最新WooThumbs下載, GPL開心版。 Woocommerce自帶的產品詳情頁圖片展示功能不美觀,也不是響應式,不能插入影片等。主流網站基本上都會加裝WooCommerce Product Gallery縮圖外掛程式美化增強圖片展示功能。
我們安裝對比10多款Product Gallery插件,包含YITH WooCommerce 產品庫和圖片縮放。要嘛不夠美觀,要嘛功能滿足不了需求,WooThumbs是最能滿足我們要求的插件,美觀,容易設置,功能強大,響應式。
WooThumbs優點:
- 美觀,時尚;
- 載入和顯示速度快,頁面可以做到秒開;
- 設定簡單,可自訂程度高;
- 響應式,手機端可單獨設定縮圖方向等;
- 功能強大,可插入視頻,跟隨可變產品縮圖切換照片等;
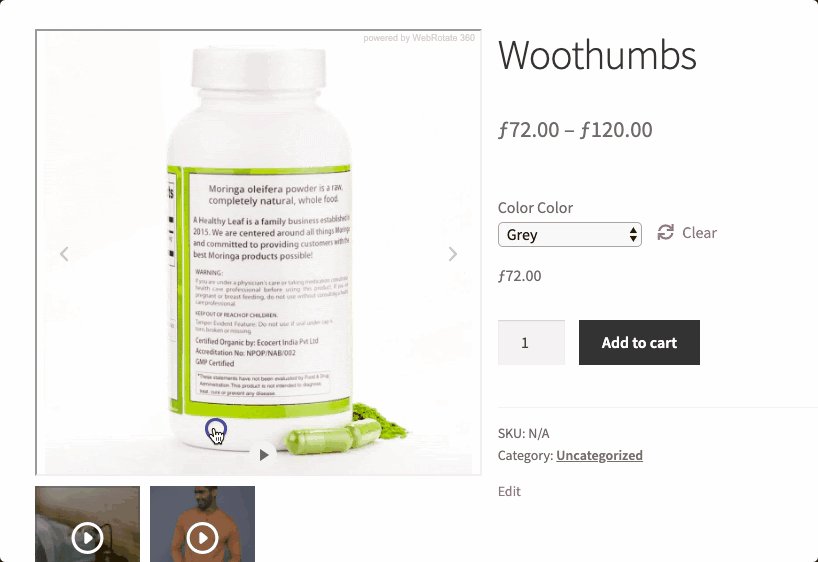
可輕鬆自訂產品詳情頁縮圖的顯示方向(橫向、垂直),支援圖片放大功能,響應式設計,還可在縮圖中插入影片和360°全景影像。不含jQuery,載入速度快速。
WooThumbs for WooCommerce設定介面↓,隨心所欲自訂外觀與功能

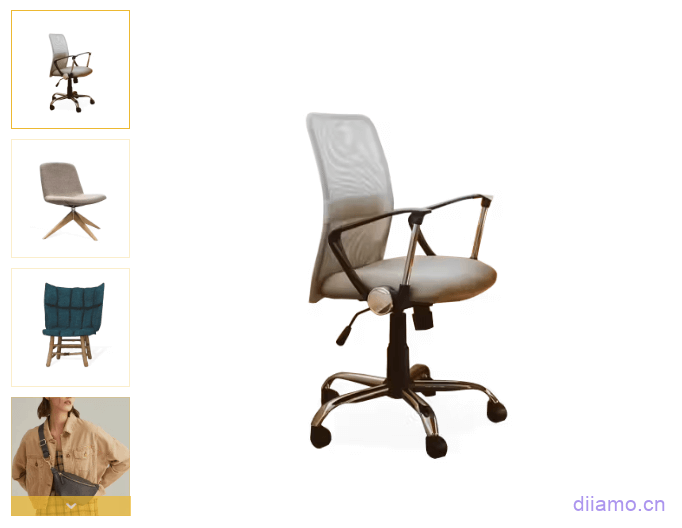
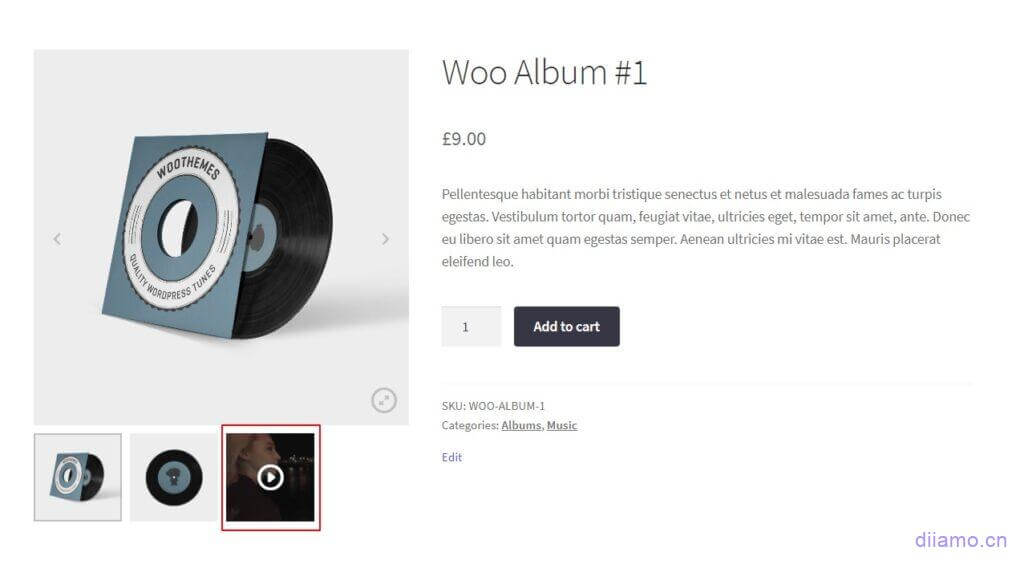
產品圖片顯示有多種佈局可選↓,可選滑桿切換相片或直接把所有詳情圖顯示出來。

