WordPress 建站涉及太多面向和細節,沒有任何一個教學能把建站的方方面面說得透徹,自己摸索建站過程中難免會遇到問題。熱門問題在網路上很容易找到答案,很多問題只能靠自己摸索,問人。
我們把自己搭建外貿網站流程遇到的Wordpress建站常見問題寫出來當作記錄查詢,同時也希望幫助有需要的人。
免費網易企業信箱收不到郵件導致伺服器被關閉
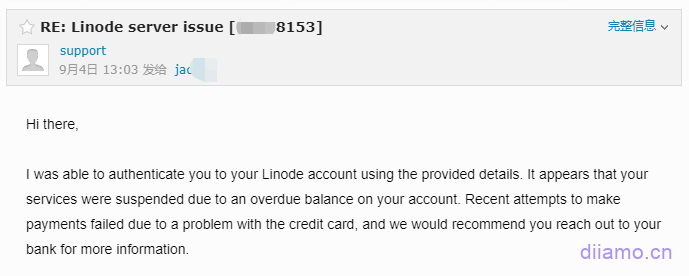
幫一個建站客戶開通了免費的網易企業郵箱,他用這個郵箱開通了一個Linode 伺服器。有一天發現網站掛了,登入伺服器提示要輸入驗證碼,可是一直收不到驗證碼郵件。
詢問客服才知道免費網易企業信箱收不到一些海外網站的郵件,導致客戶沒收到繳費通知郵件。 扣費失敗,伺服器被關閉。我幫客戶聯絡Linode客服,驗證帳號所有權後,讓客服恢復了伺服器,網站恢復正常。
如果要註冊免費的企業信箱,推薦註冊免費騰訊企業信箱。網站也要設定自動備份,資料備份到 Dropbox /微軟OneDrive之類免費網盤,伺服器被刪也能恢復網站。使用WordPress 建站,建議安裝 Updraftplus 自動備份插件,連結網盤,把備份資料存到網盤。
圖示、投影片、版塊等不顯示/某些功能異常
如果快取插件開啟了js 延遲載入、合併css、合併js、css異步載入、刪除無用css 其中一項很可能會導致網站出錯,出現標題描述的問題。尤其是延遲載入JS,基本百分百會導致某些依賴Js的內容顯示錯誤甚至不顯示,某些功能失效(搜尋功能失效,子選單不彈出等),以及某些內容載入變慢(導覽選單箭頭,產品詳情頁縮圖)等。
試試逐一關閉上述功能,查看頁面是否恢復正常,找出問題所在然後解決。合併css、合併js其實對速度提升沒多大幫助建議別開啟,延遲載入js 需要排除一些關鍵JS(去快取插件官網,有相關插件js排除方法)。
如果使用Wp Rocket, 點擊查看官方排除對應插件js建議。
啟用移除未使用的CSS 很有可能會導致頁面顯示以及功能出問題。我啟用後部落格頁面文章目錄連結顏色變成藍色,圖片放大鏡功能失效。有些問題肉眼可見容易解決可是有些問題很難被發現,尤其可能電腦端顯示正常手機端異常。
移除未使用的CSS 這個功能還處於測試階段,建議選擇非同步載入 CSS(非同步載入CSS),它的Bug 會少很多很多很多。
目前為止,我眾多網站啟用非同步載入 CSS(非同步載入CSS)只有Elementor 的文章閱讀進度條受影響,導致需要再刷新一次頁面才會顯示出來,把進度條對應CSS排除非同步載入後正常顯示。
快取外掛其實很複雜,超級超級超級(說三次)容易造成網站問題。建議網站建好後再啟用快取插件,重點檢查電腦、手機頁面顯示和功能是否正常,有問題就關閉快取插件對應功能逐一排查。
建議使用Wp Rocket快取插件,它對新手比較友好,設定簡單,加速效果明顯。而且文件齊全,和各大外掛、主題相容性比較好。我們網站有GPL授權的Wp Rocket 下載,附帶設定教程,有興趣可以去外掛程式下載頁面看下。
不推薦新手使用Swift Performance 快取插件,雖然它的最佳化效果比Wp Rocket好。 SP設定複雜和其它插件相容性不夠好,超級容易引起網站問題,只適合非常熟悉WordPress 的老手使用。
網站出現FOUC無樣式閃爍/抖動
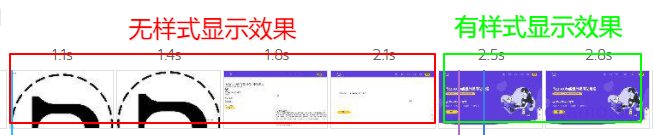
FOUC (flash of unstyled content) 是無樣式閃爍的意思。頁面一開始先載入了無樣式的文字、圖片等元素(下圖紅框),然後再載入對應的關鍵CSS、JS(下圖綠色框)。這個切換過程造成了元素閃爍,客戶體驗也不好。
造成這個問題是因為關鍵CSS/JS被延遲載入了,導致一開始較長時間內顯示無樣式元素。正常情況下這些關鍵樣式應該先載入或同步載入的。
造成FOUC大多數情況是因為快取外掛程式啟用了CSS非同步載入、產生關鍵CSS、JS延遲載入等功能,或是某些樣式使用media判斷螢幕尺寸以決定是否加載,導致一些重要的樣式被判定為不重要樣式延遲載入。
解決方法就是在延遲/非同步載入中排除掉對應的樣式,這個需要對Wordpress有一定了解,熟悉對應CSS/JS才行。小白的話直接逐一禁用掉對應的延遲載入JS、產生關鍵CSS等功能直到問題消失,或是找人優化,不要自己弄,越弄越出問題。
如果使用的是Wp Rocket快取插件,請排除方法查看Wp Rocket 這篇官方文章。如果有些功能或版塊剛開始開啟頁面沒有生效/顯示(例如elementor 的閱讀進度條不顯示),則需要重新整理一次頁面,可能也是因為非同步載入CSS 導致,也需要排除對應資源。
如果你的頁面首屏內容(頁眉/ header 、幻燈片之類靠前的內容)是Elementor 製作的,安裝這個Wp Rocket 官方排除插件可能解決FOUC問題。安裝方法:直接上傳壓縮包到後台安裝,然後使用Wp Rocket 清理緩存,按Ctrl+F5強制刷新頁面看下問題解決沒。
