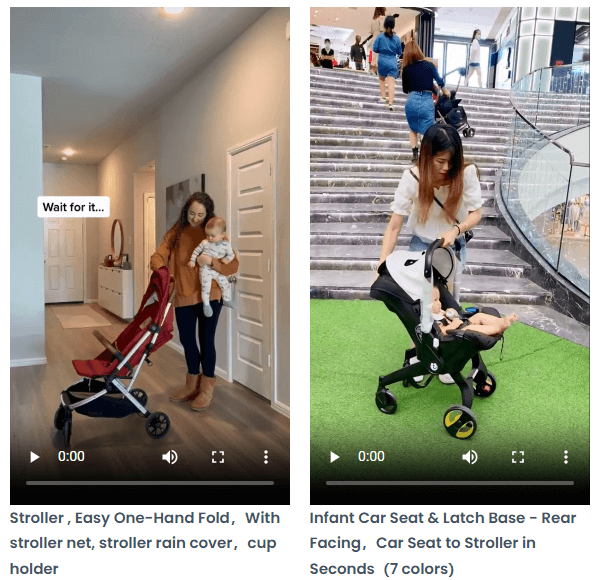
WordPress speed optimization is a problem for most website builders, it is difficult, while it is difficult to find a systematic and comprehensive optimization tutorial online. Diamo is here to share optimization speed ideas, methods and tools to everyone, so that even a small white person can optimize website speed by himself. This is a really useful WordPress speed optimization tutorial.
This article shares the various factors that affect the speed of a website from all aspects of theBasic Optimization. Those sites with page load times of 4 seconds or more can be extremely speedy if optimized strictly according to this tutorial.
If the site itself loads in 2~3 seconds, the speed won't be too bad, and the speed may not improve much after optimizing according to this tutorial. Suggest to checkAdvanced Advanced Optimization Tutorial (paid), which can optimize the loading speed to 0.6~1 seconds.
Optimization content is more comprehensive, complex, do not need to adopt all the optimization recommendations. Please according to the website situation (which aspects of slow) appropriate to adopt the corresponding optimization recommendations optimization on the line. If you have more time and energy, adopt all the optimization suggestions, step by step operation of the site will be better.
Some customers contact us to say that according to the tutorial optimization site speed is still very slow, I check the site found to be a novice to do, a whole lot of basic problems: 1 - images made into PNG size; 2 - Banner and other put video, video does not use third-party hosting or CDN acceleration; 3 - the use of a lot of fonts, the total font size goes to more than 300kb; 4 - the use of a whole lot of plug-ins, the front JS is very much! 5- Problems with the way the site is built, using too many containers, etc....
This kind of website with basic disease needs to be scraped in order to be cured: for example, 1- re-mapping; 2- re-building some boards to set fonts; 3- deleting/disabling most of the redundant plug-ins, etc.... If your site loading speed in more than 6 seconds, or the total page ≥ 7 MB, please first optimize the basic problems and then follow this tutorial to optimize, otherwise the effect is difficult to meet expectations.
There is paid content at the bottom of the article, which is the result of our hard experience. After purchase, you can enjoy human services, such as problems can be contacted WeChat customer service one-on-one analysis and guidance, but also to help you test the site to tell you how it should be optimized.

Why speed optimization?
PinterestPinterest reduced perceived wait time by 40% and directly increased search engine traffic and registrations by 15%. COOK reduced average page load time by 850 ms, resulting in 7% more conversions, 7% less bounce rate, and 10% more visits per visitor page volume.
Google says speed is the key to victory (Details.https://web.dev/why-speed-matters), and in June 2021 willCore Web Vitalsas one of the ranking factors. A slow website also increases the bounce rate and reduces the customer experience, which affects the inquiry/order conversion rate.
Also slow speed can affect Google and other crawlers crawling data, resulting in slow website content inclusion/update, or even not updated/included. It may also cause the mobile device suitability test to fail.
If you put ads like Google on your website, you may leave your website before you can display the entire page content after clicking on the page to deduct the fee, wasting your money.
According to Google, as well as studies by several institutions, it has been shown that
- Page loading speed of more than 2 seconds, when visitors start to lose interest.
- 47% visitors want pages to load in 2 seconds or less.
- 40% visitors will abandon sites that take longer than 3 seconds to load.
- 79% Visitors who are not satisfied with the performance of the site are less likely to revisit.
- Akamai The study found that a 1-second increase in website latency reduces conversion rates by about 7%.
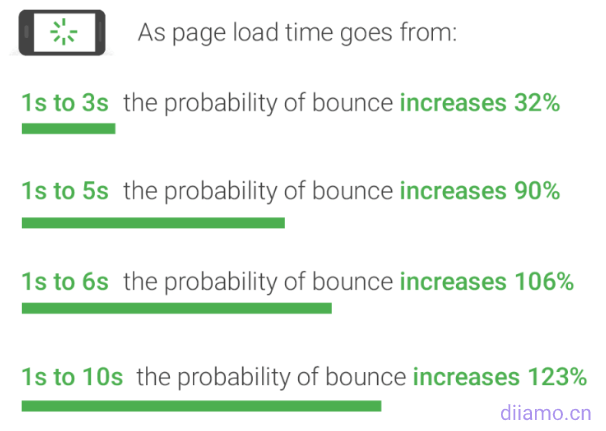
The chart below shows Google statistics, the green number on the left is the page load time and the green number on the right is the bounce rate. As the page load time increases, the bounce rate also increases significantly.

Site loading speed also affects Google AdWords!A steel building site customers contacted me to say that the slow speed of the mobile terminal affects SEO, I was confused, and now the mobile terminal 84 points, the total loading time of 1.7 seconds, has been very fast. He said that Google ads official staff require more than 90 points on the mobile terminal, but also sent me a screenshot of the email to see.

懂SEO的都知道测速分数和SEO没直接关系,只要页面加载时间够快就行,谷歌广告官方人员要求90分以上更多只是个人建议。既然客户要求,那就做,我简单优化了下去到90分以上成功交差。
Nowadays, advertising is more demanding. It is not enough to be fast, but the score should be up to the standard. Xiaodi do not believe in these things, but customers believe, rather believe it, not believe it. So website speed should be emphasized.
A slow loading website can lead to server lag!Diamo builds many foreign trade websites and needs to maintain many servers, some of which are often overloaded at intervals, resulting in slow loading websites. Examining the logs revealed that it was individual crawlers crawling frequently and exhausting resources.
不单是AI爬虫,谷歌、必应等正规爬虫也会导致这个问题。它们爬取一个页面的时长去到10多秒,这就非常非常非常容易导致高并发,耗尽服务器资源。导致网站无法访问,谷歌站长工具提示服务错问题网站索引异常等,对访客体验和SEO非常不好。
Tips: The total loading time of the page measured by Google Speed does not represent the time required by the crawler to crawl the page. Google speed A page load time of 2 seconds, but the actual crawler to crawl the page may take up to 10 seconds.
Long page load/crawl times will tend to lead to high concurrency and the server will get stuck easily. Let me give you an example, assuming that a bridge can accommodate 20 cars at a time, and it takes 10 minutes for each car to cross the bridge at regular speed, that's roughly a total of 120 cars passing through in 1 hour.
However, if cars slow down and the time it takes each car to cross the bridge increases to 20 minutes, then only a total of about 60 cars would probably pass in an hour. If suddenly a car breaks down (some pages open very slowly) and gets stuck in the middle of the road, the number of cars crossing the bridge is further reduced!
Servers can carry Simultaneous access/loading The number of pages is limited, if the website page loading slowly, has been consuming resources not released, will greatly reduce the carrying capacity of the server, and then cause lagging.
Why is WordPress stuck?
WordPress is actually extremely fast and has been improving its speed. More than 40% websites around the world (including the U.S. White House government, NASA website) use WordPress to produce, which shows that WP is very good.
Say WP is slow basically white, WP use threshold is too low, many users do not know how to build a station. Messy installation of a large number of plug-ins, do not look at the tutorials to blindly figure out their own, built out of four like to blame WP is not good.

Many plugins/themes code writing quality is not high, or even focus on aesthetics and functionality without taking into account the performance and speed. There are many plugins available for each function, and different plugins need to be set up to optimize each other according to the situation. White which understand which plug-in fast, how to set. Tossed out by themselves to build out the site is naturally very card.
This article is based on our many foreign trade site optimization experience summary, can help you optimize the site speed to about 1 second, simple page speed can even be optimized to 0.7 seconds. If the speed is not too optimistic after operating according to this tutorial, please use Google speed testpagespeed insightscsAccording to the analysis of which aspects are not done, and then open the tutorial carefully step by step to optimize the next. Speed still can not go up? Please leave a message in the comments below, we will reply one by one.


How to measure website loading time and quality?
It is said that the loading time of a good website on the computer side should be controlled within 2~3 seconds.Google SuggestionsThe mobile terminal is controlled within 3 seconds. E-commerce (cross-border e-commerce) websites should try to load the page within 2 seconds on the computer side and 2.5 seconds on the mobile side.
3 seconds is a qualified line, if the page loading time is higher than 3 seconds customers start to leave. Diamo think computer loading time should be about 1 second, mobile 1.5 ~ 2.2 seconds is more conducive to improve the conversion rate.
DIIAMOUseAstra Pro + Elementor ProBuild a website, after optimization, the loading time of the web page on the computer side to be loaded in 1 second, and on the cell phone side to be loaded in 2 seconds. Google speed test computer and cell phone scores 95~100 points.

