Perfmatters(简称PM)是WordPress性能、速度优化必备插件,使用它可以禁用无用CSS、JS,生成关键CSS,延迟加载JS和图片,预加载关键资源等,非常强大好用。100%专注于提高Google Core Web Vitals分数。
如果要想在谷歌测速在工具中获得手机端和电脑端95分以上,强烈推荐使用Perfmatters,优化效果比Wp Rocket还好。PM是付费插件没有免费版本,点击下载Perfmatters插件,永久更新,经过源代码对比和杀毒验证非常安装。
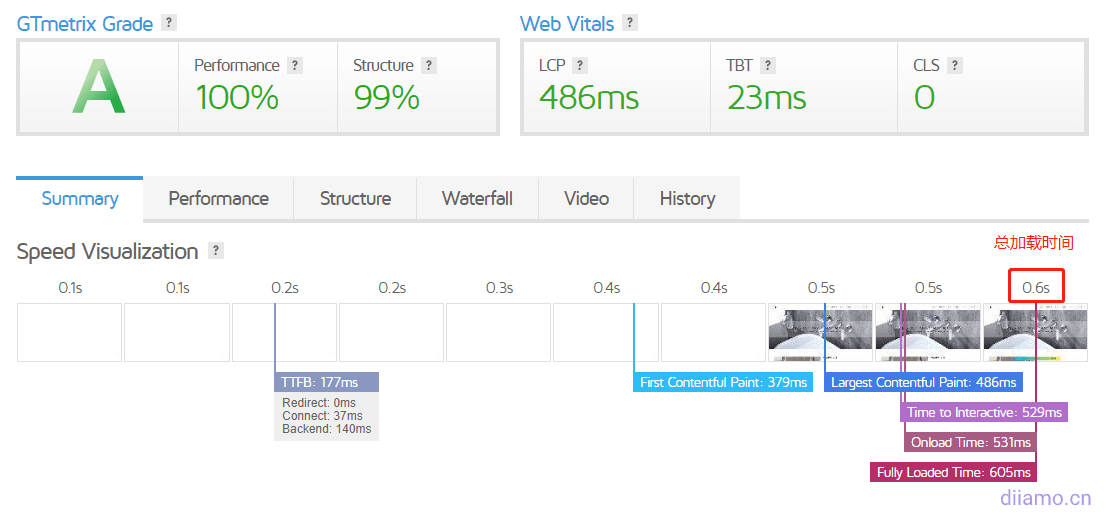
下面是我们建站客户网站在Gtmetrix.com和谷歌测速结果,由Astra Pro+Elementor Pro搭建,使用Perfmatters优化。速度非常快,而且还有优化空间,看结果不错我们懒得进一步优化而已。

虽然插件很强大,但如果Perfmatters设置不到位,使用不当效果大打折扣。就跟画画一样,除了工具,技法和经验也非常重要。下面分享一些Perfmatters设置教程和优化思路,如有疑问请留言。
注意:Perfmatters插件只是优化资产和图片加载,要想全面进一步提升网站速度还有很多优化工作要做,具体请查看《终极WordPress速度优化教程》。
Perfmatters设置教程
Perfmatters设置很重要,要根据自己网站情况设置才能发挥效果。下面教程我们手写干货,希望对您有帮助。还可以看这个Youtube视频(需要翻墙),插件作者亲自讲解设置。
注意:同一个功能只能在一个地方(插件)启用,多个地方启用会有冲突。如果使用了Perfmatters的功能,要在其它插件禁用相同功能。
常规设置
点击“设置” > “Perfmatters”进入Perfmatters常规设置界面。

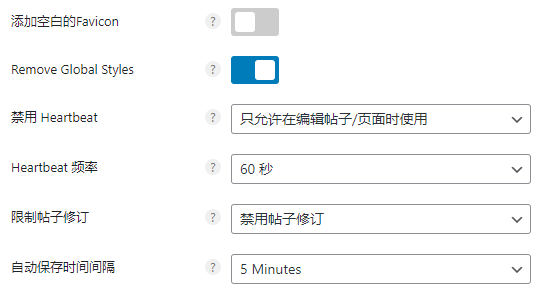
按下图设置,这是禁用一些不必要的功能和代码。每个设置旁边有个圆圈问号 ![]() ,点击可以查看详细解释。按钮蓝色代表已禁用,按钮灰色代表不禁用。下面只解释比较重要的设置内容,有疑问留言评论,我们看到都会回复。
,点击可以查看详细解释。按钮蓝色代表已禁用,按钮灰色代表不禁用。下面只解释比较重要的设置内容,有疑问留言评论,我们看到都会回复。
注意:建议每禁用4项,打开主要页面看下显示是否正常,如有异常逐一取消禁用排查问题。

禁用表情符号:表情符号会加载wp-emoji-release.min.js,如果你的网站没有使用表情符号(一般用于插入文章内容中),建议禁用(99%网站不会用到它)。
禁用面板图标:Wordpress自带有图标库,会在前端加载一个Dashicon资源,不建议禁用。后台登录页面密码旁边的眼睛图标,前台登录状态顶部显示的状态栏图标都需要用到它,Variation Swatches for WooCommerce 之类插件也会用到它。
建议在资源管理器里面设置非登录状态禁用该资源,这样速度快又不影响图标正常使用。
移除jQuery迁移:“jQuery迁移”就是“jQuery Migrate”。 “jQuery Migrate”的作用是提升高级版本和低级版本代码的兼容性,只有含有旧代码的主题/插件会使用到它,现在大多数最新版本/主题插件都没使用它。
建议先禁用它,检查页面显示和功能是否有异常。如果一切正常继续禁用,有异常取消禁用。
注意:目前(2024.7.02)Astra Pro固定页眉功能用到“jQuery Migrate”,如果有启用固定页眉不能禁用“jQuery Migrate”。如果手动添加JS代码实现固定页眉功能,可以禁用。

禁用REST API:建议保存默认(开启)。REST API是一个接口,块编辑器、小程序、一些插件会用到它。如果你网站没用到REST API,可设置为“登出时禁用”。下图插件和功能使用REST API,如果不懂是什么意思建议选择“默认(开启)”。如果禁用要测试网站功能,有异常就启用。
![]()

Password Protect WordPress插件、Contact Form 7、古腾堡编辑器、Elementor form等都用到REST API,需要选择“默认(开启)”。
移除评论:移除文章评论框,访客无法评论。如果文章不需要评论功能可以关闭,一般不建议移除。文章评论有助于提高客户体验和SEO效果。平时应该尽量多让访客留下评论。
移除评论的URL:移除后文章评论框里的URL输入框会消失,访客无法输入网址。可以避免垃圾外链,建议移除。

