圖片能更形象直觀地描述內容,讓內容更具吸引力進而提高轉換率,是頁面不可或缺的元素。可是圖片太多/太大會增加頁面體積導致載入速度緩慢,增加伺服器負擔以及CDN流量成本。
根據HTTP 檔案的数据,平均而言图像约占普通网站页面大小的一半,优化图片成为减少网站大小、提升页面加载速度的关键之一。
为什么WordPress网站一定要压缩图片?
我们迪亚莫看过很多网站相片体积巨大,没有经过压缩优化。页面加载缓慢,图片很久才加载出来。这样的网站客户体验极差,给访客第一印象很不好,大部分客户会选择跳出。
一般情况下页面体积有60%(甚至更多)是图片,通过压缩图片可以在不损失图片质量的情况下大大减小页面体积。从而极大缩短加载时间和缩减带宽、CDN成本,也能提高提高用户体验、SEO效果和转化率,非常有必要。
什麼是WebP, Avif圖片格式?
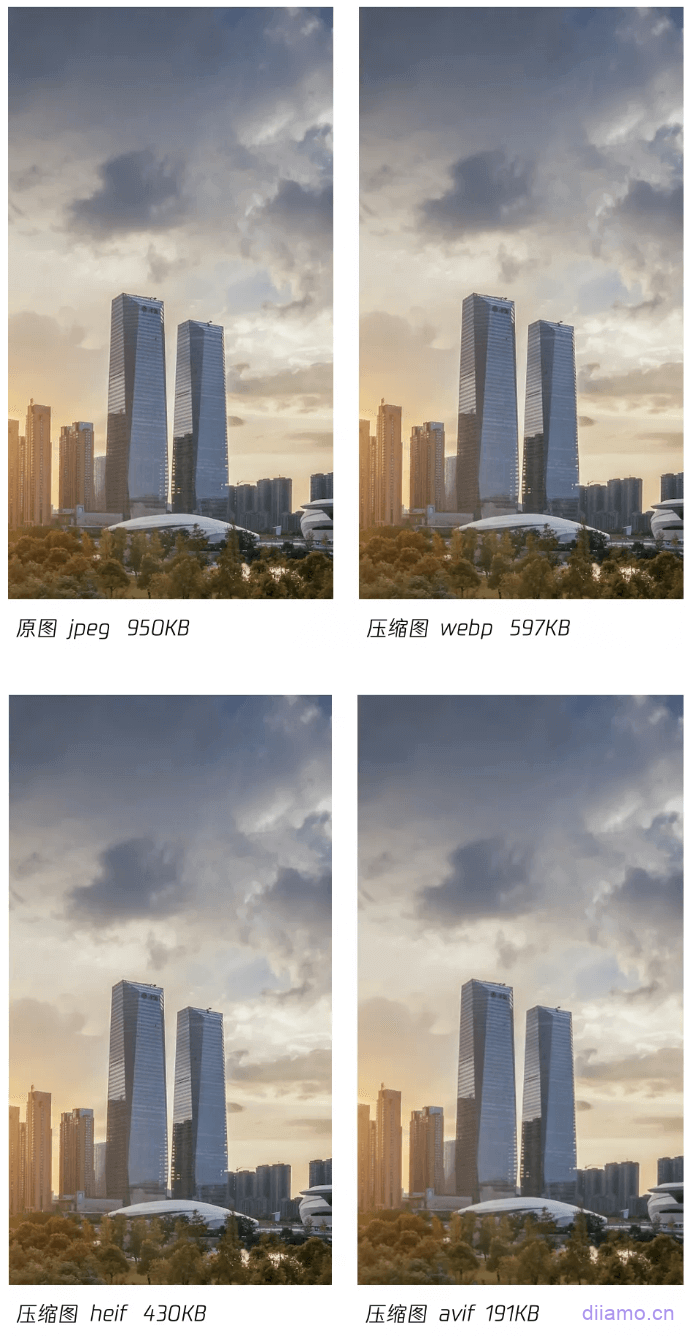
目前减少图片体积又不降低清晰度的最好办法是把图片从Jpg/Png格式转成WebP/Avif格式,极大缩小体积,可是清晰度却基本没变化,非常清晰。
JPEG原图1053kb,转AVIF 113kb,清晰度肉眼看不出变化↓。

WebP和Avif格式是新一代图片格式,WebP比JPG体积减少30%-60%左右,清晰度却更好!Avif比WebP体积减少25%左右,清晰度却更好!我们遇到有些图片无论怎么压缩体积都降不下来,转WebP/Avif后清晰度没下降,体积却小很多!现在优化图片体积肯定要用上WebP/Avif格式。
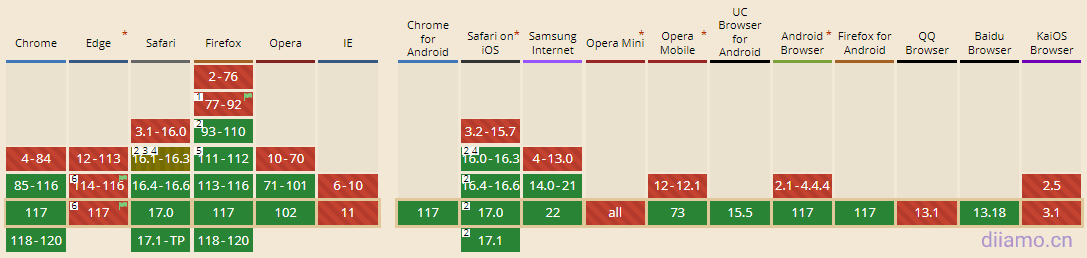
下圖是支持WebP格式的浏览器版本,绿色代表支持,棕色是部分支持,红色表示不支持。从下图可以看出除了IE浏览器外其它浏览器都支持,而IE浏览器已经被Edge浏览器代替,所以大家可以大胆放心使用WebP。
Avif格式更先进,体积比WebP格式平均减少25%左右可是清晰度却更高!非常有必要使用Avif格式!目前QQ和Opera Mini浏览器不支持(下图),大部分浏览器都支持。ShortPixel和Optimole等少数插件支持转Avif,而且需要付费。WebP效果已经很不错,等Avif流行后再用Avif也行,当然直接一步到位最好。
WordPress圖片壓縮優化最好的方法是透過安裝壓縮外掛來實現。迪亞莫根據使用體驗挑選對比4款優秀圖片優化外掛程式供大家選擇。
提示:很多插件转WebP和Avif成功率不高,因为转格式后体积相差不大,为了节省服务器和宽带资源所以插件默认选择保留原格式显示。目前ShortPixel插件转WebP和Avif成功率最高,自测达到95%以上。
不要直接把Avif格式图片上传到网站使用(WebP可以),有些设备不支持Avif,会导致图片显示异常。建议上传Jpg、Png、WebP格式,再使用插件生成Avif格式。遇到不支持这种格式的设备自动显示其它格式。
转换图片格式可以使用轉換等在线转换工具,有很多免费的,自己百度下。选择好原图片和目标图片格式后上传图片点“转换”。

