什么是hook(钩子)?
Hook是国外官方说法,我们国内称为钩子,可以简单地把hook理解成WordPress的一些功能函数,通过它们可以很简单、快捷地实现一些特定功能,非常方便。
WordPress网站页面是通过不同的钩子组合而成,就好像搭积木城堡一样。页面顶部部放置了header钩子调取显示页眉;底部放置了footer钩子显示页脚;正文放置了content钩子显示内容等等。
为什么叫hook (钩子)? 因为它就像hook (钩子) 一样,短小、同时绑定了固定的内容/功能。通过hook可以轻松修改页面内容/功能。
hook(钩子)有什么作用?
如果我们要修改页面的内容,常规做法是修改页面模板。直接修改模板有点麻烦,而且更新版本后代码会恢复原样。所以我们需要一种更便捷、高效的修改方法,于是hook(钩子)应运而生。
Hook的作用就是让我们能快捷地修改特定页面的特定内容,例如添加内容(例如产品详情页添加一个询盘按钮)、删除内容(例如删除页顶部的面包屑路径)、修改内容(例如把添加到购物车按钮的名字从Add to cart改成Enquiry)等。
Hook插入位置:进入外观>主题编辑器>点击右侧的functions.php,把hook代码放在最下面点保存即可生效。也可以使用Code Snippets Pro插件插入,效果更好更稳。以下是我们收集的,对外贸建站比较实用的hook用法。
如何改变插入内容的位置?
下面插入内容的代码只演示了插入一个位置,如果你想更换插入的位置该怎么处理?例如下面其中一个代码是在产品列表页底部插入SEO文案, 也许你想改成把SEO文案插入到列表页顶部呢或者产品详情页某个位置。
很多钩子只在特定页面、特定位置出现。通过更换定位钩子就可以更换插入内容的位置。_action( 后面的钩子就是定位钩子,插入的内容将会出现在定位钩子后面。
例如下面代码的定位钩子是woocommerce_after_add_to_cart_form,而这个钩子代表“添加到购物车”按钮,只在产品详情页出现,并且固定出现在简短描述后面。下面代码的意思是把内容插入到“添加到购物车”按钮这个定位钩子后面。
//在产品详情页中插入Enquiry Now按钮
add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );
function add_enquiry_button_single_product() {
echo '<div id="enquiry_buttom">';
echo '<a href="#enquiry" rel="tag">';
echo '<button>Enquiry Now</button>';
echo '</a>';
echo '</div>';
}如果要把内容改成插入到产品列表页的产品显示区域下面,需要把woocommerce_after_add_to_cart_form 改成 woocommerce_after_shop_loop。
下面链接展示了一些页面使用了哪些钩子以及它们的显示位置,通过这些链接就知道该使用哪个定位钩子。
产品详情页视觉钩子,产品列表页视觉钩子,Woocommerce全部钩子列表。
更多页面的钩子请自己谷歌搜索。注意:有些主题(例如GeneratePress)使用自己的钩子,不使用常规钩子。这种情况需要去主题官网使用文档里面,搜索“hook”查找主题钩子。
实用WordPress Hook用法实例:
下面是一些我们自己用到的常用Hook用法实例,例如插入询盘按钮,插入表单,插入ACF自定义字段等。
使用钩子(hook)在产品详情页插入询盘按钮
通过Elementor之类页面构建器搭建产品详情页的话可以轻易插入询盘按钮或者询盘表单,可是速度很慢。很多人使用主题自带的产品详情页模板搭建详情页,速度快很多,功能多,比较美观性。
可是主题详情页模板只有添加到购物车按钮,没有询盘按钮和询盘表单。可以通过安装询价插件把add to cart按钮变成Enquiry按钮,点击把产品加入询盘系统,再统一发送询盘表单。可是这类插件客户体验不够好,要点很多下,而且速度会较慢,可自定义内容不多,设置也麻烦。
根据我们经验,通过钩子(hook)在产品详情页插入询盘按钮,链接到表单是最好的方法,点击☞ 查看实例。优点:1-方便,客户点击一次后可以直接开始填写表单;2- 速度快,询盘按钮和表单只加载极少量代码;3- 自定义程度高,可以自定义外观,表单字段,邮件模板和内容等。4- 兼容性好,兼容大部分Captcha插件和垃圾评论拦截插件。

