WordPress速度优化是大部分建站者的困扰,它很难,同时网上又很难找到系统全面的优化教程。迪亚莫在这里分享优化速度思路、方法和工具给大家,让小白也能靠自己优化网站速度。这是一篇真正有用的WordPress速度优化教程。
这篇文章主要分享影响网站速度的各种因素,从各个方面对网站进行基础优化。那些页面加载时间在7秒以上的网站如果严格按照本教程优化,可以极大幅度提升速度。
如果网站本身加载速度在2~3秒,速度不会太差,按照此教程优化后速度可能提升不多。建议查看《高级进阶优化教程(付费)》,可以把加载速度优化到0.6~1秒。
优化内容比较全面、繁杂,不需要采用全部优化建议。请根据网站情况(哪方面慢)适当采纳相应优化建议优化就行。如果你时间精力比较多,采纳全部优化建议,按步骤操作网站效果会更好。
有些客户联系我们说按教程优化后网站速度还是很慢,我查看网站发现是新手做的,一大堆基础问题:1- 图片做成PNG大尺寸;2- Banner等放视频,视频没有使用第三方托管或者CDN加速;3- 使用很多字体,总字体大小去到300多kb;4- 使用一大堆插件,前台JS非常多;5- 网站搭建方法有问题,使用太多container等...。
这种有基础病的网站,需要刮骨疗伤才能治好:例如1- 重新制图;2- 重新搭建一些板块设置字体;3- 删掉/禁用大部分多余插件等...。 如果你网站加载速度在6秒以上,或者总页面 ≥7 MB,请先优化好基础问题再按此教程优化,否则效果难达预期。
文章底部有付费内容,是我们辛苦经验所得。购买后可以享受人工服务,如遇问题可联系微信客服一对一分析指导,还能帮你检测网站告诉你应该怎么优化。

为什么要进行速度优化?
Pinterest将感知等待时间减少40%,搜索引擎流量和注册量直接增加15%。COOK将页面平均加载时间减少 850 毫秒,从而转化次数提高 7%,跳出率降低7%,每个访客页面量访问量增加10%。
谷歌说速度是制胜的关键(详情:https://web.dev/why-speed-matters),并在2021年6月将Core Web Vitals作为排名因素之一。缓慢的网站也会提高跳出率降低客户体验,从而影响以及询盘/ 订单转化率。
同时速度慢也会影响谷歌等爬虫爬取数据,导致网站内容收录/更新慢,甚至不更新/收录。还可能导致移动设备适合性测试不通过。
如果给网站投放谷歌之类广告,可能客户点击页面扣费后还没显示完全部页面内容就离开网站,浪费金钱。
根据谷歌以及一些机构的研究表明:
- 页面加载速度超过2秒,访客开始失去兴趣;
- 47% 的访客希望在2秒或更短时间内加载完网页;
- 40% 的访客会放弃加载时间超过3秒的网站;
- 79% 对网站表现不满意的访客不太愿意再次访问;
- Akamai 研究发现网站延迟增加1秒,转化率降低 7%左右。
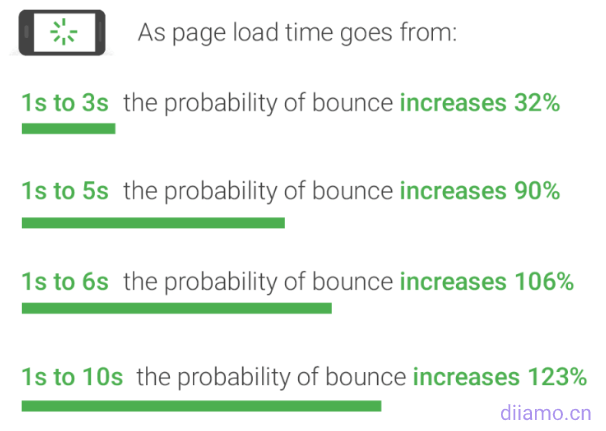
下图是谷歌统计数据,左边绿色数字是页面加载时间,右边绿色数字是跳出率。随着页面加载时间增加,跳出率也大大增加。

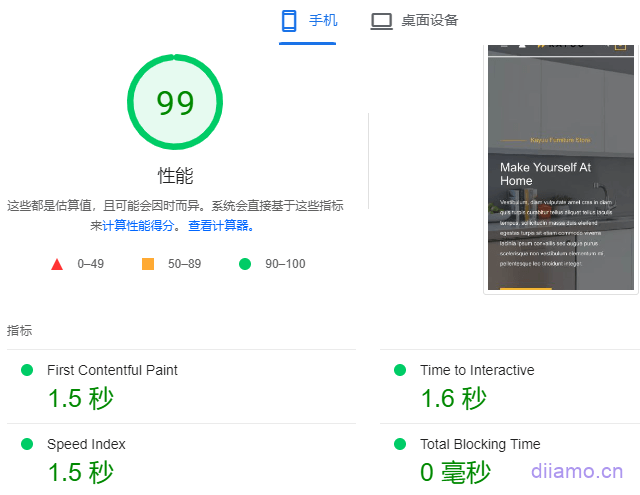
网站加载速度还会影响谷歌广告投放!有个钢材建站客户联系我说手机端速度慢影响SEO,我一脸懵,现在手机端84分,总加载时间1.7秒,已经很快。他说谷歌广告官方人员要求手机端90分以上,还发邮件截图我看。

懂SEO的都知道测速分数和SEO没直接关系,只要页面加载时间够快就行,谷歌广告官方人员要求90分以上更多只是个人建议。既然客户要求,那就做,我简单优化了下去到90分以上成功交差。
现在投广告要求更高,只是快还不够,还要分数达标。小迪不信这些东西,可是客户信,宁可信其有,不可信其无嘛。所以网站速度要重视起来。
网站加载速度慢会导致服务器卡顿!迪亚莫搭建很多外贸网站,需要维护众多服务器,有些服务器经常隔一段时间就出现超负荷,导致网站加载缓慢。排查日志发现是个别爬虫频繁爬取,耗尽资源。
不单是AI爬虫,谷歌、必应等正规爬虫也会导致这个问题。它们爬取一个页面的时长去到10多秒,这就非常非常非常容易导致高并发,耗尽服务器资源。导致网站无法访问,谷歌站长工具提示服务错问题网站索引异常等,对访客体验和SEO非常不好。
Tips:谷歌测速的页面总加载时间,不代表爬虫爬取页面所需的时间。谷歌测速A页面总加载时间2秒,可是爬虫实际爬取页面所需时间可能去到10秒。
页面加载/爬取时间长会容易导致高并发,服务器就很容易卡。我举个例子,假设一座桥能同时容纳20辆车通过,按常规速度每辆车过桥需要10分钟,那1小时内大概总共能通过120辆车。
可是如果汽车速度减慢,每辆车过桥时间增加到20分钟,那一小时内大概总共只能通过60辆左右。要是突然有辆车抛锚 (某些页面打开速度极慢),卡在路中间,过桥车辆数又会进一步减少!
服务器每秒能承载 同时访问/加载 的页面数量有限,如果网站页面加载缓慢,一直消耗资源没有释放,会极大降低服务器的承载能力,于是造成卡顿。
WordPress为什么卡?
其实WordPress速度极快,也一直在提升速度。全世界40%以上网站(包括美国白宫政府、NASA网站)使用WordPress制作,可见WP非常优秀。
说WP速度慢的基本都是小白,WP使用门槛太低,很多用户完全不懂建站。乱安装一大堆插件,不看教程自己瞎琢磨,搭出四不像就怪WP不好。

很多插件/主题代码编写质量不高,甚至只关注美观和功能没有兼顾到性能和速度。每种功能都有很多插件可以实现,而且不同插件之间需要根据彼此的情况去设置优化。小白哪懂哪个插件快,怎么设置。自己折腾搭建出来的网站自然很卡。
这篇文章根据我们众多外贸站点优化经验汇总而成,能帮你把网站速度优化到1秒左右,简单的页面速度甚至能优化到0.7秒。如果按本教程操作后速度不太乐观,请使用谷歌测速pagespeed insightscs根据分析下是哪些方面没做到位,再翻开教程仔细一步步优化下。速度还是上不去?请在下方评论留言,我们会逐一回复。


如何衡量网站加载时间和质量?
据说一个好的网站电脑端加载时间应该控制在2~3秒内,谷歌建议手机端控制在3秒内。电商(跨境电商)网站应该尽量做到电脑端2秒内加载完页面,手机端2.5秒。
3秒是个合格线,如果页面加载时间高于3秒客户开始离开。迪亚莫觉得电脑端加载时间应该在1秒左右,手机端1.5~2.2秒更有利于提高转化率。
迪亚莫使用Astra Pro + Elementor Pro搭建网站,经过优化后网页电脑端加载时间做到1秒内加载完,手机端2秒内加载完。谷歌测速电脑端和手机端分数95~100分。

衡量一个网站质量不能只看加载时间,Google Core Web Vitals(网络核心生命力)这几年很火,已经成为新一代Web性能体验和质量指标。
Core Web Vitals是Google推出的一个衡量网站质量的评分项目,旨在衡量和改善网络用户体验。具体表现为谷歌测速里面的3个评分项目: Largest Contentful Paint (最大内容绘制)、Interaction to Next Paint (交互响应速度)、 Cumulative Layout Shift (累积布局偏移)。

