Perfmatters(簡稱PM)是WordPress效能、速度最佳化必備插件,使用它可以停用無用CSS、JS,產生關鍵CSS,延遲載入JS和圖片,預先載入關鍵資源等,非常強大好用。 100%專注於提高Google Core Web Vitals分數。
如果想要在Google測速在工具中獲得手機端和電腦端95分以上,強烈建議使用Perfmatters,最佳化效果比WP Rocket還好。 PM是付費外掛沒有免費版本,點擊下载Perfmatters插件,永久更新,經過原始碼對比和殺毒驗證非常安裝。
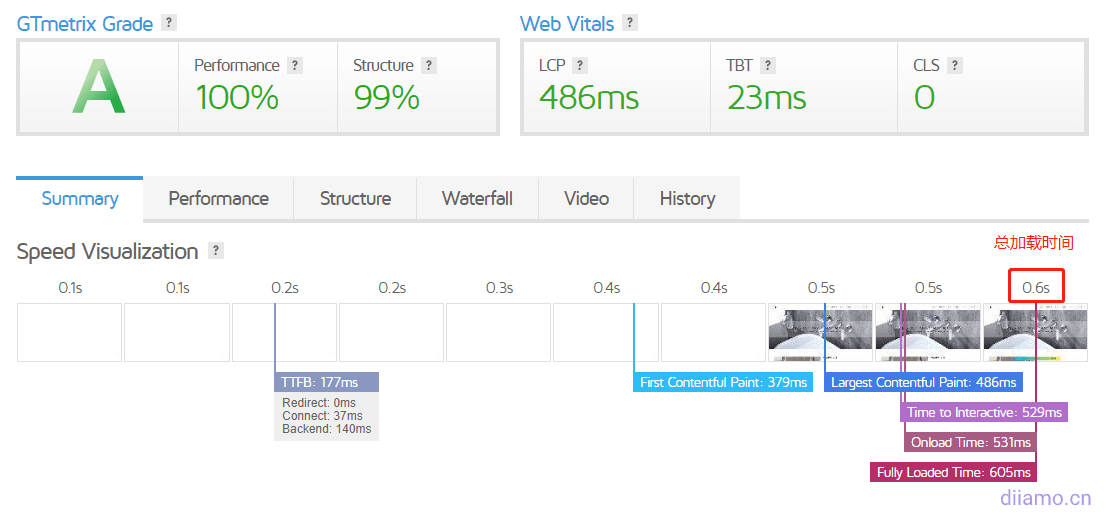
下面是我們建站客戶網站在Gtmetrix.com和谷歌測速结果,由Astra Pro+Elementor Pro搭建,使用Perfmatters優化。速度非常快,而且還有優化空間,看結果不錯我們懶得進一步優化而已。

雖然插件很強大,但如果Perfmatters設定不到位,使用不當效果大打折扣。就跟畫畫一樣,除了工具,技法和經驗也非常重要。以下分享一些Perfmatters設定教學和最佳化思路,如有疑問請留言。
注意:Perfmatters插件只是優化資產和圖片加載,要想全面進一步提升網站速度還有很多優化工作要做,具體請查看《終極WordPress速度優化教學》。
Perfmatters設定教學
Perfmatters设置很重要,要根据自己网站情况设置才能发挥效果。下面教程我们手写干货,希望对您有帮助。还可以看这个Youtube影片(需要翻墙),插件作者亲自讲解设置。
注意:同一個功能只能在一個地方(插件)啟用,多個地方啟用會有衝突。如果使用了Perfmatters的功能,則要在其它插件停用相同功能。
常規設定
點選「設定」 > “Perfmatters」進入Perfmatters常規設定介面。

按下圖設置,這是禁用一些不必要的功能和程式碼。每個設定旁邊有個圓圈問號 ![]() ,點擊可以查看詳細解釋。按鈕藍色代表已停用,按鈕灰色代表不禁用。以下只解釋比較重要的設定內容,有疑問留言評論,我們看到都會回覆。
,點擊可以查看詳細解釋。按鈕藍色代表已停用,按鈕灰色代表不禁用。以下只解釋比較重要的設定內容,有疑問留言評論,我們看到都會回覆。
注意:建議每停用4項,開啟主要頁面看下顯示是否正常,如有異常逐一取消停用排查問題。

禁用表情符號:表情符號會加載wp-emoji-release.min.js,如果你的網站沒有使用表情符號(一般用於插入文章內容中),建議禁用(99%網站不會用到它)。
禁用面板圖示:Wordpress自帶圖示庫,會在前端載入一個Dashicon資源,不建議停用。後台登入頁面密碼旁的眼睛圖標,前台登入狀態頂部顯示的狀態列圖標都需要用到它,Variation Swatches for WooCommerce 之類插件也會用到它。
建議在資源管理器裡面設定非登入狀態停用該資源,這樣速度快又不影響圖示正常使用。
移除jQuery遷移:「jQuery遷移」就是「jQuery Migrate」。 「jQuery Migrate」的作用是提升進階版本和低階版本程式碼的相容性,只有含有舊程式碼的主題/外掛程式會使用到它,現在大多數最新版本/主題外掛程式都沒使用它。
建議先停用它,檢查頁面顯示和功能是否有異常。如果一切正常繼續停用,有異常取消停用。
注意:目前(2024.7.02)Astra Pro固定頁首功能用到“jQuery Migrate”,如果有啟用固定頁眉不能停用“jQuery Migrate”。如果手動新增JS程式碼實現固定頁首功能,可以停用。

禁用REST API:建議儲存預設(開啟)。REST API是一个接口,块编辑器、小程序、一些插件会用到它。如果你网站没用到REST API,可设置为“登出时禁用”。下图插件和功能使用REST API,如果不懂是什么意思建议选择“默认(开启)”。如果禁用要测试网站功能,有异常就启用。
![]()

Password Protect WordPress外掛程式、Contact Form 7、古騰堡編輯器、Elementor form等都使用到REST API,需要選擇「預設(開啟)」。
移除評論:移除文章評論框,訪客無法評論。如果文章不需要評論功能可以關閉,一般不建議移除。文章評論有助於提升顧客體驗和SEO效果。平時應該盡量讓訪客多留下評論。
移除評論的URL:移除後文章評論框裡的URL輸入框會消失,訪客無法輸入網址。可以避免垃圾外鏈,建議移除。

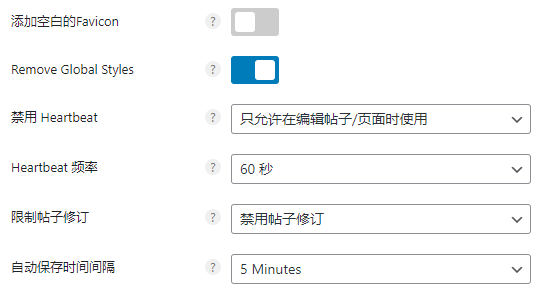
移除全域樣式:如果你不使用谷騰堡編輯器的雙色濾鏡功能,就停用這個,可以減少300多行程式碼。我不使用古騰堡編輯器,就會停用。
禁用Heartbeat:跟Wp Rocket的「心跳控制功能」是同一個功能。作用:1-當您從編輯器建立/編輯文章時,它提供了定期自動儲存文章功能;2- 如果有人正在編輯某個內容,清單頁會提示下圖內容「xxx目前正在編輯」。

