最新Fluent Forms Pro下載,GPL授權,免費贈送Fluent Form Signature表單簽名功能擴充外掛。流暢的表格是WordPress速度最快、功能最強大的表單外掛。
可以用來搭建詢問系統、留言系統、問卷調查、使用者訂閱表單等各種複雜、高難度表單。鼎鼎大名的Perfmatters外掛公司網站也使用Fluent Forms來建立留言系統。
點擊查看WPForms 對比 Fluent Forms,點擊查看Gravity Forms 對比 Fluent Forms。
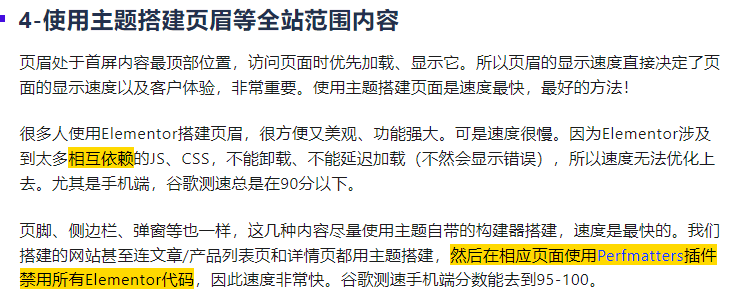
我們在《終極WordPress速度優化教學》中提到,如果想要優化頁面載入速度應該使用Astra Pro之類快速主題搭建頁眉、頁腳,製作產品/文章列表頁、詳情頁,不要使用Elementor搭建它們。並在對應頁面使用Perfmatters插件禁用所有Elementor程式碼以此提高速度。

因此產品/文章詳情頁、清單頁的詢盤系統不應該使用Elementor表單小工具製作,Fluent Forms Pro就是一個完美表單詢盤外掛程式。速度快,功能齊全又強大、可自訂程度高。
Fluent forms可以拿來製作計算機,點選查看詳情。點擊看所有Fluent Forms表單Demo模板(可以直接下載導入)。

Fluent Forms Pro優點
為什麼選擇Fluent Forms Pro?因為它速度最快、功能最全、自訂程度高、能有效攔截垃圾郵件!
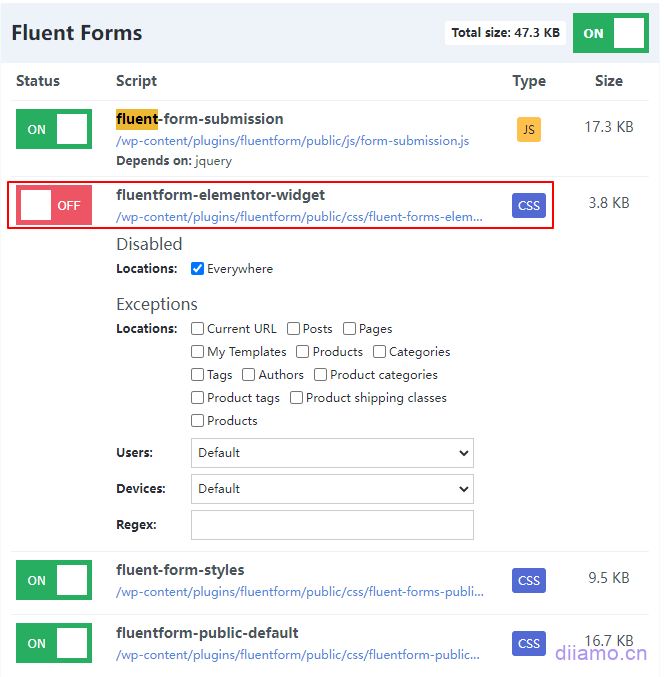
速度快:我們對比包括WP表格在內的幾款知名表單插件,Fluent Forms速度最快。它只在前端載入下圖4個資源,總共47.3KB,而且不含Fluent Forms表單的頁面不會載入資源。
如果透過短代碼形式插入表單,下圖紅色框CSS可以停用,只有透過Elementor小工具插入Fluent Forms表單才需要用到這個CSS。