Remove Global Styles:如果你不使用谷腾堡编辑器的双色滤镜功能,就禁用这个,可以减少300多行代码。我不使用古腾堡编辑器,就会禁用。
禁用Heartbeat:跟Wp Rocket的“心跳控制功能”是同个功能。作用:1-当您从编辑器创建/编辑文章时,它提供了定期自动保存文章功能;2- 如果有人正在编辑某个内容,列表页会提示下图内容“xxx当前正在编辑”。

建议选“只允许在编辑帖子/页面时使用”,“Heartbeat 频率”选60秒。可以大大减小CPU 使用率和大量 PHP 调用,减轻服务器负担。
Heartbeat频率:选最高60秒。
限制帖子修改:选择“禁用帖子修改”。帖子修订就是自动保存旧版本的文章/产品等,以便以后可以恢复它们,这会减慢数据库以及占用很多磁盘空间。
绝大部分情况下我们不会去恢复旧版本的帖子,建议禁用此功能加快网站速度。如果需要这个功能,可以限制帖子修订数量为1或2。
自动保存时间间隔:建议设置为5分钟。默认情况下WordPress 每 60 秒自动保存一次文章、产品草稿,在断网等情况下重新打开/加载页面可以从自动保存的草稿中恢复内容,避免内容丢失。

Custom Login URL↑:修改后台登录地址,大大增加网站安全性。WordPress后台默认登录网址统一为xxx.com/wp-admin,很容易受到攻击。这里输入内容可以替换掉网址后缀"wp-admin"。
例如输入dsdg-3ffa,后台登录地址会变成xxx.com/dsdg-3ffa/。修改后注意保存新登录地址!
Disable Behavior如果选Message↓,进入后台默认登录网址会显示Message那栏里面内容。还可以选择显示404错误页面,自动跳转到首页,重定向到其它网址。

如果忘记后台新登录网址,进入FTP的wp-content文件夹,找到perfmatters这个文件夹,重命名为perfmatters#。这会禁用perfmatters插件让新登录地址失效,就可以使用旧登录地址xxx.com/wp-admin登录。
成功登录后把文件夹名字从perfmatters#改回成perfmatters。进入插件列表页,点激活perfmatters即可重新启用插件,然后再查看/修改登录网址。

如果是带购物功能的电商网站,全部不要禁用!如果是2B外贸网站没有在线购物功能,建议禁用上图红色框3项,很安全,点击选项隔壁圆圈问号查看每个选项具体禁用哪些功能。
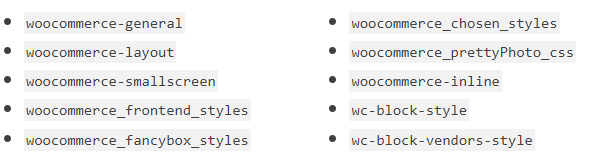
禁用脚本:禁用后,除了购物车、结帐页面、个人帐户页面、产品列表页、商店页面、产品详情页、产品标签页外,其它所有页面会删除下图Woocommerce代码,大大提升页面加载速度!

提示:2C电商网站不要开启此功能。因为每个页面页眉一般会有购物车以及个人头像图标,如果启用“禁用脚本”功能会导致购物车个个人头像功能异常。
注意:禁用脚本后首页也会禁用这些代码导致无法在首页通过短代码或者Elementor 产品小部件插入产品,请按需决定是否禁用。不过也有解决方法。
我们建站会开启“禁用脚本”这个功能,使用Elementor的“图片框”小部件插入产品/。小部件的图片用产品图片,标题用产品标题,链接栏填入产品链接就行。或者更简单的方法是使用“posts”小部件,调取显示产品。
例如下图我们首页文章版块,其实是用3个“图像框”小部件![]() 制作,也可以用同样方法显示产品(显示不了价格)。
制作,也可以用同样方法显示产品(显示不了价格)。

还有另外一种方法是使用Perfmatter的perfmatters_disable_woocommerce_scripts滤钩子(hook)排除具体页面禁用Woocommerce代码。
如果你不懂上面这2个方法,又需要在首页插入产品,不要禁用这个功能。改成手动在文章列表页、文章详情页、联系我们页面、关于我们页面等不使用Woocommerce的页面手动禁用上面代码,就是稍微麻烦点。
Assets设置
这一页设置是最重要、最复杂、最麻烦的功能。速度提升主要靠它,仔细认真看。

详解JS异步(defer/async)和延迟加载(delay)区别
先了解一下JS异步 (defer/async) 和延迟加载 (delay) 的区别,有助于更好理解使用Perfmatters异步、延迟JS功能。
一个页面有很多种代码和内容,例如CSS、JS 、CSS、图片、文字、视频等。浏览器会按照从上到下的顺序加载和渲染内容,默认情况下很多JS代码位于内容上方,浏览器需要先下载并且运行JS后才会继续加载显示位于其下方的图片、文字等内容。
JS代码绝大多数只影响功能,例如搜索功能,弹窗功能等,不影响文字和图片以及布局的显示。而搜索和弹窗等功能一般是在页面加载完后,用户点击鼠标动作后才需要运行,没必要一开始就加载和运行相应JS代码。
所以浏览器按照从上到下的顺序加载渲染代码的话,会把大部分时间花在没意义的JS上面,导致页面加载时间长,内容显示出来速度慢。而异步和延迟加载JS功能,就是为了解决这个问题,调整浏览器处理资源的顺序,让不重要的JS稍后处理,优先处理图片、文字等内容。
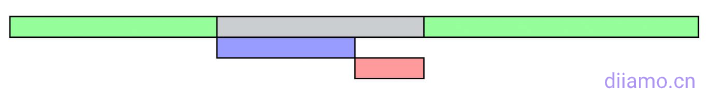
下图是默认情况下内容(图片、文字、视频等)和JS加载进程图 (从左往右),绿色代表内容加载(图片,文字等),灰色代表JS下载和处理(紫色是下载,红色是执行)。可以看到在遇到JS加载、执行时,内容加载被暂停,所以导致内容显示速度变慢。

Defer也叫Async,是异步加载的意思。异步加载会把JS文件位置移动到内容代码 (瀑布流) 的下方,这样浏览器按照从上到下的顺序加载资源时就会优先加载页面内容,最后加载JS,因此页面内容可以更快显示出来。
不过JS依然会自动加载和执行,依然会降低谷歌测速的分数。延迟JS依然影响内容加载 (下图灰色),直到JS执行完毕再继续加载内容↓,还是会减慢内容显示出来的速度。Tips:Defer不会按顺序加载,哪个JS先加载完就先执行哪个。