在上面這個外掛我們加入了以下2個排除規則。
$excluded_folders[] = 'https://cdn.diiamo.cn/wp-content/uploads/elementor/css';
$excluded_files[] = 'https://cdn.diiamo.cn/wp-content/plugins/elementor/assets/css/frontend-lite.min.css';
這2條規則排除了Elementor 所有Post 開頭的css以及frontend-lite.min.css 檔案。
如果安裝這個外掛問題沒有解決,或者你的網站不是用Elementor 做的,那麼需要添加其它排除路徑。具體添加方案請查看上面提到的Wp Rocket官方文章。簡單的說就是先安裝上面提到的插件,然後進入插件>插件編輯器。
在外掛編輯頁面右上方,選擇WP Rocket|Exclude Folders from Async CSS,點選「選擇」。
在大概34行左右,在/** Stop editing **/ 上方通過代碼$excluded_folders[] = ''; 單引號內填入被遺漏的關鍵CSS資料夾路徑前綴,批次排除掉相同路徑前綴的所有CSS。
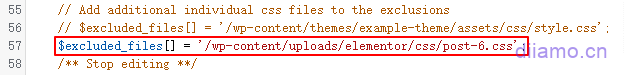
如果想排除具體單一的CSS,使用$excluded_files[] = ''; 插入在57行左右,/** Stop editing **/ 上方。
具體路徑格式等請查看 Wp Rocket 官方教程,不懂再留言評論。
最後點「更新檔」完成修改,再點Wp Rocket的「清理快取」。再清理瀏覽器快取刷新頁面看下FOUC問題是否解決,如果沒有解決是因為排除的CSS不對,輸入其他CSS路徑逐一排查。
這個排除方法確實有點複雜,我看了幾遍才搞明白,對WordPress不熟悉的話千萬不要操作!花錢找人吧。
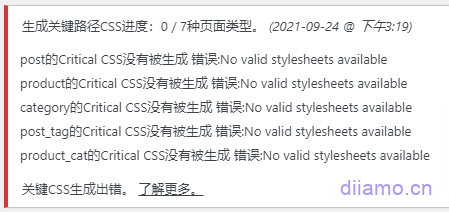
Wp Rocket 產生關鍵路徑CSS提示No valid stylesheets available
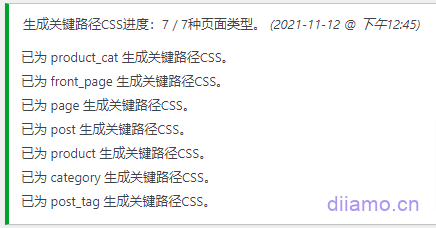
這個問題困擾我很久,全網找不到解決方法。官方文件說是因為頁面沒有連結CSS,可是頁面開啟正常GTmeterix測速也能偵測的CSS。最後發現是重定向的問題,把非www的網址全部301重定向到www網址後能正常產生關鍵路徑CSS。
建议网站后台搭建好后打开这4个网址www.example.com、example.com、https://example.com和https://www.example.com 看是否都重定向到同一个网址(example.com 换成你的网址)。
如果不是的话,做下301重定向,开启https。统一网址有助于SEO。一般情况下Wordpress 网站搭建好后会自动统一网址,如果中途修改网址之类可能会造成网址不统一。
询盘/ 购物车/ 结账页面不显示产品/功能失效
如果是B2B网站,可能会使用询盘车插件,询盘页面网址后缀一般是/enquiry-cart/。缓存插件以及 CDN 插件会缓存这个询盘页面,导致客户添加产品进询盘车后,询盘界面不显示产品。跨境电商独立站的购物车以及结账页面也可能会出现同样问题。
解决方法:缓存插件和 CDN 插件设置不缓存相应的页面就可以。WP Rocket 在 “高级规则” > “永不缓存(URL)” 框里填入网址后缀 /enquiry-cart/点保存。Cloudflare 添加一条规则,把相应页面的缓存级别设为 “绕过”。
Woocommerce, Elementor 更新后网站出问题
Woocommerce和Elementor之类插件太多功能,太复杂了,导致每次更新幅度稍微大点就会有Bug。建议这不要马上更新最新版本,推迟1-2个版本再更新。
Elementor Pro如果证书没有激活,直接上传安装包更新可能会导致内容丢失、错乱。需要先激活License再更新,这样就能顺利转化、更新代码。
如果激活证书更新后页面显示还是出问题,随便使用Elementor编辑任意页面点保存后清理浏览器缓存即可。如果这样还是没有恢复,可能是插件冲突。把其它所有插件禁用后再操作一遍。
新/小网站硬盘空间很快用完
小内存服务器一般硬盘空间20G-30G,如果服务器和网站后台都设置了自动备份,硬盘空间很快就用完了。Updraftplus 的自动备份设置保留2-3份就好,及时删除多余的旧备份文件。
解决方法:查看网站文件夹的体积大小,找出体积特别大的文件删除就行(确定文件不重要再删除),文件名字一般是 “backup”。
