图片能更形象直观地描述内容,让内容更具吸引力从而提高转化率,是页面必不可少的元素。可是图片太多/太大会增加页面体积导致加载速度缓慢,增加服务器负担以及CDN流量成本。
根据HTTP Archive的数据,平均而言图像约占普通网站页面大小的一半,优化图片成为减少网站大小、提升页面加载速度的关键之一。
为什么WordPress网站一定要压缩图片?
我们迪亚莫看过很多网站相片体积巨大,没有经过压缩优化。页面加载缓慢,图片很久才加载出来。这样的网站客户体验极差,给访客第一印象很不好,大部分客户会选择跳出。
一般情况下页面体积有60%(甚至更多)是图片,通过压缩图片可以在不损失图片质量的情况下大大减小页面体积。从而极大缩短加载时间和缩减带宽、CDN成本,也能提高提高用户体验、SEO效果和转化率,非常有必要。
什么是WebP, Avif图片格式?
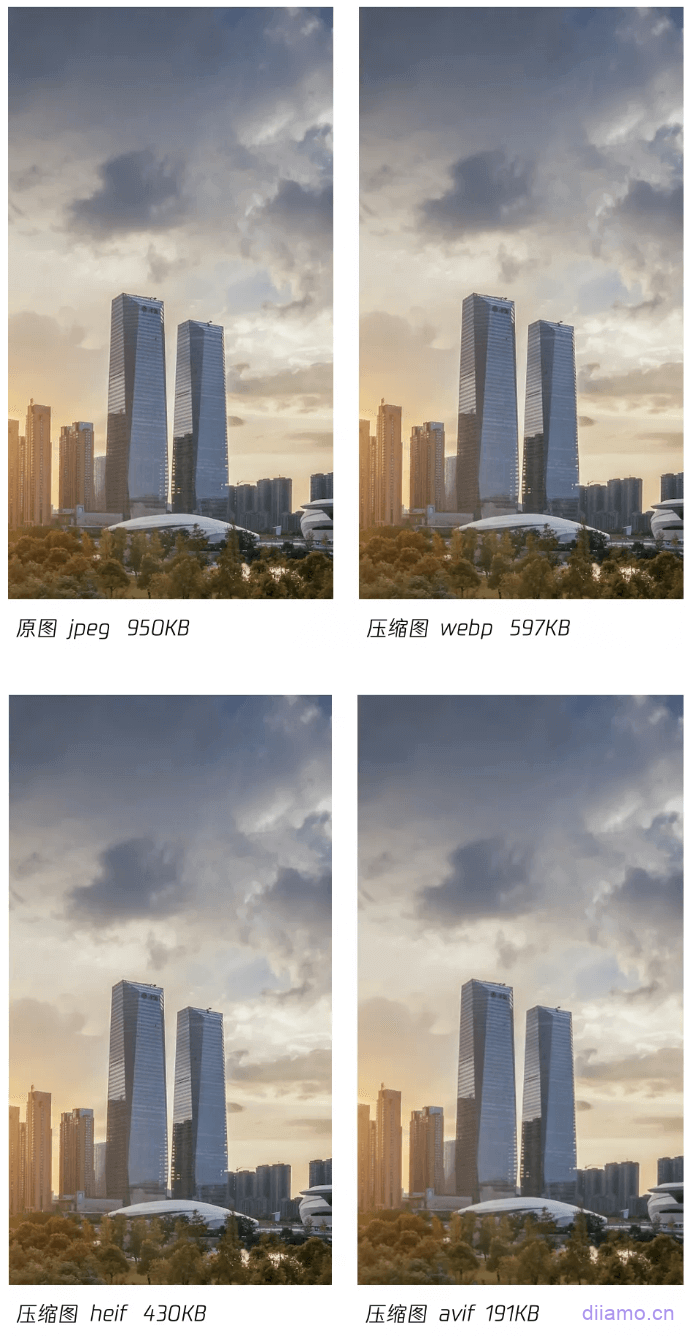
目前减少图片体积又不降低清晰度的最好办法是把图片从Jpg/Png格式转成WebP/Avif格式,极大缩小体积,可是清晰度却基本没变化,非常清晰。
JPEG原图1053kb,转AVIF 113kb,清晰度肉眼看不出变化↓。

WebP和Avif格式是新一代图片格式,WebP比JPG体积减少30%-60%左右,清晰度却更好!Avif比WebP体积减少25%左右,清晰度却更好!我们遇到有些图片无论怎么压缩体积都降不下来,转WebP/Avif后清晰度没下降,体积却小很多!现在优化图片体积肯定要用上WebP/Avif格式。
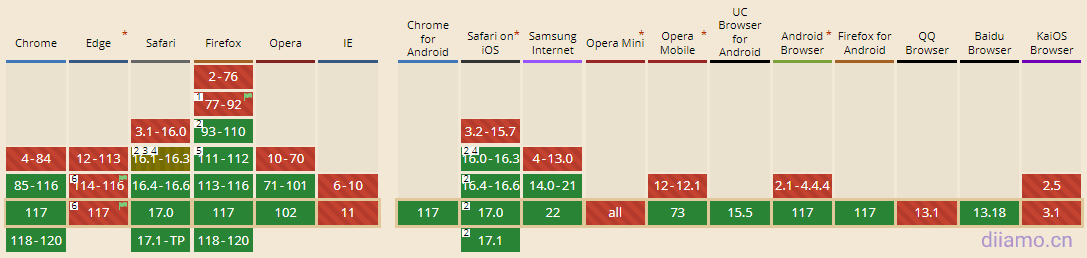
下图是支持WebP格式的浏览器版本,绿色代表支持,棕色是部分支持,红色表示不支持。从下图可以看出除了IE浏览器外其它浏览器都支持,而IE浏览器已经被Edge浏览器代替,所以大家可以大胆放心使用WebP。
Avif格式更先进,体积比WebP格式平均减少25%左右可是清晰度却更高!非常有必要使用Avif格式!目前QQ和Opera Mini浏览器不支持(下图),大部分浏览器都支持。ShortPixel和Optimole等少数插件支持转Avif,而且需要付费。WebP效果已经很不错,等Avif流行后再用Avif也行,当然直接一步到位最好。
WordPress图片压缩优化最好的方法是通过安装压缩插件实现。迪亚莫根据使用体验挑选对比4款优秀图片优化插件供大家选择。
提示:很多插件转WebP和Avif成功率不高,因为转格式后体积相差不大,为了节省服务器和宽带资源所以插件默认选择保留原格式显示。目前ShortPixel插件转WebP和Avif成功率最高,自测达到95%以上。
不要直接把Avif格式图片上传到网站使用(WebP可以),有些设备不支持Avif,会导致图片显示异常。建议上传Jpg、Png、WebP格式,再使用插件生成Avif格式。遇到不支持这种格式的设备自动显示其它格式。
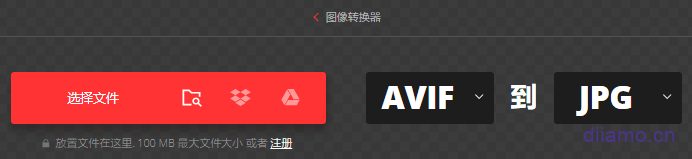
转换图片格式可以使用Convertio等在线转换工具,有很多免费的,自己百度下。选择好原图片和目标图片格式后上传图片点“转换”。

