最新Perfmatters下载。WordPress 是世界上领先且最受欢迎的内容管理系统 (CMS)。目前它为互联网上超过43% 的网站提供支持,并且年复一年地继续获得更多市场份额。
虽然WordPress非常受欢迎,但如果不懂操作,使用它也会带来性能成本。最初WordPress 主要是一个博客平台。但随着多年来增加了更多功能,甚至可以拿来做电商网站。现在的问题是有这么多不同的功能和配置,如果没有正确设置或优化,WordPress能会运行缓慢。
繁重的 CSS 和JavaScript会影响 PageSpeed Insights 中的多个项目。Perfmatters既可以提高“删除未使用的 CSS”的分数,也可以提高 PageSpeed Insights 中的其他项目的分数。Google 的核心 Web Vitals 非常重视优化 CSS 和 JavaScript。
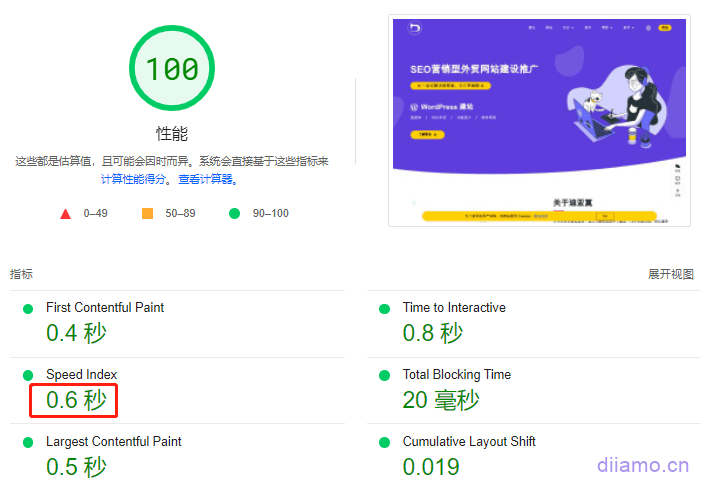
Vultr服务器,Elementor pro构建器,使用Perfmatters插件优化后谷歌测试电脑端分数↓。
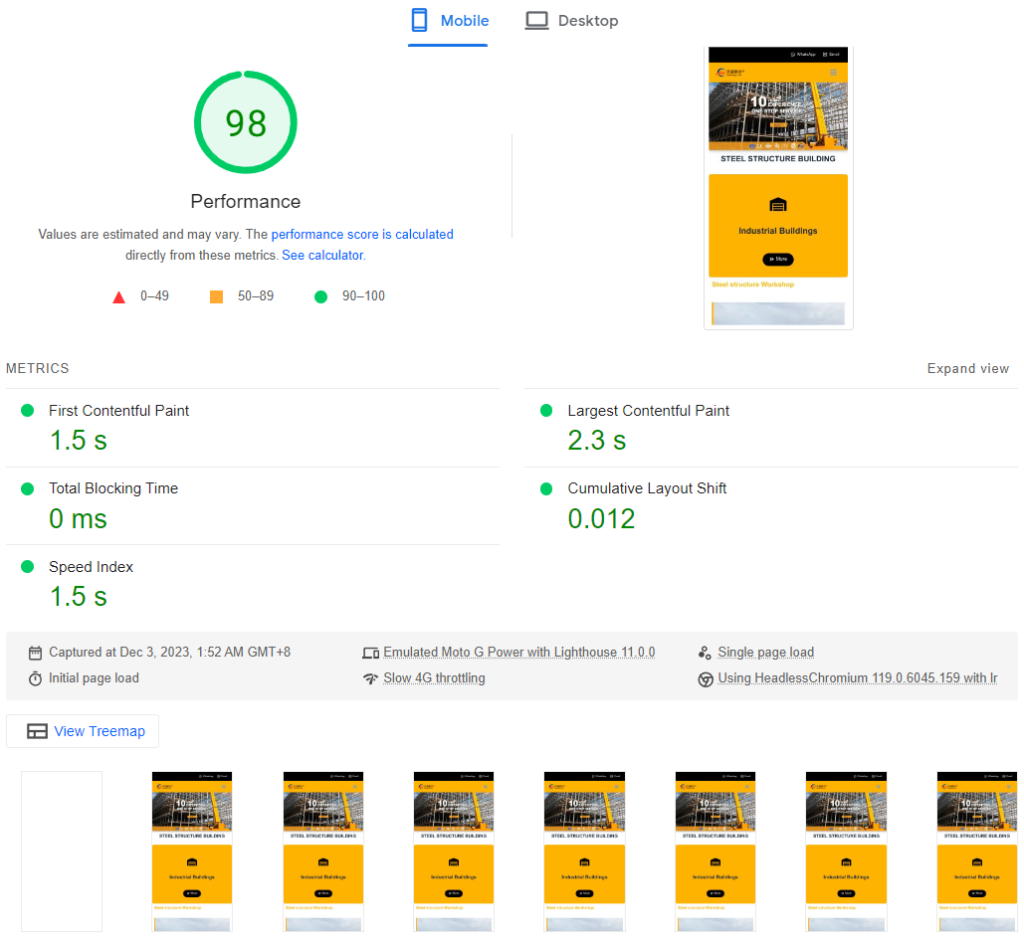
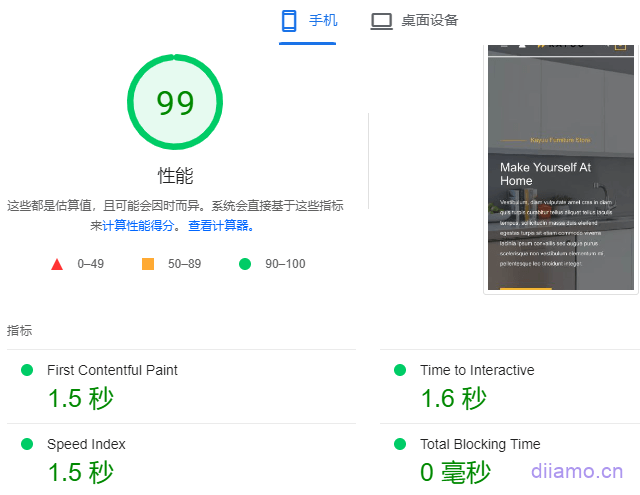
