和垃圾评论势不两立!作为强迫症患者,小迪我容不下垃圾留言/邮件。加上小莫是个速度狂热者,所以一直在找一种兼顾拦截率和速度的垃圾留言拦截方法。下面分享一下小莫的WordPress垃圾评论拦截心得。
為什麼機器人會向聯絡表單發送垃圾訊息?
垃圾邮件机器人主要针对联系表单进行恶意攻击。其中一个主要原因是数据收集,它们抓取有价值的个人信息 (如邮箱地址、业务信息),用于有针对性的垃圾邮件活动或出售给第三方。
另一個原因是SEO 操縱,即機器人用包含指向自己網站的反向連結的提交內容淹沒表單,旨在提高其搜尋引擎排名。
一些機器人專門為網路釣魚或惡意軟體分發而設計,在表單提交中註入有害鏈接,試圖竊取敏感資料或用惡意軟體感染用戶。
此外,垃圾郵件機器人還會造成伺服器過載,提交大量不相關的數據,減慢甚至導致網站崩潰。所有這些都會浪費時間和資源,導致難以篩選合法查詢,並降低聯絡表單的有效性。
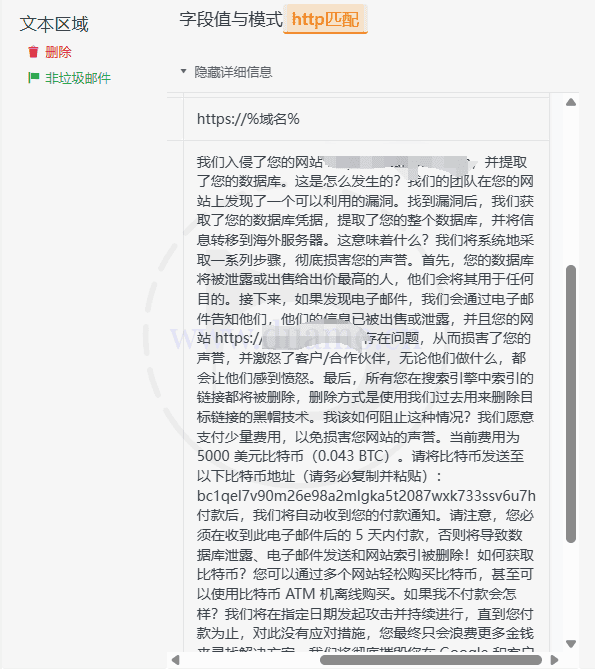
2025.07.20更新:最近很多人反馈收到类似下图垃圾留言,提示网站数据库被盗取,要支付5千美元。其实这是诈骗,网站根本没有被攻击,忽略就行。迪亚莫做的网站有垃圾留言拦截功能,会自动拦截这些不良信息,不会打扰到客户。

如何實現WordPress垃圾評論攔截?
WordPress垃圾評論常發生在文章評論,表單提交,Woocommerce產品評價。以下根據不同內容分享對應攔截方法。
先說結論:Elementor Form等表单+Woocommerce產品評價+文章評論使用 Cloudflare Turnstile驗證碼 插件即可,攔截效果可以去到99.9%。
Fluent form自带Cloudflare Turnstile验证码功能,无需额外安装插件,也可以使用Cloudflare Turnstile验证码插件代替该功能。

如果Cloudflare Turnstile验证码插件不兼容你网站,或者你网站在大陆无法使用它的话,建议使用Maspik插件攔截,透過不斷添加調整黑名單關鍵字截斷效果可以去到99.5%(使用體驗),效果不夠的話可以加裝WP Armor。
根據自己網站狀況先安裝上面↑提到的插件,然後按下面教程進行一些基本設置,大大增強攔截效果,例如文章評論啟用“評論必須經人工批准”,這樣垃圾評論只有人工批准後才會顯示在前端。
提示:配置所有攔截功能一定嚴格測試下每種表單提交功能!若無法提交表單、出錯請在文章下方留言,會有專屬客服解答。
WordPress文章垃圾評論設置
文章垃圾評論是重災區,絕大部分驗證碼外掛程式只對表單生效,對文章評論毫無辦法。這裡迪亞莫推薦一個高效簡單的攔截方法,大家按照下面方法操作就行,可以攔截99.99%文章垃圾評論。
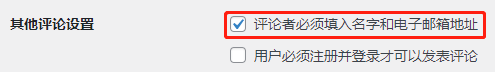
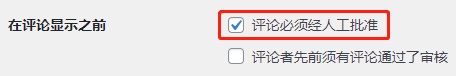
先進入「設定」 > 「討論」設定一下,防止垃圾留言自動顯示出來。