相比之下下圖WP Forms表單在前端載入219.1 kb資源;Ninja Forms 載入200多KB;Contact Form7在所有頁面載入表單程式碼。
表單儲存+提醒:Fluent Forms自備表單儲存功能,有新表單時頂部欄位和儀表板小工具會提示數字。 Contact Form7之類沒有表單儲存功能,需要安裝額外的DB插件,而且介面不太友善。
![]()

功能強大:Fluent Forms有很多類型表單範本和功能,可以做收款,對話,訂閱,問卷調查,簽名功能等。方便後期網站功能擴充。設定也簡單,推薦使用。下面是幾個用法/特別功能:
- 成功提交表單後顯示下載檔案按鈕/連結/文字;
- 自動驗證郵箱是否真實有效,無需發送驗證碼驗證;
- 可以設定表單僅在某些日期、時間段生效;
- 可設定欄位輸入內容符合預設條件,則允許/ 拒絕提交表單;
- 可以使用條件邏輯,點選查看詳情;
- 設定字段動態預設值;
垃圾郵件防護:Fluent Forms的蜜罐功能比同類型外掛程式強大,還擁有獨特的黑名單關鍵字攔截功能,可以單獨設定每個輸入區域禁止輸入哪些關鍵字,大幅提高攔截垃圾留言成功率。

![]()
自訂程度高:表單本身可自訂程度就很高,官方有超級多鉤子(hook)可以深度調整表單外觀和功能。官方文件也很詳細,我沒看過其它表單插件有這麼豐富的文件。
什麼是GPL插件
此外掛屬於GPL授權產品,安全合法。點擊了解什麼是GPL協議,點擊了解WordPress官網關於GPL的說明。簡單的說採用GPL協定的外掛程式/主題原始碼開源共享,可以合法地自由更改、使用、分發。
本商品標題提及的外掛程式/主題所屬公司和我們沒有任何關係,該公司也沒有授權其產品或品牌給我們。本商品是標題提及外掛程式/主題的發行版本,由第三方公司/開發者製作,並由我們根據通用公共授權(GPL) 條款重新分發。
我們使用該外掛程式/主題名字目的僅為明確本GPL商品所基於的外掛程式/主題,旨在幫助使用者更了解我們這個產品的功能及可能的應用場景,絕無冒充或誤導之意。本商品的銷售遵循並尊重GPL 授權協議的所有條款,確保使用者了解他們取得的是基於開源授權的外掛程式/主題分發版本。允許他們查看、修改和重新分發軟體,以促進軟體的自由使用和發展。
插件安全性
直接從國外正規管道購買,不修改原始碼。所有插件我們自用建站,在多個站點使用過,安全、穩定、可靠。擔心插件不安全?查看《WordPress破解版外掛/主題(綠版, GPL, Nulled) 安全嗎? 》。
- 透過Virustotal防毒驗證;
- 透過Wordfence原始碼審核;
- 透過Sucuri安全防毒掃描。

更新方法/記錄
一般新版本出來24小時內本站會更新,屆時請直接造訪本頁下載新版本安裝包上傳更新,產品標題會寫上最新版本號。只能上傳安裝包方式更新,介意勿拍,如果想要線上更新只能去外掛官網購買原版。
Fluent Forms Pro下載購買條款
本站插件購自國外網站,購買價格為4.99美金/個,有效期限2年。迪亞莫統一販賣價格為19元人民幣/個,花費巨大精力製作了使用教程還提供人工答疑服務,絕對物超所值。
外掛僅供學習交流研究使用,虛擬產品具有可複製性,一經售出概不退款,詳情請移步服務條款。
迪亞莫為購買用戶提供售後服務,插件使用過程有任何疑問請在下方評論留言,有問必答。
安裝/ 啟用方法
先安裝基礎版本,點選下載基礎版本,然後再安裝進階版本(本站購買下載的那個zip安裝套件)。
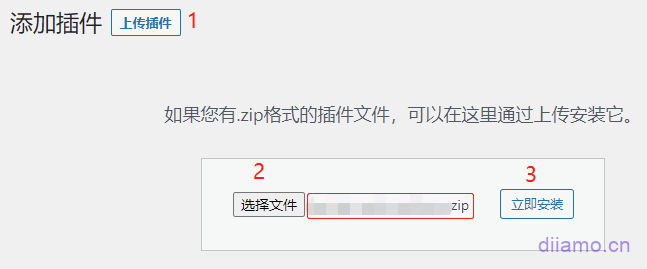
安裝方法1:上傳安裝
在網站後台左側選單欄找到並且點擊“插件”>“安裝插件”,然後點擊左上角的“上傳插件”,上傳下載好的zip安裝包點擊“立即安裝”,安裝好後點擊“啟用插件”完成安裝。

