最新WooThumbs下载, GPL开心版。Woocommerce自带的产品详情页图片展示功能不美观,也不是响应式,不能插入视频等。主流网站基本都会加装WooCommerce Product Gallery缩略图插件美化增强图片展示功能。
我们安装对比过10多款Product Gallery插件,包括YITH WooCommerce Product Gallery & Image Zoom。要么不够美观,要么功能满足不了需求,WooThumbs是最能满足我们要求的插件,美观,容易设置,功能强大,响应式。
WooThumbs优点:
- 美观,时尚;
- 加载和显示速度快,页面可以做到秒开;
- 设置简单,可自定义程度高;
- 响应式,手机端可单独设置缩略图方向等;
- 功能强大,可插入视频,跟随可变产品缩略图切换相片等;
可以轻松自定义产品详情页缩略图的显示方向(横、竖),支持图片放大功能,响应式设计,还可以在缩略图中插入视频和360°全景图像。不含 jQuery,加载速度飞快。
WooThumbs for WooCommerce设置界面↓,随心所欲自定义外观和功能
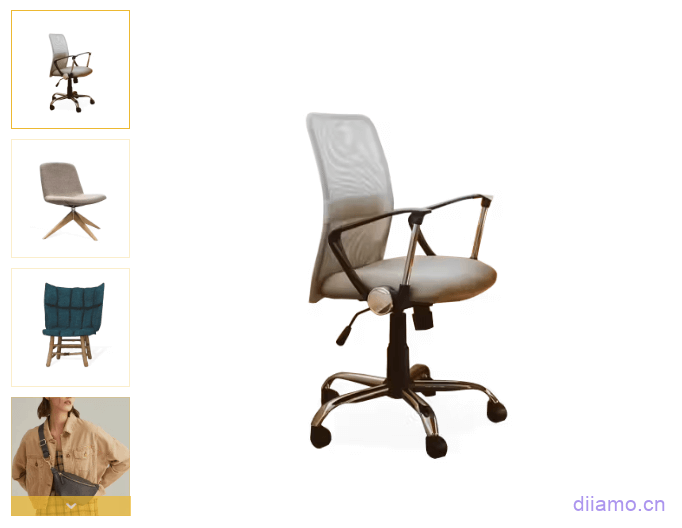
产品图片显示有多种布局可选↓,可选滑块切换相片或者直接把所有详情图显示出来。

如果选滑块,可自定义缩略图的位置和数量,竖直放主图左边或者横着放主图下方都行。

图片放大效果
可在Woocommerce产品详情页产品缩略图里插入Youtube、Vimeo、自托管等视频。
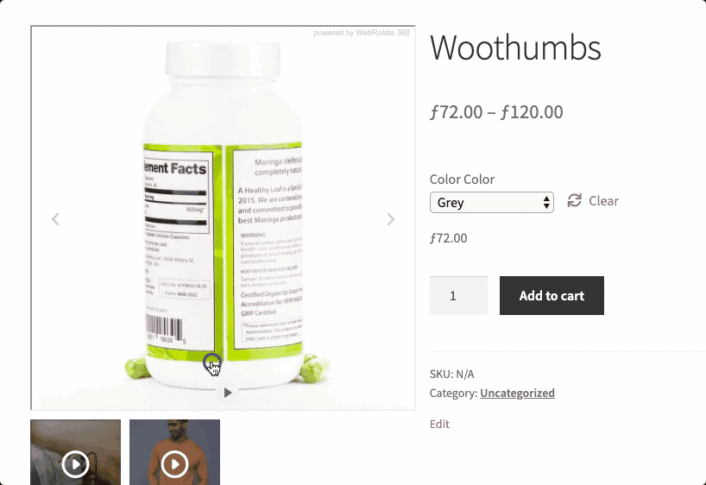
还可以插入360°全景图像(点击下图查看效果,360°全景图像需要预先制作好)。
点击手动调整参数查看实物效果。
什么是GPL插件
此插件属于GPL授权产品,安全合法。点击了解什么是GPL协议,点击了解WordPress官网关于GPL的说明。简单的说采用GPL协议的插件/主题源代码开源共享,可以被合法地自由更改、使用、分发。
本商品标题提及的插件/主题所属公司和我们没有任何关系,该公司也没有授权其产品或者品牌给我们。本商品是标题提及插件/主题的分发版本,由第三方公司/开发者制作,并由我们根据通用公共许可证 (GPL) 条款重新分发。
我们使用该插件/主题名字目的仅为明确本GPL商品所基于的插件/主题,旨在帮用户更好地了解我们这个产品的功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的插件/主题分发版本。允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
本商品标题提及的插件/主题所属公司和我们没有任何关系,该公司也没有授权其产品或者品牌给我们。本商品是标题提及插件/主题的分发版本,由第三方公司/开发者制作,并由我们根据通用公共许可证 (GPL) 条款重新分发。
我们使用该插件/主题名字目的仅为明确本GPL商品所基于的插件/主题,旨在帮用户更好地了解我们这个产品的功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的插件/主题分发版本。允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
插件安全性
直接从国外正规渠道购买,不修改源代码。所有插件我们自用建站,在多个站点使用过,安全、稳定、可靠。担心插件不安全?查看《WordPress破解版插件/主题 (绿色版, GPL, Nulled) 安全吗?》。
- 通过Virustotal杀毒验证;
- 通过Wordfence源代码审核;
- 通过Sucuri安全杀毒扫描。