插入询盘按钮方法:
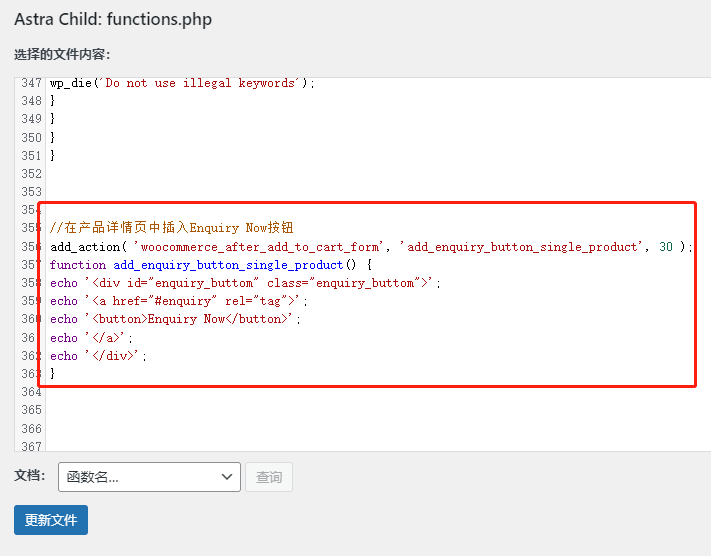
进入外观>主题编辑器>点击右侧的functions.php ![]() ,把下面代码复制粘贴到最下面,点“更新文件”。如果保存不成功,先复制粘贴到记事本(txt)里面消除格式,再复制粘贴到functions.php。
,把下面代码复制粘贴到最下面,点“更新文件”。如果保存不成功,先复制粘贴到记事本(txt)里面消除格式,再复制粘贴到functions.php。
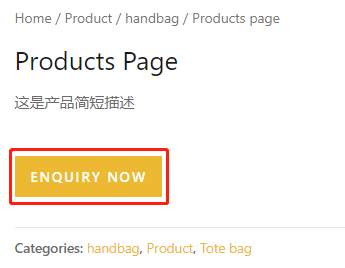
可以把Enquiry Now改成想要的文字。下面代码是把按钮放到产品简短描述下面(点击查看图示),如果想放到Meta下面(点击查看图示)把第二行的woocommerce_after_add_to_cart_form替换成woocommerce_share。
//在产品详情页中插入Enquiry Now按钮
add_action( 'woocommerce_after_add_to_cart_form', 'add_enquiry_button_single_product', 30 );
function add_enquiry_button_single_product() {
echo '<div id="enquiry_buttom">';
echo '<a href="#enquiry" rel="tag">';
echo '<button>Enquiry Now</button>';
echo '</a>';
echo '</div>';
}
下图是代码粘贴到functions.php ![]() 最下面后的样子。
最下面后的样子。
如果添加上面代码后没有出现询盘按钮,那可能是因为你的产品没有输入价格,所以Woocommerce自动隐藏了woocommerce_after_add_to_cart_form这个钩子,导致不生效。
解决方法:把下面代码添加到上面代码下面,点“更新文件”。清理缓存刷新页面看下,询盘按应该出来了。
//显示空价格产品的购物按钮以创造定位摆放询盘按钮
add_filter( 'woocommerce_is_purchasable', '__return_true');
此时"Add to card"按钮也显示出来了,添加下面CSS到 外观 > 自定义 > 额外CSS /自定义CSS 最下面点保存,隐藏"Add to card"按钮。
.entry-summary form.cart, .add_to_cart_button {display: none!important;}
