定也複雜點,如果小白看不懂還是改用Wp Rocket。小火箭設定簡單很多,效果也不錯。點擊查看Wp Rocket產生關鍵CSS和延遲載入JS教程。
高階進階優化教學(付費)
如果按照上面教學優化到位,網站速度應該會提升很多,可能還有一些地方一直優化不到位,谷歌測速手機端分數一直上不去。工具是死的,網站和想法是活的,要根據自己網站狀況針對性優化才能起到最好效果。
對插件的熟練使用程度以及自身優化思路也對加速效果影響很大,教程包含高階優化思路、優化技巧、以及插件進階使用方法,讓你網站速度優化效果再上一層樓。


檢查優化效果
到此wordpress速度優化教學結束,優化後馬上使用谷歌測速工具檢測網站速度。如果優化到位電腦端分數應該95~100分,總載入時間1秒內。手機端分數85~95分,總載入時間2秒內。
如果是國內網站,推薦使用站長工具速度。
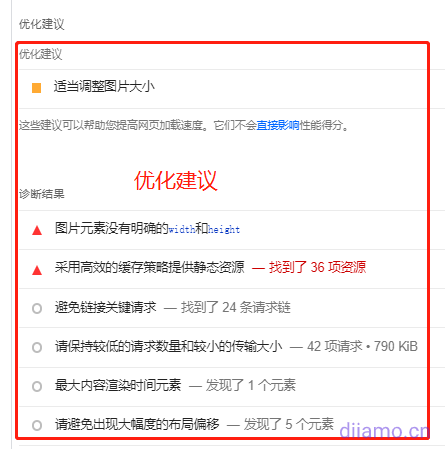
如果分數和總載入時間不理想,請查看測速工具優化建議看下哪些內容沒優化到位,針對性優化就行。有啥疑問或遇到困難下方評論留言。



















在〈终极WordPress速度优化教程, 秒开页面! 优化思路+方法+工具〉中有 19 則留言
請教:
1主題的選擇會對網站速度產生比較大的影響麼,還是更換快點的主題好
2.我的產品變體多,打開慢的很,要怎麼優化呢
可以幫忙優化麼,可付費
你好,1-主題的選擇對速度影響很大,對網站的搭建方式等影響更大,如果網站已經做好,更換主題可能有點麻煩。
2-產品變體多速度慢有很多原因以及解決方法,需要先分析你網站。
我們有付費優化速度服務,請聯絡微信客服,網站頁腳有二維碼。
apis.google.com/js/platform.js
這個是什麼js,網路上查不到相關資訊
他的速度很影響網站
這是Google的一個JavaScript庫,用於Google+、Google Sign-In、YouTube、Google Maps等服務的整合。
W3 Total Cache 和WP Super Cache 這兩個快取外掛選擇哪個會比較好?
肯定是W3 Total Cache,按我們的W3 Total Cache教程設定· 建議你在我們網站搜尋「FlyingPress」以了解下這個快取插件,可能更加合適。
但是我網站動態互動比較多,使用W3 Total Cache可能不行。用過一段時間WP Super Cache勉強還可以。
W3 Total Cache有快取動態資料功能以及繞過動態資料功能,更適合。 WP Super Cache是靜態緩存,可能會把動態資料快取了,檢查下方動態內容顯示是否正常。 W3 Total Cache需要設定好的話比WSC效果好,降低伺服器負擔。
https://diiamo.cn/cache-plugin-ultimate-guide/ 热门WordPress缓存插件对比
快取插件用w3c可以?
可以,本站也是使用W3 Total Cache Pro。
寫的很好,很詳細
謝謝肯定和支持
Elasticsearc 對這個比較有興趣,部落客有用嗎?
我網站頁面數沒過萬,現在用一般搜尋功能可以勝任工作。 Elasticsearch需要自己配置或購買付費服務,有點門檻。
謝謝分享。虛擬主機月底到期,剛好服務商vps搞活動,我就換了vps。 web伺服器用的是OpenLiteSpeed,插件用的也是他們的外掛LiteSpeed,再加個redis,效果非常好。用Google工具測試,手機端和電腦端都接近滿分。
LiteSpeed不錯
一大堆廢話。
這文章是寫給初學者看,所以寫得非常詳細,也必須這麼詳細。你不愛吃可以放下碗離開,請別往鍋裡吐口水