点击查看《什么是Core Web Vitals?如何测试、优化它们?》
迪亚莫搭建的外贸网站严格遵循Core Web Vitals要求,通过谷歌测速LCP、INP、CLS测试。
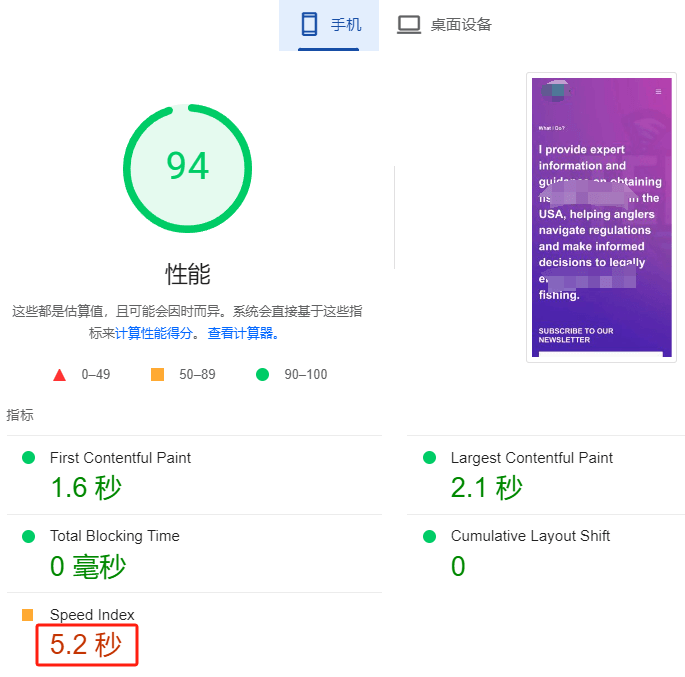
谷歌测速分数很高不一定代表加载速度快,例如下图谷歌测试手机端分数94,可是总加载时间5.2秒,速度其实很慢,分数再高也不实际。
NitroPack缓存插件优化的网站容易出现这个高分低速问题,挑选合适缓存插件请移步《热门WordPress缓存插件对比推荐》。

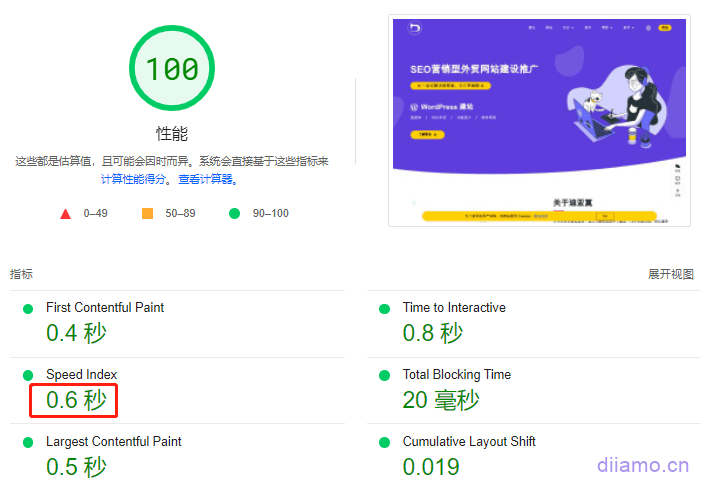
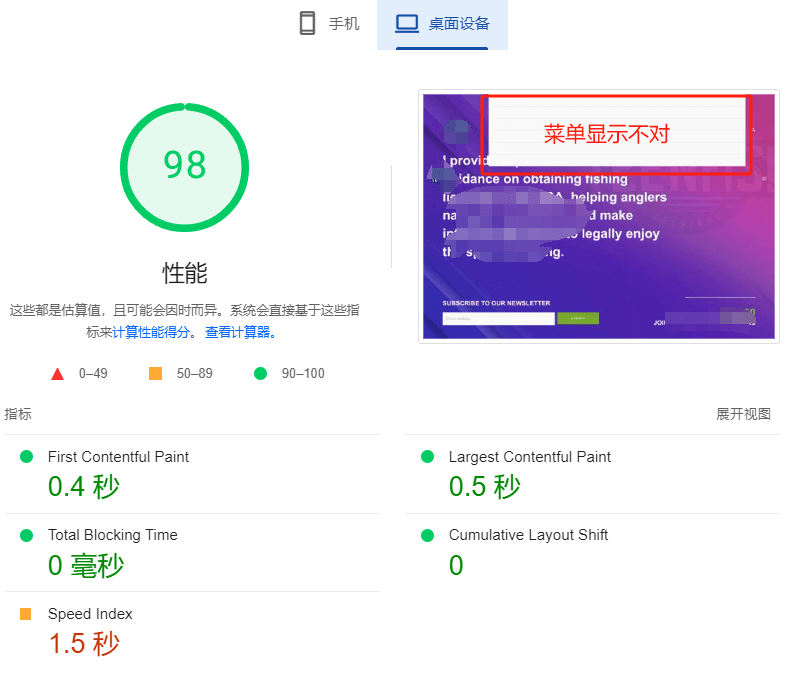
下图谷歌电脑端测试,分数和总加载时间都不错。可是从右侧截图可以看出菜单没加载完整,显示异常。测试结果并不是完全加载完页面的时间,而是加载过程中某个时间点的结果。
如何检测网站速度
推荐使用2个工具,一个是GTmetrix,另外一个是谷歌官方测速工具Pagespeed。2个工具使用方法都很简单,输入网址后点击旁边的按钮开始测速。
注意:这2个是国外工具!因为有围墙大陆网站使用这2个工具检测肯定不准,分数低。国内网站建议使用站长工具测速。
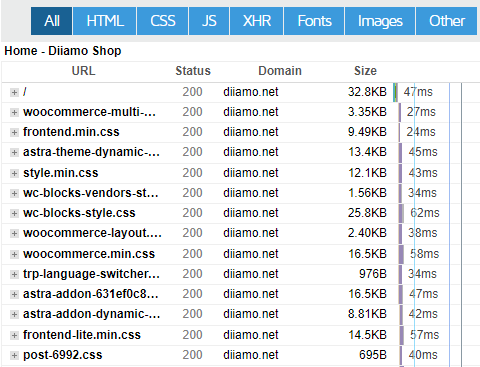
GTmetrix免费账号只能测试电脑端速度,每日限额测试次数(可注册多账号切换使用)。优点是数据比较详细,有列出页面加载的每一个资源的大小和加载时间。

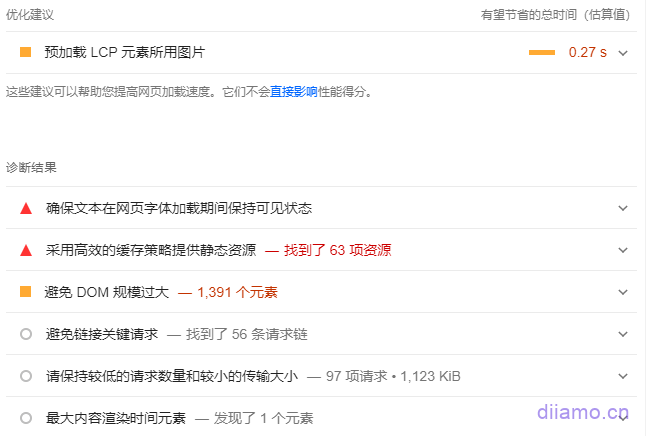
Pagespeed测速完全免费,数据没有GTmetrix详细,看不到页面加载的资源数量、大小和时间。优点是可以检测电脑端和手机端数据,并且给出提升速度的专业优化建议。

2个工具的优缺点刚好互补,建议都使用。页面总加载时间以及优化建议以Pagespeed为准,GTmetrix作为辅助查看页面资源加载情况以便调整加载顺序和禁用等。
注意:不要太依赖检测工具的分数!分数高有时候速度不一定快,分数低速度也不一定慢,分数只能拿来作为参考。谷歌官方以及很多速度博主都说分数并不重要。
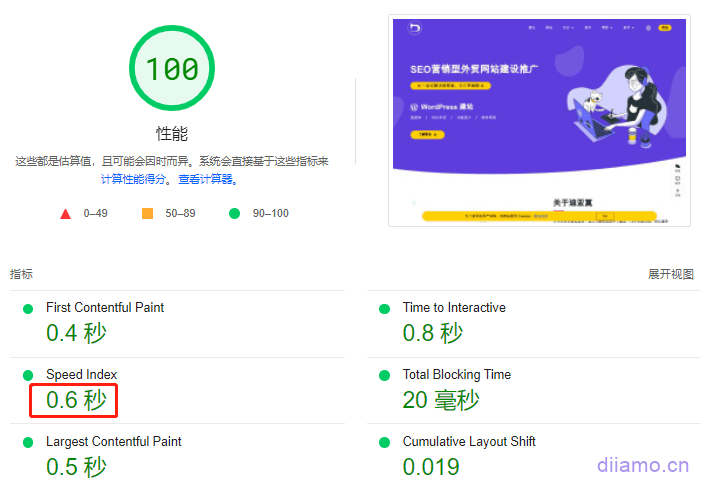
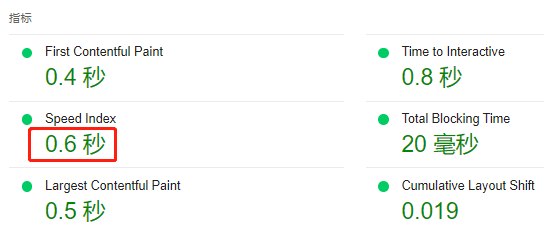
重点关注Core Web Vitals和下图数据,它们决定了首屏内容显示速度以及显示质量,非常重要,尽量让下图6个指标都变绿。

