疫情爆發後外貿訂單越來越少,線上管道開始大放異彩,越來越多人意識到獨立站的作用。一大批人開始搭建2B外貿官網或2C跨境電商網站。米課顏Sir線下建站課炙手可熱,雖然費用高達1萬多,依然供不應求辦了一期又一期。

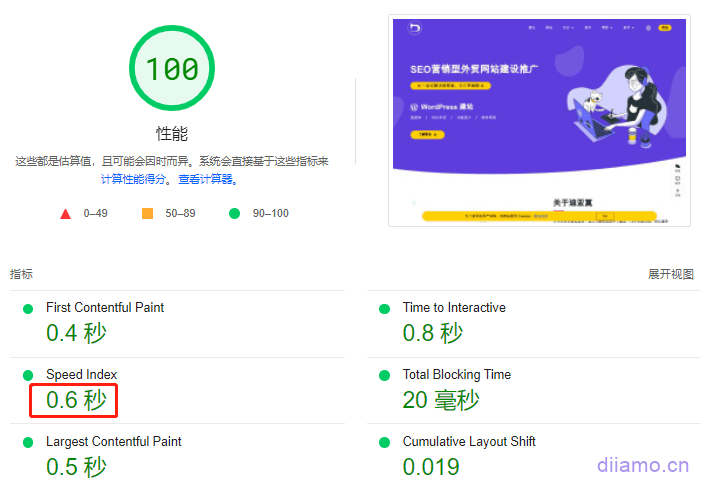
很多人說外貿獨立站是外貿企業的下一個風口,其實這句話只說對一半,前面應該加上「高流量」、「高轉換率」這2個前提條件。沒有流量,轉換率低的網站好像沒有客流,低購買率的實體店,浪費時間、金錢不如早點結束。
據我們了解,絕大部分網站因為沒有流量,轉換率低產生不了效益在上線1-2年後關站。我們搭建外貿網站除了美觀之外也很在意轉換率,融入許多提高轉換率因素和SEO效果因素。
很多人以為獨立站蓋起來就會有詢問、訂單,迫不及待去蓋站。當網站建成後發現效果不如預期詢問少得可憐,慢慢的獨立站開始被打入冷宮。跟B2B平台相比獨立站有一個致命缺點:不做SEO優化的情況下沒有自然流量。
目前來說網站要獲得流量只有引流(投廣告,發開發信,聯盟行銷,社媒等)和做Google搜尋排名優化(SEO)這2個方法。
引流效果好、見效快,缺點是費用太高。 SEO優化是性價比最高,效果比肩廣告最好的引流方法,有興趣看下我們GoogleSEO優化服務,費用低,保效果,無須續費。
高流量+高轉換率的網站才有意義,外貿獨立站必須做引流、提升轉換率,二者缺一不可。
轉換率為什麼那麼重要?
轉換率能大幅提高訂單/詢盤量,節省廣告、引流成本。單有流量,如果轉換率不行,很可能竹籃打水一場空。尤其是投了Google/臉書廣告的網站,每次點擊少則幾塊錢多則十幾、二十幾塊錢。
一個詢價的平均廣告成本可能高達幾十塊甚至上百塊。轉換率和跳出率息息相關,互相影響。網站提高轉換率後,跳出率自然會隨著降低。
我們建站接觸過很多公司領導,非常有想法有魄力,對網站提出建設性的修改要求。但這些要求不太適合國外客戶習慣,做出來的網站也許讓領導很滿意,可是對轉換率毫無幫助可能還有負面效果。
寫這篇文章的主要目的是跟大家分享討論提高轉換率的方法,互相學習交流。
如何提高外貿網站轉換率?
提高網站的轉換率涉及多個方面,包括優化網站內容、改善使用者體驗和實施有效的行銷策略。以下是一些具體的建議:
明確的價值主張:確保您的網站清楚地傳達了您的產品或服務的價值和優勢。強調與競爭對手相比的獨特之處。
高品質的內容:提供有價值的內容,如白皮書、案例研究、部落格文章和教程,來展示您的專業知識和行業領導地位。
優化的網站設計:直覺、易於導航的網站設計對於提高使用者體驗和轉換率至關重要。確保您的網站在各種裝置上都能良好運作。
搜尋引擎優化(SEO):透過優化關鍵字、元標籤、內容品質等,提高在搜尋引擎中的排名,從而吸引更多目標客戶。
社群媒體和內容行銷:利用社群媒體平台和內容行銷來提高品牌知名度,吸引潛在客戶。
強調客戶評價和證明:展示客戶評價、推薦和案例研究,以建立信任並展示您的產品或服務的成效。
調整和個性化:使用數據和回饋來不斷調整您的網站和行銷策略,確保它們滿足目標受眾的需求。
強化客戶服務與支援:提供卓越的客戶服務和支援可以增加客戶滿意度,提高口碑和重複購買率。
定期追蹤和分析:使用工具如Google Analytics來監控網站流量、使用者行為和轉換率,以便持續改善。
最有效的策略可能因業務、目標受眾和特定行業而異。實施這些策略時,重要的是持續監測結果並靈活調整您的方法以適應變化。
轉換率涉及公司賣點,產品優勢,對顧客痛點以及人性的把握,十分深奧。我們只懂皮毛,以下是我們根據自身經營以及查閱相關研究資料匯總的對轉換率有影響的因素,如果你有更好想法歡迎評論交流一起完善文章。
優化網站速度
Pinterest 將感知等待時間減少40%,搜尋引擎流量和註冊量直接增加15% 。 COOK 將頁面平均載入時間減少850 毫秒,從而轉換次數提高7%,跳出率降低7%,每個訪客的頁面量訪問量增加10% 。
谷歌說速度是致勝的關鍵(詳情:https://web.dev/why-speed-matters),並在2021年6月將核心網路指標作為排名因素之一。緩慢的網站也會提高跳出率降低客戶體驗,進而影響以及詢價/ 訂單轉換率。
根據谷歌以及一些機構的研究顯示:
- 頁面載入速度超過2秒,訪客開始失去興趣;
- 47% 的訪客希望在2秒或更短時間內載入網頁;
- 40% 的訪客會放棄載入時間超過3秒的網站;
- 79% 對網站表現不滿意的訪客不太願意再次造訪;
- 聰明的 研究發現網站延遲增加1秒,轉換率降低7%左右。
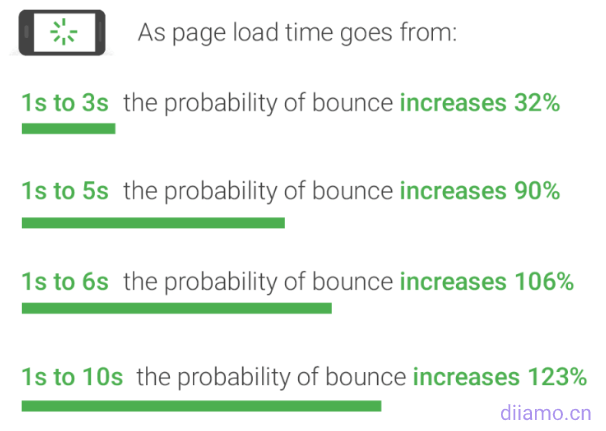
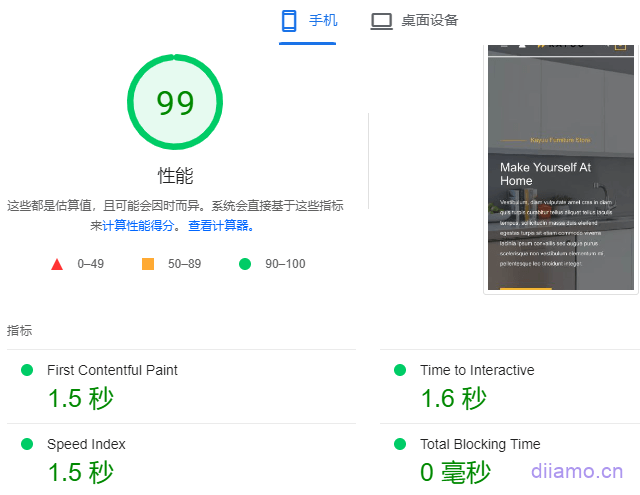
下圖是Google統計數據,左邊綠色數字是頁面載入時間,右邊綠色數字是跳出率。隨著頁面載入時間增加,跳出率也大大增加。

