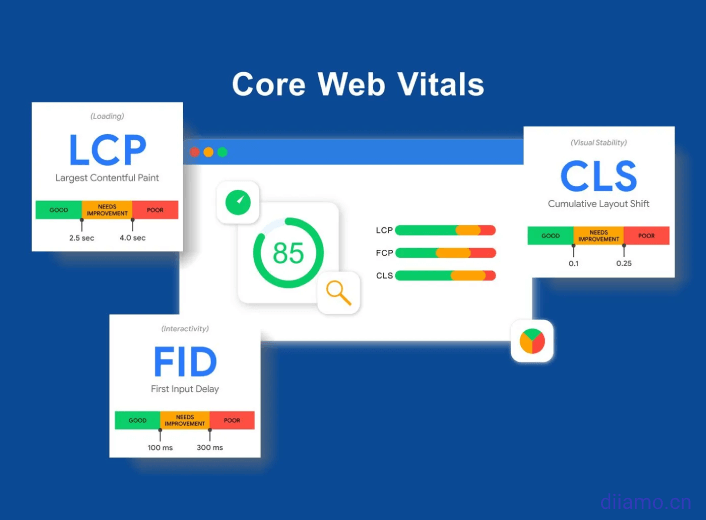
Google Core Web Vitals(網路核心生命力)這幾年很火,已經成為新一代Web效能體驗和品質指標。基本上講WordPress速度優化的部落格都會提到它。什麼是Core Web Vitals?為什麼它對WordPress很重要?如何優化它們?
這篇文章都將涵蓋有關Core Web Vitals和如何在WordPress網站優化它們的所有資訊。我們將告訴你它們是什麼、如何優化它們以提高測速分數和用戶體驗,甚至提高谷歌搜尋排名。
什麼是Core Web Vitals?
Core Web Vitals是Google推出的一個衡量網站品質評分項目,旨在衡量和改善網路使用者體驗。構成Core Web Vitals 的指標會隨著時間的推移而演變。目前這組指標著重於使用者體驗的三個面向:載入速度、互動性和視覺穩定性,其中包括以下指標(及其各自的閾值):

最大內容漆(LCP):衡量載入性能。為了提供良好的使用者體驗,應在網頁首次開始載入的 2.5 秒內完成LCP。
與 Next Paint 的交互(INP):衡量互動性。為了提供良好的使用者體驗,網頁的INP 應不超過 200 毫秒。
累計佈局偏移(CLS):衡量視覺穩定性。為了提供良好的使用者體驗,網頁的CLS 應保持在 0.1 或更低。
Core Web Vitals不是單純衡量頁面總載入時間,而是專注於網站的效能和與使用者體驗相關的項目,簡單的說法就是使用者可以多快開始與頁面互動。它比總載入時間更能衡量一個網站的效能和使用者體驗,是目前速度測試和優化的關鍵指標。
現在大家應該大概了解什麼是Core Web Vitals,以下我們將以最簡單的方式解釋Core Web Vital的意義及如何優化,幫助您網站獲得更多流量。
什麼是Largest Contentful Paint (LCP)?
最大的內容塗料 (LCP) 指最大內容繪製時間(首屏最大元素顯示完整的時間),根據頁面首次開始加載的時間點來報告可視區域內可見的最大圖像或文本塊(最有意義的內容)完成渲染的相對時間(不是實際載入時間)。點擊查看如何優化LCP。