选择正确的图片格式、尺寸、分辨率(DPI)
常规图片应选Jpg格式,显示效果不错,体积最小。事实上绝大部分图片都应该优先使用jpg格式。
PNG是无损格式,更加清晰,体积一般也更大。透明背景图或者一些高清图标等应该选择PNG格式。文字截图等颜色比较单一色彩不多的图片也应该选择PNG格式,体积反而比JPG小。知识点:WebP格式支持透明背景。
图标、Logo、卡通插画之类尽量选SVG格式,无论放大缩小都非常清晰,体积最小。如果一个页面SVG图标多达十几个体积去到几十KB,改用woff之类图标字体会减小体积。
动画如果只有1-3秒时间用Gif格式浏览体验好些,时间比较长的话转成视频格式体积会更小,视频还可以延迟加载速度更快。
制图也要注意尺寸,按实际显示出来的尺寸去制作图片这样显示最清晰,体积最小。例如显示出来的尺寸是600px, 制作600px的图片显示出来最清晰,体积最小。
制作的相片如果大于600px,图片显示出来清晰度可能会有所下降,体积大加载速度也会相对变慢。如果是响应式网页,要同时考虑图片在手机端尺寸,可能一张图在手机端显示出来的尺寸会比电脑端大。
如果是產品詳情頁產品圖片會帶有放大鏡效果,圖片尺寸反而要製作的大一點。手機端的圖片顯示尺寸比電腦端小,使用elementor之類單獨製作頁面要單獨把手機端圖片顯示尺寸設定的小一點,或者直接使用小一點尺寸的圖片。
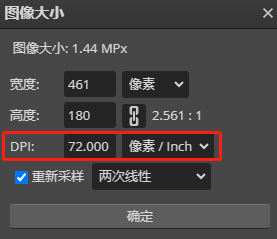
DPI是印刷專業術語,意思是列印分辨率,指是一英寸裡面有多少個墨點,DPI越高,列印越清晰,圖片體積也越大。浏览器显示图片是否清晰主要取决于PPI(屏幕的物理像素密度)和图片分辨率尺寸,与DPI无关。
浏览器会忽略图片DPI,图片DPI默认是72,建议保持为72就行。有些美工不懂网页图片制作规范,做惯了印刷图,习惯把DPI做成300甚至更高,导致图片体积非常大!務必注意。
自動壓縮DPI非常實用!可是目前沒發現有壓縮插件支援這個功能。迪亞莫已經回饋給ShortPixel客服,建議新增壓縮DPI功能,官方回覆說未來會研究下,期待盡快實現。
所以制图时一定要把DPI设置为72,或者图片输出保存成“网页常用格式” (会自动设置72DPI),可以极大减小图片体积。其次也应该使用RGB格式而不是CMYK,后者只对打印有用处对网页显示没帮助可是体积大些。

如果图片已经制作好,直接使用PS等修改DPI会导致图片尺寸变小。建议使用免费在线照片分辨率(DPI)修改工具修改图片DPI改为72,图片尺寸和清晰度不变。
WordPress圖片壓縮外掛比較推薦
先说结论,没有最好的图片压缩插件,只有最合适的。要根据自己网站情况和图片数量/质量选择合适的方法。图片最重要的是显示清晰!而不是小体积加载快。清晰的图片能提高转化率,让浏览者心情愉悦。
一张相片多或者少十几KB对速度的影响基本可以忽略不计,而且还可以使用延迟加载、预加载等方法优化图片加载。
1) 舍得花点钱建议直接使用ShortPixel,功能全效果好、支持Avif、省事。花9.9美金买个永久压缩套餐可压缩1万张相片,扣除缩略图尺寸和WebP、Avif额度实际上可压缩1,000~2,000张相片,中小网站够用。压缩额度用完后每个月有免费100张压缩额度。
迪亚莫(diiamo.cn)提供免费的正版ShortPixel API给本站会员使用,非会员也可以低价购买正版API,点击查看詳情。
2) 如果不想花一分钱,图片不多的话推荐使用Imagify,省事+免费+效果不错。免费账户有20M/月压缩额度,可以注册多个免费账户切换使用,小网站够用。舍得花钱也可以花$4.99买500M压缩额度(可压缩300-500张相片,有效期一个月),$9.99无限压缩额度(有效期一个月)。
3) 如果上面的方案都不合适,不想花钱、又嫌注册多账户切换使用麻烦,推薦使用EWWW Image Optimizer或者Robin Image Optimizer pro。这2个插件不限制压缩额度,可以调整压缩等级,可以更改压缩后图片的质量以及恢复原图,EWWW还可以生成WebP格式。
4) 如果使用SiteGround Optimizer、LiteSpeed Cache之类插件,建议使用插件自带的图片压缩功能,没有额度限制、简单省事、也能转WebP。
5) 如果网站图片高达几十、上百万张,建议使用最佳,云端压缩,质量高,带CDN功能,付费套餐20美金/月起。可以把所有图片上传到云端存储使用,并且从媒体库删除,极大节省硬盘空间。可以一键把云端图片恢复搬回到媒体库。
6) 有人喜欢转Webp后再上传网站使用,迪亚莫(www.diiamo.cn)不推荐。麻烦费事,后续使用付费CDN之类带图片优化也无法转Avif(这辈子都用不了Avif),生成的缩略图体积很大无法压缩!
各大压缩插件对比,表格可下拉↓
| EWWW Image Optimizer | ShortPixel | Imagify | Robin Image Optimizer | |
| 安裝量 | 100万+ | 30萬+ | 90万+ | 10万+ |
| 用戶評價 | 5星 | 4.5星 | 4.5星 | 4.5星 |
| 免費版本 | 无限额度 | 100張 | 20MB | 无限额度 |
| 付费最低套餐 | $7/月 | $4.99/月-7千次 | $4.99/月-500M | $39/月-5000张 |
| WebP格式 | ✓ | ✓ | ✓ | 付费可用 |
| Avif格式 | 付费可用 | ✓ | ✓ | 付费可用 |
| CDN | 付费可用 | 付费可用 | 付费可用 | 付费可用 |
| 自动调整大小 | ✕ | ✓ | ✕ | ✕ |
| Retina支持 | ✕ | ✓ | ✓ | ✕ |
| 延遲載入 | ✓ | ✕ | ✕ | ✕ |
| 調整壓縮等級 | ✓ | ✓ | ✓ | ✓ |
| 壓縮方式 | 本地压缩 | 線上壓縮 | 線上壓縮 | 本地壓縮 |
| Png轉Jpg | ✓ | ✓ | ✕ | ✕ |
| 压缩PDF | ✕ | ✓ | ✕ | ✕ |
| 壓縮Gif | ✓ | ✓ | ✕ | ✕ |
| 優勢 | 无限额度、支持WebP、可调整压缩等级、可调整压缩后质量、可恢复原图 | 支持WebP和AVIF、可调整压缩等级、可调整压缩后质量、可恢复原图、功能最全 | 支持WebP和AVIF 、可调整压缩等级、可调整压缩后质量、可恢复原图 | 无限额度、可调整压缩等级、可调整压缩后质量、可恢复原图、设置简单 |
| 缺點 | 不支持AVIF、免费版本不支持压缩PNG、本地压缩吃服务器性能 | 得花錢 | 功能少,图片可控等级少 | 不支持 WebP和AVIF 、本地压缩吃服务器性能 |
最佳
2024.04.02更新:现在免费额度从5千降到1千,完全不够用。付费套餐20美金起,如果你的网站有几十上百万图片,建议使用它,可以把图片都上传到云端并且本地删除大大节省空间,否则不建议使用它。
最佳是後起之秀,知道的人還不是很多,目前只有20萬+安裝量。我在海外速度優化部落客Tom那裡看到它的介紹於是抱著試一下的心態安裝。經過一段時間使用發現Optimole真香,是目前為止我們迪亞莫建站使用過最好的圖片優化插件!
它还带有CDN功能可以把图片、CSS、JS放到亚马逊CDN加速,用了这个插件甚至可以不使用其它CDN服务!还有云端存储图片功能,如果你的图片特别多服务器硬盘容量不够就可以把图片全部移到云端(媒体库不存放图片)。
Optimole優點:
- 能延遲載入背景圖片,可以排除延遲載入選定圖片;
- 移动端自动调整图片尺寸提升加载速度;
- 把圖片轉換成WebP/AVIF格式;
- 免費!不限制圖片壓縮/轉換次數!
- 根據訪客螢幕尺寸自動調整圖片尺寸;
- 偵測到較慢的網路時自動降低影像品質;
- 使用亞馬遜CloudFront CDN;
- 支援Retina,智慧裁剪;
- 沒有jQuery 的圖片延遲載入(更好);
- 圖片浮水印功能;
这么多超前、强大的功能+免费+不限制压缩/转换次数 + CloudFront CDN(全球450多个节点,速度不比Cloudfalre慢)+ SVG、GIF压缩 + 图片排除功能。我就问一句:还有谁!!!
特别值得说明的是Optimole支持移动端自动调整图片大小,这是其它图片优化插件没有的。电脑端banner图一般尺寸是1920px,体积通常100kb以上,而移动端通常显示尺寸不超过500px,体积50kb以内。