Measuring the quality of a website can not only look at the loading time, Google Core Web Vitals (Web Core Vitals) is very hot in these years, has become a new generation of Web performance experience and quality indicators.
Core Web Vitals is a scoring project launched by Google to measure the quality of websites and to improve webUser Experience. The specific performance isGoogle Speed Test3 scoring items inside. Largest Contentful Paint (maximum content drawing), theInteraction to Next Paint (Interactive Response Speed), Cumulative Layout Shift (cumulative layout offset).

Click to viewTheWhat are Core Web Vitals and how to test and optimize them?》
DIIAMOThe foreign trade website built strictly follows the Core Web Vitals requirements through theGoogle Speed TestLCP, INP, CLS testing.
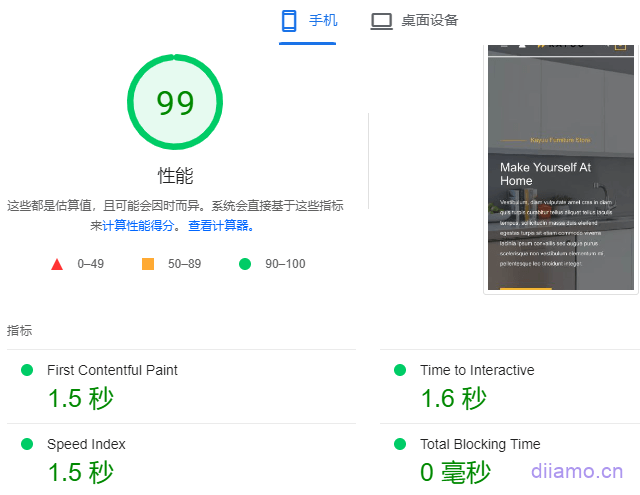
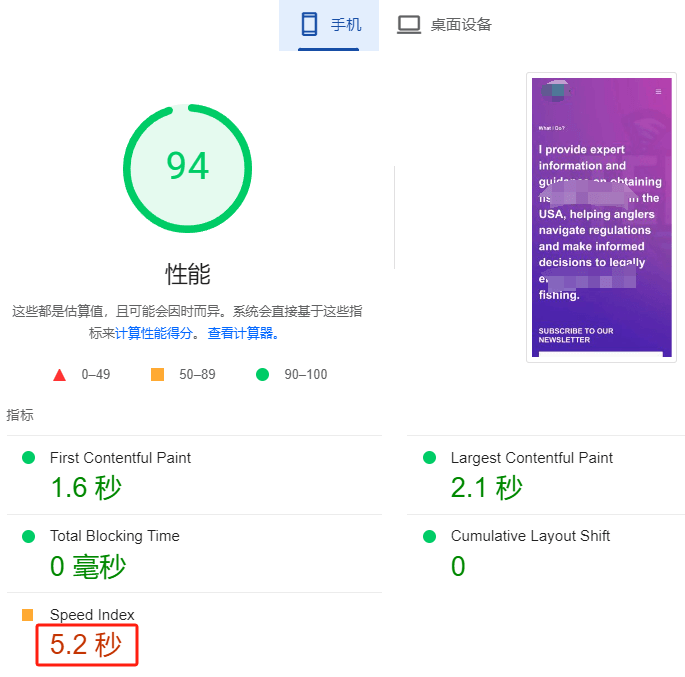
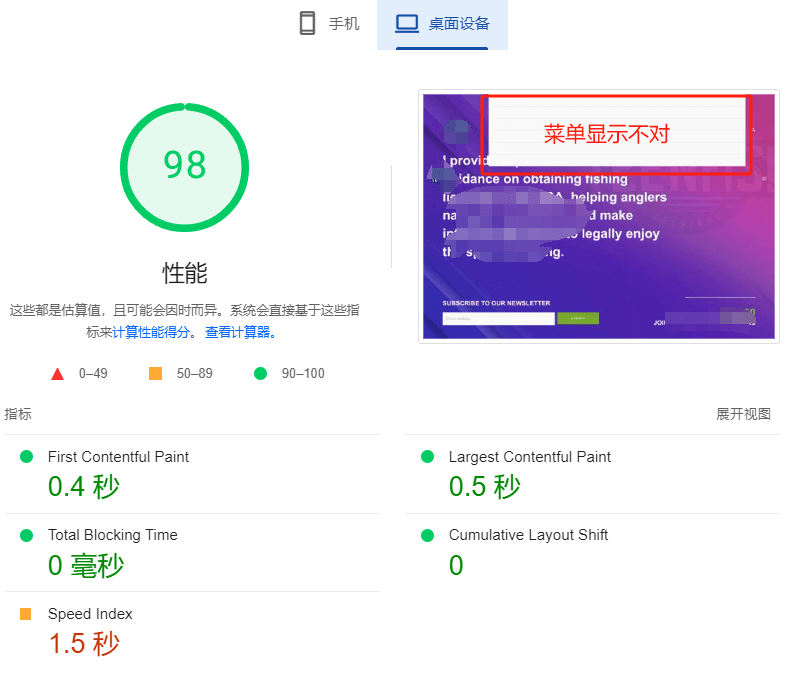
Google speed test score is very high does not necessarily mean that the loading speed is fast, for example, the following figure Google test mobile score of 94, but the total loading time of 5.2 seconds, the speed is actually very slow, the score is not practical.
NitroPack caching plugin optimized site is prone to this high score and low speed problem, pick the right caching plugin please move to the "TheTop WordPress Caching Plugins Comparison RecommendationsThe.

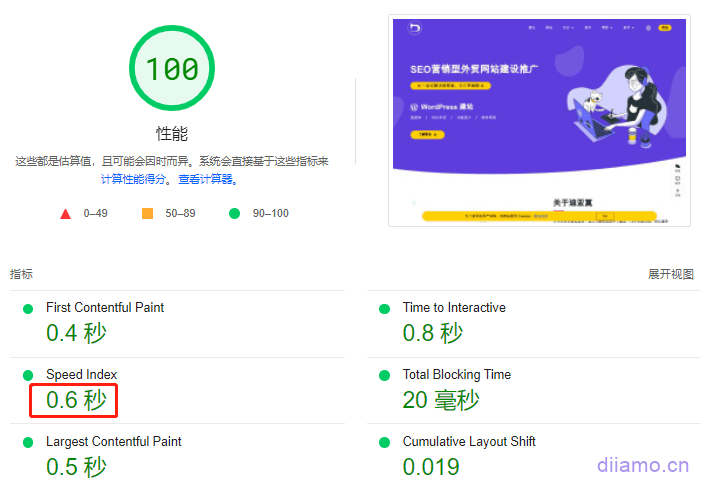
Google Chart belowPC-basedThe test, score and total load time are good. However, as you can see from the screenshot on the right, the menu didn't load completely and displayed abnormally. The test result is not the time it takes to fully load the page, but the result at some point during the loading process.
How to check website speed
There are 2 recommended tools, one isGTmetrixThe other one is the official Google speed measurement toolPagespeedThe two tools are very simple to use, enter the URL and click the button next to it to start the speed test.
Note: These 2 are foreign tools! Because there are walls mainland sites using these 2 tools to detect certainly not allowed, the score is low. Domestic sites are recommended to useWebmaster Tools Speed Test.
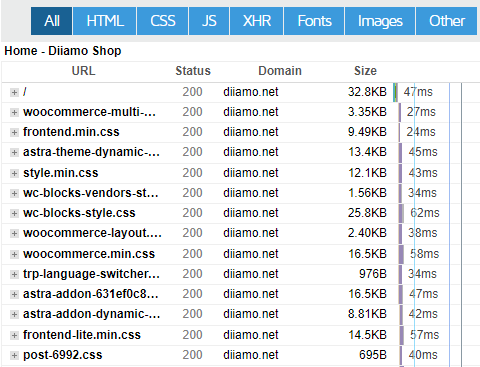
GTmetrixFree account can only test the speed of the computer side, the number of tests per day limit (you can register multiple accounts to switch to use). The advantage is that the data is more detailed, with the size and loading time of each resource loaded on the page listed.

PagespeedThe speed test is completely free and the data is notGTmetrixDetailed, can't see the number, size and time of resources loaded on the page. The advantage is that it can detect data from both computer and mobile and give professional optimization suggestions to improve speed.

The advantages and disadvantages of the 2 tools just complement each other, so it is recommended to use both. Pagespeed is recommended for total page load time and optimization, and GTmetrix is used as an aid to view the loading of page resources in order to adjust the loading order and disable them, etc.
Note: Do not rely too much on the test tool scores! High scores are sometimes not necessarily fast, low scores are not necessarily slow, scores can only be used as a reference. Google official and many speed bloggers have said that the score does not matter.
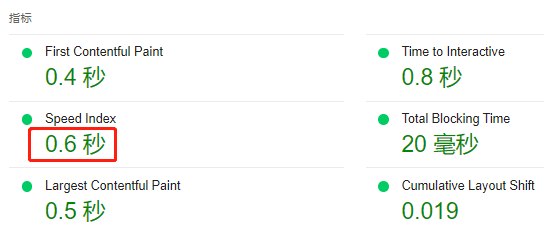
Focus onCore Web Vitalsand the following data, they determine the first screen content display speed as well as display quality, very important, try to make the following 6 indicators are green.