下圖↓綠色區域是LCP內容。



LCP是測量感知載入速度的一個以使用者為中心的重要指標,因為該項指標會在頁面的主要內容基本載入完成時,在頁面載入時間軸中標記出對應的點,迅捷的LCP有助於讓使用者確信頁面是有效的。
根據Shopify 的數據,LCP 是影響轉換率和跳出率的最重要效能指標。根據2023年11 月的Google技術報告數據,LCP 在所有核心Web 指標中的通過率最低。
一個頁面的LCP內容可能不是固定的,而是動態變化,不同載入時間段LCP內容也許不同。大部分情況下LCP內容是網站每個頁面頂部最大內容,一般指首頁Banner圖片、頁面頂部特色圖片、頂部文字區域等。
LCP 目前並不會計算所有元素,因為這會讓這個指標變得非常複雜,它現在只關注下面的元素:
<img> 元素
元素内的元素
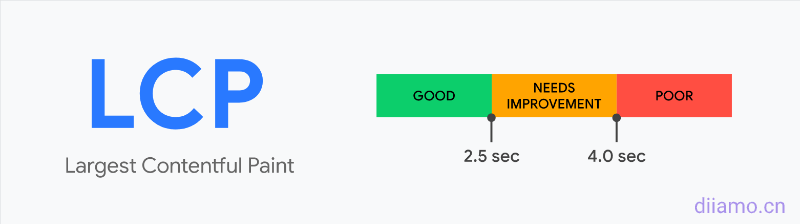
什麼是好的LCP時間?請參閱以下Google閾值:
- 好 – 小於或等於2.5秒。
- 需要改進 ——小於或等於4.0秒。
- 差 ——超過4.0秒。
LCP受TTFB、資源載入延遲、資源載入時間、元素渲染延遲影響↓。
| LCP子部分 | 改進方法(影響因素) | 影響比重 |
|---|---|---|
| 首次返回時間 | 主要是託管和CDN + 整頁緩存 | ~40% |
| 資源載入延遲 | 從最佳化、資源提示中排除首屏內容 | <10% |
| 資源載入時間 | 減少影像/CSS/JS 大小、關鍵CSS、CDN、快取過期 | ~40% |
| 元素渲染延遲 | 渲染阻塞CSS/JS,JS 檔案大小,字體顯示可選 | <10% |
附帶說明:LCP 與First Contentful Paint (FCP)非常相似, 後者是PageSpeed Insights 中包含的另一個指標。關鍵區別在於LCP 會在載入“主要」首屏內容時進行測量。FCP 專注於「第一個」內容載入的時間-可能是啟動畫面或載入指示器,這是不太相關的使用者體驗元素。
LCP受FCP影響,永遠比FCP載入時間更長。
什麼是Interaction to Next Paint (INP)?
互動到下一次繪製 (INP) 指使用者造訪網頁期間發生的所有滑鼠點擊/按、滑鼠滑過、敲擊鍵盤互動的延遲時間(互動的反應速度),INP 值越低,表示網頁能夠始終快速回應所有或絕大多數使用者互動。點擊查看如何優化INP。
Chrome 使用情況數據顯示,使用者90% 的頁面停留時間都是在載入後所花,因此,在整個網頁生命週期中仔細衡量回應速度非常重要。 INP 指標就是用來評估這一點的。

下面動畫展示了2個手風琴點擊動作效果,左邊的滑鼠點擊一次沒有反應(出現黑色圓圈代表發生點擊),點擊第二次才展開內容。右邊滑鼠點擊一次馬上能展開內容,很好。
左邊的互動明顯延遲了,沒有及時回應,INP值會顯示很高,Google測速分數低。右邊的互動響應就很及時,INP值會顯示很低,Google測速分數高。

互動功能基本上是由JS實現,JS載入或執行緩慢會導致交互延遲,這也是INP差的原因,優化INP的方法就是提升JS載入和執行速度。
INP 得分怎樣才算理想?
很難對互動響應速度指標以「良好」或「不佳」等進行評價,因為用戶在設定可實現的開發預期時所用設備的功能存在很大差異。為確保提供快速回應的使用者體驗,一個適當的衡量閾值是現場記錄的網頁載入時間的第75 個百分位數,按行動裝置和桌面裝置進行細分:
INP ≤ 200 毫秒:表示網頁回應速度良好。
INP 位於200 ~ 500 毫秒之間:表示網頁的反應速度需要改進。
INP > 500 毫秒:表示網頁反應緩慢。
互動中包含哪些內容?
互動生命週期。在事件處理腳本開始運行之前,會發生輸入延遲,這可能由主執行緒上的長時間任務等因素導致。然後,系統會執行互動事件處理腳本回調,並在顯示下一幀之前發生延遲。
INP 與First Input Delay (FID) 有何不同?
INP 是 首次輸入延遲 (FID) 的後繼指標。雖然這兩者都是反應速度指標,但FID 僅衡量網頁上首次互動的輸入延遲。 INP 透過觀察網頁上的所有互動(從輸入延遲開始,到執行事件處理腳本所需的時間,最後到瀏覽器繪製下一個幀為止)來改進FID。
這些差異意味著,INP 和FID 是不同類型的回應性指標。如果FID 是旨在評估網頁給使用者的第一印象的載入響應性指標,則INP 是更可靠的整體回應指標,而不考慮網頁互動發生在網頁的生命週期中。
什麼是Cumulative Layout Shift (CLS)?
累積佈局偏移 (CLS) 指累積佈局偏移,簡單的說就是衡量頁面載入過程內容是否錯位移動,移動越多分數越高(差),完全沒移動分數最低(優秀)。 CLS分數等於或低於0.1才能達到「良好」。點擊查看如何優化CLS。