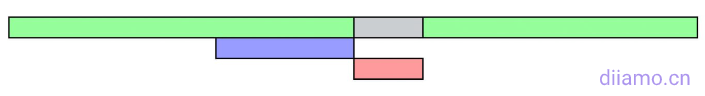
Delay是延迟加载,会将 JavaScript 从瀑布流/页面加载中完全移除 (一开始不会加载)。如果您运行速度测试,这些脚本看起来就像不存在一样。它们在用户交互(移动鼠标、滚动、计时器等)时才会加载和执行。
这样页面内容就能以最快的速度加载显示出来,完全不被JS耽误。这有助于提高您的核心 Web 重要性得分,并改善首次内容绘制 (FCP)。
小迪点评:JS就像个渣男/拜金女,给不了别人结果还耽误别人青春。

和异步对比,延迟加载JS可以极大减少处理JS的时间,所以延迟加载的效果好很多!要想提升网站速度,必须要使用延迟加载JS。异步延迟加载可以一起使用,也建议一起使用,会优先对JS应用延迟加载,被排除延迟加载后会应用异步加载。
注意:代码之间往往相互依赖纠缠,有时需要先执行某些JS后,关联的内容/功能才能继续正常显示/执行。
延迟加载JS是最后才下载以及执行JS,打乱了代码间的依赖关系,所以一定会引发一些显示、功能异常。而异步加载JS因为加载完马上执行,很少会导致网站异常,是一种更加安全的JS优化方法。
提示:异步和延迟JS会一定会导致一些问题,可大可小,需要排除相应JS被延迟/异步加载。小白没有这方面知识和技能的话,不建议使用这2个功能。
排除哪些JS需要根据使用的主题、插件以及页面制作方法决定,这里无法提供统一排除选项。应该排除哪些JS被延迟加载?菜鸟和高手的区别就在这里,缓存插件兼容性以及速度提升区别也在这里。这个有点有点复杂,请移步《Perfmatters 使用教程》”。
迪亚莫推出WordPress网站速度优化服务,帮你删除/禁用网站无用JS、CSS代码,延迟非关键JS加载,压缩图片,配置CDN加速等,极大提升网站速度。谷歌测速电脑端和手机端分数能去到95-100分,秒开页面。

Defer Javascript:异步加载JS,启用。会将 JavaScript 移动到页面底部加载,助于解决谷歌测速提示的“渲染阻塞”错误。可以和下方的延迟加载JS一起使用。2者同时启用会先延迟加载JS,无法延迟加载再异步加载。
Include jQuery:别启用。这个是同时异步加载jQuery的意思,启用后网站极大概率会出问题。
Exclude from Deferral:排除某些内容异步加载。把下面4行内容复制粘贴到方框里排除异步加载,我们发现如果异步加载这3个WordPress资源会导致前台报错,格式按图,一行一个!。
jquery.min.js
hooks.min.js
i18n.min.js

Delay JavaScript:延迟加载JS,启用。会延迟所有JavaScript文件和内联JS脚本的加载和执行,直到有用户交互(例如,在页面上移动鼠标、触摸屏幕、滚动、按键、使用鼠标滚轮滚动),以此来提高性能。
注意:启用这个功能一定一定一定会导致网站功能/显示异常!需要排除相应内容被延迟加载。新手不要使用这个功能,需要有点JS基础才能修复好这个功能带来的问题。
它类似于图片延迟加载功能,但适用于JS文件。此优化将改进PageSpeed中的以下建议:
- 删除未使用的 JavaScript;
- 最小化/减少主线程工作;
- 减少JavaScript执行时间;
- 减少总阻塞时间;
- 缩短交互时间;
- First contentful paint;
- 其它核心网络生命力因素;
Delay Behavior:建议选“Delay All Scripts”对速度提升效果最好,同时兼容性也最差,不过可以通过排除延迟加载一些关键JS来解决兼容性问题。

Excluded from Delay:排除延迟加载一些JS,下面“Perfmatters使用教程”会详细讲解。
Delay Timeout:启用,这个可以提高兼容性。上面说到延迟加载JS后会直到用户交互才会加载JS,实际情况是JS相互依赖,很多时间到了该加载的时候并没有加载导致功能失效、显示异常。
打开这个功能后从进入页面开始算,10秒后会自动加载所有JS,无需等待用户交互。这样不影响页面加载速度,同时又提高了JS代码的加载效率。如果想调整10秒这个时间值,把下面代码复制粘贴到functions.php最下面即可。
官方建议调整为7秒(听官方的),我们测试发现如果设置时间低于6秒有些功能不会被执行,并且Gtmetrix测速时间会变成6-7秒,不准确。
//把Perfmatters Time Out时间改为7秒
add_filter('perfmatters_delay_js_timeout', function($timeout) {
return '7';
});

上图这2个功能需要在“工具” > “Plugin设置”里面启用“Show Advanced Options”后才会显示出来,具体作用以及是否应该开启看Plugin设置章节的讲解。

Remove Unused CSS:打开,删除无用CSS/生成关键CSS。因为插件/主题编写质量不高、每个人设置不一样等原因,导致每个页面都有很多无用JS、CSS代码。这个功能打开后可以优先加载影响页面内容显示的关键CSS,推迟加载/不加载无用的CSS。
大部分网站使用“Remove Unused CSS”后:
- FCP 平均下降 15.20%。
- LCP平均下降19.66%。
- TTI 平均下降 14.95%。
Used CSS Method:如何加载关键(Used)CSS,建议选File。选File后会把关键CSS重新生成在一个新的CSS文件里面,选Inline会把关键CSS作为内联CSS直接插入页面html中。
选File是因为文件可以被缓存,而内联CSS不行。举个例子:访客第一次进入一个产品详情页,关键CSS File就会被缓存到访客的浏览器。访客再打开其它产品详情页的时候就会直接从浏览器记录调取关键CSS直接显示页面,而无需再去服务器下载。这样速度更快,也能减轻服务器压力。
Wp Rocket的关键CSS是内联的,无法选择File,所以我们选择使用Perfmatter来生成关键CSS。不同插件生成的关键CSS精准度不一样,有些插件此功能会导致页面某些内容显示出错,需要排除相应CSS。感兴趣自己对比研究下。
Stylesheet Behavior:上面“Used CSS Method”是选如何加载关键CSS,这个选项是选如何处理那些无用(Unused)CSS。
建议选“Delay”,会延迟加载无用CSS直到用户交互,速度快,不过跟延迟加载JS一样兼容性要差点。相反“Async”兼容性好点,速度提升稍逊色点。官方建议优先选Delay,出问题再排除延迟加载或者改为使用Async。
选“删除”对速度提升最大,不过兼容性最差,可能导致页面一些内容消失,需要排除一些CSS。如果不懂CSS不要选这个。
注意:选择“删除”的话,网站一定一定一定会有显示方面的问题!新手请选择“Delay”,需要懂点CSS才能修复好“删除”模式所带来的负面影响。