Vultr服务器,Elementor pro构建器,使用Perfmatters插件优化后谷歌测试手机端分数↓。
Perfmatters(简称PM)是WordPress功能强大,效果最好的资产清理插件之一,另一个是Asset CleanUp Pro。我们安装对比过这2款插件,它们的功能相似度达到80%左右,Perfmatters更加强大,加速效果好,我们推荐使用它。
Asset CleanUp Pro (简称ACP) 同样拥有很高知名度,虽然功能不够PM全面,可是在禁用资源以及CSS优化方面比PM强大。ACP特别功能:1- 可以更改CSS位置和加载顺序;2- 可以额外禁用硬编码(插件添加的内联)CSS;3- 合并/内联CSS、JS;
2个插件没有谁好谁坏的说法,都很优秀,主要看使用目的和方法。如果主要用来禁用不必要的资产以及优化CSS,推荐使用ACP,此方面功能更加强大。其它情况下选择PM插件能给网站带来更好效果。
Perfmatters是轻量化插件,安装包体积只有Asset CleanUp的1/3,对网站性能影响更小。我们经常逛海外博主网站,发现大部分博主更推荐PM插件。因为它的功能更全面(有很多功能跟Wp Rocket重复)、更强大,UI设计更美观,设置更加简单。可以说Perfmatters ≈ Asset CleanUp Pro+Wp Rocket,下图测速网站使用Perfmatters优化。
手机端测速结果↓