Siteground 服务器建站页面偶尔打不开
如果使用Siteground 的 Cloudflare CDN 加速,容易出现页面偶尔链接失败的情况。
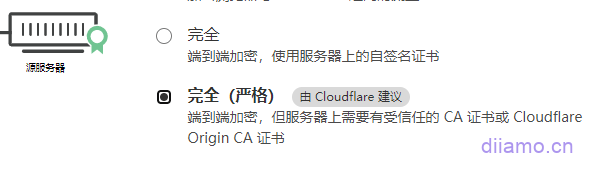
解决方法:1- 使用Siteground的 DNS 解析服务(不要用ip解析到SG的做法);2- Cloudflare 的 SSL/TLS 加密模式设置为 “完全(严格)”;3- 网站网址设置为带 www。
Siteground 服务器建站无法刷新缓存
之前帮一个客户优化Siteground 的网站速度,发现修改后前台不生效,刷新所有缓存也没用。后来发现是 Siteground 管理后台开了缓存,Wp Rocket 无法清除SG的缓存,需要进入SG后台手动清理。用SG服务器的话建议安装官方的那个缓存插件 SG Optimizer 。如果使用非官方的缓存插件,需要把SG后台的缓存功能关闭。
Png、Jpg图片转成Webp后体积变大
如果使用一些高压缩率的插件(例如TinyPNG)或者图片压缩工具对图片进行高压缩,然后再转换成Webp格式的话,图片的体积可能会变大1-2倍。谷歌说这主要是由于色彩空间差异(YUV420 vs ARGB)以及它们之间的转换导致的,Png比Jpg更容易出现这个问题。
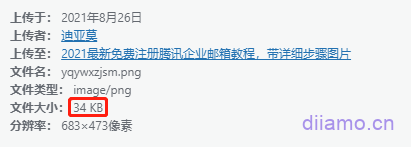
我上传一张34kb的Png图片
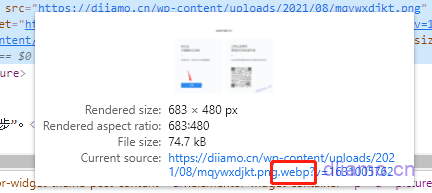
使用Imagify 转成Webp 后变成74.7kb
Png转成Webp格式后体积变大的问题是Webp 的算法特性导致的,目前没有办法解决。谷歌建议是不要把图片压缩的太厉害,转换成Webp就不会有这个问题。出现这个问题,首先需要把所有Webp相片都删除了。
删除Webp相片方法:通过FTP 或者宝塔/ Cpanel 面板文件管理器进入uploads文件夹www/wwwroot/xxxx.cn/wp-content/uploads这个目录。搜索框输入.webp搜索所有已经生成的Webp相片,记得勾选“搜索子类目”,选择并删除它们。Imagify 等插件卸载后并不会自动删除Webp相片,需要手动删除。
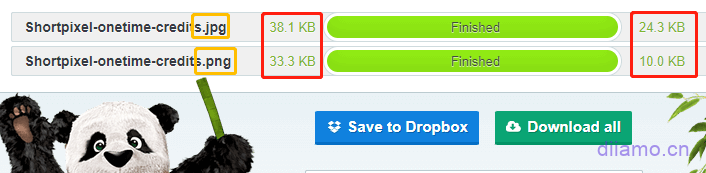
如果是截图,最好使用Png格式。压缩后的Png(不要转成Webp)比Jpg压缩后转成Webp的体积更小,更清晰。我使用截图工具把同一张截图分别保存成Jpg(38.1 kb)和Png(33.3 kb),在Tinyjng压缩后体积分别是24.3kb,10.0kb 。而且Png的10kb比Jpg的24.3kb更清晰!没有最好只有最合适的图片格式,自己多测试对比。
页面显示出错,提示资源加载失败
如有有一天网站突然显示出错,测试软件显示某些CSS/ JS加载不成功,你在网站后台怎么弄都弄不好,可能是因为SSL 证书出问题了。有2种情况。
1- 网站使用的https 证书过期导致资源的https链接失效,导致资源加载失败页面显示错乱。
2- VPS 服务器中放了几个网站,没有SSL证书的网站如果使用了https访问可能会自动跳转到同服务器其它有SSL证书的网站。
宝塔Let's Encrypt SSL证书自动续期经常不成功,腾讯云之类免费SSL证书有效期一年可能有些人会忘记续费。外贸网站搭建推荐使用Cloudflare 的免费SSL证书,15年有效期(具体申请以及使用方法超简单,详情百度)。
Elementor 全屏版块左右2边空白、抖动
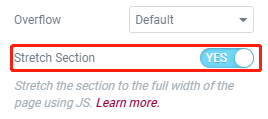
如果Elementor全屏(全宽)版块是通过开启 Stretch Section(拉伸段)实现的话(使用JS控制),会在加载完CSS之类资源后再加载Js。会造成一开始加载页面的时候版块左右2边空白,页面加载完之后留白消失造成版块抖动的情况。
解决办法就是取消Stretch Section,把相应版块从Box改成成 Full-width或者把Box的宽度设置为1920px之类。
如果改成Elementor Full 版块没有变成全屏/全宽的话,应该是主题限制了页面的最大宽度或者版块2边设置了padding/margin 边距。查看CSS代码找到问题所在,修改点代码添加进自定义CSS里面。
我其中一个站点使用Avada主题就出现这个问题,通过添加下面css代码解决:
html:not(.avada-has-site-width-percent) #main{
padding-left: 0!important;
padding-right: 0!important;}不同主题的CSS写法不一样,自己研究。思路:设置正确的页面宽度、删除版块左右 padding.