要提升網站轉換率和降低跳出率,優化網站速度是必須的。如何優化WordPress網站速度,秒開頁面?答案盡在《終極WordPress速度優化教學》。如果看不懂或太忙,可以微信聯絡我們替你優化網站速度,小幾百塊解決有關速度的所有問題。
信任因素
信任因素是指能提高顧客信任度的內容。簡單的說就是能讓客戶信任我們,對我們產生好感、想跟我們合作的內容。生意其實就是信任,客戶找供應商首先考慮的就是信任問題。
只有相信一家公司的實力,專業性之類才會下單給對方。價格也很重要,不過只有先取得客戶信任才有機會跟客戶討價還價。解決信任問題是取得外貿訂單的關鍵。
具體哪些內容能提高客戶信任度?其實網站就等於一封開發信,平常你會怎麼寫發信去獲得客戶信任你就放哪些內容在頁面上。以下是我們的幾點關於網站內容的建議。
1- 增加客戶評價、成功案例之類內容
相信你已經在不少網站看到客戶評價版塊,外國人購買一樣產品喜歡先看評價,國外有很多專門做評價的網站。例如Yelp,TripAdvisor等。在外貿網站增加顧客評價版塊絕對有助於提高信任度。
2- 關於我們頁面寫下公司發展歷程/故事,公司願景等
有故事有個性的公司/ 人更能獲得共鳴、認同、取得信任。我們常閱讀國外建站相關的文章,發現每一篇文章作者都會在個人簡介寫2-3句描述個人資訊的內容。
例如說“喜歡和老公一起打羽毛球並試圖擊敗他”,“超級喜歡貓,可以和它們待一整天”。有些網站部落客在個人簡介那裡設定會寫一些個人經歷,例如做過的最不可思議的50件事,自己從畢業到現在這些年的生活和心路歷程等。

3- 增加社會責任感與人文關懷內容
很多國外公司都會寫社會責任感,不跟血汗工廠合作,捐款給慈善機構等。就是為了表達自己很正規,有社會責任,值得信賴,畢竟沒人想跟「壞公司」合作。
外貿網站建議也適當放相應內容,我們在自家手袋網站首頁有寫重視工人生活和福利,提供讓人滿意的報酬和安全舒適的工作環境。
4- 讓客戶盡量多了解我們
信任來自於了解,對未知的事物我們總是保持警惕,對熟悉的人和事我們比較容易接納。讓客戶盡量多的了解我們有助於提升信任度。盡量介紹自己公司/產品的狀況,最好是圖片+影片。
例如生產車間,員工聚餐/活動,專業公司英文介紹視頻,機器設備,驗廠報告,合作的大客戶,出口國家和份額等。信任來自於了解,了解的優點越多,信任越高。
以上只是建議,各行各業不一樣。有些大客戶合作之前會發一份文件(類似驗廠報告)要求供應商填寫以便更好的了解對方,那份文件裡面要填寫的內容就是客戶在意的點,很值得參考!
5- 製作關鍵頁面以建立信譽
About 和Contact 頁面是必須的。 About頁面上面已經提過,Contatc 頁面應顯示實際地址、電話號碼、信箱、社媒等資訊。用戶表明我們網站背後有一個真實的公司,可靠、專業。也方便客戶隨時與我們聯絡。
Terms of Services,Privacy-policy頁面以及cookies 收集提醒(一般是彈跳窗通知)也是不可或缺。這是為了符合歐盟GDPR隱私法,同時也讓消費者明白這是正規網站,正規公司。
服務條款裡面的條款也可以保護我們的一些權益。如果是2C網站也應製作退換貨政策頁面,讓消費者清楚退換貨的條件以及方法,避免後面有紛爭,保護雙方權益。
6- 從客戶角度出發
我們看過很多國外內網站,感覺是截然不同的。國內網站基本上是黃婆賣瓜,主要講自己公司的優點,而且優點帶點水分。一般做新聞頁面不做部落格頁面,新聞頁面一般發些公司放假、活動之類動態。
國外網站在行銷上確實了得,網站內容圍繞著客戶痛點寫,從客戶利益出發。凝練出公司賣點和客戶精準畫像,重點行銷。
絕大部分外貿企業第一次做網站不知道怎樣的網站才是好的,應該怎麼做,基本上是選模板建站,沒有設計/行銷可言。大部分建站公司不懂外貿行銷,它他們也不想懂,只要把模板做得精美一點,再吹一下自己公司有多好就行了,國內客戶就吃這套。
我們的外貿建站模板遵從AIDA消費模型,圍繞著客戶痛點行銷,設計緊跟時尚潮流。所有模板都可以依照客戶需求改動,甚至可以依照客戶設計圖去建站/仿站。詳情查看我們的建站套餐詳情。
訊息傳達
我們把自己說的再好也沒用,得客戶get到才行。不要過度吹噓自己,不要放一大堆優點,這樣會適得其反。挑重點內容表達,適度表達,並且關鍵訊息和關鍵訊息之間互相添加超連結引導客戶點擊。
网站菜单/导航尽量简洁明了、易于理解,方便访客识别理解。产品分类尽量控制在3-6个品类,品类太少分类不清客户不容易找到自己想要的,分类太多太详细也一样不好理解、查找。
有2个客户反映说他们的产品就是有很多种类,而且型号很多,一定要分很多类目。这种情况建议做2-3个网站,把所有产品分成2-3大类然后单独放到不同网站去营销。
或者只把重要的那几个类目放到网站里面,其它类目用一点文字或者图片描述让客户知道我们能做就行,不需要额外建立类目上传到网站,等网站做起来了再增加类目或者新建网站。
文字排版也需要一点技巧。大部人阅读时眼睛扫描的轨迹是Z字形或者F字型,把重点文字放在Z和F轨迹内有利于客户获取信息。