The above method is to detect the loading speed of specific pages, which needs to be tested manually one by one. If you want to directly find the slowest pages on your website and fix them, you can find the pages with the worst results in your Google Analytics account. Go toGoogle Analytics> "Behavior" > "Site Speed" > "Speed Suggestions" to view page speed suggestions.
WordPress speed optimization ideas
Web page loading is like driving up a hill, server is car engine, PHP, MySQ and so on are gasoline, network is road, car weight is page size, resource loading order is gear, server state is vehicle state. To be fast, you have to choose a fast and stable server, use the latest version of PHP, use CDN, minimize the page code, and optimize the resource loading order.
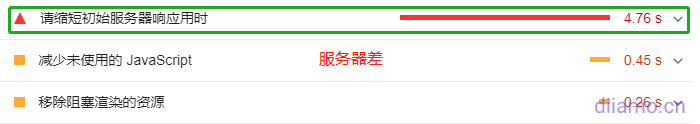
Servers.The server is the ceiling of speed and is very important. Bad servers have long response times (below), slow data reads, and very much affect page load times. Choose a stable, qualityHighly configurableThe server is the most important first step in building a website.

Put 1-3 small and medium-sized foreign trade website/e-commerce site, recommended use ChemiCloud Hosting, affordable, safe, great performance, fast. liteSpeed, Cpanel, customer service one second response, dyno scores easily dry to 95+.
Put 3 or more foreign trade websites/blogs, it is recommended to use Vultr HF HostingIt is the most cost effectiveNVMeHosting, fast performance at an affordable price. Click to viewMainstream foreign trade server advantages and disadvantages comparison.
I copied a foreign trade B2B website into 2 speed tests, put Linode server (1H1G) website mobile scores hovering around 70 points, put Vultr HF server (1H1G) website mobile scores directly dry to about 90.
Do ultra-complex, large-scale foreign trade website / e-commerce site or the pursuit of the ultimate speed:
Recommended Use Rocket ServerRocket hosting offers free: CloudFlare Enterprise CDN, Genuine Object Cache Pro and Genuine Wp Rocket plugin. Rocket hosting offers free CloudFlare Enterprise CDN, genuine Object Cache Pro and genuine Wp Rocket plugin.
Sharing the following Google speed test results of a super heavy and asset heavy e-commerce website using Rocket hosting, about the plugins and complexity of the website used check belowRocket host introduction chapter.
Server software also has a big impact on the speed, if you use Vultr server to install Pagoda Panel +OpenLiteSpeedsoftware, the speed is faster. However, OpenLiteSpeed is more difficult to optimize, fault tolerance is not as good as Linux, and is not recommended for novice users.
PHP, MySQ: PHP and MySQL (database) are like gasoline for a car, low version is equivalent to #92 gasoline and high version is equivalent to #98 gasoline. The higher the version the higher the efficiency and the faster the speed.
PHP benchmarks found WordPress to be about 47.101 TP3T faster than PHP 8.0 on PHP 8.1 . PHP 8.0 was again much faster than 7.4, processing over 501 TP3T of requests per second.
Currently (2023) it is recommended to use PHP 8.1 with more than 2G of RAM, some plugins and themes are not compatible with version 8.2 and above. If ≤ 2G RAM it is recommended to install PHP 7.4 for a smaller burden on the server.
Database recommended installationMariaDB, , ,Faster than MySQL1-2G RAM is recommended to install MariaDB version 10.0, 2-8G RAM to install 10.4, and 8G (including) or more RAM to install the latest version. If you use Pagoda Panel, many systems are not compatible with MariaDB, it is recommended to install MySQL.
Note: Upgrading PHP may lead to incompatibility of old version plugins/theme, replacing MySQL version may cause data loss. If it is a new website, backup the data and then just toss it. If it is an old website with important data, first backup and then replace it, you do not know how to find someone to get it on Taobao.
CDN.A network is like a road, a good road is the only way a car can go fast. A regular network may be similar to a dirt/concrete road, which may not go fast and may have potholes, but a CDN is equivalent to a highway, which is very fast and smooth. It is recommended to use the freeCloudflare CDN, click to enterCloudflare setup tutorial.
Page Size: The page size is similar to the weight of a car, the lighter the car the faster it runs and the more fuel efficient it is. Try not to use code-heavy plugins and themes, disable some unnecessary code, compress images and videos, etc. There is a tutorial below.
Loading order.Climbing hills have to be powerful in 1st gear, flat roads have to use high-grade speed to be fast. Loading web resources should also be divided into situations to adjust the order of resource loading (delay JS loading, generate key CSS, preload, etc.) to speed. There is a tutorial below.
Server Status.The server is just like a human being, it will die on fire when the pressure is high. Try to reduce the burden on the server, so that it is stable and smooth operation, to protect the page loading speed.
There are many ways to reduce server stress, and here are a few ways you can reduce server stress. To reduce the server load further, see the detailed tutorial below.
- Blocking spam comments, see specificallyThe best way to block WordPress spam comments.;.
- To block malicious bots, it is recommended to useWordfence Firewall Plugin+Cloudflare Firewall;
- Do not use the free enterprise mailboxes given by the server, which will occupy the server resources and have low mail arrival rate.
- Adjust the pre-cache function of the caching plugin (caching only sitemaps) or reduce the frequency of pre-caching.
WordPress speed optimization method
The server, PHP/MySQL version mentioned above is handled first. If the server does not work then change a better server (at least 1H2G), not yet used on the CDN recommended to register to useCloudflareThe following is a summary of the results of the study, which will not be repeated here.
Speed optimization ideas and methods are basically the same, are achieved through multiple plug-ins with. The difference is that the use of different plug-ins can achieve the effect and degree of difference, resulting in different results.
The themes/plugins used in the following optimization methods are not the only ones, we just practice and feel they work best and are more suitable for public users so we recommend them. If you have the same function of the plug-in feel good to use, you can continue to use without replacement.
As long as you have mastered the ideas and methods of speed optimization, it does not matter what plug-ins you use. The chef can cook a delicious meal with any tool, and if the tool is good that's even better.
List of themes and plugins used in this speed optimization tutorial
- Image Compression Plugin;.
- Wp Rocket, FlyingPress or LiteSpeed Cache, etc.Cache Plugin;.
- Perfmatters or Asset CleanUp Pro Asset liquidation plug-in.
1- Reducing the burden on servers
People in the weighted state can not run fast, many times the site card because the server card. Website access, form submission, etc. all need to be processed by the server in order to proceed smoothly, the server card website 100% card. We have seen a lot of websites because the server card, slow loading, especially the shared host will limit the CPU frequency.
Now Elementor, Woocommerce, Wp Rocket caching plugins, etc. are more and more demanding on the server, and small configuration servers are easily clogged. If there are slightly more crawlers and more pages are more likely to clog. One of the best ways is to upgrade the server configuration appropriately to be able to handle more concurrency and access.
In addition to upgrading the configuration, optimizing your website to reduce server stress is also very effective and saves money. Here are the methods that we have practiced to effectively reduce server stress.
Using Cloudflare/Server Cron instead of Wp_Cron
WP-Cron is a built-in PHP function for WordPress to perform some scheduled tasks at regular intervals, such as checking Wordpress version, theme and plugin updates, publishing posts at regular intervals, performing some regular tasks of the plugin, etc.
Wp-cron trigger requires visitors to click on the visit, and is not executed automatically. Every visitor will trigger wp_corn, if more people visit the server, the burden will increase and the speed will slow down. Disable Wp-cron and use the server's scheduled task Corn instead, which can greatly reduce the burden on the server and protect the page loading speed.
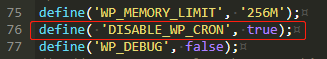
Disable wp_Cron:Use FTP to go to the root folder of the website (the folder with the URL xxx.com), find and edit the wp-config.php file![]() Add the following line.
Add the following line.
define( 'DISABLE_WP_CRON', true);The following figure shows what it looks like after adding the code↓

Server Cron and Cloudflare Cron Triggers are both enabled.
Enable server Cron:Login to your web hosting control panel (cPanel, etc.) and find the Cron Jobs feature. Change the URL in the code below to your URL and copy and paste the whole code in, set it to start every 5 minutes, ().
wget -q -O - https://xxx.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1
Some hosts may have restrictions and force you to use longer intervals (30 minutes and more). That's okay, try to use the lowest possible. Even for your own server, a frequency of 5 or 10 minutes is sufficient.
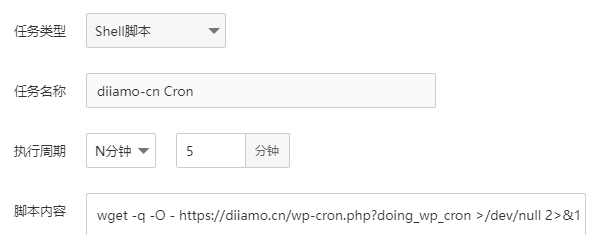
If you are using the Pagoda panel, just go to Scheduled Tasks and create a scheduled task as shown below. The script content is the same as above.