Excluded Stylesheets:如果有些关键CSS被当成非关键CSS延迟加载导致显示慢,把那些CSS的名字或者部分关键路径粘贴到这里,会重添加到关键CSS中。格式按下图,一行一个!下面填入内容的也是,输入格式按图,不赘述。
可以填入CSS名字,也可以填入路径。

Excluded Selectors:跟上面“Excluded Stylesheets”是一样的作用,只是上面是把整个CSS文件纳入关键CSS。这里是只把特定内容的CSS纳入关键CSS。这个功能很好,可以精准控制关键CSS,比Wp Rocket适合我们手工党。
例如加载页眉的时候,导航图标跳动了一下(显示过程从大变小),可能是控制图标大小的那个css代码被当成无用css延迟加载了。此时可以把控制图标的那个css的.class或者#id填入到这里。
CDN URL:如果你有使用CDN(不包括Cloudflare),并且没有使用Perfmatters的CDN重写功能↓,而是使用Wp Rocket Rocket之类CDN重写功能,需要在这里填写CDN加速域名。
如果使用Perfmatters的CDN重写功能或者没有使用Perfmatters的删除无用CSS功能,CDN URL留空白,别填。
![]()
Clear Used CSS:重新生成关键CSS的意思。如果你使用Elementor之类修改了页面的布局、内容的外观,导致CSS发生了变化,需要点一下这个按钮重新生成关键CSS。或者点击顶部工具栏按钮清理↓。
Minify CSS:删除CSS中的多余注析,空格,换行符,从而减少CSS体积,缩短加载时间。注意:以下几种情况可能不会缩小CSS:
1- 文件本身体积小于 2KB(预估);
2- 文件本身可压缩空间太少,例如可被删除体积不到原文件体积的10%(预估);
3- 文件名字后缀是.min.js,代表已经被其它插件/主题压缩过,PM不会再压缩;
注意:如果有使用CDN和缓存插件,需要先清理CDN缓存,再清理第三方(缓存)插件缓存,最后清理Perfmatters缓存,这样才能正确清理缓存。


添加自定义CSS、JS、HTML代码到头部/页眉(header)、主题(body)、页脚(footer)。例如可以添加谷歌跟踪代码,预加载代码等。
Elementor Pro的Custom Code功能跟这个一样,可是更加强大还能选择添加的代码在哪些页面生效,推荐使用。
Astra Pro主题的Custom Layout功能更加牛逼,不但能选择添加的代码在哪些页面生效,还能选择把代码/内容插入到页面的具体钩子(hook)位置,推荐使用。
Preloading设置
这是预加载,预链接,DNS预取设置。也是很重要的一个功能,可以控制资源的优先加载顺序,提升加载效率和速度。

Enable Instant Page:跟Wp Rocket的“链接预取”是同一个功能,鼠标滑过页面中的任何链接都会预先开始加载该链接页面,等访客点击那个链接显示该链接页面的速度会加快很多(因为预先加载了)。
这个功能可以提高访客打开页面链接的速度,可是也会增加网站负担。如果你服务器配置高,带宽足,建议打开。否则的保持关闭。
Preload Critical Images:预加载关键图片。会按从上到下的顺序优先加载页面的图片(不会预加载SVG图片和icon图标),加快图片显示速度,一般建议选2或3,选太多反而可能降低页面速度。
注意:导航栏下拉菜单里面的图片也会被预加载,被算入预加载数量里面。

Preload: 预加载,设置后可以预先(优先)加载关键资源,加快页面显示速度。跟下面Preload Critical Images功能是一样的,区别是预加载除了支持图片外,还支持CSS,JS等。
借助Preload,可以调整资源(尤其是页眉、首屏内容)的加载顺序,优先加载影响渲染的资源,加快页面呈现。一般不要预加载超过4个内容,不然可能会造成堵塞变卡。
如果谷歌测速提示有资源堵塞渲染,试下把那些资源设置为预加载,重新测速看看有时可以解决堵塞渲染的问题。
如果启用了上面提到的“Remove Unused CSS”功能,不能在预加载里面预加载CSS,不然会有冲突。
Fetch Priority:这是Google推出的一个HTML 属性,用来设定资源的优先级(high或low)。它与上面提到的Preload(预加载)功能效果一样,但没有那么激进。
目前主要是谷歌(Chrome)和Edge浏览器支持fetchpriority属性,其它浏览器不太支持。官方建议大多数情况下同时使用Preload(预加载)和Fetch Priority,点击查看2者区别和用法。
预连接: 允许浏览器在 HTTP 请求之前设置早期连接,从而消除往返延迟并为访客节省时间。一般用来预链接谷歌字体,如果你有使用谷歌字体,把字体网址输入到这里。
DNS预取: 提示浏览器在空闲时间在后台预先完成站外资源的DNS解析(例如Youtube视频,CDN网址),点你点击站外资源的时候加载速度会快点。一般用来预加载外部资源的网址。
谷歌浏览器按F12进入开发者工具,点击 ![]() 可以查看当前页面有哪些外部资源。把外部资源网址前缀输入到预取框里就行。
可以查看当前页面有哪些外部资源。把外部资源网址前缀输入到预取框里就行。
延缓加载设置
这是图片延迟加载功能。延迟加载图片就是一开始只加载首屏以及距离首屏一定范围内的图片。范围之外的图片一开始不加载,直到访客下拉页面才根据距离逐渐显示剩下的相片,以此大大减少加载内容和加载时间。
使用延迟加载前↓