上面方法是检测具体页面的加载速度,需要手动一个个测试。如果想直接找到网站上最慢的页面并进行修复,可以在Google Analytics(谷歌分析)帐户中找到效果最差的页面。进入Google Analytics>“行为”>“网站速度”>“速度建议”,可以查看页面速度建议。
WordPress速度优化思路
网页加载就像开车上山,服务器是车引擎,PHP、MySQ之类是汽油,网络是道路,车重是页面大小,资源加载顺序是档位,服务器状态是车辆状态。要想速度快,得选速度快稳定的服务器,使用最新版本PHP,使用CDN,尽量减小页面代码,优化资源加载顺序。
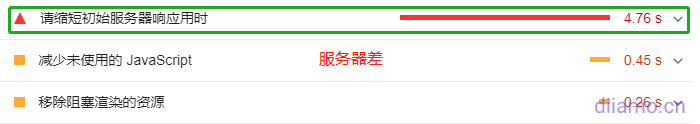
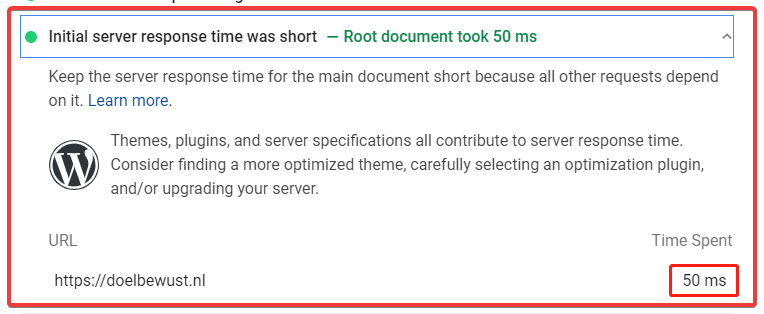
服务器:服务器是速度的天花板,非常重要。不好的服务器响应时间长(下图)、数据读取慢、非常影响页面加载时间。选一个稳定、优质的高配置服务器是建站最重要的第一步。

放1-3个中小型外贸网站/电商网站,推荐使用 ChemiCloud 主机,价格实惠、安全、性能好、速度快。LiteSpeed,Cpanel,客服一秒回复,测速分数轻松干到95+。
放3个或以上外贸网站/博客,推荐使用 Vultr高频主机,它是性价比最高的NVMe主机,速度快性能好,价格实惠。点击查看主流外贸服务器优缺点对比。
我把一个外贸B2B网站复制成2份测速,放Linode服务器(1H1G)的网站移动端分数徘徊在70分左右,放Vultr高频服务器(1H1G)的网站移动端分数直接干到90左右。
做超复杂、大型外贸网站/电商网站 或者 追求极致速度:
推荐使用 Rocket 服务器,它是高端服务器,迪亚莫亲测觉得比Kinsta、CloudWays效果好,性价比更高。Rocket主机提供免费:CloudFlare Enterprise CDN,正版Object Cache Pro 和 正版Wp Rocket插件。在线客服回复速度快,真正解决问题,不会推脱。
分享下面一个超繁重重资产电商网站谷歌测速结果,使用Rocket主机,关于网站使用的插件和复杂程度查看下方Rocket主机介绍章节。
服务器软件也对速度有很大影响,如果使用Vultr服务器安装宝塔面板+OpenLiteSpeed软件,速度更快。不过OpenLiteSpeed优化难度大些,容错率没Linux好,不建议新手使用。
PHP、MySQ:PHP和MySQL(数据库)就好像是汽车的汽油,低版本相当于#92汽油,高版本相当于#98汽油。版本越高效率越高,速度越快。
PHP基准测试发现WordPress在PHP 8.1上比PHP 8.0快约47.10% 。PHP 8.0又比7.4快得多,每秒处理超过50%的请求。
目前(2023年)建议2G以上内存使用 PHP 8.1比较合适,8.2版本及以上版本有些插件和主题不兼容。如果≤2G内存建议安装PHP 7.4,对服务器负担小一点。
数据库建议安装MariaDB,比MySQL快。1-2G内存建议安装MariaDB10.0版本,2-8G内存安装10.4,8G(含)以上内存安装最新版本。如果使用宝塔面板,很多系统不兼容MariaDB,建议安装MySQL。
注意:升级PHP可能会导致旧版本插件/主题不兼容,更换MySQL版本可能造成数据丢失。如果是新网站,备份好数据后随便折腾没关系。如果是旧网站有重要数据,备份数据后再操作,自己不懂可以去淘宝找人弄。
CDN:网络好比道路,路好车才可能跑得快。常规网络可能类似于土路/水泥路,走不快可能还有坑坑洼洼。CDN相当于高速公路,速度非常快,顺畅。建议使用免费的Cloudflare CDN,点击进入Cloudflare设置教程。
页面大小:页面大小类似于车重,越轻的车跑起来越快,又省油。尽量不要使用代码繁重的插件和主题,禁用一些不必要的代码,压缩图片和视频等。下面有教程。
加载顺序:爬坡得用1档有力,平路得用高档速度才快。加载网页资源也要分情况调整资源加载顺序(推迟JS加载,生成关键CSS,预加载等)速度才快。下面有教程。
服务器状态:服务器就跟人一样,压力一大就会死火。尽量减轻服务器的负担,让它稳定顺畅运行,保障页面加载速度。
减轻服务器压力有很多种方法,下面是几个能减少服务器压力的方法。想进一步减轻服务器负担,请看下面详细教程。
- 拦截垃圾评论,具体查看《完胜Captcha! 最优WordPress垃圾评论拦截方法 》;
- 拦截恶意机器人,建议使用Wordfence防火墙插件+Cloudflare 防火墙;
- 不要使用服务器赠送的免费企业邮箱,会占用服务器资源,邮件到达率也低;
- 调整缓存插件的预缓存功能(只缓存站点地图)或者降低预缓存频率。
WordPress速度优化方法
上面提到的服务器、PHP/MySQL版本先处理好。如果服务器不行那就换好点的服务器(至少1H2G),还没用上CDN建议注册使用Cloudflare,这里不赘述。
速度优化的思路和方法基本都是大同小异,都是通过多插件配合实现。区别是使用不同插件能做到的效果和程度有差异,导致结果也会不一样。
下面优化方法使用的主题/插件并不是唯一,只是我们实践觉得它们效果最好,比较适合大众用户所以推荐使用。如果你们有同样功能的插件觉得用得也不错,可以继续使用不用更换。
只要掌握了速度优化的思路和方法,用啥插件不重要。厨师用啥工具都能烹饪出可口饭菜,如果工具好那就更好了。
此速度优化教程使用的主题和插件列表
- 图片压缩插件;
- Wp Rocket、FlyingPress 或 LiteSpeed Cache 等缓存插件;
- Perfmatters 或 Asset CleanUp Pro 资产清理插件;
1- 降低服务器负担
负重状态下的人跑不快,很多时候网站卡是因为服务器卡。网站的访问,表单提交等等都需要服务器处理后才能顺利进行,服务器卡网站百分百卡。我们看过很多网站都是因为服务器卡,加载缓慢,尤其是共享主机会限制CPU频率。
现在Elementor,Woocommerce,Wp Rocket缓存插件等对服务器的要求越来越高,小配置服务器很容易堵塞。如果稍微爬虫多,页面多更容易堵塞。最好的方法之一是适当升级服务器配置,能处理更多并发和访问量。
除了升级配置,优化网站降低服务器压力也很有效果,还省钱。下面是经过我们实践能有效降低服务器压力的方法。
使用Cloudflare/服务器Cron代替Wp_Cron
WP_Cron是WordPress内置的PHP函数,用于定时执行一些计划任务,比如检查Wordpress版本、主题和插件的更新,定时发布文章,执行插件的一些定时任务等。
Wp-cron的触发需要访客点击访问,不会自动执行。每个访客访问都会触发wp_Cron,要是访问的人多服务器负担就会加大,速度变慢。禁用Wp-cron,改用服务器的定时计划任务Cron代替,可以大大减轻服务器负担同时保障页面加载速度。
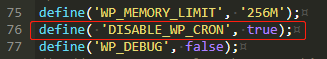
禁用wp_Cron:使用FTP进入网站根目录文件夹(网址xxx.com那个文件夹),找到并且编辑wp-config.php文件![]() ,增加下面一行即可。
,增加下面一行即可。
define( 'DISABLE_WP_CRON', true);下图是添加代码后的样子↓

服务器Cron和Cloudflare Cron Triggers 二选一启用。
启用服务器Cron:登录您的虚拟主机控制面板(cPanel 等)并找到 Cron Jobs 功能。将下面代码中的网址更改为你的网址后复制全部代码粘贴进去,设置为每隔5分钟启动一次,()。
wget -q -O - https://xxx.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1
一些主机可能有限制并迫使您使用更长的时间间隔(30 分钟及以上)。没关系,尽量用最低的。即使是你自己的服务器, 5或10分钟这个频率也足够了。
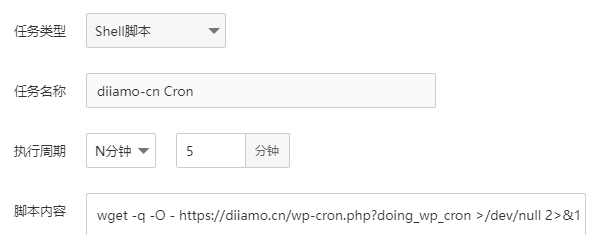
如果是使用宝塔面板,进入计划任务,按下图建立计划任务即可。脚本内容跟上面的一样。