下圖紅色框都打鉤


Woocommerce垃圾評論攔截設置
前幾年有個新加坡外貿公司找到我們迪亞莫更改WordPress網站,其中一個要求是攔截網站垃圾評論。顧客說網站每天都會收到幾十則上百條垃圾評論,信箱塞爆。
客戶說網站是好朋友請印度人做的,使用破解版主題/插件,很多年沒有更新。也沒有任何防火牆和垃圾評論攔截功能,產品評論區是垃圾留言重災區。
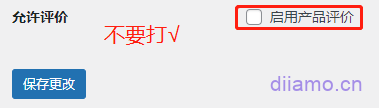
Woocommerce產品評價也要做垃圾評論攔截,設定比較簡單。如果是2B網站不建議開啟產品評價功能,按下圖設定關閉。修改路徑:後台Woocommerce欄位>設定>產品,找到評價設定。

如果是2C電商網站需要開啟評論功能,有助於提高轉換率。按下圖勾選僅「已驗證的用戶」可參與評價,只有已購買的顧客可以評價,從根源杜絕垃圾評論。

表單(form)垃圾留言攔截設置
表單(Form)就是下圖這種讓客戶提交資訊/留言的輸入框,常用來製作詢盤、留言系統,網站必備。表單也是垃圾留言重災區,依照上方方式設定後基本收不到文章垃圾評論,可是表單垃圾留言還是有漏網之魚。

目前大家主要使用各種Captcha攔截垃圾留言,攔截率不錯,可是每週還是會收到不良留言。而且這些驗證碼需要線上驗證,減慢表單提交速度以及頁面載入速度,影響使用者體驗,不建議使用。
經過多站點實驗,小迪覺得安裝黑名單關鍵字攔截插件攔截的效果最好,速度最快。不同表單有不同的攔截插件和方法,這裡主要介紹Fluent Forms 專業版表單和Elementor Pro表單垃圾留言攔截方法。
Fluent Forms Pro垃圾留言攔截設置
如果表單所在的頁面不含Elementor程式碼,建議使用Fluent Forms Pro外掛程式製作詢盤表單、留言功能等。 Fluent Forms Pro是速度最快的表單插件,可以透過數十種表單範本輕易建立表單。
如果你現在使用WP forms之類外掛程式製作表單,建議改用Fluent Forms Pro。它的速度更快,垃圾留言攔截率更高。點選下載Fluent Forms Pro外掛程式以及查看相應建立表單方法。
Fluent Forms Pro優點:
表單儲存:Fluent Forms自備表單儲存功能,有新留言後台會有提示,避免錯過詢價。 Contact Form7沒有表單儲存功能,需要安裝額外的DB插件,介面也不太友善。
功能強大:Fluent Forms有很多類型表單範本和功能,可以做收款,對話,訂閱,問卷調查,簽名功能等。方便後期網站功能擴充。設定也簡單,推薦使用。
垃圾郵件防護:Fluent Forms的蜜罐功能比同類型插件的功能強大,而且還有獨特的字段黑名單攔截功能,可以單獨設定每個輸入區域禁止輸入哪些關鍵字,大大提高攔截垃圾留言成功率。
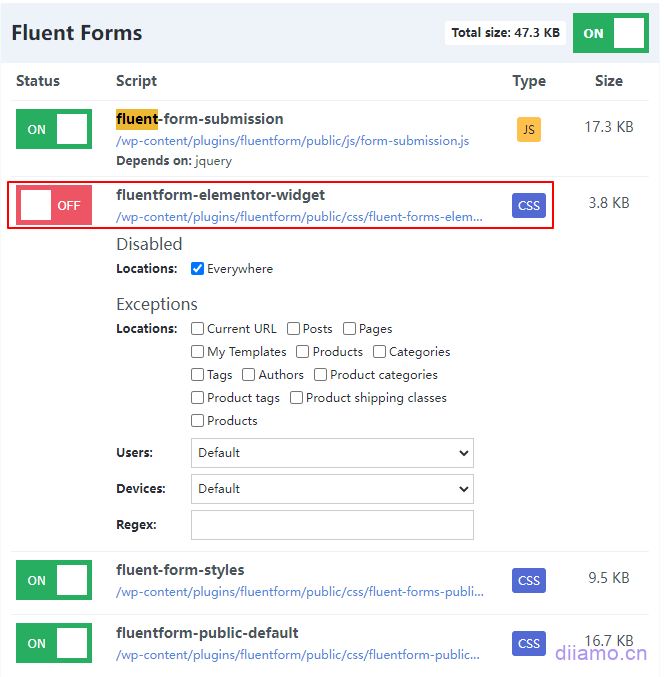
速度:我們Diiamo對比過包括WP表格在內的幾款知名表單插件,Fluent Forms的速度是最快的,只在前端加載了下圖中的4個資源,總共47.3KB,而且只在有Fluent Forms的頁面添加表單代碼。
如果是透過短代碼的形式插入表單,下圖紅色框那個資源可以全站停用,因為它只有透過Elementor小工具插入Fluent Forms表單才生效。