若選滑塊,可自訂縮圖的位置和數量,垂直放主圖左邊或橫著放主圖下方都行。

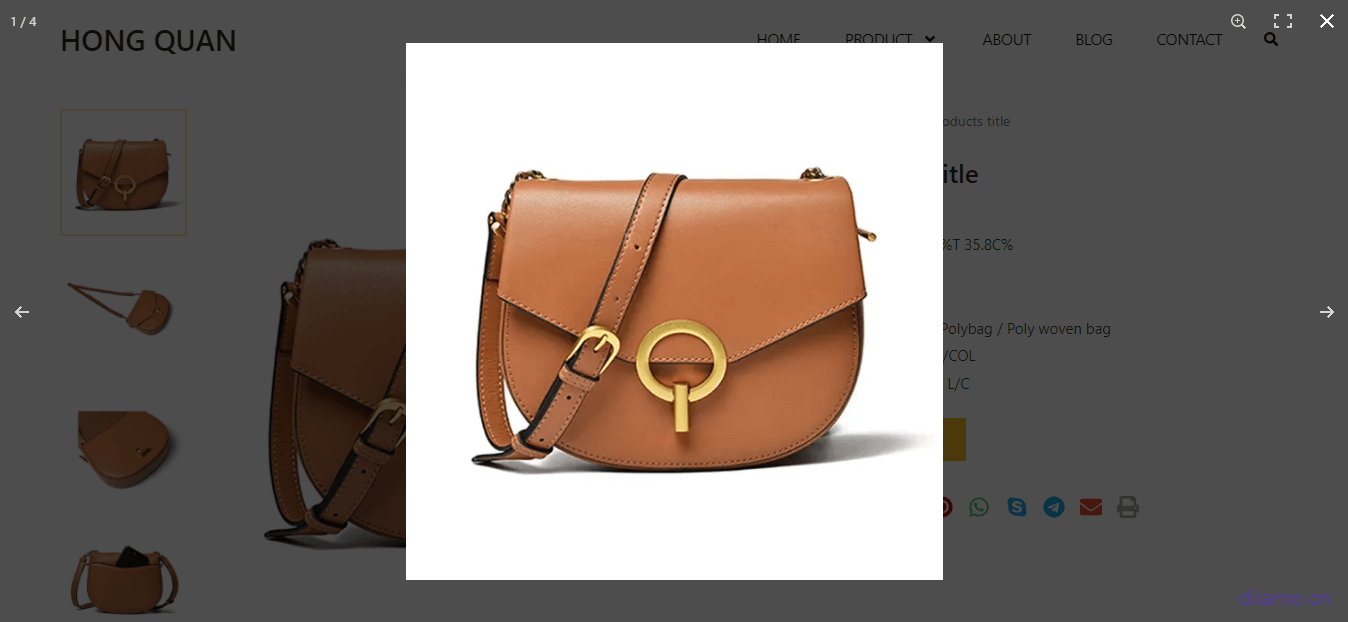
圖片放大效果

可在Woocommerce產品詳情頁產品縮圖內插入Youtube、Vimeo、自架等影片。

