什麼是hook(鉤子)?
Hook是國外官方說法,我們國內稱為鉤子,可以簡單地把hook理解成WordPress的一些功能函數,透過它們可以很簡單、快速地實現一些特定功能,非常方便。
WordPress網站頁面是透過不同的鉤子組合而成,就好像搭積木城堡一樣。頁面頂部部放置了header鉤子調取顯示頁首;底部放置了footer鉤子顯示頁尾;內文放置了content鉤子顯示內容等等。
為什麼叫hook (鉤子)? 因為它就像hook (鉤子) 一樣,短小、同時綁定了固定的內容/功能。透過hook可以輕鬆修改頁面內容/功能。
hook(鉤子)有什麼作用?
如果我們要修改頁面的內容,常規做法是修改頁面範本。直接修改模板有點麻煩,而且更新版本後程式碼會恢復原樣。所以我們需要更便捷、高效的修改方法,於是hook(鉤子)應運而生。
Hook的功能是讓我們能快速修改特定頁面的特定內容,例如新增內容(例如產品詳情頁新增詢問磁碟機按鈕)、刪除內容(例如刪除頁頂部的麵包屑路徑)、修改內容(例如將新增至購物車按鈕的名字從Add to cart改成Enquiry)等。
Hook插入位置:進入外觀>主題編輯器>點選右側的functions.php,把hook程式碼放在最下面點儲存即可生效。也可以使用Code Snippets Pro插件插入,效果更好更穩。以下是我們收集的,對外貿建站比較實用的hook用法。
如何改變插入內容的位置?
下面插入內容的程式碼只示範了插入一個位置,如果你想更換插入的位置該怎麼處理?例如下面其中一個代碼是在產品列表頁底部插入SEO文案, 也許你想改成把SEO文案插入到列表頁頂部呢或者產品詳情頁某個位置。
很多鉤子只在鑑別頁面、鑑別位置出現。透過更換定位鉤子就可以更換插入內容的位置。_行動( 後面的鉤子就是定位鉤子,插入的內容會出現在定位鉤子後面。
例如下面程式碼的定位鉤子是woocommerce_after_add_to_cart_form,而這個鉤子代表「加入購物車」按鈕,只在產品詳情頁出現,並且固定出現在簡短描述後面。下面程式碼的意思是把內容插入到「加入購物車」按鈕這個定位鉤子後面。
//在产品详情页中插入Enquiry Now按钮
add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );
function add_enquiry_button_single_product() {
echo '<div id="enquiry_buttom">';
echo '<a href="#enquiry" rel="tag">';
echo '<button>Enquiry Now</button>';
echo '</a>';
echo '</div>';
}如果要把內容改成插入產品清單頁的產品顯示區域下面,需要把woocommerce_after_add_to_cart_form 改成woocommerce_after_shop_loop。
下面連結展示了一些頁面使用了哪些鉤子以及它們的顯示位置,透過這些連結就知道該使用哪個定位鉤子。
產品詳情頁視覺鉤子,產品清單頁視覺鉤子,Woocommerce全部鉤子列表。
更多頁面的鉤子請自己谷歌搜尋。注意:有些主題(例如GeneratePress)使用自己的鉤子,不使用常規鉤子。這種情況需要去主題官網使用文件裡面,搜尋「hook」查找主題鉤子。
實用WordPress Hook用法實例:
以下是一些我們自己用到的常用Hook用法實例,例如插入詢盤按鈕,插入表單,插入ACF自訂欄位等。
使用鉤子(hook)在產品詳情頁插入詢問按鈕
透過Elementor之類頁面建立器建立產品詳情頁的話可以輕易插入詢盤按鈕或是詢盤表單,可是速度很慢。很多人使用主題自備的產品詳情頁模板搭建詳情頁,速度快很多,功能多,比較美觀。
可是主題詳情頁範本只有加入購物車按鈕,沒有詢價按鈕和詢價表單。可以透過安裝詢價插件把add to cart按鈕變成Enquiry按鈕,點選把產品加入詢盤系統,再統一傳送詢盤表單。可是這類外掛客戶體驗不夠好,重點很多下,而且速度會較慢,可自訂內容不多,設定也麻煩。
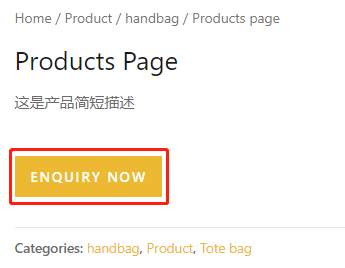
根據我們經驗,透過鉤子(hook)在產品詳情頁插入詢盤按鈕,連結到表單是最好的方法,點擊☞ 查看實例。優點:1-方便,客戶點擊一次後可以直接開始填寫表單;2- 速度快,詢盤按鈕和表單只加載極少量代碼;3- 自定義程度高,可以自定義外觀,表單字段,郵件模板和內容等。 4- 相容性好,相容大部分Captcha外掛和垃圾評論攔截插件。