选择正确的图片格式、尺寸、分辨率(DPI)
常规图片应选Jpg格式,显示效果不错,体积最小。事实上绝大部分图片都应该优先使用jpg格式。
PNG是无损格式,更加清晰,体积一般也更大。透明背景图或者一些高清图标等应该选择PNG格式。文字截图等颜色比较单一色彩不多的图片也应该选择PNG格式,体积反而比JPG小。知识点:WebP格式支持透明背景。
图标、Logo、卡通插画之类尽量选SVG格式,无论放大缩小都非常清晰,体积最小。如果一个页面SVG图标多达十几个体积去到几十KB,改用woff之类图标字体会减小体积。
动画如果只有1-3秒时间用Gif格式浏览体验好些,时间比较长的话转成视频格式体积会更小,视频还可以延迟加载速度更快。
制图也要注意尺寸,按实际显示出来的尺寸去制作图片这样显示最清晰,体积最小。例如显示出来的尺寸是600px, 制作600px的图片显示出来最清晰,体积最小。
制作的相片如果大于600px,图片显示出来清晰度可能会有所下降,体积大加载速度也会相对变慢。如果是响应式网页,要同时考虑图片在手机端尺寸,可能一张图在手机端显示出来的尺寸会比电脑端大。
如果是产品详情页产品图片会带有放大镜效果,图片尺寸反而要制作的大一点。手机端的图片显示尺寸比电脑端小,使用elementor之类单独制作页面要单独把手机端图片显示尺寸设置的小一点,或者直接使用小一点尺寸的图片。
DPI是印刷专业术语,意思为打印分辨率,指是一英寸里面有多少个墨点,DPI越高,打印越清晰,图片体积也越大。浏览器显示图片是否清晰主要取决于PPI(屏幕的物理像素密度)和图片分辨率尺寸,与DPI无关。
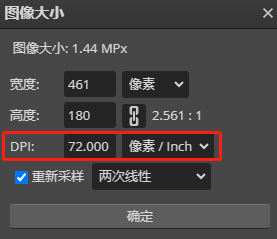
浏览器会忽略图片DPI,图片DPI默认是72,建议保持为72就行。有些美工不懂网页图片制作规范,做惯了印刷图,习惯把DPI做成300甚至更高,导致图片体积非常大!务必注意。
自动压缩DPI非常实用!可是目前没发现有压缩插件支持这个功能。迪亚莫已经反馈给ShortPixel客服,建议新增压缩DPI功能,官方回复说未来会研究下,期待尽快实现。
所以制图时一定要把DPI设置为72,或者图片输出保存成“网页常用格式” (会自动设置72DPI),可以极大减小图片体积。其次也应该使用RGB格式而不是CMYK,后者只对打印有用处对网页显示没帮助可是体积大些。

如果图片已经制作好,直接使用PS等修改DPI会导致图片尺寸变小。建议使用免费在线照片分辨率(DPI)修改工具修改图片DPI改为72,图片尺寸和清晰度不变。
WordPress图片压缩插件对比推荐
先说结论,没有最好的图片压缩插件,只有最合适的。要根据自己网站情况和图片数量/质量选择合适的方法。图片最重要的是显示清晰!而不是小体积加载快。清晰的图片能提高转化率,让浏览者心情愉悦。
一张相片多或者少十几KB对速度的影响基本可以忽略不计,而且还可以使用延迟加载、预加载等方法优化图片加载。
1) 舍得花点钱建议直接使用ShortPixel,功能全效果好、支持Avif、省事。花9.9美金买个永久压缩套餐可压缩1万张相片,扣除缩略图尺寸和WebP、Avif额度实际上可压缩1,000~2,000张相片,中小网站够用。压缩额度用完后每个月有免费100张压缩额度。
迪亚莫(diiamo.cn)提供免费的正版ShortPixel API给本站会员使用,非会员也可以低价购买正版API,点击查看详情。
2) 如果不想花一分钱,图片不多的话推荐使用Imagify,省事+免费+效果不错。免费账户有20M/月压缩额度,可以注册多个免费账户切换使用,小网站够用。舍得花钱也可以花$4.99买500M压缩额度(可压缩300-500张相片,有效期一个月),$9.99无限压缩额度(有效期一个月)。
3) 如果上面的方案都不合适,不想花钱、又嫌注册多账户切换使用麻烦,推荐使用EWWW Image Optimizer或者Robin Image Optimizer pro。这2个插件不限制压缩额度,可以调整压缩等级,可以更改压缩后图片的质量以及恢复原图,EWWW还可以生成WebP格式。
4) 如果使用SiteGround Optimizer、LiteSpeed Cache之类插件,建议使用插件自带的图片压缩功能,没有额度限制、简单省事、也能转WebP。
5) 如果网站图片高达几十、上百万张,建议使用Optimole,云端压缩,质量高,带CDN功能,付费套餐20美金/月起。可以把所有图片上传到云端存储使用,并且从媒体库删除,极大节省硬盘空间。可以一键把云端图片恢复搬回到媒体库。
6) 有人喜欢转Webp后再上传网站使用,迪亚莫(www.diiamo.cn)不推荐。麻烦费事,后续使用付费CDN之类带图片优化也无法转Avif(这辈子都用不了Avif),生成的缩略图体积很大无法压缩!
各大压缩插件对比,表格可下拉↓
| EWWW Image Optimizer | ShortPixel | Imagify | Robin Image Optimizer | |
| 安装量 | 100万+ | 30万+ | 90万+ | 10万+ |
| 用户评价 | 5星 | 4.5星 | 4.5星 | 4.5星 |
| 免费版本 | 无限额度 | 100张 | 20MB | 无限额度 |
| 付费最低套餐 | $7/月 | $4.99/月-7千次 | $4.99/月-500M | $39/月-5000张 |
| WebP格式 | ✓ | ✓ | ✓ | 付费可用 |
| Avif格式 | 付费可用 | ✓ | ✓ | 付费可用 |
| CDN | 付费可用 | 付费可用 | 付费可用 | 付费可用 |
| 自动调整大小 | ✕ | ✓ | ✕ | ✕ |
| Retina支持 | ✕ | ✓ | ✓ | ✕ |
| 延迟加载 | ✓ | ✕ | ✕ | ✕ |
| 调整压缩等级 | ✓ | ✓ | ✓ | ✓ |
| 压缩方式 | 本地压缩 | 线上压缩 | 线上压缩 | 本地压缩 |
| Png转Jpg | ✓ | ✓ | ✕ | ✕ |
| 压缩PDF | ✕ | ✓ | ✕ | ✕ |
| 压缩Gif | ✓ | ✓ | ✕ | ✕ |
| 优势 | 无限额度、支持WebP、可调整压缩等级、可调整压缩后质量、可恢复原图 | 支持WebP和AVIF、可调整压缩等级、可调整压缩后质量、可恢复原图、功能最全 | 支持WebP和AVIF 、可调整压缩等级、可调整压缩后质量、可恢复原图 | 无限额度、可调整压缩等级、可调整压缩后质量、可恢复原图、设置简单 |
| 缺点 | 不支持AVIF、免费版本不支持压缩PNG、本地压缩吃服务器性能 | 得花钱 | 功能少,图片可控等级少 | 不支持 WebP和AVIF 、本地压缩吃服务器性能 |
Optimole
2024.04.02更新:现在免费额度从5千降到1千,完全不够用。付费套餐20美金起,如果你的网站有几十上百万图片,建议使用它,可以把图片都上传到云端并且本地删除大大节省空间,否则不建议使用它。
Optimole是后起之秀,知道的人还不是很多,目前只有20万+安装量。我在海外速度优化博主Tom那里看到它的介绍于是抱着试一下的心态安装。经过一段时间使用发现Optimole真香,是目前为止我们迪亚莫建站使用过最好的图片优化插件!
它还带有CDN功能可以把图片、CSS、JS放到亚马逊CDN加速,用了这个插件甚至可以不使用其它CDN服务!还有云端存储图片功能,如果你的图片特别多服务器硬盘容量不够就可以把图片全部移到云端(媒体库不存放图片)。
Optimole优点:
- 能延迟加载背景图片,可以排除延迟加载选定图片;
- 移动端自动调整图片尺寸提升加载速度;
- 把图片转换成WebP/AVIF格式;
- 免费!不限制图片压缩/转换次数!
- 根据访问者屏幕尺寸自动调整图片尺寸;
- 检测到较慢的网络时自动降低图像质量;
- 使用亚马逊CloudFront CDN;
- 支持Retina,智能裁剪;
- 没有 jQuery 的图片延迟加载(更好);
- 图片水印功能;
这么多超前、强大的功能+免费+不限制压缩/转换次数 + CloudFront CDN(全球450多个节点,速度不比Cloudfalre慢)+ SVG、GIF压缩 + 图片排除功能。我就问一句:还有谁!!!
特别值得说明的是Optimole支持移动端自动调整图片大小,这是其它图片优化插件没有的。电脑端banner图一般尺寸是1920px,体积通常100kb以上,而移动端通常显示尺寸不超过500px,体积50kb以内。