启用Cloudflare Cron Triggers:Cloudflare CDN也可以添加Cron任务来代替wp_Cron,在Cloudflare仪表板中的Workers > Manage Workers > 选择您的 Worker > Triggers打开外部链接,点击查看具体方法。
降低Wp Rocket预加载和删除无用CSS频率
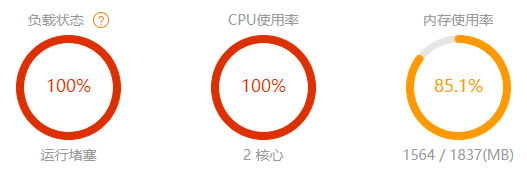
Wp Rocket之类优化插件的缓存预加载和生成关键CSS功能非常占用服务器资源,需要调整频率降低CPU压力。有一个客户的2H2G VPS服务器安装了3个新网站,没有访问量,设计简单,没被攻击,全天候卡死。

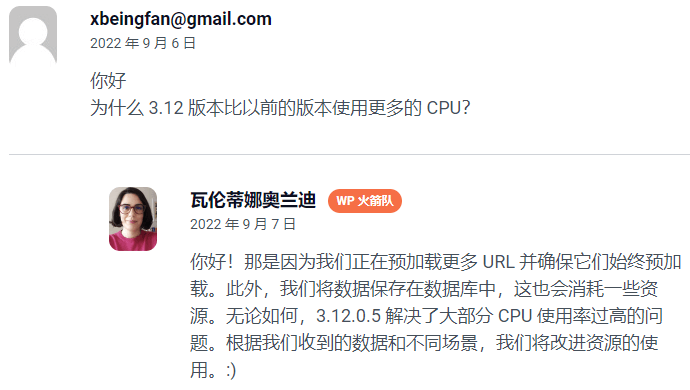
我排查了很久才发现是WpWP Rocket v3.12版本改进了预加载功能提升速度,同时也导致CPU占用过高的问题。禁用预加载功能后服务器马上恢复正常。
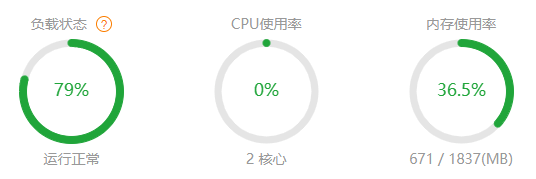
2024.08.14更新:新版本Wp Rocket改进了预加载功能,当服务器资源不够时会自动降低预加载URL的数量,可以不用加代码调整,看个人喜好吧。

如果不想禁用缓存预加载功能,可以调整预加载频率,添加下面代码到“外观” > “主题文件编辑器” > “functions.php 最下面即可”。
如果添加下面代码后问题改善不大,可以把URL数量继续降低,把另外2个数值提高试下。
//更改每批预加载的URL数量,默认为45,改为20。参考:Wp fastest cache插件预加载每次处理URL少于10。
function preload_batch_size( $value ) {
$value = 20;
return $value;
}
add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );
//以秒为单位设置所需的cron间隔,默认60秒,改为120。
function preload_cron_interval( $interval ) {
$interval = 120;
return $interval;
}
add_filter( 'rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval' );
// 修改对同一URL的请求之间的延迟,默认为0.5秒,改为0.6秒。
function preload_requests_delay( $delay_between ) {
$seconds = 0.6;
$delay_between = $seconds * 1000000;
return $delay_between;
}
add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );添加代码后过一会服务器恢复正常,如果点击 ![]() 清理缓存或者生成关键CSS会临时满负荷,过一会等预加载/生产关键CSS任务完成恢复正常。
清理缓存或者生成关键CSS会临时满负荷,过一会等预加载/生产关键CSS任务完成恢复正常。

如果你的服务器有几个网站,并且都安装了Wp Rocket,即使调整预加载频率也依然会卡。因为“删除未使用的CSS”功能也会导致CPU超负荷 (“异步加载CSS”不会) ,需要降低频率。
Wp Rocket有一个官方插件可以降低“删除未使用的CSS”频率,下载安装即可。默认每次运行处理100条URL,安装后调整为50。所需的Cron间隔默认为60 秒,安装后调整为120秒。
![]()
同时建议把Wp_Cron禁用,改用服务器Cron,对降低CPU使用率很有帮助,点击查看详细方法。
优化网站配置、插件、和页面搭建
有一次在搭建一个客户网站About Us页面时,在Elementor Tab小部件内容框中插入了页面短代码,导致页面卡死打不开,Elementor也无法正常打开该页面。服务器运行堵塞、CPU直接拉满,重启也无济于事。把页面短代码删除后一切恢复正常。
数据库/PHP版本过高也会增加服务器负荷,出现卡死情况。PHP目前建议安装8.1版本性能更好,7.4开始落后,8.2及以上版本有些插件主题不兼容会出现很多错误。
低配置服务器安装了高版本数据库也会造成卡顿。1-2G内存建议安装数据库MySQL 5.6版本,极速安装。2-4G内存安装5.7版本,极速安装。8G或者以上安装8.0版本,编译极速安装都行。
宝塔也要配置好才能发挥服务器性能,Swap一定要设置,MySQL和PHP也要根据运行情况调整参数。宝塔论坛有很多教程,多去看看。推荐下面2篇文章
有些插件编写质量不高很卡,甚至有死循环。遇到网站卡顿先试下逐一关闭插件直到问题解决,找到问题插件逐一修改可能影响的设置看下是否设置问题,或者换个插件。查看WordPress建站常用插件推荐。
如果有备份插件和自动扫描插件(防火墙插件),备份、自动扫描频率不要设置那么高,不然会给服务器造成很大负担。
2- 选用速度快的轻量主题和插件
WordPress速度优化最好最快的方法就是从根源解决臃肿,一劳永逸。WordPress卡主要是因为安装了速度慢的主题、插件,加载一大堆无用代码,甚至有些代码书写不规范导致死循环。改用速度快的主题和插件,尽量少安装插件,卡顿问题就解决一大半。
主题:主题的代码基本都是核心代码,牵连甚广,互相依赖,很难甚至无法禁用和延迟加载。如果选了一款速度慢的主题基本没多少优化空间。主题一定要选速度快,同时兼顾一些必要功能,自定义程度高。
很多人选主题都是选功能多、复杂好看的(例如Avada,Woodmart),一测速度傻眼了。想要什么功能和设计通过安装插件去实现,不要使用主题去实现!插件的代码一般是独立的,禁用或者延迟加载相对容易很多。
如果你网站的主题速度慢,建议更换主题。我们推荐Astra pro高级主题,key激活,可后台在线更新。轻量化速度非常快,深度集合Woocommerce新增很多功能,点点鼠标轻松完成设置。
插件:插件也是非常影响网站速度的一个因素,很多插件编写质量不好,在前端加载了一大堆JS代码。并且这些代码无法被禁用、延迟加载。尽量选轻量化的插件,只在前端加载少量代码。
我们有优化网站速度服务,优化客户网站速度时发现他们很喜欢安装一大堆插件。在前端加载一大堆JS、CSS,这是导致网站速度不快的根本原因。
尽量不使用或者少使用第三方脚本,这些插件非常影响加载速度,例如:
流量跟踪/转化插件——Google Analytics、Hotjar 等。
社交媒体插件——Facebook Pixel、“喜欢”按钮等。
第三方广告插件——Google AdSense、Media.net 等。
一些 A/B 测试工具——Google Optimize、VWO 等。
在线客服插件——Tawk.To、Tidio、 Live Chat等。
建议用尽量少的插件去实现尽量多的功能。例如使用Elementor Pro的话就可以用它制作幻灯片、文章目录、弹窗广告、表单等,没必要再去安装相同功能的插件。除非你的页面不是使用Elementor搭建。
例如Rank Math Pro Seo插件已经具备重定向,404监控,Schema结构,关键词排名跟踪,安装谷歌分析代码等功能,使用它的话一个插件功能顶几个插件。
速度快的插件推荐:
SEO插件推荐 Rank Math Pro,安装包体积不到Yoast的一半,前端加载代码少,轻量化同时功能又全又牛逼;
翻译插件推荐TranslatePress,也是轻量化,速度比其它翻译插件快,前台加载代码少;
文章目录插件推荐Fixed TOC,轻量化,响应式设计;
表单插件推荐Fluent Forms Pro,号称速度最快表单(form)插件;
防火墙推荐Wordfence,这是平民能负担得起+效果最好+速度最快的安全插件;
自动备份插件/搬迁网站插件推荐UpdraftPlus,易用功能强大速度快;
产品过滤插件推荐Pofily,速度快,功能强大,和CURCY货币切换插件兼容;
货币切换插件推荐CURCY,速度快,功能强大,容易使用和Pofily兼容;
心愿单插件推荐TI WooCommerce Wishlist,功能强大,容易设置,美观;
Cookies提示栏插件推荐免费的Cookie Bar,轻量化前端加载不到5kb代码,非常快;
社交分享插件推荐Novashare,专为速度而生,不影响页面加载速度,同时功能强大;
更多插件请查看WordPress建站常用插件推荐。
3- 不要安装过多大型插件
治理污染最有效方法是从源头消除污染,只要不乱安装乱七八糟的插件,网站再差也不会差到哪里去,随便安装个缓存插件以及图片压缩插件速度都能起来。特别提醒,尽量不要使用监控/跟踪转化、Elementor第三方扩展(Addon)、Woocommerce配套插件。
小迪我优化一个电商网站时,其它页面都很快谷歌测试手机和电脑端去到95以上。可是产品详情页手机端非常慢,评分30左右,总加载时间4秒多。查看源代码发现脸书广告,谷歌跟踪代码,paypal付款代码等第三方平台JS代码加起来有接近400KB,难以优化。
付款插件和表单插件也有几个,说到底就是建站不熟,什么都想要安装一大堆插件实现功能。其实大多数网站一开始很长一段时间没有流量,安装这些跟踪插件没有任何意义纯粹是拖慢网站速度,降低转化率。
链接谷歌站长工具和谷歌分析就够了,通过Rank Math SEO插件链接话还可以本地托管代码,不会影响速度。少安装前台功能性插件,选轻量速度快的插件是最好的网站速度优化方法,从源头解决问题。
4- 使用系统字体或者本地托管字体
字体对网站速度的影响非常大,常规字体有4种:系统字体,网络安全字体,本地托管字体,网络字体。按速度从高到底排序:系统字体 > 网络安全字体 > 本地托管字体 > 网络字体。如果要提升页面加载速度一定要使用系统字体或者网络安全字体,本站diiamo.cn就使用系统字体。
谷歌字体和本地托管字体的好处是字体很多(包括各种艺术字体和自定义字体)。一种字体拥有各种粗细(常用的是400和700)和效果(斜体等),因此包含几个字体文件。只加载用到的粗细和字符集文件能极大减小字体文件总体积。
也要避免重复加载字体,例如主题设置加载Montserrat字体,Elementor也加载Montserrat字体会导致加载2次。使用谷歌浏览器的开发者工具(按F12),进入“网络”版块查看总共加载哪些字体有没有重复。
不同类型字体区别
系统字体:就是操作系统默认字体,存放在本地电脑(手机)里面,直接就可以显示出来,无需去服务器下载,因此速度最快!强烈推荐使用系统字体,我们搭建的网站都是使用系统字体。
系统字体在不同的操作系统显示效果是不一样的,也只有一种字体。
| 默认字体 | 操作系统 |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (old versions) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
网络安全字体:绝大多数操作系统都有预装,因为字体在不同操作系统/设备的显示效果一样所以被称为"安全字体"。它们存在于操作系统里面,因此加载时无需下载显示速度很快,推荐使用。
WordPress常用的网络安全字体有:Arial、Tahoma、Verdana、Times New Roman、Helvetica、Courier New、Georgia、Trebuchet MS、Times。
本地托管字体:存放在网站服务器里面的字体就叫本地托管字体,字体网址为网站网址。加载网页的时候需要去网站服务器下载字体,显示速度比系统字体和网络安全字体慢一些。
一般会把谷歌字体之类的网络字体下载存放到服务器变成本地托管字体使用。优点是跟网络字体一样拥有多种字体,也兼顾了加载速度。
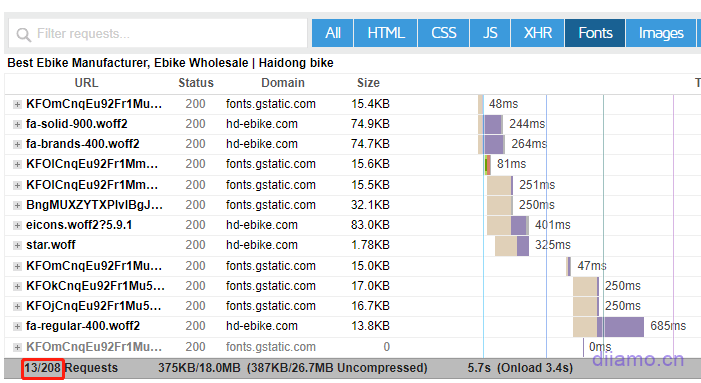
网络字体(谷歌字体):指第三方字体,存放在第三方服务器里面,其中谷歌字体是佼佼者。下图红色框就是网络字体,比较具有艺术性,所以很多人使用。因为需要去第三方服务器下载字体,因此网络字体(谷歌字体)速度很慢,大大增加页面加载时间。