移动端能自动根据屏幕尺寸调整图片大小的话,单是banner图的体积至少能降低60kb这样,一整个页面体积至少能降低120kb以上。这对提升手机端速度非常有帮助,也能提高谷歌测速手机端分数!
天底下沒有這麼好的免費午餐,免費帳戶只對網站每個月前1,000個訪客(按ip/瀏覽設備算,重複訪客只計算一次)有加速效果,第1,001個訪客開始會顯示未壓縮的原始格式圖片(相當於這個插件被禁用),下個月恢復額度。
如果不想付費,Optimole只適合每月訪客少於1千人的網站,例如外貿B2B網站。點擊查看造訪次數統計方法和詳細內容。强制使用CloudFront CDN无法关闭。
CloudFront CDN在中国有这些节点:上海 (1);深圳 (1);中卫 (1);北京 (1);香港 (4)。我们没测试过,不知道国内速度怎样,如果你测试过欢迎给我们反馈。
使用过程发现这5千额度很耐用,不会计算已知爬虫/机器人浏览次数,重复访问不计算次数,绝大多数B2B外贸独立站和小型博客不会超额。如果流量多超过额度,建议改用ShortPixel之类插件。
Optimole設定介面有顯示已使用訪客量。例如下圖顯示總共1千額度,已用100%。

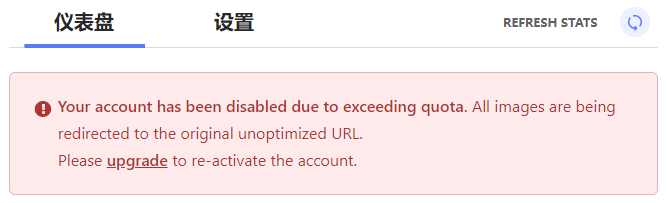
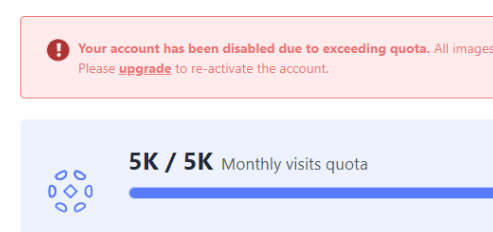
如果網站多於1,000訪客每月,會發送郵箱給你提示購買付費套餐,在插件設定頁面以及媒體庫也會有提示↓。不會自動扣費,下個月恢復額度。超過額度可能會導致網站某些圖片顯示錯誤,要及時處理。


Optimole設定教學
進入設定介面

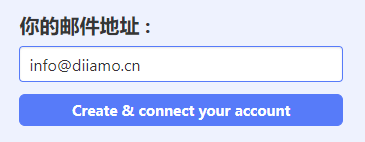
输入邮箱↓,点击“Creat & conect your account”即可。它会发送一封邮件给你激活邮箱,其实不用管也行,插件照常使用。

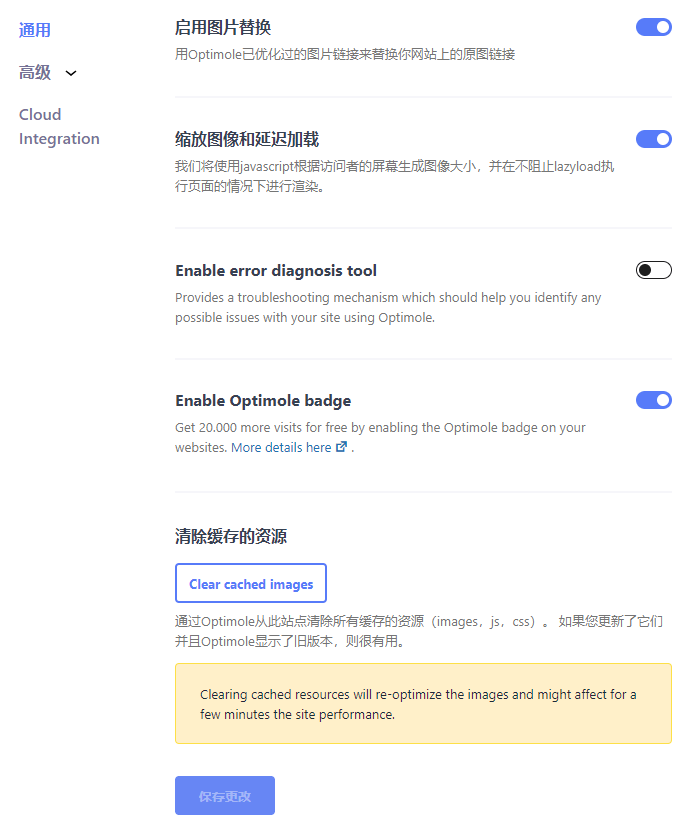
進入“設定”>“通用”版塊。
注意:同样功能只能在一个插件/主题里启用,如果在Optimole启用了延迟加载等功能,就不要在其它插件启用!

