Elementor已经成为WordPress建站的一个生态,拥有非常多用户和适配插件,非常灵活自由又功能强大。纵观历史,自由+强大 往往会引发问题。速度慢和Bug频繁是萦绕在Elementor头顶的达摩克利斯之剑。
网络上大部分Elementor用户是新手,不懂技术甚至不懂建站,听说WP容易操作就尝试自己捣鼓。搞出一堆问题就说Elementor速度慢,问题多。其实Elementor可以做到非常快和稳定,只需要设置好并且避免一些踩坑操作就行。
写这篇《终极Elementor速度优化技巧》是为了帮助新手稳定快速使用Elementor,为中国WordPress建站发展做一份贡献。
Elementor為什麼卡?
Elementor功能很強大有眾多小部件可以實現各種功能和排版,而且設定多種多樣很人性化。每個功能背後都是程式碼的堆疊,因此Ele往前端添加了一大堆程式碼,而且程式碼之間相互依賴導致無法停用和延遲加載,所以速度慢。
实际上Ele页面速度也可以做到非常快!如果你使用Astra主題,並且使用配套的高級入門模板模板外掛直接匯入Elementor模板,使用Google測速工具測速會發現速度很快。而且這還是在沒有壓縮圖片、安裝快取外掛、優化程式碼的情況下。
说Ele慢的人大多不懂得如何设置和优化,Ele速度有非常大的优化空间,插件团队也很关注速度一直在减少代码量,提升加载效率。迪亚莫搭建所有网站统一使用Ele,经过优化后谷歌测速分数都可以做到100分,电脑端加载时间1秒内,手机端2秒内。
Elementor優點
Elementor的主要優點是高效能、美觀、功能強大、操作簡單。有很多小部件可以實現各種功能和佈局,做出時尚美觀的網站。還可以匯出、複製、貼上內容和模板到其它網站,因此非常方便、有效率。這些是古騰堡等速度快的頁面建立器說無法比擬的。
做网站的最终目的是为了赚钱,高效、美观、功能强大、易操作才是产生效益的因素。至于速度有100种方法去提升(例如升级服务器配置,用好点的CDN、使用轻量主题、插件等),没必要为了芝麻丢了西瓜放弃它。
再说了,Elementor其实也很注重速度,一直在提升速度。例如把所有图标改成SVG图标,只在有使用到某些小部件的页面加载相应代码。其它优化:
與3.1 之前的版本相比,Elementor 3.1 設法將目標JS 檔案大小減少了168kb,從331kb 減少到163kb。
與3.1 之前的版本相比,Elementor Pro 3.1 設法將目標JS 檔案大小減少了96kb,從199kb 減少到103kb。
與3.1 之前的版本相比,Elementor 3.2 設法將目標JS 檔案大小減少了195kb,從331kb 減少到136kb。與3.1 之前的版本相比,目標CSS 檔案大小減少了11kb,從146kb 減少到135kb。
與3.1 之前的版本相比,Elementor 3.3 設法將目標JS 檔案大小減少了62kb,從146kb 減少到86kb。
與3.1 之前的版本相比,Elementor Pro 3.3 設法將目標JS 檔案大小減少了95kb,從199kb 減少到104kb。與3.1 之前的版本相比,目標CSS 檔案大小減少了152kb,從206kb 減少到54kb。
Elementor Pro 插件的 CSS 权重为零:Elementor Pro 现在默认以零 CSS 启动,这意味着在开始使用该插件时,直到您开始添加小部件时才会有 CSS 权重。这种方法大大减少了您网站的 CSS 大小,使其更快、更高效。
WooCommerce 小部件:对于 WooCommerce 用户来说,这是一个改变游戏规则的功能。Elementor 3.25 根据使用情况有条件地加载 WooCommerce 小部件的 CSS,节省多达 197KB 的 CSS。以前,即使只使用了一个小部件,也会加载所有 32 个 WooCommerce 小部件的 CSS。此更新消除了不必要的负载,使您的 WooCommerce 商店速度显著加快。
全局样式:同样,全局样式现在是有条件加载的,这进一步将 CSS 文件大小减少了 65KB。
Elementor 小部件样式:Elementor 3.25 开始,有条件地加载小部件样式。此更新现在不再一次性加载整个样式组,而是为 6 个主题元素小部件、3 个轮播小部件和 2 个表单小部件分别加载样式。
迪亚莫是Elementor铁粉,我迪亚莫所有网站都使用它搭建,并且使用深度优化方法把速度优化到100分左右(谷歌测速)。以后可能只有2种页面构建器,一种叫Elementor,另外一种叫其它。Ele现在以及未来都会是WordPress建站首选构建器。
Elementor速度優化技巧
本教學僅優化Elementor頁面建立器速度,請同時依照《終極WordPress速度優化教學》文章優化其它方面,全面提升網站載入速度。
增加Elementor使用內存
Elementor非常吃配置,如果内容不够很容易卡,大部分主机默认情况下可用内存只有64M或者128M,所以需要修改PHP内存限制以及网站可能最大内存。Ele编辑界面小部件一直转圈圈不加载,基本是内存不够导致。
修改方法:先进入PHP设置,把memory_limit修改下,1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存可以改为768M。修改后建议重启下PHP,虚拟主机不用重启。