相比之下WP Forms表單在前端載入200多KB資源,Ninja Forms載入,200多KB, Contact Form7在所有頁面都載入表單程式碼。
點擊查看WPForms 對比 Fluent Forms,點擊查看Gravity Forms 對比 Fluent Forms。
Fluent Forms Pro留言黑名單關鍵字設置
迪亞莫建議停用Fluent Form的關鍵字攔截功能,改用Maspik插件攔截,效果更好,功能更多,還有被攔截信箱記錄可以排查。如果你不想安裝那麼多插件,只啟用這個關鍵字攔截也行,雖然效果遜色些。
在對應表單的「Settings&Integrations」設定中找到「Form Settings」>「Advanced Form Validation」。

以下是設定表單黑名單關鍵字的方法,左邊選擇表單輸入框類型,中間選contails,最右邊輸入要進行攔截的黑名單關鍵字。請根據自己網站狀況設定關鍵字。
一開始攔截規則不要設定太嚴格,怕誤傷正常訪客。後續根據垃圾表單內容再適當增加關鍵字攔截。

蜜罐功能也要打開,攔截效果max!蜜罐是一個隱藏的輸入框,只有機器人看得到。一旦機器人往這個隱藏框輸入內容,就會被攔截。點擊進入“Global Settings”。

在「設定」裡面找到。
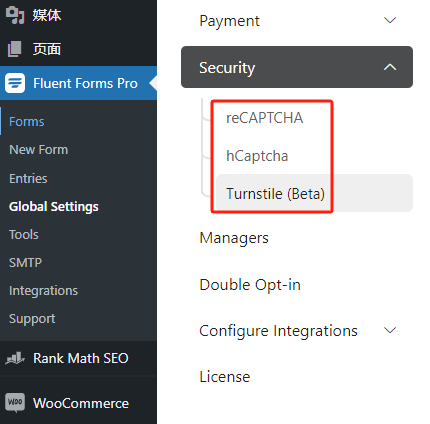
在「Global Settings」裡面有3種驗證碼設置,可以按需打開。原則上小迪不建議使用任何Captcha驗證,因為會降低客戶體驗,對頁面載入速度也有一定影響。