如果你想调整询盘按钮的外观和间距,把下面CSS代码添加到外观>主题编辑器>额外CSS 最下面点保存。可以修改里面的数字调整数值。
Padding和margin里面的4个数字分别代表按钮内间距和外间距上,右,下,左4个方向的距离。0为默认最小距离,数字越大距离越大,自己按需调整。Marging可输入负数(例如-10px),按钮会往反方向移动。第六行代码中的#edb932是询盘按钮背景颜色代码,替换成心仪的颜色代码更改颜色(放#后面)。
/* Enquiry Now询盘按钮*/
#enquiry_buttom button{
font-size: 13.5px;
padding: 14px 15px 13px 16px;
margin: 25px 0px 30px 0px;
background-color:#edb932;
}
询盘按钮如何链接询盘表单(下滑、弹窗)?
如果页面没有询盘表单,可以使用下面提到的hook方法在详情页插入自定义表单。只要把上面代码中红色框的#enquiry![]() 改成表单的ID,点击询盘按钮页面会自动滑动到表单位置。点击☞ 查看实例。
改成表单的ID,点击询盘按钮页面会自动滑动到表单位置。点击☞ 查看实例。
我们建议把表单放产品详情描述下面显示出来,点击按钮下滑到表单位置!这样转化率最高!
如果坚持想做点击按钮弹出表单的方式请看下面教程:
如果点击按钮弹出的是Fluent Forms表单,只要把下面短代码放入页面就会出现一个按钮 ![]() ,点击按钮就会弹出相应表单。
,点击按钮就会弹出相应表单。
把数字 3 改成你想弹窗的表单ID数字;Enquiry Now 是按钮的文字,改成自己想要的内容;flientfpb是表单的.class名字,通过定义这个class可以控制按钮的大小,背景色,间距等。
[fluentform_modal form_id="3" btn_text="Enquiry Now" css_class="flientfpb"]
如果想把按钮插入到主题模板中,进入外观>主题编辑器>点击右侧的functions.php ![]() ,把下面代码复制粘贴到最下面,点“更新文件”。
,把下面代码复制粘贴到最下面,点“更新文件”。
把代码第三行form_id="3"的数字3改成你的表单ID数字,“Enquiry Now”是按钮文字,“productbt3”是CSS的class,可适当修改。
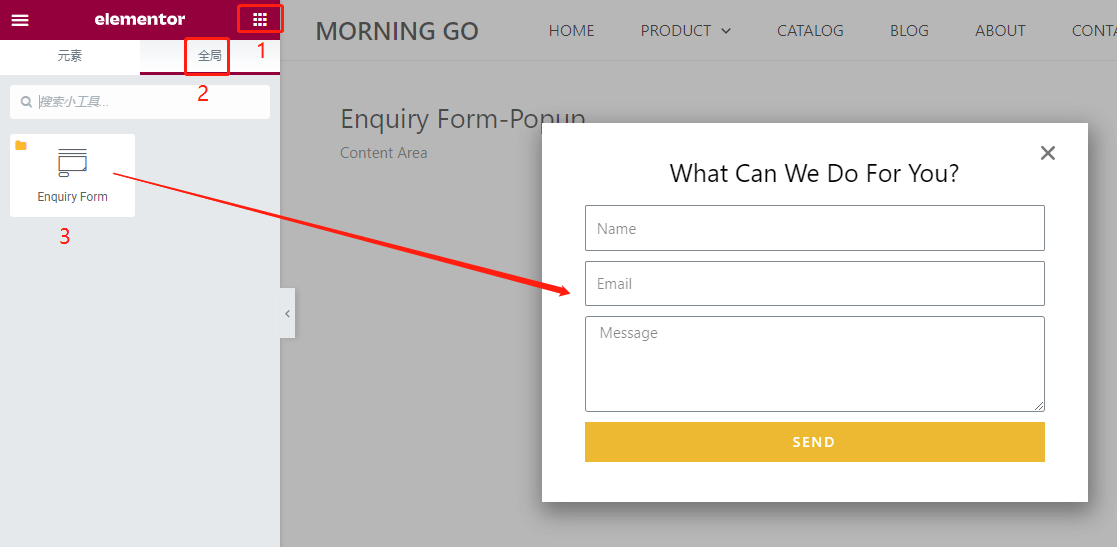
如果点击按钮弹出的是Elementor表单,需要先使用elementor建立一个表单popup,触发方法ID那里输入#enquiry_buttom即可。下面是详细教程。
按图点击“添加新模板”。