50% 的美国人口阅读水平低于 8 年级,尽量使用简短的句子和段落以及简单的语法。Hemingway 是一个免费的在线工具,把句子粘贴到左边方框,工具会给出建议应该如何修改以提升易读性。
盡量少讓客戶思考,縮減步驟
根據國外機構研究,訪客在B2C電商網站每個頁面的平均停留時間大概是45秒,對於B2B這個時間是80秒左右。整個網站的總停留時間(平均會話時間)通常介於2到3分鐘之間。
客戶每思考一次,每點擊一次,就會增加跳出意向,降低轉換率。盡量不要讓客戶思考,減少客戶的點擊次數有利於提高使用者體驗和轉換率。
视频>图片/图标>文字
抖音成功的其中一个原因是因为它是视频形式,视频能比图片、文字、音频传达更多信息,更具感染力。客户评价和公司介绍等如果用视频的形式展示,会比图文效果好很多。
视频也有缺点,观看时间长容易get不到重点,加载速度慢。有些比较简单的内容用图片表达会比较合适。一张图片传达的信息可能相当于1000个文字。
如果我们要描述工厂环境好、工人在我们这里工作开心、报酬合理、公司经常组织活动之类,可能要用很多个文字描述,客户读起来也会很生硬。
如果配一张工人在打篮球或者搞活动的相片,脸书充满笑容,图片背景是高大上整齐的车间或者建筑物之类,客户一眼就能get到我们想要传达的信息。
图标的优点是简洁信息突出,适合用于传达简答的信息,也能起到美化页面排版的效果。一般公司卖点或者一些分几段描述的文字前面会加图标,访客一看就知道这文字大概是讲什么内容,图标+文字也显得没那么生硬乏味。
在线聊天工具
很多网站都会安装在线聊天工具,例如WhatsAp、Facebook Messenger、Tidio聊天软件等。在线聊天软件的好处是可以和客户即时在线沟通,比邮件沟通效率高很多自然转化率也高点。同时也可以获取客户联系方式,开展后续沟通跟进工作。
可是在线聊天也有缺点:
1- 这些插件会拖慢网站速度;
2- 在线沟通对业务员英语能力,产品专业知识,反应能力要求较高,如果一问三不知表达词不达意反而影响客户第一印象。
3- 需要随时留意信息做到及时回复,超过1分钟没回复客户开始陆续离开,时差原因很难做到及时回复。我记得料神还是毅冰说过能邮件沟通尽量不要选择在线沟通,邮件沟通可以慢慢想怎么回复,组织语言。
当然如果你英语很好,对产品之类非常熟悉专业,当我没说。料神介绍过Cool Call的魅力,那主要是催单用的,我们可以准备充分再给客户电话。跟初次接触客户在线聊天不一样。
迪亞莫看過關於外國人對Cool Call的看法,他們說Cool Call很沒有禮貌而且侵犯隱私。對方是從哪裡取得到他們的電話?合法不?也會打擾他們生活。
做不做在线沟通功能根据自身情况分析,没有对错,只有合适与否。WhatsAp、Facebook Messenger之类在线沟通的好处是可以知道客户的手机号码/脸书账号,晚一点回复也能联系上客户,缺点是客户手机/电脑要安装有相应软件,电脑端聊天客户要扫码后才能登陆聊天。
Tidio、Live Chat之类在线聊天对客户来说是最方便的,无需登录账号只要填入邮箱和名字等信息就可以直接发起聊天。一定要设置客户先输入邮箱,名字等信息后才能发起聊天。缺点是需要我们在电脑/手机安装APP,客户发信息过来能及时提醒。如果迟回复可能联系不上客户。
我们一般建议做点击弹窗留言+WhatsApp。大多数国外客户都喜欢留言发送信息,不喜欢在线聊天,做过阿里国际站的人比较清楚没几个客户会选择在线沟通,在线聊天的也是直接问价格之类,然后玩消失。
有些客户愿意在线沟通会愿意扫码登录WhatsApp发送信息过来(手机端直接调用app聊天无需扫描登录)。我们外贸网站有不少客户通过WhatsApp 联系我们,沟通比较方便,还可以建群拉同事进来。发送文件、查看聊天记录之类比较方便,沟通体验比Tidio之类好太多了。
有研究说2C跨境电商独立站大部分订单都是访客冲动消费的结果(类似拼多多),客户不一定需要这个产品,只是一时兴起,觉得不错就买了。
2C电商网站要想转化率高一定不要给客户时间去思考,等待。最好让客户马上下单,尽快完成付款。如果有专业的客服,2C网站还是做在线沟通好些,客户体验比较好,也能及时回复。
如果没那个条件不做也没关系,亚马逊之类都是没有客服的,产品描述也超级简短,甚至详情图只有2-3张,客户自助下单。
多语言/多站点
很多客户会要求做多语言翻译,觉得多一种语言多一点客户。我们每次都要跟客户解释多语言的优缺点劝客户不要做多语言。2B网站我们不建议做多语言,除非贵公司深耕小语种当地市场,或者说目标客户不擅长英语。
2B网站做多语言不会带来多少订单/利润,多语言翻译功能反而会降低页面加载速度,后期可能一堆坏链之类可能影响谷歌SEO效果。为什么多语言不会带来更多订单/利润?
英語是一門十分普遍的語言,經濟好的國家基本上都會講英語。國外進出口公司一定會講英語,英語是職場語言。如果一家國外公司買手/老闆都不會講英語,很可能這家公司是從當地或鄰國採購,不會從中國進口。
不會講英文的國外公司就算給中國供應商發詢盤,很可能只是問問價格試探下,訂單量也一般很小。退一步來說,就算客戶不懂英語,客戶也懂使用翻譯軟體,使用英語查找、聯絡供應商。因為網路絕大部分資源都是英語。

