和垃圾评论势不两立!作为强迫症患者,小迪我容不下垃圾留言/邮件。加上小莫是个速度狂热者,所以一直在找一种兼顾拦截率和速度的垃圾留言拦截方法。下面分享一下小莫的WordPress垃圾评论拦截心得。
为什么机器人会向联系表单发送垃圾信息?
垃圾邮件机器人主要针对联系表单进行恶意攻击。其中一个主要原因是数据收集,它们抓取有价值的个人信息 (如邮箱地址、业务信息),用于有针对性的垃圾邮件活动或出售给第三方。
另一个原因是 SEO 操纵,即机器人用包含指向自己网站的反向链接的提交内容淹没表单,旨在提高其搜索引擎排名。
一些机器人专门为网络钓鱼或恶意软件分发而设计,在表单提交中注入有害链接,试图窃取敏感数据或用恶意软件感染用户。
此外,垃圾邮件机器人还会造成服务器过载,提交大量不相关的数据,从而减慢甚至导致网站崩溃。所有这些都会浪费时间和资源,导致难以筛选合法查询,并降低联系表单的有效性。
如何实现WordPress垃圾评论拦截?
WordPress垃圾评论常发生在文章评论,表单提交,Woocommerce产品评价。下面根据不同内容分享相应拦截方法。
先说结论:Elementor Form等表单+Woocommerce产品评价+文章评论使用 Cloudflare Turnstile验证码 插件即可,拦截效果可以去到99.9%。
Fluent form自带Cloudflare Turnstile验证码功能,无需额外安装插件,也可以使用Cloudflare Turnstile验证码插件代替该功能。

如果Cloudflare Turnstile验证码插件不兼容你网站,或者你网站在大陆无法使用它的话,建议使用Maspik插件拦截,通过不断添加调整黑名单关键字截效果可以去到99.5%(使用体验),效果不够的话可以加装WP Armor。
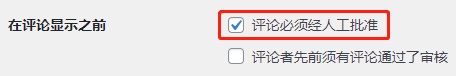
根据自己网站情况先安装上面↑提到的插件,然后按下面教程进行一些基本设置,大大增强拦截效果,例如文章评论启用“评论必须经人工批准”,这样垃圾评论只有人工批准后才会显示在前端。
提示:配置好所有拦截功能一定严格测试下每种表单提交功能!如果无法提交表单、出错请在文章下方留言,会有专门客服解答。
WordPress文章垃圾评论设置
文章垃圾评论是重灾区,而且绝大部分验证码插件只对表单生效,对文章评论毫无办法。这里迪亚莫推荐一个高效简单的拦截方法,大家按照下面方法操作就行,可以拦截99.99%文章垃圾评论。
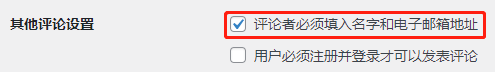
先进入“设置” > “讨论”设置一下,防止垃圾评论自动显示出来。

下图红色框都打钩


Woocommerce垃圾评价拦截设置
前几年有个新加坡外贸公司找到我们迪亚莫更改WordPress网站,其中一个要求是拦截网站垃圾评论。客户说网站每天都会收到几十条上百条垃圾评论,邮箱塞爆。
客户说网站是好朋友请印度人做的,使用破解版主题 /插件,很多年没有更新。也没有任何防火墙和垃圾评论拦截功能,产品评论区是垃圾留言重灾区。
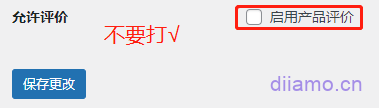
Woocommerce产品评价也要做垃圾评论拦截,设置比较简单。如果是2B网站不建议打开产品评价功能,按下图设置关闭。修改路径:后台Woocommerce栏目>设置>产品,找到评价设置。

如果是2C电商网站需要打开评论功能,有助于提高转化率。按下图勾选仅“已验证的用户”可参与评价,只有已购买的客户可以评价,从根源杜绝垃圾评论。

表单(form)垃圾留言拦截设置
表单(Form)就是下图这种让客户提交信息/留言的输入框,常用来制作询盘、留言系统,网站必备。表单也是垃圾留言重灾区,按照上面方法设置后基本收不到文章垃圾评论,可是表单垃圾留言还是有漏网之鱼。