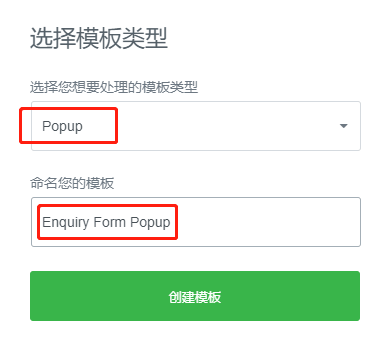
选择Popup,起个名字,点“创建模板”。

选择一个Popup模板,如果你的elementor pro是破解版无法导入在线模板,可以试下导入我们自己做的模板(点击下载)。导入模板方法请百度“elementor 如何导入模板”。
1- 选择/导入模板后按下图数字顺序点击,把前面建立的全局模块表单拖入到右侧,按需设置表单。
2- 点击下图左侧的齿轮,进入Popup另一个设置界面。

1那里按图设置,2那里输入#enquiry_buttom (带#号!输入后点击询盘按钮才会弹出表单),最后点3发布。

如果弹窗不生效,可能你使用了Perfmatters之类插件在详情页禁用了Ele的JS弹窗代码,逐一禁用其它插件直到问题解决。找到问题后对症下药解决,不懂的话下方留言。
点击询盘按钮弹窗到此设置完毕,弹窗的样式和功能之类自己使用Elementor设置,不懂的话百度一下,网上都是Elementor教程。
使用钩子(hook)在产品详情页插入自定义表单(form)
下面教程分享如何制作Elementor(简称ele)全局模块表单并且通过表单短代码和hook插入到产品详情页。此方法同样适用于CF7、Wpforms、Fluent Forms等创建的表单(有短代码就行)。点击☞ 查看实例。
把下面代码第八行的 [shorcode] 替换成表单的短代码后复制代码,进入外观>主题编辑器>点击右侧的functions.php ![]() ,把复制的代码粘贴到最下面,点“更新文件”。
,把复制的代码粘贴到最下面,点“更新文件”。
“Quick Contact”是表单的标题文字,可以修改成想要的文字内容。
到此询盘按钮和表单添加结束,点击"Enquiry Now"按钮页面会移动到表单位置。不建议做弹窗,用户体验和转化率没有点击下滑好。而且弹窗涉及到JS代码,拖慢页面加载速度,也有可能会被其它插件影响功能。
如果还是坚持要做点击按钮弹出表单,请查看上面的"询盘按钮如何链接询盘表单?"。
把表单放产品详情下面是最好的,客户下滑查看产品详情能直接看到表单,填写的概率大点也方便填写,不需要上移到页面顶部去点击那个询盘按钮。
如果你想调整表单的显示尺寸和间距,把下面CSS代码添加到外观>主题编辑器>额外CSS 最下面点保存。
@media (min-width: 768px){
/* 这是电脑端和平板端询盘表单显示尺寸,左右600px*/
div#enquiry {
max-width: 600px;
}
}
/* 这是询盘表单跟上下版块的距离,修改top和bottom数字调整距离*/
#enquiry{
margin-top: 0px;
margin-bottom: 70px;
margin-top: -30px;
padding-top: 30px;
}
/* 这是询盘表单标题Quick Contact的字号,粗细,颜色,底部距离设置*/
p#form_title{
font-size: 1.5rem;
font-weight: 500;
color: #323232;
margin-bottom: 30px;
}
输如果看不懂或者显示/功能出错,请下方评论留言或者联系微信客服帮忙处理。
把Elementor表单保存为全局模块
如果你的表单是Elementor Pro制作的,建议把表单保存成全局模块,再通过短代码调用插入产品详情页(使用上面hook方法)或者联系我们页面等。
Ele表单保存成全部模块的好处是方便修改和设置,例如你要修改全站表单邮件内容模板的标题或者收件人,只需要修改全局模块那个表单就行。
使用Elementor Pro编辑Contact(联系我们)页面,插入一个表单(form)小部件,鼠标放上去点右键弹出选项,点击“保存为全局模块”。

保存后进入网站后台>“模板” > “保存模板”里面可以看到刚才保存的表单全局模块。注意最右边有个Shortcode,是表单的短代码,保存下来等下要用到它!