注意:Margin-left 和 margin如果要修改最好改成 auto 让版块居中显示。
Elementor部分图标不显示
![]()
![]()
为了加快页面加载速度,很多人会在Elementor设置里面关闭Font Awesome 4 图标字体以及开启Inline Font Icons功能。有些网站开启这2个功能后有个别Elementor图标不显示,查看源代码发现图标还是:before形式而不是SVG,导致加载失败。最简单的解决办法是打开Font Awesome 4 ,不过这样会加载3个左右的字体资源减慢网站速度。
导致这个问题很可能是Font Awesome 4 转化成SVG图标过程被WordFence之类插件拦截,导致代码转化失败。我们在很多个站点试验过,禁用WordFence之类插件后再Regenerate Files & Data,刷新页面图标应该恢复显示。
![]()
WordPress 如何在大陆使用谷歌验证 (reCAPTCHA)
Wordpress网站经常收到机器人垃圾邮件,给表单添加验证码功能很有必要。谷歌验证码(reCAPTCHA)比较智能无打扰,拦截率也高些,所以优先使用它。
可是reCAPTCHA默认调用的是google.com的资源,因为被墙所以大陆无法使用。查阅谷歌官方文档得知只要把google.com替换成recaptcha.net就可以正常使用谷歌reCAPTCHA。所以只要使用支持recaptcha.net 的验证码插件或者手动把google.com资源替换成recaptcha.net就行。
启用reCAPTCHA 方法1:安裝 Advanced noCaptcha & invisible Captcha (v2 & v3) 外掛。
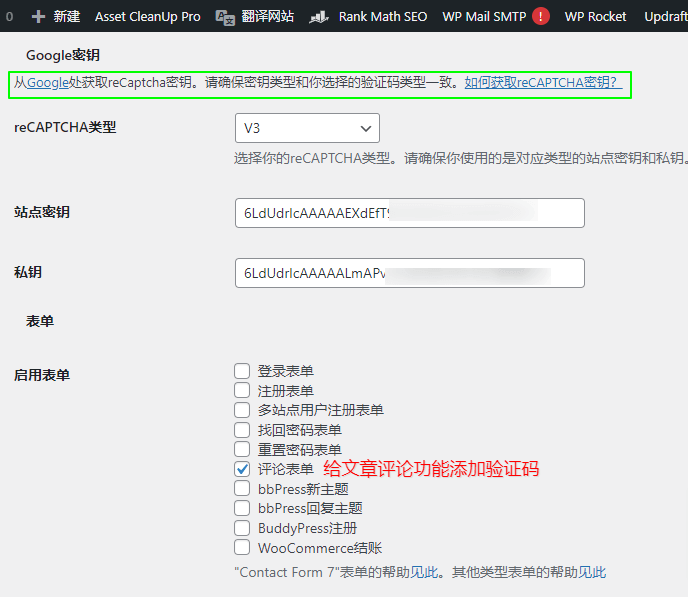
安装好后在“设置” 里面点击“增强版noCaptcha和隐形验证码” 进入设置,先点绿色框的按钮获取谷歌密匙(很简单的,不会就百度)然后填入相应位置,再勾选需要启用验证的表单。
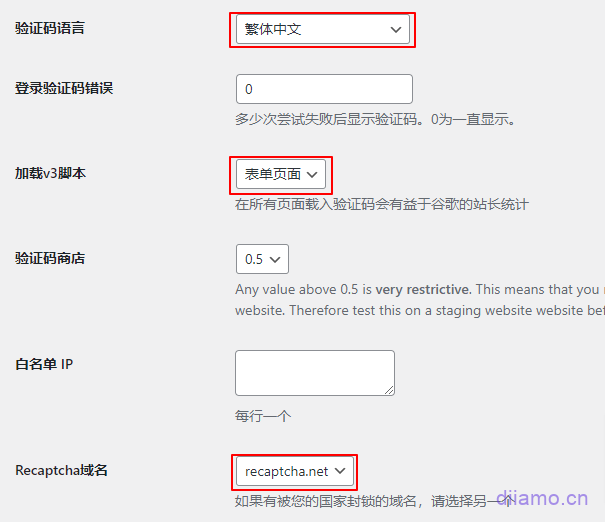
下面选项按红色框内容选择,点保存。尤其是Recaptcha 域名一定要选择 recaptcha.net 才能正常使用。
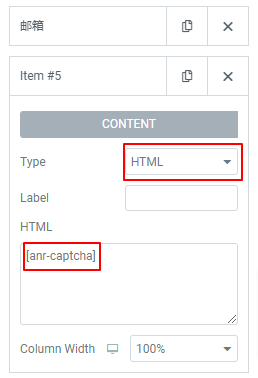
如果想给 Elementor 表单启用谷歌验证的话,在表单新建一栏,选择“HTML”,按下图红框那样输入[anr-captcha]短代码点保存即可。
到此完成谷歌验证码启用,具体效果请看本站聯絡我們页面。
使用[anr_nocaptcha g-recaptcha-response] 来显示reCaptcha
在WoCommerce中启用reCaptcha
如果在本插件的设置中勾选了登录页、注册页、找回密码页和重置密码页,则在WooCommerce的对应页面也会显示验证码。
启用reCAPTCHA 方法2:如果使用Elementor 之类插件搭建表单,已经自带了 谷歌验证功能,只是默认调用的是google.com 的服务,只要手动替换掉相应代码就行。此方法不需要安装额外插件,不过每次插件更新都需要手动添加一遍,比较鸡肋,建议使用第一种方法,此方法仅做记录。
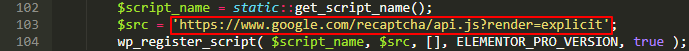
Elementor替换方法:按下面路径找到相应文件并且打开 /wp-content/plugins/elementor-pro/modules/forms/classes/recaptcha-handler.php
大概在103行,把 https://www.google.com/recaptcha/api.js?render=explicit
改成 https://www.recaptcha.net/recaptcha/api.js?render=explicit
大概在156行,把 https://www.google.com/recaptcha/api/siteverify
改成 https://www.recaptcha.net/recaptcha/api/siteverify
保存,清理缓存刷新页面后掩盖可以正常使用谷歌验证码,如果出问题请仔细检查代码和符合是否写正确。
其它插件制作的表单修改方法:通过FTP/面板进入文件管理,搜索 reCAPTCHA 找到相应的 php文件打开编辑。在文里搜索 “google.com”
找到
“https://www.google.com/recaptcha/api.js?render=explicit”
替換成
“https://www.recaptcha.net/recaptcha/api.js?render=explicit&hl=zh-CN”
找到
“https://www.google.com/recaptcha/api/siteverify”
替換成
“https://www.recaptcha.net/recaptcha/api/siteverify”。
如果要隐藏下图的徽章,添加下面css 到主题自定义css里面。
.grecaptcha-badge { visibility: hidden; }注意:谷歌官方要求如果要隐藏徽章,需要在表单附加下图2个链接。