你们小语种国家客户,跟你们沟通基本是用英语,不会用当地语言。小语种客户要进口商品,找国外的供应商 (尤其是中国供应商) 一定也是用英语,这样搜索出来的供应商才是做出口的。
客户使用小语种搜索出来的,基本是他们当地的供应商,不是国外供应商。一般来说外贸公司只有深耕小语种当地市场,例如有当地办公室/代理或者门店之类,才会做小语种网站给当地客户看。
2B網站不建議做多語言的另一個原因是多語言很難做得好。小語種機器翻譯準確率不會太好,客戶讀起來可能會感覺詞不達意。圖片上面的英文之類也無法翻譯,多國語言訪客會覺得很奇怪。
專業的小語種需要手動校正翻譯,根據當地市場製作圖片之類。透過翻譯軟體跟小語種客戶溝通也是個問題。要接到小語種客戶的訂單需要花幾倍的付出,可是帶來的利潤可能不到英語客戶的一半。
綜上所述,2B網站做多語言其實並不會帶來優質客戶以及訂單,很可能只是竹籃打水一場空,浪費力氣。做生意就是要有所取捨,把主要時間和精力放在能帶來巨大利潤的事物上面。什麼都要想要,最後可能什麼都得不到。
如果貴公司2B業務/產品深耕小語種市場,在當地有分公司,銷售之類,那麼就可以做多語言。 2C跨境電商網站也建議做多語言,有能力有團隊的話最好的做多站點,一個站點一種語言。不同網站可以有不同的定價策略,不同的貨幣顯示價格,不同的付款方式,不同的宣傳方法,不同的頁面佈局,裝修風格等。
客户喜欢就下单,无需沟通,对订单量增长很有帮助。多站点需要每个站点单独上传产品之类,费时费力。
没专业团队或者不需要为不同语言设置不同价格之类,做一个独立站就行,搭配TranslatePress之类翻译插件实现多语言功能,带SEO效果可做谷歌排名引流。
移动端优化
根據Paypal研究:移动端页面经 优化后,可提 升30%的销售额、40%的唯一身份浏览量和70%的产品总销量,并降低50%的网站跳出率。
研究表明网站60%以上流量来自于移动端,网站移动端已经成为网站的主要战场,如果你还没重视它赶紧搞起来!如果投过谷歌广告就会发现只设置在电脑端投放的话流量会很少,一天烧不了多少钱。如果设置手机端投放,再多的广告额度都能消耗完。
移动端的整体浏览体验要差于电脑端,移动端的文字、图片、尺寸等一切都显得更小,排版十分受限制,页面加载速度也较差。优化移动端所带来的流量和转化率也要高于电脑端,所以移动端很有必要特别优化。现在还没多少人重视这个,只要我们做了别人没去做的事,就是个机会。
移动端每个版块内容之间至少间隔8px(像素),尽量不要折叠内容影响浏览体验,文案尽量简洁。
深入剖析客户
开展客户调研或监测网站浏览等特定措施有助于找到客户的痛点,并根据客户需求提出最佳的优化方案。某家公司曾借助这一方法调整其客服支持战略,并将客户满意度提升了800%,流失率降低了近60%。
点击量、下载量以及页面停留时间等数据都可以成为评估客户参与度的重要指标。您可以创建网站的用户旅程热图,覆盖从主页登入到结账登出的全部环节,直观地展现客户放弃购物的节点,并综合判断放弃是否由用户体验问题造成 。
优化页面加载速度
在使用者體驗方面,速度至關重要。一項消費者研究表明,对页面加载速度延迟的压力反应类似于看恐怖电影或解决数学问题,而且比在零售店结账时排队等候的压力更大。强烈建议优化网站速度尤其是移动端速度。
速度是致勝的關鍵,詳情:https://web.dev/why-speed-matters。
Pinterest 將感知等待時間減少40%,搜尋引擎流量和註冊量直接增加15% 。
COOK 將頁面平均載入時間減少850 毫秒,從而將轉換次數提高7%,將跳出率降低7%,並將每位訪客的頁面量訪問量增加了10% 。
我们制作的外贸网站移动端加载速度低于1秒,手机端加载速度低于2秒。我们推出单独优化WordPress网站速度服务,有需要右侧联系微信客服。


谷歌AMP
AMP是谷歌推出的页面加速计划,简单的说就是通过删减页面功能和精简排版以起到加速网站的目的。前几年AMP很火,因为能大大提升移动端的速度,要知道移动端速度是很难优化的。
可是AMP流行一段时间后大家发现不太对劲,网站转化率下降了50%以上!这也是意料之中,本来页面漂漂亮亮的就像一个花了妆穿得美美的花季少女。
现在AMP把人家妆给卸了,换上很朴素的那种工厂连体服,相亲成功率自然大大降低。所以大家陆续开始抛弃AMP插件,谷歌官方也说未来不对AMP抱有期望,现在不建议大家用AMP。
少用下拉菜单、手机汉堡包菜单按钮
很多人喜欢使用下拉菜单↓,在手机端使用汉堡包按钮↓链接菜单。

![]()
下拉菜单可以隐藏很多内容,同时让页面变得简洁,所以很多人喜欢用,也习惯用。可是下拉菜单会降低转化率,因为访客不会点击下拉菜单的内容,下拉菜单涉及很多代码也会降低网站速度。我们现在做网站逐渐少于或者不用下拉菜单。
1- 访客不会点击看不到的内容,下拉菜单需要额外点击。
访客需要先将光标指向或按下菜单按钮(移动),然后选择项目,而不是直接单击他们想要浏览的内容。这是两个动作,所需的额外操作会降低转化率。这就是为什么许多电子商务网站都有单页结帐的原因。
而且客户并不知道下拉菜单里面有什么内容,因此很少会主动去点击查看/下拉菜单内容。访客逛网站就跟逛街一样,不知道有啥店铺,也不知道地图。都是随便走走,看到感兴趣的东西(内容)就去看看。
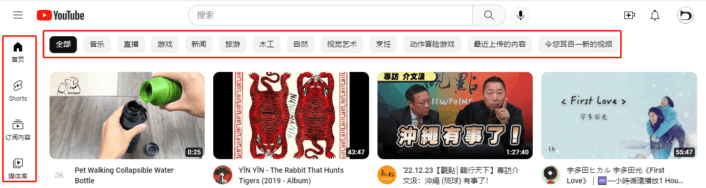
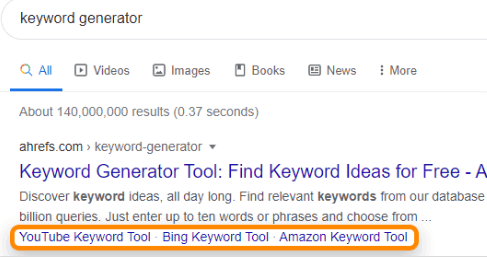
所以专业,高转化率的网站不做下拉菜单,而是直接把重要的内容直接列出来。大名鼎鼎的Youtube网站↓就没有下拉菜单,直接把所有重要内容写出来,客户看到才会点击。
Youtube流量非常大,每年赚不少广告费,它的服务器和宽带成本也非常高 (参考: 抖音服务器和宽带成本每天几个亿)。哪怕转化率提升千分之一,Youtube利润也能提升很多,相信资本家的头脑和见识,摒弃下拉菜单吧。
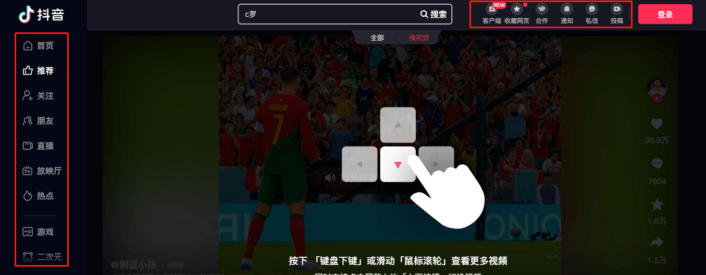
抖音↓官网也没有下拉菜单
有些人可能会反驳:亚马逊和淘宝之类的电子商务网站存在大量下拉(二级、三级)菜单,怎么解释?好好想想,当你逛电商网站的时候通常如何浏览商品?是有条不紊地浏览下拉类别菜单找自己想要的东西,还是随机点击页面中有吸引力、感兴趣的内容?
即使我们知道自己想要什么,我们仍然喜欢探索!事实上,用户并不真正知道他们想要什么。他们偏向于点击任何引起他们注意的闪亮事物。把重要内容直接列出来,客户点击的概率大大提高。不要放导航和网站顶部。
About Us, Contact Us之类不是客户特别感兴趣的内容不要放导航,可以在主要页面里加上相应链接引导客户点击。Home也不建议放导航,直接在页眉LOGO添加主页链接代替。
我们网站一开始是有下图的下拉菜单,后来我们把整个“更多”下拉菜单删除,改成把“聯絡我們”入口放在下图侧边栏里面,更加直观。把“關於我們”链接放在页脚以及一些重要页面内容里。


