Novashare是速度最快、功能最強大的社群分享外掛。由大名鼎鼎的Perfmatters插件背後團隊打造,專為速度而生。我們為客戶搭建外貿網站統一使用本插件。
社群分享外掛可以讓訪客輕易把網站頁面分享到Facebook,Twitter,LinkedIn,Vk 等常用知名社媒平台,也可以透過WhatsApp,Messenger,Telegram,信箱等把頁面分享給好友,增強頁面SEO效果、轉換率。

Elementor的Share Buttons 社媒分享小工具有Bug,點選分享到推特、領英等常出現白螢幕。我們建站都是使用這個插件實現社媒分享功能。
Novashare優點
之所以選擇Novashare是因為它有以下優點:
- 速度極快,前端程式碼加起來不到5KB,完全不影響頁面速度;
- 功能齊全,除了分享功能還有計數功能和社媒關注功能;
- 支持GDPR,符合歐洲法律政策;
- 設定簡單,支援Shortcode;
- 支援多站點;
- 響應式設計,點選分享按鈕可彈出所有社媒分享視窗十分方便。
點擊查看更多優點。
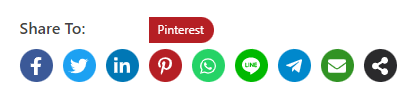
可以設定滑鼠滑過圖標,上方顯示對應名字↓。

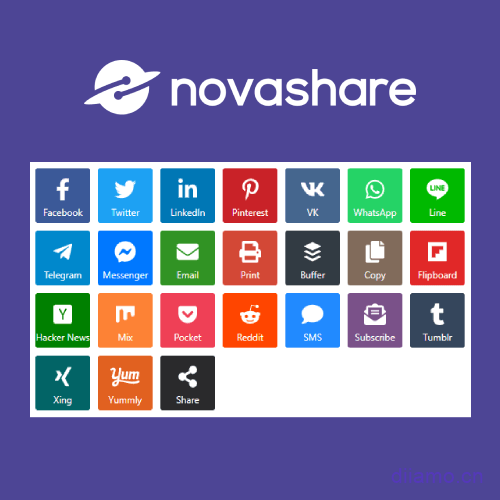
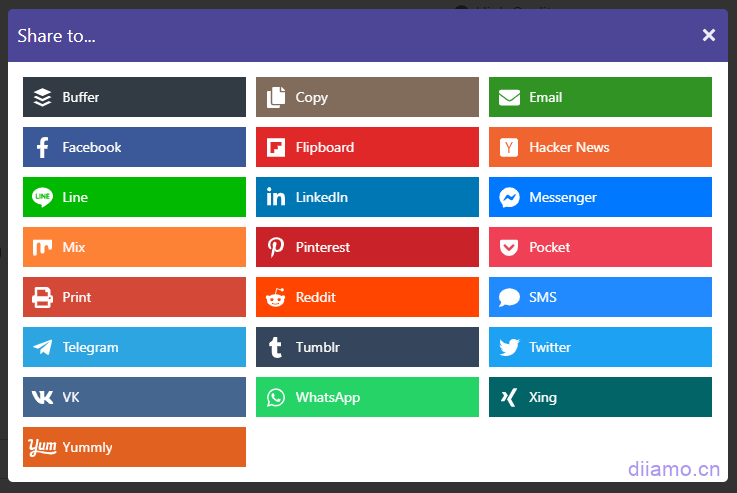
點選更多圖示↓,彈出總功能列表,非常方便。

總功能列表↓。

什麼是GPL插件
此外掛屬於GPL授權產品,安全合法。點擊了解什麼是GPL協議,點擊了解WordPress官網關於GPL的說明。簡單的說採用GPL協定的外掛程式/主題原始碼開源共享,可以合法地自由更改、使用、分發。
本商品標題提及的外掛程式/主題所屬公司和我們沒有任何關係,該公司也沒有授權其產品或品牌給我們。本商品是標題提及外掛程式/主題的發行版本,由第三方公司/開發者製作,並由我們根據通用公共授權(GPL) 條款重新分發。
我們使用該外掛程式/主題名字目的僅為明確本GPL商品所基於的外掛程式/主題,旨在幫助使用者更了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循並尊重GPL 授權協議的所有條款,確保使用者了解他們取得的是基於開源授權的外掛程式/主題分發版本。允許他們查看、修改和重新分發軟體,以促進軟體的自由使用和發展。
插件安全性
直接從國外正規管道購買,不修改原始碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版外掛/主題(綠版, GPL, Nulled) 安全嗎? 》。
- 透過Virustotal防毒驗證;
- 透過Wordfence原始碼審核;
- 透過Sucuri安全防毒掃描。

更新方法/記錄
一般新版本出來24小時內本站會更新,屆時請直接造訪本頁下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能上傳安裝包方式更新,介意勿拍,如果想要線上更新只能去外掛官網購買原版。
Novashare下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期限2年。迪亞莫統一販賣價格為19元人民幣/個,花費巨大精力製作了使用教程還提供人工答疑服務,絕對物超所值。外掛僅供學習交流研究使用,虛擬產品具有可複製性,一經售出概不退款,詳情請移步服務條款。
迪亞莫為購買用戶提供售後服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
安裝/ 啟用方法
直接安裝下載的zip安裝包,啟用插件。
安裝方法1:上傳安裝
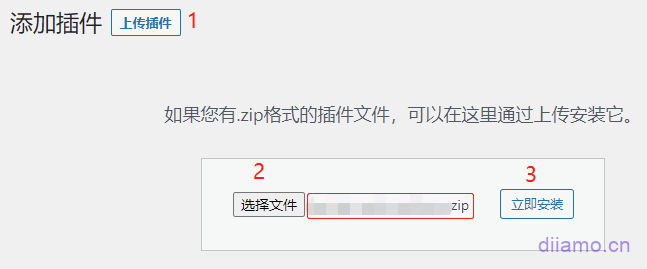
在網站後台左側選單欄找到並且點擊“插件”>“安裝插件”,然後點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好後點擊“啟用插件”完成安裝。