建議選“只允许在编辑帖子/页面时使用”,“Heartbeat 频率「選60秒。可以大幅減小CPU 使用率和大量PHP 調用,減輕伺服器負擔。
Heartbeat頻率:選最高60秒。
限制貼文修改:選擇“禁用帖子修改”。帖子修訂就是自動保存舊版本的文章/產品等,以便以後可以恢復它們,這會減慢資料庫以及佔用很多磁碟空間。
絕大部分情況下我們不會去恢復舊版本的帖子,建議禁用此功能加快網站速度。如果需要這個功能,可以限制貼文修訂數量為1或2。
自動保存時間間隔:建議設定為5分鐘。預設情況下WordPress 每60 秒自動儲存一次文章、產品草稿,在斷網等情況下重新開啟/載入頁面可以從自動儲存的草稿中恢復內容,避免內容遺失。

Custom Login URL↑:修改後台登入位址,大幅增加網站安全性。 WordPress後台預設登入網址統一為xxx.com/wp-admin,容易受到攻擊。這裡輸入內容可以替換掉網址後綴"wp-admin"。
例如输入dsdg-3ffa,後台登入位址會變成xxx.com/dsdg-3ffa/。修改後注意儲存新登入地址!
Disable Behavior如果选Message↓,进入后台默认登录网址会显示Message那栏里面内容。还可以选择显示404错误页面,自动跳转到首页,重定向到其它网址。

如果忘記後台新登入網址,進入FTP的wp-content資料夾,找到perfmatters這個資料夾,重新命名為效能問題#。這會停用perfmatters外掛程式讓新登入位址失效,就可以使用舊登入位址xxx.com/wp-admin登入。
成功登入後把資料夾名字從perfmatters#改回成perfmatters。進入插件清單頁,點選啟用perfmatters即可重新啟用插件,然後再檢視/修改登入網址。

如果是有購物功能的電商網站,全部不要停用!如果是2B外貿網站沒有線上購物功能,建議停用上圖紅色框3項,很安全,點選選項隔壁圓圈問號查看每個選項具體停用哪些功能。
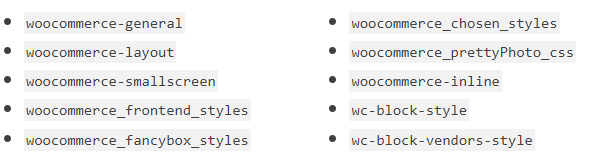
禁用腳本:停用後,除了購物車、結帳頁面、個人帳戶頁面、產品清單頁、商店頁面、產品詳情頁、產品標籤頁外,其它所有頁面會刪除下圖Woocommerce代碼,大大提升頁面載入速度!

提示:2C电商网站不要开启此功能。因为每个页面页眉一般会有购物车以及个人头像图标,如果启用“禁用脚本”功能会导致购物车个个人头像功能异常。
注意:停用腳本後首頁也會停用這些程式碼導致無法在首頁透過短代碼或Elementor 產品小工具插入產品,請按需決定是否停用。不過也有解決方法。
我們建站會開啟「停用腳本」這個功能,使用Elementor的「圖片框”小部件插入產品/。小部件的圖片用產品圖片,標題用產品標題,鏈接欄填入產品鏈接就行。或者更簡單的方法是使用“posts”小部件,調取顯示產品。
例如下圖我們首頁文章版塊,其實是用3個「圖像框」小工具![]() 製作,也可以用同樣方法顯示產品(顯示不了價格)。
製作,也可以用同樣方法顯示產品(顯示不了價格)。

還有另外一種方法是使用Perfmatter的perfmatters_disable_woocommerce_scripts濾鉤子(hook)排除具體頁面禁用Woocommerce程式碼。
如果你不懂上面這2個方法,又需要在首頁插入產品,不要禁用這個功能。改成手動在文章列表頁、文章詳情頁、聯絡我們頁面、關於我們頁面等不使用Woocommerce的頁面手動停用上面程式碼,就是稍微麻煩點。
Assets設定
這一頁設定是最重要、最複雜、最麻煩的功能。速度提升主要靠它,仔細認真看。

详解JS异步加载(defer)和延迟加载(delay)区别
先了解一下JS异步 (defer) 和延迟加载 (delay) 的区别,有助于更好理解使用Perfmatters异步、延迟JS功能。
一个页面有很多种代码和内容,例如CSS、JS 、CSS、图片、文字、视频等。浏览器会按照从上到下的顺序加载和渲染内容,默认情况下很多JS代码位于内容上方,浏览器需要先下载并且运行JS后才会继续加载显示位于其下方的图片、文字等内容。
JS代码绝大多数只影响功能,例如搜索功能,弹窗功能等,不影响文字和图片以及布局的显示。而搜索和弹窗等功能一般是在页面加载完后,用户点击鼠标动作后才需要运行,没必要一开始就加载和运行相应JS代码。
所以浏览器按照从上到下的顺序加载渲染代码的话,会把大部分时间花在没意义的JS上面,导致页面加载时间长,内容显示出来速度慢。而异步和延迟加载JS功能,就是为了解决这个问题,调整浏览器处理资源的顺序,让不重要的JS稍后处理,优先处理图片、文字等内容。
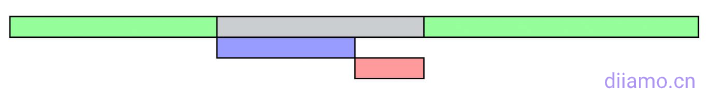
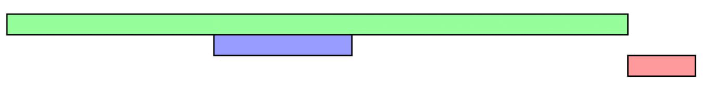
下图是默认情况下内容 (图片、文字、视频等) 和JS加载进程图 (从左往右),绿色代表内容加载 (图片,文字等),灰色代表JS下载和处理 (紫色是下载,红色是执行)。
正常情况下,按照从上往下顺序加载和渲染,当遇到JS时会阻塞HTML的解析和渲染,优先下载和执行JS,然后再继续HTML解析和渲染,所以内容显示速度慢。

Defer是异步加载JS的意思,不会阻塞HTML解析,在HTML 解析完成 + DOM 就绪后才会执行JS,因此页面内容可以更快显示出来。
Tips:DOM树需要CSSOM才能渲染成内容输出成网页;Defer的JS脚本严格按文档顺序执行,先 script1 后 script2。
不过JS依然会自动加载和执行,降低谷歌测速的分数。而且根据CSS情况的不同异步JS可能会影响HTML渲染 (下图灰色),需要等JS执行完才会显示完整内容出来。