Enabling Cloudflare Cron Triggers.Cloudflare CDN can also add Cron tasks instead of wp_corn by going to Workers > Manage Workers > Select your Worker > Triggers in the Cloudflare dashboard to open the external link and clickView specific methods.
Reduce the frequency of preloading and removing useless CSS from Wp Rocket
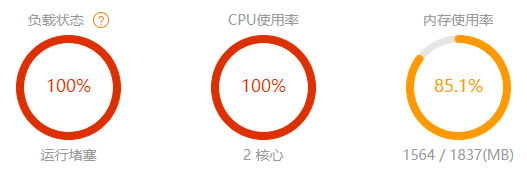
Wp Rocket and other optimization pluginsCache preloadingandGenerate key CSS functionsVery resource intensive server, need to adjust frequency to reduce CPU stress. One customer had a 2H2G VPS server with 3 new websites installed, no visits, simple design, no attacks, stuck 24/7.

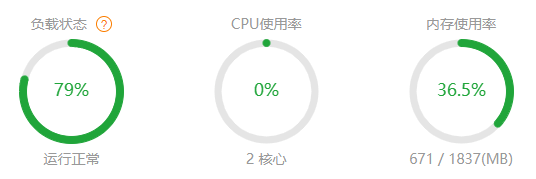
It took me a long time to find out that WpWP Rocket v3.12 had improved the preload function to increase the speed, and also caused the problem of high CPU usage. After disabling the preload feature, the server returned to normal immediately.
Update 2024.08.14: The new version of Wp Rocket improves the preload function, when the server resources are not enough will automatically reduce the number of preloaded URLs, you can not add code to adjust, depending on personal preference.

If you don't want to disable the cache preload feature, you can adjust the preload frequency by adding the following code to "Appearance" > "Theme File Editor" > "functions.php" at the bottom of the page.
If the problem does not improve much after adding the following code, you can continue to reduce the number of URLs and increase the other 2 values to try.
//更改每批预加载的URL数量,默认为45,改为20。参考:Wp fastest cache插件预加载每次处理URL少于10。
function preload_batch_size( $value ) {
$value = 20;
return $value;
}
add_filter( 'rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size' );
//以秒为单位设置所需的cron间隔,默认60秒,改为120。
function preload_cron_interval( $interval ) {
$interval = 120;
return $interval;
}
add_filter( 'rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval' );
// 修改对同一URL的请求之间的延迟,默认为0.5秒,改为0.6秒。
function preload_requests_delay( $delay_between ) {
$seconds = 0.6;
$delay_between = $seconds * 1000000;
return $delay_between;
}
add_filter( 'rocket_preload_delay_between_requests','preload_requests_delay' );After adding the code, the server returns to normal after a while, if you click ![]() Clearing the cache or generating critical CSS will temporarily fill up the load and return to normal after a while when the preloading/production of critical CSS tasks are completed.
Clearing the cache or generating critical CSS will temporarily fill up the load and return to normal after a while when the preloading/production of critical CSS tasks are completed.

If you have several websites on your server and they all have Wp Rocket installed, you will still get stuck even if you adjust the preload frequency. Because "Delete unused CSS" function can also cause CPU overload ("Loading CSS asynchronously" will not), the frequency needs to be reduced.
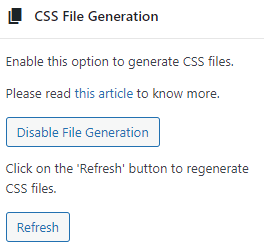
Wp Rocket has aOfficial PluginIt can reduce"Delete unused CSS"Frequency, just download and install. The default is to process 100 URLs per run, adjusted to 50 after installation. the required Cron interval is 60 seconds by default, adjusted to 120 seconds after installation.
![]()
It is also recommended to disable Wp_Cron in favor of Server Cron, which is helpful in reducing CPU usage by clicking on theView detailed method.
Optimize site configuration, plugins, and page builds
Once when I was building a customer website About Us page, I inserted a page shortcode in the Elementor Tab widget content box, which caused the page to get stuck and not open, and Elementor could not open the page properly. The server was clogged and the CPU was stretched to the limit, and a reboot did not help. After removing the page shortcode, everything was back to normal.
Database / PHP version is too high will also increase the load on the server, there is a stuck situation. PHP is currently recommended to install version 8.0 better performance, 7.4 began to lag behind, 8.1 and above versions of some plug-in theme is not compatible with many errors will occur.
It is recommended to install MySQL version 5.6 with 1-2G memory for fast installation, version 5.7 with 2-4G memory for fast installation, and version 8.0 with 8G or above for compile and fast installation.
Pagoda also need to be configured to play server performance, Swap must be set, MySQL and PHP should also be adjusted according to the operation of the parameters. There are a lot of tutorials in the Pagoda forum, go see more. Recommend the following 2 articles
MySQL Performance Tuning via Pagoda Panel
How to set up Liunx panel to make full use of server performance
Some plug-ins are not written in high quality very card, and even have a dead loop. Encounter site lag first try to close the plug-ins one by one until the problem is solved, find the problem plug-ins one by one to modify the settings that may affect to see if the settings problem, or change the plug-in. ViewWordPress builder plug-in recommendation.
If there are backup plug-ins and auto-scan plug-ins (firewall plug-ins), the backup and auto-scan frequency should not be set so high, otherwise it will cause a great burden to the server.
2- Choose fast and lightweight themes and plugins
The best and fastest way to optimize WordPress speed is to solve the bloat from the root, once and for all. WordPress card is mainly because of the installation of slow themes, plug-ins, loading a large number of useless code, and even some code writing irregularities lead to a dead loop. Change to fast themes and plug-ins, try to install less plug-ins, the problem of stuck on a large part of the solution.
Topic.The theme's code is basically the core code, which is widely involved and interdependent, making it difficult or even impossible to disable and delay loading. If you choose a slow theme there is basically not much room for optimization. The theme must be fast, while taking into account some necessary features and a high degree of customization.
Many people choose the theme is to choose more features, complex and good-looking (such as Avada, Woodmart), a test speed silly. Want what features and design by installing plug-ins to achieve, do not use the theme to achieve! Plugin code is generally independent, disable or delayed loading is relatively easy a lot.
If your site's theme is slow, we recommend changing the theme. We recommendAstra proPremium theme, key activated, can be updated online in the background. Lightweight is very fast, deep collection of Woocommerce add many features, point and click to easily complete the setup.
Plug-in.Plugins are also a factor that very much affects the speed of a website. Many plugins are poorly written and load a ton of JS code on the front end. And these codes cannot be disabled and delayed loading. Try to choose lightweight plug-ins that load only a small amount of code on the front end.
We have a website speed optimization service, and when we optimize our clients' websites for speed, we find that they love to install a bunch of plugins. Loading a bunch of JS and CSS on the front end, which is the root cause of the website speed is not fast.
Try not to use or minimize the use of third-party scripts, these plugins very much affect the loading speed, for example:
Traffic Tracking/Conversion Plugin-- Google Analytics, Hotjar, etc.
Social Media Plugins--Facebook Pixel, "Like" button, etc.
Third-party advertising plug-ins-- Google AdSense, Media.net, etc.
Some A/B testing tools-- Google Optimize, VWO, etc.
Online Customer Service Plugin--Tawk.To, Tidio, Live Chat and more.
It is recommended to use as few plugins as possible to achieve as much functionality as possible. For example, useElementor ProYou can use it to create slideshows, article directories, popup ads, forms, etc. There is no need to install plugins with the same functionality. Unless your page is not built with Elementor.
For exampleRank Math Pro Seo plugin already has redirects, 404 monitoring, Schema structure, keyword ranking tracking, installation of Google Analytics code and other functions, use it then a plug-in function top several plug-ins.
Speedy plug-in recommendations.
SEO Plugin Recommendations Rank Math ProThe installation package is less than half the size of Yoast, with less front-end loading code, light weight and full functionality at the same time and bull.
Recommended translation plug-insTranslatePressthat are also lightweight, faster than other translation plugins, and have less front-end loading code.
Article Directory Plugin RecommendationsFixed TOC, lightweight, responsive design.
Form Plugin RecommendationsFluent Forms ProThe fastest form plug-in.
Firewall RecommendationsWordfence, which is the most affordable + most effective + fastest security plug-in for civilians.
Recommended plugins for automatic backup/relocation sitesUpdraftPlusEasy to use, powerful and fast.
Product filter plug-in recommendationPofily, fast, powerful and compatible with the CURCY currency switch plugin.
Currency Switching Plugin RecommendationsCURCY, fast, powerful, easy to use and Pofily compatible.
Wishlist plugin recommendationTI WooCommerce Wishlist, powerful, easy to set up and beautiful.
Cookies alert bar plugin recommended for freeCookie Bar, lightweight front-end loads less than 5kb of code, very fast.
Recommended social sharing pluginsNovasharethat is built for speed, does not affect page loading speed and is powerful at the same time.
For more plugins, please seeWordPress builder plug-in recommendation.
3- Don't install too many large plugins
The most effective way to control pollution is to eliminate pollution from the source, as long as no messy installation of plug-ins, the site is no worse than where to go, casually install a caching plug-ins as well as image compression plug-ins speed can be up. Special reminder, try not to use monitoring/tracking conversion, Elementor third-party extensions (Addon), Woocommerce supporting plug-ins.
When optimizing an e-commerce site, all other pages are very fast Google test mobile and computer side go to 95+. However, the product detail page is very slow on the mobile side, scoring around 30, with a total loading time of more than 4 seconds. Check the source code found Facebook ads, Google tracking code, paypal payment code and other third-party platform JS code add up to nearly 400KB, can not be optimized.
Payment plug-ins and form plug-ins also have a few, in the final analysis is not familiar with building a website, what all want to install a large number of plug-ins to achieve functionality. In fact, most of the sites at the beginning of a long period of time without traffic, the installation of these tracking plug-ins do not have any meaning is purely slowing down the site speed, reduce the conversion rate.
Linking to Google Webmaster Tools and Google Analytics is enough to pass theRank Math SEO PluginLink words can also host the code locally without affecting the speed. Less installation of front-end functional plug-ins, choose lightweight speed plug-ins is the best website speed optimization method, from the source to solve the problem.
4- Use system fonts or locally hosted fonts
Fonts have a great impact on website speed. There are 4 types of regular fonts: system fonts, web safe fonts, locally hosted fonts, and web fonts. Sort by speed from top to bottom: system fonts > Web Safe Fonts > Locally Hosted Fonts > Web Fonts. If you want to improve the page loading speed you must use system fonts or web safe fonts, this site diiamo.cn uses system fonts.
The good thing about Google Fonts and locally hosted fonts is that there are a lot of fonts (including various art fonts and custom fonts). A font has various thicknesses (400 and 700 are commonly used) and effects (italics, etc.), so several font files are included. Loading only the thickness and character set files used can greatly reduce the total size of the font file.
Also avoid loading fonts repeatedly, for example, if the theme is set to load the Montserrat font, and Elementor loads the Montserrat font as well, it will result in 2 loads. Use Google Chrome's developer tools (press F12) and go to the "Network" section to see what fonts are loaded in total and if there are any duplicates.
Difference between different types of fonts
System font.It is the default font of the operating system, stored in the local computer (cell phone), can be displayed directly, no need to go to the server to download, so the fastest! Highly recommended to use system fonts, the websites we build are all using system fonts.
System fonts are displayed differently in different operating systems, and there is only one font.
| Default Font | Operating System |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (old versions) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
Cybersecurity fonts.They are pre-installed on most operating systems and are called "safe fonts" because they appear the same on different operating systems/devices. They exist inside the operating system, so they load without downloading and are fast and recommended.
Commonly used web security fonts for WordPress are: Arial, Tahoma, Verdana, Times New Roman, Helvetica, Courier New, Georgia, Trebuchet MS, Times.
Locally hosted fonts.The fonts stored inside the web server are called locally hosted fonts, and the font URL is the website URL. When loading web pages, you need to go to the web server to download fonts, and the display speed is slower than system fonts and web security fonts.
Generally, web fonts such as Google Fonts are downloaded and stored on a server to be used as locally hosted fonts. The advantage is that it has the same variety of fonts as the web fonts, but also takes into account the loading speed.
Web fonts (Google Fonts).It refers to third-party fonts, which are stored inside third-party servers, of which Google Fonts is the leader. The red box below is the web font, which is more artistic, so many people use it. Because of the need to go to the third-party server to download fonts, web fonts (Google fonts) are very slow and greatly increase the page loading time.