安裝方法2:FTP安裝
解壓縮插件壓縮包,將解壓縮獲得的資料夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站後台左側選單欄找到並點擊“插件”>“已安裝插件”,在插件清單中找到該插件,點擊“啟用”。

Novashare設定使用教學課程
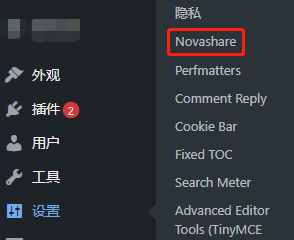
點選“設定” > “Novashare”進入插件設定。設定旁邊的圓圈問號有詳細解釋,簡單易懂。更多設定、使用方法請查閱官方文檔。

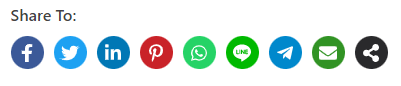
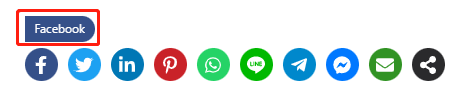
下圖是我們自己使用Novashare製作的社群分享按鈕,加入了一點CSS把各個圖示的標籤/名字(下圖紅色框)隱藏,滑鼠滑過圖示時上面顯示被隱藏圖示名字。客戶體驗好又美觀。

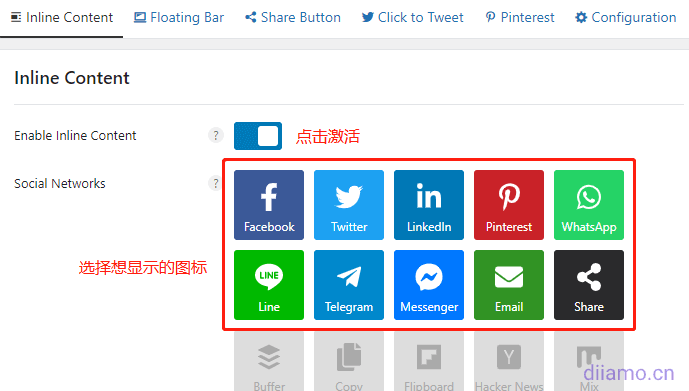
如果你想要上圖這個外觀和滑鼠過圖示時上面顯示圖示名字,按照下圖設定插件,並且加入下面CSS到對應頁面裡。


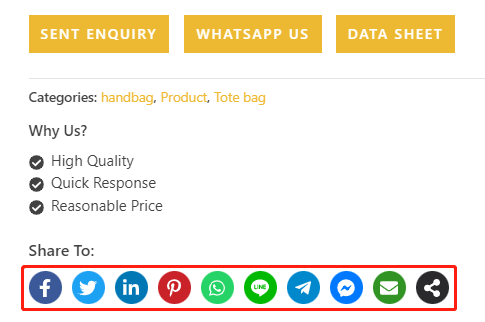
上圖之所以只選擇在文章出現而不限制產品,是因為Button Position哪裡設定分享按鈕顯示在內容下方,如果勾選「產品」則會出現在產品詳情說明下方。產品頁面的分享按鈕我想放在詢價按鈕下面,所以這裡不勾選,然後透過短代碼[novashare_inline_content]插入到詢盤按鈕下面(下圖位置)。

如果你也想透過短代碼在產品詳情頁同樣位置插入社交分享按鈕,使用下面hook代碼,加入functions.php下面即可。
//在产品详情页顶部右侧内容下方插入社交分享图标
add_action( 'woocommerce_share', 'diiamo_add_share_button_single_product', 30 );
function diiamo_add_share_button_single_product() {
echo do_shortcode('[novashare_inline_content]');
}
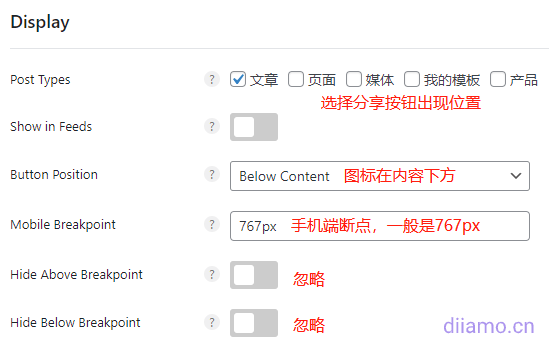
繼續按下圖設定插件↓。

按圖設置,最後點「儲存變更」。

最後步驟,把下面CSS加到有社群分享按鈕的頁面即可。如果你是新手不知道怎麼添加,依次點擊網站後台“外觀”>“自訂”>“額外CSS/自訂CSS”,把下面程式碼全部複製貼上到額外CSS框保存即可。
下面程式碼3、4、7、8行程式碼中的數字33是圖示的寬度和高度。可以改變數字(建議設定範圍31-35)從而改變圖示大小。
/* 产品详情页社交分享按钮外观优化CSS*/
.ns-buttons.small .ns-button {
height: 33px;
line-height: 33px;
}
.ns-buttons.small .ns-button-icon {
height: 33px;
width: 33px;
}
.ns-inline-cta {
font-weight: 600;
}
.ns-button-icon>* {
height: 54%!important;
}
.ns-inline span.ns-button-label{
display: none;
position: absolute;
top: 0;
height: 26px;
padding: 10px;
z-index: 20;
}
.ns-inline .ns-buttons-wrapper .ns-button:hover span.ns-button-label{
display: flex!important;
}