电脑端测速结果↓

PM强大特色功能:
- 调整/禁用Heartbeat频率,可设置只在编辑内容时使用;
- 禁用不必要JS/CSS代码;
- 禁用不必要的WordPress功能;
- 修改后台登录地址;
- 强大的图片延迟加载,包括背景图片(小火箭无法做到);
- 可预加载CSS、JS、图片、字体等;
- 本地托管谷歌字体,禁用谷歌字体;
- 定期自动清理数据库;
- 安装+本地托管谷歌分析代码;
- 生成关键CSS、延迟加载JS。
建议和Wp Rocket缓存插件(点击进入下载页面)搭配一起使用,效果更佳!注意:2者一起使用时重复功能只能在其中一个插件启用,如果同时启用会有冲突。点击查看2者一起使用的设置教程。
什么是GPL插件
此插件属于GPL授权产品,安全合法。点击了解什么是GPL协议,点击了解WordPress官网关于GPL的说明。简单的说采用GPL协议的插件/主题源代码开源共享,可以被合法地自由更改、使用、分发。
本商品标题提及的插件/主题所属公司和我们没有任何关系,该公司也没有授权其产品或者品牌给我们。本商品是标题提及插件/主题的分发版本,由第三方公司/开发者制作,并由我们根据通用公共许可证 (GPL) 条款重新分发。
我们使用该插件/主题名字目的仅为明确本GPL商品所基于的插件/主题,旨在帮用户更好地了解我们这个产品的功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的插件/主题分发版本。允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
插件安全性
直接从国外正规渠道购买,不修改源代码。所有插件我们自用建站,在多个站点使用过,安全、稳定、可靠。担心插件不安全?查看《WordPress破解版插件/主题 (绿色版, GPL, Nulled) 安全吗?》。
- 通过Virustotal杀毒验证;
- 通过Wordfence源代码审核;
- 通过Sucuri安全杀毒扫描。

更新方法/记录
一般新版本出来24小时内本站会进行更新,届时请直接访问本页面下载新版本安装包上传更新,产品标题会写上最新版本号。只能通过上传安装包方式更新,介意勿拍,如果想要在线更新请支持原版去插件官网购买。
Perfmatters下载购买条款
本站插件购自国外网站,购买价格为4.99美金/个,有效期2年。迪亚莫统一售卖价格为19元/个,花费巨大精力制作使用教程还提供人工答疑服务,绝对物超所值。插件仅供学习交流研究使用,虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。
迪亚莫为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,有问必答。
安装方法
直接上传安装购买的.zip文件,启用即可。已经自动激活↓,所有功能正常使用。有些版本可能许可证为空,提示没有license,忽略,所有功能正常使用。

安装方法1:上传安装
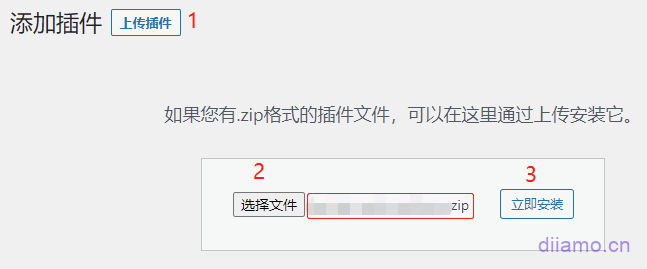
在网站后台左侧菜单栏目找到并且点击“插件”>“安装插件”,然后点击左上角的“上传插件”,上传下载好的zip安装包点击“立即安装”,安装好后点击“启用插件”完成安装。

安装方法2:FTP安装
解压插件压缩包,将解压获得的文件夹上传至plugins目录(xxx.com/wp-content/plugins)。
在网站后台左侧菜单栏目找到并且点击“插件”>“已安装插件”,在插件列表中找到该插件,点击“启用”。

Perfmatters设置使用教程
Perfmatters设置使用教程篇幅较长,请移步《超详细全面Perfmatters设置使用教程》。如有疑问在文章下方评论留言。