Generally web fonts will load several thick and thin fonts, a page may need to load 4-5 (or even more) font files, a font volume may channel 200-300kb, which has a very large impact on speed. If you use Google Fonts, you have to host it locally, click to viewLocally hosted Google Fonts method.
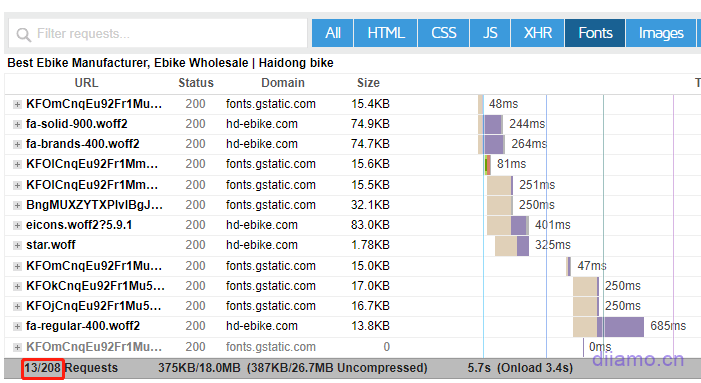
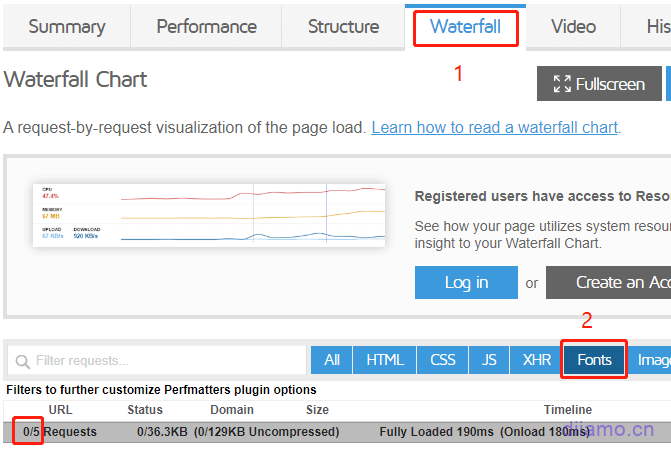
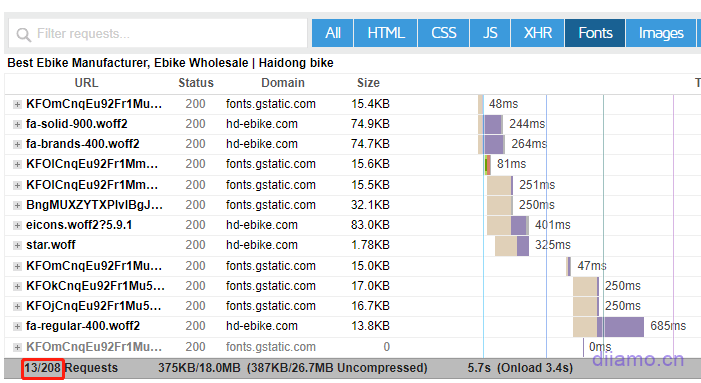
The picture below is the website of Roadrunner A. The speed test shows that the total page loading time is 5.7 seconds very slow, 13 web fonts are loaded, and the total font loading time is more than 3 seconds. If this site change to use the system fonts, the speed can immediately improve about 3 seconds!

Icon fonts: In fact, in addition to the above 4 fonts there areIcon fonts, is the icon (icon), but made into a font format, the most famous is Font-Awsome. here is not detailed, interested in their own understanding.

Icon fonts are mostly locally hosted and slow to load, and usually load multiple font files at once. Try to use SVGs, images orCSS IconsInstead of icon fonts, it's a lot faster.
The old version of Elementor used the locally hosted Font-Awsome icon font for icons, now the new version of Elementor Pro replaces the Font-Awsome icon font with SVG icons much faster!
Check what fonts your site uses, try to use system fonts or web-safe fonts, and use only one font. Try to avoid using Google fonts, especially for domestic websites. If you must use artistic fonts, it is recommended to upload the fonts to the web server for use as locally hosted fonts.
UseGtmetrix.comTo test the speed of your website, enter the URL and click the button to start the test. Click "Waterfall" after the test result, and then click "Font" to see the loading time of the font used on the page.
If the same as the picture below shows blank, the first number of the red box is 0, which means there is no font downloaded from this page, and the system font or network security font is used.

If you are using locally hosted fonts or web fonts, it will show the number of fonts, their names and loading time as the following image. For example, there are 13 fonts loaded, the total font size is 375KB, and the total font loading time is more than 3 seconds.

Click on one of the fonts and expand it to see the details. You can see that the URL for this font below is https://gapis.geekzu.org/g-fonts/, which is the unified URL for Google fonts, so it is a Google font (web font).

How do I change the font?
As I said above, you need to change the system font or locally hosted font to be fast, here is the tutorial to change the font. Note: To change fonts, you need to change the theme and page builder fonts like Elementor.
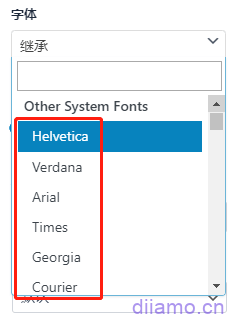
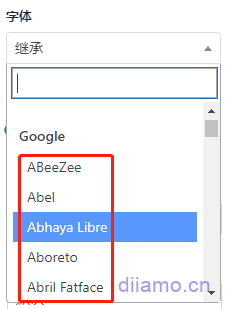
Changing theme fonts: go to the theme's font settings. The following picture isAstra ThemeFont settings, the first option "Inherit" is the system font, different themes have different font settings location and interface, Baidu yourself.

The red boxes below "Other Systerm Fonts" are web security fonts.

All the fonts displayed under "Google" are Google fonts.