一般网络字体会加载几种粗细的字体,一个页面可能需要加载4-5个(甚至更多)字体文件,一种字体体积可能渠道200-300kb,对速度影响非常大。如果使用谷歌字体,必须要本地托管,点击查看本地托管谷歌字体方法。
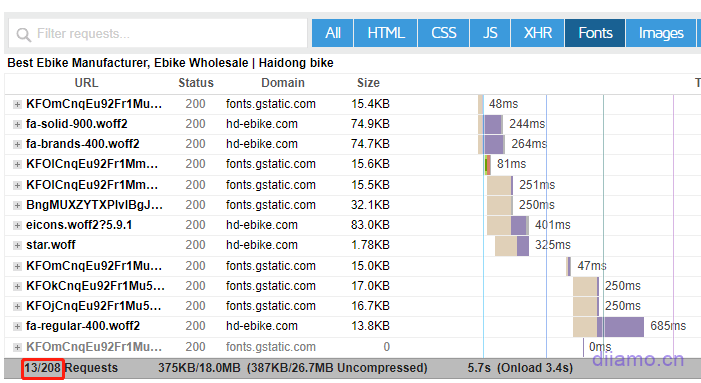
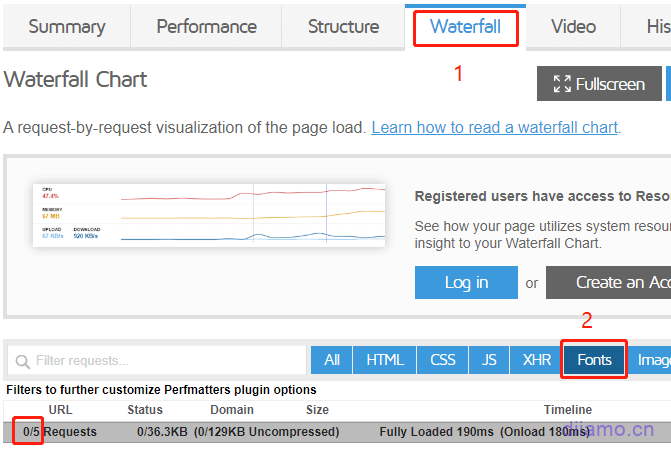
下图是路人甲的网站,测速显示页面总加载时间5.7秒非常慢,加载了13个网络字体,字体总加载时间3秒多。如果这个网站改用系统字体,速度马上可以提升3秒左右!

图标字体:其实除了上面4种字体还有图标字体,就是下图的这种图标(icon),只不过做成了字体格式,最有名的是Font-Awsome。这里不详细讲,感兴趣自己了解。

图标字体大多是本地托管,加载速度也很慢,而且一般一次性加载多个字体文件。尽量使用SVG、图片或者CSS图标代替图标字体,速度提升不少。
Elementor旧版本的图标使用的是本地托管的Font-Awsome图标字体,现在新版本Elementor Pro把Font-Awsome图标字体替换成SVG图标速度提升很多!
检查你的网站使用什么字体,尽量使用系统字体或者网络安全字体,并且只使用一种字体。尽量避免使用谷歌字体,尤其是国内网站。如果必须使用艺术字体,建议把字体上传到网站服务器里作为本地托管字体使用。
使用Gtmetrix.com测试你的网站速度,输入网址点击按钮开始测试。测试完出结果后点击“Waterfall”,再点击“Font”查看该页面使用的字体加载时间。
如果跟下图一样显示空白,红色框第一个数字是0,代表这个页面没有下载字体,使用的是系统字体或者网络安全字体。

如果有使用本地托管字体或者网络字体的话,会跟下图一样显示字体数量、名字和加载时间。以下图为例,总共加载了13个字体,字体总体积大小375KB, 字体总加载时间3秒多。

点击其中一个字体,展开查看详情。可以看到下图这个字体的网址是https://gapis.geekzu.org/g-fonts/,这是谷歌字体的统一网址,因此它是谷歌字体(网络字体)。

如何更换字体?
上面说到要想速度快得换成系统字体或者本地托管字体,下面是更换字体教程。注意:更换字体需要把主题以及Elementor之类页面构建器字体都更换。
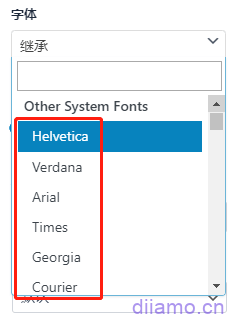
更换主题字体:进入主题的字体设置。下图是Astra主题字体设置,第一个选项“继承”就是系统字体,不同主题的字体设置位置和界面不一样,自己百度下。

下图“Other Systerm Fonts”下面红色框那几个是网络安全字体。

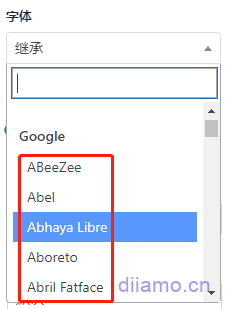
显示在“Google”下面的都是谷歌字体。

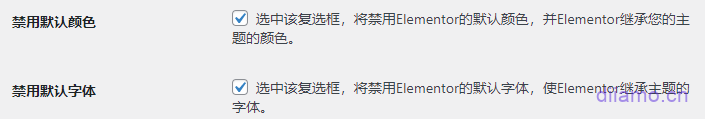
如果使用Elementor之类构建器搭建网站,也需要去更改一下字体。新网站建议按下图设置,会直接继承主题设置无需额外设置。进入Elementor设置,勾选下面2项,点“保存更改”。

随便使用Elementor编辑一个页面,进入站点设置。

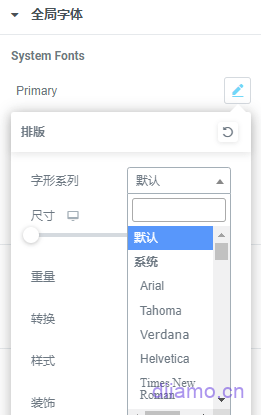
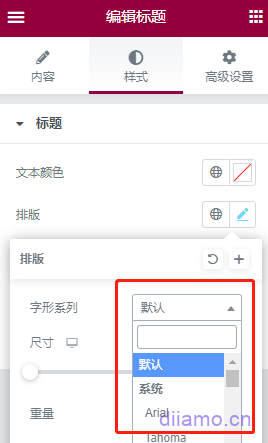
进入全局字体设置,每个都替换一下字体。跟主题字体一样,第一个“默认”是系统字体,“系统”下面的是网络安全字体,“谷歌”下面的是谷歌字体。

