点击下面图片查看实例Demo↓
也可以删掉不要的内容,只留To Top按钮做成点击返回顶部功能。


在下方购买后点“立即下载”获取下载码,输入解锁下载:
出售的是使用 Elementor Pro (点击免费下载) 制作的 Popups 在线客户侧边栏模板,通过Elementor导入到网站使用。在线客服侧边栏非常重要,高频展示催促客户快速联系我们从而提高转化率。带点击返回顶部功能,提高用户体验,居家旅行,建站必备!
市面上的客服插件已经很不错,例如我们出售的Chaty Pro客服插件已经能满足绝大部分人需求。可是插件也有不足:1- 影响速度,普遍增加 180~300 kb代码,含js影响渲染;2- 可自定义程度不高,完美主义者心结。
Elementor Pro现在自带 Floating Button功能,可在线导入客服侧边栏板块。目前只有Key激活官方版本才能使用,自定义程度不高,很多限制。支持的内容也很少,例如不支持微信二维码图片。迪亚莫觉得是个鸡肋的存在,对小白来说有点帮助,对完美主义者来说食之无味。
小迪我有强迫症,加上是完美主义者,所以我自己动手只用 Elementor Pro 制作了几个客服侧边栏Popups,响应式、速度快、自定义程度高、支持微信二维码,完胜Floating Button。
Tips: 只用Elementor Pro + 自定义代码制作,不需要其它插件。网站必须安装使用Elementor Pro,否则侧边栏无法使用。购买前请先了解清楚是否适用。每个样式需要单独购买下载码!
点击查看客服侧边栏实例,暂时只有几个样式,后期会不断增加。可以使用浏览器F12开发者工具查看手提端、平板端、手机端显示效果。图标以及按钮的形状、颜色、大小、间距、文字内容、背景色等可自定义。
样式1因为设计原因所以微信客服没放二维码图片,只放超链接。超链接栏你可以插入二维码图片网址或者设置点击弹出Popup,里面放二维码图片。请释放想象力。
关于价格:
制作这些侧边栏花费迪亚莫具大时间精力,还要提供售后解决客户遇到的问题,按我们接单每小时价格算的话至少价值几千元!
别家也有卖这个东西,可是美观性、实用性、可自定义程度各方面不如我们,对方卖38元。我们价格很良心,VIP购买还有折扣。
在线客服侧边栏下载购买条款
虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。请先登录后再购买,喜欢哪个样式购买哪个,购买获取下载码,输入相应样式密码区域点“解锁”即可下载。
迪亚莫为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,有问必答。
安装/ 使用方法
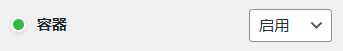
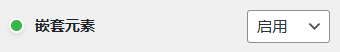
需要先安装Elementor Pro插件,然后在 Elementor > “设置” > “特性” 里面启用下图2个功能。启用后能提升网站速度以及效果,迪亚莫搭建网站都会启用。


导入模板方法:
先老老实实按下方方法导入激活侧边栏,让它在前端显示出来。然后再按你想法去调整,这样比较稳。如果你一开始就调,到时候搞乱了出问题不好排查哪里出错。
先把下载的zip文件解压出来,第一个json文件就是客服栏文件,下面教程要上传的就是这个文件。第二个TXT文件里面是阅读码,最下方使用/修改教程需要输入这个阅读码解锁查看。
1- 进入后台Elmentor“模板” 里面的 “Popups”板块。

2- 点击顶部的“导入模板”按钮,选择下载的模板,上传购买下载的文件,按步骤导入。

3- 使用 Elementor 编辑刚才导入的Popup模板,使用 Elementor 编辑。

4- 点击 “发布” 按钮隔壁的箭头,点击“Display Conditions”。

点击“Add Condition”设置客服侧边栏显示/生效范围,这是设置在哪些页面显示这个客服侧边栏。

按需设置生效范围 (侧边栏在哪些页面显示) ↓,一般是选择“Entir Site”会在前端所有页面显示。点击“Next”按钮进入下一步设置。

按下图点击启用“On Page Load”,时间输入0,会在页面加载时第一时间自动显示出来,也可以选择下滑页面到百分之几才显示,按需设置。再点右下角“Save & Close”按钮保存即可。

最后清理所有缓存,去前台刷新页面查看,正常情况应该已经显示侧边栏。要调整位置和内容等请看下方教程,可自定义程度非常高!修改前请务必查看下方使用/修改教程。
在线客服侧边栏使用/修改教程
纯使用Elementor Pro制作,懂Elementor就知道怎么改,如果不懂Elementor先去百度找教程几分钟可以学会。迪亚莫加了一些自定义CSS,每段CSS都有标注,一看就知道啥意思,要改啥自己调就行。
Tips: 有些设置和代码如果看不懂或者不知道啥意思,就不要改,改了可能出错!!!不懂的话只按教程微调就好,不要放飞自我!遇到麻烦联系微信客服。
为了减少大家大理解时间,大概说下修改要点。尽量不要改默认设置,每一个设置都有它的意义!改完及时点保存,去前端查看效果。
出问题就在编辑界面按 Ctrl+ Z (可按多次) 撤销操作恢复 (前提是没刷新过编辑页面),恢复后建议马上点保存,避免误操作再次弄错。
购买后才能查看使用/修改教程,教程浅显易懂,稍微懂一点点Elementor都能看懂。遇到困难请联系微信客服。
---- 以下是使用/修改教程↓ ----