不知道怎么改memory_limit?问服务器客服、建站客服、百度客服。
接下来进入FTP文件管理,在根目錄找到並且打開wp-config.php文件 ![]() ,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存改为768M。如果网站插件繁杂,至少要设置为512MB效果较好。
define('WP_MEMORY_LIMIT', '256M');
![]()
Elementor设置教程,最大程度发挥速度
Elementor设置里有很多功能可以减小代码量,提升加载效率,建议按下面教程启用相应功能。没提到的功能和速度无关,按需启用。
進入“Elementor” > “設定”,進入“常規”標籤。


文章类型:选择哪些页面可以使用Elementor编辑制作,按需勾选,一般只勾选页面。
禁用默认颜色 和 禁用默认字体:建议启用,将会使用主题的字体和颜色设置控制Elementor的样式,这样能做到整个网站统一样式并且后期修改方便。
如果你使用Hello Elementor之类没有单独设置颜色和文字的主题,或者你不想使用主题的设置控制Elementor样式,这里不要启用。
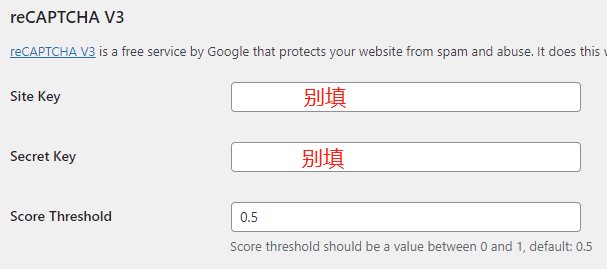
点击进入“集成”选项卡,建议全部保持默认不要修改。reCAPTCHA 和reCAPTCHA V3如果填入key将会在每个页面加载谷歌验证代码,速度会变卡,尤其是国内网站。
不建議使用谷歌驗證碼,速度太慢,大陸無法使用。改用蜜罐+黑名單關鍵字攔截效果更好,速度更快。詳情請查看《完勝captcha! 最優WordPress垃圾評論攔截方法– 速度快、攔截率高》。

接下来进入“高级设置”选项卡↓。
开关编辑器加载程序方法:启用,排除故障。
启用未过滤的文件上传:禁用,提高安全性。上传该类型文件会提示是否允许上传,到时选择“内部进行优化”就行,不会影响上传。
Google 字体:一定要关闭,速度提升很大。禁用后在Elementor编辑器页面将无法选择谷歌字体。在上面“常规”里设置了使用主题字体,只要在主题设置那里选择字体就行,还可以本地托管谷歌字体。
如果你使用Hello Elementor之类简单主题,没设置字体功能,这里按需设置。有使用谷歌字体就启用,没有就禁用。启用的话建议使用 Perfmatters 的Local Google Font功能本地托管谷歌字体,速度Max!
Form Submissions:如果使用Fluent Form之类表单,不使用Elementor表单小部件,这里设置关闭,可以节省资源。
加载Font Awesome 4 支持:一定要关闭,速度提升很大。加载的Font Awesome 图标字体体积超百kb,而且是优先加载级别,非常影响速度!
生成器标签:建议禁用,原则是一切没多大用处的功能尽量关闭,保持简洁。
接下来进入“性能”选项卡↓,看清楚下面文字解释再设置。