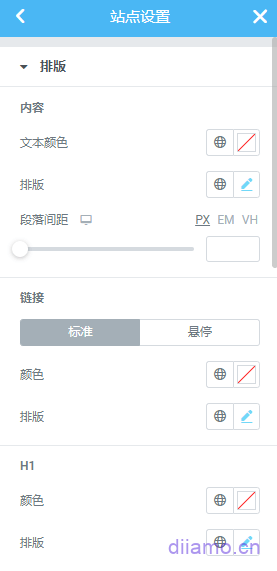
“排版”里面的字体也要更换下。

做完这几个设置,以后搭建新页面默认会使用设置好的字体。
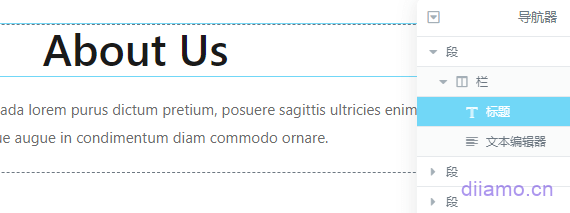
之前已经使用Elementor搭建好的版块如果你单独手动更改过字体的,不是使用默认设置的话,现在需要手动单独修改字体。
先点击版块,左边弹出设置框。

进入“样式”找到“排版”,点击右边的铅笔图标选择想要的字体点![]() 即可。
即可。
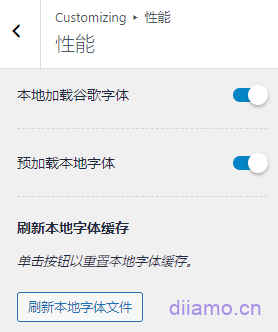
如何本地托管谷歌字体?
如果使用谷歌字体等网络字体,建议打开Astra Pro主题的“预加载本地字体”和“本地加载谷歌字体”功能,会自动把网络字体下载到服务器变成本地托管字体,大大提升字体加载速度。推荐你们购买Astra Pro主题的原因之一在这里,优化速度的方方面它都想到了。

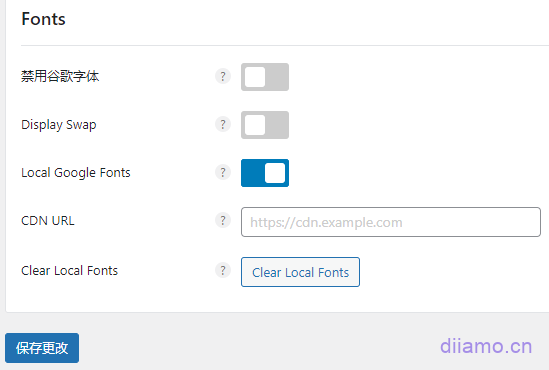
有很多主题没有这2个功能的,这种情况可以使用Perfmatters插件实现。
Perfmatters常规设置>Fonts设置,“Local Google Fonts”打开即可本地托管谷歌字体。如果你有使用AWS,腾讯云CDN之类会改变资源网址的CDN,把CDN域名输入进去,注意格式:https://cdn.xxx.com 。
如果没有使用CDN或者使用Cloudflare CDN就不填,最好点“保存更改”,自动刷新页面后再点击“Clear Local Fonts”即可本地托管谷歌字体。

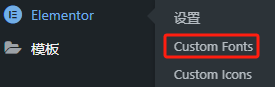
如果使用的是其它网络字体可以先把字体下载下来,使用Elementor Pro的Custom Fonts功能把字体安装到网站也会本地托管,并且能被CDN缓存。

使用Cloudflare Fonts
如果你使用Cloudflare CDN,可以使用它的Cloudflare Fonts功能本地托管谷歌字体,点击查看Cloudflare Fonts详情。
按下图启用Cloudflare Fonts,启用后会直接在 HTML 页面内联Google Fonts样式,以阻止从 Google 服务器提取这些样式。另外,它还会在 Cloudflare 边缘缓存字体来减少延迟。也就是在CDN层面托管谷歌字体。

做完这些清理网站和CDN缓存,再使用Gtmetrix.com测试页面。输入网址点击按钮开始测试。测试完出结果后点击“Waterfall”,再点击“Font”查看页面加载的字体情况。每个页面建议都测试!
如果还是加载旧字体,那就证明页面某个位置还是调用了之前设置的字体。一个个检查下,找出罪魁祸首内容再替换字体。
5-使用主题搭建页眉等全站范围内容
页眉处于首屏内容最顶部位置,访问页面时优先加载、显示它。所以页眉的显示速度直接决定了页面的显示速度以及客户体验,非常重要。使用主题搭建页面是速度最快,最好的方法!
很多人使用Elementor搭建页眉,很方便又美观、功能强大,缺点是速度稍慢。因为Elementor涉及到太多相互依赖的JS、CSS,不能卸载、不能延迟加载(不然会显示错误),所以速度无法优化上去。尤其是手机端,谷歌测速总是在90分以下。
页脚、侧边栏、弹窗等也一样,这几种内容尽量使用主题自带的构建器搭建,速度是最快的。我们搭建的网站甚至连文章/产品列表页和详情页都用主题搭建,然后在相应页面使用Perfmatters插件禁用所有Elementor代码,因此速度非常快。谷歌测速手机端分数能去到95-100。
如果你的页眉、页脚、隐私收集弹窗、侧边栏等全站范围显示的内容使用Elementor之类构建器搭建,建议使用主题自带的构建器(外观>自定义>页眉)重新制作,尽量去除Elementor代码。
如果你使用Hello Elementor之类主题,功能十分少,做不出来你想要的效果,建议改用Astra Pro主题,速度快又好看。点击查看我们使用Astra Pro制作的产品列表页/页眉/页脚、产品详情页、文章列表页、文章详情页。
可以的话文章/产品详情页、列表页也用Astra Pro制作,好看,速度又快。这些页面的一些功能可以通过单独安装插件实现,例如文章详情页的文章目录可以用Fixed TOC插件实现,产品详情页询盘表单使用Fluent Forms制作。
想在页面增加文字、按钮、表单、图片、视频、表格等内容可以使用ACF字段插件+Hook代码插入方法。
6-禁用不必要功能和代码
WordPress为了满足各方需求必然会有很多对我们来说没有意义的功能。清理无用功能和代码能进一步加快网站速度。推荐Disable Bloat for WordPress & WooCommerce插件。
它可以禁用多达几十项多余功能/代码,进入插件下载页面查看具体禁用内容列表。有些禁用功能和Perfmatters等插件功能一样,只在其中一个插件启用相应功能就行。
1-禁用 WOOCOMMERCE 膨胀
2-禁用 WooCommerce Admin,这会使您的后端变重。关闭出现在管理面板不同位置的所有 WooCommerce促销活动。减少在网站前端和后端后台加载的 CSS 和 javascript 脚本的大小。
3-WOOCOMMERCE 管理员
4-WooCommerce Admin 的功能继续越来越多地融入 WooCommerce 的商家体验中。使用以下选项,您可以有效地禁用 WooCommerce 管理、分析、主屏幕和其他使您的管理面板变慢的功能:
5-禁用 WooCommerce 管理员
6-禁用营销中心
7-WOOCOMMERCE 促销活动
8-WooCommerce 不断尝试通过向您的管理面板添加唠叨来推广和宣传附加组件。现在您可以关闭或隐藏它们:
更多。。。
7-尽量减少内联CSS
内联CSS就是输出到HTML里面的CSS,而输出到单独CSS文件里面的是文件CSS。内联CSS的优点是加载速度很快,比文件CSS快。
如果把影响内容显示的关键CSS输出为内联CSS会加快页面显示速度,因此很有插件会输出内联CSS,Wp Rocket生成的关键CSS也以内联CSS方式输出。
内联CSS有2个弊端,一是会增加DOM体积,减慢内容的解析和显示速度;二是内联CSS无法被缓存,导致客户每访问一个页面都需要重新下载重复的内联CSS,如果输出为文件CSS被缓存后客户访问同类型页面就不需要再下载相应CSS,速度快些。
现在对CSS的主流处理方法是把CSS输出到文件里面,然后利用Perfmatters之类插件生成关键CSS优先加载,大大提升加载速度。因此很有必要减少内联CSS,把CSS输出到CSS文件中。
如果使用Astra Pro主题,有个功能可以把主题CSS输出到文件中,减少内联CSS。

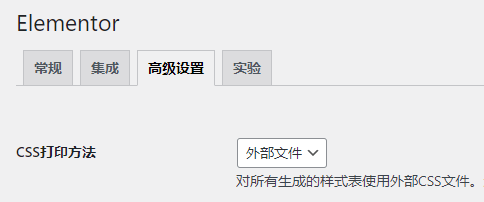
Elementor “高级设置”里面可以把CSS打印方法设置为“外部文件”,减少内联CSS。