在Elementor编辑界面也可以看到这个保存好的全局小部件(点下图右上角9个正方形图标展开)。

现在回到Contact(联系我们)Elementor编辑界面,把刚才随便插入的表单删除。

然后点击下图Elementor的全局(先点下图右上角那9个正方形图标),找到保存好的全局模块表单,鼠标左键单击不放拖到右边界面合适的位置,把表单添加到页面里。

为什么要删除一开始随便插入的表单,改用全局表单?2个不是长得一样,设置一样吗?主要是为了方便日后修改。全站的表单都使用全局模块表单的话,只需修改一个表单,其它所有位置的表单也会跟着变,非常方便。
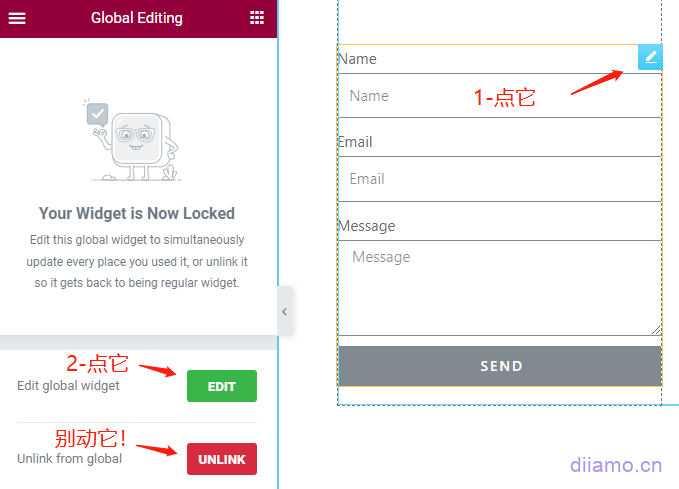
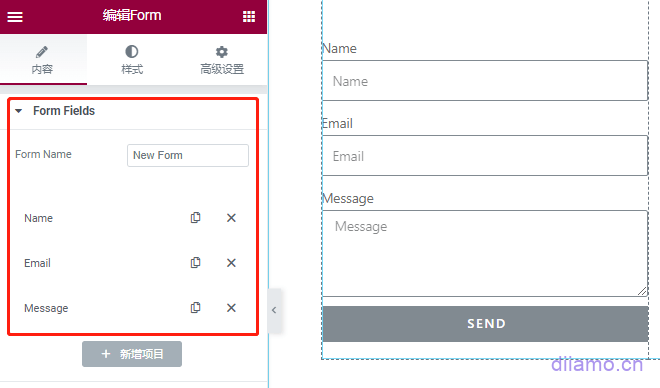
下面是如何修改全局模块表单的方法。使用Elementor随便编辑有全局模块表单的页面,例如刚才提到的Contact(联系我们)页面。点击表单右上角蓝色铅笔,左侧弹出Global Editing版块,点击下图步骤2中的绿色“EDIT”按钮进入全局模块表单编辑界面。
全局模块表单编辑界面↓ ,按自己需求设置。
到此询盘表单制作完成,推荐安装Contact Form DB插件,安装后访客提交的询盘表单数据会保存在后台,可以随时查看,并且有新的表单提交后网站后台顶部会有提示,非常实用!
![]()
使用钩子(hook)在产品列表页插入ACF字段SEO文案
网站页面按照SEO权重和效果,从高往下排序:首页>产品列表页>文章详情页>产品详情页。首页SEO权重和效果是最好的,要想做好SEO优化需要重点优化首页、产品列表页和文章页。
要优化谷歌SEO,必须要优化产品列表页!它不但权重高,同时非常切合行业主关键词!基本上每一个行业的主要SEO关键词都是产品类目词。例如我们做手袋,handbag、backpack、totobag等类目词就是主关键词。
产品列表页除了产品标题之外没啥文字内容,字数太少,内容太单一无法取到好排名。只有增加几百上千个单词去优化SEO,才有可能获得好排名。
使用主题制作的产品列表页无法使用elementor之类插件插入内容,现在比较可靠便捷的唯一办法是使用ACF高级自定义字段插件在产品列表页编辑界面增加SEO文章字段,并在前台调用。点击☞ 查看实例。
此方法也可以把其它ACF字段添加到其它前端页面。
先创建字段,然后插入到产品列表页编辑界面。具体方法百度,这里不详述。字段名称(记住它,下面会用到)必须用全英文,字段类型选“可视化编辑器”,插入位置按下面第二张图片。