如果沒有額外安裝Simple Cloudflare Turnstile插件,這裡建議啟用Fluent Form的Cloudflare的旋轉閘門驗證碼功能。如果已經安裝Simple Cloudflare Turnstile插件,這裡不需要啟用Turnstile驗證碼功能。
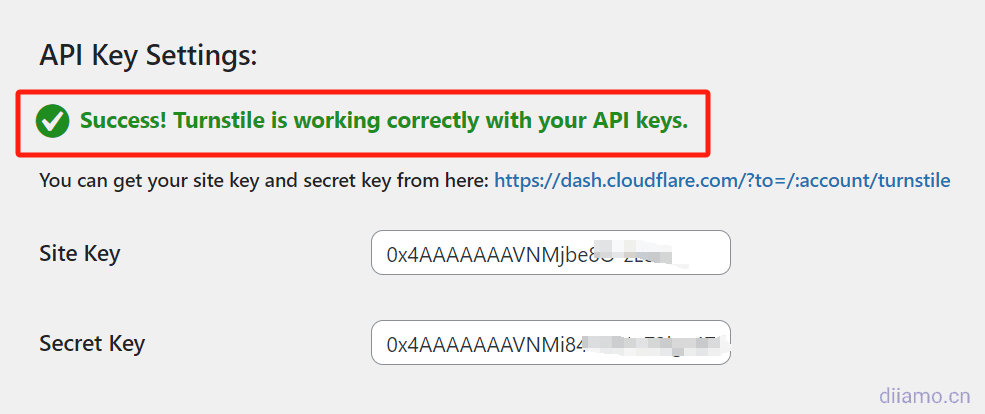
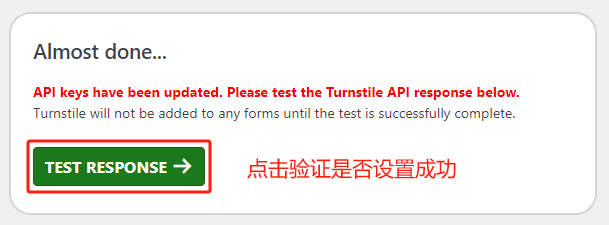
啟用方法:按下圖數字順序點擊進入Turnstile設定頁面,填入2個Key(先去Cloudflare生成)點擊下空白位置,會自動驗證並且連結Turnstile。連結成功的話會有提示,連結不成功就沒提示應該是Key有問題自己查。
![]()


設定後一定要用瀏覽器隱私模式測試表單的攔截功能。如果你使用Wp forms之類表單,可以搜尋下載其它類似的關鍵字黑名單攔截外掛程式取代Maspik。
Elementor Pro Form垃圾留言攔截設置
如果表單所在的頁面使用Elementor (簡稱Ele)搭建,我們建議使用Elementor Pro搭建表單,點選下載免費Elementor Pro。 Elementor的表單功能非常不錯,使用方便,功能更強大,建議在form表單裡新增蜜罐功能欄位可以初步攔截部分垃圾內容。
而且Elemenotr表單提交速度快, 推薦安裝Contact Form DB插件在後台保存客戶提交過的ele表單(詢盤)數據,有新表單提交後台頂部會有提示。
如何把詢價按鈕和表單插入商品詳情頁範本?
提示:如果產品詳情頁之類是使用主題製作的(而不是Elementor),很多人不知道如何插入Enquiry詢盤按鈕和詢盤表單。其實可以使用Hook方法插入。詳情請移步《超實用WordPress Hook用法分享, 頁面插入詢問按鈕, 表單, ACF欄位等》。
攔截垃圾註冊、留言/評論優秀插件推薦
除了上述的方法,還需要安裝插件進一步增強垃圾留言攔截功能,建議按需安裝。有些重複功能建議只在一個地方啟用即可。
Cloudflare 旋轉門
國內網站用不了,因為連結Cloudflare不穩定,可能導致載入失敗或驗證失敗。
Bug 1:Elementor表單如果放在Elementor Popup彈跳窗裡面,這個攔截外掛可能不起作用,已回饋給作者,希望盡快修復。
Bug 2: 用這個插件為Fluent Forms添加驗證的話,驗證碼會出現在按鈕下方而不是上方,已反饋插件作者。建議使用Fluent forms自備的Turnstile功能代替。
Cloudflare 旋轉門是Cloudflare推出的強大、輕量攔截工具,是Google reCAPTCHA等完美替代方案。完全免費,沒有令人沮喪的謎題驗證,甚至還有隱形模式。速度快、符合GDPR 標準、不使用cookie。
在Turnstile官網註冊帳號,花2分鐘設定即可。有些國內伺服器可能連結CF速度差,驗證碼不顯示用不了,一定要自己測試,用不了就改用Maspik插件。