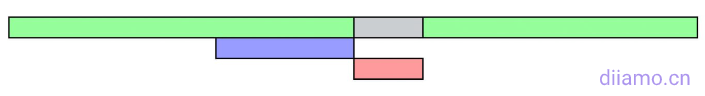
Delay是延迟加载,会将 JavaScript 从瀑布流/页面加载中完全移除 (一开始不会加载和执行)。如果您运行速度测试,这些脚本看起来就像不存在一样。它们在用户交互(移动鼠标、滚动、计时器等)时才会加载和执行。
这样页面内容就能以最快的速度加载显示出来,完全不被JS耽误。有助于提高核心 Web 重要性得分,并改善首次内容绘制 (FCP)、LCP等。
小迪点评:JS就像个渣男/拜金女,给不了别人结果还耽误别人青春。

和异步对比,延迟加载JS可以极大减少处理JS的时间,所以延迟加载的效果好很多!要想提升网站速度,必须要使用延迟加载JS。异步延迟加载可以一起使用,也建议一起使用,会优先对JS应用延迟加载,被排除延迟加载后会应用异步加载。
注意:代码之间往往相互依赖纠缠,有时需要先執行某些JS後,關聯的內容/功能才能繼續正常顯示/執行。
延迟加载JS是最后才下载以及执行JS,打乱了代码间的依赖关系,所以一定会引发一些显示、功能异常。而异步加载JS因为加载完马上执行,很少会导致网站异常,是一种更加安全的JS优化方法。
提示:异步和延迟JS会一定会导致问题,可多可少,需要排除相应JS被延迟/异步加载。小白没有这方面知识和技能的话,不建议使用这2个功能。
排除哪些JS需要根據使用的主題、外掛以及頁面製作方法決定,這裡無法提供統一排除選項。應該排除哪些JS被延遲載入?菜鳥和高手的區別就在這裡,快取插件相容性以及速度提升差異也在這裡。這個有點有點複雜,請移步《Perfmatters 使用教學》」。
迪亞莫推出WordPress網站速度優化服務,幫你刪除/停用網站無用JS、CSS程式碼,延遲非關鍵JS加載,壓縮圖片,配置CDN加速等,極大提升網站速度。谷歌測速電腦端和手機端分數能去到95-100分,秒開頁面。

推遲 Javascript:異步載入JS,啟用。會將JavaScript 移到頁面底部加載,幫助解決Google測速提示的「渲染阻塞」錯誤。可以和下方的延遲載入JS一起使用。 2者同時啟用會先延遲載入JS,無法延遲載入再非同步載入。
包含jQuery:别启用。这个是同时异步加载jQuery的意思,启用后网站极大概率会出问题。
免於延期:排除某些內容非同步載入。把下面4行內容複製貼上到方框裡排除非同步加載,我們發現如果非同步加載這3個WordPress資源會導致前台報錯,格式按圖,一行一張!。
jquery.min.js
hooks.min.js
i18n.min.js

延時JavaScript:延迟加载JS,启用。会延迟所有JavaScript文件和内联JS脚本的加载和执行,直到有用户交互(例如,在页面上移动鼠标、触摸屏幕、滚动、按键、使用鼠标滚轮滚动),以此来提高性能。
注意:启用这个功能一定一定一定会导致网站功能/显示异常!需要排除相应内容被延迟加载。新手不要使用这个功能,需要有点JS基础才能修复好这个功能带来的问题。
它类似于图片延迟加载功能,但适用于JS文件。此优化将改进PageSpeed中的以下建议:
- 刪除未使用的JavaScript;
- 最小化/減少主執行緒工作;
- 減少JavaScript執行時間;
- 減少總阻塞時間;
- 縮短交互時間;
- 首次內容繪製;
- 其它核心網路生命力因素;
延遲行為:建議選「Delay All Scripts」對速度提升效果最好,同時相容性也最差,不過可以透過排除延遲載入一些關鍵JS來解決相容性問題。

免於延誤:排除延遲載入一些JS,下面「Perfmatters使用教學」會詳細講解。
延時逾時:啟用,這個可以提高相容性。上面說到延遲載入JS後會直到使用者互動才會載入JS,實際情況是JS互相依賴,很多時間到了該載入的時候並沒有載入導致功能失效、顯示異常。
開啟這個功能後從進入頁面開始算,10秒後會自動載入所有JS,無需等待使用者互動。這樣不影響頁面載入速度,同時又提高了JS程式碼的載入效率。如果想調整10秒這個時間值,把下面程式碼複製貼上到functions.php最下面即可。
官方建議調整為7秒(聽官方的),我們測試發現如果設定時間低於6秒有些功能不會被執行,並且測控系統测速时间会变成6-7秒,不准确。
//把Perfmatters Time Out时间改为7秒
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});

上圖這2個功能需要在「工具」 > 「Plugin設定」裡面啟用「Show Advanced Options」後才會顯示出來,具體作用以及是否應該開啟看Plugin設定章節的講解。

刪除未使用的CSS:打開,刪除無用CSS/產生關鍵CSS。因為外掛程式/主題編寫品質不高、每個人設定不一樣等原因,導致每個頁面都有許多無用JS、CSS程式碼。這個功能開啟後可以優先載入影響頁面內容顯示的關鍵CSS,延遲載入/不載入無用的CSS。
網站大部分使用「Remove Unused CSS」後:
- FCP 平均下降15.20%。
- LCP平均下降19.66%。
- TTI 平均下降14.95%。
使用CSS方法:如何載入關鍵(Used)CSS,建議選File。選File後會把關鍵CSS重新生成在一個新的CSS檔案裡面,選Inline會把關鍵CSS當作內嵌CSS直接插入頁面html。
選File是因為檔案可以被緩存,而內嵌CSS不行。舉個例子:訪客第一次進入一個產品詳情頁,關鍵CSS File就會被快取到訪客的瀏覽器。訪客再開啟其它產品詳情頁的時候就會直接從瀏覽器記錄調取關鍵CSS直接顯示頁面,而無需再去伺服器下載。這樣速度更快,也能減輕伺服器壓力。
Wp Rocket的關鍵CSS是內嵌的,無法選擇File,所以我們選擇使用Perfmatter來產生關鍵CSS。不同外掛程式產生的關鍵CSS精準度不一樣,有些外掛程式此功能會導致頁面某些內容顯示出錯,需要排除對應CSS。感興趣自己對比研究下。
樣式表行為:上面“Used CSS Method”是选如何加载关键CSS,这个选项是选如何处理那些无用(Unused)CSS。
建議選“Delay”,會延遲載入無用CSS直到使用者交互,速度快,不過跟延遲載入JS一樣相容性要差點。相反地「Async」相容性好點,速度提升稍遜色點。官方建議優先選Delay,出問題再排除延遲載入或改為使用Async。
選「刪除」對速度提升最大,不過相容性最差,可能導致頁面一些內容消失,需要排除一些CSS。如果不懂CSS不要選這個。
注意:选择“删除”的话,网站一定一定一定会有显示方面的问题!新手请选择“Delay”,需要懂点CSS才能修复好“删除”模式所带来的负面影响。