安裝方法2:FTP安裝
解壓縮插件壓縮包,將解壓縮獲得的資料夾上傳至plugins目錄(xxx.com/wp-content/plugins)。
在網站後台左側選單欄找到並點擊“插件”>“已安裝插件”,在插件清單中找到該插件,點擊“啟用”。

Fluent Forms設定使用教學課程
功能強大也意味著設定多,Fluent Forms設定都很簡單易懂,不懂的話看官方文件或下方留言留言。點擊看更多Fluent Forms使用教學課程。
Fluent Forms如何创建新表单
可以透過匯入其它網站fluent forms表單新表單,具體方法看下面匯出匯入表單章節。請按照下面教學從零建立新表單。
點選“New Form”建立新表單。

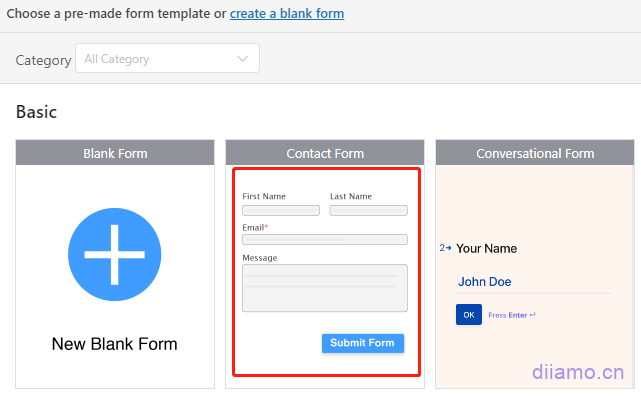
會先進入下圖表單一範本介面,選擇自己想要的範本點選「Creat Form」建立表單。搭建詢價、留言表單一般選「Contact Form」範本。 Fluent Forms有很多很強大的模板,有興趣可以自己看。


進入下面表單詳情頁面,按圖指示自行設定表單。

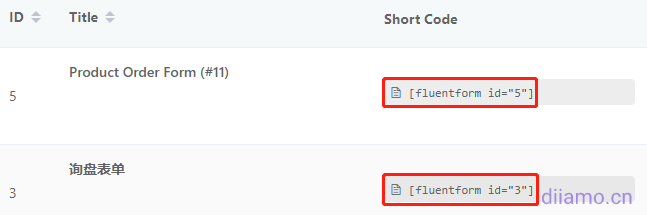
設定完點右上角的「Save Form」完成表單建立。藍色框的是該表單的短代碼,透過將短代碼插入到頁面可以插入對應表單。
![]()
或點選「All Forms」進入表單列表,也可以查看表單短代碼。


Fluent Forms如何设置邮件通知/转发
注意:按下面提示创建好邮箱通知后,一定一定一定要去前端测试,提交表单看下能否正常收到邮件!收不到,或者内容显示有问题,认真看下面教程纠正。
进入相应表单 “设置” 界面,进入“邮件通知”,点击右上角 “+添加通知”按钮创建邮件通知/转发。迪亚莫下图创建了2个邮件通知,一个是有新表单提交通知管理员,另外一个是通知表单提交者。
下面是设置有新表单时,发送邮件给管理员(一般是你自己或者客户)。

下面是“高级”板块的内容,我一般保持默认不填。“抄送”里可以输入多个邮箱地址,使用英文 , 隔开,记得测试是否生效。
注意:网站发邮件功能一般使用SMTP插件绑定邮箱实现,SMTP插件一般会设置有发件人名字和发件人邮箱,有些插件或者邮箱会强制要求填写实际发件邮箱。
这里的发件人邮箱和发件人名字建议跟SMTP插件里面的设置保持一致,否则前端可能提交表单失败!