CSS打印方法:一定要选“外部文件」,可以被缓存而且设置优先加载顺序,对速度提升很大。还可以通过Perfmatters插件禁用不必要代码。速度提升MAX!
优化图像加载:如果已经使用Perfmatters之类插件的图片优化功能,这里选择禁用,否则启用。启用后在首屏LCP图像上会添加 fetchpriority="high" 提示浏览器优先加载相应图片,提高加载速度,改善谷歌测速提示的LCP加载时间过长问题。
启用后也会在非首屏图像上添加 loading="lazy" 提示浏览器延迟加载这些不需要马上显示出来的图片,从而大大减少要加载的内容,提高加载速度。
优化古腾堡加载:无论用不用古腾堡编辑器,都建议启用,对速度有好处。如果不使用古腾堡编辑器,建议使用ASE等插件禁用掉古腾堡编辑器。
延迟加载背景图像:按需启用,如果你网站有其它插件 (例如Perfmatters) 拥有一样功能,建议在其它插件启用这个功能,这里禁用,否则启用。
小莫我使用过Elementor这个功能,发现效果一般,有些首屏外Elementor小部件的背景图不会延迟加载。而Perfmatters的延迟加载背景图功能完美工作。
Tips: “延迟加载背景图像”和Elementor Vedio 小部件的延迟加载使用自己的JS延迟加载代码,不使用WordPress原生加载。
元素缓存过期:在下面提到的“特性”板块启用“元素缓存”功能才会显示这个选项,控制在多久之后重新生成元素缓存。频繁改动保持默认1-3天即可,如果你网站很少改动,设为1周、1月等都行。
最后进入“特征”选项卡↓。“正在进行的实验” 按下方建议启用相应功能,对速度提升很有帮助!没提到的设置尽量保持默认即可。

优化标记:启用,可以减少DOM提升速度。如果你之前添加了很多自定义CSS控制Elementor小部件外观,并且CSS的class name使用的是Elementor容器名字,启用这个功能可能会导致一些CSS失效。启用后注意检查下。

Cloud Templates:按需启用。把自己创建的模板上传到线上,通过你账号访问,可以线上存放、取用,搭建多个网站很方便。Key激活正版才能使用,GPL用不了。
而且搭建很多个网站时才有用,只搭建少数网站的话直接本地导出导入模板更稳定,不需要用这个云模板。

Menu:按需启用。启用后Elementor会新增一个Menu小部件,可以制作超级导航菜单,就是那种大型很复杂的Mega菜单。如果现有Ele的菜单小部件能满足你需求,这里可以不启用。小迪觉得以后它可能会变成标配功能,默认启用无法关闭。
下面是“稳定的特性”设置↓。

内联字体图标:可以把图标字体变成内联SVG图标,对速度有极大提升!注意:星星评价Rating小部件的星星不要选Fontawsome,不然会加重一个70多KB图标字体,选U开头那个就是SVG图标。
额外的自定义断点:按需启用。默认网站有3个端,分别是手机端、平板端、PC端,启用后可以自定义新增更多端。默认情况下PC端设置对常规尺寸手提电脑的显示效果照顾不到位,很多PC端页面在手提电脑显示效果很糟糕。
容器(Container):启用,可以使用 Flexbox 和 Grid Container构建页面结构,比以前section/column布局更加灵活强大。还可以减少DOM体积提升页面速度。
迪亚莫建议启用这个功能,新增一个手提端。如果你的网站设计简单,兼容性不复杂,或者不想设置4个端嫌麻烦,可以设置禁用。

Default to New Theme Builder:按需启用,启用后“模板”板块会使用时尚的UI界面设计,可以预览模板的显示内容。迪亚莫觉得这个功能没那么形象直观,使用没那么方便,所以一直禁用。