安裝免費的 Simple Cloudflare Turnstile WordPress 插件 即可為網站新增Cloudflare Turnstile功能。它支援下圖內容,覆蓋範圍非常廣。 Fluent Forms等表單外掛程式自備Cloudflare Turnstile,無需額外安裝此外掛程式。


下面是申請驗證碼和插件設定方法↓:
在Cloudflare後台點選進入Turnstile板塊

點擊“新增網站”,按下圖提示選擇網域和模式點“建立”。注意:如果網域沒有使用Cloudflare CDN,無法選擇,只能手動輸入。輸入後等會下方彈出灰色提示框(新增自訂網域),點選就行。

複製2個密匙,等下要貼上到網站插件Simple Cloudflare Turnstile設定介面對應位置。

下面是插件設置,連結Turnstile的方法,有興趣也可以查看插件官方設定教程。
依序填入2個密匙。
選擇驗證應用程式的範圍,點選「儲存變更」就行。其中Elementor Forms那裡可以選擇驗證碼會出現在表單哪個位置。
保持後插件設定頁面頂部會提示驗證,點擊驗證,記得勾選那個方塊。通過驗證後提示下圖內容,設定完成。

透過驗證↓,代表功能生效,可以去前台試下。
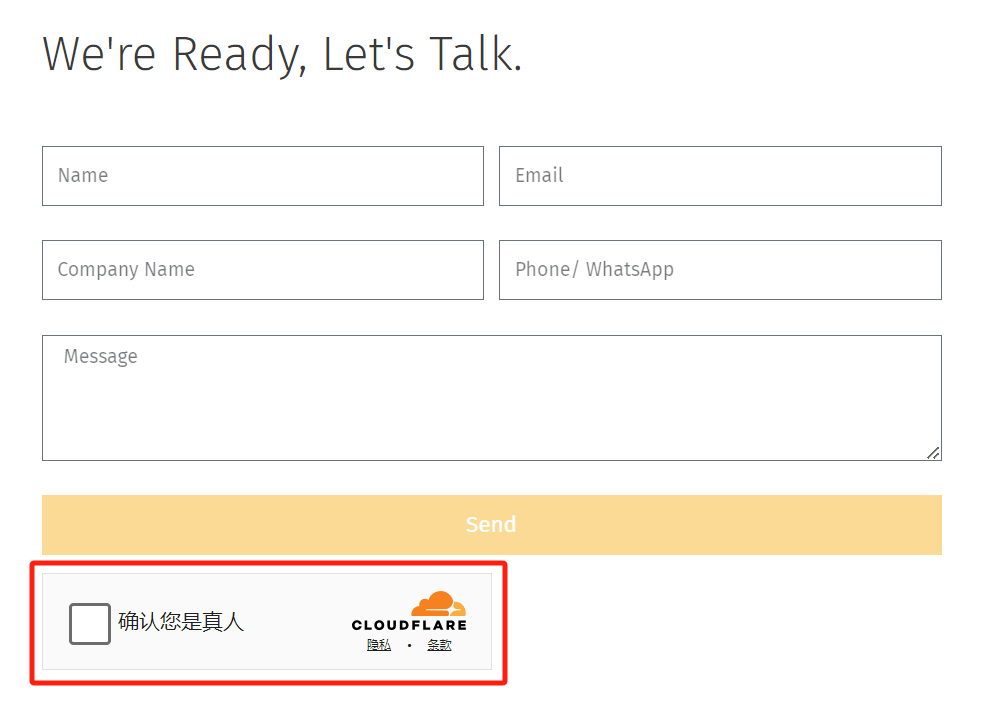
瀏覽器隱私模式檢視頁面,表單下方出現驗證,且提交按鈕處於不可用狀態(需啟用對應功能),驗證碼功能正常運作。