目前大家主要使用各种Captcha拦截垃圾留言,拦截率不错,可是每周还是会收到不良留言。而且这些验证码需要线上验证,减慢表单提交速度以及页面加载速度,影响用户体验,不推荐使用。
经过多站点实验,小迪觉得安装黑名单关键字拦截插件进行拦截的效果最好,速度最快。不同表单有不同的拦截插件和方法,在这里主要介绍Fluent Forms Pro表单和Elementor Pro表单垃圾留言拦截方法。
Fluent Forms Pro垃圾留言拦截设置
如果表单所在的页面不含Elementor代码,建议使用Fluent Forms Pro插件制作询盘表单、留言功能等。Fluent Forms Pro是速度最快的表单插件,可以通过数十种表单模板轻易创建表单。
如果你现在使用WP forms之类插件制作表单,建议改用Fluent Forms Pro。它的速度更快,垃圾留言拦截率更高。点击下载Fluent Forms Pro插件以及查看相应创建表单方法。
Fluent Forms Pro优点:
表单存储:Fluent Forms自带表单存储功能,而且有新留言后台会有提示,避免错过询盘。 Contact Form7没有表单存储功能,需要安装额外的DB插件,界面也不太友好。
功能强大:Fluent Forms有很多类型表单模板和功能,可以做收款,对话,订阅,问卷调查,签名功能等。方便后期网站功能扩展。设置也简单,推荐使用。
垃圾邮件防护:Fluent Forms的蜜罐功能比同类型插件的要强大,而且还有独有的字段黑名单拦截功能,可以单独设置每个输入区域禁止输入哪些关键词,大大提高拦截垃圾留言成功率。
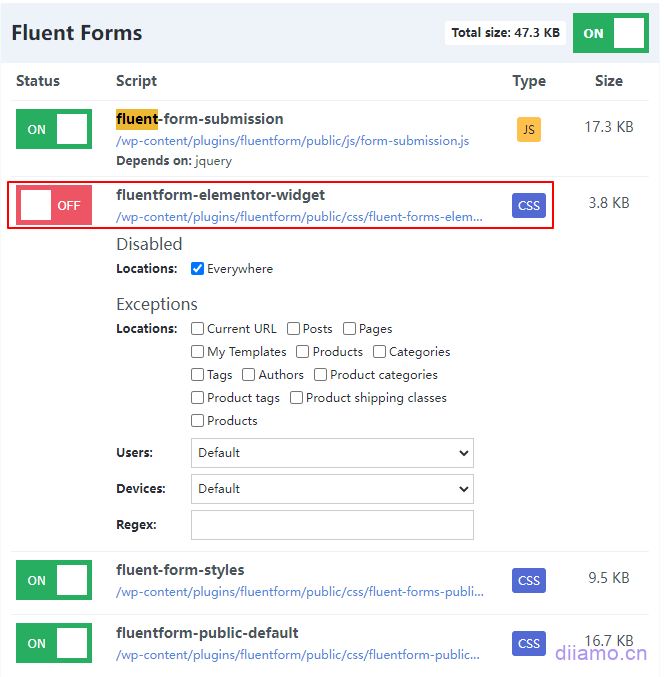
速度:我们Diiamo对比过包括WP Forms在内的几款知名表单插件,Fluent Forms的速度是最快的,只在前端加载了下图中的4个资源,总共47.3KB,而且只在有Fluent Forms的页面添加表单代码。
如果是通过短代码的形式插入表单,下图红色框那个资源可以全站禁用,因为它只有通过Elementor小部件插入Fluent Forms表单才生效。