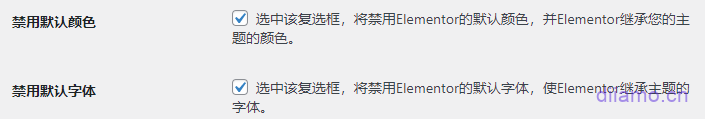
If you're using a builder like Elementor to build your site, you'll need to change the fonts as well. For new website, we suggest you to set the font as below, it will inherit the theme settings directly without any additional settings. Go to Elementor settings, check the following 2 items and click "Save Changes".

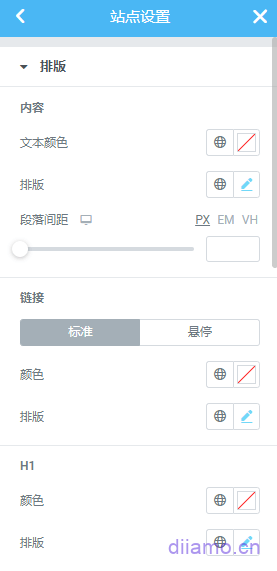
Edit a random page using Elementor and go to Site Settings.

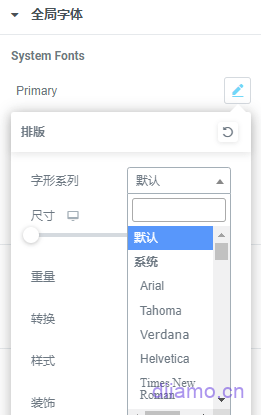
Go to the global font settings and replace each font. Same as the theme font, the first "default" is the system font, the one under "system" is the network security font, and the one under "Google" is the Google font.

The font in "Layout" should also be changed.

After doing these settings, the set font will be used by default to build new pages in the future.
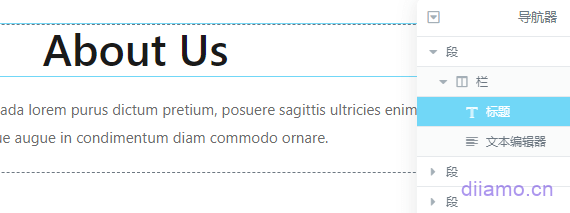
Sections that have been previously built with Elementor will now need to manually change the fonts individually if you have manually changed the fonts individually, not using the default settings.
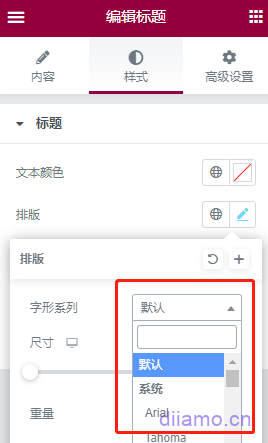
First click on the section and the settings box pops up on the left.

Enter "Style" and find "Typography", click the pencil icon on the right to select the desired font point![]() That is.
That is.
How to host Google Fonts locally?
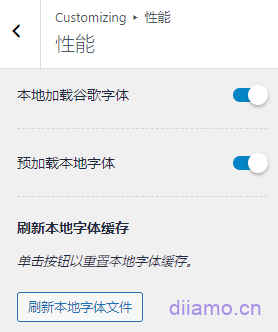
If you use Google Fonts and other web fonts, it is recommended to open the "Preload Local Fonts" and "Load Google Fonts Locally" functions of Astra Pro theme, which will automatically download the web fonts to the server and turn them into locally hosted fonts, greatly improving the font This will automatically download the web fonts to the server and turn them into locally hosted fonts, which greatly improves the font loading speed. Recommended for youBuy Astra Pro ThemeOne of the reasons for this is that it has thought of every aspect of optimizing speed here.

There are many themes that do not have these 2 features, this can be achieved using the Perfmatters plugin.
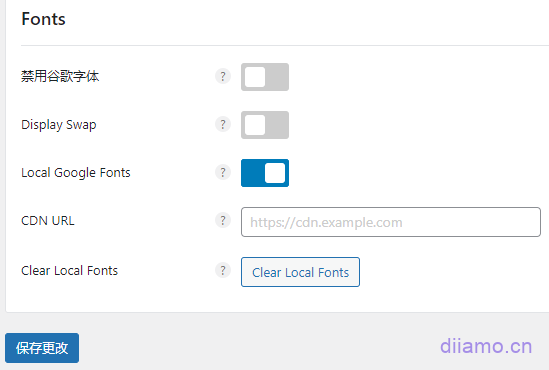
Perfmatters General Settings>Fonts Settings, "Local Google Fonts" can be opened to locally host Google Fonts. If you are using AWS, Tencent Cloud CDN or other CDN that will change the URL of the resource, enter the CDN domain name into it, and pay attention to the format: https://cdn.xxx.com.
If you do not use CDN or use Cloudflare CDN will not fill in, it is best to click "Save Changes", automatically refresh the page and then click "Clear Local Fonts" can be locally hosted Google fonts.

If you are using other web fonts you can download the fonts first and use Elementor Pro's Custom Fonts feature to install the fonts to a website that will also be hosted locally and can be cached by a CDN.

Using Cloudflare Fonts
If you're using the Cloudflare CDN, you can use its Cloudflare Fonts feature to locally host Google Fonts by clicking theView Cloudflare Fonts Details.
Enable Cloudflare Fonts as per the image below, when enabled it will inline Google Fonts styles directly on the HTML page to prevent pulling them from Google servers. Additionally, it caches fonts at the Cloudflare edge to reduce latency. That is, it hosts Google Fonts at the CDN level.

After doing this clean up your website and CDN cache, then useGtmetrix.comTest page. Enter the URL and click the button to start the test. Click on "Waterfall" after the test result, and then click on "Font" to see the font loaded on the page. We recommend testing every page!
If the old font is still loaded, then it proves that the previously set font is still called somewhere on the page. Check them one by one, find the culprit content and then replace the font.
5-Use themes to build headers and other site-wide content
The header is at the top of the first screen content, and it is loaded and displayed first when the page is accessed. Therefore, the display speed of the header directly determines the display speed of the page and the customer experience, which is very important. Using a theme to build the page is the fastest and best way!
Many people use Elementor to build header, which is convenient, beautiful and powerful, but the disadvantage is that it is a little slow. Because Elementor involves too many interdependent JS and CSS, it can't be uninstalled and can't be loaded late (or it will display errors), so the speed can't be optimized up. Especially on the mobile side, Google speed is always below 90 points.
The same goes for footers, sidebars, popups, etc. Try to use the builder that comes with the theme to build these kinds of content, the speed is the fastest. We built the site even the article/product list page and detail page with the theme builder, and then use the corresponding page in thePerfmattersThe plugin disables all Elementor code, so it's very fast. Google speed test mobile scores can go up to 95-100.
If your header, footer, privacy collection popups, sidebar and other site-wide displays are built using builders like Elementor, it is recommended to use the theme's own builder (Appearance > Customize > Header) to recreate them, removing as much Elementor code as possible.
If you use a theme like Hello Elementor, which has very few features and doesn't do what you want, we recommend switching toAstra Prothemes that are fast and look good. Click to see the ones we made with Astra ProProduct Listing Page / Header / Footer、Product Detail Page、Article list page、Article Detail Page.
If you can, article/product detail pages and listing pages are also created with Astra Pro, which looks good and is fast. Some features of these pages can be achieved by installing separate plugins, for example, the article table of contents on the article detail page can be created withFixed TOCPlugin implementation, product details page inquiry form useFluent FormsProduction.
If you want to add text, buttons, forms, images, videos, tables, etc. to the page, you can useACF field plug-in + Hook code insertion method.
6-Disable unnecessary functions and codes
WordPress is bound to have a lot of features that don't make sense to us in order to meet the needs of all parties. Clean up useless functions and code can further speed up the site. RecommendedDisable Bloat for WordPress & WooCommercePlug-in.
It can disable up to dozens of redundant functions/code, go to the plugin download page to see the list of specific disables. Some of the disabled functions are the same as those of plugins such as Perfmatters, just enable the corresponding function in one of the plugins.
1 - Disable WOOCOMMERCE expansion
Disable WooCommerce Admin, which will make your backend heavy. Disable all WooCommerce promotions that appear in different places in the admin panel. Reduce the size of CSS and javascript scripts loaded on the front-end and back-end of your site.
3-WOOCOMMERCE Administrator
The functionality of WooCommerce Admin continues to be increasingly integrated into the WooCommerce merchant experience. You can effectively disable WooCommerce Admin, analytics, home screens and other features that slow down your admin panel using the following options.
5 - Disable WooCommerce Administrator
6 - Disable marketing center
7-WOOCOMMERCE Promotion
WooCommerce constantly tries to promote and advertise add-ons by adding nags to your admin panel. Now you can turn them off or hide them at.
More.
7 - Minimize inline CSS
The advantage of inline CSS is that it loads quickly, faster than file CSS.
If the key CSS that affects the display of content is output as inline CSS, it will speed up the display of the page, so it is very likely that plugins will output inline CSS, and the key CSS generated by Wp Rocket is also output as inline CSS.
Inline CSS has 2 disadvantages, one is that it increases the volume of the DOM, slowing down the parsing and display of the content below; the second is that inline CSS cannot be cached, resulting in customers needing to re-download duplicate inline CSS for each page they visit, and if the output is cached as a file CSS, customers do not need to download the corresponding CSS when they visit the same type of page, which is faster.
The mainstream approach to CSS nowadays is to output CSS to the inside of a file and then use plugins like Perfmatters to generate key CSS to load first, which greatly improves loading speed. Therefore it is very necessary to reduce inline CSS and output CSS to the CSS file.
If using the Astra Pro theme, there is a feature to export the theme CSS to a file, reducing inline CSS.