插入位置按下图选择产品分类(product_cat)↓

创建字段后在每个产品列表页编辑界面最下面会多出一个可视化编辑器。在这里输入SEO内容保存即可。可输入文字,图片,视频,短代码等等。

接下来是如何让输入的SEO内容显示在相应的产品列表页页面。进入外观>主题编辑器>点击右侧的functions.php ![]() 进入代码编辑界面 。把下面第四行代码的seoct替换成你上面建立字段的字段名称,然后把整个代码复制粘贴到最下面,点“更新文件”。
进入代码编辑界面 。把下面第四行代码的seoct替换成你上面建立字段的字段名称,然后把整个代码复制粘贴到最下面,点“更新文件”。
保存后产品列表页下面↓会显示seo文案内容。自己添加CSS美化显示效果,不懂的话留言评论。

增加点击展开、收缩文案效果
上面教程添加输出的SEO文案是直接展示出来,有的人可能跟我一样喜欢下图这种默认把文案收缩起来,点击按钮可以展开的效果。占用面积小,比较美观,点击查看实例。

进入外观>主题编辑器>点击右侧的functions.php ![]() 进入代码编辑界面 。把下面代码复制粘贴到functions.php最下面,点“更新文件”。
进入代码编辑界面 。把下面代码复制粘贴到functions.php最下面,点“更新文件”。
第九行的“Load More”和第十一行的"Hide Text"是上图中的按钮文字,可以改成想要的文字内容。
这个点击展开/收缩功能是用CSS实现的,非JS,所以速度非常快。把下面CSS代码添加到外观>主题编辑器>额外CSS 最下面,点保存即可。
第28行和73行代码中的ffd900是常规状态下2个按钮的背景颜色代码,64行中的edaa00是鼠标滑过时2个按钮的背景颜色代码,可以替换成心仪的颜色代码更改颜色(放#后面)。
第21行850是SEO文案区域的左右宽度,可以根据自己需求加大或者减小(数字后面要有px)。如果不想限制SEO文案的宽度,让它跟随屏幕宽度,只需删除20-22这3行。
有的人可能对CSS代码实现展开、收缩这个功能感兴趣,想知道是怎么实现的,这里简单说下。展开、收缩利用的是ipunt标签radio类型单选功能的:checked这个伪类去实现。
Load More 和Hide Text2个按钮通过label标签制作,通过label的for值设置为相应ipunt标签的id值把2者联系起来,当点label按钮的时候相应的input也会自动被选中。为了美观,我们还给input加上hidden隐藏起来。
先用设定SEO文本框设置最大高度为200px,超过自动隐藏内容。点击Load More时,对应的input会被添加上:checked伪类,通过下面CSS代码就可以实现当点击Load More按钮时SEO文本框的高度设置为适应内容高度,没有了200px固定高度的限制,全部内容就会显示出来。
点击Hide Text按钮时,Load More按钮的:checked伪类移动到Hide Text按钮上面(radio单选框特性),下面Load More按钮:checked伪类CSS样式失效,之前设定的最大高度200px重新生效,超出高度的内容重新被隐藏。
此CSS方法还可以用来做幻灯片切换,tab切换等。感兴趣的话自己谷歌、百度了解下。
使用ACF给产品详情页增加一个PDF文档下载按钮
有些客户想在产品详情页放一个按钮,点击可以查看/下载PDF文档,并且每个产品可自定义文档。先使用ACF插件创建一个字段,类型选“文件”,字段名称用纯英文,返回值选“文件URL”。

“Location Rules”哪里按下图设置,我们设置出现在产品详情页。

产品上传界面会新增一个栏目上传文件,点击“添加文件”上传PDF文档。


上传文档后的样子↓。

接下来需要添加代码让文件下载按钮出现在产品详情页前端。进入“外观” > “主题编辑器” > 点击右侧的“functions.php”进入代码编辑界面 。
把下面代码第四行的pdflink改成你建立的字段的名称,第五行的Date Sheet是按钮文字,改成你想要的内容。然后把整个代码复制粘贴到functions.php最下面,点“更新文件”。

如果你有其它实用WordPress Hook用法分享,欢迎下方评论留言投稿,采纳后会在更新到上述内容中。