排除的樣式表:如果有些关键CSS被当成非关键CSS延迟加载导致显示慢,把那些CSS的名字或者部分关键路径粘贴到这里,会重添加到关键CSS中。格式按下图,一行一个!下面填入内容的也是,输入格式按图,不赘述。
可以填入CSS名字,也可以填入路径。

排除的選擇器:跟上面「Excluded Stylesheets」是一樣的作用,只是上面是把整個CSS檔案納入關鍵CSS。這裡是只把特定內容的CSS納入關鍵CSS。這個功能很好,可以精準控制關鍵CSS,比Wp Rocket適合我們手工黨。
例如載入頁眉的時候,導航圖示跳動了一下(顯示過程從大變小),可能是控制圖示大小的那個css程式碼被當成無用css延遲載入了。此時可以把控製圖示的那個css的.class或是#id填入這裡。
CDN網址:如果你有使用CDN(不包括Cloudflare),且沒有使用Perfmatters的CDN重寫功能↓,而是使用Wp Rocket Rocket之類CDN重寫功能,需要在這裡填寫CDN加速網域。
如果使用Perfmatters的CDN重寫功能或沒有使用Perfmatters的刪除無用CSS功能,CDN URL留空白,別填。
![]()
清除使用的CSS:重新產生關鍵CSS的意思。如果你使用Elementor之類修改了頁面的佈局、內容的外觀,導致CSS發生了變化,需要點一下這個按鈕重新產生關鍵CSS。或點選頂部工具列按鈕清理↓。
Minify CSS:刪除CSS中的多餘注析,空格,換行符,從而減少CSS體積,縮短加載時間。注意:以下幾種情況可能不會縮小CSS:
1- 文件本身體積小於2KB(預估);
2- 檔案本身可壓縮空間太少,例如可被刪除體積不到原檔案體積的10%(預估);
3- 檔名後綴是.min.js,代表已經被其它外掛程式/主題壓縮過,PM不會再壓縮;
注意:如果有使用CDN和快取插件,需要先清理CDN緩存,再清理第三方(快取)插件緩存,最後清理Perfmatters緩存,這樣才能正確清理快取。


新增自訂CSS、JS、HTML程式碼到頭部/頁首(header)、主題(body)、頁尾(footer)。例如可以新增Google追蹤程式碼,預先載入程式碼等。
Elementor Pro的Custom Code功能跟這個一樣,可是更強大還能選擇新增的程式碼在哪些頁面生效,推薦使用。
Astra Pro主題的Custom Layout功能更加屌,不僅能選擇新增的程式碼在哪些頁面生效,還能選擇把程式碼/內容插入到頁面的特定鉤子(hook)位置,推薦使用。
Preloading設定
這是預加載,預鏈接,DNS預取設定。也是很重要的功能,可以控制資源的優先載入順序,提升載入效率和速度。

Enable Instant Page:跟Wp Rocket的「連結預取」是同一個功能,滑鼠滑過頁面中的任何連結都會預先開始載入該連結頁面,等訪客點擊那個連結顯示該連結頁面的速度會加快很多(因為預先載入了)。
這個功能可以提高訪客開啟頁面連結的速度,可是也會增加網站負擔。如果你伺服器配置高,頻寬足,建議打開。否則的保持關閉。
Preload Critical Images:預先載入關鍵圖片。會依照從上到下的順序優先載入頁面的圖片(不會預先載入SVG圖片和icon圖示),加快圖片顯示速度,一般建議選2或3,選太多反而可能降低頁面速度。
注意:導覽列下拉選單裡面的圖片也會被預先加載,被算入預載數量裡面。

Preload: 預先加載,設定後可以預先(優先)載入關鍵資源,加快頁面顯示速度。跟下面Preload Critical Images功能是一樣的,差別是預先載入除了支援圖片外,還支援CSS,JS等。
借助Preload,可以調整資源(尤其是頁首、首屏內容)的載入順序,優先載入影響渲染的資源,加快頁面呈現。一般不要預先載入超過4個內容,不然可能會造成堵塞變卡。
如果Google測速提示有資源堵塞渲染,試試把那些資源設定為預先加載,重新測速看看有時可以解決堵塞渲染的問題。
如果啟用了上述的「Remove Unused CSS」功能,無法在預先載入裡面預先載入CSS,不然會有衝突。
Fetch Priority:這是Google推出的一個HTML 屬性,用來設定資源的優先順序(high或low)。它與上面提到的Preload(預先載入)功能效果一樣,但沒有那麼激進。
目前主要是Google(Chrome)和Edge瀏覽器支援fetchpriority屬性,其它瀏覽器不太支援。官方建議大多數情況下同時使用Preload(預先載入)和Fetch Priority,點擊查看2者區別和用法。
预连接: 允許瀏覽器在HTTP 請求之前設定早期連接,從而消除往返延遲並為訪客節省時間。一般用來預先連結Google字體,如果你有使用Google字體,把字體網址輸入到這裡。
DNS预取: 提示瀏覽器在空閒時間在後台預先完成站外資源的DNS解析(例如Youtube視頻,CDN網址),點你點擊站外資源的時候加載速度會快點。一般用來預先載入外部資源的網址。
Google瀏覽器按F12進入開發者工具,點選 ![]() 可以查看目前頁面有哪些外部資源。把外部資源網址前綴輸入到預取框裡就行。
可以查看目前頁面有哪些外部資源。把外部資源網址前綴輸入到預取框裡就行。
延緩加載設置
這是圖片延遲載入功能。延遲載入圖片就是一開始只載入首屏以及距離首屏一定範圍內的圖片。範圍之外的圖片一開始不加載,直到訪客下拉頁面才根據距離逐漸顯示剩下的照片,以此大大減少加載內容和加載時間。
使用延遲載入前↓