2- 下拉菜单影响速度和用户体验。
如果你以前访问过我们的网站,会发现页面一开始加载的时候菜单会往左边弹出,出现晃动现象。这是因为导航有下图红色框下拉菜单,一开始加载的时候先加载了文字内容,然后过一段时间再加载下拉菜单的箭头图标v时会把文字往左边挤,造成文字往左边弹出的现象,影响客户体验。
![]()
我们导航菜单使用Eelmentor制作,查看源代码发现这个下拉菜单图标涉及很多个JS文件和CSS文件!就为了尽快显示这个图标我们需要排除几个JS被延迟加载、把相应CSS加入到生成关键CSS列表,导致页面加载时间变长。
如果不使用下拉菜单,本网站速度和客户体验都会有所提升!所以我们后来删除导航栏里面所有下拉菜单↓。
本站旧导航,有下拉菜单↓
![]()
删除下拉菜单后的新导航↓
![]()
我们只是不推荐页眉/导航使用下拉菜单,但是并不代表下拉菜单不好。有些场景非常适合使用下拉菜单,例如:
帐户 > 配置文件 > 设置 > 注销
帮助 > 支持 > 提交工单 > 文档
退货 > 退款政策 > 提交退货申请 > 检查退货状态
Banner(海報)幻燈片
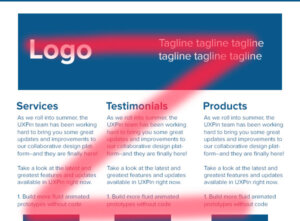
基本每個客戶都會要求在首頁頂部放置一個Banner (海報) 多圖輪播幻燈片,往裡面塞很多張圖片。客戶覺得放越多圖片宣傳,效果會越好。可是實際上事與願違,Banner (海報) 多圖輪播幻燈片百害而無一利! ! !
Banner投影片的程式碼很繁重且是放在最關鍵的首頁頂部位置,大大拖慢頁面載入速度,從而影響SEO排名效果以及轉換率,危害非常大!點擊查看轮播图降低转化率的6大原因。
很多客戶覺得圖片越多宣傳效果越好,實際上國外專業機構研究顯示只有1%的訪客會去點擊切換幻燈片查看。 99%的訪客只是大概看下首張Banner圖就下滑頁面。 Banner幻燈片根本沒有存在的意義。
網站是做給外國客戶看,目的是賺錢,而不是做給領導者滿意。強烈建議各位不要做Banner幻燈片,我們2B建站模板全部只放一張圖,堅決抵制Banner幻燈片。
建議2B網站banner只放一張圖,提煉出1-2個最有說服力的賣點放在圖片上面即可,不要做幻燈片輪播,這樣效果和轉換率最好!如果想放其它賣點之類可以放在banner圖下面↓更加顯眼,絕對比放在Banner輪播圖裡效果好。

對於2C網站,有些情況可以適當使用Banner投影片。國外物價高,優惠券和折扣對吸引顧客下單有很大幫助,商家都喜歡搞活動(例如黑色星期五)。大多數國外2C網站會把優惠券,特價商品,優惠活動等信息放在Banner圖片裡面,訪客也知道banner輪播圖裡面有優惠信息,會去翻看。
建议文字不要P在图片里面,而是使用代码添加在图片上方。这样文字在各种尺寸设备显示清晰,可以被谷歌索引(有SEO效果),也可以被翻译适合多语言网站。我们高级建站或以上套餐都会把文字加载海报图上,你们也可以要求你们的建站公司这么做。
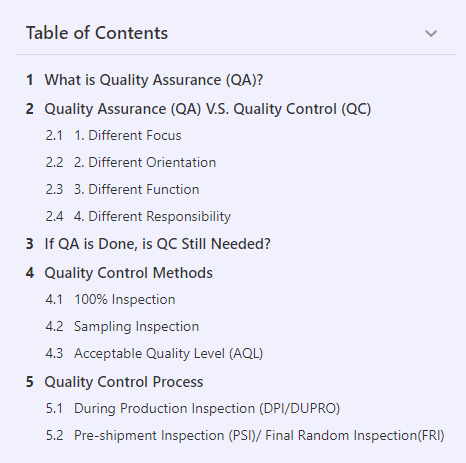
Tab(選項卡)展示內容
我們遇到很多客戶喜歡用下圖↓這種Tab展示內容,尤其是關於我們頁面以及產品詳情頁。不建議產品詳情頁做Tab展示的另一個原因是會影響SEO。如果頁面相同文字和內容太多的話會被判定為同質化,谷歌不喜歡同質化內容不會給好排名。

据国外研究表明,客户很少会主动点击查看Tab内容。我们建议把内容直接写出来,放在同一页,方便客户浏览,不要搞这种Tab显示,尤其是产品详情页。
有客户反馈说阿里国际站产品详情页也使用Tab展示,人家阿里Tab展示的是公司信息。如果每个产品详情页公司信息直接和产品详情放一起会显得太长,而且公司信息客户只要看一次就够了,所以用Tab的形式展示。
Tab的作用其實是隱藏不重要的內容,簡化頁面,突出重點訊息,訪客想查看的時候又能輕鬆查看。所以重要內容不要放Tab,直接全部寫出來就好。不需要直接顯示或客戶感興趣一定會自己點擊的內容可以放Tabs收納。
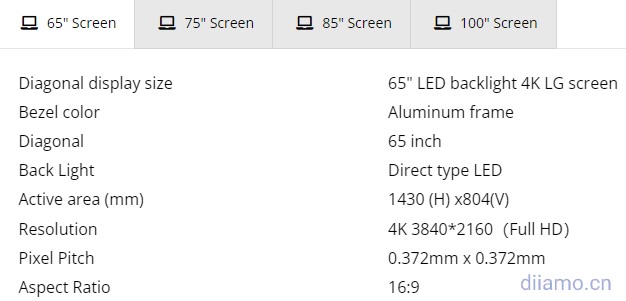
下圖是Tab放了各個尺寸的內容,這種內容放Tab就挺好,平常不會佔用過多空間,客戶喜歡又可以輕鬆查看。