插入詢盤按鈕方法:
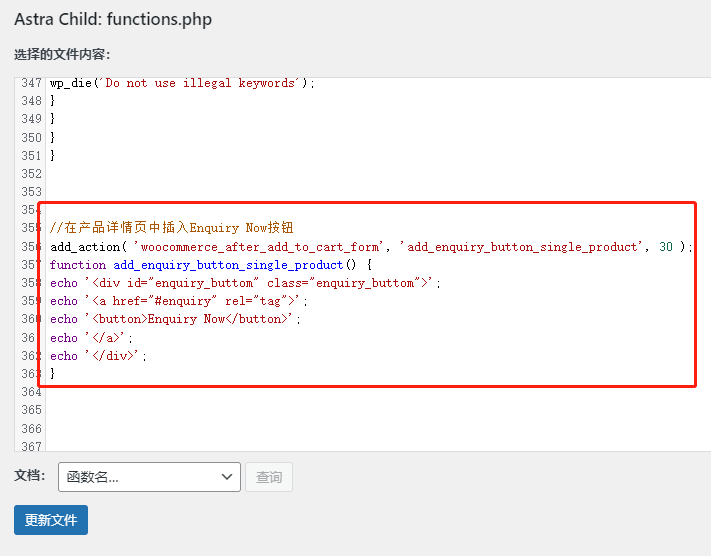
進入外觀>主題編輯器>點選右側的functions.php ![]() ,把下面程式碼複製貼到最下面,點「更新檔案」。如果儲存不成功,先複製貼上到記事本(txt)裡面消除格式,再複製貼上到functions.php。
,把下面程式碼複製貼到最下面,點「更新檔案」。如果儲存不成功,先複製貼上到記事本(txt)裡面消除格式,再複製貼上到functions.php。
可以把立即諮詢改成想要的文字。下面程式碼是把按鈕放到產品簡短描述下面(點擊查看圖示),如果想放到Meta下面(點擊查看圖示)把第二行的woocommerce_after_add_to_cart_form替換成woocommerce_分享。
//在产品详情页中插入Enquiry Now按钮
add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );
function add_enquiry_button_single_product() {
echo '<div id="enquiry_buttom">';
echo '<a href="#enquiry" rel="tag">';
echo '<button>Enquiry Now</button>';
echo '</a>';
echo '</div>';
}
下圖是程式碼貼到functions.php ![]() 最下面後的樣子。
最下面後的樣子。
如果添加上面程式碼後沒有出現詢盤按鈕,那可能是因為你的產品沒有輸入價格,所以Woocommerce自動隱藏了woocommerce_after_add_to_cart_form這個鉤子,導致不生效。
解決方法:把下面程式碼加到上面程式碼下面,點「更新檔案」。清理快取刷新頁面看下,詢盤按應該出來了。
//显示空价格产品的购物按钮以创造定位摆放询盘按钮
add_filter( 'woocommerce_is_purchasable', '__return_true');
此時"Add to card"按鈕也顯示出來了,加入下面CSS到 外觀 > 自訂 > 額外CSS /自訂CSS 最下面點儲存,隱藏"Add to card"按鈕。
.entry-summary form.cart, .add_to_cart_button {display: none!important;}
如果你想調整詢盤按鈕的外觀和間距,把下面CSS程式碼加入到外觀>主題編輯器>額外CSS 最下面點保存。可以修改裡面的數字調整數值。