使用延迟加载后↓

因此很多人說延遲載入圖片對提升速度很有必要,必須要做,這是對的確實對速度提升有幫助。可是有些頂級速度大牛又說延遲圖片載入對客戶體驗不好,不建議啟用。大家都說的沒錯只是角度和立場不一樣。
先說延遲載入圖片的缺點。延遲加載一般是使用瀏覽器的原生延遲加載或使用JS延遲加載,理論上應該在圖片快要進入視覺區域時就提前預加載,等訪客滑動到圖片位置時,圖片就已經提前加載顯示出來。但很多時候實際情況並不是這樣。
大家平常瀏覽網頁應該有遇到圖片很遲才出現,出現的時候可能是一下子彈出來或是從模糊變清晰。訪客需要花時間和心情去等待,因此有些人說延遲載入圖片對使用者體驗不好。
根據我們多個網站優化經驗,排除首屏圖片被延遲加載,延遲加載首屏外圖片最好,兼顧了用戶瀏覽體驗,也提升頁面加載速度。
WordPress5.5開始具有原生延遲載入功能,使用的是瀏覽器的延遲載入。但是,我們建議使用Perfmatters中的延遲載入解決方案。為什麼?由於以下原因,我們的解決方案比原生延遲載入更快更好:
- 原生延遲意味著它讓瀏覽器決定應該延遲加載什麼,不幸的是預設情況下它太急切了,通常不会有太多资源被延迟加载,这意味着速度不会太快;
- 圖像必須上傳到WordPress 媒體庫,並添加寬度和高度,這意味著原生延遲載入可能不適用所有圖片;
- 原生延遲載入不支援CSS新增的背景影像;
- 原生延遲載入正在改進,但仍然缺乏對某些事情的支持,功能有限;
重要提示:啟用Perfmatters 中的延遲載入後,WordPress中預設的原生延遲載入將自動停用。
講完優化思路,現在開始設定優化圖片延遲載入。

Images:打開,啟用圖片延遲載入功能。
Exclude Leading Images:排除延遲延遲載入靠前面的圖片數量,選4或5。
iFrames and Videos:延遲載入iFrames和Videos,開啟。大家都知道影片體積很大,影響頁面載入速度。啟用此功能後會用自動用Youtube影片的預覽縮圖和輕量級SVG 播放圖示取代YouTube iframe。
一開始時只載入影片封面圖片和播放圖標,不載入Youtube影片。訪客點擊播放才開始加載視頻,這樣視頻對頁面的速度影響最小,這也是加載YouTube 視頻最快的方式。
YouTube Preview Thumbnails:必須打開,這是上文提到的用影片的預覽縮圖作為影片封面。
Exclude from Lazy Loading:排除延遲載入。把不想被延遲載入的圖片的名字或.class加到這裡。網頁首屏的所有圖片都不應該被延遲加載,例如LOGO,多語言前面的國旗相片,用戶頭像,第一張banner圖片等。
前面設定了不延遲載入前4-5張圖片,一般情況下首屏圖片不多的話應該都會被排除延遲載入。但也會有例外情況,以下Perfmatters使用教學會詳細教大家如何檢查圖片是否被延遲載入以及如何排除。
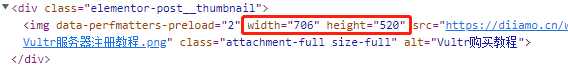
注意圖片名字和.lass格式,一行一個!圖片名字用xxx.jpg這樣的格式就行,.class一定用 class="xxxx 的格式,並且依照html裡面的順序。例如下圖是一張圖片的html代碼,如果要排除這張圖片被延遲載入需要添加 class="attachment-woocommerce_thumbnail 到排除框里,注意后面没有 」 符號!

如果你網站有彈跳窗(例如下圖),而彈窗裡面有圖片,啟用延遲載入後彈窗的圖片可能顯示較慢,需要排除對應圖片被延遲載入。如果排除後還是顯示慢可以預載試下。

Threshold:距離可視區域多少距離開始載入相片,插件作者建議設為600px。上面分析思路說到延遲後面圖片加載,等圖片快要進入視覺區域時就開始加載顯示圖片。這裡就是設定距離視覺區域少於多少距離時開始載入圖片。
Wp Rocket之類外掛延遲載入圖片沒有這個設定選項,所以我們覺得Perfmatters的功能比較符合我們的最佳化想法。
DOM Monitoring:DOM 監控監視DOM 的變化並動態延遲載入新加入的元素。這提高了相容性,保證無限滾動元素的正常運作。
無限滾動元素最常見的例子就是無限循環的自動播放的幻燈片(banner之類),如果你的網站沒有自動播放+無限循環滾動的幻燈片之類元素,或者這些元素的圖片排除了延遲加載,就不要打開此功能,反之可以打開。
如果你網站有彈跳窗,並且彈跳窗裡面有照片,啟用延遲載入後彈窗的圖片可能顯示較慢,啟用「DOM Monitoring」有助於圖片加快顯示。
Add Missing Image Dimensions:建議啟用。會為圖片新增width和height屬性優化頁面顯示效果。

如果影像缺少width和height屬性屬性,可能會導致佈局偏移,從而觸發Core Web Vitals 中的CLS 警告:Image elements do not have explicit width and height。
Fade In:建议启用。当页面快要下滑到被延迟加载图片区域时,图片会以当淡入效果(过渡更平滑)显示出来,而不是立即弹出,访客体验比较好。
Fade In功能可能跟某些图片轮播功能、wocommerce的图片鼠标滑过切换显示图片功能、以及Elementor Call to Action小部件(鼠标滑过背景图片动画失效)等有冲突,如果网站出现这类型图片显示问题尝试关闭Fade In功能或者排除相应图片(页面)的延迟加载。
CSS Background Images:背景圖片是透過CSS加載,因此常規情況下無法被延遲加載。開啟這個功能後會多出一個輸入框,只要輸入載入背景圖片的那個CSS 的.class名字就可以延遲載入對應的背景圖片。注意格式,沒有. ,一行一个。

如果頁面的背景圖片是在首屏區域內(例如海報/banner,頂部標題的背景圖片),或者沒有背景圖片,那就不要打開這個功能。反之如果有,就打開。
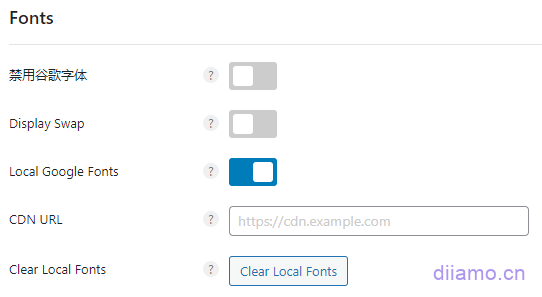
Fonts设置
如果你没使用谷歌字体,直接禁用,建议使用系统字体或者本地托管字体。


Local Google Fonts:如果网站有谷歌字体建议选禁用,然后手动切换使用系统字体。如果你觉得谷歌字体比较好看或者不知道如何切换使用系统字体,那就打开这个功能吧。
注意:该功能只能在一个地方启用!如果主题、其它插件有同样功能选一个地方启用就行。
打开后会自动把谷歌字体下载到本地,然后本地托管谷歌字体。如果你有使用AWS,腾讯云CDN之类会改变资源网址的CDN,把CDN域名输入到上图CDN URL框,注意格式:https://cdn.xxx.com 。最后记得点击“Clear Local Fonts”刷新字体。
CDN設置
打開後會把網站的圖片,JS,CSS網址前綴重寫成CDN網址。如果你使用的是Cloudflare,不要開啟這個功能,因為CF 的CDN網址跟網站網址一樣。如果你使用Optimole之類插件单独更改圖片網址為CDN網址,也不要開啟這個。
一般使用騰訊雲或亞馬遜AWS之類CDN,CDN網址跟原本網站網址不一樣,所以需要啟用此功能把網站的圖片,JS,CSS網址重寫成CDN網址才能把使用CDN功能。