移动端能自动根据屏幕尺寸调整图片大小的话,单是banner图的体积至少能降低60kb这样,一整个页面体积至少能降低120kb以上。这对提升手机端速度非常有帮助,也能提高谷歌测速手机端分数!
天底下没有这么好的免费午餐,免费账户只对网站每个月前1,000个访问者(按ip/浏览设备算,重复访客只计算一次)有加速效果,第1,001个访客开始会显示未压缩的原始格式图片(相当于这个插件被禁用),下个月恢复额度。
如果不想付费,Optimole只适合月访客少于1千的网站,例如外贸B2B网站。点击查看访问次数统计方法和详细内容。强制使用CloudFront CDN无法关闭。
CloudFront CDN在中国有这些节点:上海 (1);深圳 (1);中卫 (1);北京 (1);香港 (4)。我们没测试过,不知道国内速度怎样,如果你测试过欢迎给我们反馈。
使用过程发现这5千额度很耐用,不会计算已知爬虫/机器人浏览次数,重复访问不计算次数,绝大多数B2B外贸独立站和小型博客不会超额。如果流量多超过额度,建议改用ShortPixel之类插件。
Optimole设置界面有显示已用访客量。例如下图显示总共1千额度,已用100%。

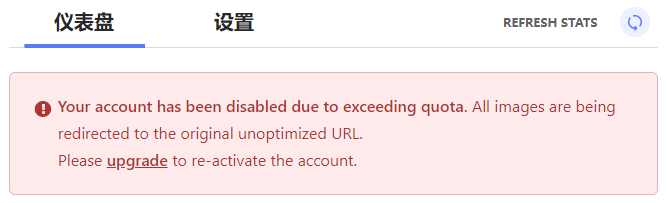
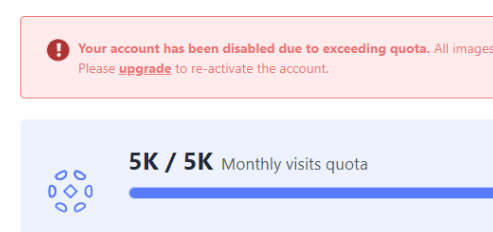
如果网站多于1,000访客每月,会发送邮箱给你提示购买付费套餐,在插件设置页面以及媒体库也会有提示↓。不会自动扣费,下个月恢复额度。超过额度可能会导致网站某些图片显示错误,要及时处理。


Optimole设置教程
进入设置界面

输入邮箱↓,点击“Creat & conect your account”即可。它会发送一封邮件给你激活邮箱,其实不用管也行,插件照常使用。

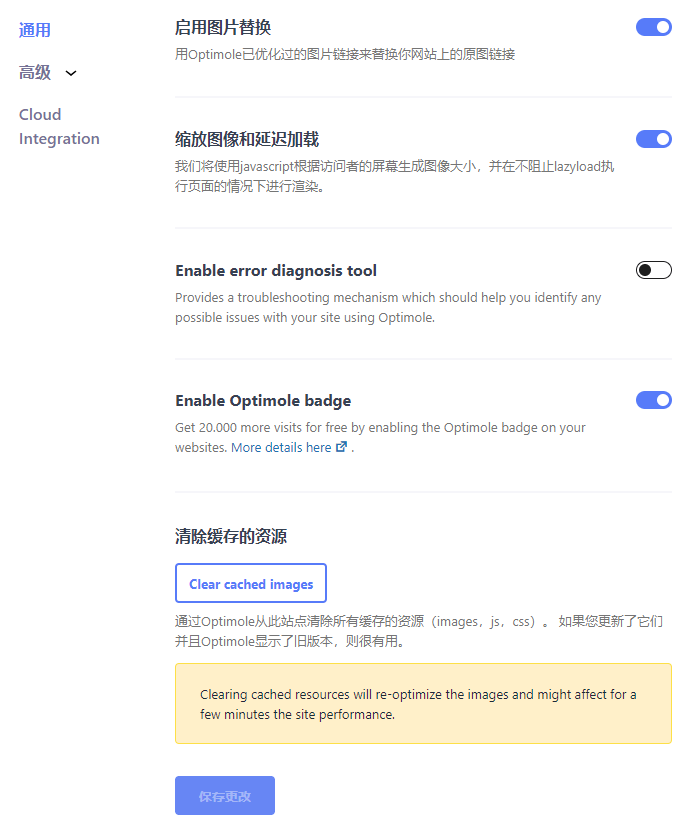
进入“设置”>“通用”版块。
注意:同样功能只能在一个插件/主题里启用,如果在Optimole启用了延迟加载等功能,就不要在其它插件启用!