如果你跟我一样喜欢手写CSS修改某些内容外观,请务必仔细阅读以下内容。一定不要把自定义CSS添加到“外观” > “自定义CSS/额外CSS”里面,因为添加到这里的CSS会作为内联CSS输出到所有页面当中,这会减慢页面加载速度。
最好的方法是手动建立几个空白CSS文件,使用FTP等方法放在子主题文件夹中,再往function.php中添加代码在所有前端页面链接CSS文件。
把自定义CSS写在那价格空白CSS文件里面,然后使用Perfmatters插件在不需要用到那些CSS文件的页面禁用掉相应文件加载就行。这样手动添加的CSS将会以文件形式加载到页面,可以被生成关键CSS也可以被缓存,速度最快!
8-优化图片加载
这个也是速度优化的重中之重,页面大小中有一半以上是图片。压缩图片和延迟图片加载能极大减小页面体积,从而提升加载速度。可以说凡是速度慢的网站,基本都会有图片都没优化到位问题。
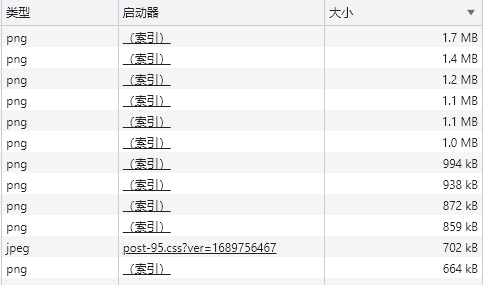
大部分新手做出来的网站都有图片体积过大的问题,下图是一个我们速度优化客户的网站,图片体积太大了卡死。PNG格式应该改成JPG,再压缩下体积页面大小至少减少9M多,速度快不少。

压缩图片体积只需安装图片压缩插件并且设置好就行,具体查看我们另外一篇文章《终极WordPress图片优化教程(Webp, Avif),优化速度必看》。迪亚莫推荐使用ShortPixel插件优化图片,效果最好。
图片的延迟加载(懒加载)也使用插件实现,下面教程提到的 Perfmatters 和 Wp Rocket 插件都有图片延迟加载功能,选择一个插件查看其设置教程图片延迟加载部分,按教程设置就行,我们推荐使用Perfmatters延迟加载图片。
9-使用CDN
CDN是全球分发网络,类似于快递海外仓。举个例子,如果我们直接从大陆寄快递到世界各地给客户速度很慢,我们可以把货物预先存放到各个海外仓库,等客户下单后就从离她最近的仓库发货,距离缩短速度变快。
使用CDN后能大大缩短服务器响应时间↓,加快文件加载速度。还有防火墙功能能拦截非法攻击和恶意爬虫,对降低服务器压力非常有帮助。

注意:CDN虽然能缩短服务器响应时间、加快文件传输速度、优化谷歌测速中的TTFB,可是并不能提升Core Web Vitals分数。LCP、FID、CLS分数主要和网站本身质量有关,例如压缩资源、延迟加载图片、删除未使用资产、异步加载JS等。
Cloudflare是免费CDN里面佼佼者,效果最好。甚至比一些付费CDN效果还好,全球节点200多个。Cloudflare注册设置教程百度一下,十分方便。在下面有Wp Rocket设置教程链接,教程里面有链接Cloudflare的方法。
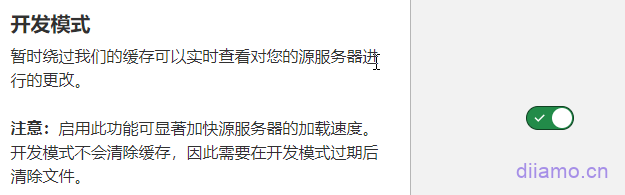
平时编辑文章和产品会直接刷新缓存,可是如果是使用elementor之类修改页面布局和内容建议先打开Cloudflare的开发者模式。打开后在接下来3个小时内会自动绕过缓存,修改的内容可以实时显示出来,3小时后会自动关闭开发者模式,恢复缓存。

可以登录Cloudflare后台进入缓存设置,打开开发者模式。如果使用Wp Rocket链接Cloudflare的话,在Wp Rocket > Cloudflare里面打开“开发者模式”,点保存即可。
提示:有会员反映使用Cloudflare后谷歌测速以及实际打开速度变慢,那是因为CF还没完成缓存,等几个小时后再测速试下。


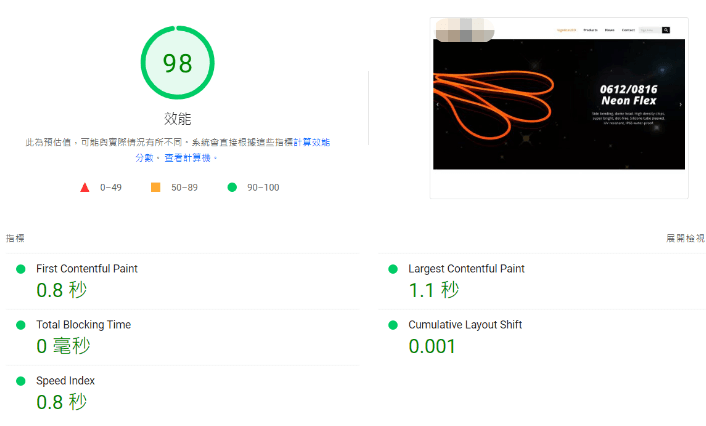
过一段时间后再测,速度变成0.8秒↓。


10-托管视频
大部分新手做网站视频会直接上传到媒体库,前端直接调用播放↓,这样速度会非常慢!而且非常吃服务器性能,造成服务器卡顿进一步减慢加载速度。还有些人很喜欢在banner放自动播放的背景视频,显得有档次。

视频跟图片一样非常影响加载速度和服务器负担,建议把视频上传到Youtube.com等第三方平台托管,通过播放网址链接到网站显示播放就行,这样播放视频不会占用服务器带宽和资源,是最好的方法!
建立一个Youtube账号,专门上传视频,视频简介放上网站网址对SEO有很大帮助!建议大家不要再直接上传视频到媒体库直接使用。
11-清理数据库
很多插件被卸载后会在数据库残留一些表和数据,以便以后再安装那些插件时可以恢复相应设置和数据。定期清理被卸载插件残留在数据库的垃圾可以加快老网站速度,释放磁盘空间。
Wp Rocket或者Perfmatters之类插件的数据库清理功能无法清除被卸载插件残留的表,建议安装Wp Optimize 或 Advanced Database Cleaner Pro 清理。
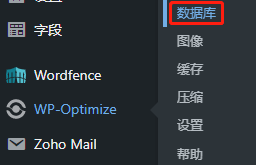
安装Wp Optimize插件后点击进入“数据库”清理界面。

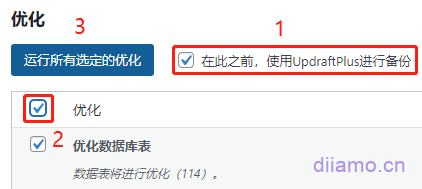
如果有安装UpdraftPlus备份插件,数字1那里要勾选。然后全选所有优化项,点“运行所有选定的优化”开始优化。优化需要一段时间,建议按下面步骤同时进行另外一个优化。

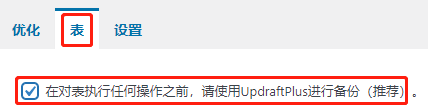
点击“表”,同理如果有安装UpdraftPlus备份插件就打钩。

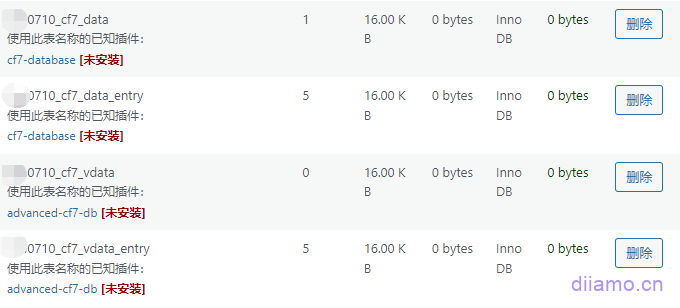
页面往下拉,会看到被卸载插件残留的表,点击“删除”。例如下图是之前安装的Contact Form7残留的表。
注意:使用此表名称的已知插件全部都没安装情况下才可以删除该表,如果有现存插件使用着该表不能删除!