啟用圖片替換:打开,启用后才会压缩转WebP等。
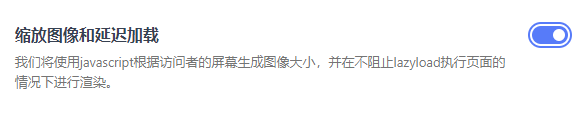
縮放圖片和延遲載入:打开,可以延迟加载图片以及在小尺寸屏幕(手机+平板端)会根据屏幕显示相应尺寸图片,大大减小图片体积、提升页面加载速度。
啟用錯誤診斷工具:关闭。提供故障排除机制,可帮助使用Optimole识别站点可能存在的问题。启用会增加服务器负担,如果网站出问题再打开这个选项查看原因,点击查看詳情。
Enable Optimole badge:開啟後會在前端頁面右下角顯示下圖圖標,為Optimole做廣告。作為回報免費套餐的訪問額度將從1千增加到2萬5,非常香!
请根据个人情况选择是否打开。从营销角度来说等用户数达到一定数量,官方应该会取消该活动,迫使一部分用户购买套餐,既能引流又能增加销售额。


接下来点击进入“高级”>“压缩”设置版块↓,看清楚功能解释,按需开启。

啟用網路為基礎的優化:打開,偵測到較慢的網路時自動降低影像質量,縮短載入時間。
透過Optimole服務CSS和JS:關閉,使用Cloudflare之類CDN比較好。畢竟超過5000訪客Optimole會失效,CSS和JS CDN加速就芭比Q了,而且它不支援HTML、字體加速。
開啟Gif到影片的轉換:打开,视频体积至少比Gif小1/3,而且视频可以延迟加载缩短加载时间。如果gif是类似于表情包那种尺寸小,时间又短(体积小)的,本身体积小,不要建议转成视频,关闭此功能。
啟用avif轉換:打開,大大減小圖片體積,清晰度基本不變。
啟用由 ML(機器學習) 提供支援的自動品質:建議打開,會根據每張圖片的狀況調整壓縮等級。這是個趨勢,不同相片需要不同的壓縮等級才能顯示最佳效果,統一壓縮等級反而對某些相片不好。
如果不開啟的話可以手動選擇所有圖片統一壓縮等級,一般選中檔最適合。如果是攝影類網站需要圖片顯示超清晰,選高檔。
提示:经测试有些网站启用“Enable Auto Quality powered by ML”后某些图片压缩太厉害变模糊,遇到这种情况请关闭这个模式,改用手动选择压缩等级,选高档。如果还是不行就排除该图片被压缩。
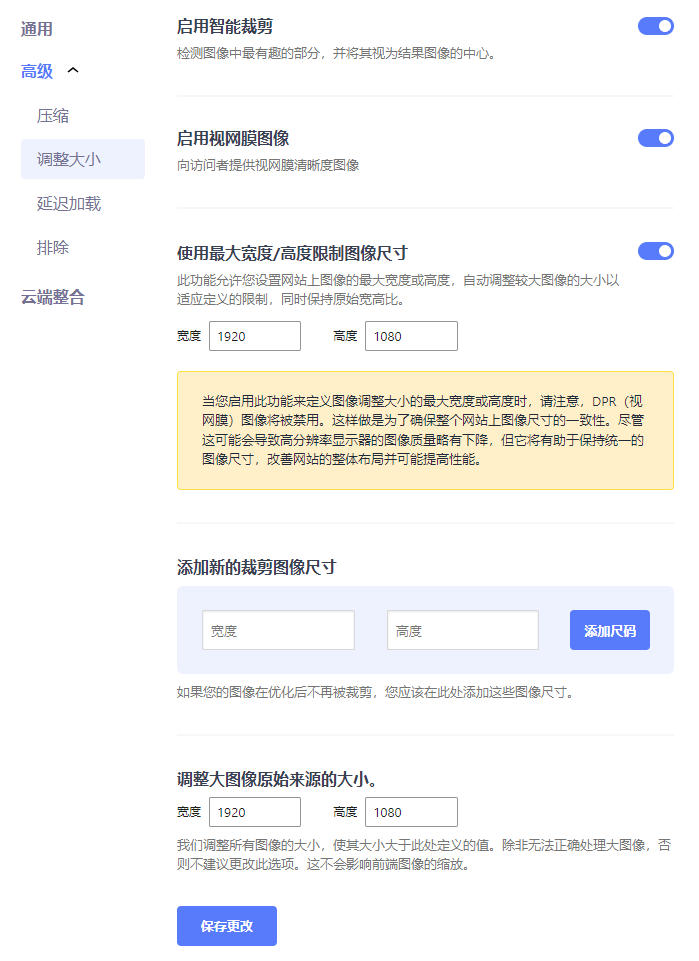
进入“调整大小”版块↓,按图设置。

啟用智慧型裁切:打开,这个功能会在图片超出显示框后自动调整以显示图像主体部分,而不是固定显示图片上部分。此功能用到的地方不多,而且可能和其它插件的图片功能(例如延迟加载,自动缩放等)冲突。
啟用視網膜影像:打开后如果访客使用Retina高清视网膜设备,会向访客提供视网膜清晰度图像。Retina要求图片尺寸比实际显示出来的尺寸大2倍,如果你的图片是按照显示出来的尺寸制作的,关闭这个功能。
如果你的图片尺寸比实际显示出来尺寸大2倍以上(例如显示出来600*600,图片尺寸至少要1200*1200),又想在高清设备显示清晰图片,打开这个功能。注意:启用这个功能会增加图片体积减从而慢网站速度。
Limit Image Dimensions with max width/height:打开,为Optimole提供的图像设置自定义最大宽度或高度。启用此设置后,视网膜图像选项将被禁用,以确保图像之间的一致性。
調整大圖大小原文出處:设置可以上传到媒体库的最大相片尺寸,超过尺寸会自动裁剪。建议设置为设置为1920 x 1200,绝大多数网站页面的最大尺寸是1920px,不会超过这个尺寸。
可以利用这个功能自动裁剪图片,如果你有很多不同尺寸的正方形产品图片,想统一上传800*800px的尺寸。可以在这里设置成800*800px,上传的图片就会自动裁剪。上传完后再设置成1920*1200px。
有些客户找我们迪亚莫优化网站速度,我们发现他们根本没有优化过图片,尺寸超级大体积去到2M。页面的总体积去到8M左右!常规页面体积应该在300k~1M,打开这个功能可以极大减少大尺寸相片体积。
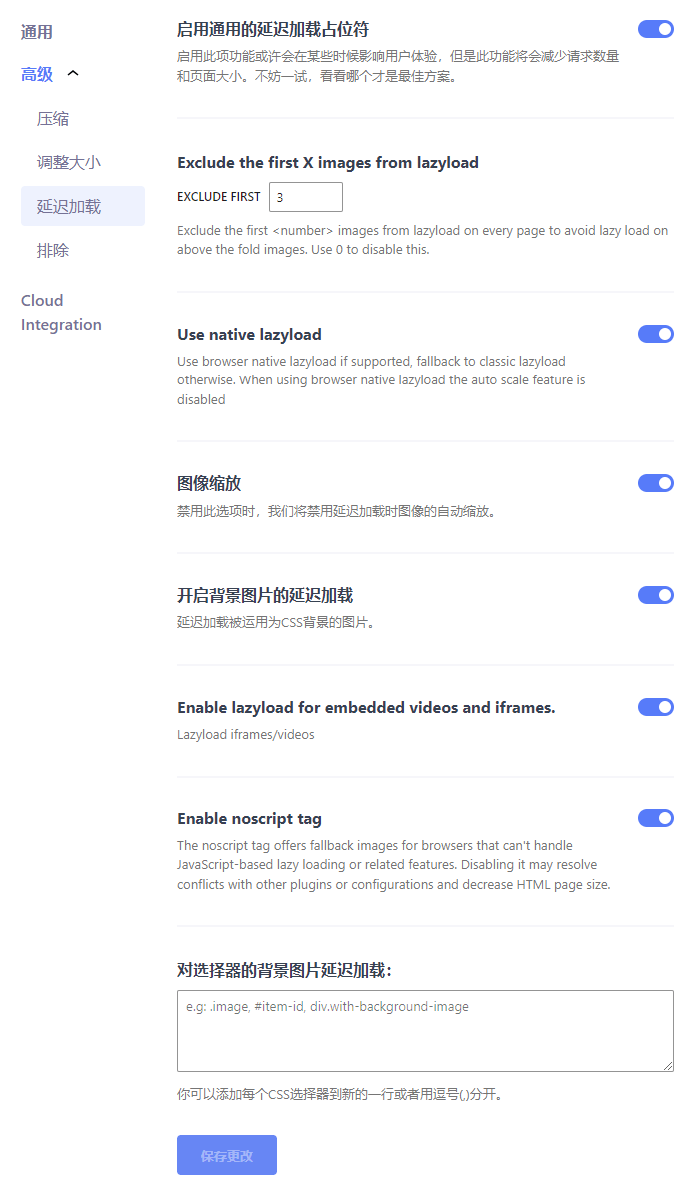
“排除”版块设置↓。