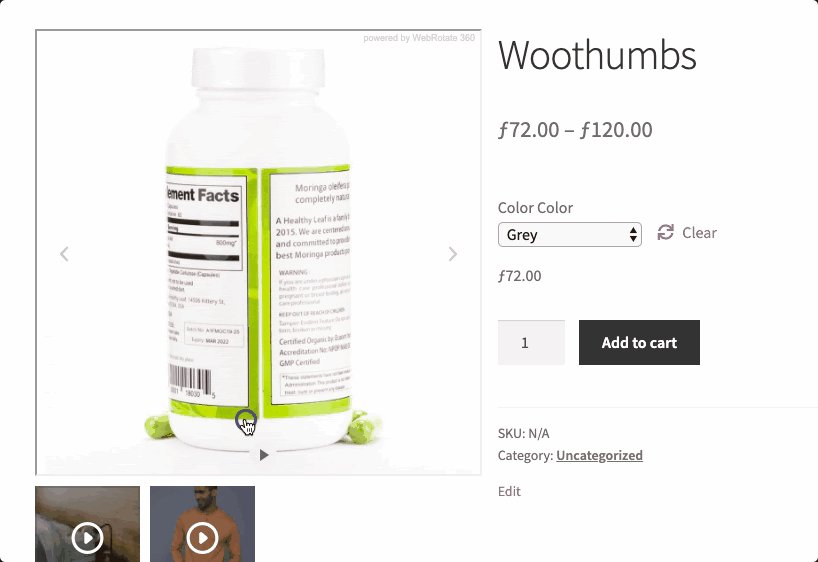
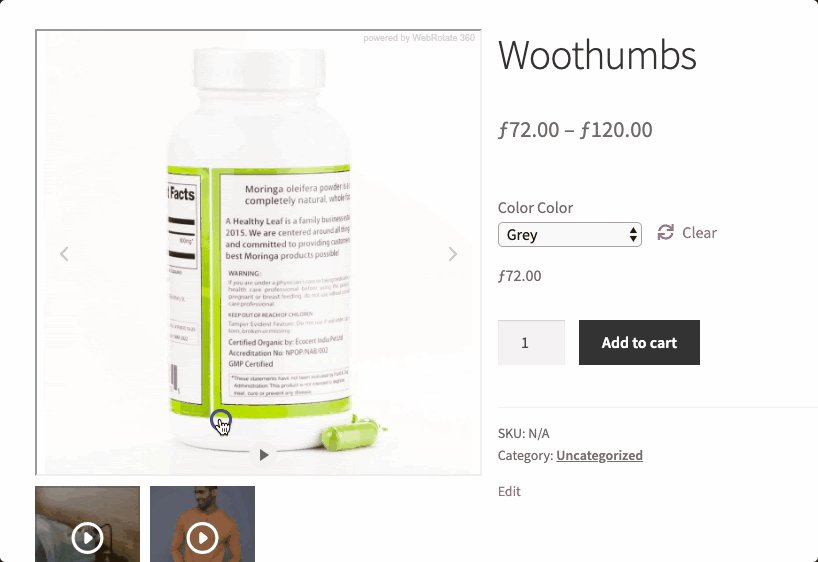
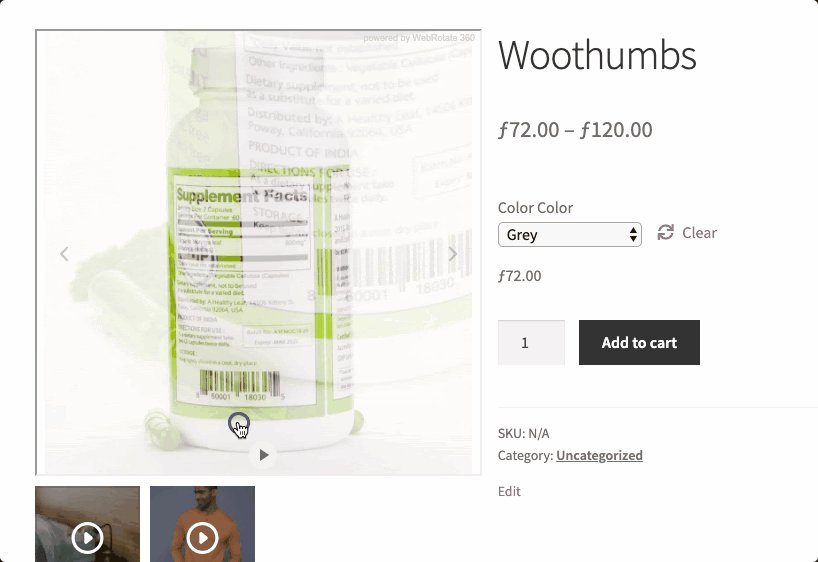
還可以插入360°全景影像(點擊下圖看效果,360°全景影像需要預先製作好)。