启用图片替换:打开,启用后才会压缩转WebP等。
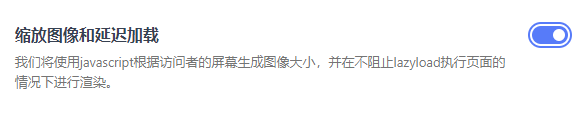
缩放图片和延迟加载:打开,可以延迟加载图片以及在小尺寸屏幕(手机+平板端)会根据屏幕显示相应尺寸图片,大大减小图片体积、提升页面加载速度。
Enable error diagnosis tool:关闭。提供故障排除机制,可帮助使用Optimole识别站点可能存在的问题。启用会增加服务器负担,如果网站出问题再打开这个选项查看原因,点击查看详情。
Enable Optimole badge:打开后会在前端页面右下角显示下图图标,为Optimole做广告。作为回报免费套餐的访问额度会从1千增加到2万5,非常香!
请根据个人情况选择是否打开。从营销角度来说等用户数达到一定数量,官方应该会取消该活动,迫使一部分用户购买套餐,既能引流又能增加销售额。


接下来点击进入“高级”>“压缩”设置版块↓,看清楚功能解释,按需开启。

Enable network based optimizations:打开,检测到较慢的网络时自动降低图像质量,缩短加载时间。
通过Optimole服务CSS和JS:关闭,使用Cloudflare之类CDN比较好。毕竟超过5000访客Optimole会失效,CSS和JS CDN加速就芭比Q了,而且它不支持HTML、字体加速。
开启Gif到视频的转换:打开,视频体积至少比Gif小1/3,而且视频可以延迟加载缩短加载时间。如果gif是类似于表情包那种尺寸小,时间又短(体积小)的,本身体积小,不要建议转成视频,关闭此功能。
Enable avif conversion:打开,大大减小图片体积,清晰度基本不变。
Enable Auto Quality powered by ML(Machine Learning):建议打开,会根据每张图片的情况调整压缩等级。这是个趋势,不同相片需要不同的压缩等级才能显示最好效果,统一压缩等级反而对某些相片不好。
如果不打开的话可以手动选择所有图片统一压缩等级,一般选中档最合适。如果是摄影类网站需要图片显示超级清晰,选高档。
提示:经测试有些网站启用“Enable Auto Quality powered by ML”后某些图片压缩太厉害变模糊,遇到这种情况请关闭这个模式,改用手动选择压缩等级,选高档。如果还是不行就排除该图片被压缩。
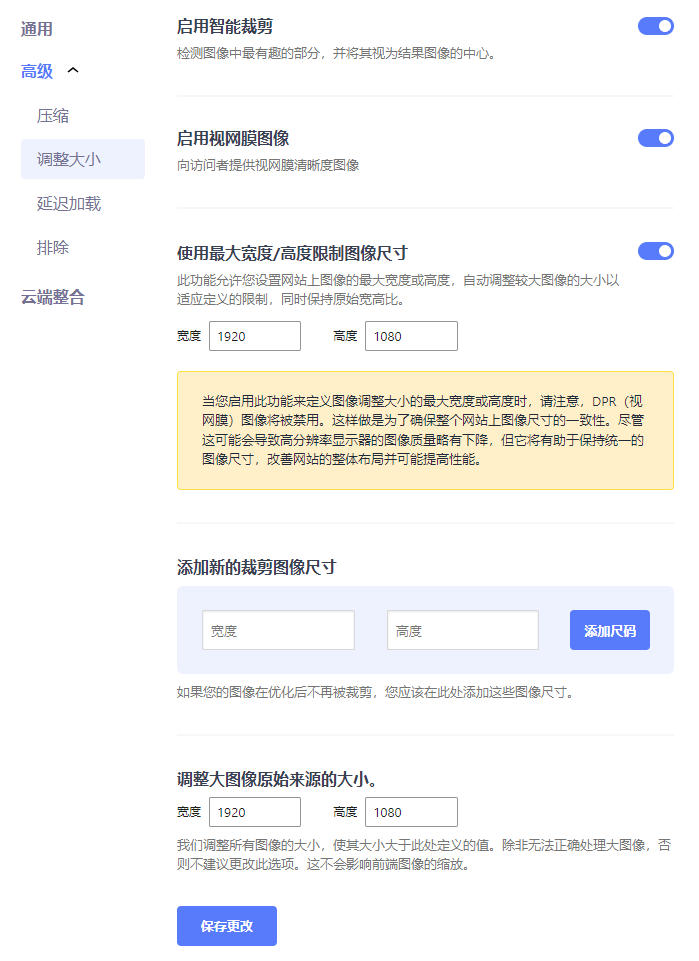
进入“调整大小”版块↓,按图设置。

启用智能裁剪:打开,这个功能会在图片超出显示框后自动调整以显示图像主体部分,而不是固定显示图片上部分。此功能用到的地方不多,而且可能和其它插件的图片功能(例如延迟加载,自动缩放等)冲突。
启用视网膜图像:打开后如果访客使用Retina高清视网膜设备,会向访客提供视网膜清晰度图像。Retina要求图片尺寸比实际显示出来的尺寸大2倍,如果你的图片是按照显示出来的尺寸制作的,关闭这个功能。
如果你的图片尺寸比实际显示出来尺寸大2倍以上(例如显示出来600*600,图片尺寸至少要1200*1200),又想在高清设备显示清晰图片,打开这个功能。注意:启用这个功能会增加图片体积减从而慢网站速度。
Limit Image Dimensions with max width/height:打开,为Optimole提供的图像设置自定义最大宽度或高度。启用此设置后,视网膜图像选项将被禁用,以确保图像之间的一致性。
Resize large images original source:设置可以上传到媒体库的最大相片尺寸,超过尺寸会自动裁剪。建议设置为设置为1920 x 1200,绝大多数网站页面的最大尺寸是1920px,不会超过这个尺寸。
可以利用这个功能自动裁剪图片,如果你有很多不同尺寸的正方形产品图片,想统一上传800*800px的尺寸。可以在这里设置成800*800px,上传的图片就会自动裁剪。上传完后再设置成1920*1200px。
有些客户找我们迪亚莫优化网站速度,我们发现他们根本没有优化过图片,尺寸超级大体积去到2M。页面的总体积去到8M左右!常规页面体积应该在300k~1M,打开这个功能可以极大减少大尺寸相片体积。
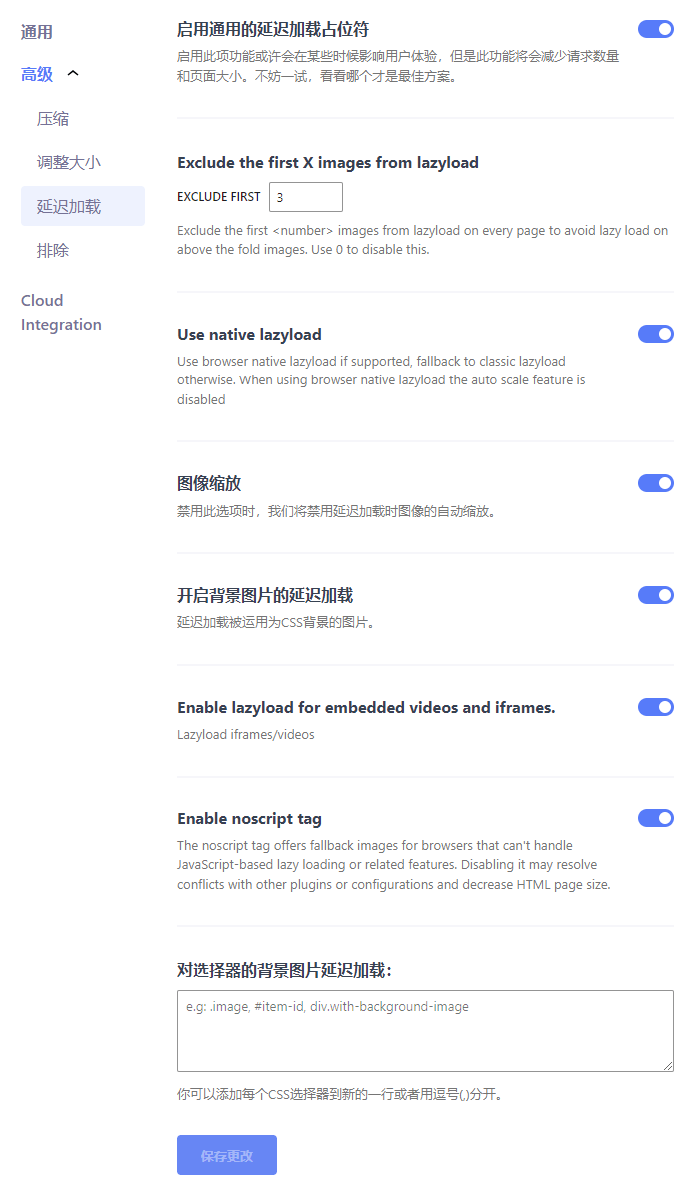
“排除”版块设置↓。