启用通用的延迟加载占位符:打开后被延迟加载的图片一开始会显示模糊版本,从而提升页面加载速度,可能会降低一点客户体验。建议打开后测试下显示效果,不满意再关闭这个功能。
Exclude the first X images from lazyload:打开,从延迟加载中排除每个页面前 X 个图像,根据页面首屏图片内容设置,一般设置为3或4。
使用本机延迟加载:使用浏览器的延迟下载功能,如果启用会禁用智能裁剪功能,建议关闭。
缩放图像:在延迟加载时缩放图像。
为背景图像启用延迟加载:打开。默认情况下,延迟加载不适用于背景图像。启用后通过添加图片CSS可以实现背景图片延迟加载。
Enable lazyload for embedded videos and iframes:打开,为嵌入式视频和 iframe启用延迟加载。
启用 noscript 标记:打开。默认情况下,此选项对于新用户将关闭,而对于已连接的用户将打开。这将帮助无法处理基于 Optimole 的功能的浏览器加载后备图像。
选择器的延迟加载背景图像:输入需要延迟加载的背景图片的ID或者Class。
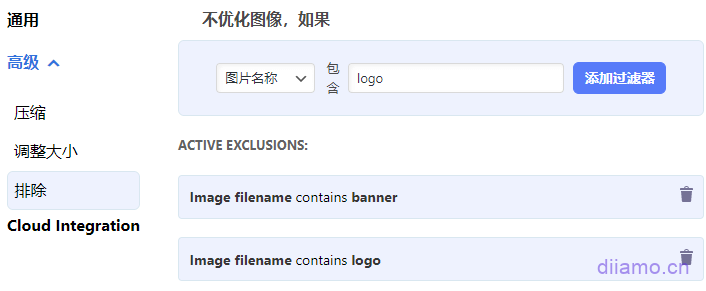
“排除”版块设置↓。

如果有些相片壓縮後你覺得變模糊了,在這裡輸入相片名字可以排除掉,不壓縮。只要輸入圖片名字中包含的部分文字/英文單字就可以,也可以輸入完整圖片名字。也可以排除具體某個頁面的所有相片或某種字尾(png, svg)的圖片被壓縮。
注意:被排除压缩的相片也会取消延迟加载等。

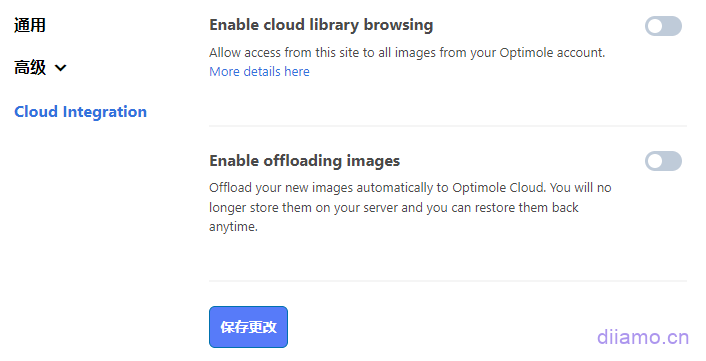
Enable cloud library browsing:不建议启用。启用无需登录网站后台媒体库。可以直接在线上访问存放在云端的媒体里面的相片。这个功能对绝大多数人来说没用。
雲端整合:不建议启用。启用后媒体库里面的所有相片会被移动到Optimole云端,并且从网站媒体库里删除。这个功能可以利用Optimole云端存放相片从而减轻服务器负担以及释放硬盘容量。
除非是有非常多的图片并且购买Optimole会员套餐,不然不建议使用这个功能。把图片存放在自己服务器才最安全、有保障。这个对提升速度没帮助,只是管理相片。容易操作失误出错,还是别开启。
注意:有些圖片透過css程式碼載入(例如背景圖片),Optimole可能出現無法壓縮的情況。先使用TinyJPG線上圖片壓縮工具壓縮圖片後再上傳到網站媒體庫使用。
到此插件设置完毕,之前以及之后上传的相片会自动压缩处理,无需其它操作。 如果还有不懂可以查看官方设置教程,查漏补缺。有安装Elementor插件的话,需要按下图操作重新生成CSS和数据。

如果安裝了Wp Rocket,可能會提醒停用掉Wp Rocket的圖片延遲載入避免衝突。如果你在Optimole沒有開啟延遲載入圖片,就不需要管這個提示。使用Wp Rocket清除快取後提示應該會消失。
如果在其它插件啟用了跟Optimole相同的功能,請關掉,不然會有衝突。設定好後可能網站一開始圖片顯示錯誤,那是因為圖片還在壓縮轉換格式中。大概等20分鐘後再刷新頁面圖片正常顯示,如果圖片特別多等待的時間會更長。
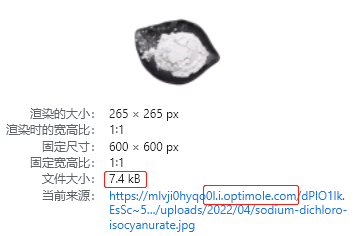
現在用Google瀏覽器開啟頁面,按F12進入開發者工具可以看到圖片的網址已經替換成Optimole.com網址,代表圖片壓縮和CDN加速已經生效。現在可以使用GT矩陣之類測試工具可查看頁面體積和載入速度的變化。

Optimole常见问题
1- 图片变得非常模糊:
把“压缩”选项卡里面的“Enable Auto Quality powered by ML(Machine Learning)”功能关闭,改为手动选择压缩等级,选最高档试下有没有恢复。如果还是没有恢复就排除模糊相片被压缩。
2- SVG图片/图标颜色改变:
有些SVG图片/图标被压缩后颜色会改变,排除被压缩就行。
3- 免费额度使用完后图片不显示:
压缩后的图片网址会发生改变,超出额度后图片网址会回复成默认网址,可是elementor代码里依然显示的是压缩后的图片网址,所以导致图片不显示。

解决方法:进入Elementor“工具”