更新方法/记录
一般新版本出来24小时内本站会进行更新,届时请直接访问本页面下载新版本安装包上传更新,产品标题会写上最新版本号。只能通过上传安装包方式更新,介意勿拍,如果想要在线更新请支持原版去插件官网购买。
WooThumbs下载购买条款
本站插件购自国外网站,购买价格为4.99美金/个,有效期2年。迪亚莫统一售卖价格为19元人民币/个,花费巨大精力制作了使用教程还提供人工答疑服务,绝对物超所值。
插件仅供学习交流研究使用,虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。请先登录后再购买,购买后刷新页面获得WooThumbs下载权限。
迪亚莫为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,有问必答。
安装/ 启用方法
直接安装下载的zip安装包,启用插件。
安装方法1:上传安装
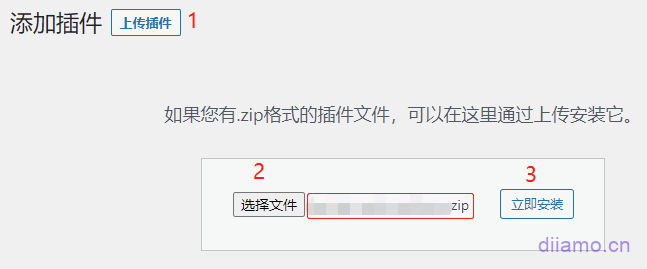
在网站后台左侧菜单栏目找到并且点击“插件”>“安装插件”,然后点击左上角的“上传插件”,上传下载好的zip安装包点击“立即安装”,安装好后点击“启用插件”完成安装。
安装方法2:FTP安装
解压插件压缩包,将解压获得的文件夹上传至plugins目录(xxx.com/wp-content/plugins)。
在网站后台左侧菜单栏目找到并且点击“插件”>“已安装插件”,在插件列表中找到该插件,点击“启用”。

提示已激活↓:

如果安装后提示下图内容,忽略不用管,所有功能正常使用。

常见问题&解决方法
如果提示下图内容请忽略,所有功能正常使用。

如果想去掉上图提示,把下面代码放到(子)主题的functions.php里面即可:外观>主题编辑器,右上角选择 (子) 主题,点击打开functions.php文件,在文档最后面添加下面CSS,点击保存更改。
/* 隐藏错误提示 */
function admin_mycss() {
echo'<style type="text/css">
.fs-notice.updated.success.fs-has-title.fs-slug-woothumbs.fs-type-plugin{display:none!important;}
</style>';
}
add_action('admin_head', 'admin_mycss');
注意:如果下图绿色框内的代码你之前已经添加过,这次就不用再添加(例如Rank math插件隐藏错误提示也有添加绿色框代码)。直接把蓝色框内代码复制粘贴到绿色框代码内就行。保存后刷新页面提示消失。