产品、文章轮播/幻灯片
很多人喜欢在首页使用轮播/幻灯片的形式展示产品和文章,觉得这样能显示多点产品,节省空间(尤其是在手机端)。我们觉得这样不利于转化率,我们也不会主动在客户网站使用轮播。
一是轮播的JS代码比较影响页面加载速度,二是轮播对信息的展示效果不好。客户不一定会主动点击轮播箭头查看其它产品、文章,轮播可能起到反作用。建议直接把所有产品、文章直接显示出来,1行放不下就放2行,尽量不要超过2行。
广告弹窗
有2个客户要求我们给网站增加广告弹窗功能,每打开一个页面就自动弹出广告、询盘表单、订阅窗口让客户填写。这绝对是国内营销的想法,很多国内网站都喜欢搞这个,尤其是医疗和服务类网站,狂轰乱炸弄到客户不胜其烦。

上图是一个同行网站的弹窗广告,每个页面都有,关闭后过几秒又弹出来。挡住页面内容还关不掉,你说烦不烦。有的人会说这样效果好起到暗示引导效果,客户留下信息联系客服的概率就增加。为了自己利益故意弄得客户不舒服,聪明的客户会怎么想?这个见仁见智吧,我不过多评论。
这一套只适合国内环境,不适合国外,我没有见过有国外网站这么搞。如果外贸弄这个频繁广告弹窗客户会觉得很烦,马上离开。而且那么大面积弹窗挡住内容很影响客户浏览体验。内容下那么多功夫去优化,结果因为一个弹窗前功尽弃,不值得。
建议只弹窗一次,关闭后收缩成一个按钮不要再主动弹出来。也可以将其设置为仅在某些页面显示,或者在用户向下滚动页面 50% 或更多之后显示,减少对客户的打扰,又让客户知道它的存在,可以找到它。
点击询盘弹窗
尽量在每个页面显眼位置放一个询盘按钮(点击弹出留言窗口)或者表单,暗示引导客户发送询盘,也方便客户留言给我们。一般是在首页底部,联系我们页面,footer或者侧边工具栏放置询盘表单。
我们建站会同时把询盘弹窗按钮+页面转发分享按钮+WhatsApp聊天按钮+Totop回到顶部按钮都做在侧边浮窗版块里面,这样就很方便、主观。
社媒转发分享功能
大部分网站都有社交网站分享功能,方便访客把页面分享到自己的脸书,推特之类页面,或者发送邮件,WhatsApp、Skype发送给好友,打印等。
![]()
如果页面内容优质,访客会很乐意转发分享到自己网站或者社交账号,这会给网站带来外链以及流量,提升网站排名。我们自己做SEO也需要把页面转发到社媒增加权重,所以非常有必要做社交网站分享功能。
绝大部分网站只在文章页和产品页放分享功能,我们建议把分享功能添加到页面侧边栏里方便使用,所有页面都可以分享转发。
FAQ版块
FAQ版块也是网站必不可少的内容之一,它能简短直接的传达重要信息。FAQ版块内容不要写得太长太详细,我们不是要解答客户的疑问,相反我们是想要客户有疑问,然后发询盘给我们咨询!
网站的目的是为了得到目标客户的信息然后进行营销,促成订单!建议FAQ里面放一些对客户有用的、简短的、增加客户发信盘冲动的内容就好。
例如我们手袋网站FAQ其中一个问答:如果收到货物质量不好怎么处理? 回答:我们非常重视产品质量,有严格完善的QA,QC制度,严格把控生产。所有产品出厂前都会经过X道工序仔细检查,确认没有问题才会进入包装。
如果您收到有瑕疵的货物请第一时间联系我们,我们会发送全新的产品给您替换或者退还相应款项。退款肯定是在下一个订单金额里面扣除,补货也是跟下一批货一起运输,这些不需要写出来,客户投诉质量问题时再提就行。
文章目录导航
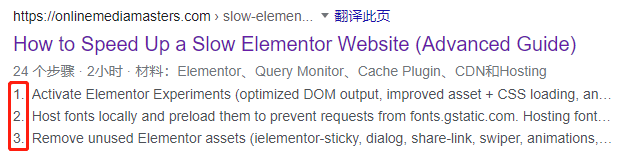
文章右侧(下图)这个内容菜单导航叫文章目录(TOC),把H2,H3,H4(可以设置)等副标题罗列出来,点击相应标题会跳转到相应内容。

TOC 非常有用(尤其是对于章节多的文章),访客能轻易理解文章结构,定位到相应内容, 浏览体验非常好。而且TOC的链接还可以被谷歌索引,在搜索结果里面显示出来(下图橙色框),对增加文章展示率以及点击率非常有帮助!


文章页必做文章目录功能!现在我们给客户建站,文章页统一标配TOC。并且我们做的网站手机端TOC能自动收缩跟随屏幕浮动,不占用位置不遮挡内容同时方便客户点击,用手机端点击查看具体效果。
安装监控跟踪插件
安裝Lucky Orange之类网站跟踪插件,每次客服访问都会自动录屏、统计数据。可以清晰了解到客户点击了哪些页面,在哪些内容停留时间比较长,从哪个页面跳出网站,发送询盘过程有没有遇到什么问题。掌握这些资料就可以针对性地优化网站内容、结构、功能等,大大提升转化率。
尤其是投谷歌广告,根据客户的访问行为适当修改内容能提升转化率。
其它
下面是一些对转化率和跳出率影响可能不是很大,又有点意思的内容,写出来仅供大家参考。
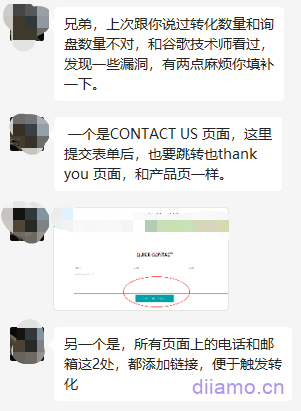
1- 电话、邮箱添加链接,点击后可以调起手机拨号盘以及邮件客户端。这可以节省客户时间,也能让谷歌分析追踪转化。