点击“重新生成文件和数据”按钮,等生产性文件完成后点击“保存更改”然后清理网站所有缓存即可。

TinyPNG
TinyPNG是大名鼎鼎的老牌免費線上圖片壓縮網站,能保留清晰度的情況下最大限度壓縮圖片體積。TinyPNG壓縮插件 免費套餐每個月可以壓縮500張圖片,壓縮效果甚至不輸Imagify。
迪亞莫不建議使用它,因為有幾個缺點:1)不可調整壓縮品質;2)不可恢復原圖;3)不支援轉Webp/Avif;3)只有500張壓縮額度/每月。推薦使用EWWW Image Optimizer或者Robin Image Optimizer pro,剛才提到的3個缺點被這2個插件完美解決。
TinyPNG在論壇說插件以後會支援WebP,時間未定。等它支援WebP後競爭力會大大上升,拭目以待。
安装设置TinyPNG插件
接下来下载安装TinyPNG插件,启用后插件顶部会提示下图内容,点击红色框蓝色字进入插件设置页面。
![]()
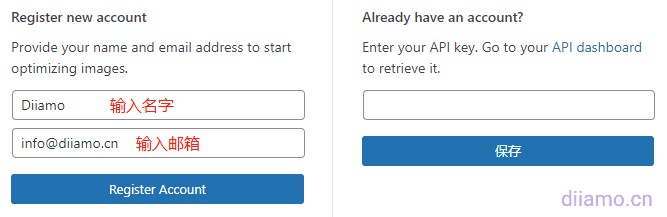
如果以前注册过已经有API,直接输入右边框点“保存”。如果没有API,左边框↓输入名字和邮箱地址点击“Register Account”会发送一封邮件到邮箱。QQ邮箱无法注册,用其它邮箱。

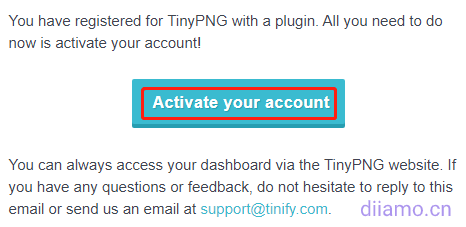
查收标题为“Activate your Tinify integration”的邮件(可能在垃圾邮箱),点击“Activate your account”进入TinyPNG网站个人中心。如果收不到邮件,进入https://tinypng.com,点右上角“LOGIN”,输入邮箱重新发送链接。

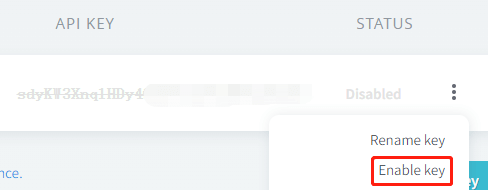
点击旁边三个点的符号,再点击弹出菜单的“Enable key”启用API。把API KEY复制下来填入到网站插件设置页面点“保存”即可。

点“Change API key”↓。

输入API点“保存”,如果自动输入了API直接点“保存”。

如果需要多个账户,去https://tinyjpg.com注册。注册后进入https://tinify.com/dashboard/api 复制中间位置api填入插件设置页面链接账户(位置: "设置" > "TinyPNG-...") 。
如果上面網址註冊不成功,改進入https://tinypng.com/developers註冊,輸入名字、信箱↓點選「Get your API key」。查收郵件點擊裡面按鈕登入後台,按下圖點「Enable key」啟用api,複製貼上到外掛程式使用即可。


链接账户成功后会显示剩余可用额度,按图选择红色框Compress new images in the background (Recommended)在后台自动压缩;第二个选项是上传时压缩,会导致上传相片很慢很卡;第三个是手动压缩。
注意:必须选择“Compress new images in the background”自动压缩或者“Do not compress new images automatically”手动压缩,这样才能压缩Performance Lab插件转WebP后的相片。

TinyPNG不可以設定壓縮等級之類,功能非常很少。是因為它技術很成熟已經預設是最優設置,無需手動調整。每一張圖片上傳後會自動分析其最佳壓縮效果,所以無需調整壓縮等級。
顏色設定檔會自動轉換為標準RGB 顏色,自動將CMYK 轉換為RGB 以節省更多空間並增加相容性,使用漸進式JPEG 編碼更快地顯示JPEG 影像。
下圖是勾選需要壓縮哪些尺寸的圖片。壓縮縮圖也會計算額度,所以不需要壓縮的尺寸不要勾選!原圖肯定要勾選的,文章以及商品頁大圖尺寸如果有的話勾選一下,產品封面縮圖尺寸如果有的話也勾選一下。其它尺寸如果不確定有沒有用在網站上,建議不勾選。

Original image:Resize the original image 建議勾選
以下3項如果勾選會加大圖片體積,建議不勾選,具體請依自己狀況決定。
在原始影像中保留建立日期和時間
在原始影像中保留建立日期和時間
保留原始圖像中的版權信息
在原始圖像中保留版權訊息
在原始影像中保留 GPS 位置(僅限 JPEG)
在原始影像中保留GPS位置(僅限JPEG)
到此設定完畢,以後上傳到媒體庫的照片會自動壓縮。之前已經存在的照片需要進入媒體庫手動壓縮一下。這裡也能看到已經壓縮和未壓縮的圖片數量。
ShortPixel
ShortPixel是目前WordPress圖片壓縮外掛中效果最好,最受歡迎,支援WebP和Avif格式,圖片壓縮率和清晰度都很不錯。我們經常瀏覽國外網站,看到非常多大V推薦以及使用它。
本站圖片現在也使用ShortPixel壓縮。

ShortPixel的功能齊全,例如把PNG轉換成JPG,CMYK轉RGB,轉換成AVIF格式,可單獨調整每張圖片壓縮等級以及恢復原圖,壓縮效果也很不錯。唯一缺點是要花錢,免費帳戶每個月有100個壓縮額度,算上縮圖之類其實只能壓縮不到10張圖片。
注意:壓縮縮圖以及轉Webp/Avif也需要消耗額度,所以非常容易用完。例如一張jpg圖片壓縮3個尺寸縮圖,都產生WebP和Avif格式,總共消耗8個額度!
使用「光澤」等級壓縮後,體積減少75%,清晰度幾乎沒有變化↓
原圖1.6M,壓縮轉格式後,前端只載入AVIF格式35.5kb↓
一定要使用付費方案額度才夠用,ShortPixel最低一個月9.9美金,這個價格讓很多人望而止步。為了回饋本站VIP會員,迪亞莫從ShortPixel 官網購買了不限制壓縮額度和站點數量API(激活碼)。凡是本站付費包年、VIP會員皆可免費使用! ! !
如果你不是會員,也可以花錢使用我們的API,不限制壓縮額度和網站數量,直接發API給你自己啟動。附帶使用設定使用教學課程和人工答疑。點選免費使用/購買ShortPixel API。
Imagify
Imagify是Wp Rocket官方團隊推出的圖片壓縮插件,設定非常簡單,使用方便,對伺服器資源佔用少,功能齊全,壓縮速度快,可以單獨更改每張圖片的壓縮等級(媒體庫打開圖片修改)。
現在支援AVIF,選擇它就行,WebP預設啟用,壓縮圖片時會自動產生WebP。 Imagify外掛功能以及後台功能非常非常少,壓縮品質也不如ShortPixel,2者價格一樣,建議使用ShortPixel。
在免費插件裡面Imagify可以說是綜合性最好的,功能也強大,設定方便,因此很受歡迎,安裝量比其它幾個插件都高。 2021年Imagify有一個壓縮包套餐,9.9美金壓縮1萬張圖片不限制時間,可是後來下架了(格局小了)。
免費帳戶每個月只有20M的壓縮額度,只能壓縮幾張相片。不過可以註冊多個免費帳戶,切换不同账户继续压缩图片。还可以花$4.99买一个月套餐有压缩500M压缩额度(有效期一个月)。
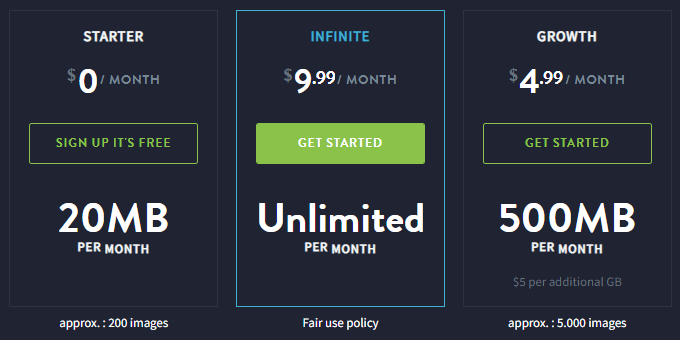
月付$4.99,每月可壓縮500M。月付$9.99,可無限壓縮↓