使用延迟加载后↓

因此很多人说延迟加载图片对提升速度很有必要,必须要做,这是对的确实对速度提升有帮助。可是有些顶级速度大牛又说延迟图片加载对客户体验不好,不建议启用。大家都说的没错只是角度和立场不一样。
先说延迟加载图片的缺点。延迟加载一般是使用浏览器的原生延迟加载或者使用JS延迟加载,理论上应该在图片快要进入视觉区域时就提前预加载,等访客滑动到图片位置时,图片就已经提前加载显示出来。可很多时候实际情况并不是这样。
大家平时浏览网页应该有遇到图片很迟才出现,出现的时候可能是一下子弹出来或者从模糊变清晰。访客需要花时间和心情去等待,因此有些人说延迟加载图片对用户体验不好。
根据我们多个站点优化经验,排除首屏图片被延迟加载,延迟加载首屏外图片最好,兼顾了用户浏览体验,也提升页面加载速度。
WordPress5.5开始具有原生延迟加载功能,使用的是浏览器的延迟加载。但是,我们建议使用Perfmatters中的延迟加载解决方案。为什么?由于以下原因,我们的解决方案比原生延迟加载更快更好:
- 原生延迟意味着它让浏览器决定应该延迟加载什么,不幸的是默认情况下它太急切了,通常不会有太多资源被延迟加载,这意味着速度不会太快;
- 图像必须上传到WordPress 媒体库,并添加宽度和高度,这意味着原生延迟加载可能不适用所有图片;
- 原生延迟加载不支持 CSS添加的背景图像;
- 原生延迟加载正在改进,但仍然缺乏对某些事情的支持,功能有限;
重要提示:启用 Perfmatters 中的延迟加载后,WordPress中默认的原生延迟加载将自动禁用。
讲完优化思路,现在开始设置优化图片延迟加载。

Images:打开,启用图片延迟加载功能。
Exclude Leading Images:排除延迟延迟加载靠前面的图片数量,选4或5。
iFrames and Videos:延迟加载iFrames和Videos,打开。大家都知道视频体积很大,影响页面加载速度。启用此功能后会用自动用Youtube视频的预览缩略图和轻量级 SVG 播放图标替换 YouTube iframe。
一开始时只加载视频封面图片和播放图标,不加载Youtube视频。访客点击播放才开始加载视频,这样视频对页面的速度影响最小,这也是加载 YouTube 视频最快的方式。
YouTube Preview Thumbnails:必须打开,这是上文提到的用视频的预览缩略图作为视频封面。
Exclude from Lazy Loading:排除延迟加载。把不想被延迟加载的图片的名字或者.class添加到这里。网页首屏的所有图片都不应该被延迟加载,例如LOGO,多语言前面的国旗相片,用户头像,第一张banner图片等。
前面设置了不延迟加载前4-5张图片,一般情况下首屏图片不多的话应该都会被排除延迟加载。但也会有例外情况,下面Perfmatters使用教程会详细教大家如何检查图片是否被延迟加载以及如何排除。
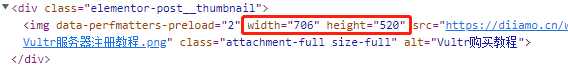
注意图片名字和.lass格式,一行一个!图片名字用xxx.jpg这样的格式就行,.class一定用 class="xxxx 的格式,并且按照html里面的顺序。例如下图是一张图片的html代码,如果要排除这张图片被延迟加载需要添加 class="attachment-woocommerce_thumbnail 到排除框里,注意后面没有 ” 符号!

如果你网站有弹窗(例如下图),并且弹窗里面有图片,启用延迟加载后弹窗的图片可能显示较慢,需要排除相应图片被延迟加载。如果排除后还是显示慢可以预加载试下。

Threshold:距离可视区域多少距离开始加载相片,插件作者建议设为600px。上面分析思路说到延迟后面图片加载,等图片快要进入视觉区域时就开始加载显示图片。这里就是设置距离可视区域少于多少距离时开始加载图片。
Wp Rocket之类插件延迟加载图片没有这个设置选项,所以我们觉得Perfmatters的功能比较符合我们的优化思路。
DOM Monitoring:DOM 监控监视 DOM 的变化并动态延迟加载新添加的元素。这提高了兼容性,保证无限滚动元素的正常工作。
无限滚动元素最常见的例子就是无限循环的自动播放的幻灯片(banner之类),如果你的网站没有自动播放+无限循环滚动的幻灯片之类元素,或者这些元素的图片排除了延迟加载,就不要打开此功能,反之可以打开。
如果你网站有弹窗,并且弹窗里面有相片,启用延迟加载后弹窗的图片可能显示较慢,启用“DOM Monitoring”有助于图片加快显示。
Add Missing Image Dimensions:建议启用。会给图片添加width和height属性优化页面显示效果。

如果图像缺少width和height属性属性,可能会导致布局偏移,从而触发 Core Web Vitals 中的 CLS 警告:Image elements do not have explicit width and height。
Fade In:建议启用。当页面快要下滑到被延迟加载图片区域时,图片会以当淡入效果(过渡更平滑)显示出来,而不是立即弹出,访客体验比较好。
Fade In功能可能跟某些图片轮播功能、wocommerce的图片鼠标滑过切换显示图片功能、以及Elementor Call to Action小部件(鼠标滑过背景图片动画失效)等有冲突,如果网站出现这类型图片显示问题尝试关闭Fade In功能或者排除相应图片(页面)的延迟加载。
CSS Background Images:背景图片是通过CSS加载,因此常规情况下无法被延迟加载。打开这个功能后会多出一个输入框,只要输入加载背景图片的那个CSS 的.class名字就可以延迟加载相应的背景图片。注意格式,没有. ,一行一个。

如果页面的背景图片是在首屏区域内(例如海报/banner,顶部标题的背景图片),或者没有背景图片,那就不要打开这个功能。反之如果有,就打开。
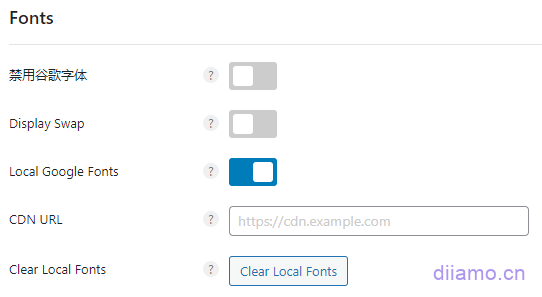
Fonts设置
如果你没使用谷歌字体,直接禁用,建议使用系统字体或者本地托管字体。


Local Google Fonts:如果网站有谷歌字体建议选禁用,然后手动切换使用系统字体。如果你觉得谷歌字体比较好看或者不知道如何切换使用系统字体,那就打开这个功能吧。
注意:该功能只能在一个地方启用!如果主题、其它插件有同样功能选一个地方启用就行。
打开后会自动把谷歌字体下载到本地,然后本地托管谷歌字体。如果你有使用AWS,腾讯云CDN之类会改变资源网址的CDN,把CDN域名输入到上图CDN URL框,注意格式:https://cdn.xxx.com 。最后记得点击“Clear Local Fonts”刷新字体。
CDN设置
打开后会把网站的图片,JS,CSS网址前缀重写成CDN网址。如果你使用的是Cloudflare,不要打开这个功能,因为CF 的CDN网址跟网站网址一样。如果你使用Optimole之类插件单独更改图片网址为CDN网址,也不要打开这个。
一般是使用腾讯云或者亚马逊AWS之类CDN,CDN网址跟原本网站网址不一样,所以需要启用此功能把网站的图片,JS,CSS网址重写成CDN网址才能把使用CDN功能。