担心更新相应插件后,可能需要重新修改代码,所以我把这个问题通过邮件以及Github反馈给了官方。希望Elementor在后续版本中可以添加切换reCAPTCHA资源的选项。
Rank math 重定向功能失效
建立重定向规则保存后消失,自动重定向不生效,原来是wp_rank_math_redirections 数据库表被删除了。恢复方法:后台Rank Math > Statu&Tool > Re-create Missing Database Tables 点击按钮生成缺失的表。如果重建数据库表不成功只能手工重建,参考这篇帖子。
链接谷歌分析和谷歌站长工具不成功可能是缺失“wp_rank_math_analytics_gsc”, “wp_rank_math_analytics_objects”2个数据库表。使用下面代码新建表。注意表前缀wp和数据库类型InnoDB要根据实际情况替换。
DROP TABLE IF EXISTS `wp_rank_math_redirections`;
CREATE TABLE IF NOT EXISTS `wp_rank_math_redirections` (
`id` BIGINT(20) UNSIGNED NOT NULL AUTO_INCREMENT,
`sources` text COLLATE utf8mb4_unicode_520_ci NOT NULL,
`url_to` text COLLATE utf8mb4_unicode_520_ci NOT NULL,
`header_code` SMALLINT(4) UNSIGNED NOT NULL,
`hits` BIGINT(20) UNSIGNED NOT NULL DEFAULT '0',
`status` VARCHAR(25) COLLATE utf8mb4_unicode_520_ci NOT NULL DEFAULT 'active',
`created` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`updated` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`last_accessed` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`),
KEY `status` (`status`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_520_ci;
WordPress国内网站多语言自动翻译解决方法
谷歌自动翻译api在国内无法链接,导致在国内无法使用谷歌自动翻译的插件。有一款谷歌自动翻译插件可以在国内使用不需要链接谷歌api,可是客户反馈翻译切换的图标经常显示不了,而且翻译准确度不够高没法手工校正翻译结果。
国内的翻译服务又没有适配WordPress,所以国内网站多语言一直没找到好的解决办法。这几天我发现国内不翻墙可以直连DeepL 翻译,而且速度稳定,翻译准确率高于谷歌翻译。
DeepL 自称是世界上翻译准确率最高的神经翻译,非常知名,很多写研究论文需要查国外文献的学生会使用它翻译资料。TranslatePress的Business版本带 DeepL自动翻译功能,在淘宝花30多块块买个终生有效的DeepL free API就可以使用DeepL的自动翻译功能翻译整站,翻译准确率比谷歌自动翻译高很多。可以移步本站英文版本查看翻译效果。
TranslatePress 带手工纠正翻译功能,对自动翻译结果不满意的地方可以手动单独修改翻译结果,翻译的语言依然有SEO功能,非常易用、强大。
本站有GPL授权版本 TranslatePress Business下载,如果通过本站的邀请链接注册服务器和域名之类微信联系客服可以免费下载插件。
Rank Math无法保存关键词,修改设置无法保存
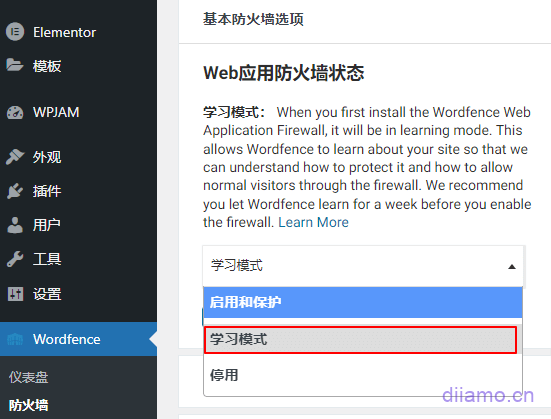
如果同个服务器中有任意一个站点启用了Wordfence防火墙,修改一些设置或者添加关键词可能会被拦截导致修改/添加失败(有时有拦截提醒,有时没有)。解决方法是把Wordfence防火墙设置为学习模式,或者直接停用Wordfence插件修改好后再启用。
寶塔面板防火牆有時也會誤判成SQL注入攻擊,攔截修改。需要加入URL白名單放開。
Wordpress网站登录后自动退出跳到首页或者404页面
如果只是个别网站出现这种情况,可能是网站有问题,例如插件/主题不兼容之类。昨晚开始全部网站后台登录都自动跳出,提示会话过期重新登录或者503服务器错误,我排查了很久才发现是谷歌浏览器的Search All 扩展程序有问题,停用后网站正常登录。
网站修改不生效或者更新插件/主题后页面错乱、内容丢失
Wordfence等防火墙插件或者服务器自身防火墙(缓存也有可能)可能会导致更新插件、搬迁网站过程某些代码写入失败,造成页面错乱内容丢失等情况。试下把所有防火墙关闭或者设置为学习模式再试下。
产品详情页社交分享功能失效
如果使用Woocommerce制作产品详情页,在“产品摘要”里面输入文字并且对文字设置了加粗,换行等会导致Elementor等插件的社交分享小部件部分(推特等)分享功能失效。我们19年就发现这个问题,Elementor客服回复说是跟Woocommerce插件有冲突,叫我们联系Woo解决(意思是他们不管了)。