Padding和margin裡面的4個數字分別代表按鈕內間距和外間距上,右,下,左4個方向的距離。 0為預設最小距離,數字越大距離越大,自己按需調整。 Marging可輸入負數(例如-10px),按鈕會往反方向移動。第六行程式碼中的#edb932是詢價按鈕背景顏色代碼,替換成心儀的顏色代碼更改顏色(放#後面)。
/* Enquiry Now询盘按钮*/
#enquiry_buttom button{
font-size: 13.5px;
padding: 14px 15px 13px 16px;
margin: 25px 0px 30px 0px;
background-color:#edb932;
}
詢盤按鈕如何連結詢問表單(下滑、彈跳窗)?
如果頁面沒有詢盤表單,可以使用下面提到的hook方法在詳情頁插入自訂表單。只要把上面程式碼中紅色框的#enquiry![]() 改成表單的ID,點選詢盤按鈕頁面會自動滑動到表單位置。點選☞ 查看實例。
改成表單的ID,點選詢盤按鈕頁面會自動滑動到表單位置。點選☞ 查看實例。
我們建議把表單放產品詳情描述下面顯示出來,點擊按鈕就下滑到表單位置!這樣轉換率最高!
如果堅持想做點擊按鈕彈出表單的方式請看下面教學:
如果點擊按鈕彈出的是流暢的表格表單,只要把下面短代碼放入頁面就會出現一個按鈕 ![]() ,點擊按鈕就會彈出對應表單。
,點擊按鈕就會彈出對應表單。
把數字3 改成你想彈窗的表單ID數字;Enquiry Now 是按鈕的文字,改成自己想要的內容;flientfpb是表單的.class名字,透過定義這個class可以控制按鈕的大小,背景色,間距等。
[fluentform_modal 表單id="3“按鈕文字=”立即諮詢“css_class="flientfpb"]
如果想把按鈕插入主題模板中,進入外觀>主題編輯器>點選右側的functions.php ![]() ,把下面程式碼複製貼到最下面,點「更新檔案」。
,把下面程式碼複製貼到最下面,點「更新檔案」。
把程式碼第三行form_id="3"的數字3改成你的表單ID數字,「Enquiry Now」是按鈕文字,「productbt3」是CSS的class,可適當修改。
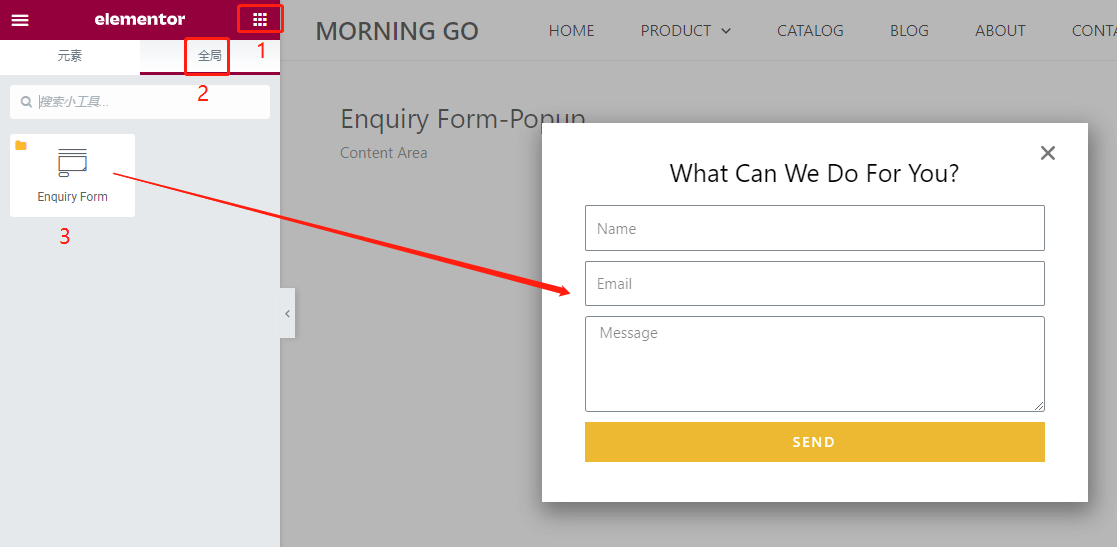
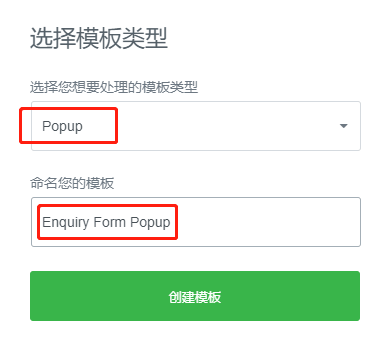
如果點擊按鈕彈出的是Elementor表單,需要先使用elementor建立表單popup,觸發方法ID那裡輸入#enquiry_buttom即可。下面是詳細教學。
按圖點選“新增模板」。