注意:無法將透過外部CSS(非內聯)新增的背景图像網址重寫到CDN網址,因為Perfmatters。如果是Elementor建構器裡面的背景圖像,可以使用Elementor > “工具” > “替換網址” 功能將背景圖片網址手動更換成CDN網址。

成功替换网址↓

清理所有快取(瀏覽器,網站後台,CDN),去前台刷新頁面發現圖片已經從CDN載入。

更新:上述方法有個弊端,使用elementor編輯對應頁面後圖片網址會恢復成舊網址。建議改用手寫CSS新增背景圖片到對應版塊,不要使用ele編輯器新增。
Analytics設定
這個功能是加入Google分析程式碼,非常實用、方便。如果需要透過這個功能安裝Google分析程式碼,建議按圖設定。

追踪ID:輸入Google分析裡面的建立的網站ID。 在Google分析創建完資料量後會顯示下圖內容,紅色框那個就是衡量ID,把它複製貼上到輸入框就行。

或者点击“数据量”>再点击网站进入上图界面。

追蹤代碼位置:谷歌分析官方要求選“头部”,為了避免別中斷載入等影響資料。如果你的網站速度不慢,其實位置選“底部」也完全沒問題,插件官方也是建議放「底部」。
Script Type:安装什么类型的谷歌跟踪代码,不同类型的代码跟踪的数据不一样,代码体积也不一样。具体看你怎么使用谷歌分析。我是选Minimal,代码体积最小(1.5KB)速度最快,同时跟踪的数据也最少,不过够用。点击查看各种类型跟踪代码区别。
IP匿名化:打開,遵守一些國家的隱私設置,我們得守法。
追踪已登录的管理员:關閉,不需要追蹤自己瀏覽頁面的數據。
Enable AMP Support:關閉,AMP已经名存实亡,没人用了现在。
工具设置
點擊右上角"工具”,進入工具設置

Plugin設定

完全卸载:設定卸載Perfmatters插件後是否刪除插件所有資料和設定。如果決定不用這個插件,卸載前打開這個功能。
Hide Admin Bar Menu:不開啟的話,後台頂部欄會出現Perfmatters快捷按鈕。可以重新產生關鍵CSS (Remove Unused CSS),進入插件設定介面。如果啟用「Remove Unused CSS」功能,建議保持預設別動它。

Show Advanced Options:啟用後延遲載入JS設定最下面會新增下圖↓2個功能,具體作用看下圖文字解釋。如果你網站有遇到下圖2個問題就啟用這個功能,如果沒有遇到或你看不懂下圖2個功能建議保持停用。

如果遇到點擊延遲就打開它(Disable Click Delay)↓

如果在IOS瀏覽器遇到點選無效需要雙擊才行,開啟它(Enable FastClick)↓

Purge Meta Options:忽略,保持默認,勾選相應功能後不會出現在Meta選項框裡。編輯頁面、文章、產品時會出現下圖↓Perfmatters Meta選項框,可以停用目前頁面的非同步載入JS,延遲載入JS,延遲載入圖片,滑鼠滑過預先載入連結功能,非常有用。

其它功能一眼懂,不多解釋。
Database设置
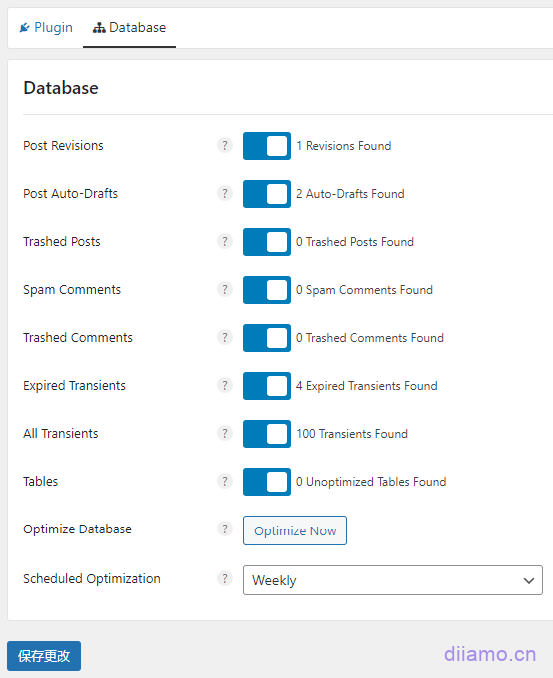
![]() 這是資料庫自動清理設置,和小火箭的自動資料庫最佳化功能,二者選其一就行。按下圖設置,頻率可以選Weekly每週或Monthly每月自動清理。
這是資料庫自動清理設置,和小火箭的自動資料庫最佳化功能,二者選其一就行。按下圖設置,頻率可以選Weekly每週或Monthly每月自動清理。
Perfmatters使用教學課程
設定好只是用好這個外掛的入門基礎,用好才是把網站速度優化到極致的關鍵。
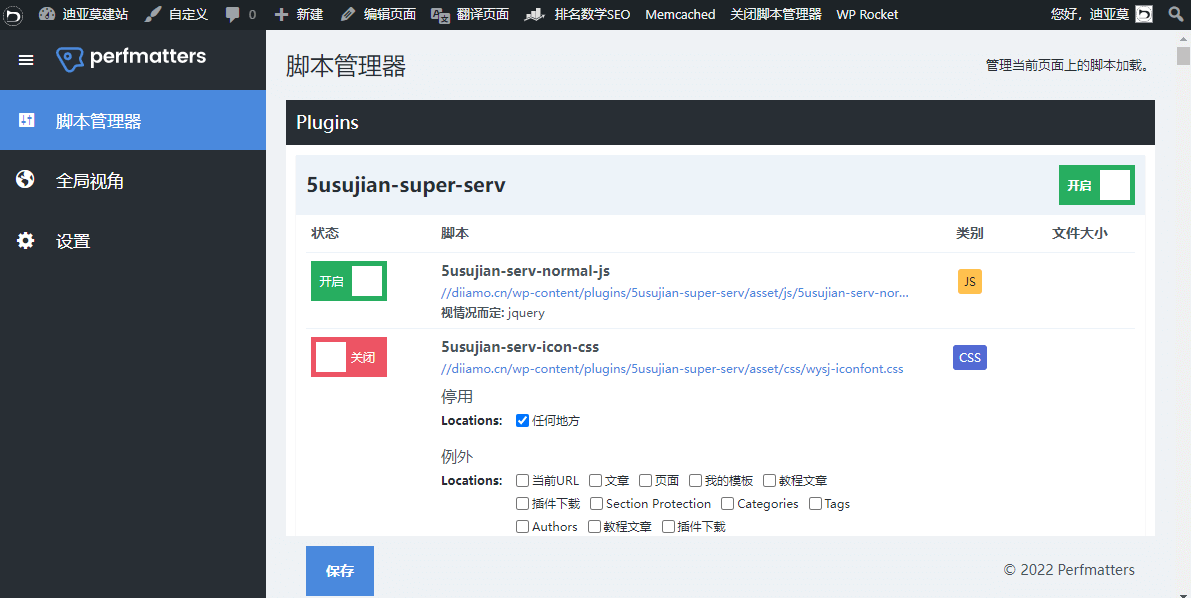
使用Perfmatters禁用無用資源
先在“工具”板塊啟用下圖“腳本管理器”,點保存。禁用完資源後不能關閉“腳本管理器”,不然的話禁用會失效。