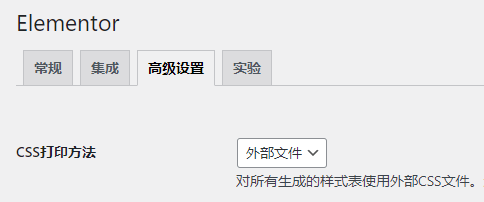
Elementor's "Advanced Settings" allows you to set the CSS printing method to "External Files" to reduce inline CSS.

If, like me, you like to modify the appearance of certain content by handwriting CSS, please be sure to read the following carefully. Be sure not to add custom CSS to "Appearance" > "Custom CSS/Additional CSS" because the CSS added here will be output as inline CSS to all pages, which will slow down the page load.
The best way is to manually create a few blank CSS files, put them in a child theme folder using FTP or other methods, and then add code to functions.php to link the CSS files in all front-end pages.
Write your custom CSS in that price-blank CSS file, then use the Perfmatters plugin to disable the loading of the corresponding file on pages that don't need those CSS files. This way the manually added CSS will be loaded into the page as a file, and can be generated as key CSS or cached, for speed!
8-Optimize image loading
This is also a top priority for speed optimization, as more than half of the page size is images. Compressed images and delayed image loading can greatly reduce the size of the page, thereby improving the loading speed. It can be said that where the slow speed of the site, the basic will have pictures are not optimized to the problem.
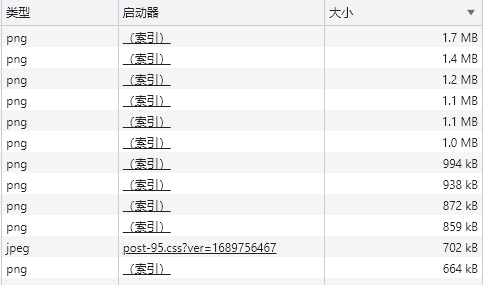
Most of the newbies do out of the site have a picture volume is too large problem, the following figure is a speed optimization of our customers' website, the picture volume is too large stuck. png format should be changed to jpg, and then compressed under the volume of the page size reduction of at least more than 9M, the speed of a lot of fast.

To compress the image size, just install the image compression plugin and set it up, see our other articleThe ultimate WordPress image optimization tutorial (Webp, Avif), optimize the speed must seeThe. Diarmo is recommended forShortPixel pluginOptimize images for best results.
Delayed loading (lazy loading) of images is also implemented using plugins, as mentioned in the tutorial below Perfmatters and Wp Rocket Plug-ins have a delayed loading of images, select a plug-in to view its settings tutorial delayed loading of images part, according to the tutorial settings on the line, we recommend the use of Perfmatters delayed loading of images.
9-Use of CDN
CDN is a global distribution network, similar to the express overseas warehouse. For example, if we send courier directly from the mainland to customers around the world is very slow, we can store the goods in advance to each overseas warehouse, and wait for the customer to place an order and then shipped from her nearest warehouse, the distance is shortened and the speed becomes faster.
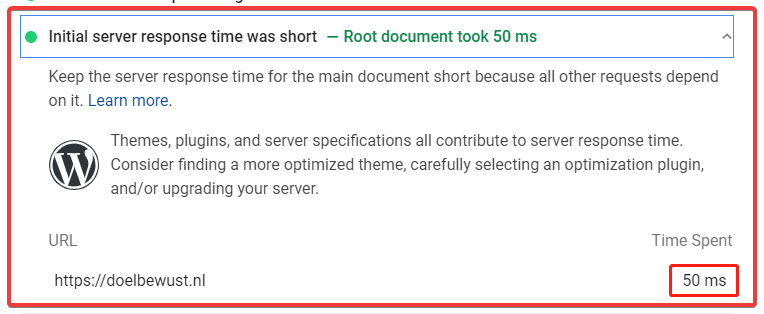
The use of CDN can greatly reduce the server response time ↓ and speed up the file loading speed. There is also a firewall function to block illegal attacks and malicious crawlers, which is very helpful to reduce the pressure on the server.

Note: Although CDNs can shorten server response times, speed up file transfers, and optimize TTFB in Google speed tests, they do not improveCore Web VitalsScores. LCP, FID, CLS scores are mainly related to the optimization of the website itself, such as compressing resources, delaying the loading of images, deleting unused assets, loading JS asynchronously, etc.
Cloudflare is the best free CDN inside, the best effect. Cloudflare registration setup tutorial Baidu, very convenient. In the following there is Wp Rocket set up tutorial links, tutorials inside the link Cloudflare method.
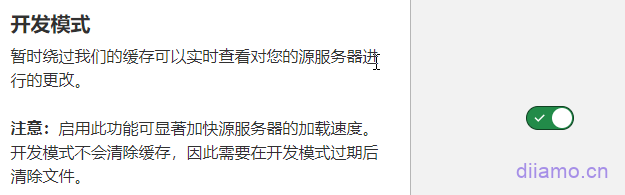
Usually editing articles and products will refresh the cache directly, but if you are using elementor or something to modify the page layout and content it is recommended to open Cloudflare firstDeveloper Mode. After opening it will automatically bypass the cache for the next 3 hours and the changes can be displayed in real time, after 3 hours it will automatically close the developer mode and restore the cache.

You can log into the Cloudflare backend to enter the cache settings, open the developer mode. If you use Wp Rocket to link to Cloudflare, open "Developer Mode" in Wp Rocket > Cloudflare, and click Save.
Tip: Some members reflect that after using Cloudflare, the Google speed test and the actual open speed become slower, that's because CF hasn't finished caching, wait for a few hours and then test the speed to try.


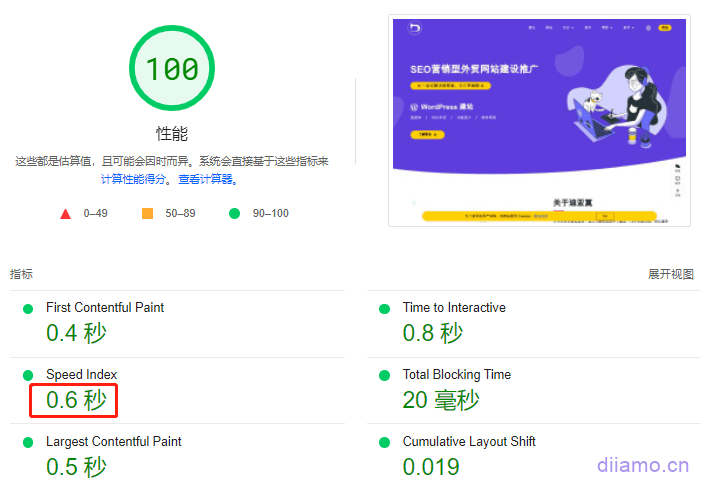
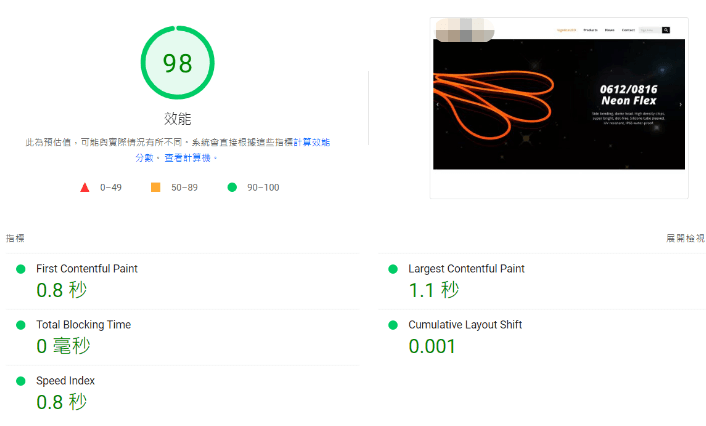
When I measured it again after some time, the speed became 0.8 seconds ↓.


10-Hosted Videos
Most of the newbies do website video will be directly uploaded to the media library, the front-end direct call to play ↓, so the speed will be very slow! And very eat server performance, resulting in server jams further slow down the loading speed. There are also some people like to put in the banner auto-playing background video, appear to have class.

Video with the picture as very affect the loading speed and server burden, it is recommended that the video uploaded to Youtube.com and other third-party platform hosting, through the playback URL link to the site to show the playback on the line, so that the playback of the video will not take up the server bandwidth and resources, is the best method!
Setting up a Youtube account dedicated to uploading videos, with the video synopsis putting the website URL helps a lot with SEO! It is recommended that you stop uploading videos directly to the media library for direct use.
11 - Cleaning up the database
Many uninstalled plugins leave some tables and data in the database so that you can restore the corresponding settings and data when you install those plugins again later. Cleaning up the junk left in the database by the uninstalled plugins can speed up the website and free up disk space.
Wp Rocket or Perfmatters or other plug-ins such as the database cleanup function can not clear the uninstalled plug-ins residual tables, it is recommended to install theWp Optimize or Advanced Database Cleaner Pro Clearance.
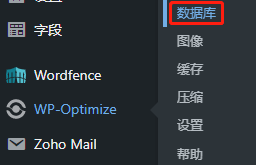
After installing the Wp Optimize plugin, click on the "Database" cleanup screen.