苦思冥想找到解决办法:不使用“产品摘要”这个版块就行,或者使用ACF插件增加一个文本框代替“产品摘要”输入内容,在产品详情页模板使用elementor pro文本框小部件调取这个ACF文本框的内容。
![]()
腾讯云COS/CDN图片转WebP后不显示
如果使用Wp Rocket之类插件的CDN功能直接重写文件网址的话,只会修改文件网址前缀,例如把https://diiamo.cn/xxx.jpg 改成https://cdn.diiamo.cn/xxx.jpg,网址后缀不变。可是如果使用腾讯云COS和CDN的图片转WebP功能,会修改WebP图片网址后缀。
这就导致访问网站的时候请求的图片网址跟CDN缓存里面的图片网址不一致,导致图片需要回源无法使用CDN加速,还有可能打不开。目前我们的解决办法是使用插件在服务器转WebP后再镜像到COS/CDN,不用腾讯云的WebP功能。
页面错误导致服务器卡死
前几天在搭建一个客户网站About Us页面时,在Elementor Tab小部件内容框中插入了页面短代码,导致页面卡死打不开,Elementor也无法正常打开该页面。服务器运行堵塞、CPU直接拉满,重启也无济于事。把About Us页面删除后一切恢复正常。
Elementor设置错误导致小部件不显示
Elementor真是各种bug,相关产品小部件调取内容设置为Archieve,前台不显示小部件内容。改成调取tag之类恢复显示。
鼠标点击或者放上去内容4周出现虚线
 把下面CSS添加到“外观”>“自定义”>“额外CSS”最下面保存即可。
把下面CSS添加到“外观”>“自定义”>“额外CSS”最下面保存即可。
a:focus {
outline:none!important;
-moz-outline:none!important;}
html,body{
-webkit-tap-highlight-color: rgba(0,0,0,0);}
访客登录后前台还是显示未登录状态
访客在前台登录后页面还是显示未登录状态(头像之类不显示),刷新一次页面才会显示已登录状态。排除延迟加载JS + 关闭生成关键CSS功能 + 取消缓存登录用户内容都无法解决这个问题,关闭缓存插件问题解决。
这是因为WP Rocket等插件在缓存过程中将页面上的所有PHP和MySQL进程转换为静态HTML输出。因此PHP控制的内容显示可能会出现问题,改用JavaScript/Ajax控制内容显示能解决问题。
可是Ajax控制很多时候会有延迟,内容可能需要几秒才能显示出来,最好是用JS。
有些缓存插件和动态内容的兼容,具有延迟(稍后)初始化功能,可以不缓存PHP动态内容。
WordPress根据用户是否登录显示/隐藏内容方法
本站之前一直使用插件控制登录按钮在用户没有登录时显示,登录后隐藏,用户头像则相反。后来有个用户反映登录后没有显示用户头像,还是显示登录按钮。
![]()
![]()
检查后发现插件使用PHP控制小部件显示/隐藏,WP Rocket在缓存过程中将页面上的PHP进程转换为静态HTML输出。这就导致用户登录后可能会显示已经缓存未登录状态的HTML页面,所以用户头像不显示。
试了很多个插件基本上使用PHP或者Ajax (显示很慢)。后来谷歌搜索到一篇文章发现登录后Body会增加输出一个.logged-in,这样我们就可以通过CSS控制小部件根据登录状态显示/隐藏。速度快,兼容性好。
![]()
下面CSS添加到“外观”>“额外CSS”里面,会在登录状态隐藏#hide-logged-out元素。把#hide-logged-out改成你想隐藏的元素的class或者id。
body.logged-in #hide-logged-out{
display: none!important;
}
下面CSS添加到“外观”>“额外CSS”里面,会在非登录状态隐藏#hide-logged-in元素。把#hide-logged-in改成你想隐藏的元素的class或者id。
body:not(.logged-in) #hide-logged-in{
display: none!important;
}
谷歌控制台提示错误xx is not defined
排除相应的JS背延迟和异步加载都不行,试下排除被(Js)压缩。如果提示xx出现在内联Js而不是Js文件,排除相关的Js文件被延迟/异步/压缩。
Wp Rocket排除延迟加载全部JS,前台功能依然异常
Wp Rocket排除非同步/延遲載入全部JS,前台功能依然異常,關閉功能恢復正常。甚至有時候這2個功能會導致後台某些寫JS檔案載入異常。這是因為跟其它插件衝突了,關閉對應插件問題解決。
Elementor编辑后保存失败提示4xx服务器错误
宝塔面板防火墙开启POST防御会导致这个问题,关闭即可,或者添加URL白名单。POST拦截可能导致某些插件无法保存设置,写入数据等问题,不懂的话不建议随便开启。

![]()

服务器容易满负荷
PHP 8.1目前(22年12月) 兼容性不是很好,安装后很多插件不兼容,后台一堆PHP错误会导致服务器卡顿。我们其中一个8G内存的服务器使用PHP 8.1平时状态内存使用率去到80%, 改用PHP 8.0后直接降低到40%左右。