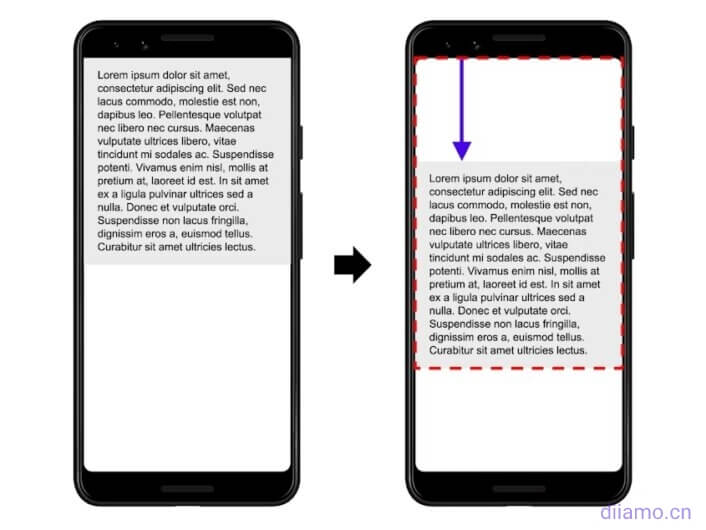
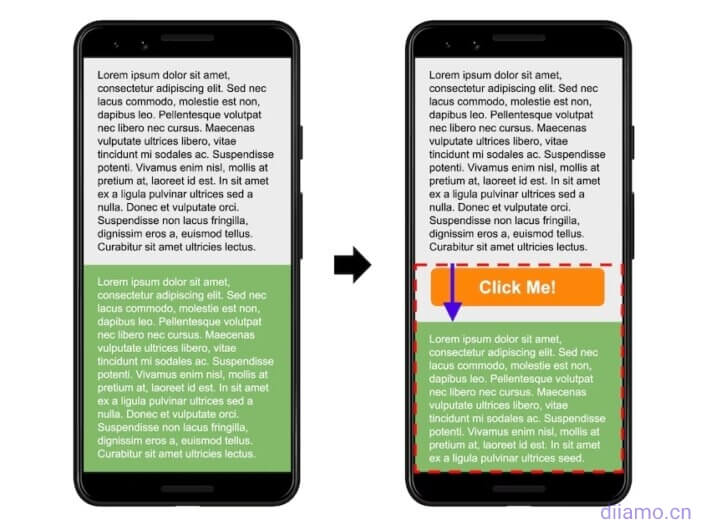
頁面載入時下圖紅框文字區塊一開始顯示在頂部,隨著程式碼載入渲染文字區塊移動到距離頂部25%的位置↓,這就是佈局偏移。

頁面一開始載入時下圖紅框文字區塊位置距離頂部50%,後來橘色按鈕顯示出來紅框文字區塊位置下移,這也是佈局偏移。

累積佈局偏移(CLS) 是測量視覺穩定性的一個以使用者為中心的重要指標,因為該指標有助於量化使用者經歷意外佈局偏移的頻率,較低的CLS 有助於確保一個頁面是令人愉悅的,提高使用者體驗。
累積的佈局變更對使用者來說非常煩人,以及他們將如何獲得糟糕的體驗。什麼是好的CLS分數?請參閱以下Google閾值:
- 良好 – 小於或等於0.1。
- 需要改進 ——小於或等於0.25。
- 差 ——超過0.25。
Core Web Vitals影響SEO排名效果
2021年6月,Google開始將Core Web Vitals作為排名因素之一,這些指標可能會影響您的SEO 效能。 Core Web Vitals將成為新頁面體驗訊號的一部分。
Core Web Vitals將影響行動和桌面搜尋結果,您的網站將需要滿足特定的最低核心網路活力分數才能出現在熱門故事中搜尋結果頂部以及頭條新聞中。
更重要的是,似乎需要滿足所有Core Web Vitals 指標才能提高排名。無索引頁面的Core Web Vitals分數也很重要。
簡而言之:要獲得更好的SEO效果,必須提高網站的Core Web Vital分數。
如何使用PageSpeed Insights檢測網站Core Web Vitals
下圖列出一些可以偵測Core Web Vitals分數的工具,例如PageSpeed Insights 、Chrome DevTools、CrUX Report 等等。我們推薦使用PageSpeed 洞察偵測Core Web Vitals,因為這是Google官方測速工具結果更加可靠,並且測試結果有給予最佳化建議。