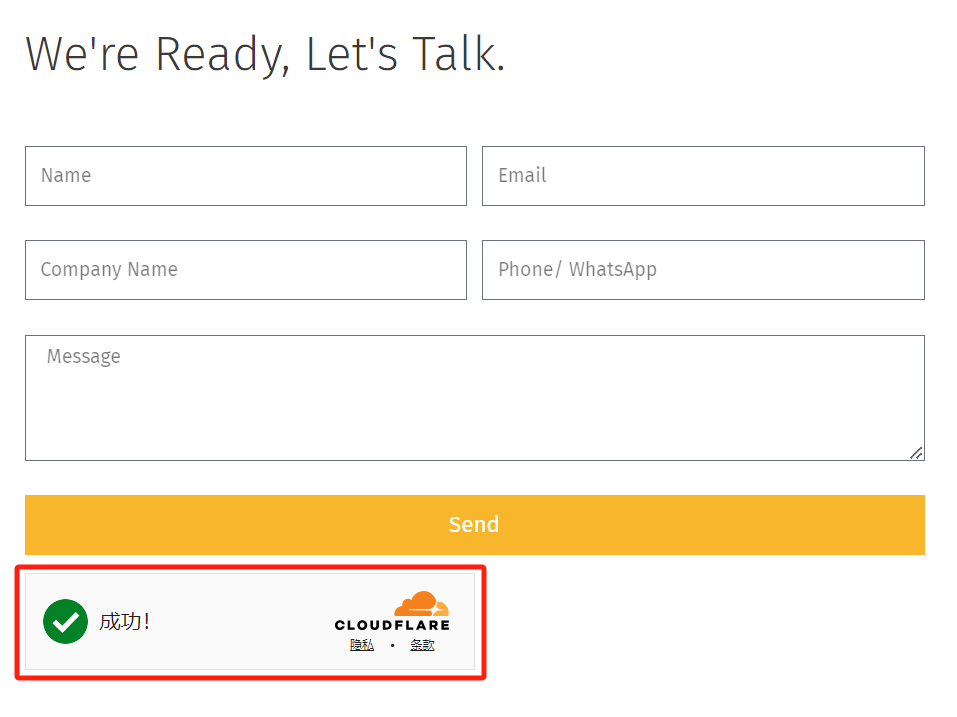
點選驗證框後,提示通過驗證↓,很方便。

文章評論↓

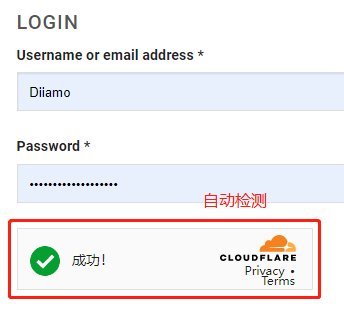
後台登入框↓
注意:如果使用Perfmatters之類插件停用或延遲JS加載,可能無導致驗證碼無法正常工作,需要排除相應資源。設定好務必測試詢盤功能,如異常又處理不了,刪除外掛程式改用Maspik。
WP Armor – 蜜罐反垃圾郵件
WP Armor 使用JS(垃圾郵件機器人無法使用)和獨特的隱藏欄位來阻止垃圾郵件,效果比表單自帶的蜜罐功能好很多。非常輕量,不會進行任何外部調用,並且符合GDPR 要求。如果你的表單外掛程式等已經有蜜罐功能,不需要安裝這個外掛。
免費版本適用於保護下圖內容↓,支持流暢的表格,需要額外的保護的話可以看下高級版本。該插件定期更新,開發人員在支援論壇中非常活躍。
- WP 評論
- WP 註冊
- BBPress 論壇(bbpress.org)
- 聯絡表單 7 (wordpress.org/plugins/contact-form-7)
- Gravity Forms(適用於非 Ajax 和單頁/步驟表單 - Gravityforms.com)
- WPForms(wpforms.com)
- 強大的表格(formidableforms.com)
- Caldera 表格(calderaforms.com)
- 工具集表單(toolset.com)
- Elementor 表格(elementor.com)
- 流利表格(fluentforms.com)
- Divi 主題聯絡表 (elegantthemes.com)
- Theme My Login ( https://wordpress.org/plugins/theme-my-login/ )
- WooCommerce 評論專業版
- GDPR compliant. No tracking, cookie storage or external server calls
Maspik表單黑名單關鍵字攔截工具
馬斯皮克是留言內容黑名單關鍵字/信箱攔截插件,設定黑名單關鍵字後,當名字欄、信箱欄、留言欄等出現對應關鍵字就會被攔截。本地驗證,前端不添加程式碼,因此速度很快,效果好。新版本增加了機器人攔截功能、黑名單IP庫攔截、蜜罐功能、年份對比功能等。
Maspik免费版本支持下面表单/内容,名字后面带*的代表需要 Pro版本 才支持。流暢的表格自備黑名單關鍵字功能,無需使用這個插件,當然也可以使用這個插件代替。
- Elementor 表格
- 聯絡表格 7
- 忍者表格
- 強大的形式
- 形成劑形式
- Fluentforms
- 磚砌表格
- WP表格*
- GravityForms*
- WordPress 評論
- WordPress 註冊表
- WooCommerce 註冊表*
- WooCommerce 評論*
舍得花钱建议购买 Maspik Pro版本,它支持在线检测IP健康度拦截不健康IP;可以线上统一设置各个站点的关键词,很方便;可以根据语言/地区拦截;支持WpForms,Woocommerce等。
以下是我們迪亞莫自己寫的教程,也可以去 Maspik官网文档 查看更多教學。下載安裝Maspik插件之後,點選下圖板塊進入插件Options設定介面。