下面是迪亚莫使用的通知邮件写法,仅供参考。
您好,<br>
<br>
网站收到一条新询盘,内容如下:<br>
<br>
{all_data}
询盘提交网址: {embed_post.permalink}<br>
<br>
--------<br>
{wp.site_title}<br>
<br>
注意:请不要直接回复本邮件!这是询盘通知邮箱不是客户邮箱。请新建邮件联系客户。<br>
下图是添加通知邮件发送给提交者/客户的写法↓:
其实跟上面的是一样的写法,只是内容有所不同,尤其是收件人邮箱,和邮件的Dear 后的收件人名字不一样。

邮件Dear 后的收件人名字是通过简码插入的↓,每个表单的情况不一样,按下图,展开查看字段内容,点击相应字段名字会插入相应字段简码,按需灵活使用。
下面是迪亚莫使用的通知邮件写法,仅供参考。
Dear {inputs.Name},<br>
<br>
Your message is well received, we will get back to you asap.<br>
<br>
--------<br>
From {wp.site_title}<br>
{wp.admin_email}<br>
{wp.site_url}{inputs.Name.first_name}
如何插入表單到頁面?
1- 使用Elementor小工具插入:
Fluent Forms有一個Elemenotr小部件,可以直接在Elemenotr編輯器裡面插入ff表單並且設定樣式,非常方便。

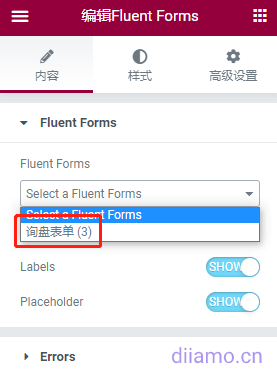
插入小工具後先選擇背景建立的表單插入。

然後就可以在「樣式」裡面更改表單的外觀,非常方便。

2- 使用短代碼插入:
點選「All Forms」進入表單清單頁面。

點擊下圖紅色框程式碼即可複製程式碼,貼到編輯器裡面使用即可,也可以在Elementor shortcode小工具裡使用。

設定點擊按鈕彈出表單
Fluent Forms也可以做點擊按鈕彈跳窗形式。只要把下面短代碼放入頁面就會出現一個按鈕 ![]() ,點擊按鈕就會彈出對應表單。
,點擊按鈕就會彈出對應表單。
把數字3 改成你想彈窗的表單ID數字;立即諮詢是按鈕文字,改成自己想要的內容;客戶端是表單的.class名字,透過定義這個class可以控制按鈕的大小,背景色,間距等,可以自訂修改。
[fluentform_modal 表單id="3“按鈕文字=”立即諮詢“css_class="flientfpb"]我們迪亞莫已經提交了建議給官方,讓他們增加一個彈跳窗按鈕Elementor小工具。這樣就不需要使用程式碼,還可以自訂按鈕樣式,官方回覆採納我們的建議。
2025.04.20更新:目前还没有推出这个按钮弹窗小部件,对Fluent Forms团队有一丢丢失望。
提交表單後重定向到其它(Thank You)頁面
投谷歌廣告需要設定表單提交成功後跳到Thank You頁面。進入表單設定頁面,按圖設定就行。正常情況下點擊提交表單後1-3秒內調整都屬於正常速度,超過4秒跳轉可能伺服器或連結信箱的速度有點慢,需要優化下。
如何匯出匯入表單?
進入“Tools”↓選項。