1- Astra等主题产品详情页出现2组产品图片
Astra更新到3.9版本后新增了很多功能以及设计,其中产品详情页缩略图在原有3种布局的基础上新增了下图红色框2种slider布局。这2种布局和WooThumbs 目前不兼容,如果选择slider缩略图会导致产品详情页出现2组缩略图。只要改用原始3种布局中的其中一种就可以解决问题。修改路径:外观>自定义>Woocommerce>单件产品> SINGLE PRODUCT GALLERY。

2- 添加视频后图片显示不全
如果添加视频后如果出现下图这种主图显示不全的情况,是因为视频缩略图的比例不是1:1。注意:建议所有产品图片都都做成1:1正方形,显示效果最好,不容易出错。

添加下面CSS代码到产品详情页里面就行,或者直接添加到主题的自定义CSS里面。这会把视频封面图变成正方形,恢复正常显示。
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio {
aspect-ratio: 1/1!important;
}
3- 提高缩略图显示速度
WooThumbs编码质量很高,加载速度很快,经过我们测试缩略图以及主图显示速度已经很快。如果你感觉显示慢,可能是页面本身加载速度慢,建议参考教程优化下《真正有用的WordPress速度优化教程》。
缩略图以及第一张主图都要排除延迟加载,这会进一步加快加载速度。注意:如果有使用延迟JS加载功能,记得排除Woothumbs的JS被延迟加载。
4- Elementor编辑器里面显示错误
启用插件后,使用elementor制作/编辑详情页模板产品图片小部件会显示错乱,如下图所示。这是个Bug,忽略,前台正常显示。点Product lmages小部件旁边那个眼睛把产品图小部件隐藏,避免打扰查看编辑详情页模板。

通过修改Woothumbs插件设置(尺寸需设置为100%),直接在前台查看效果就行。Elementor编辑器里面的显示效果可以忽略不看。
5- 美化外观样式
默认的样式缩略图样式不够美观,尤其是选中的缩略图边框粗细和颜色不太美观。下图是我们美化后的效果,如果你也喜欢下图效果,按照下面教程设置。

先在插件“Display”设置里,把“UI Foreground Colour”修改成你的颜色,这个设置上图的图标颜色。“UI Background Colour”也建议设置为#9d9d9d。

最后把下面CSS添加到外观>自定义>额外CSS。注意:第14行的#edb932是当前缩略图边框颜色,第22和26行的#edb932是上一个/下一个箭头版块![]() 的常规/鼠标滑过时背景色。
的常规/鼠标滑过时背景色。
按需修改上面3个颜色(修改方法: 把颜色代码替换成你想要的颜色的代码),建议都设置成跟“UI Foreground Colour”一样颜色。
/*修改Woothumbs缩略图样式*/
@media (max-width: 767px){
.iconic-woothumbs-all-images-wrap.iconic-woothumbs-reset.iconic-woothumbs-hover-icons.iconic-woothumbs-zoom-enabled.iconic-woothumbs-all-images-wrap--thumbnails-below {
margin-top: 0!important;
.iconic-woothumbs-thumbnails-wrap.iconic-woothumbs-thumbnails-wrap--horizontal {
margin-left: 8px!important;
margin-right: 8px!important;
}
.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:before {
border-width: 1px!important;
}
.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:after{
border-width: 1px!important;
border-color:#edb932!important;
opacity: 0!important;
}
.iconic-woothumbs-thumbnails__image-wrapper:after {
border: 1px solid #a7a7a7!important;
opacity: .3;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control {
background-color:#edb932!important;
opacity: .85;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control:hover {
background-color:#edb932!important;
opacity: 1!important;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--up{
line-height: 16px;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--down{
line-height: 17px;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control svg{
height: 7px!important;
}
.iconic-woothumbs-thumbnails__control path {
stroke: #ffffff!important;
}
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio {
aspect-ratio: 1/1!important;
}