1- 啟用後在背景編輯文章、頁面、產品時,頂部工具列會出現下圖「腳本管理器」文字,點擊後會進入正在編輯頁面的腳本管理介面。
![]()
也可以在文章、產品、頁面清單頁點選下圖內容的「腳本管理器」↓進入腳本管理介面。

2- 若有啟用登入後前端存取顯示工具列功能,在前端頁面也會顯示下圖按鈕,可以進入腳本管理介面。

3-或者在前端頁面網址後面加上 /?perfmatters 按键盘回车键也可以进入相应页面的资源管理界面。例如本站首页地址是https://diiamo.cn,添加脚本管理器后缀变成https://diiamo.cn/?perfmatters。访问后进入下图所示的脚本管理器界面。
搜尋頁面網址本身含有 ?= ,直接添加 /?perfmatters 不生效。先進入搜尋頁面隨便搜尋一個關鍵字,在搜尋結果頁面網址直接加入 &perfmatters。例如我搜索数字1,添加后的本站网址为https://diiamo.cn/?s=1&perfmatters。或者用上面方法2进入资源管理界面。
為了方便使用,先進入"設定"介面設定一下。

按下圖設定後點儲存。然後點選左上角“脚本管理器”回到资源管理界面。

注意:第三個测试模式開啟後只有管理員才能看到停用資源後的頁面效果,訪客造訪的還是沒有停用資源的頁面。停用完資源測試網站顯示和功能正常後記得回來關閉“測試模式”,清理緩存,停用資源才會對訪客生效。
(MU) 模式 将脚本管理器提升到一个全新水平,提供更多控制权可以禁用WordPress 插件查询和挂钩以及内联CSS、JS,點擊查看MU模式详细解释和使用教程。 MU模式除了停用對應程式碼,還會停用資料庫查詢和掛鉤功能,容易導致問題,新手不熟悉的話不建議使用。
假设使用Elementor搭建Woocommerce详情页,不使用任何Woocommerce类小部件、功能和代码。如果使用MU模式禁用详情页Woocommerce代码,会导致页面打不开。可是手动逐一禁用所有Woocommerce代码就没问题,页面正常显示。
Tips: MU模式下,無法選擇清單頁,無論「停用」或「例外」裡面的文章/產品都只是指詳情頁,不含清單頁。需要在正規表示式輸入清單頁網址,或使用「目前URL」選項排除。

以下是停用腳本教學,先了解下圖「Locations」裡面選項的意思。

1:文章詳情頁;
2:常規頁面,也就是後台“頁面” ![]() 版块里面的页面;
版块里面的页面;
3:產品詳情頁;
4:文章列表頁;
5:文章標籤頁;
6:作者頁面(很少網站會用到這種頁面,可以忽略);
7:產品類別/類目/聚合頁;
8:產品標籤頁;
9:產品存檔頁,依日期分類的產品清單頁,基本上用不上,忽略;
下面是Perfmatters腳本管理器使用教學↓。
1- 如果要在所有前端頁面停用資源,先點左側按鈕停用,然後按下圖表勾選「Everywhere」。

2- 如果需要只在某些類型頁面停用資源,先點左側按鈕停用,在Disabled下方勾選需要停用該資源的頁面類型。例如下圖設定的意思是只在文章詳情頁和常規類型的頁面停用「wp-hook」這個JS。

3- 如果需要只在某些類型頁面載入資源,先勾選「Everywhere」全域停用,然後在Exceptions下面勾選需要在哪些頁面載入該資源(排除在勾選的頁面停用資源)。
例如下圖的「elementor-pro」CSS只在「pages」類型的頁面加載,在其它所有類型頁面(文章/產品列表頁/詳情頁,搜尋頁,購物車頁面等)都禁止加載。

如果Exceptions下面選項沒有你想排除停用的頁面選項,例如搜尋結果頁面。或者你覺得使用Exceptions下面選項排除不夠精準,可以使用Regex,它可以和Exceptions下面選項同時使用,都生效。
Tips: 下圖排除已停用的「Locations:」、「使用者:」、「裝置:」、「正規表示式:」是 以及 关系。

例如下图“Locations:”勾选 Pages,Regex输入/\/\?s=/ 表示同时在Page 以及 搜索结果页面加载该资源。了解Regex使用方法和写法。

注意:使用elementor製作的搜尋結果頁面需要用到Archive Posts ![]() 小部件,會用到下圖這個「elementor-fronted」CSS資源。如果你跟我們一樣設定這個資源只在Posts和Pages載入( 下圖),需要按下圖在Regex裡面輸入/\/\?s=/,让它也在elementor制作的搜索结果页面加载。
小部件,會用到下圖這個「elementor-fronted」CSS資源。如果你跟我們一樣設定這個資源只在Posts和Pages載入( 下圖),需要按下圖在Regex裡面輸入/\/\?s=/,让它也在elementor制作的搜索结果页面加载。

到此Perfmatters設定使用教學課程結束,如有疑問歡迎留言留言。
高階進階速度優化教學(付費)
如果按照上面教學優化到位,網站速度應該會提升很多,可能還有一些地方一直優化不到位,谷歌測速手机端分数一直上不去。工具是死的,网站以及思路是活的,要根据自己網站狀況针对性优化才能起到最好效果。对插件使用和优化理解深浅也会影响效果。
下面付费内容包含高阶优化思路、优化技巧、以及插件进阶使用方法,可以让你网站速度优化效果再上一层楼,也能增强你的WordPress速度优化技能。
注意:每个网站情况不一样,有些网站问题出在根源上基本无法优化。例如服务器太差响应延迟高,安装太多笨重插件前端加载太多代码等。得先从根源上解决问题。
付费内容偏一点技术性,不好解答,时间成本也高,因此不提供售后,不提供售后,不提供售后!有问题请留言评论,都会及时回复。
不要问我们为啥设置后网站异常,文章有详细讲解。不要问是哪个JS和CSS导致问题,这需要分析,我们没空分析,时间成本也高远超售价。如果你没有一丁点CSS、JS基础,请勿购买。买了需要完全靠自己研究琢磨。
菜鸟新手如果完全不懂,请不要购买教程!遇到问题我们不会提供答疑,只能你自己解决。看不懂或者操作后效果不好我们不负责,不会退款,详情看服务条款。我们最多只帮审查网站提供优化建议,操作优化需要靠自己。