下圖就是匯出導入功能,操作十分簡單。

查看表單內容
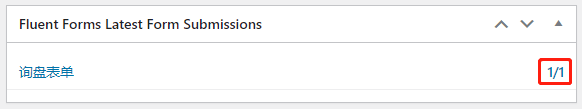
安裝外掛程式後,在儀錶板會出現一個Fluent Forms新表單提示框,當有詢價進來時下圖紅色框會更新數字。前面的數字表示未讀詢盤,後面的數字表示詢盤總數量,點選數字會進入詢盤清單頁。

點選“Entries”也可以進入詢盤清單頁。

點選詢盤最右邊的眼睛查看詢盤詳情,點選垃圾桶圖示按鈕刪除詢盤。

攔截垃圾郵件設置
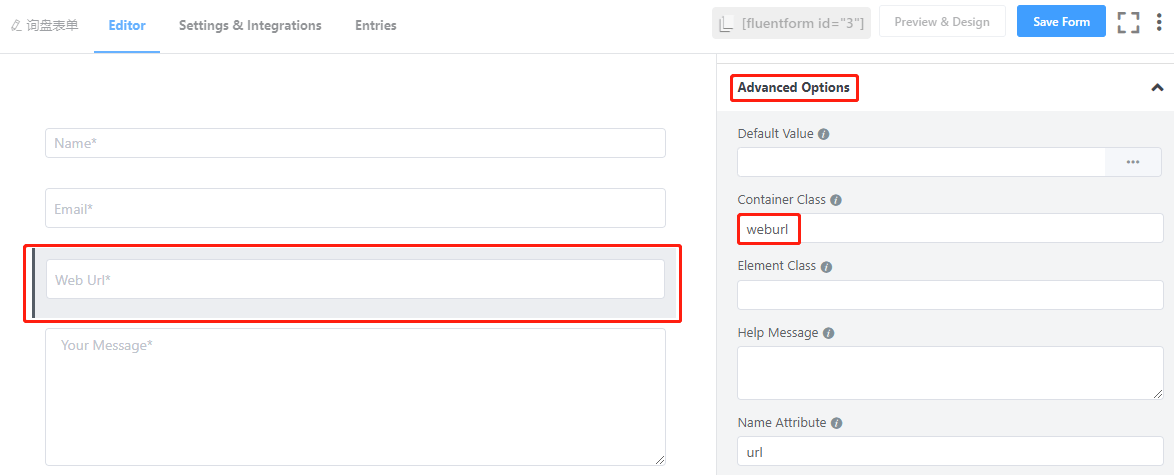
先在表單建立一個新的輸入框,類型選Website URL![]() 。在輸入框的「Advanced Options」設定> “Container Class”裡面填入“網址」。
。在輸入框的「Advanced Options」設定> “Container Class”裡面填入“網址」。
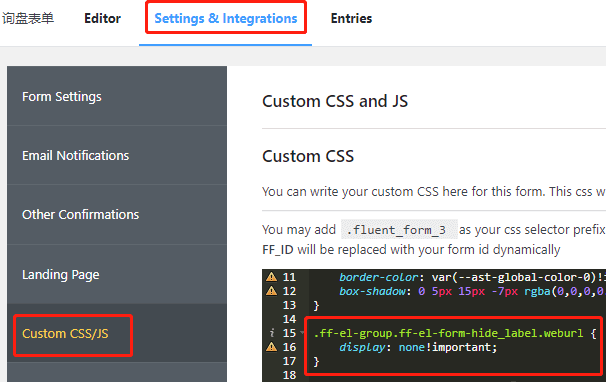
把下面CSS直接貼到下圖所示「Settings&Integrations」>「Custom CSS/JS」裡面,點選儲存。這段CSS程式碼會隱藏Website URL輸入框。
.ff-el-group.ff-el-form-hide_label.weburl {
display: none!important;
}