排除相应JS被延迟加载无法修复问题
一般网站功能问题(少数显示问题)是延迟加载JS导致,在小火箭或者Perfmatters之类插件排除延迟加载JS框内输入相应JS排除一般能解决问题。可是有时候排除相应JS并不能解决问题,只有关闭延迟加载JS才能解决问题。
可能是因为有些关联/依赖JS文件没有被排除延迟加载,或者关联的内联JS也被延迟加载了,需要把相应内联JS也排除延迟加载。小火箭官网有篇文章说输入\(和\{可以排除全部内联JS被延迟加载,以此检验是否内联JS问题。
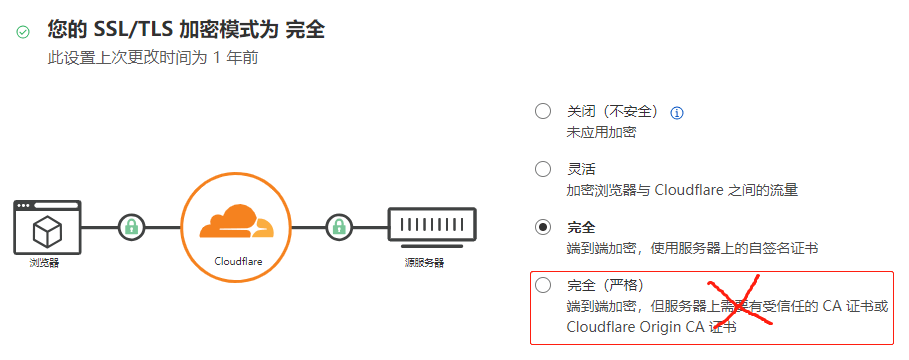
Cloudflare的SSL/TLS 加密模式不要設定為完全(嚴格)
如果SSL/TLS 加密模式設定為完全(嚴格)會增強一點安全性,可是會導致握手時間變長頁面載入速度變慢,相容性也差點可能出現無法連結網站的情況。出現這些問題,要選擇下圖的「完全」。
Wordpress網站後台開啟提示404 Nginx,瀏覽器隱私模式能正常打開
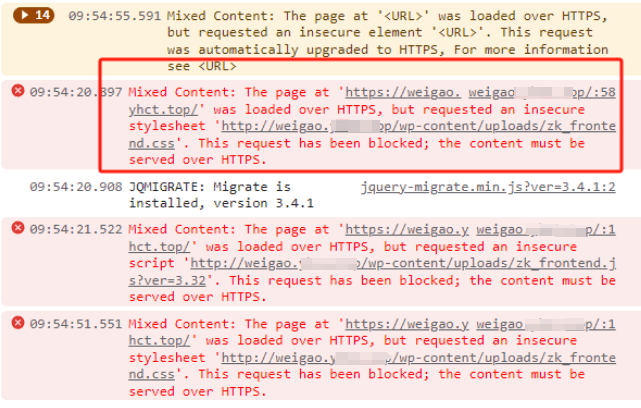
有個客戶網站,他們自己搞的伺服器,網站搬遷後登入地址打開提示404 Nginx,用瀏覽器隱私模式開啟就沒問題。看了下方前台顯示Mixed Content錯誤,有些資源依然透過http載入。強制全站通過https訪問後恢復正常。

Elementor首頁修改後一直無法儲存,提示伺服器錯誤(500 error)
頁面建立的太複雜,小部件或內容太多有時會出現這個問題。先檢查下其它頁面是否可以順利編輯保存,如果都不行那就是伺服器或網路有問題。如果只有首頁不行的話,新建頁面A,把首頁所有內容複製過去A頁面儲存。如果能順利編輯儲存A頁面,就把A頁面設定為新首頁(「設定」>「閱讀」)。
網站打不開提示:此網站無法提供安全連線(ERR_SSL_PROTOCOL_ERROR)
發網址給別人,別人能打開你打不開,就是你網路有問題。排查下:1- 梯子軟體出問題,換個線路或關閉試下,如果沒開梯子軟體可以打開試下。 2- 被防火牆攔截,逐一關閉網站防火牆試下。
如果別人也打不開,那就是網站有問題,排查下:1-防火牆配置不對,攔截了訪問。 2-網站出問題無法訪問,想想自己改過什麼,恢復下。
上傳外掛程式提示:無法存取此網站,ERR_SSL_BAD_RECORD_MAC_ALERT
ERR_SSL_BAD_RECORD_MAC_ALERT(ERR_SSL_BAD_RECORD_MAC_ALERT)錯誤是您在造訪網頁時遇到的安全性問題。 當瀏覽器與安全網站會話期間出現資訊驗證碼(MAC) 不符時,就會發生這種情況。 當加密和解密過程出現問題時,通常會出現這種錯誤。
這個問題一般和網站本身無關,它通常出現在Google Chrome 瀏覽器中。可能是因為瀏覽器版本過時、瀏覽器cookie 損壞、網路設備故障、防毒軟體幹擾等。換台電腦,換個網路應該會恢復正常。
使用騰訊雲CDN後字體顯示跨域問題,SVG無法存取
这个问题很多人遇到过,小迪我翻烂百度都找不到解决方法,最后还是瞎折腾无意中修复好。按下图设置/写即可。
我没勾选“允许空referer”,稳妥起见建议测试的时候勾选。

HTTP回應頭配置按下面寫法。其實後3個規則不加可能也沒問題,穩妥起見建議加上,騰訊相應文檔有建議寫法,都寫上就行。
如果是EdgeOne CDN,为字体资源添加响应头Access-Control-Allow-Origin,值 填首页网址https://diiamo.cn
設定好後一定要在下圖位置刷新快取!並且等過幾分鐘後再刷新頁面查看效果,否則可能不會生效。
Woocommerce > 分析 > Revenue里面不显示数据
有顾客购买后台有订单,可是Revenue里面数据为0。排查很久发现是一个插件禁用了Woo的计划任务,导致数据导入失败,禁用插件恢复。

Elementor网站替换网址、复制到其它域名后字体无法加载
有个速度优化客户,要我们替换网址,替换完发现前端加载的谷歌字体依然显示旧网址,导致跨域加载失败。已经替换过网址,清理所有缓存,问题依旧。
排查后发现是Elementor的谷歌字体本地托管功能影响了,关闭这个功能改用Perfmatters的谷歌字体本地托管功能代替就行。小迪怀疑Elementor这个功能有bug,替换网址无法更换托管字体网址,并且字体无法手动刷新缓存。
第二天新版本修复了这个问题,3.28.1 – 2025-03-23更新:Fix: Font URL is not updating after domain change when “Load Google Fonts Locally” feature is activated
腾讯EdgeOne CDN突然无法加载资源
迪亚莫官网diiamo.cn显示错乱,查看资源加载发现CDN资源提示MISS,403禁止访问。宝塔默认站点(通过IP地址能访问的)如果不是CDN绑定的那个网站的话,会导致回源失败,CDN资源自然无法加载,提示403。改成通过https回源,问题解决。
其它
- 做中文网站网址和图片名字最好用英文命名,谷歌能识别有SEO效果。中文网址兼容性不够好有些情况下会出问题;