限時福利:购买本高级进阶优化教程,免费赠送一年ShortPixel图片压缩插件。可以无限制压缩图片,不限制站点数量,支持生成WebP和Avif格式图片,极大提升网站速度。
购买本教程后,把个人中心已购资源截图给微信客服(页脚有二维码)获取插件API激活码。

检查优化结果
按照上面方法优化后去谷歌点击进入谷歌测速页面测试下。正常情况下电脑端分数应该在95-100分,页面加载时间在1秒内。手机端分数应该在90-100分,页面加载时间在1.5-2.5秒。
如果分数达不到上述标准,很有可能是步骤没做到位,再去仔细看一遍《終極WordPress速度優化教學》。也有可能是网站服务器、网站主题等不行影响了速度。
使用Perfmatters設定優化後常見問題和解決方法
絕大部分問題是使用不當或不熟悉導致,以下是用戶經常遇到的幾個問題和解決方法。
使用Perfmatters后网站功能异常
功能异常,关闭插件下面功能↓就行。这个功能对速度提升大,可是需要懂JS,懂排除相应JS被延迟加载才行,不建议新手使用。

使用Perfmatters后网站显示/外观异常
如果显示错乱,插件下图功能选 “Delay”↓,还是不行的话选 “Async”,不要选 “删除”!。
这个功能对速度提升大,可是需要懂CSS,懂排除相应CSS被删除才行,不建议新手使用。

使用Perfmatters設定優化後速度反而變慢?
有的用户反馈使用这个插件优化后速度还不如使用Wp Rocket、Wp fastest cache等插件时快。
PM是资源优化插件,不具备缓存功能。而Wp Rocket、Wp fastest cache等外掛程式的快取功能可以大幅提升網站速度。
請把PM跟缓存插件一起使用!把缓存插件中和PM一样的功能都禁用,只在PM启用同样的功能。随便一个简单的缓存插件和PM搭配使用就能发挥非常不错的效果。
不想花钱的话推荐使用我们网站免费的Wp Fastest Cache 高級版缓存插件,舍得花25元左右可以购买我们FlyingPress 或者 WP Rocket外掛。
也有可能是延遲載入JS功能把一些重要JS延遲載入了導致渲染時間增加,關閉延遲載入JS功能清理快取看下。如果真是這樣,排除對應JS被延遲載入就行。
還有可能是CDN快取還沒完成,瀏覽器隱私模式開啟前台刷新幾次,等幾分鐘後再測速看看。
使用Perfmatters優化後Elementor Media Carousel顯示異常
這是小迪我自己遇到的問題,移除無用CSS方法迪亞莫我選擇“刪除”,排除“post-”開頭的CSS檔案。在模板頁面的幻燈片有時候會顯示異常(下圖),重新整理頁面恢復正常顯示。

顯示異常↓:
正常顯示↓:
下面是顯示異常時CSS載入情況,因為先造訪了其它頁面,導致post-開頭的一些CSS被瀏覽器快取。所以訪問模板頁面時那些被瀏覽器快取的CSS載入速度過快,關鍵CSS並沒有第一時間加載,導致Media Carousel小工具顯示異常。
刷新頁面或一開始直接訪問模板頁面,不會有這個問題。
還是有辦法解決這個問題:
1- 常規編輯該頁面,在Perfmatters板塊禁用該頁面的移除無用CSS功能。

2- Perfmatters設定裡面找到下圖設置,刪掉紅色框內容,不要排除“post-”開頭的CSS檔案就行。這個方法速度更快,不過可能會導致前端一些內容顯示錯誤,需要在「Excluded Selectors」中加入一些classname修復。
























在〈超详细全面Perfmatters设置使用教程, 分享优化思路和排除JS列表〉中有 12 則留言
Separate Block Styles在常规中,这个是什么意思呢?
perfmatters.io/docs/separate-core-block-styles-wordpress
官方的说明,有些看不懂
你给的链接官方文档已经解释得很清楚了,就是按需加载的意思。如果前端没用到某个古腾堡功能,就不会加载相应的代码,大大减少冗余代码,提升加载速度。如果你不使用古腾堡,并且禁用了所有古腾堡功能或者代码,这个功能就没有作用。
雖然不會操作但內容是我看到的應該是最全的
我們一步一步截圖寫的教程,別人都是搬遷。有點使用門檻,照教程操作就行,遇到困難留言。
我一直徘徊在缓存 跟 插件优化之间1.缓存固然能提升后续访问的速度(但是首次加载绝对是比较慢的)2.插件优化代码结构(已启用插件)优化后,再缓存,用户访问提升不是一个档次,带来的其他问题,每次动态查询都会比不启用插件的要慢,不启用(800ms) 启用(2 + s)因为我的理解就是wp调用一次接口,插件就要执行一遍拦截过滤。 综合以上,评分跟综合速度来说应该是没有绝对,以上都是我的个人理解,如果有更好的解决方案,欢迎讨论
缓存和优化资源加载是有点难,需要有一定经验。1-开启缓存插件的预缓存功能就行,访客第一次访问也快。2-Perfmatters禁用和延迟加载资源后,前端每次访问会直接调取,不需要重新动态查询之类。Perfmatters对降低动态查询次数有帮助,并且和缓存插件完美配合。你遇到的问题很大概率是插件之间没设置好,并不是插件或者功能本身有问题。你用的是wp rocket?
目前没有用其他的缓存插件,用的是cloudflare的缓存。我说到存在的问题是, 打开了perfmatters插件后,并开启拦优化js,开启延迟,然后速度会比不开启的时候要慢(在没有任何缓存的情况下,包括插件、cloudflare缓存等...) 800ms ,但是开启了优化js 评分是上去了。但实际上没有缓存的话,首次加载我的网站需要2s +,
需安裝快取插件,搭配Cloudflare快取使用,Cloudflare開啟快取html功能。瀏覽器隱私模式先篩選幾次頁面讓Cloudflare快取後再測速。網站不能沒有快取插件,Perfmatters只是輔助。
手机端和电脑端都解决满分了。 但是有些内容板式都不正常了,排除延迟加载反而正常,不知道怎么弄了
把影响版式的那些JS代码排除延迟加载就行,至于是哪些JS影响版式需要你自己排查
完全按照你这来的,最后手机端只有85分
手机端有85分就不错了,能上90分就算高手了。每个步骤再看看,优化到位可以上90