相比之下WP Forms表单在前端加载200多KB资源,Ninja Forms加载,200多KB, Contact Form7在所有页面都加载表单代码。
点击查看WPForms VS Fluent Forms,点击查看Gravity Forms VS Fluent Forms。
Fluent Forms Pro留言黑名单关键字设置
迪亚莫建议禁用Fluent Form的关键字拦截功能,改用Maspik插件拦截,效果更好,功能更多,还有被拦截邮箱记录可以排查。如果你不想安装那么多插件,只启用这个关键字拦截也行,虽然效果逊色些。
在相应表单的“Settings&Integrations”设置里找到“Form Settings”>“Advanced Form Validation”。

下面是设置表单黑名单关键字的方法,左边选择该表单输入框类型,中间选contails,最右边输入要进行拦截的黑名单关键字。请根据自己网站情况设置关键字。
一开始拦截规则不要设置太严格,怕误伤正常访客。后续根据垃圾表单内容再适当增加关键字拦截。

蜜罐功能也要打开,拦截效果max!蜜罐是一个隐藏的输入框,只有机器人能看到。一旦机器人往这个隐藏框输入内容,就会被拦截。点击进入“Global Settings”。

在“设置”里面找到。
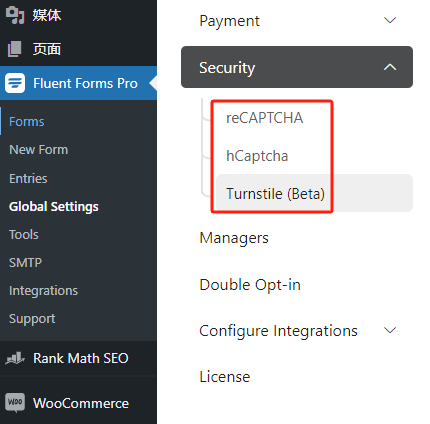
在“Global Settings”里面有3种验证码设置,可以按需打开。原则上小迪不建议使用任何Captcha验证,因为会降低客户体验,对页面加载速度也有一定影响。

如果没有额外安装Simple Cloudflare Turnstile插件,这里建议启用Fluent Form的Cloudflare的Turnstile验证码功能。如果已经安装Simple Cloudflare Turnstile插件,这里不需要启用Turnstile验证码功能。
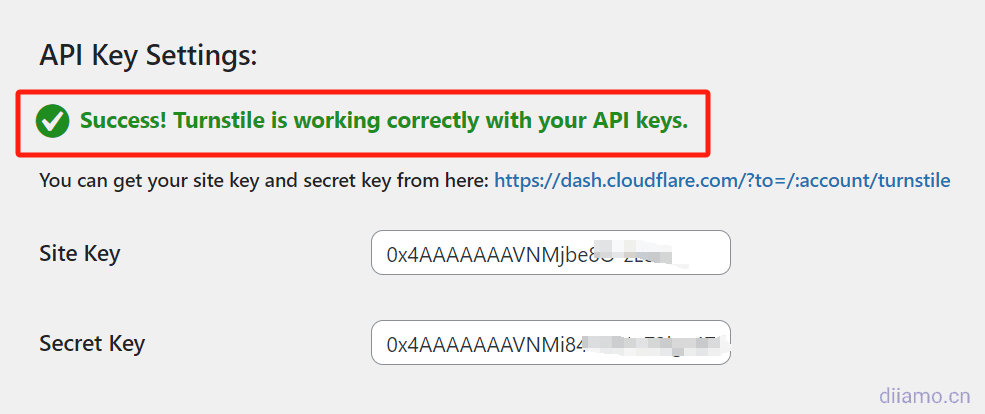
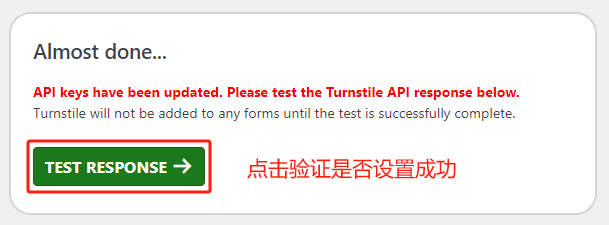
启用方法:按下图数字顺序点击进入Turnstile设置页面,填入2个Key(先去Cloudflare生成)点击下空白位置,会自动验证并且链接Turnstile。链接成功的话会有提示,链接不成功就没提示应该是Key有问题自己查下。
![]()