如果没有可删除的表证明你的WordPress数据库挺干净。
如果清理表后网站出错,去UpdraftPlus备份界面找到优化前的备份数据,点“恢复”。

完成上面2个清理完后记得卸载Wp Optimize插件,平时用Wp Rocket或者Perfmatters的数据库自动清理功能就行。
12-优化Elementor速度
全球大概有1/5 WordPress网站使用Elementor(简称Ele)搭建,Ele受欢迎程度可见一斑。强大的功能和灵活性也导致Ele代码臃肿,速度慢。一大堆速度博主抵制它,抛弃它。
Ele的主要优点是高效、美观、功能强大,这是古腾堡等速度快的页面构建器无法比拟的。做网站的最终目的是为了赚钱,高效、美观、功能强大才是产生效益的因素。至于速度有100种方法去提升,没必要为了速度放弃Ele。Ele现在以及未来必定是建站首选工具。
实际上Elementor页面速度也可以做到非常快!如果你使用Astra主题,并且使用配套的Premium Starter Templates模板插件直接导入Elementor模板,压缩下图片安装缓存插件后再使用谷歌测速等测试下速度会发现速度很快!
说Elementor慢的人大多不懂得如何设置和优化,实际上Ele速度有非常大的优化空间,插件团队也很关注速度一直在减少代码量,提升加载效率。我们搭建所有网站统一使用Ele,经过优化后谷歌测速分数都可以做到100分,电脑端加载时间1秒内,手机端2秒内。
因为篇幅问题,我们另外写了一篇文章讲解Elementor速度优化方法,详情请移步《终极Elementor速度优化技巧, 秒开页面》。
13-优化搜索功能
对于电子商务网站,改进搜索功能显得尤其重要。电商网站不仅拥有数百或数千个页面,而且搜索是用户寻找产品的主要方式。流量大的电商网站对服务器的性能要求也越高。
访客每次执行搜索时会检索整个数据库(MySQL)内容,如果页面总数(含文章、产品等)不超过2W,影响不大。可是随着访问量和页面增加(尤其是电商网站),这会大大增加服务器负担,减慢速度。
尤其对于那些页面数达到几十上百万级别的大站,常规搜索速度非常缓慢,基本优化不了。如果服务器质量不够好,搜索速度也会很慢,甚至卡死,需要使用外部搜索解决方案。
因此非常有必要优化搜索功能以减少服务器上的负载,提供良好用户体验。页面数2W以内,推荐安装使用SearchWP插件,它为数据库内容建立索引,减少服务器负担同时增强WordPress/Elementor搜索功能。
页面数超过2W或者服务器不过关搜索缓慢,建议使用Elasticsearch搜索,会为数据库内容建立索引,甚至使用站外服务器实现搜索,比常规搜索执行数据库查询快得多。
有很多种方法可以使用Elasticsearch搜索,例如使用ElasticPress插件或者第三方服务。Elasticsearch搜索服务大多数需要付费,自己配置的话有点门槛。
也可以使用Algolia搜索方案,免费套餐够中小网站使用。还有很多优秀搜索方案,腾讯云等很多大厂也有提供搜索解决方案,感兴趣自己了解下。
14-调整防火墙
如果把页面加载比喻成快递运送,防火墙相当于关卡查车,大大提高安全性可是也会减慢速度。现在网络那么多恶意爬虫、机器人攻击,防火墙是必须的,推荐使用Wordfence安全插件。
可是如果防火墙设置得太严格会大大减慢页面加载速度,页面相应和加载时间长。防火墙插件设置严格也很吃服务器性能,进一步影响加载速度。建议分别测试网站在防火墙关闭和开启后的加载速度对比下。
防火墙规则一开始设置严格点,运行一段时间后查看拦截日志判断恶意爬虫和非法估计情况。然后调低防火墙等级再运行一段时间查看日志判断,找到设置平衡点。
一些拦截爬虫等插件多多少少也会影响速度,要多测试网站在不同插件启用/禁用下的速度,有所取舍适当放弃一些插件和功能。
15-删除未使用CSS、JS
WordPress是面向大众的产品,符合绝大多数用户需求的产品注定会臃肿。WordPress网站一定会产生一些对我们网站来说无用的资产(JS、CSS)。
根据我们经验,通过清理无用CSS、JS可以减少网站1/3~1/2代码!只是这一个举措就能大大提升网站速度!资产清理插件的作用就是清理每个页面无用的代码,大大减小页面体积加快页面加载速度。
最出名强大好用的资产清理插件非Perfmatters莫属,处理能禁用无用资产,还能生成关键CSS,延迟加载JS,延迟加载图片,预加载资源等,对网站加速效果很好!点击查看《Perfmatters设置使用教程》。我们主要讲解优化思路和优化步骤以及方法,让大家自己掌握技能,举一反三自主优化。
16-安装缓存插件
当有人访问您的WordPress网站时,服务器需要执行PHP并查询数据库调取数据,最后将结果输出成HTML页面提供给访问者查看。这一个过程涉及很多环节,速度慢也加大服务器负担。
缓存的工作原理是存储每个页面的静态HTML版本,并且直接提供给访问者,省去大部分PHP运行和SQL查询,从而大大提升页面加载速度。
建议安装Wp Rocket缓存插件(查看Wp Rocket设置教程),这是目前兼容性+加速效果+易用性最好的缓存插件,非常适合小白用户。也可以看下FlyingPress缓存插件,加速效果更好,注意:它不能绑定免费Cloudfalre CDN。
如果是LiteSpeed服务器,只能安装免费LiteSpeed Cache缓存插件,效果不比Wp Rocket差。上述随意一个缓存插件搭配Coudflare CDN效果都很不错,Coudflare设置也很影响网站速度,自己百度下设置教程。
如果网站有很多PHP控制的动态内容,Wp Rocket等缓存插件无法绕过动态缓存的话,建议使用W3 Total Cache Pro缓存插件。W3TC有片段缓存功能可完美绕过各种动态缓存,含Memcached缓存功能。
如果是Nginx服务器,网站没有登录/会员等功能,可以试下启用Nginx fastcgi_cache缓存,从Nginx层面实现网页静态化。有效提高网站的并发能力、减少PHP运行时间和请求响应时间,大大提升页面加载速度。加速效果比Wp Rocket之类插件好。
17-生成关键CSS、延迟加载JS
上面提到的删除无用资产是禁用无用JS、CSS文件,剩下那些CSS文件里面也含有部分无用CSS,如果能不加载或者延迟加载这部分无用CSS就能进一步提升速度,生成关键CSS的作用就在这里。
跟无用CSS一样,每个JS文件(包括内联JS)里面也有些JS对页面显示没啥作用,只是负责功能实现。如果把这部分非关键JS延迟加载,能大大减少前期加载内容+节省JS解析时间,能大大提升速度。如果你网站谷歌测速手机端分数一直上不去,很大原因是JS加载不良导致,优化下JS能提升分数。
Wp Rocket和Perfmatters插件都有“生成关键CSS”和“延迟加载JS”功能,还有很多其它优秀也有这2个功能。选其中1个插件启用这2个功能就行,同样功能不要在多个插件启用不然会有冲突。
不同插件生成关键CSS和延迟加载JS的使用方法以及效果不一样,推荐使用Perfmatters来生成关键CSS和延迟加载JS,经过我们对比实验发现它的功能比较强大、效果更好。
点击查看Perfmatters异步/延迟加载JS设置教程,点击查看Perfmatters生成关键CSS设置教程。这2个只是设置教程,相应使用方法在Perfmatters使用教程部分。
Perfmatters加速效果好点,设置也复杂点,如果小白看不懂还是改用Wp Rocket。小火箭设置简单很多,效果也不错。点击查看Wp Rocket生成关键CSS和延迟加载JS教程。
高级进阶优化教程(付费)
如果按照上面教程优化到位,网站速度应该提升很多,可能还有些地方一直优化不到位,谷歌测速手机端分数一直上不去。工具是死的,网站和思路是活的,要根据自己网站情况针对性优化才能起到最好效果。
对插件的熟练使用程度以及自身优化思路也对加速效果影响很大,教程包含高阶优化思路、优化技巧、以及插件进阶使用方法,让你网站速度优化效果再上一层楼。


检查优化效果
到此wordpress速度优化教程结束,优化后马上使用谷歌测速工具检测网站速度。如果优化到位电脑端分数应该95~100分,总加载时间1秒内。手机端分数85~95分,总加载时间2秒内。
如果是国内网站,推荐使用站长工具速度。
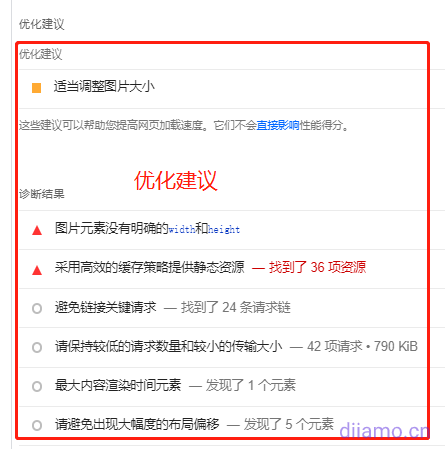
如果分数和总加载时间不理想,查看测速工具优化建议看下哪些内容没优化到位,针对性优化就行。有啥疑问或者遇到困难下方评论留言。



















19人评论了“终极WordPress速度优化教程, 秒开页面! 优化思路+方法+工具”
请教:
1主题的选择会对网站速度产生比较大的影响么,是否还是更换快点的主题好
2.我的产品变体多,打开慢的很,怎么优化呢
可以帮忙优化么,可付费
你好,1-主题的选择对速度影响很大,对网站的搭建方式等影响更大,如果网站已经做好,更换主题可能有点麻烦。
2-产品变体多速度慢有很多原因以及解决方法,需要先分析你网站。
我们有付费优化速度服务,请联系微信客服,网站页脚有二维码。
apis.google.com/js/platform.js
这个是什么js,网上查不到相关信息
他的速度很影响网站
这是Google的一个JavaScript库,用于Google+、Google Sign-In、YouTube、Google Maps等服务的集成。
W3 Total Cache 和 WP Super Cache 这两个缓存插件选择哪个会更好?
肯定是W3 Total Cache,按我们的W3 Total Cache教程设置· 建议你在我们网站搜索“FlyingPress”了解下这个缓存插件,可能更加合适。
但是我站点动态交互比较多,使用W3 Total Cache可能不行。用过一段时间WP Super Cache勉强还可以。
W3 Total Cache有缓存动态数据功能以及绕过动态数据功能,更加合适。WP Super Cache是静态缓存,可能会把动态数据缓存了,检查下动态内容显示是否正常。 W3 Total Cache需要设置好的话比WSC效果好,降低服务器负担。
https://diiamo.cn/cache-plugin-ultimate-guide/ 热门WordPress缓存插件对比
缓存插件用w3c可以?
可以,本站也是使用W3 Total Cache Pro。
写的很好,很详细
谢谢肯定和支持
Elasticsearc 对这个比较感兴趣,博主有用上吗?
我网站页面数没过万,现在用普通搜索功能可以胜任工作。Elasticsearch需要自己配置或者购买付费服务,有点门槛。
谢谢分享。虚拟主机月底到期,正好服务商vps搞活动,我就换了vps。web服务器用的是OpenLiteSpeed,插件用的也是他们的插件LiteSpeed,再加个redis,效果非常不错。用谷歌工具测试,手机端和电脑端都接近满分。
LiteSpeed是不错
一大堆废话。
这文章是写给初学者看,所以写得非常详细,也必须这么详细。你不爱吃可以放下碗离开,请别往锅里吐口水