如果使用Hello Elementor主题,会有一个“Header & Footer”选项,它跟Elementor Pro的创建页眉页脚模板功能一样,重复。如果你只使用免费版本Elementor,没有创建页眉页脚模板功能,就启用它。
如果你使用Elementor Pro,或者使用带创建页眉页脚模板功能的其他Elementor配套插件(例如Elementor Skit),无需启用这个功能。

嵌套元素:强烈建议启用,可以在Tabs之类小部件内插入其它小部件,对搭建页面非常有帮助!需要先启用上面的 “容器” 功能,搭配使用。
编辑器顶栏:建议启用,编辑栏会移动到页面顶部,并且功能之类会有所变动。我们觉得这样更易用,直观。

元素缓存:强烈建议启用。这是2024年年中新推出的一个功能,它可以预先渲染小部件内容,类似缓存插件的页面缓存功能(可以一起使用)。极大缩小计算和渲染时间,尤其对于绕过/没有缓存的页面,对提升速度有很大帮助。
注意:小莫使用发现启用这个功能后会导致一些小部件功能异常,启用后要检查下网站显示,尤其是文字内容显示是否正确。如果显示异常,在ele编辑界面,把相应小部件的缓存功能按下图设置关闭即可。


使用情况数据共享:禁用,没人喜欢把自己数据交给别人,拖慢速度、后患无穷。
禁用ElementorGoogle字體
谷歌字体很慢,小迪在《終極WordPress速度優化教學》裡面提到過,Google字體很慢,盡量不要使用Google字體。尤其是大陸網站,如果使用Google字體會非常卡牌。如果一定要使用,需要本地託管谷歌字體。
如果是大陸網站,需要停用ElementorGoogle字體。加入下面程式碼到「外觀」>「主題檔案編輯器」>functions.php檔案最下面。
//禁用Elementor谷歌字体 add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
2023.01.10更新:Elementor(Free) 3.10.0以及往后版本“高级设置”增加了禁用谷歌字体功能↓,无需添加上面代码。
![]()
按照上面Elementor設定教學使用主題預設字體,使用Ele搭建頁面時小工具的字體保持默認,不要更改。然後在主題設定裡面設定字體,如果選谷歌字體要使用對應外掛或主題自動的功能本地託管谷歌字體。
請勿使用Elementor搭建整站內容
這是Elementor速度優化的關鍵!也是效果最好的方法!
我們在《終極WordPress速度優化教學》里面提到过,提升Elementor最好的方法就是不要使用Elementor制作页眉、Cookies收集提示框,表单弹出等整站出现的内容。改用主题或其它插件制作相应内容。
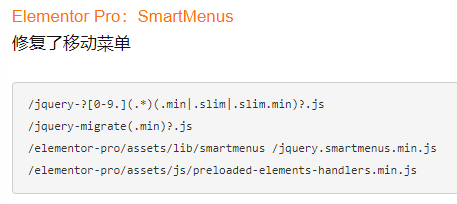
因为Ele的代码互相依赖,一个小部件可能涉及到十几个文件,它们无法延迟加载也无法禁用。这就是Ele卡的根本原因。例如要正常显示Elementor制作的手机端菜单需要排除下图中JS被延迟加载。