设置后一定要用浏览器隐私模式测试一下表单的拦截功能。如果你使用Wp forms之类表单,可以搜索下载其它类似的关键词黑名单拦截插件代替Maspik。
Elementor Pro Form垃圾留言拦截设置
如果表单所在的页面使用Elementor (简称Ele)搭建,我们推荐使用Elementor Pro搭建表单,点击下载免费Elementor Pro。Elementor的表单功能非常不错,使用方便,功能更强大,建议在form表单里新增蜜罐功能字段可以初步拦截部分垃圾内容。
而且Elemenotr表单提交速度快, 推荐安装Contact Form DB插件在后台保存客户提交过的ele表单(询盘)数据,有新表单提交后台顶部会有提示。
如何把询盘按钮和表单插入产品详情页模板?
提示:如果产品详情页之类是使用主题制作的(而不是Elementor),很多人不知道如何插入Enquiry询盘按钮和询盘表单。其实可以使用Hook方法插入。详情请移步《超实用WordPress Hook用法分享, 页面插入询盘按钮, 表单, ACF字段等》。
拦截垃圾注册、留言/评论优秀插件推荐
除了上面提到的方法,还需要安装插件进一步增强垃圾留言拦截功能,建议按需安装。有些重复功能建议只在一个地方启用即可。
Cloudflare Turnstile
国内网站用不了,因为链接Cloudflare不稳定,可能导致加载失败 或者 验证失败。
Bug 1:Elementor表单如果放在Elementor Popup弹窗里面,这个拦截插件可能不起作用,已反馈给作者,希望尽快修复。
Bug 2: 用这个插件给Fluent Forms添加验证的话,验证码会出现在按钮下方而不是上方,已反馈插件作者。建议使用Fluent forms自带的Turnstile功能代替。
Cloudflare Turnstile是Cloudflare推出的一个强大、轻量拦截工具,是Google reCAPTCHA等完美替代品。完全免费,没有令人沮丧的谜题验证,甚至还有隐形模式。速度快、符合 GDPR 标准、不使用cookie。
在Turnstile官网注册账号,花2分钟配置下即可。有些国内服务器可能链接CF速度差,验证码不显示用不了,一定要自己测试,用不了就改用Maspik插件。

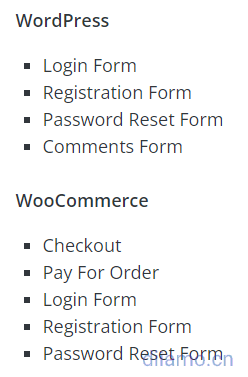
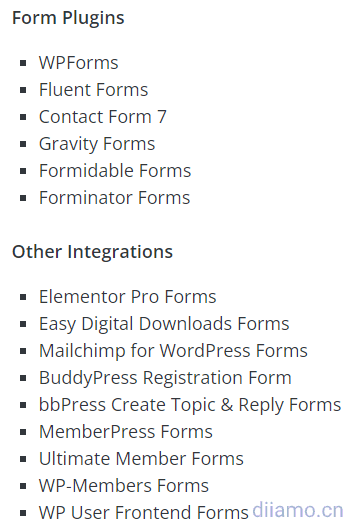
安装免费的 Simple Cloudflare Turnstile WordPress 插件 即可给网站添加Cloudflare Turnstile功能。它支持下图内容,覆盖面非常广。Fluent Forms等表单插件自带Cloudflare Turnstile,无需额外安装此插件。


下面是申请验证码和插件设置方法↓:
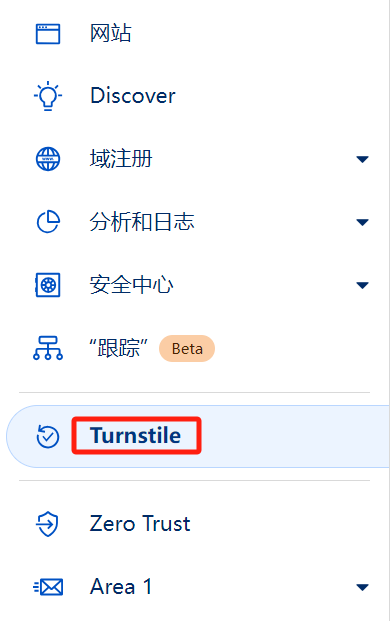
在Cloudflare后台点击进入Turnstile板块