启用通用的延迟加载占位符:打开后被延迟加载的图片一开始会显示模糊版本,从而提升页面加载速度,可能会降低一点客户体验。建议打开后测试下显示效果,不满意再关闭这个功能。
Exclude the first X images from lazyload:打开,从延迟加载中排除每个页面前 X 个图像,根据页面首屏图片内容设置,一般设置为3或4。
使用本机延迟加载:使用浏览器的延迟下载功能,如果启用会禁用智能裁剪功能,建议关闭。
缩放图像:在延迟加载时缩放图像。
为背景图像启用延迟加载:打开。默认情况下,延迟加载不适用于背景图像。启用后通过添加图片CSS可以实现背景图片延迟加载。
Enable lazyload for embedded videos and iframes:打开,为嵌入式视频和 iframe启用延迟加载。
启用 noscript 标记:打开。默认情况下,此选项对于新用户将关闭,而对于已连接的用户将打开。这将帮助无法处理基于 Optimole 的功能的浏览器加载后备图像。
选择器的延迟加载背景图像:输入需要延迟加载的背景图片的ID或者Class。
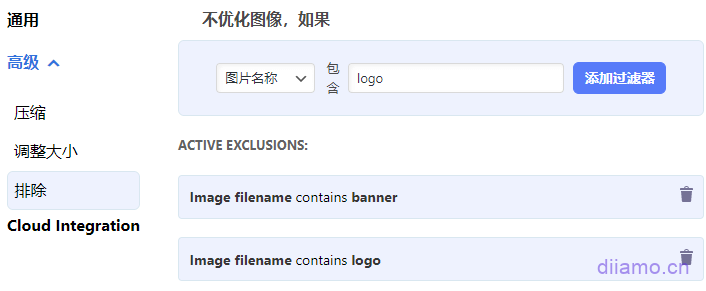
“排除”版块设置↓。

如果有些相片压缩后你觉得变模糊了,在这里输入相片名字可以排除掉,不压缩。只要输入图片名字中包含的部分文字/英文单词就可以,也可以输入完整图片名字。还可以排除具体某个页面的所有相片或者某种后缀(png, svg)的图片被压缩。
注意:被排除压缩的相片也会取消延迟加载等。

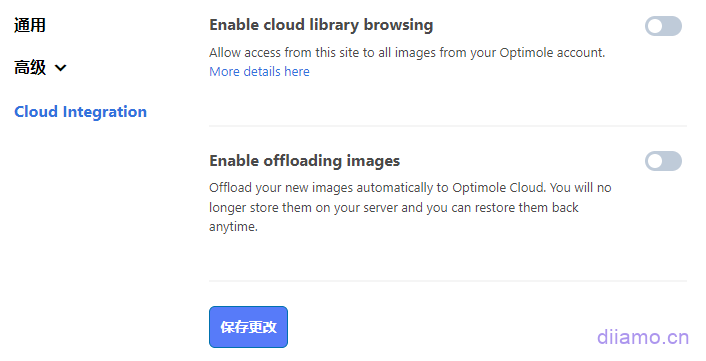
Enable cloud library browsing:不建议启用。启用无需登录网站后台媒体库。可以直接在线上访问存放在云端的媒体里面的相片。这个功能对绝大多数人来说没用。
Cloud Integration:不建议启用。启用后媒体库里面的所有相片会被移动到Optimole云端,并且从网站媒体库里删除。这个功能可以利用Optimole云端存放相片从而减轻服务器负担以及释放硬盘容量。
除非是有非常多的图片并且购买Optimole会员套餐,不然不建议使用这个功能。把图片存放在自己服务器才最安全、有保障。这个对提升速度没帮助,只是管理相片。容易操作失误出错,还是别开启。
注意:有些图片通过css代码加载(例如背景图片),Optimole可能出现无法压缩的情况。先使用TinyJPG在线图片压缩工具压缩图片后再上传到网站媒体库使用。
到此插件设置完毕,之前以及之后上传的相片会自动压缩处理,无需其它操作。 如果还有不懂可以查看官方设置教程,查漏补缺。有安装Elementor插件的话,需要按下图操作重新生成CSS和数据。

如果安装了Wp Rocket,可能会提醒禁用掉Wp Rocket的图片延迟加载避免冲突。如果你在Optimole没有开启延迟加载图片,就不需要管这个提示。使用Wp Rocket清除缓存后提示应该会消失。
如果在其它插件启用了跟Optimole相同的功能,请关掉,不然会有冲突。设置好后可能网站一开始图片显示错误,那是因为图片还在压缩转化格式中。大概等20分钟后刷新页面图片正常显示,如果图片特别多等待的时间会更长。
现在用谷歌浏览器打开页面,按F12进入开发者工具可以看到图片的网址已经替换成Optimole.com网址,代表图片压缩和CDN加速已经生效。现在可以使用GTmetrix之类测试工具查看页面体积和加载速度的变化。

Optimole常见问题
1- 图片变得非常模糊:
把“压缩”选项卡里面的“Enable Auto Quality powered by ML(Machine Learning)”功能关闭,改为手动选择压缩等级,选最高档试下有没有恢复。如果还是没有恢复就排除模糊相片被压缩。
2- SVG图片/图标颜色改变:
有些SVG图片/图标被压缩后颜色会改变,排除被压缩就行。
3- 免费额度使用完后图片不显示:
压缩后的图片网址会发生改变,超出额度后图片网址会回复成默认网址,可是elementor代码里依然显示的是压缩后的图片网址,所以导致图片不显示。