2- 提交表单询盘后跳转到感谢页面,能让谷歌分析追踪转化,也让访客知道表单已经提交。还可以设置提交表单后自动发送一封邮件到访客邮箱,内容是“我们已经收到您的信息会尽快联系您,如果期间有啥需求或者太久没收到回复也可以通过回复本邮件联系我们”。
如何提高跨境电商网站转化率?
下面内容只跟2C电商网站转化率有关
有竞争力的价格
据普里西恩 研究,60% 的2C消費者認為定價是他們購買決定的首要標準。推動購買決策的最重要的因素(80%)是有競爭力的價格。尤其是跨境電商網站,價格始終是最關鍵的因素。
- 各種產品類別的電子商務流量中有20% 來自價格比較引擎;
- 73%的網路商店將價格變動列為競爭壓力的主要因素;
- 如果這些產品以較低的價格提供,54% 的購物者會購買留在購物車中的產品;
- 46% 的在线购物者喜欢重新创建产品比较(包括价格)的电子商务商店;
- 41% 的在线购物者寻找折扣券,而其中 23% 的人参与了这些促销活动;
- 60% 的在线女性购物者更愿意花时间寻找最优惠的价格,这一比例远高于男性的 46%;
- 一个普通的在线购物者在购买之前至少会访问 3 个网站;
- 62% 的大型市場購物者會花時間尋找最優惠的價格。在平均線上網站上,該統計數據為46%;
- 線上購物時對美國購物者影響最大的3 大因素– 87% 的價格/ 80% 的運費/ 71% 的折扣。
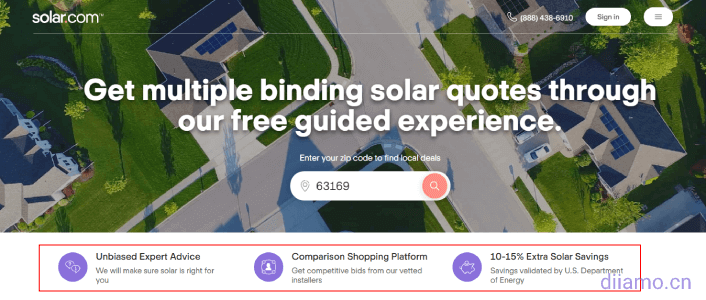
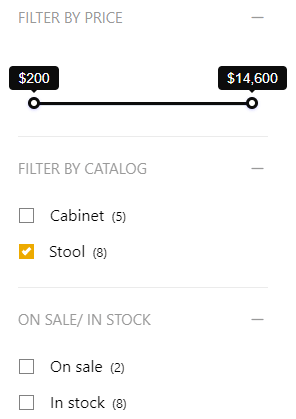
统计数据显示,75% 的用户如果在 15 秒内没有找到他们想要的内容,就会离开网站。使用产品过滤器使搜索产品的过程变得简单快捷。留住潜在客户。
跨境电商网站强烈建议启用产品(价格)过滤功能 (下图),可以让客户快速找到目标价格内的商品。我们搭建的电商网站列表页都具备价格过滤功能,同时还能根据产品类目和属性(颜色,码数等)进行过滤,非常实用!

Astra Pro之类主题带有价格过滤等功能,可是速度非常慢!因为主题使用的是Woocommerce自带的过滤功能,非Ajax加载而且涉及到20多个JS/CSS资源,需要3-4秒才能加载出来。
建議使用Pofily-WooCommerce Product Filters插件制作产品(价格)过滤功能,Ajax加载速度快,功能强大包含按类别、属性、库存等过滤功能。点击查看實例效果。
外贸2B客户也是十分看重价格,很多人觉得客户在意质量,价格高点无所谓。实际情况是客户会在目标价格内寻找质量满意的供应商,如果超出价格预算范围客户很可能会放弃高价供应商。
大部分客户都是买手,我们打工仔最重要的是为公司创造利润,以优惠的合理价格买到优质产品是买手赖以生存的技能。
附加产品信息
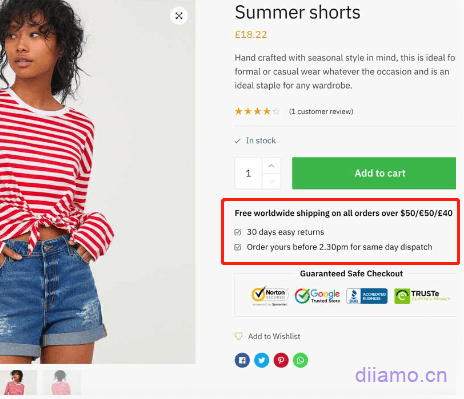
一项研究表明,64% 的用户开始考虑产品页面上的运费,而 61% 的用户在上个季度因额外费用而放弃了订单。Baymard 的研究表明,像这样的关键信息应该放在产品购买按钮下方容易看到的地方。

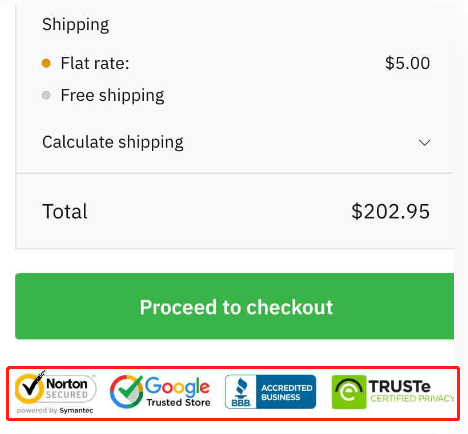
使用信任徽章
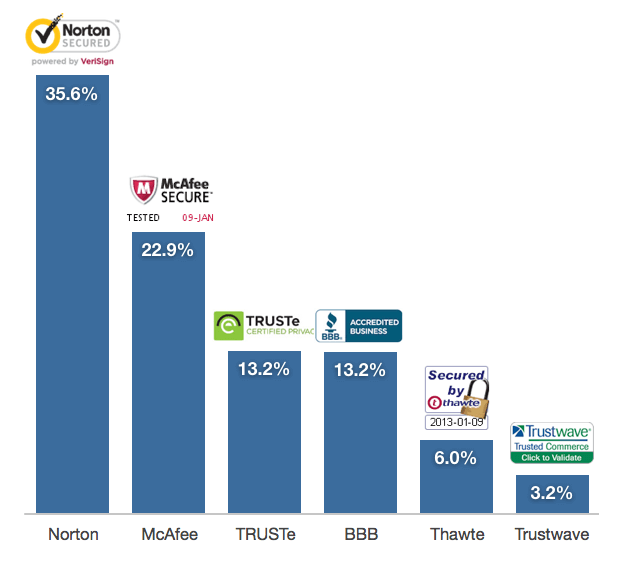
下图中的图标就是信任徽章,大量研究证明,信任印章对消费者行为有重大影响。根据TNS进行的研究,79% 的购物者希望在网站主页上看到某种印章。大约 70% 的用户取消了在线订单,因为他们不“信任”交易。

根据 Actual Insights 进行的一项研究,在超过 75% 的受访者中,信任标志提高了品牌的可信度。 此外,61% 的参与者表示,他们记得有一次由于缺乏信任标识而选择不完成交易。同样,据Nuvonium 称,McAfee 的零售商注意到使用 McAfee Site Secure 封条后销售额增加了 12%。
根據Baymard Institute的另一项研究,Norton、McAfee、TRUSTe 和 BBB Accredited 印章是在线购物者中最受认可和信任的徽章。

鼓励购买
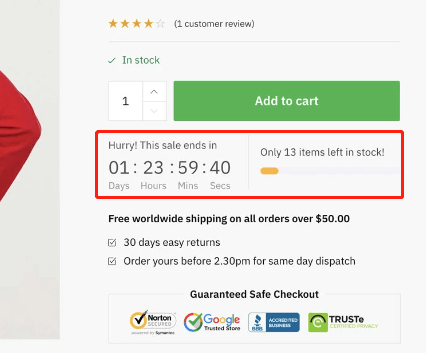
很容易在每个产品上添加一个计时器销售倒计时以及一个动画库存计数器来说服客户购买。这可以使用真实数据或虚拟数据来增加稀缺感并加速潜在购买。

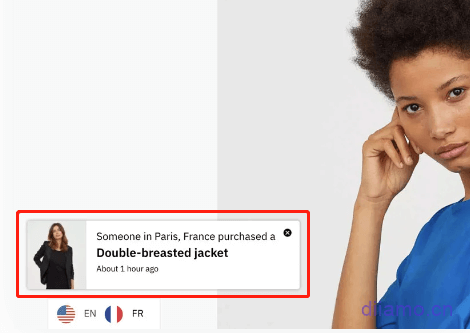
添加上滑销售通知
在您的网站上显示最近的订单,并通过突出显示其他人的购买来增加转化率。实时显示订单并增加社交证明。建立紧迫感并展示要购买的新商品!