注意:无法将通过外部CSS(非内联)添加的背景图像网址重写到CDN网址,因为Perfmatters。如果是Elementor构建器里面的背景图像,可以使用Elementor > “工具” > “替换网址” 功能把背景图片网址手动更换成CDN网址。

成功替换网址↓

清理所有缓存(浏览器,网站后台,CDN),去前台刷新页面发现图片已经从CDN加载。

更新:上述方法有个弊端,使用elementor编辑相应页面后图片网址会恢复成旧网址。建议改用手写CSS添加背景图片到相应版块,不要使用ele编辑器添加。
Analytics设置
这个功能是添加谷歌分析代码,非常实用、方便。如果需要通过这个功能安装谷歌分析代码,建议按图设置。

追踪ID:输入谷歌分析里面的建立的网站ID。 在谷歌分析创建完数据量后会显示下图内容,红色框那个就是衡量ID,把它复制粘贴到输入框就行。

或者点击“数据量”>再点击网站进入上图界面。

追踪代码位置:谷歌分析官方要求选“头部”,为了避免别中断加载等影响数据。如果你的网站速度不慢,其实位置选“底部”也完全没问题,插件官方也是建议放“底部”。
Script Type:安装什么类型的谷歌跟踪代码,不同类型的代码跟踪的数据不一样,代码体积也不一样。具体看你怎么使用谷歌分析。我是选Minimal,代码体积最小(1.5KB)速度最快,同时跟踪的数据也最少,不过够用。点击查看各种类型跟踪代码区别。
IP匿名化:打开,遵守一些国家的隐私设置,我们得守法。
追踪已登录的管理员:关闭,不需要追踪自己浏览页面的数据。
Enable AMP Support:关闭,AMP已经名存实亡,没人用了现在。
工具设置
点击右上角"工具”,进入工具设置

Plugin设置

完全卸载:设置卸载Perfmatters插件后是否删除插件所有数据和设置。如果决定不用这个插件,卸载前打开这个功能。
Hide Admin Bar Menu:不开启的话,后台顶部栏会出现Perfmatters快捷按钮。可以重新生成关键CSS (Remove Unused CSS),进入插件设置界面。如果启用“Remove Unused CSS”功能,建议保持默认别动它。

Show Advanced Options:启用后延迟加载JS设置最下面会新增下图↓2个功能,具体作用看下图文字解释。如果你网站有遇到下图2个问题就启用这个功能,如果没有遇到或者你看不懂下图2个功能建议保持禁用。

如果遇到点击延迟就打开它(Disable Click Delay)↓

如果在IOS浏览器遇到单击无效需要双击才行,打开它(Enable FastClick)↓

Purge Meta Options:忽略,保持默认,勾选相应功能后不会出现在Meta选项框里。编辑页面、文章、产品时会出现下图↓Perfmatters Meta选项框,可以禁用当前页面的异步加载JS,延迟加载JS,延迟加载图片,鼠标滑过预加载链接功能,非常有用。

其它功能一眼懂,不多解释。
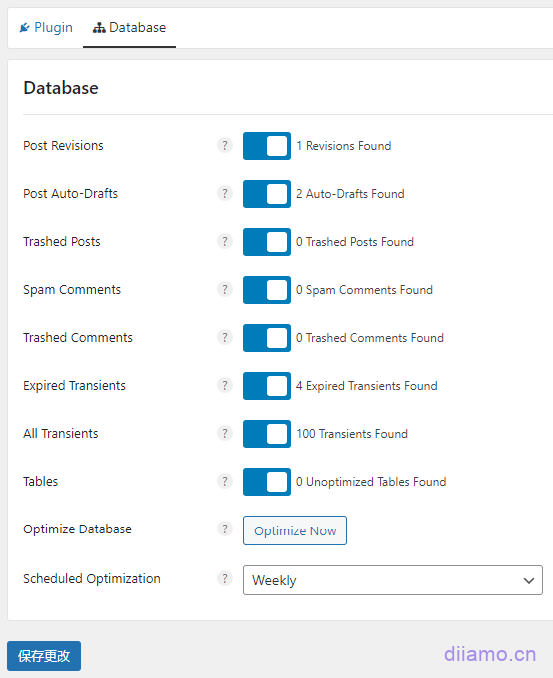
Database设置
![]() 这是数据库自动清理设置,和小火箭的自动数据库优化功能,二者选其一就行。按下图设置,频率可以选Weekly每周或者Monthly每月自动清理。
这是数据库自动清理设置,和小火箭的自动数据库优化功能,二者选其一就行。按下图设置,频率可以选Weekly每周或者Monthly每月自动清理。
Perfmatters使用教程
设置好只是用好这个插件的入门基础,用好才是把网站速度优化到极致的关键。
使用Perfmatters禁用无用资源
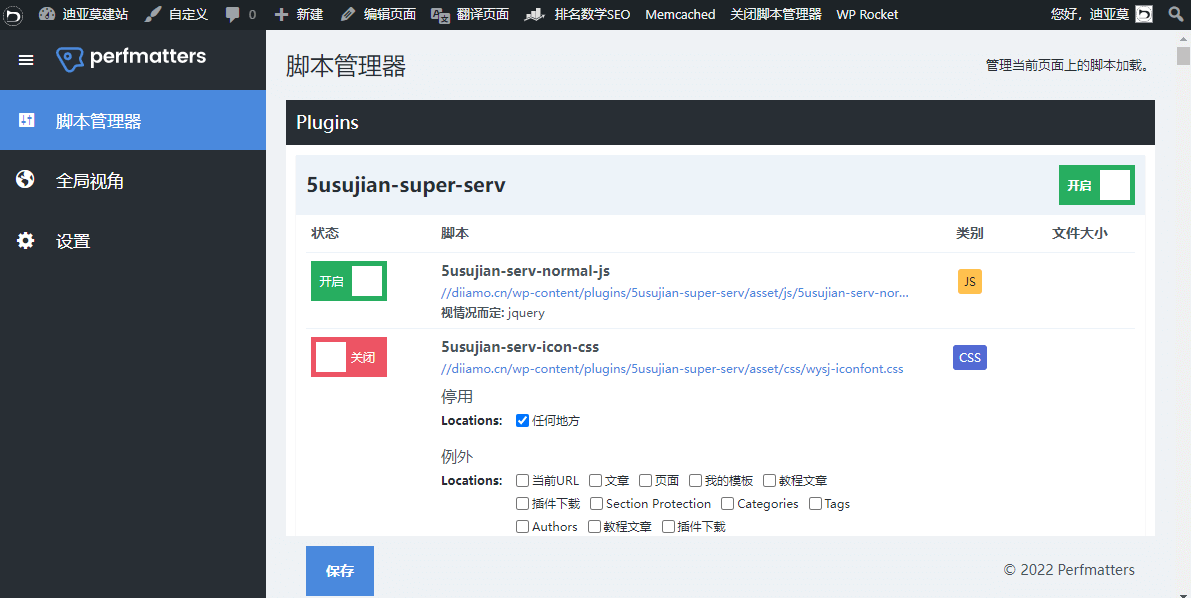
先在“工具”板块启用下图“脚本管理器”,点保存。禁用完资源后不能关闭“脚本管理器”,不然的话禁用会失效。