- 不要直接上传使用Webp,avif格式相片,因为有些设备不支持显示不出来。有些压缩插件可能无法直接压缩Webp相片。最好的办法是上传JPG/PNG格式,用Shortpixel 等插件压缩后再转成Webp,遇到不支持Webp的设备会自动切换成JPG/ PNG格式;
- 宝塔面板的防火墙和加速功能如果不是很熟悉规则的不要随便开启,会影响网站功能以及内容修改等;
- 网站上线后不要再修改网址。修改可能会导致网站出现坏链以及谷歌搜索结果页打不开网址的情况,一定要打开自动重定向功能;
- 国内建站域名最好加www前缀,主要为了兼容,其实不加也影响不大。国外建站现在流行不加www;
- 不是很懂的话千万不要修改数据库、SSL等。超级容易出问题,对中小网站提升速度之类没啥帮助。
- 用安装量高的知名插件,兼容性比较好,Bug少点,能保证持续更新。
- 如果不设置伪静态,有些插件的功能无法使用。宝塔安装WordPress后第一件事去设置伪静态。
- Elementor Pro建置的網站搬遷後如果出現頁首、版塊顯示錯誤或不顯示,試試重新產生CSS檔案或重裝Ele外掛程式。
- 如果A元素的父版块的z-index比B元素的父板块的z-index小,就算A元素的z-index比B的大一样被B覆盖。
- Overflow:visible溢出的元素/版块默认左对齐,设置float: right变成右对齐。
- 网址后面加?nowprocket可以绕过wp rocket的缓存显示页面。示例https://diiamo.cn/vultr/?nowprocket
- 防火墙如果开启了Post过滤可能导致编辑文章、产品、页面之类保存失败。
- Elementor编辑器刚打开左侧一直转圈圈卡主或者4xx保存失败可能是因为插件冲突,关闭其它插件试下。
- Elementor > 设置 > 集成里面如果填写了reCAPTCHA的site key 2项,所有页面会默认加载google.com资源,国内网站表单页面会卡死。
- Elementor Pro在没有激活证书的情况下,直接上传正版Pro安装包升级可能会导致一些Pro功能失效,破解版没这个问题。
- 添加了一些规则拦截爬虫,导致elementor pro更新后字体图标转化成SVG图标失败。删掉规则重新升级解决问题。
- 网站对外发送邮件尽量选Plain(纯文本)格式,送到率高很多,html格式容易被拒收。
- 经常修改的网站不建议腾讯云CDN和对象存储一起使用,因为对象存储无法自动刷新文件。每次修改点图片之类都要手动刷新,超级麻烦。建议只使用CDN再安装相应插件可以自动刷新。
- 国内某些售卖插件/主题破解版的网站过一段时间就会删除购买记录,让用户重新购买,或者放弃更新插件。那点人手和利润根本无法做到及时更新几百上千款插件,甚至盈利都是问题。
- 网站突然打不开,提示SSL证书错误,CF删除证书重新到宝塔安装也不生效。把CF该站点删除再重新添加站点,重新生成证书安装。
- 一个客户使用edge浏览器登录后台,删除/恢复文章、提示“将项目移至回收站时发生错误”/ “从回收站恢复时发生错误”。百度的答案解决不了问题,使用谷歌浏览器正常,退出edge浏览器账号问题解决。
- 不要按照網路教學去修改敏感內容優化網站,例如修改伺服器設定檔等。依照我們多年折騰經驗,預設配置/設定已經能滿足絕大部分情況,最優。折騰那些並不會帶來多少提升,只會帶來問題。
- Robots.txt檔案如果設定屏蔽爬蟲抓取wp-includes等資料夾,會導致Google爬蟲不爬取wp-includes裡面的JS等檔案。谷歌測速、行動裝置適合性測試等會提示載入資源失敗,影響排名等。
- 更新Astra的模板插件後,後台無法更新主題/插件,提示「-1」。禁用插件後更新正常。
- 百度抓取的文章封面圖中如果有浮水印或網站LOGO等訊息,在搜尋結果頁中不會顯示縮圖。防盜鏈有可能會攔截搜尋引擎爬蟲導致抓取圖片失敗。
- 寶塔>網站開啟流量限制後,頁面banner圖片體積太大導致一開始圖片不顯示,刷新才顯示,開發者工具有時顯示圖片載入失敗。流量限制慎用。
- 網域綁定Cloudflare並且新增A記錄後,網域一直指向舊記錄。試試把CF的HSTS關閉,然後刪除寶塔網站,重新加入網站和SSL憑證。
- SiteGRround伺服器Sitetool左側功能列不顯示是因為網路速度慢,梯子換個好點線路。
- 網站搬遷後速度變慢很多,搜尋功能之類耗時很久,可是寶塔面板顯示伺服器不忙資源有富裕。解決方法是把所有插件停用後再啟用。
- 網站替換網址後,前後台有些資源載入失敗,無法找到資源。最後發現是防盜鏈設定了之前的域名,沒增加新域名導致資源載入失敗。
- Woocommerce无法创建产品属性,禁用所有插件和防火墙问题依旧。是数据库表损坏/缺失。导航至 WooCommerce > 状态 > 工具,找到并点击“验证数据库”。
如果你在使用WordPress建站过程也遇到一些比较难处理的问题欢迎在下方评论交流,我们会更新到文章中。









































在〈Wordpress建站常见问题以及解决方法,踩坑记录〉中有 2 則留言
我elementor 在手機和平板的回應編輯好的,然後頁面發佈完,顯示是不一樣的,不知道怎麼解決
你是我們的終身VIP會員,享受一對一服務,微信聯絡我們客服有專人幫你處理這個問題