点击“添加站点”,按下图提示选择域名和模式点“创建”。注意:如果域名没有使用Cloudflare CDN,无法选择,只能手动输入。输入后等会下方弹出灰色提示框(添加自定义域),点击就行。

复制2个密匙,等下要粘贴到网站插件Simple Cloudflare Turnstile设置界面相应位置。

下面是插件设置,链接Turnstile的方法,感兴趣也可以查看插件官方设置教程。
依次填入2个密匙。
选择验证应用的范围,点击“保存更改”就行。其中Elementor Forms那里可以选择验证码出现在表单哪个位置。
保持后插件设置页面顶部会提示验证,点击验证,记得勾选那个方框。通过验证后提示下图内容,设置完成。

通过验证↓,代表功能生效,可以去前台试下。
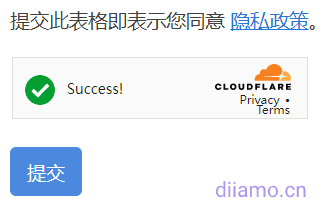
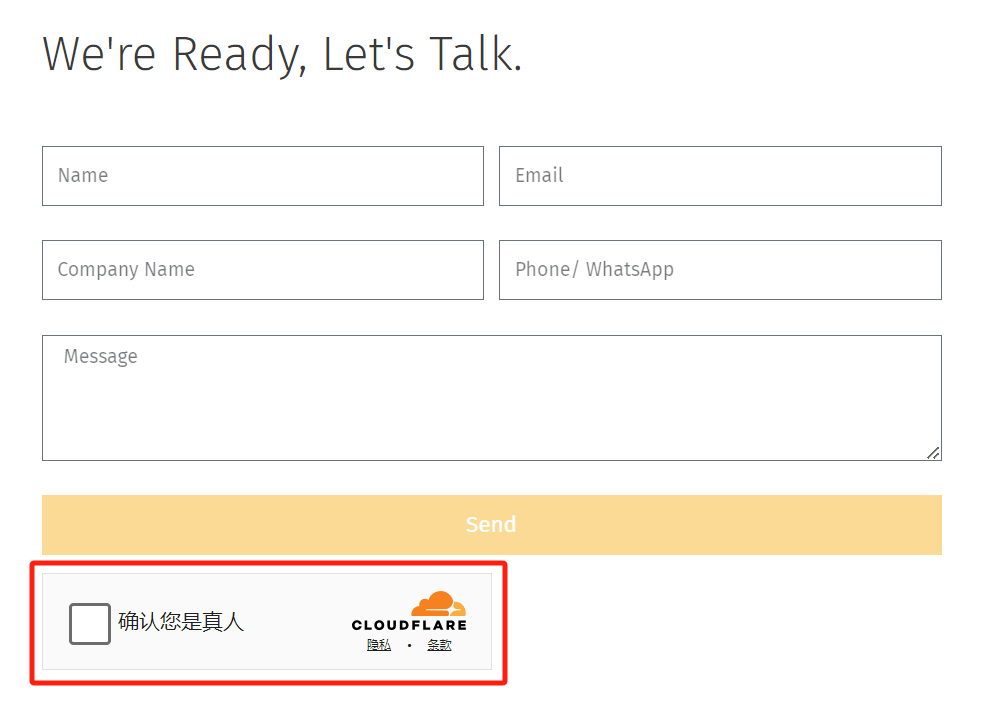
浏览器隐私模式查看页面,表单下方出现验证,并且提交按钮处于不可用状态 (需启用相应功能),验证码功能正常工作。