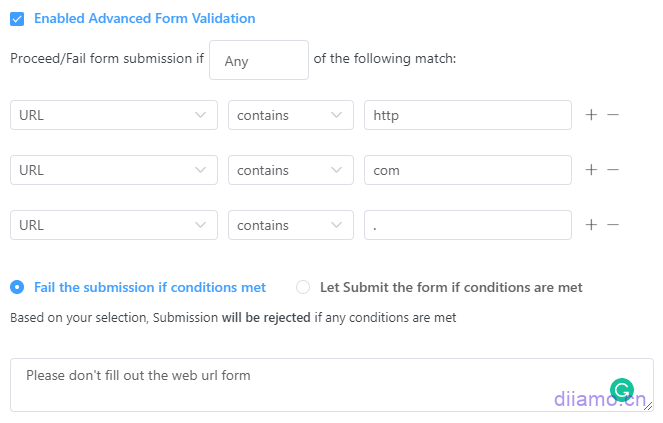
然後在建立的表單「Settings&Integrations」設定中找到「Form Settings」>「Advanced Form Validation」。

按下圖設定。這個設定的意思是只要機器人往URL輸入框填寫網址就會被攔截。因為URL輸入框被我們添加上面的CSS隱藏了,所以只有機器人才能發現這個URL輸入框,而且輸入內容被攔截。

也可以設定Message資訊框關鍵字黑名單。如果你收到推銷郵件,把郵件中的獨有關鍵字按下圖添加即可攔截。一般常用的行銷關鍵字有Seo, Rank, traffic, http(在留言內容插入網址)等。
攔截規則不要設定太嚴格,怕誤傷正常訪客。設定後一定要用瀏覽器隱私模式測試能否成功留言。

也可以設定郵箱輸入攔截關鍵字黑名單。玩法很多,發揮想像力。

启用蜜罐、垃圾表单拦截、验证码功能
蜜罐、垃圾表单拦截和验证码功能可以有效拦截恶意机器人,阻止垃圾表单,建议开启。
进入“全局设置”↓,不是具体表单里面的设置,看清楚下面图片红色框位置。

打开上图的 “启用蜜罐安全性” 和 “Token Based Spam Protection” 功能。
蜜罐是一个隐藏的输入框,仅机器人能看到。一旦机器人往这个隐藏框输入内容,就会被拦截。
Token Based Spam Protection 是基于令牌的垃圾邮件防护机制,会为表单提交分配唯一且具有时效性的令牌,并在接受提交之前验证其有效性。此方法可确保只有合法用户才能提交表单,同时阻止自动垃圾邮件机器人。
在下图“安全”板块可以启用验证码功能。

注意:Turnstile、reCaptcha验证码在国内网站无法使用。另外2种应该可以,我没测试过。迪亚莫不建议使用任何Captcha验证,因为会降低客户体验,对页面加载速度也有一定影响。
要想更全面拦截垃圾评论、留言,请移步《最优WordPress垃圾评论拦截方法》,拦截率高,效果好,速度快。
驗證輸入的郵箱是否真實有效
在表單建置頁面,email輸入框設定裡可以選擇驗證格式,如果輸入非郵件格式內容將提示位址錯誤。有個客戶說想增加一個功能驗證信箱是否真實有效,我們覺得蠻有意義。驗證郵箱需要使用外部服務,以下是我們谷歌到的2個方法,按需啟用。
Fluent Forms + Clearout 集成,需要註冊+安裝一個插件。
使用 Emailable 進行電子郵件驗證,需要註冊+安裝一段程式碼到functions.php
如何自動取得顯示ACF欄位內容?
ACF欄位非常常用,尤其是客製化產品詳情頁常用到,詳情頁表單有時會需要自動調取對應ACF欄位內容。只要在表單的預設內容裡面填入短碼 {嵌入貼文.acf.金鑰} 即可調取顯示對應內容。金鑰 需要改成對應ACF欄位的名稱。
ACF欄位的名稱的位置如下圖所示。

除了調取ACF欄位外,透過短碼還可以調取很多內容(下圖只是一部分內容),非常強大!點擊查看短碼詳細使用方法及調取內容。