為了讓Elementor Pro製作的一些元素、畫廊和進入動畫正常顯示,需要排除下圖中JS被延遲載入。

排除那麼多JS被延遲加載,速度可提升空間就小很多。
如果部落格頁面和產品頁面使用主題製作,不含Ele程式碼,就可以使用Perfmatters外掛程式禁用這些頁面的所有Elementor程式碼,能大幅提升載入速度。谷歌測速手機端分數能去到95-100。
如果你使用的主題做不出來你想要的效果,建議改用Astra Pro主題,速度快又好看。點擊看我們使用Astra Pro製作的產品清單頁/頁首/頁腳、產品詳情頁、文章列表頁、文章詳情頁。
可以的話文章/產品詳情頁、列表頁也用Astra Pro製作,好看,速度又快。這些頁面的一些功能可以透過單獨安裝插件來實現,例如文章詳情頁的文章目錄可以用輕量化固定目錄插件實現,產品詳情頁詢盤表單使用輕量化流暢的表格製作。
也可以手动写代码(硬编码)制作页眉页脚等,速度更快!
很多网站会制作Cookies提示栏(下图),推荐使用Cookie Bar插件制作,轻量化,迪亚莫也在使用。
![]()
想在頁面增加文字、按鈕、表單、圖片、影片、表格等內容可以使用ACF欄位外掛程式+Hook程式碼插入方法。
禁用無用Elementor程式碼
虽然Elementor的代码互相依赖,还是有一部分无用代码(大概1/3)可以被禁用。禁用后会进一步提升速度,这也是Elementor速度优化的重中之重。
禁用代碼需要用到Perfmatters插件,点击查看如何使用Perfmatters插件禁用无用资源。这个链接里面的《高级进阶付费优化教程》有列出哪些Elementor和Woocommerce代码可以被安全禁用。
注意:《高级进阶付费优化教程》是付费内容,包含高阶优化思路、优化技巧、以及插件进阶使用方法,可以让你网站速度优化效果再上一层楼,也能增强你的WordPress速度优化技能。
购买后享微信人工1对1咨询服务↓,可以享受人工帮你分析网站问题并且给出优化建议/思路。如有其它速度相关疑问也可以留言/咨询客服。



延遲載入JS代碼、產生關鍵CSS、延遲載入圖片
對於無法停用的Elementor JS/ CSS,需要使用延遲載入/ 產生關鍵CSS優化載入效率,縮短頁面載入時間。具體教程請移步《終極WordPress速度優化教學》。
Elementor頁面搭建技巧
使用Elementor建構頁面,一樣的設計可以有很多種實作方法。好的建置方法能有效減少程式碼量,對優化Elementor速度非常有幫助。
盡量少使用小工具或Container
1- 可以使用一個小部件解決的,不要使用多個小部件拼湊。例如圖片+標題+文字描述的排版不要用圖片+標題+文字3個小部件搭建,也可以只用image box一個小部件實現速度快些。
2- 盡量少使用Container,善用Flex功能。例如某個版塊內部有4個橫線排列的內容區塊,有些人會建立一個含4個內部小Container的大Container,這樣很方便,可是程式碼量也會增加很多。可以只使用一個Container,排列方向設定為向右,把內部4個元素設定寬度為25%,這樣也可以橫向排列。
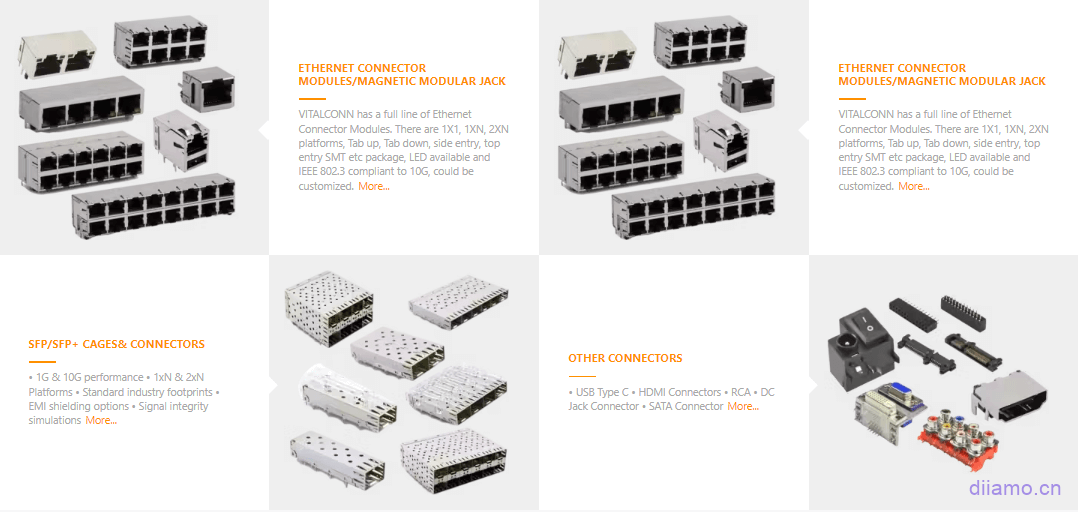
3- 能使用一個小部件完成的事就不要使用多個小部件。例如下圖內容有很多元素,有些人可能會用圖片+標題+分割線+文字+標題這幾個小工具做。