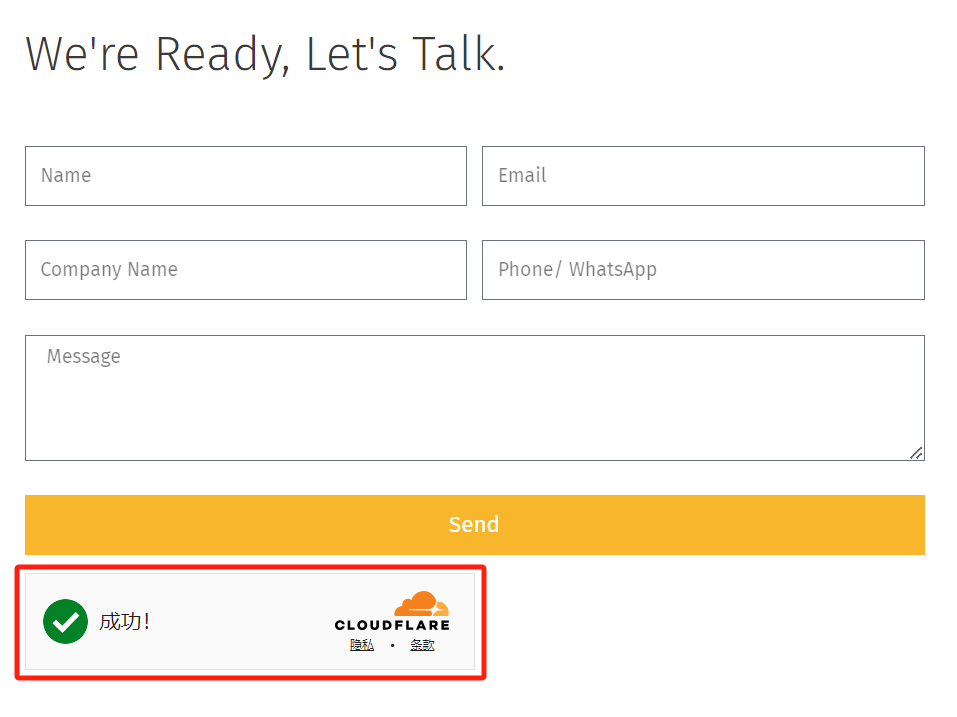
点击验证框后,提示通过验证↓,很方便。

文章评论↓

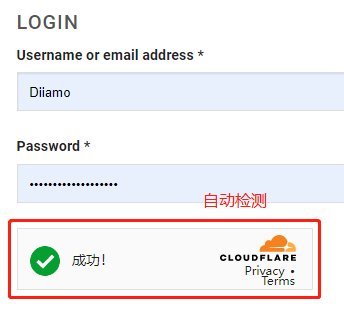
后台登录框↓
注意:如果使用Perfmatters之类插件禁用或者延迟JS加载,可能无导致验证码无法正常工作,需要排除相应资源。配置好务必测试询盘功能,如异常又处理不了,删除插件改用Maspik。
WP Armor – 蜜罐反垃圾邮件
WP Armor 使用 JS(垃圾邮件机器人无法使用)和独特的隐藏字段来阻止垃圾邮件,效果比表单自带的蜜罐功能好很多。非常轻量,不会进行任何外部调用,并且符合 GDPR 要求。如果你的表单插件等已经有蜜罐功能,不需要安装这个插件。
免费版本适用于保护下图内容↓,支持Fluent Forms,需要额外的保护的话可以看下高级版本。该插件定期更新,开发人员在支持论坛中非常活跃。
- WP Comments
- WP Registration
- BBPress Forum (bbpress.org)
- Contact Form 7 (wordpress.org/plugins/contact-form-7)
- Gravity Forms (For Non-Ajax and Single Page/Step Form – gravityforms.com)
- WPForms (wpforms.com)
- Formidable Forms (formidableforms.com)
- Caldera Forms (calderaforms.com)
- Toolset Forms (toolset.com)
- Elementor Forms (elementor.com)
- Fluent Forms (fluentforms.com)
- Divi Theme Contact Form (elegantthemes.com)
- Theme My Login ( https://wordpress.org/plugins/theme-my-login/ )
- WooCommerce Reviews Pro
- GDPR compliant. No tracking, cookie storage or external server calls
Maspik表单黑名单关键字拦截工具
Maspik是留言内容黑名单关键字/邮箱拦截插件,设置黑名单关键字后,当名字栏、邮箱栏、留言栏等出现相应关键字就会被拦截。本地验证,前端不添加代码,因此速度很快,效果好。新版本增加了机器人拦截功能、黑名单IP库拦截、蜜罐功能、年份对比功能等。
Maspik免费版本支持下面表单/内容,名字后面带*的代表需要 Pro版本 才支持。Fluent Forms自带黑名单关键词功能,无需使用这个插件,当然也可以使用这个插件代替。
- Elementor forms
- Contact Form 7
- NinjaForms
- Formidable forms
- Forminator forms
- Fluentforms
- Bricksbuilder forms
- WPForms*
- GravityForms*
- WordPress comments
- WordPress registration form
- WooCommerce registration form*
- WooCommerce review*
舍得花钱建议购买 Maspik Pro版本,它支持在线检测IP健康度拦截不健康IP;可以线上统一设置各个站点的关键词,很方便;可以根据语言/地区拦截;支持WpForms,Woocommerce等。
下面是我们迪亚莫自己写的教程,也可以去 Maspik官网文档 查看更多教程。下载安装Maspik插件后,点击下图板块进入插件Options设置界面。