解决方法:进入Elementor“工具”

点击“重新生成文件和数据”按钮,等生产性文件完成后点击“保存更改”然后清理网站所有缓存即可。

TinyPNG
TinyPNG是大名鼎鼎的老牌免费在线图片压缩网站,能保留清晰度的情况下最大限度压缩图片体积。TinyPNG压缩插件 免费套餐每个月可以压缩500张图片,压缩效果甚至不输Imagify。
迪亚莫不推荐使用它,因为有几个缺点:1)不可调整压缩质量;2)不可恢复原图;3)不支持转Webp/Avif;3)只有500张压缩额度/每月。推荐使用EWWW Image Optimizer或者Robin Image Optimizer pro,刚才提到的3个缺点被这2个插件完美解决。
TinyPNG在论坛说插件以后会支持WebP,时间未定。等它支持WebP后竞争力会极大上升,拭目以待。
安装设置TinyPNG插件
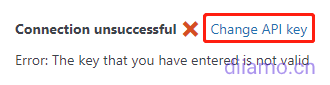
接下来下载安装TinyPNG插件,启用后插件顶部会提示下图内容,点击红色框蓝色字进入插件设置页面。
![]()
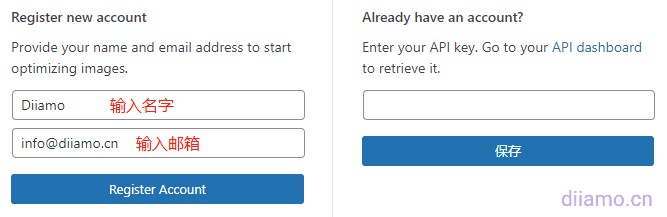
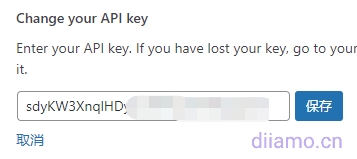
如果以前注册过已经有API,直接输入右边框点“保存”。如果没有API,左边框↓输入名字和邮箱地址点击“Register Account”会发送一封邮件到邮箱。QQ邮箱无法注册,用其它邮箱。

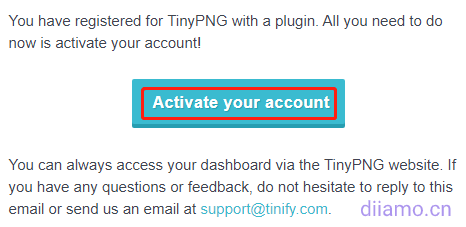
查收标题为“Activate your Tinify integration”的邮件(可能在垃圾邮箱),点击“Activate your account”进入TinyPNG网站个人中心。如果收不到邮件,进入https://tinypng.com,点右上角“LOGIN”,输入邮箱重新发送链接。

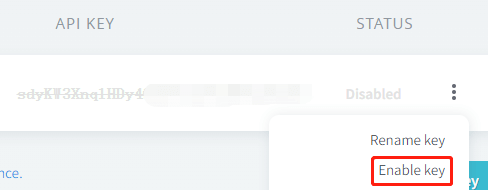
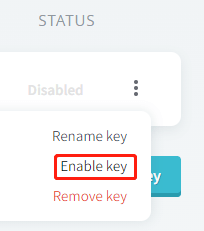
点击旁边三个点的符号,再点击弹出菜单的“Enable key”启用API。把API KEY复制下来填入到网站插件设置页面点“保存”即可。

点“Change API key”↓。

输入API点“保存”,如果自动输入了API直接点“保存”。

如果需要多个账户,去https://tinyjpg.com注册。注册后进入https://tinify.com/dashboard/api 复制中间位置api填入插件设置页面链接账户(位置: "设置" > "TinyPNG-...") 。
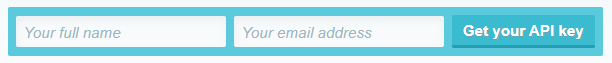
如果上面网址注册不成功,改进入https://tinypng.com/developers注册,输入名字、邮箱↓点击“Get your API key”。查收邮件点击里面按钮登录后台,按下图点“Enable key”启用api,复制粘贴到插件使用即可。


链接账户成功后会显示剩余可用额度,按图选择红色框Compress new images in the background (Recommended)在后台自动压缩;第二个选项是上传时压缩,会导致上传相片很慢很卡;第三个是手动压缩。
注意:必须选择“Compress new images in the background”自动压缩或者“Do not compress new images automatically”手动压缩,这样才能压缩Performance Lab插件转WebP后的相片。

TinyPNG不可以设置压缩等级之类,功能非常很少。是因为它技术很成熟已经默认是最优设置,无需手动调整。每一张图片上传后会自动分析其最优压缩效果,所以无需调整压缩等级。
颜色配置文件会自动转换为标准 RGB 颜色,自动将 CMYK 转换为 RGB 以节省更多空间并增加兼容性,使用渐进式 JPEG 编码更快地显示 JPEG 图像。
下图是勾选需要压缩哪些尺寸的图片。压缩缩略图也会计算额度,所以不需要压缩的尺寸不要勾选!原图肯定要勾选的,文章以及产品页大图尺寸如果有的话勾选一下,产品封面缩略图尺寸如果有的话也勾选一下。其它尺寸如果不确定有没有用在网站上,建议不勾选。

Original image:Resize the original image 建议勾选
下面3项如果勾选会加大图片体积,建议不勾选,具体请根据自己情况决定。
Preserve creation date and time in the original image
在原始图像中保留创建日期和时间
Preserve copyright information in the original image
在原始图像中保留版权信息
Preserve GPS location in the original image (JPEG only)
在原始图像中保留GPS位置(仅限JPEG)
到此设置完毕,以后上传到媒体库的相片会自动压缩。之前已经存在的相片需要进入媒体库手动压缩一下。在这里也能看到已经压缩和未压缩的图片数量。
ShortPixel
ShortPixel是目前WordPress图片压缩插件中效果最好,最受欢迎,支持WebP和Avif格式,图片压缩率和清晰度都很不错。我们经常浏览国外网站,看到非常多大V推荐以及使用它。
本站图片现在也使用ShortPixel压缩。