設定很簡單,只有4個小板塊,看解釋就知道怎麼設定。




EWWW Image Optimizer
EWWW Image Optimizer 插件也很不错,不限制压缩额度,可以调整压缩后的图片质量以及恢复原图。而且转WebP后图片质量高,跟原图基本无差异。
缺点是免费套餐压缩等级有效,只能选Pixel Perfect (无损压缩),而效果更好的压缩等级需要买API才能用。

如果出现下图提示 “因为您的网络服务器不满足免费 PNG 压缩的要求”,是因为你服务器的exec函数被禁用,所以无法在本地实现PNG转WebP,需要使用付费API改为在云端转WebP才能优化PNG格式。
不想花钱买API,想本地压缩PNG,方法是取消禁用exec函数。具体方法百度或者问主机客服,宝塔面板的话在PHP设置里面 >"禁用函数"板块,大概第二行就是exec,点击旁边的“删除”就行。
注意:启用exec函数会增加安全风险,因为它可能暴露安全漏洞。最好的方法是改用ShortPixel等插件压缩。
这个插件很有名,我逛国外网站看到很多大V推荐,迪亚莫使用一段时间发现压缩质量很不错。缺点是价格太高,一个网站最低收费也要70美金一年,10个网站150美金。
據我所知有些圖片優化外掛程式使用它家壓縮服務,價格實惠很多,有興趣的話自己谷歌搜尋下。
使用教學請自行上網搜索,注意:下圖功能如果啟用,前端需要優化的圖片會顯示藍色虛線邊框(僅登入者可見),用於檢測哪些圖片還有優化空間。關閉這個選項虛線消失。建議啟用備份原圖功能,在「工具」板塊裡面有個EWWW子選單,點進入可以恢復原圖。

Robin Image Optimizer pro
Robin Image Optimizer pro是我們上架的一款GPL版本圖片壓縮插件,它可以說是TinyPNG的增強版,設定極為簡單易用。它比TinyPNG多了幾個優點:1)不限制壓縮額度;2)可選壓縮等級;3)壓縮後的圖片可以調整壓縮品質;4)可以恢復原圖。可惜GPL版本不能使用WebP格式。
EWWW Image Optimizer可以轉WebP,可是設定複雜點,不可以壓縮PNG。 2者各有優點,建議都試試看下哪個比較適合你。
Smush(不推薦)
2019年我還對圖片壓縮插件了解不多,那時候百度到斯馬什不錯就安裝使用。 Nginx伺服器需要安裝程式碼才能啟動WebP功能,我按提示在寶塔安裝了對應程式碼可是依然無法啟用功能,果斷棄坑。
當時在寶塔論壇發了一篇文章求助,包括寶塔官方人員在內沒人能給出解決方法,直到現在還一直有人跟帖說遇到同樣問題。 2024.10.17更新:新版本好像改進了啟動方法,不知道解決問題沒。
Smuch 2018年獲得最佳插件獎,知名度最高,目前安裝量100萬+。免費版本功能實在太少,無法轉換成WebP/Avif,無法調整壓縮等級,壓縮效果不如其它3款插件,無壓縮次數限制可能是它唯一優點。 Pro版本5美金/月,不支援Avif,取消套餐WebP格式隨之消失。
1百多萬安裝量估計是捆綁包帶來的,Smush開發公司總共擁有了11款付費插件,月付$15.83可以在1個網站使用全部插件,月付$82.50可在無數網站使用全部插件。
想想都知道買了無限站點套餐之後大概率會低價轉賣,安裝量很容易起來。綜合來看這插件實在沒啥特別優點,這幾年推薦它的博主也不多,還不如使用上面幾款插件。
它的壓縮率和壓縮品質也不是很好

Modern Image Formats
Modern Image Formats是WorePress官方制作的图片压缩插件,能转WebP和Avif格式,无限额度,轻量,稳定,简洁。缺点是功能较少,不支持恢复原图、调整压缩等级和格式。
只有安装插件后上传的图片才会转格式,安装插件前上传的图片无法处理。上传新图时自动转格式,无法进行额外控制。小迪使用发现有些图片不转格式。
而ShortPixel转格式概率很高,所以能极大减少整体图片尺寸。Modern Image Formats其实有点鸡肋,还不如使用EWWW之类免费插件。
此插件为 WordPress 应用程序中的媒体上传添加了 WebP 和 AVIF 支持。默认情况下,如果托管服务器支持 AVIF 格式,则将生成 AVIF 图像;否则,将使用 WebP 作为输出格式。当两种格式都可用时,可以在 下选择输出格式Settings > Media。现代图像仅适用于新上传,现有图像仅在重新生成图像时才会转换为现代格式。
默认情况下,上传的 JPEG 或 PNG 图像将仅生成现代图像格式的子尺寸——只有原始上传的文件仍会以 JPEG/PNG 图像形式存在,生成的图像尺寸将为 WebP 或 AVIF 文件。要更改此行为,请在Settings > Media“输出后备图像”中勾选一个复选框,勾选后,插件将为每个子尺寸生成原始格式以及 WebP 或 AVIF 图像(再次注意,这只会影响新上传的图像,即在进行上述更改后)。
其它图片压缩插件
WebP Express和Converter for Media之類插件主要是把圖片轉Webp,壓縮率不好,體積偏大。不建議使用
先壓縮圖片再上傳
建站交流群有幾個人說喜歡壓縮好圖片再上傳到媒體庫使用,也是不錯的方法。有許多免費、不限制額度的線上壓縮圖片/轉WebP工具,例如Google官方的斯庫什,大家找下。
迪亞莫還是喜歡使用插件,省事,同時可以產生Avif格式,遇到不合適的設備會回退顯示Webp/Jpg/Png格式。
进一步优化图片加载速度
按照上面WordPress图片压缩优化教程优化后,图片体积应该能减少50%甚至更多,图片加载速度有很大提升。除了压缩体积外,使用下面方法可以进一步极大缩短加载时间↓。
延遲載入圖片
大多數情況下圖片體積能占到一個頁面大小的60%~90%,延遲載入圖片的加速效果甚至比壓縮圖片還好,非常重要。預設存取頁面瀏覽器會一次載入全部相片,速度會偏慢。
延遲加載照片後訪問頁面時瀏覽器只加載處於頁面頂部的少數照片,不加載頁面中底部的相片(訪客下滑到相應圖片位置再開始加載),因此大大減少加載體積,速度快很多。
很多插件都有延迟加载图片功能,我们迪亚莫对比发现加速效果和显示效果最好的是Perfmatters插件,点击查看Perfmatters延迟加载图片设置方法。点击下载Perfmatters插件。
使用合适图片尺寸
图片尺寸=显示尺寸是最好的,最清晰同时体积最小。如果图片尺寸大于显示尺寸,清晰度不一定更好,体积反而更大。图片尺寸小于显示尺寸相片会模糊。
选择合适的图片尺寸能减小图片体积,保证清晰度。下面“响应式图片”↓方法会自动按显示尺寸加载接近尺寸的文章/产品图片。可是如果使用Elementor之类页面构建器搭建的页面,图片显示尺寸可能不是响应式,需要手动选择。
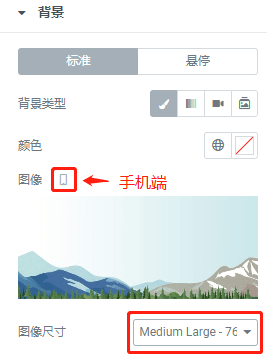
例如Elementor小部件背景图片需要根据不同设备选择相应尺寸↓。

