最新JetMenu下載,GPL授權。Elementor 的 JetMenu外掛專門用來製作各種強大超級選單(Mega Menu),需要搭配Elementor或古騰堡編輯器使用,速度快,自訂程度高,操作容易。
點擊查看JetMenu製作的超級菜單Demo。
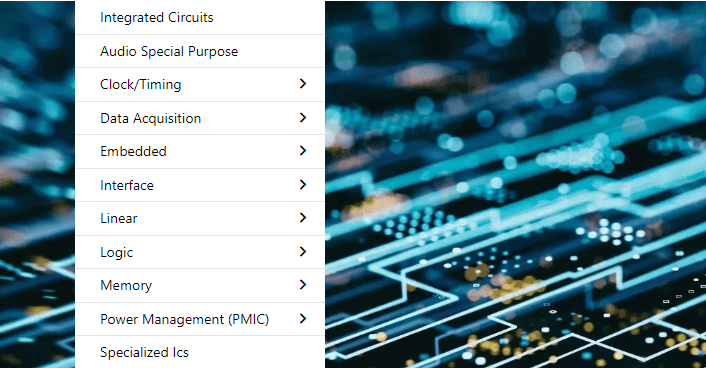
有個客戶外貿網站要製作下圖這種豎立的超級選單↓,一開始我們嘗試使用Plus 外掛、元素套件等插件製作,發現很難用,自訂程度也不高,速度偏慢。比較了幾款插件,發現JetMenu比較能滿足我們需求。

JetMenu速度更快,因為它只有超級選單功能比較簡潔,The Plus之類外掛程式太多功能代碼繁雜。 JetMenu可自訂程度很高,小白也能做出心儀選單。 JetMenu另一個優點是兼顧手機端選單,可以單獨設定修改樣式。
提示:如果使用Elementor Pro,建议使用它的Menu小部件搭建超级菜单,速度更快,不需要使用这个插件。
什麼是GPL插件
此外掛屬於GPL授權產品,安全合法。點擊了解什麼是GPL協議,點擊了解WordPress官網關於GPL的說明。簡單的說採用GPL協定的外掛程式/主題原始碼開源共享,可以合法地自由更改、使用、分發。
本商品標題提及的外掛程式/主題所屬公司和我們沒有任何關係,該公司也沒有授權其產品或品牌給我們。本商品是標題提及外掛程式/主題的發行版本,由第三方公司/開發者製作,並由我們根據通用公共授權(GPL) 條款重新分發。
我們使用該外掛程式/主題名字目的僅為明確本GPL商品所基於的外掛程式/主題,旨在幫助使用者更了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循並尊重GPL 授權協議的所有條款,確保使用者了解他們取得的是基於開源授權的外掛程式/主題分發版本。允許他們查看、修改和重新分發軟體,以促進軟體的自由使用和發展。
插件安全性
直接從國外正規管道購買,不修改原始碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版外掛/主題(綠版, GPL, Nulled) 安全嗎? 》。
- 透過Virustotal防毒驗證;
- 透過Wordfence原始碼審核;
- 透過Sucuri安全防毒掃描。

JetMenu更新方法/記錄
一般新版本出來24小時內本站會更新,屆時請直接造訪本頁下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能上傳安裝包方式更新,介意勿拍,如果想要線上更新只能去外掛官網購買原版。
JetMenu下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期限2年。迪亞莫統一販賣價格為19元人民幣/個,花費龐大精力製作使用教學+提供人工答疑服務,絕對物超所值。
外掛僅供學習交流研究使用,虛擬產品具有可複製性,一經售出概不退款,詳情請移步服務條款。請先登入後再購買,購買後刷新頁面取得插件下載權限。
迪亞莫為購買用戶提供售後服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
安裝/ 啟用方法
直接上傳安裝本站購買下載的那個安裝包安裝。
安裝方法1:上傳安裝
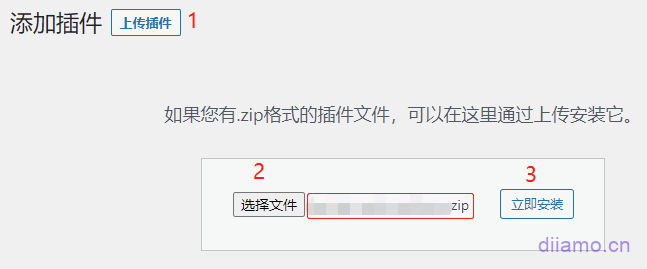
在網站後台左側選單欄找到並且點擊“插件”>“安裝插件”,然後點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好後點擊“啟用插件”完成安裝。

安裝方法2:FTP安裝
解壓縮插件壓縮包,將解壓縮獲得的資料夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站後台左側選單欄找到並點擊“插件”>“已安裝插件”,在插件清單中找到該插件,點擊“啟用”。

JetMenu常見問題
1- 在背景修改插件設定後會自動儲存,儲存成功後右上角會彈出下圖提示↓,沒有「Save」之類儲存變更按鈕。在客戶網站保持設定時不成功,刷新頁面設定會恢復。

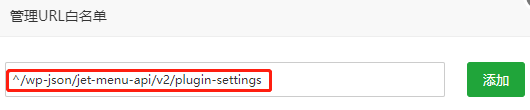
排查發現是寶塔面板Nginx防火牆攔截了修改,需要設定防火牆URL白名單,按下圖把^ / wp-json / jet-menu-api / v2 /插件設置添加到白名單即可。
![]()

2- 升級插件後,選單樣式顯示出錯。重新編輯一次JetMenu菜單,隨便改點東西,再改回來,點存檔即可。每個選單都要重新編輯下。如果有使用Elementor模板,Elementor模板也要重新編輯儲存。
JetMenu使用教學課程
點擊查看Elementor官網《使用JetMenu製作超級選單教學課程”,《JetMenu官方製作超級菜單教程》。
設定解說:下圖「Revamp Menu」功能若關閉,前端頁面會載入76.6kb圖示字體,減慢頁面載入速度。如果打開,則選單後邊的向右箭頭![]() 圖示不會顯示,不過也不會載入76.6kb圖示字體,速度更快。
圖示不會顯示,不過也不會載入76.6kb圖示字體,速度更快。
建議小白用戶需要父選單顯示向右箭頭![]() ,請關閉“Revamp Menu”,如果不需要建議啟用。
,請關閉“Revamp Menu”,如果不需要建議啟用。

下圖向右箭頭使用下方CSS添加,把第10行的 https://xxx.com/right-angle.svg 替換成向右圖示的網址即可。圖示可上網下載後上傳至後台媒體庫使用。

a.jet-custom-nav__item-link.menu-link:after{
position: absolute;
content: '';
top:0;
right:0;
transform: translateX(15px);
width: 20px;
height: 20px;
background-size: 20px;
background-image: url(https://xxx.com/right-angle.svg)!important;
background-repeat: no-repeat;
}