選擇Popup,取個名字,點“建立模板」。

選擇一個Popup模板,如果你的elementor pro是破解版無法匯入線上模板,可以試試導入我們自己做的模板(點擊下載)。導入模板方法請百度「elementor 如何導入模板」。
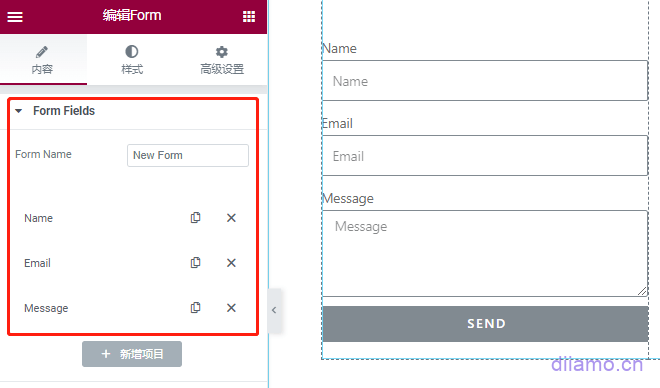
1- 選擇/匯入範本後按下圖數字順序點擊,把前面建立的全域模組表單拖入到右側,按需設定表單。
2- 點選下圖左側的齒輪,進入Popup另一個設定介面。

1那裡按圖設置,2那裡輸入#enquiry_buttom (帶#號!輸入後點擊詢盤按鈕才會彈出表單),最後點3發布。

如果彈跳窗不生效,可能你使用了Perfmatters之類外掛程式在詳情頁停用了Ele的JS彈跳程式碼,逐一停用其它外掛程式直到問題解決。找到問題後對症下藥解決,不懂的話下方留言。
點選詢盤按鈕彈出視窗到此設定完畢,彈跳視窗的樣式和功能之類自己使用Elementor設置,不懂的話百度一下,網路上都是Elementor教學。
使用鉤子(hook)在產品詳情頁插入自訂表單(form)
以下教學分享如何製作Elementor(簡稱ele)全域模組表單並且透過表單短代碼和hook插入到產品詳情頁。此方法同樣適用於CF7、Wpforms、Fluent Forms等所建立的表單(有短程式碼就行)。點選☞ 查看實例。
把下面程式碼第八行的 [shorcode] 替換成表單的短代碼後複製代碼,進入外觀>主題編輯器>點選右側的functions.php ![]() ,把复制的代码粘贴到最下面,点“更新文件”。
,把复制的代码粘贴到最下面,点“更新文件”。
“Quick Contact”是表单的标题文字,可以修改成想要的文字内容。
到此询盘按钮和表单添加结束,点击"Enquiry Now"按钮页面会移动到表单位置。不建议做弹窗,用户体验和转化率没有点击下滑好。而且弹窗涉及到JS代码,拖慢页面加载速度,也有可能会被其它插件影响功能。
如果还是坚持要做点击按钮弹出表单,请查看上面的"询盘按钮如何链接询盘表单?"。
把表单放产品详情下面是最好的,客户下滑查看产品详情能直接看到表单,填写的概率大点也方便填写,不需要上移到页面顶部去点击那个询盘按钮。
如果你想调整表单的显示尺寸和间距,把下面CSS代码添加到外觀>主題編輯器>額外CSS 最下面点保存。
@media (min-width: 768px){
/* 这是电脑端和平板端询盘表单显示尺寸,左右600px*/
div#enquiry {
max-width: 600px;
}
}
/* 这是询盘表单跟上下版块的距离,修改top和bottom数字调整距离*/
#enquiry{
margin-top: 0px;
margin-bottom: 70px;
margin-top: -30px;
padding-top: 30px;
}
/* 这是询盘表单标题Quick Contact的字号,粗细,颜色,底部距离设置*/
p#form_title{
font-size: 1.5rem;
font-weight: 500;
color: #323232;
margin-bottom: 30px;
}
输如果看不懂或者显示/功能出错,请下方评论留言或者联系微信客服帮忙处理。
把Elementor表单保存为全局模块
如果你的表单是Elementor Pro制作的,建议把表单保存成全局模块,再通过短代码调用插入产品详情页(使用上面hook方法)或者联系我们页面等。
Ele表单保存成全部模块的好处是方便修改和设置,例如你要修改全站表单邮件内容模板的标题或者收件人,只需要修改全局模块那个表单就行。
使用Elementor Pro编辑Contact(联系我们)页面,插入一个表单(form)小部件,鼠标放上去点右键弹出选项,点击“保存为全局模块」。