ShortPixel的功能齐全,例如把PNG转化成JPG,CMYK转RGB,转换成AVIF格式,可单独调整每张图片压缩等级以及恢复原图,压缩效果也很不错。唯一缺点是要花钱,免费账户每个月有100个压缩额度,算上缩略图之类实际上也只能压缩不到10张图片。
注意:压缩缩略图以及转Webp/Avif也需要消耗额度,所以非常容易用完。例如一张jpg图片压缩3个尺寸缩略图,都生成WebP和Avif格式,总共消耗8个额度!
使用“光泽”等级压缩后,体积减小75%,清晰度几乎没有变化↓
原图1.6M,压缩转格式后,前端只加载AVIF格式35.5kb↓
一定要使用付费套餐额度才够用,ShortPixel最低一个月9.9美金,这个价格让很多人望而止步。为了回馈本站VIP会员,迪亚莫从ShortPixel 官网购买了不限制压缩额度和站点数量API(激活码)。凡是本站付费包年、VIP会员皆可免费使用!!!
如果你不是会员,也可以花钱使用我们的API,不限制压缩额度和站点数量,直接发API给你自己激活。附带使用设置使用教程和人工答疑。点击免费使用/购买ShortPixel API。
Imagify
Imagify是Wp Rocket官方团队推出的图片压缩插件,设置非常简单,使用方便,对服务器资源占用少,功能齐全,压缩速度快,可以单独更改每张图片的压缩等级(媒体库打开图片修改)。
现在支持AVIF,选择它就行,WebP默认启用,压缩图片时会自动生成WebP。Imagify插件功能以及后台功能非常非常少,压缩质量也不如ShortPixel,2者价格一样,建议使用ShortPixel。
在免费插件里面Imagify可以说是综合性最好的,功能也强大,设置方便,因此很受欢迎,安装量比其它几个插件都高。2021年Imagify有一个压缩包套餐,9.9美金压缩1万张图片不限制时间,可是后来下架了(格局小了)。
免费账户每个月只有20M的压缩额度,只能压缩几张相片。不过可以注册多个免费账户,切换不同账户继续压缩图片。还可以花$4.99买一个月套餐有压缩500M压缩额度(有效期一个月)。
月付$4.99,每月可压缩500M。月付$9.99,可无限压缩↓

设置很简单,只有4个小板块,看解释就知道怎么设置。




EWWW Image Optimizer
EWWW Image Optimizer 插件也很不错,不限制压缩额度,可以调整压缩后的图片质量以及恢复原图。而且转WebP后图片质量高,跟原图基本无差异。
缺点是免费套餐压缩等级有效,只能选Pixel Perfect (无损压缩),而效果更好的压缩等级需要买API才能用。

如果出现下图提示 “因为您的网络服务器不满足免费 PNG 压缩的要求”,是因为你服务器的exec函数被禁用,所以无法在本地实现PNG转WebP,需要使用付费API改为在云端转WebP才能优化PNG格式。
不想花钱买API,想本地压缩PNG,方法是取消禁用exec函数。具体方法百度或者问主机客服,宝塔面板的话在PHP设置里面 >"禁用函数"板块,大概第二行就是exec,点击旁边的“删除”就行。
注意:启用exec函数会增加安全风险,因为它可能暴露安全漏洞。最好的方法是改用ShortPixel等插件压缩。
这个插件很有名,我逛国外网站看到很多大V推荐,迪亚莫使用一段时间发现压缩质量很不错。缺点是价格太高,一个网站最低收费也要70美金一年,10个网站150美金。
据我所知有些图片优化插件使用它家压缩服务,价格实惠很多,感兴趣的话自己谷歌搜索下。
使用教程请自行网上搜索,注意:下图功能如果启用,前端需要优化的图片会显示蓝色虚线边框(仅登录者可见),用于检测哪些图片还有优化空间。关闭这个选项虚线消失。建议启用备份原图功能,在“工具”板块里面有个EWWW子菜单,点进入可以恢复原图。

Robin Image Optimizer pro
Robin Image Optimizer pro是我们上架的一款GPL版本图片压缩插件,它可以说是TinyPNG的增强版,设置极其简单易用。它比TinyPNG多了几个优点:1)不限制压缩额度;2)可选压缩等级;3)压缩后的图片可以调整压缩质量;4)可以恢复原图。可惜GPL版本不能使用WebP格式。
EWWW Image Optimizer可以转WebP,可是设置复杂点,不可以压缩PNG。2者各有优点,建议都试下看下哪个比较适合你。
Smush(不推荐)
2019年我还对图片压缩插件了解不多,那时候百度到Smush不错就安装使用。Nginx服务器需要安装代码才能激活WebP功能,我按提示在宝塔安装了相应代码可是依然无法启用功能,果断弃坑。
当时在宝塔论坛发了一篇帖子求助,包括宝塔官方人员在内没人能给出解决方法,直到现在还一直有人跟帖说遇到同样问题。2024.10.17更新:新版本好像改进了激活方法,不知道解决问题没。
Smuch 2018年获得最佳插件奖,知名度最高,目前安装量100万+。免费版本功能实在太少,无法转化成WebP/Avif,无法调整压缩等级,压缩效果不如其它3款插件,无压缩次数限制可能是它唯一优点。Pro版本5美金/月,不支持Avif,取消套餐WebP格式随之消失。
1百多万安装量估计是捆绑套餐带来的,Smush开发公司总共拥有了11款付费插件,月付$15.83可以在1个网站使用全部插件,月付$82.50可在无数网站使用全部插件。
想想都知道买了无限站点套餐之后大概率会低价转卖,安装量很容易起来。综合来看这插件实在没啥特别优点,这几年推荐它的博主也不多,还不如使用上面几款插件。
它的压缩率和压缩质量也不是很好

Modern Image Formats
Modern Image Formats是WorePress官方制作的图片压缩插件,能转WebP和Avif格式,无限额度,轻量,稳定,简洁。缺点是功能较少,不支持恢复原图、调整压缩等级和格式。
只有安装插件后上传的图片才会转格式,安装插件前上传的图片无法处理。上传新图时自动转格式,无法进行额外控制。小迪使用发现有些图片不转格式。
而ShortPixel转格式概率很高,所以能极大减少整体图片尺寸。Modern Image Formats其实有点鸡肋,还不如使用EWWW之类免费插件。
此插件为 WordPress 应用程序中的媒体上传添加了 WebP 和 AVIF 支持。默认情况下,如果托管服务器支持 AVIF 格式,则将生成 AVIF 图像;否则,将使用 WebP 作为输出格式。当两种格式都可用时,可以在 下选择输出格式Settings > Media。现代图像仅适用于新上传,现有图像仅在重新生成图像时才会转换为现代格式。
默认情况下,上传的 JPEG 或 PNG 图像将仅生成现代图像格式的子尺寸——只有原始上传的文件仍会以 JPEG/PNG 图像形式存在,生成的图像尺寸将为 WebP 或 AVIF 文件。要更改此行为,请在Settings > Media“输出后备图像”中勾选一个复选框,勾选后,插件将为每个子尺寸生成原始格式以及 WebP 或 AVIF 图像(再次注意,这只会影响新上传的图像,即在进行上述更改后)。
其它图片压缩插件
WebP Express和Converter for Media之类插件主要是把图片转Webp,压缩率不好,体积偏大。不推荐使用
先压缩图片再上传
建站交流群有几个人说喜欢压缩好图片再上传到媒体库使用,这也是个不错的方法。有很多免费、不限制额度的在线压缩图片/转WebP工具,例如谷歌官方的Squoosh,大家找下。
迪亚莫还是喜欢使用插件,省事,同时可以生成Avif格式,遇到不合适的设备会回退显示Webp/Jpg/Png格式。
进一步优化图片加载速度
按照上面WordPress图片压缩优化教程优化后,图片体积应该能减少50%甚至更多,图片加载速度有很大提升。除了压缩体积外,使用下面方法可以进一步极大缩短加载时间↓。
延迟加载图片
大多数情况下图片体积能占到一个页面大小的60%~90%,延迟加载图片的加速效果甚至比压缩图片还好,非常重要。默认情况下访问页面浏览器会一次性加载全部相片,速度偏慢。
延迟加载相片后访问页面时浏览器只加载处于页面顶部的少数相片,不加载页面中底部的相片(访客下滑到相应图片位置再开始加载),因此大大减少加载体积,速度快很多。
很多插件都有延迟加载图片功能,我们迪亚莫对比发现加速效果和显示效果最好的是Perfmatters插件,点击查看Perfmatters延迟加载图片设置方法。点击下载Perfmatters插件。
使用合适图片尺寸
图片尺寸=显示尺寸是最好的,最清晰同时体积最小。如果图片尺寸大于显示尺寸,清晰度不一定更好,体积反而更大。图片尺寸小于显示尺寸相片会模糊。
选择合适的图片尺寸能减小图片体积,保证清晰度。下面“响应式图片”↓方法会自动按显示尺寸加载接近尺寸的文章/产品图片。可是如果使用Elementor之类页面构建器搭建的页面,图片显示尺寸可能不是响应式,需要手动选择。
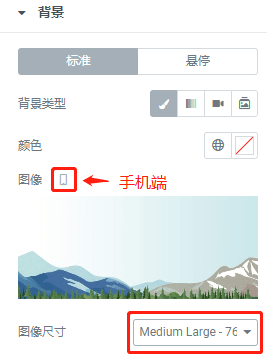
例如Elementor小部件背景图片需要根据不同设备选择相应尺寸↓。