什麼是GPL插件
此外掛屬於GPL授權產品,安全合法。點擊了解什麼是GPL協議,點擊了解WordPress官網關於GPL的說明。簡單的說採用GPL協定的外掛程式/主題原始碼開源共享,可以合法地自由更改、使用、分發。
本商品標題提及的外掛程式/主題所屬公司和我們沒有任何關係,該公司也沒有授權其產品或品牌給我們。本商品是標題提及外掛程式/主題的發行版本,由第三方公司/開發者製作,並由我們根據通用公共授權(GPL) 條款重新分發。
我們使用該外掛程式/主題名字目的僅為明確本GPL商品所基於的外掛程式/主題,旨在幫助使用者更了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循並尊重GPL 授權協議的所有條款,確保使用者了解他們取得的是基於開源授權的外掛程式/主題分發版本。允許他們查看、修改和重新分發軟體,以促進軟體的自由使用和發展。
本商品標題提及的外掛程式/主題所屬公司和我們沒有任何關係,該公司也沒有授權其產品或品牌給我們。本商品是標題提及外掛程式/主題的發行版本,由第三方公司/開發者製作,並由我們根據通用公共授權(GPL) 條款重新分發。
我們使用該外掛程式/主題名字目的僅為明確本GPL商品所基於的外掛程式/主題,旨在幫助使用者更了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循並尊重GPL 授權協議的所有條款,確保使用者了解他們取得的是基於開源授權的外掛程式/主題分發版本。允許他們查看、修改和重新分發軟體,以促進軟體的自由使用和發展。
插件安全性
直接從國外正規管道購買,不修改原始碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版外掛/主題(綠版, GPL, Nulled) 安全嗎? 》。
- 透過Virustotal防毒驗證;
- 透過Wordfence原始碼審核;
- 透過Sucuri安全防毒掃描。

更新方法/記錄
一般新版本出來24小時內本站會更新,屆時請直接造訪本頁下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能透過上傳安裝包方式更新,介意勿拍,如果想要線上更新請支援原版去外掛官網購買。
WooThumbs下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期限2年。迪亞莫統一販賣價格為19元人民幣/個,花費巨大精力製作了使用教程還提供人工答疑服務,絕對物超所值。
外掛程式僅供學習交流研究使用,虛擬產品具有可複製性,一經售出概不退款,詳情請移步服務條款。請先登入後再購買,購買後刷新頁面取得WooThumbs下載權限。
迪亞莫為購買用戶提供售後服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
安裝/ 啟用方法
直接安裝下載的zip安裝包,啟用插件。
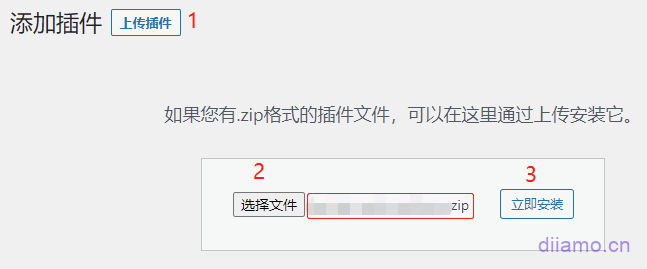
安裝方法1:上傳安裝
在網站後台左側選單欄找到並且點擊“插件”>“安裝插件”,然後點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好後點擊“啟用插件”完成安裝。
安裝方法2:FTP安裝
解壓縮插件壓縮包,將解壓縮獲得的資料夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站後台左側選單欄找到並點擊“插件”>“已安裝插件”,在插件清單中找到該插件,點擊“啟用”。

提示已激活↓:

若安裝後提示下圖內容,忽略不用管,所有功能正常使用。

常見問題&解決方法
若提示下圖內容請忽略,所有功能正常使用。

如果想去掉上圖提示,把下面程式碼放到(子)主題的functions.php裡面即可:外觀>主題編輯器,右上角選擇(子) 主題,點選開啟functions.php文件,在文件最後面加入下面CSS,點選儲存變更。
/* 隐藏错误提示 */
function admin_mycss() {
echo'<style type="text/css">
.fs-notice.updated.success.fs-has-title.fs-slug-woothumbs.fs-type-plugin{display:none!important;}
</style>';
}
add_action('admin_head', 'admin_mycss');
注意:如果下圖綠色框內的程式碼你之前已經添加過,這次就不用再添加(例如Rank math插件隱藏錯誤提示也有添加綠色框代碼)。直接把藍色框內程式碼複製貼上到綠色框代碼內就行。儲存後刷新頁面提示消失。

1- Astra等主題產品詳情頁出現2組產品圖片
Astra更新到3.9版本後新增了許多功能以及設計,其中產品詳情頁縮圖在原有3種佈局的基礎上新增了下圖紅色框2種slider佈局。這2種佈局和WooThumbs 目前不相容,如果選擇slider縮圖會導致產品詳情頁出現2組縮圖。只要改用原始3種佈局中的其中一種就可以解決問題。修改路徑:外觀>自訂>Woocommerce>單件產品> SINGLE PRODUCT GALLERY。

2- 新增影片後圖片顯示不全
如果新增影片後如果出現下圖這種主圖顯示不全的情況,是因為影片縮圖的比例不是1:1。注意:建議所有產品圖片都做成1:1正方形,顯示效果最好,不容易出錯。

加入下面CSS程式碼到產品詳情頁裡面就行,或直接加入主題的自訂CSS裡面。這會把影片封面圖變成正方形,恢復正常顯示。
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio {
aspect-ratio: 1/1!important;
}
3- 提高縮圖顯示速度
WooThumbs編碼品質很高,載入速度很快,經過我們測試縮圖以及主圖顯示速度已經很快。如果你感覺顯示慢,可能是頁面本身載入速度慢,建議參考教學優化下《真正有用的WordPress速度優化教程》。
縮圖以及第一張主圖都要排除延遲加載,這會進一步加快加載速度。注意:如果有使用延遲JS載入功能,記得排除Woothumbs的JS被延遲載入。
4- Elementor編輯器裡面顯示錯誤
启用插件后,使用elementor制作/编辑详情页模板产品图片小部件会显示错乱,如下图所示。这是个Bug,忽略,前台正常显示。点Product lmages小部件旁边那个眼睛把产品图小部件隐藏,避免打扰/编辑模板。

透過修改Woothumbs插件設定(尺寸需設定為100%),直接在前台查看效果就行。 Elementor編輯器裡面的顯示效果可以忽略不看。
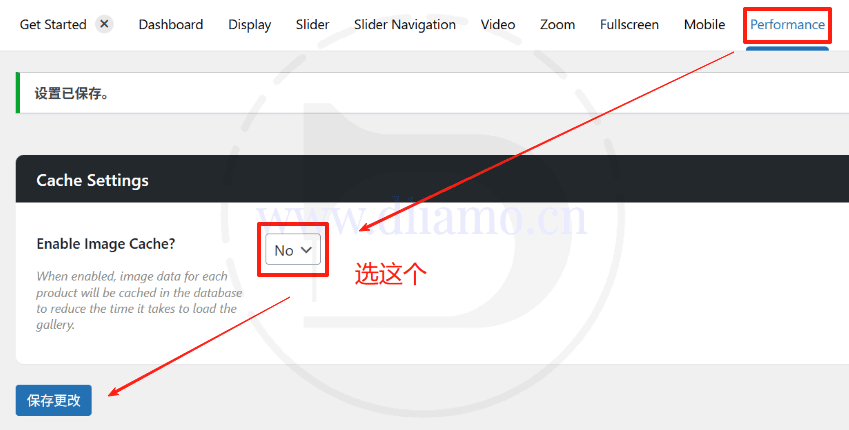
5- 图片不显示
有个用户反馈网站在Hostinger时图片正常显示,搬到SiteGround不显示图片。关闭插件下图功能,清理缓存恢复正常。
Tips:图片最好用JPG格式,搭配ShortPixel之类上传后自动压缩转格式。不建议站外转WebP后上传使用,很多问题。