↓顶部会提醒在此插件拦截功能在你网站哪些地方生效

Main Options 設定:

按图设置,建议启用所有功能。
IP驗證:啟用,會連結外掛官方黑名單IP庫,直接攔截對應IP。
蜜罐陷阱:新增蜜罐字段。
Elementor Bot 偵測器:阻止机器人自动向Elementor表单发送垃圾邮件,单单此功能就可以拦截大约 30% 的垃圾邮件。
Advance key check:此功能添加了一个隐藏字段,该字段将自动填充唯一密钥。如果提交的密钥与预期的密钥不匹配,则可能意味着表单是由机器人或自动脚本提交的。作为安全措施,该表单提交将被拦截。
下图是Pro版本功能,这里不讲解如何设置,看下功能介绍页明白是啥意思。

下面是添加关键词教程,打开每个选项卡设置,按下面教程输入相应关键词。

注意:关键词只要出现就会被拦截,支持通配符*写法,详情请看输入框下方灰色文字说明。请谨慎选择关键词并且要定期查看被拦截记录,根据误拦截情况调整关键词。

提示:使用此外掛程式也會收到一些垃圾郵件,需要不斷把垃圾留言中特別的字詞(例如公司名、人名、行銷字詞、特別詞彙等)或使用者名稱、IP位址等新增到對應設定框裡進行攔截。隨著不斷調整後期基本收不到垃圾留言。
Text Fields 設定:
下图 “Text Fields” 对应表单的 名字、主题等字段,输入要拦截的黑名单关键词,一行一个,点“節省”按钮保存。输入后,如果在表单的 姓名(Name) 字段检测到相应关键词就会拦截。

Email Fields 設定:
下图 “Email Fields” 对应表单的 邮箱(Email) 字段,输入要拦截的黑名单关键词,一行一个,点“節省”按鈕儲存。輸入後,如果在表單的郵箱(Email)欄位輸入對應關鍵字就會被攔截。

Textarea Fields 設定:
下图 “Textarea Fields” 对应表单的 留言框(Message/Texarea) 字段,输入要拦截的黑名单关键词,一行一个,点“節省”按鈕儲存。輸入後,如果在表單的留言框(Message/Texarea) 欄位輸入對應關鍵字就會被攔截。
「Limit Links」是限制插入網址,輸入數字0,代表禁止插入網址,輸入1代表允許插入最多一個網址,以此類推。

下面是一部分迪亚莫收集的关键词名单,仅供参考。如果是本站VIP,请联系微信客服获取更详细、全面、效果强劲的关键词列表。
*http*
*www*
Eric Jones
Emma Miller
*rank*
software
fixed monthly
*.ly*
Instagram growth
monthly fee
with graphic design
AI system
mathewbloch
tinyurl
monthly fee
fixed monthly
Feedback Form
in spam
Data Entry
tinyurl
5 star
what you need
Fiverr
targeted Customers
webmaster
Similar here
place your business
1st page
financing solutions
interest rate
your customers
web development
seo關鍵字不要設定太嚴格,怕誤攔截正常留言。設定完一定要留言測試一下!如果還收到垃圾留言,把留言裡的特殊關鍵字填入「Text area field」即可攔截。
Whitelist Phone Fields formts 設定:
僅允許輸入以下電話格式,留空則停用此選項,詳情點選查看下圖「HERE」。這是白名單模式,如果輸入的電話格式不是設定的格式,則拒絕。