如果是下圖這種有4個一樣內容,每個內容又由幾個小部件組成,要實現這種排版需要把每個內容單獨放入一個Container裡面,然後設定成50%寬度實現下圖排版。這樣總共會用到接近20個小零件,5個Container。
上图其实是迪亚莫一个外贸建站客户的电子产品B2B网站版块,小迪只用 1个Container + 4个image box 小部件实现相同排版效果,极大减小代码量。
有的人疑惑橙色下划线、角标以及橙色More用image box怎么做出来?答案是用CSS的before+after伪类。小莫把CSS代码粘贴出来供大家参考。#productdispaly是Container的ID,var(--ast-global-color-0)是Astra Pro主題顏色代碼。
#productdispaly figure.elementor-image-box-img{
padding: 20px;
background-color:#efefef;
max-width: 50%;
z-index: 1;
}
#productdispaly .elementor-image-box-content {
padding: 25px 40px;
max-width: 50%;
z-index: 2;
}
selector .elementor-image-box-img:after {
content: "";
border-radius: 0px;
background-color: #ffffff;
display: block;
width: 18px;
height: 18px;
-webkit-transform: rotate(45deg) translate(-50%);
transform: rotate(45deg) translate(-50%);
z-index: 2;
position: absolute;
right: 50%;
margin-right: -15px;
top: 50%;
}
#productdispaly h3.elementor-image-box-title:after {
content: "";
background-color:var(--ast-global-color-0);
display: block;
width: 37px;
height: 2px;
margin-top: 15px;
}
#productdispaly p.elementor-image-box-description:after {
content: "More...";
color:var(--ast-global-color-0);
margin-left: 6px;
font-size: 14px;
}4- 盡量使用同一種小部件。例如有幾張內容都能用image box實現的話,就都用它,不要用Icon Box。
5- 對字體和顏色使用全域樣式,而不是為每個小部件單獨設定它們。
盡量避免使用重資產小工具
投影片,輪播滑桿等小工具載入速度非常慢,而且載入過程會有無樣式閃爍對客戶體驗不好。凡是速度很快的網站基本上不會使用這些小工具。
搭建頁面可以換個想法實現,如果要展示很多相片不建議做幻燈片,直接平鋪2行相片展示出來。產品也是,沒必要做輪播,直接放2行全部展示出來。
首頁頂部Banner不要做輪播,速度慢轉換率還低。只用一張圖片做背景,把文字放圖片上面效果最好,轉換率最高,速度最快。少即是多,多就是亂。
如果要展示Woocommerce產品盡量不要使用產品小部件,改用Image box小部件,圖片用產品圖片,標題寫產品標題,鏈接填產品鏈接就行。
盡量不要使用第三方Elementor擴充插件
尽量不要使用第三方 Elementor 扩展(Addon)插件,Ele本来就代码臃肿,再安装扩展插件就卡上加卡。尤其是Element Pack 和Elementor Skit插件,前端加载太多资源,体积又大!客户付费找小迪优化速度,看到安装这些Addon插件头都大。
这些Addon除了资源多之外,难以优化也是也问题。例如使用Ultimate Addons for Elementor制作页眉幻灯片,为了提高速度让内容尽快正确显示出来需要排除下图所有JS被延迟加载,因此速度会慢很多。

如果有些功能ele沒有,可以試試找人手寫JS/ CSS實現。如果一定要使用第三方Elementor擴充插件實作功能,盡量選用噴射標籤之類輕量擴充插件,並且只用來建構首屏外內容。
小迪在网站后台看到有人搜索SeedProd插件,它用于只做着陆页面,其实使用Elementor完全可以制作各种各样的着陆页面,没必要再单独安装一个插件。
使用Eelmentor制作侧边栏/客服栏/悬浮栏
很多网站都会制作侧边悬浮客服栏来增加转化率,以及实现点击返回顶部功能,一般使用別墅等插件制作,可是会往前端插入100多kb代码,影响速度。
建議使用Eelmentor Pro製作側邊欄/客服欄/懸浮欄,不會額外增加一絲代碼,速度最快,自訂程度又高,非常完美。
迪亞莫使用Eelmentor Pro製作了幾個側邊懸浮客服欄模板 ↓,有興趣可以去下載使用。