保存后进入网站后台>“網站版型” > “保存模板”里面可以看到刚才保存的表单全局模块。注意最右边有个Shortcode,是表单的短代码,保存下来等下要用到它!

在Elementor编辑界面也可以看到这个保存好的全局小部件(点下图右上角9个正方形图标展开)。

现在回到Contact(联系我们)Elementor编辑界面,把刚才随便插入的表单删除。

然后点击下图Elementor的全局(先點下圖右上角那9個正方形圖示),找到儲存好的全域模組表單,滑鼠左鍵點選不放拖曳到右邊介面適當的位置,把表單加到頁面裡。

为什么要删除一开始随便插入的表单,改用全局表单?2个不是长得一样,设置一样吗?主要是为了方便日后修改。全站的表单都使用全局模块表单的话,只需修改一个表单,其它所有位置的表单也会跟着变,非常方便。
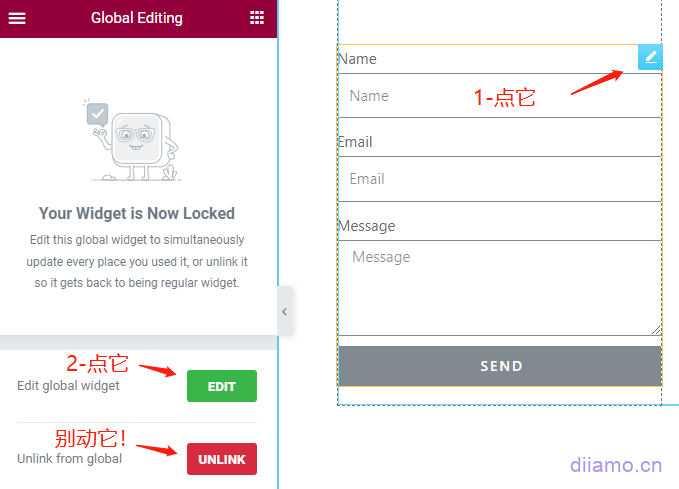
下面是如何修改全局模块表单的方法。使用Elementor随便编辑有全局模块表单的页面,例如刚才提到的Contact(联系我们)页面。点击表单右上角蓝色铅笔,左侧弹出Global Editing版块,点击下图步骤2中的绿色“EDIT”按钮进入全局模块表单编辑界面。
全局模块表单编辑界面↓ ,按自己需求设置。
到此询盘表单制作完成,推荐安装Contact Form DB插件,安装后访客提交的询盘表单数据会保存在后台,可以随时查看,并且有新的表单提交后网站后台顶部会有提示,非常实用!
![]()
使用钩子(hook)在产品列表页插入ACF字段SEO文案
网站页面按照SEO权重和效果,从高往下排序:首页>产品列表页>文章详情页>产品详情页。首页SEO权重和效果是最好的,要想做好SEO优化需要重点优化首页、产品列表页和文章页。
要优化谷歌SEO,必须要优化产品列表页!它不但权重高,同时非常切合行业主关键词!基本上每一个行业的主要SEO关键词都是产品类目词。例如我们做手袋,handbag、backpack、totobag等类目词就是主关键词。
产品列表页除了产品标题之外没啥文字内容,字数太少,内容太单一无法取到好排名。只有增加几百上千个单词去优化SEO,才有可能获得好排名。
使用主题制作的产品列表页无法使用elementor之类插件插入内容,现在比较可靠便捷的唯一办法是使用ACF高级自定义字段插件在产品列表页编辑界面增加SEO文章字段,并在前台调用。点击☞ 查看實例。
此方法也可以把其它ACF字段添加到其它前端页面。
先创建字段,然后插入到产品列表页编辑界面。具体方法百度,这里不详述。字段名稱(記住它,下面會用到)必須用全英文,字段類型選“可視化編輯器”,插入位置按下面第二張圖片。

