最新JetMenu下载,GPL授权。JetMenu for Elementor插件专门用来制作各种强大超级菜单(Mega Menu),需要搭配Elementor或者古腾堡编辑器使用,速度快,自定义程度高,操作容易。
点击查看JetMenu制作的超级菜单Demo。
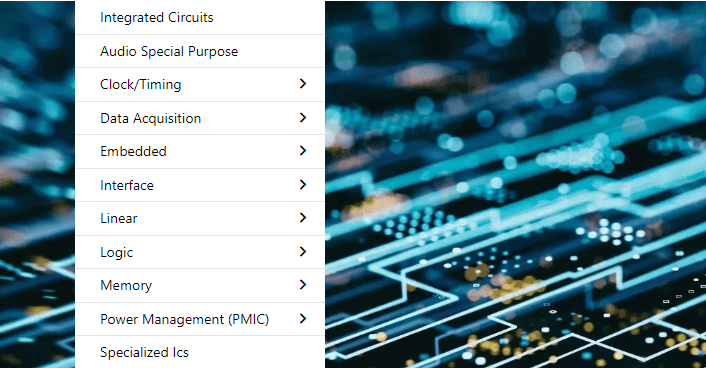
有个客户外贸网站要制作下图这种竖着的超级菜单↓,一开始我们尝试使用The Plus Addon、ElementsKit等插件制作,发现很难用,自定义程度也不高,速度偏慢。对比了几款插件,发现JetMenu比较能满足我们需求。

JetMenu速度更快,因为它只有超级菜单功能比较简洁,The Plus之类插件太多功能代码繁杂。JetMenu可自定义程度很高,小白也能做出心仪菜单。JetMenu另外一个优点是兼顾手机端菜单,可以单独设置修改样式之类。
什么是GPL插件
此插件属于GPL授权产品,安全合法。点击了解什么是GPL协议,点击了解WordPress官网关于GPL的说明。简单的说采用GPL协议的插件/主题源代码开源共享,可以被合法地自由更改、使用、分发。
本商品标题提及的插件/主题所属公司和我们没有任何关系,该公司也没有授权其产品或者品牌给我们。本商品是标题提及插件/主题的分发版本,由第三方公司/开发者制作,并由我们根据通用公共许可证 (GPL) 条款重新分发。
我们使用该插件/主题名字目的仅为明确本GPL商品所基于的插件/主题,旨在帮用户更好地了解我们这个产品的功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的插件/主题分发版本。允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
插件安全性
直接从国外正规渠道购买,不修改源代码。所有插件我们自用建站,在多个站点使用过,安全、稳定、可靠。担心插件不安全?查看《WordPress破解版插件/主题 (绿色版, GPL, Nulled) 安全吗?》。
- 通过Virustotal杀毒验证;
- 通过Wordfence源代码审核;
- 通过Sucuri安全杀毒扫描。

JetMenu更新方法/记录
一般新版本出来24小时内本站会进行更新,届时请直接访问本页面下载新版本安装包上传更新,产品标题会写上最新版本号。只能通过上传安装包方式更新,介意勿拍,如果想要在线更新只能去插件官网购买原版。
JetMenu下载购买条款
本站插件购自国外网站,购买价格为4.99美金/个,有效期2年。迪亚莫统一售卖价格为19元人民币/个,花费巨大精力制作使用教程+提供人工答疑服务,绝对物超所值。
插件仅供学习交流研究使用,虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。请先登录后再购买,购买后刷新页面获得插件下载权限。
迪亚莫为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,有问必答。
安装/ 启用方法
直接上传安装本站购买下载的那个安装包安装。
安装方法1:上传安装
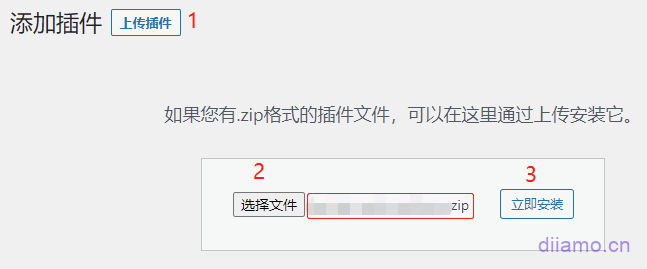
在网站后台左侧菜单栏目找到并且点击“插件”>“安装插件”,然后点击左上角的“上传插件”,上传下载好的zip安装包点击“立即安装”,安装好后点击“启用插件”完成安装。

安装方法2:FTP安装
解压插件压缩包,将解压获得的文件夹上传至plugins目录(xxx.com/wp-content/plugins)。
在网站后台左侧菜单栏目找到并且点击“插件”>“已安装插件”,在插件列表中找到该插件,点击“启用”。

JetMenu常见问题
1- 在后台修改插件设置后会自动保存,保存成功后右上角会弹出下图提示↓,没有“Save”之类保存更改按钮。在客户网站保持设置时不成功,刷新页面设置会恢复。

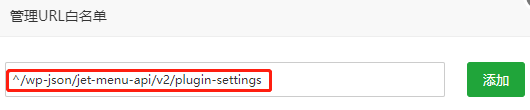
排查发现是宝塔面板Nginx防火墙拦截了修改,需要设置防火墙URL白名单,按下图把^/wp-json/jet-menu-api/v2/plugin-settings添加到白名单即可。
![]()

2- 升级插件后,菜单样式显示出错。重新编辑一次JetMenu菜单,随便改点什么东西,再改回来,点保存即可。每个菜单都要重新编辑下。如果有使用Elementor模板,Elementor模板也要重新编辑保存。
JetMenu使用教程
点击查看Elementor官网《使用JetMenu制作超级菜单教程》,《JetMenu官方制作超级菜单教程》。
设置讲解:下图“Revamp Menu”功能如果关闭,前端页面会加载一个76.6kb图标字体,减慢页面加载速度。如果打开,菜单后边的向右箭头![]() 图标不会显示,不过也不会加载76.6kb图标字体,速度更快。
图标不会显示,不过也不会加载76.6kb图标字体,速度更快。
建议小白用户需要父菜单显示向右箭头![]() ,请关闭“Revamp Menu”,如果不需要建议启用。
,请关闭“Revamp Menu”,如果不需要建议启用。

下图向右箭头使用下方CSS添加,把第10行的 https://xxx.com/right-angle.svg 替换成向右图标的网址即可。图标可网上下载后上传到后台媒体库使用。

a.jet-custom-nav__item-link.menu-link:after{
position: absolute;
content: '';
top:0;
right:0;
transform: translateX(15px);
width: 20px;
height: 20px;
background-size: 20px;
background-image: url(https://xxx.com/right-angle.svg)!important;
background-repeat: no-repeat;
}