响应式相片
电脑、平板、手机屏幕尺寸不一样,同一张图片显示出来的尺寸也不一样。自动根据屏幕尺寸显示相应尺寸的相片可以大大减小相片体积,这就是响应式。

举个例子:当我们上传一张相片到媒体库的时候,会自动生成其它尺寸缩略图。例如文章首页banner大图左右宽度一般是1920px,体积一般在100~200kb。上传到媒体库后会自动生成350px(体积20kb左右)等尺寸,当在手机查看首页时,如果屏幕像素比≤350px,会自动显示350px尺寸的banner图,而不是1920px,从而大大减小图片体积。
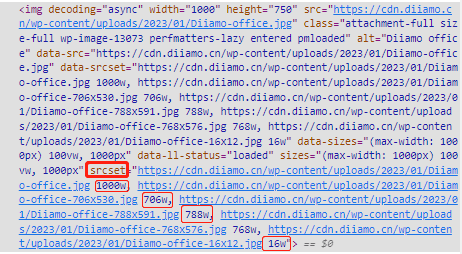
大部分主题都是响应式,不需要进行任何操作。如何查看自己网站图片是否响应式?查看html源代码<img>标签里面是否有srcset属性。或者使用测试工具对手机端进行测试,看下加载的图片尺寸和体积。
“srcset”属性——这个属性向浏览器描述图像应该如何表现。您分配图像宽度,以便浏览器检查与浏览器宽度匹配的图像。
例如本站关于我们页面底部有一张办公室图片,下面是这张图片的源代码,带“srcset”属性。Srcset属性里面有1000w, 706w等数字,这些是这张图片生成的几种尺寸。当显示器尺寸≥1000px,就会显示1000px的相片。当≥ 788px可是小于1000px就会显示788px尺寸,以此类推。

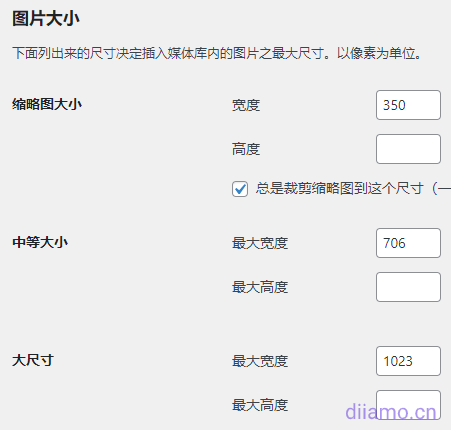
值得说明的是需要我们自己根据页面图片显示尺寸情况适当调整自动生成的缩略图尺寸,尤其是Woocommerce网站。在后台“设置”>“媒体”里面可以设置3个缩略图尺寸↓。也可以安装缩略图插件设置更多缩略图尺寸,还把以前上传到媒体库的相片按尺寸生成缩略图。
建议媒体库尺寸设置成下图3个尺寸,手机端会显示350或者706px尺寸相片,平板端会显示1023px。手机和平板分辨率高,图片尺寸比屏幕尺寸大些才会显示清晰。

如果你的网站不是使用响应式图片,建议使用ShortPixel Adaptive Images插件实现(付费)。只需一键点击,ShortPixel 自适应图像就会用尺寸合适、经过智能裁剪和优化的图像替换您网站上的所有图片,并将它们上传到 ShortPixel 的全球 CDN。
图片压缩插件对比到此结束,如有疑问或者推荐,欢迎下方评论交流。优化图片加载速度除了上面提到的压缩体积外,还需使用CDN、开启浏览器缓存等才能发挥最大效果。具体请看《WordPress最全速度优化指南》。如需购买缓存、延迟加载插件请移步插件下载页面。

























9人评论了“终极WordPress图片压缩优化教程, 含插件对比, TinyPNG、ShortPixel”
博主说的EWWW Image Optimizer插件只可以压缩JPG,我研究了一下。EWWW Image Optimizer插件主打免费本地压缩图片,要求是服务器能够使用exec函数,而宝塔面板默认禁用exec函数,所以插件页面会显示服务器不支持免费本地压缩,只能使用官方提供的基于云的免费JPG压缩。只要在宝塔面板设置允许exec函数,EWWW Image Optimizer插件就能免费压缩PNG了。但是允许exec函数似乎有安全风险,看怎么取舍了。
谢谢分享,已完善到教程
我真是服了,用了一段时间EWW|W,今天倒腾了一下,结果又不能免费压缩图片了,搞了半天,发现是堡塔防入侵和PHP网站安全告警把所有压缩图片请求全拦截了,我估计但凡和php防护沾点边的东西都和EWW|W不兼容😭
不是EWWW的事,是宝塔的事,它的防火墙完全没兼容/放开WP一些常用路径和内容,经常误拦截。防入侵一定不能开,一定出问题。
我是压缩完再上传,效果不错。
不嫌麻烦的话也是个方法
请问站长,为什么我的安装了Performance Lab和TinyPNG之后,JPG还是转不了WebP呢。无论是在媒体库页面上传,在文章编辑器内上传媒体库,还是直接复制图片粘贴在编辑器里,都无法转换……
因为你的JPG图片上传前已经压缩过,或者说本身体积足够小,这种情况下转WebP后的体积可能更大,所以不转WebP。直接忽略就行,TinyPNG依然会压缩上传的JPG图片。
好嘞,谢谢您,测试了一下的确如此。这篇文章帮上大忙了,之前用Smush Pro确实压缩率和质量都不太行。