↓顶部会提醒在此插件拦截功能在你网站哪些地方生效

Main Options 设置:

按图设置,建议启用所有功能。
IP Verification:启用,会链接插件官方黑名单IP库,直接拦截相应IP。
Honeypot Trap:添加蜜罐字段。
Elementor Bot detector:阻止机器人自动向Elementor表单发送垃圾邮件,单单此功能就可以拦截大约 30% 的垃圾邮件。
Advance key check:此功能添加了一个隐藏字段,该字段将自动填充唯一密钥。如果提交的密钥与预期的密钥不匹配,则可能意味着表单是由机器人或自动脚本提交的。作为安全措施,该表单提交将被拦截。
下图是Pro版本功能,这里不讲解如何设置,看下功能介绍页明白是啥意思。

下面是添加关键词教程,打开每个选项卡设置,按下面教程输入相应关键词。

注意:关键词只要出现就会被拦截,支持通配符*写法,详情请看输入框下方灰色文字说明。请谨慎选择关键词并且要定期查看被拦截记录,根据误拦截情况调整关键词。

提示:使用此插件还会收到一些垃圾邮件,需要不断把垃圾留言中特别的词(例如公司名、人名、营销词、特别词汇等)或者用户名、IP地址等新增到相应设置框里进行拦截。随着不断调整后期基本收不到垃圾留言。
Text Fields 设置:
下图 “Text Fields” 对应表单的 名字、主题等字段,输入要拦截的黑名单关键词,一行一个,点“SAVE”按钮保存。输入后,如果在表单的 姓名(Name) 字段检测到相应关键词就会拦截。

Email Fields 设置:
下图 “Email Fields” 对应表单的 邮箱(Email) 字段,输入要拦截的黑名单关键词,一行一个,点“SAVE”按钮保存。输入后,如果在表单的邮箱(Email)字段输入相应关键词就会被拦截。

Textarea Fields 设置:
下图 “Textarea Fields” 对应表单的 留言框(Message/Texarea) 字段,输入要拦截的黑名单关键词,一行一个,点“SAVE”按钮保存。输入后,如果在表单的 留言框(Message/Texarea) 字段输入相应关键词就会被拦截。
“Limit Links”是限制插入网址,输入数字0,代表禁止插入网址,输入1代表允许插入最多一个网址,以此类推。