1- 启用后在后台编辑文章、页面、产品时,顶部工具栏会出现下图“脚本管理器”文字,点击后会进入正在编辑页面的脚本管理界面。
![]()
也可以在在文章、产品、页面列表页点击下图内容的“脚本管理器”↓进入脚本管理界面。

2- 如果有启用登录后前端访问显示工具栏功能,在前端页面也会显示下图按钮,可以进入脚本管理界面。

3-或者在前端页面网址后面加上 /?perfmatters 按键盘回车键也可以进入相应页面的资源管理界面。例如本站首页地址是https://diiamo.cn,添加脚本管理器后缀变成https://diiamo.cn/?perfmatters。访问后进入下图所示的脚本管理器界面。
搜索页面网址本身含有 ?= ,直接添加 /?perfmatters 不生效。先进入搜索页面随便搜索一个关键词,在搜索结果页面网址直接添加 &perfmatters。例如我搜索数字1,添加后的本站网址为https://diiamo.cn/?s=1&perfmatters。或者用上面方法2进入资源管理界面。
为了方便使用,先进入“设置”界面设置一下。

按下图设置后点保存。然后点击左上角“脚本管理器”回到资源管理界面。

注意:第三个测试模式打开后只有管理员才能看到禁用资源后的页面效果,访客访问的还是没有禁用资源的页面。禁用完资源测试网站显示和功能正常后记得回来关闭“测试模式”,清理缓存,禁用资源才会对访客生效。
(MU) 模式 将脚本管理器提升到一个全新水平,提供更多控制权可以禁用WordPress 插件查询和挂钩以及内联CSS、JS,点击查看MU模式详细解释和使用教程。MU模式除了禁用相应代码,还会禁用数据库查询和挂钩功能,容易导致问题,新手不熟悉的话不建议使用。
假设使用Elementor搭建Woocommerce详情页,不使用任何Woocommerce类小部件、功能和代码。如果使用MU模式禁用详情页Woocommerce代码,会导致页面打不开。可是手动逐一禁用所有Woocommerce代码就没问题,页面正常显示。
Tips: MU模式下,无法选择列表页,无论“停用”还是“例外”里面的文章/产品都只是指详情页,不含列表页。需要在正则表达式那里输入列表页网址,或使用“当前URL”选项排除。

下面是禁用脚本教程,先了解下图“Locations”里面选项的意思。

1:文章详情页;
2:常规页面,也就是后台“页面” ![]() 版块里面的页面;
版块里面的页面;
3:产品详情页;
4:文章列表页;
5:文章标签页;
6:作者页面(很少网站会用到这种页面,可以忽略);
7:产品类别/类目/聚合页;
8:产品标签页;
9:产品存档页,按日期分类的产品列表页,基本用不上,忽略;
下面是Perfmatters脚本管理器使用教程↓。
1- 如果要在所有前端页面禁用资源,先点左侧按钮禁用,然后按下图勾选“Everywhere”。

2- 如果需要只在某些类型页面禁用资源,先点左侧按钮禁用,在Disabled下面勾选需要禁用该资源的页面类型。例如下图设置的意思是只在文章详情页和常规类型的页面禁用“wp-hook”这个JS。

3- 如果需要只在某些类型页面加载资源,先勾选“Everywhere”全局禁用,然后在Exceptions下面勾选需要在哪些页面加载该资源(排除在勾选的页面禁用资源)。
例如下图的“elementor-pro”CSS只在“pages”类型的页面加载,在其它所有类型页面(文章/产品列表页/详情页,搜索页,购物车页面等)都禁止加载。

如果Exceptions下面选项没有你想排除禁用的页面选项,例如搜索结果页面。或者你觉得使用Exceptions下面选项排除不够精准,可以使用Regex,它可以和Exceptions下面选项同时使用,都生效。
Tips: 下图排除禁用的“Locations:”、“用户:”、“设备:”、“正则表达式:”是 以及 关系。

例如下图“Locations:”勾选 Pages,Regex输入/\/\?s=/ 表示同时在Page 以及 搜索结果页面加载该资源。了解Regex使用方法和写法。

注意:使用elementor制作的搜索结果页面需要用到Archive Posts ![]() 小部件,会用到下图这个“elementor-fronted”CSS资源。如果你跟我们一样设置这个资源只在Posts和Pages加载( 下图),需要按下图在Regex里面输入/\/\?s=/,让它也在elementor制作的搜索结果页面加载。
小部件,会用到下图这个“elementor-fronted”CSS资源。如果你跟我们一样设置这个资源只在Posts和Pages加载( 下图),需要按下图在Regex里面输入/\/\?s=/,让它也在elementor制作的搜索结果页面加载。

到此Perfmatters设置使用教程结束,如有疑问欢迎评论留言。
高级进阶速度优化教程(付费)
如果按照上面教程优化到位,网站速度应该提升很多,可能还有些地方一直优化不到位,谷歌测速手机端分数一直上不去。工具是死的,网站以及思路是活的,要根据自己网站情况针对性优化才能起到最好效果。对插件使用和优化理解深浅也会影响效果。
下面付费内容包含高阶优化思路、优化技巧、以及插件进阶使用方法,可以让你网站速度优化效果再上一层楼,也能增强你的WordPress速度优化技能。
注意:每个网站情况不一样,有些网站问题出在根源上基本无法优化。例如服务器太差响应延迟高,安装太多笨重插件前端加载太多代码等。得先从根源上解决问题。
付费内容偏一点技术性,不好解答,时间成本也高,因此不提供售后,不提供售后,不提供售后!有问题请留言评论,都会及时回复。
不要问我们为啥设置后网站异常,文章有详细讲解。不要问是哪个JS和CSS导致问题,这需要分析,我们没空分析,时间成本也高远超售价。如果你没有一丁点CSS、JS基础,请勿购买。买了需要完全靠自己研究琢磨。
菜鸟新手如果完全不懂,请不要购买教程!遇到问题我们不会提供答疑,只能你自己解决。看不懂或者操作后效果不好我们不负责,不会退款,详情看服务条款。我们最多只帮审查网站提供优化建议,操作优化需要靠自己。