Newsletter订阅
订阅服务在国外非常流行,尤其是销售类网站,对转化率有非常大的帮助。当客户在类似下图表单提交邮箱之后,商家就会定期发送一些营销邮件给订阅者促成交易。

2C零售网站建议增加这个订阅功能,当有新品,或者节假日促销活动(黑色星期五)发送邮件给订阅客户提高销量。2B外贸独立站不建议做这个功能,因为没几个客户会订阅2B类网站,反而竞争敌手会趁机抄袭新款。
增加心愿单(Wishlist)功能
心願清單(Wishlist)功能可以讓顧客把喜歡的產品加到心願清單裡面。這有2個作用,一是可以讓客戶分享心願清單給親朋好友讓她們購買商品送給自己,在假日顯得特別重要。
外國文化跟我們不一樣,結婚生日之類會把想要的產品連結發給好友,讓好友買給自己。有了心願單功能客戶就可以把心儀的商品加入心願單後透過Whatsapp,Facebook,郵件等發送給親朋好友。
心願清單的另一個功能是可以了解哪些商品比較受客戶喜愛,並且可以設定定時發送郵件給客戶(附上優惠券),讓客戶購買創建的心願清單裡面的商品,從而提高轉換率和銷售額。
我們推薦使用TI WooCommerce 願望清單插件创建心愿单,它比较好用,考虑得比较周到,最重要的是免费!可以设置自动在导航插入心愿单图标,会显示心愿单里面的商品数量。
![]()
![]()


還可以設定自動在Woocommerce個人帳戶中心插入心願單鏈接,很人性化。

我们也使用过YITH WooCommerce Wishlist插件,也很不错。不过我们更喜欢,更推荐TI WooCommerce 願望清單。
多货币切换功能
如果商店只以美元显示价格,众多不以美元为主要消费货币的跨境购物者就会对价格失去判断力。她们只能打开手机汇率计算器一各个输入价格转化成本地货币去判断商品价格是多少,十分费时费神,大大降低购买情绪。
跨境电商店铺如果安装多货币切换功能,可以让客户以当地货币显示产品价格,對提高轉換率,增加訂單非常有幫助。
我下载对比了差不多10个多货币切换插件,其中易用性、美觀性和兼容性最好的是CURCY - WooCommerce Multi Currency插件,推荐使用。

优化/添加产品评价功能
众所周知,显示产品评论可以将客户转化率提高近 270%!这仅表明人们受到评分和评论的高度影响。给产品配置亚马逊风格的评论和过滤系统,为客户提供她们所期望的评论功能,允许客户发送照片和视频评论非常有意义。
独立站一开始没有产品评价,可以安装一些插件自己添加评价,或者导入速卖通之类平台同类产品的评价。
优化购物流程
我们看过一篇文章,内容是导致客户放弃购买几个主要因素,其中一个原因是觉得注册和付款流程太麻烦。所以无需注册即可购买,结账流程越简单步骤越少越好!我们搭建的跨境电商独立站尽量简化付款流程,付款界面尽量少文字,尽量让客户少填写信息。
上面说到2C跨境电商独立站大部分订单都是访客冲动消费的结果,赌的就是客户“一时冲动”,2C网站的目标是快,让客户快点做决定,快速完成付款。如果你网站的主题结账流程不够简洁,建议安装CartFlows Pro 插件制作美观转化率高的结账流程和界面,可直接导入模板轻松简单。


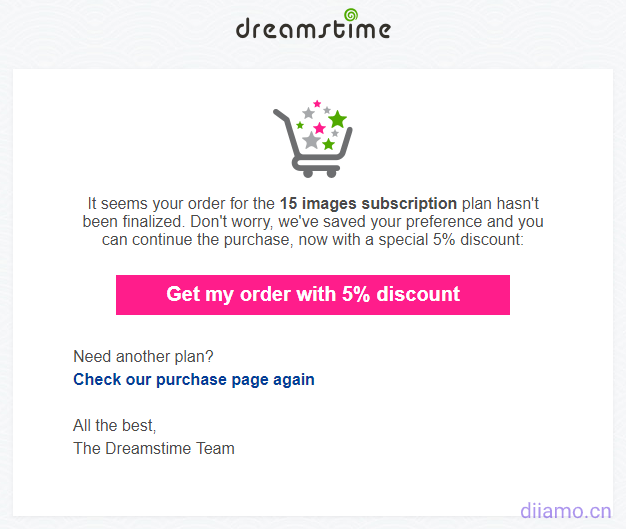
购物车弃购挽回功能
一项研究发现,将近69% 的人在付款時放棄訂單,這是一個非常驚人的數字! WooCommerce 的Abandoned Cart Pro 是一個插件,可協助您挽回放棄付款的客戶。
當客戶在付款介面放棄付款後,該插件將會透過電子郵件、SMS 文字甚至Facebook Messenger發送訊息給客戶,提醒她們回來完成付款。可以同時發送優惠券給客戶,提升說服力。
每天都會有幾個客戶放棄她們的購物車,棄購挽回功能雖然不可能贏回所有客戶,但絕對其中一些潛在客戶返回您的商店。即使只有幾個成功也可以為您的業務成長做出重大貢獻。

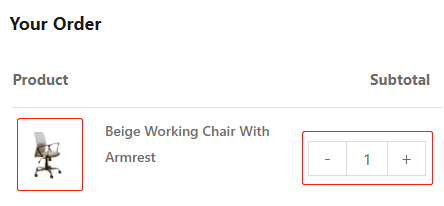
結帳頁面顯示產品縮圖
Woocommerce結帳頁面預設不顯示產品縮圖和數量選擇器,如果顯示圖片和選擇器,客戶就可以清楚知道名字對應的是哪個產品,並且可以在不退出結帳頁面的情況下修改產品數量,提高轉換率,降低棄購率。

把下面程式碼複製貼上到外觀>主題檔編輯器>functions.php最下面
//结账页面显示产品缩略图,70是缩略图显示尺寸
add_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );
function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '70', '70' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}你覺得還有啥因素影響獨立站轉換率?歡迎下方留言討論,我們會適當地採納更新到文章裡面。