下面是一部分迪亚莫收集的关键词名单,仅供参考
*http*
*www*
Eric Jones
Emma Miller
*rank*
software
fixed monthly
*.ly*
Instagram growth
monthly fee
with graphic design
AI system
mathewbloch
tinyurl
monthly fee
fixed monthly
Feedback Form
in spam
Data Entry
tinyurl
5 star
what you need
Fiverr
targeted Customers
webmaster
Similar here
place your business
1st page
financing solutions
interest rate
your customers
web development
seo关键词不要设置太严格,怕误拦截正常留言。设置完一定要评论测试一下!如果还收到垃圾留言,把留言里的特殊关键词填入“Text area field”即可拦截。
Whitelist Phone Fields formts 设置:
仅允许输入以下电话格式,留空则禁用此选项,详情点击查看下图“HERE”。这是白名单模式,如果输入的电话格式不是设置的格式,则拒绝。

More Options 设置:
JavaScript check是使用JavaScript自动验证年份是否匹配从而判断是否为机器人。所以建议先禁用看看,如果垃圾邮件太多再启用。
注意:如果使用梯子软件 (VPN),可能会被这个功能拦截。小迪有些建站客户使用梯子软件,在前端测试提交询盘时会被拦截,关闭这个功能正常。一般国外客户也不会使用梯子软件,要不要启用这个功能,自己判断吧。
要养成定期看被拦截记录,看下是否有误拦截。

下面是IP拦截,输入要拦截的IP地址,一行一个。

下图选择支持拦截哪些表单的垃圾留言,一般默认就行,最后点“SAVE”按钮保存。

下图设置提交垃圾留言被拦截提示,以及后台记录垃圾留言的最大数量。“Default validation error message” 是提交表单被拦截后的提示内容,按需修改。最后点“SAVE”按钮保存。

Plugin Settings:下图功能建议打开,有助于插件完善,提升拦截效果。

Send Feedback:这个表单是联系插件作者用的。有建议或者Bug可以在这个表格填下,提交给插件作者。

此设置结束,可以去前台留言评论测试WordPress垃圾评论拦截效果。可以在设置页面右侧 (下图板块↓) 测试,在相应字段输入拦截关键词,点“CHECK”。
如果被拦截,会有提示↓

没被拦截,成功提交↓

查看WordPress垃圾评论拦截记录:
一定要定期检查垃圾邮件记录,可能会有误拦截!上面启用Spam Log功能后,后台会出现相应“Spam Log”板块↓,点击查看拦截记录。

列表会显示被拦截的原因,提交者IP地址等信息。
点击下图按钮展开垃圾评论详情↓,可以判断是否误拦截。如果确定是垃圾留言,可以新增相应关键词到插件设置里面,例如可以添加下面提到的邮箱到Email Fields设置里。

点击上图的 “RESET LOG” 会删掉所有拦截记录。
如果发现有误拦截,点击被拦截评论左侧的绿色 “Not Spam”,会关闭拦截这条评论的那个拦截功能,这样下次就不会拦截。
如果是因为包含黑名单关键词被拦截,不要点击“Not Spam”,否则会极大降低拦截率。应该去调整关键词,删掉/调整相应关键词。

点击“Not Spam”后会弹出下图界面,点击 “YES, DELETE” 按钮,会把导致误拦截的那个功能关闭。如果点击没反应,可能是有Bug,也可以在插件设置界面手动关闭相应功能。看拦截原因就知道是哪个功能导致。

2025.01.20更新:迪亚莫经常使用这个插件,给作者提过不少建议和Bug,还写了这篇文章宣传。作者为了感谢我们,免费赠送了10个站点的 Maspik Pro 激活码,哈哈。
你们可以看出我们迪亚莫做网站是很用心的,深入研究各种功能,给作者提建议。这个插件作者也是很用心做这个插件,一直更新功能,及时修复bug,强烈推荐大家使用这个插件。

使用主机防火墙进行拦截
Rocket主机 和 ChemiCloud主机 等优秀主机自带强大防火墙,比我们一般技术人员自己搭建的防火墙还要强大许多。会自动会拦截绝大部分恶意爬虫,极大减少垃圾留言数量。
迪亚莫建站使用优质外贸主机搭建网站,安全性、速度、稳定性等好很多,提高网站转化率。