檢測方法:
開啟翻牆軟體,然後開啟PageSpeed InsightsGoogle測試工具官網(https://pagespeed.web.dev/),輸入要檢測的 完整網址 點"分析"開始偵測網站。

下面3部分都是測速結果,小迪把整個測速結果頁面依從上往下順序裁成3份,方便查看和講解↓:
第一部分:使用者體驗報告,Core Web Vitals 評估結果。
預設測速顯示的是測速網址的數據,點擊下圖右上角的“來源”,顯示的是整個網站整體狀況↓。
Tips 1:很多網站測速結果沒有顯示這部分數據,而是顯示下圖內容,這是因為訪客數不多。要顯示這部分CrUX數據需要滿足2個條件,1)網站必須是公開狀態,被Google成功索引;2)網站的真實使用者/訪客數量必須達到一定程度,具體要達到多少谷歌沒說。絕大多數外貿網站流量都不會很好,不會顯示這個數據。
![]()
第二部分:網站效能評分和指標數據
第三部分:診斷結果
點選對應內容可以查看影響FCP、TBT、LCP、CLS的內容(最佳化建議)。

注意事項:
- Core Web Vitals 分數在Field和Lab Data之間可能略有不同。這是正常的,這取決於數據的收集方式;
- 運行測試時可能沒有任何現場數據,這是因為沒有足夠的真實用戶資料可用。它不會影響您的Core Web Vitals,因為PageSpeed Insights 會考慮頁面速度得分的實驗室數據;
- 始終檢查行動和桌面結果。您的Core Web Vitals 指標在兩者之間會有所不同。請記住,移動分數是最相關和最具挑戰性的。
Core Web Vitals為啥沒有數據或顯示「評估結果:未通過」?
有www.diiamo.cn會員諮詢谷歌測速結構沒有顯示上面測速結果第一部分“了解您的真實用戶的體驗”的數據,而是顯示下圖內容“無任何數據”,有時會顯示為“不適用”,“數據不足”,“N/A”。
這是因為訪客數不多。要顯示這部分CrUX數據需要滿足2個條件,1)网站必须是公开状态,被谷歌成功索引;2)网站的访客数量必须达到一定程度,具体达到多少谷歌官方没有公布。
現今網路上約11.3 億個網站,而CrUX 只追蹤了1,600 萬個左右,比例很小,CrUX也挑網站不是所有網站都會追蹤。提升自己網站質量,吸引多點訪客,爭取早日受到CrUX關注。
![]()
還有些網站顯示“Core Web Vitals 評估結果:未通過 ”,是因為指標不達標,例如下圖3個指標時間不是綠色的,當然不通過。
優化到綠色↓,自然就通過。下面
網站優化加速後,為啥Core Web Vitals指標資料/評估結果沒改變?
Core Web Vitals數據是過去28天真實用戶訪問的平均數據,所以網站修改後測速不會馬上更新這個數據,需要過一段時間(可能需要28天),並且有足夠數量真實用戶訪問,才會更新數據,點擊查看詳情。
如何在Search Console查看整個網站Core Web Vitals報告
PageSpeed Insights偵測的是單一頁面Core Web Vitals報告,如果想診斷整個網站狀況,可以使用Google Search Console(Google站長工具)中的Core Web Vitals報告。
該報告基於來自CrUX的真實用戶資料的匯總,因此需要網站上線一段時間後才能查看數據。 Core Web Vitals報告非常適合識別需要關注的頁面群組,無論是桌面版還是行動版。
開啟報告後,您會發現一個詳細資料選項卡,該選項卡按幾個標準對URL 效能進行分組:
- 狀態(差或需要改進)
- 指標類型(例如,CLS 問題:大於0.25(桌面))
- URL 群組(效能相似的URL 清單)。
修復需要改進的URL 後,您也可以按一下「驗證」列並繼續使用「驗證修復」選項。請記住,驗證過程最多需要兩週時間—請耐心等待!

如何改善網站Core Web Vitals分數
Core Web Vitals分數和網站速度息息相關,它的最佳化方法和速度最佳化方法一致,只要網站速度夠快Core Web Vitals分數自然好。所以專注優化速度就行。
迪亞莫寫了《終極WordPress網站速度優化教程”,《進階進階WordPress最佳化教學》幫大家全面深入優化網站速度,從優化想法到方法到工具傾囊相授,讓你網站頁面秒開!
依照教學優化網站之後,使用PageSpeed 洞察測試主頁速度,依優化提升查缺補漏完善即可。