使用“Transform”代替“Margin”
7- 如果版塊水平/垂直移動幅度較大,甚至出現在螢幕之外,盡量使用「Transform」裡面的「偏移」實現,不要使用「佈局」裡面的「外距(margin)」。這樣可以避免谷歌測速工具的「佈局偏移」錯誤提示。


使用圖示+Popup代替手機端導航
上面說到不要用Elementor製作頁眉,改用主題製作速度會快很多。可是主題頁首建構器限制很多,可能滿足不了有些人的需求,還是會選擇Elementor製作頁首。
Elementor菜单(Nav)小部件手机端加载速度很慢,所以建议在手机端隐藏菜单。使用Icon小部件制作手机菜单图标,使用Popup制作手机菜单导航并且链接到Icon图标(记得在电脑端隐藏),速度快很多。
尽量不要使用进入动画
使用Elementor搭建的版块内容可以设置进入动画(动作效果里面),看起来比较酷,提升网站逼格。可是会增加 CPU、JS 和渲染时间。尽量不要使用进入动画,如果一定要使用建议只给首屏外的版块内容设置进入动画,首屏内容不设置任何动画,最好取消。

为了符合欧盟法规,很多网站会都有制作Cookies收集提示栏(下图)。
![]()
小D測試過,這個提示欄設定出場動畫谷歌PageSpeed測試工具手機端載入時間為2.0秒左右,取消出場動畫/條件或刪除Cookies收集提示欄載入時間約1.7秒。若改成頁面下滑(下圖)到一定距離後再顯示出來頁面,載入時間約1.4秒。建議設定On Scroll 10%左右顯示Cookies收集提示欄,速度大幅加快,分數也提高不少。

Elementor常見問題&解決方案
下面問題比較常見,附上對應解決方法希望能幫到大家。
Elementor常规页面无法编辑,提示缺少Post content内容

小迪有一次错误把文章详情页模板 (也可能是其它模板,去 Elementor > 模板 > Theme Builder 里面查看) 的生效范围设置为 "All Singular"。这个范围会覆盖掉常规页面,导致编辑常规页面时相当于编辑文章详情页模板,可是常规页面没有post小部件,所以提示错误。
只要把模板生效范围改一下就行,例如改为 文章 > all 就行,还是不行的话禁用重启Elementor free 和Pro插件。

如果没有在 “Elmentor” > “模板” 里面创建 Woocommerce 产品详情页 或者文章详情页模板,直接使用Elementor编辑产品详情页 或者文章详情页,也会提示这个错误。需要先在 “Elmentor” > “模板” 里面创建相应模板。
模板可以只放入产品/文章详情小部件,设置隐藏小部件,设定模板生效范围为全部产品/文章。然后再使用 Elementor 编辑产品详情页/文章详情页就行。
也有可能是插件冲突或者网址出错,更多详情查看Elementor官方这篇文章。
2025.06.05更新:一个新网站只安装了Elementor,使用古腾堡和2025主题,创建页脚模板时出现这个问题。改用经典编辑器,切换成Hello主题恢复正常。
Elementor编辑界面左侧小部件加载出来,一直转圈圈
很多用户反馈过这个问题,使用Elementor编辑时,左侧面板一直转圈圈,页面加载失败无法编辑,跟下图一样。一般是网络不好、内存不够、插件冲突导致,按下面步骤逐一排查:
1- 先看上面增加Elementor使用內存板塊,為網站增加記憶體試下。如果网站插件繁杂,建议至少加到512MB效果比较好;
2- 服务器卡顿,进入宝塔之类看下负载。服务器进程卡的话一般是资料不行或者优化不好,建议换个服务器;
3- URL冲突,如果有2个页面的网址设置成一样,会打不开;
4- 如果开梯子,换个线路看看,网络慢也会导致这个问题,加载缓慢。如果还是不行,极大概率是插件冲突导致,逐一禁用有可能冲突的插件,直到问题解决;