插入位置按下图选择产品分类(product_cat)↓

创建字段后在每個产品列表页编辑界面最下面会多出一个可视化编辑器。在这里输入SEO内容保存即可。可输入文字,图片,视频,短代码等等。

接下來是如何讓輸入的SEO內容顯示在對應的產品清單頁頁面。進入外觀>主題編輯器>點選右側的functions.php ![]() 進入程式碼編輯介面。把下面第四行程式碼的選票替換成你上面建立字段的字段名稱,然後把整個程式碼複製貼上到最下面,點「更新檔案」。
進入程式碼編輯介面。把下面第四行程式碼的選票替換成你上面建立字段的字段名稱,然後把整個程式碼複製貼上到最下面,點「更新檔案」。
儲存後產品清單頁下方↓會顯示seo文案內容。自己加入CSS美化顯示效果,不懂的話留言評論。

增加点击展开、收缩文案效果
上面教程添加输出的SEO文案是直接展示出来,有的人可能跟我一样喜欢下图这种默认把文案收缩起来,点击按钮可以展开的效果。占用面积小,比较美观,点击查看實例。

進入外觀>主題編輯器>點選右側的functions.php ![]() 进入代码编辑界面 。把下面代码复制粘贴到functions.php最下面,点“更新文件”。
进入代码编辑界面 。把下面代码复制粘贴到functions.php最下面,点“更新文件”。
第九行的“Load More”和第十一行的"Hide Text"是上图中的按钮文字,可以改成想要的文字内容。
这个点击展开/收缩功能是用CSS实现的,非JS,所以速度非常快。把下面CSS代码添加到外觀>主題編輯器>額外CSS 最下面,点保存即可。
第28行和73行代码中的ffd900是常规状态下2个按钮的背景颜色代码,64行中的edaa00是鼠标滑过时2个按钮的背景颜色代码,可以替换成心仪的顏色代碼更改顏色(放#後面)。
第21行850是SEO文案区域的左右宽度,可以根据自己需求加大或者减小(数字后面要有px)。如果不想限制SEO文案的宽度,让它跟随屏幕宽度,只需删除20-22这3行。
有的人可能对CSS代码实现展开、收缩这个功能感兴趣,想知道是怎么实现的,这里简单说下。展开、收缩利用的是ipunt标签radio类型单选功能的:checked这个伪类去实现。
Load More 和Hide Text2个按钮通过label标签制作,通过label的for值设置为相应ipunt标签的id值把2者联系起来,当点label按钮的时候相应的input也会自动被选中。为了美观,我们还给input加上hidden隐藏起来。
先用设定SEO文本框设置最大高度为200px,超过自动隐藏内容。点击Load More时,对应的input会被添加上:checked伪类,通过下面CSS代码就可以实现当点击Load More按钮时SEO文本框的高度设置为适应内容高度,没有了200px固定高度的限制,全部内容就会显示出来。
点击Hide Text按钮时,Load More按钮的:checked伪类移动到Hide Text按钮上面(radio单选框特性),下面Load More按钮:checked伪类CSS样式失效,之前设定的最大高度200px重新生效,超出高度的内容重新被隐藏。
此CSS方法还可以用来做幻灯片切换,tab切换等。感兴趣的话自己谷歌、百度了解下。
使用ACF给产品详情页增加一个PDF文档下载按钮
有些客户想在产品详情页放一个按钮,点击可以查看/下载PDF文档,并且每个产品可自定义文档。先使用ACF插件创建一个字段,类型选“文件”,字段名称用纯英文,返回值选“文件URL”。