响应式相片
电脑、平板、手机屏幕尺寸不一样,同一张图片显示出来的尺寸也不一样。自动根据屏幕尺寸显示相应尺寸的相片可以大大减小相片体积,这就是响应式。

举个例子:当我们上传一张相片到媒体库的时候,会自动生成其它尺寸缩略图。例如文章首页banner大图左右宽度一般是1920px,体积一般在100~200kb。上传到媒体库后会自动生成350px(体积20kb左右)等尺寸,当在手机查看首页时,如果屏幕像素比≤350px,会自动显示350px尺寸的banner图,而不是1920px,从而大大减小图片体积。
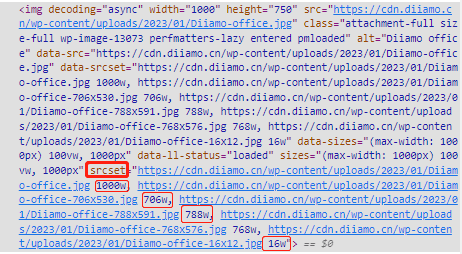
大部分主题都是响应式,不需要进行任何操作。如何查看自己网站图片是否响应式?查看html源代码<img>标签里面是否有srcset属性。或者使用测试工具对手机端进行测试,看下加载的图片尺寸和体积。
“srcset”属性——这个属性向浏览器描述图像应该如何表现。您分配图像宽度,以便浏览器检查与浏览器宽度匹配的图像。
例如本站關於我們页面底部有一张办公室图片,下面是这张图片的源代码,带“srcset”属性。Srcset属性里面有1000w, 706w等数字,这些是这张图片生成的几种尺寸。当显示器尺寸≥1000px,就会显示1000px的相片。当≥ 788px可是小于1000px就会显示788px尺寸,以此类推。

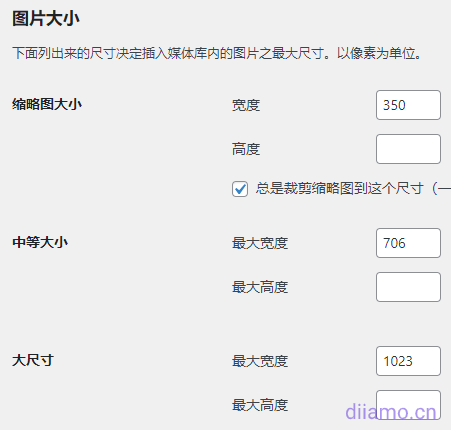
值得说明的是需要我们自己根据页面图片显示尺寸情况适当调整自动生成的缩略图尺寸,尤其是Woocommerce网站。在后台“设置”>“媒体”里面可以设置3个缩略图尺寸↓。也可以安装缩略图插件设置更多缩略图尺寸,还把以前上传到媒体库的相片按尺寸生成缩略图。
建议媒体库尺寸设置成下图3个尺寸,手机端会显示350或者706px尺寸相片,平板端会显示1023px。手机和平板分辨率高,图片尺寸比屏幕尺寸大些才会显示清晰。

如果你的网站不是使用响应式图片,建议使用ShortPixel Adaptive Images插件实现(付费)。只需一键点击,ShortPixel 自适应图像就会用尺寸合适、经过智能裁剪和优化的图像替换您网站上的所有图片,并将它们上传到 ShortPixel 的全球 CDN。
图片压缩插件对比到此结束,如有疑问或者推荐,欢迎下方评论交流。优化图片加载速度除了上面提到的压缩体积外,还需使用CDN、开启浏览器缓存等才能发挥最大效果。具体请看《WordPress最全速度优化指南》。如需购买缓存、延迟加载插件请移步外掛下載页面。

























在〈终极WordPress图片压缩优化教程, 含插件对比, TinyPNG、ShortPixel〉中有 9 則留言
博主说的EWWW Image Optimizer插件只可以压缩JPG,我研究了一下。EWWW Image Optimizer插件主打免费本地压缩图片,要求是服务器能够使用exec函数,而宝塔面板默认禁用exec函数,所以插件页面会显示服务器不支持免费本地压缩,只能使用官方提供的基于云的免费JPG压缩。只要在宝塔面板设置允许exec函数,EWWW Image Optimizer插件就能免费压缩PNG了。但是允许exec函数似乎有安全风险,看怎么取舍了。
谢谢分享,已完善到教程
我真是服了,用了一段时间EWW|W,今天倒腾了一下,结果又不能免费压缩图片了,搞了半天,发现是堡塔防入侵和PHP网站安全告警把所有压缩图片请求全拦截了,我估计但凡和php防护沾点边的东西都和EWW|W不兼容😭
不是EWWW的事,是宝塔的事,它的防火墙完全没兼容/放开WP一些常用路径和内容,经常误拦截。防入侵一定不能开,一定出问题。
我是壓縮完再上傳,效果不錯。
不嫌麻煩的話也是個方法
请问站长,为什么我的安装了Performance Lab和TinyPNG之后,JPG还是转不了WebP呢。无论是在媒体库页面上传,在文章编辑器内上传媒体库,还是直接复制图片粘贴在编辑器里,都无法转换……
因为你的JPG图片上传前已经压缩过,或者说本身体积足够小,这种情况下转WebP后的体积可能更大,所以不转WebP。直接忽略就行,TinyPNG依然会压缩上传的JPG图片。
好嘞,谢谢您,测试了一下的确如此。这篇文章帮上大忙了,之前用Smush Pro确实压缩率和质量都不太行。