More Options 設定:
JavaScript check是使用JavaScript自动验证年份是否匹配从而判断是否为机器人。所以建议先禁用看看,如果垃圾邮件太多再启用。
注意:如果使用梯子软件 (VPN),可能会被这个功能拦截。小迪有些建站客户使用梯子软件,在前端测试提交询盘时会被拦截,关闭这个功能正常。一般国外客户也不会使用梯子软件,要不要启用这个功能,自己判断吧。
要養成定期看被攔截紀錄,看下是否有誤攔截。

下面是IP攔截,輸入要攔截的IP位址,一行一個。

下圖選擇支援攔截哪些表單的垃圾留言,一般預設就行,最後點“節省”按鈕儲存。

下圖設定提交垃圾留言被攔截提示,以及後台記錄垃圾留言的最大數量。 “Default validation error message” 是提交表單被攔截後的提示內容,按需修改。最後點“節省”按鈕儲存。

Plugin Settings:下图功能建议打开,有助于插件完善,提升拦截效果。

Send Feedback:这个表单是联系插件作者用的。有建议或者Bug可以在这个表格填下,提交给插件作者。

此設定結束,可以到前台留言評論測試WordPress垃圾評論攔截效果。可以在設定頁面右側(下圖板塊↓) 測試,在對應欄位輸入攔截關鍵字,點「CHECK」。
如果被攔截,會有提示↓

沒被攔截,成功提交↓

查看WordPress垃圾評論攔截記錄:
一定要定期檢查垃圾郵件記錄,可能會有誤攔截!上面啟用Spam Log功能後,後台會出現對應「Spam Log」板塊↓,點選查看攔截記錄。

清單會顯示被攔截的原因,提交者IP位址等資訊。
點選下圖按鈕展開垃圾評論詳情↓,可以判斷是否誤攔截。如果確定是垃圾留言,可以新增對應關鍵字到外掛設定裡面,例如可以將下面提到的信箱加入Email Fields設定裡。

點選上圖的「RESET LOG」 會刪掉所有攔截記錄。
如果发现有误拦截,点击被拦截评论左侧的绿色 “Not Spam”,会关闭拦截这条评论的那个拦截功能,这样下次就不会拦截。
如果是因为包含黑名单关键词被拦截,不要点击“Not Spam”,否则会极大降低拦截率。应该去调整关键词,删掉/调整相应关键词。

点击“Not Spam”后会弹出下图界面,点击 “YES, DELETE” 按钮,会把导致误拦截的那个功能关闭。如果点击没反应,可能是有Bug,也可以在插件设置界面手动关闭相应功能。看拦截原因就知道是哪个功能导致。

2025.01.20更新:迪亞莫經常使用這個插件,給作者提過不少建議和Bug,還寫了這篇文章宣傳。作者為了感謝我們,免費贈送了10個網站的Maspik Pro 啟動碼,哈哈。
你們可以看出我們迪亞莫做網站是很用心的,深入研究各種功能,給作者建議。這個插件作者也是很用心做這個插件,一直更新功能,及時修復bug,強烈建議大家使用這個插件。

使用防火墙等进行拦截
Rocket主機 和 ChemiCloud主機 等优秀主机自带强大防火墙,比我们一般技术人员自己搭建的防火墙还要强大许多。会自动会拦截绝大部分恶意爬虫,极大减少垃圾留言数量。
迪亚莫建站使用优质外贸主机搭建网站,安全性、速度、稳定性等好很多,提高网站转化率。
有些爬虫直接访问wp-comments-post.php路径提交表单,可以使用WP Hide & Security Enhancer PRO插件修改文件名,这样爬虫就无法提交留言。
也可以使用CloudFlare CDN或者宝塔防火墙付费版本,建议同时添加相应防火墙规则,针对访问wp-comments-post.php路径非浏览器设备进行质询/人机验证。