5- 也可能是Elementor 版本有Bug,例如之前 3.26.0 版本就有这个问题。Elementor如果遇到较大更新,不要急着更新,等一周左右没有再推出新版本再更新;
6- 插件冲突,这个可能性最大。例如Rank Math之前有一个版本跟Elementor冲突,升级Rank Math Free 和Pro 版本解决问题。试下把除Elementor外的插件都禁用试下,看下恢复没。如果恢复正常,分批次2-3个启用插件,刷新Elementor编辑器,直到问题重现,排查是哪个插件导致;
7- 浏览器扩展冲突,例如Chrome有些浏览器扩展会导致网站一些功能异常。使用浏览器隐私/无痕模式打开看下是否恢复。
Elementor編輯介面無法儲存,點「更新」沒反應
一般刷新可以解决,还是不行的话按上面问题↑解决方法操作。
Elementor更新後頁面顯示錯亂或不顯示更新
有时候更新插件会有这个问题,使用Ele随便编辑一个页面,随便修改点东西,点“发布/更新”保存,前台刷新一般恢复。如果没恢复按官方指南的下面表格方法逐一嘗試。
| 出現問題的原因 | 解決方案 |
| 文件或資料檔案問題 | 1. 前往WP Admin > Elementor > 工具。 2. 點選重新產生檔案和資料。 |
| 快取和優化問題 | 1. 更新前清除优化并缓存第三方插件,确保更新时禁用它们。2. 确保未启用服务器缓存,可能需要咨询您当前的托管服务提供商以获取更多帮助。 |
| Elementor 功能問題 | 1. 停用Elementor 功能以消除實驗性功能的問題,主要是內嵌字體圖示和改進的CSS 載入等效能功能。 2. 前往WP Admin > Elementor > 設定> 功能停用功能。 |
| 第三方插件衝突 | 在您的登台網站上停用除Elementor 和Elementor Pro 之外的所有插件,以消除與第三方插件的任何可能衝突。 |
| WordPress 主題衝突 | 將您的主題切換為任何預設的WordPress 主題或Elementor Hello 主題。 |
| Classname名字變化 | ELementor有時升級版本會刪除/修改一些div的classname,以優化速度和效能。如果之前手動新增CSS利用了「elementor-widget-container」之類classname,升級後會導致自訂CSS失效,需要取代程式碼中的Classname。 |
| Json被禁用 | 檢查一下各個防火牆是否攔截了Json路徑/功能 |
| CSS 列印方法有問題 | 1. 更新前停用並清除最佳化和快取。確保更新時已停用它們。 2. 確保您未啟用伺服器快取。您可能需要諮詢您目前的託管服務提供者以獲取更多協助。 |
如果使用Perfmatters等外掛程式刪除無用CSS也可能會最新版本一些新程式碼刪掉,導致樣式出錯。停用Perfmatters等插件,看下來恢復沒,找到問題對症下藥。
Elementor文章不显示封面图
Elementor posts小部件,前端文章不显示封面图。这是小迪自己遇到的问题,在很多个站点,很多个Ele版本都有这个情况。
按下图,图像分辨率选 “原图”,Image Ratio 留空就行。清理所有缓存,前端刷新恢复正常。
或者可以添加一行CSS代码让图片显示出来。我们帮客户做网站有时候客户上传的图片尺寸不一,需要使用这个功能裁剪图片,小迪会添加代码修复这个问题。
Elementor搭建的页面不显示内容,只显示页头页脚
如果把模板里面的套件删除,可能会导致非登录状态下,页面只小时页头页脚,不显示网站内容。

在“工具” 里面,点击“重建套件” 创建新套件,保存就行。


















在〈终极Elementor速度优化技巧, 秒开页面, 附常见问题解决方法〉中有 2 則留言
你的cookie是用什麼插件?物品的插件不能設定
文章中綠色-黃色背景的提示欄使用elementor彈跳視窗製作,更建議使用cookie bar外掛程式製作。