“Location Rules”哪里按下图设置,我们设置出现在产品详情页。

产品上传界面会新增一个栏目上传文件,点击“添加文件”上传PDF文档。


上传文档后的样子↓。

接下来需要添加代码让文件下载按钮出现在产品详情页前端。进入“外观” > “主题编辑器” > 点击右侧的“functions.php”进入代码编辑界面 。
把下面代码第四行的pdflink改成你建立的字段的名稱,第五行的Date Sheet是按钮文字,改成你想要的内容。然后把整个代码复制粘贴到functions.php最下面,点“更新文件”。

禁用评论里面的网址自动添加链接功能
默认情况下,访客在文章评论里插入存文本网址后,会自动为该网址插入超链接。很多人利用此功能刷垃圾留言达到SEO和引流效果,对我们网站很不好。添加下面代码到
functions.php里面禁用该功能。
/* 禁用评论里面的网址自动添加链接 */
remove_filter( 'comment_text', 'make_clickable', 9 );
媒体库图片添加尺寸显示
添加下方代码到function.php后,鼠标放到媒体库图片上,在功能栏会显示当前图片尺寸。

// 在媒体库悬停操作区域添加图片尺寸信息
function add_image_dimensions_to_row_actions($actions, $post) {
// 仅处理图片类型附件
if (strpos($post->post_mime_type, 'image/') !== false) {
// 获取图片元数据
$metadata = wp_get_attachment_metadata($post->ID);
if (!empty($metadata['width']) && !empty($metadata['height'])) {
// 构造尺寸文本(例如:1200×800)
$dimensions = sprintf(
'<span class="image-dimensions" style="color:#666; margin-left:8px;">%dx%d</span>',
$metadata['width'],
$metadata['height']
);
// 将尺寸信息插入到操作按钮后
$actions['dimensions'] = $dimensions;
}
}
return $actions;
}
add_filter('media_row_actions', 'add_image_dimensions_to_row_actions', 10, 2);
如果你有其它实用WordPress Hook用法分享,欢迎下方评论留言投稿,采纳后会在更新到上述内容中。
超实用WordPress代码分享
WordPress的其中一个优点是自定义程度高,通过添加少量代码就可以实现功能调整,新增功能等。迪亚莫 (www.diiamo.cn) 分享建站过程使用的一些代码,希望能帮大家提升网站效果。
默认勾选文章评论的同意保存信息框
添加代码后,文章评论下图选项框默认自动勾选,也支持ACF自定义文章类型。具体效果可以查看本页面下方评论框,自动勾选。

把下面JS代码添加到带评论功能的页面即可,可以通过Elementor的custome Code功能添加,也可以通过Elementor编辑页面,插入一个html小部件,粘贴代码即可。
<script>
// 默认勾选文章评论的同意保存信息框
jQuery(document).ready(function($) {
setTimeout(function() { // 延迟确保其它代码先执行
const checkbox = $('#wp-comment-cookies-consent');
checkbox.prop('checked', true);
}, 100);
});
</script>注意:wp-comment-cookies-consent 是选项框的ID名字↓,本站使用Astra主题。如果代码不生效,应该是你网站评论框下图ID不一样,把上图代码中的 wp-comment-cookies-consent 改成你那边的ID即可。

Elementor表单收到新提交/询盘后,后台顶部弹窗提醒
Elementor forms 小部件先提交表单/询盘后,会记录在后台Elementor > Submission里面,可是后台没有任何提醒,所以有时候不知道有新表单。
迪亚莫写了一段代码,实现有新提交表单时,后台顶部会进行提醒 (仅管理员角色可见)↓,点击“查看详情”会进入 Submission 询盘总页面,方便查看询盘。点击“标记为已读” 会关闭提醒框,直到下次有新表单提交才会继续提醒。

提醒框有一个自定义的 elementordiiamont 属性名字,通过它您可添加自定义CSS修改提醒框样式。上图绿色背景和边框是迪亚莫额外添加CSS实现。
進入外觀>主題編輯器>點選右側的functions.php ![]() ,把下面代码复制粘贴到最下面,点“更新文件”即可。
,把下面代码复制粘贴到最下面,点“更新文件”即可。