提示:这不是Media公司的Wp Rocket插件,而是由第三方根据GPL协议重新分发的GPL版本,2者功能一样。Media公司没有授权给我们,和我们也没有关系。
WP Rocket (简称小火箭) 官网自称是被WordPress专家公认为功能最强大的缓存插件,优点众多。最简单的配置界面,小白都能轻易上手,就算只用默认设置,也可以极大提升速度。
除了缓存功能外,小火箭还提供了CSS、JS静态文件优化、媒体优化、数据库优化、CDN、DNS预取、多站点兼容,本地托管谷歌分析代码等功能。自动兼容Memcached,Redis和Opcache。
缓存插件是整个网站最复杂且重要的插件之一,直接影响页面显示效果(客户体验)以及功能。如果使用不当超级容易导致网站出问题,尤其是跨境电商等多功能网站,选缓存插件首先应该考虑稳定性,其次才是加速效果。
功能强大的缓存插件一般设置复杂,也容易出问题(兼容性不强)。设置简单,功能简单的缓存插件效果往往不太理想。小火箭能成为销量第一的缓存插件是因为它同时兼顾了效果,易用性,兼容性,推荐大家使用。
Wp Rocket插件还有一个其它优化插件无法比拟的优点,就是拥有非常详细全面的文档!各个功能、各种问题都能在官网找到详细的文档解释,而且附带各种附加插件更改/扩展功能。这是一个能真正解决问题的插件。
想了解各大主流缓存插件效果对比,适合做哪些网站?请移步《热门WordPress缓存插件对比推荐》,纯干货。
什么是GPL插件
Wp Rocket属于GPL授权产品,安全合法。点击了解什么是GPL协议,点击了解WordPress官网关于GPL的说明。简单的说采用GPL协议的插件/主题源代码开源共享,可以被合法地自由更改、使用、分发。
注意:“WP Rocket”商标属于WP Media公司,我们和该公司没有任何关系,其也没有授权任何商品和商标给我方使用。该插件由第三方开发,并由我们根据通用公共许可证 (GPL) 的条款重新分发。
迪亚莫不隶属于也不以任何方式与第三方开发商或“WP Rocket”商标所有者相关,包括 WordPress、WooCommerce、Themeforest、Elegant Themes、iThemes 等。本产品为WP Rocket插件分发版本。
请注意,此版本是根据 GPL 许可协议分发的,并非 WP Rocket 官方直接提供的正式版本。我们提供的 WP Rocket 插件旨在便于用户根据GPL许可协议获得和使用WP Rocket,以优化和提升其WordPress网站的性能。
我们提及“WP Rocket”的目的仅为明确本产品所基于的软件,旨在帮用户了解其基础功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的WP Rocket插件分发版本,允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
插件安全性
直接从国外正规渠道购买,不修改源代码。所有插件我们自用建站,在多个站点使用过,安全、稳定、可靠。担心插件不安全?查看《WordPress破解版插件/主题 (绿色版, GPL, Nulled) 安全吗?》。
- 通过Virustotal杀毒验证;
- 通过Wordfence源代码审核;
- 通过Sucuri安全杀毒扫描。

更新方法/记录
一般新版本出来24小时内本站会进行更新,届时请直接访问本页面下载新版本安装包上传更新,产品标题会写上最新版本号。只能通过上传安装包方式更新,介意勿拍,如果想要在线更新只能去插件官网购买原版。
有新版本后台不会提示,小火箭平均每个月更新一次,建议每个月底回来下载新版本。
WP Rocket下载购买条款
本站插件购自国外网站,购买价格为4.99美金/个,有效期2年。迪亚莫统一售卖价格为19元人民币/个,有效期两年,并且花费巨大精力制作了使用教程还提供人工答疑服务,绝对物超所值。插件仅供学习交流研究使用,虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。

迪亚莫为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言或者联系微信客服。
安装/ 启用方法
直接安装下载的安装包,启用插件。
安装方法1:上传安装
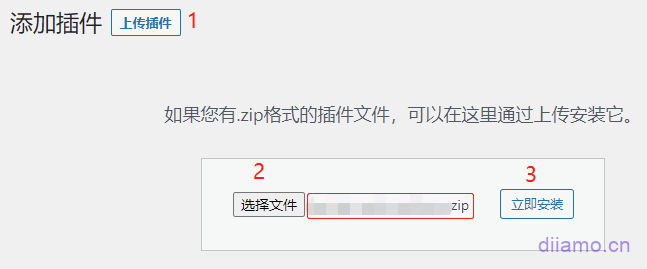
在网站后台左侧菜单栏目找到并且点击“插件”>“安装插件”,然后点击左上角的“上传插件”,上传下载好的zip安装包点击“立即安装”,安装好后点击“启用插件”完成安装。

安装方法2:FTP安装
解压插件压缩包,将解压获得的文件夹上传至plugins目录(xxx.com/wp-content/plugins)。
在网站后台左侧菜单栏目找到并且点击“插件”>“已安装插件”,在插件列表中找到该插件,点击“启用”。

设置教程+常见问题解决方法:
设置好才能发挥小火箭的优势,如果想更进一步加快速度,好好利用CSS优化、JS延迟加载、资源预加载这3个功能。可以让你网站做到秒开,谷歌测速电脑端获得95分以上。
1- 如果安装后提示证书过期,或者过期时间比当前电脑时间早(例如1970年过期),清理网站所有缓存,点击一下“仪表盘”里面的“刷新信息”按钮即可。还是不行的话,删除Wp Rocket,重新安装一次。

2- “移除未使用的CSS”功能无法使用,甚至会自动关闭,因为此功能使用Wp Rocket线上服务器完成需要API验证。除了key激活的官方正版之外的所有版本都无法使用该功能,其它功能正常使用。建议使用“异步加载CSS文件”兼容性更好。
“移除未使用的CSS”兼容性不是很好,多多少少一定会导致网站内容显示和功能异常,越复杂的网站越容易出问题,我们都不敢使用这个功能,怕有些隐藏错误影响客户体验和转化率。建议改用“异步加载CSS”。

“异步加载CSS文件”正常使用↓,稳定性好,对服务器压力小很多。

如果一定要使用删除未使用的CSS,建议使用Perfmatters插件,它的删除未使用CSS加速效果更好,可以把关键CSS输出到单独文件夹(能被缓存),还可以选择延迟/异步加载无用CSS,效果和兼容性比Wp Rocket的好。

3- 如果使用Virustotal.com杀毒,有些版本的wp rocket安装包扫描可能出现下图中的Zillya提示有毒,这是误报,请忽略。

下图是一个国外知名论坛Wp Rocket讨论帖子截图,就算是Wp Rocket官网下载的安装包有些版本也会提示有毒。Zillya是乌克兰一个名声不太好的杀毒引擎,经常出现误报。插件本身存在加密代码,被误以为是病毒。


4- 如果你使用宝塔面板,安装了Ngnix防火墙,上传某些版本插件过程可能会被拦截。因为插件安装包可能包含加密代码,被防火墙当成病毒拦截。临时关闭防火墙,安装完插件后再启用即可。