限时福利:购买本高级进阶优化教程,免费赠送一年ShortPixel图片压缩插件。可以无限制压缩图片,不限制站点数量,支持生成WebP和Avif格式图片,极大提升网站速度。
购买本教程后,把个人中心已购资源截图给微信客服(页脚有二维码)获取插件API激活码。

检查优化结果
按照上面方法优化后去谷歌点击进入谷歌测速页面测试下。正常情况下电脑端分数应该在95-100分,页面加载时间在1秒内。手机端分数应该在90-100分,页面加载时间在1.5-2.5秒。
如果分数达不到上述标准,很有可能是步骤没做到位,再去仔细看一遍《终极WordPress速度优化教程》。也有可能是网站服务器、网站主题等不行影响了速度。
使用Perfmatters设置优化后常见问题和解决方法
绝大部分问题是使用不当或者不熟悉导致,下面是用户经常遇到的几个问题和解决方法。
使用Perfmatters后网站功能异常
功能异常,关闭插件下面功能↓就行。这个功能对速度提升大,可是需要懂JS,懂排除相应JS被延迟加载才行,不建议新手使用。

使用Perfmatters后网站显示/外观异常
如果显示错乱,插件下图功能选 “Delay”↓,还是不行的话选 “Async”,不要选 “删除”!。
这个功能对速度提升大,可是需要懂CSS,懂排除相应CSS被删除才行,不建议新手使用。

使用Perfmatters设置优化后速度反而变慢?
有的用户反馈使用这个插件优化后速度还不如使用Wp Rocket、Wp fastest cache等插件时快。
PM是资源优化插件,不具备缓存功能。而Wp Rocket、Wp fastest cache等插件的缓存功能可以极大提升网站速度。
请把PM跟缓存插件一起使用!把缓存插件中和PM一样的功能都禁用,只在PM启用同样的功能。随便一个简单的缓存插件和PM搭配使用就能发挥非常不错的效果。
不想花钱的话推荐使用我们网站免费的Wp Fastest Cache Premium缓存插件,舍得花25元左右可以购买我们FlyingPress 或者 Wp Rocket插件。
也有可能是延迟加载JS功能把一些重要JS延迟加载了导致渲染时间增加,关闭延迟加载JS功能清理缓存看下。如果真是这样,排除相应JS被延迟加载就行。
还有可能是CDN缓存还没完成,浏览器隐私模式打开前台刷新几次,等过几分钟后再测速看看。
使用Perfmatters优化后Elementor Media Carousel显示异常
这是小迪我自己遇到的问题,移除无用CSS方法迪亚莫我选择“删除”,排除“post-”开头的CSS文件。在模板页面的幻灯片有时候会显示异常(下图),刷新页面恢复正常显示。

显示异常↓:
正常显示↓:
下面是显示异常时CSS加载情况,因为先访问了其它页面,导致post-开头的一些CSS被浏览器缓存。所以访问模板页面时那些被浏览器缓存的CSS加载速度过快,关键CSS并没有第一时间加载,导致Media Carousel小部件显示异常。
刷新页面或者一开始直接访问模板页面,不会出现这个问题。
还是有办法解决这个问题:
1- 常规编辑该页面,在Perfmatters板块禁用该页面的移除无用CSS功能。

2- Perfmatters设置里面找到下图设置,删掉红色框内容,不要排除“post-”开头的CSS文件就行。这个方法速度更快,不过可能会导致前端一些内容显示错误,需要在“Excluded Selectors”添加一些classname修复。
























12人评论了“超详细全面Perfmatters设置使用教程, 分享优化思路和排除JS列表”
Separate Block Styles在常规中,这个是什么意思呢?
perfmatters.io/docs/separate-core-block-styles-wordpress
官方的说明,有些看不懂
你给的链接官方文档已经解释得很清楚了,就是按需加载的意思。如果前端没用到某个古腾堡功能,就不会加载相应的代码,大大减少冗余代码,提升加载速度。如果你不使用古腾堡,并且禁用了所有古腾堡功能或者代码,这个功能就没有作用。
虽然不会操作但内容是我看到的应该是最全的
我们一步步截图写的教程,别人都是搬迁。有点使用门槛,按教程操作就行,遇到困难留言。
我一直徘徊在缓存 跟 插件优化之间1.缓存固然能提升后续访问的速度(但是首次加载绝对是比较慢的)2.插件优化代码结构(已启用插件)优化后,再缓存,用户访问提升不是一个档次,带来的其他问题,每次动态查询都会比不启用插件的要慢,不启用(800ms) 启用(2 + s)因为我的理解就是wp调用一次接口,插件就要执行一遍拦截过滤。 综合以上,评分跟综合速度来说应该是没有绝对,以上都是我的个人理解,如果有更好的解决方案,欢迎讨论
缓存和优化资源加载是有点难,需要有一定经验。1-开启缓存插件的预缓存功能就行,访客第一次访问也快。2-Perfmatters禁用和延迟加载资源后,前端每次访问会直接调取,不需要重新动态查询之类。Perfmatters对降低动态查询次数有帮助,并且和缓存插件完美配合。你遇到的问题很大概率是插件之间没设置好,并不是插件或者功能本身有问题。你用的是wp rocket?
目前没有用其他的缓存插件,用的是cloudflare的缓存。我说到存在的问题是, 打开了perfmatters插件后,并开启拦优化js,开启延迟,然后速度会比不开启的时候要慢(在没有任何缓存的情况下,包括插件、cloudflare缓存等...) 800ms ,但是开启了优化js 评分是上去了。但实际上没有缓存的话,首次加载我的网站需要2s +,
需要安装个缓存插件,搭配Cloudflare缓存使用,Cloudflare开启缓存html功能。浏览器隐私模式先筛选几次页面让Cloudflare缓存后再测速。网站不能没有缓存插件,Perfmatters只是辅助。
手机端和电脑端都解决满分了。 但是有些内容板式都不正常了,排除延迟加载反而正常,不知道怎么弄了
把影响版式的那些JS代码排除延迟加载就行,至于是哪些JS影响版式需要你自己排查
完全按照你这来的,最后手机端只有85分
手机端有85分就不错了,能上90分就算高手了。每个步骤再看看,优化到位可以上90