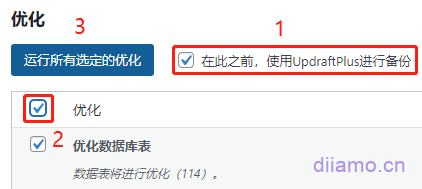
If you have the UpdraftPlus backup plugin installed, check the number 1 there. Then select all the optimizations and click "Run all selected optimizations" to start the optimization. The optimization will take some time, so it is recommended to follow the steps below to perform another optimization at the same time.

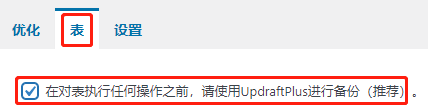
Click on "Tables", and check the box if you have the UpdraftPlus backup plugin installed.

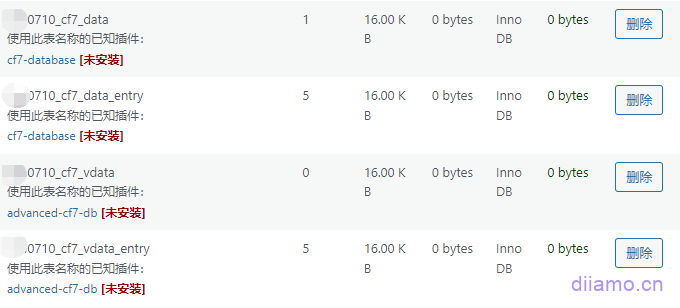
When you scroll down the page, you will see the table left by the uninstalled plug-in, click "Delete". For example, the image below shows the residual forms from the previously installed Contact Form7.
Note: Known plugins that use this table nameAll are not installedThe table can only be deleted if there is an existing plugin using the table can not be deleted!

If there are no deleteable tables, it proves that your WordPress database is quite clean.
If you get errors on the site after cleaning the tables, go to the UpdraftPlus backup screen and find the backup data before optimization and click "Restore".

Remember to uninstall the Wp Optimize plugin after completing the above 2 cleanups, usually use Wp Rocket or Perfmatters' automatic database cleanup function.
12-Optimize Elementor speed
About 1/5 WordPress websites worldwide useElementor(Ele for short) to build, Ele's popularity is evident. The power and flexibility of Ele also leads to bloated code and slow speed. A whole bunch of speed bloggers boycotted it and abandoned it.
Ele's main advantages are efficiency, beauty and power, which areGutenbergFast page builders such as the fast page builder say incomparable. The ultimate goal of making a website is to make money, efficient, beautiful and powerful is the factor that generates benefits. As for the speed there are 100 ways to improve, there is no need to give up Ele for the sake of speed. ele is now and in the future must be the preferred tool for building websites.
In fact Elementor page speed can be very fast! If you useAstra Themeand use the matchingPremium Starter TemplatesTemplate plug-in directly into the Elementor template, compress the images under the installation of the cache plug-in and then use Google speed test, etc. to test the speed will be found very fast!
Most people who say Elementor is slow do not know how to set and optimize, in fact, Ele speed has a very large optimization space, the plug-in team is also very concerned about the speed has been reducing the amount of code to improve loading efficiency. We build all websites unified use Ele, after optimization Google speed score can be achieved 100 points, the computer side of the loading time within 1 second, cell phone within 2 seconds.
Because of the space problem, we have written a separate article to explain the Elementor speed optimization method, please move to the detailsThe Ultimate Elementor Speed Optimization Technique, Open Page in Seconds.
13-Optimize search function
For e-commerce sites, it is especially important to improve the search function. Not only do e-commerce sites have hundreds or thousands of pages, but search is the primary way users find products. The more traffic an e-commerce site has, the higher the performance requirements of the server.
Each time a visitor performs a search, the entire database (MySQL) is retrieved. If the total number of pages (including articles, products, etc.) does not exceed 2W, the impact is not significant. However, as the number of visitors and pages increase (especially e-commerce sites), this will greatly increase the burden on the server, slowing down.
Especially for those pages to reach dozens of millions of levels of large stations, the conventional search speed is very slow, basically can not be optimized. If the quality of the server is not good enough, the search speed will also be very slow, or even stuck, you need to use external search solutions.
Therefore it is very necessary to optimize the search function to reduce the load on the server and provide a good user experience. The number of pages is 2W or less, and it is recommended to install itSearchWPPlugin, which indexes database content, reduces server load while enhancing WordPress/Elementor search functionality.
Page number more than 2W or the server does not pass the search is slow, it is recommended to use Elasticsearch search, will create an index for the database content, or even use off-site servers to achieve the search, than the conventional search to perform a database query much faster.
There are many ways to search with Elasticsearch, such as using theElasticPressPlugins or third-party services. most of the Elasticsearch search services require payment and are a bit of a gateway if you configure them yourself.
You can also useAlgolia Search ProgramThe free package is enough for small and medium-sized websites. There are many excellent search programs, Tencent cloud and many other major manufacturers also provide search solutions, interested in their own understanding.
14-Adjusting the firewall
If you compare page loading to express delivery, firewall is equivalent to check the car, greatly improving security but also slow down the speed. Now the network so many malicious crawlers, robot attacks, firewall is a must, we recommend the use ofWordfence Security Plugin.
However, if the firewall is set too strictly will greatly slow down the page loading speed, page corresponding and long loading time. Firewall plug-in settings are also very strict to eat server performance, further affecting the loading speed. It is recommended to test the loading speed of the website after the firewall is turned off and on respectively.
Firewall rules are set strictly at the beginning, run for a period of time to check the interception logs to determine the malicious crawlers and illegal estimates. Then turn down the firewall level and run again for a period of time to check the logs to determine the setting balance point.
Some blocking crawlers and other plug-ins will more or less affect the speed, to test the speed of the site in different plug-ins enabled / disabled, some trade-offs appropriate to give up some plug-ins and features.
15-Delete unused CSS, JS
WordPress is a product for the masses, and a product that meets the needs of the vast majority of users is destined to be bloated. WordPress sites are bound to produce assets (JS, CSS) that are useless for our sites.
In our experience, by cleaning up useless CSS, JS can reduce the website by 1/3~1/2 code! Just this one initiative can greatly improve the speed of the site! The role of the asset cleanup plugin is to clean up each page of useless code, greatly reducing the size of the page to speed up the page loading speed.
The most famous, powerful and useful asset cleanup plugins are notPerfmattersIt's a great way to disable useless assets, generate critical CSS, delay loading JS, delay loading images, preload resources, etc. It's great for website acceleration! Click to viewTutorial on the use of Perfmatters settingsWe will explain the optimization ideas and steps and methods. We mainly explain the optimization ideas and optimization steps and methods, so that everyone can master the skills themselves, and learn to optimize on their own.
16-Installing the Cache Plugin
When someone visits your WordPress website, the server needs to execute PHP and query the database to retrieve data, and finally output the result into an HTML page for visitors to view. This process involves a lot of steps, and the slow speed also increases the burden on the server.
Caching works by storing a static HTML version of each page and serving it directly to visitors, eliminating most PHP runs and SQL queries and thus greatly improving page load speed.
Recommended installationWp Rocket caching plugin(ViewWp Rocket setup tutorial), this is currently the best caching plugin for compatibility + acceleration + ease of use, perfect for white users. See also.FlyingPress Caching PluginThe acceleration is much better, note: it can't be tied to the free Cloudfalre CDN.
If it's a LiteSpeed server, you can only install the freeLiteSpeed CacheCaching plugin, the effect is not worse than Wp Rocket. Coudflare CDN with any one of the above caching plug-ins are very good, Coudflare settings are also very much affected by the speed of the site, their own Baidu set up tutorials.
If the site has a lot of PHP-controlled dynamic content, and a caching plugin such as Wp Rocket can't bypass dynamic caching, it's recommended to use theW3 Total Cache Pro caching pluginW3TC has a fragment caching feature that perfectly bypasses all kinds of dynamic caching, including Memcached caching.
If it's an Nginx server and the site doesn't have a login/membership function, you can tryEnabling Nginx fastcgi_cache cachingThis application implements page staticization from the Nginx level. Effectively improves the concurrency of the site, reduces PHP runtime and request response time, and greatly improves page load speed. The speedup effect is better than plugins like Wp Rocket.
17-Generate key CSS, delayed loading JS
The removal of useless assets mentioned in step 11 above is to disable useless JS and CSS files, leaving those CSS files which also contain some useless CSS, if you can not load or delay the loading of this part of useless CSS can further improve the speed, the role of generating key CSS is here.
Like useless CSS, each JS file (including inline JS) also has some JS that does not play a role in the page display, but is only responsible for functional implementation. If this part of the non-critical JS delayed loading, can greatly reduce the pre-load content + save JS parsing time, can greatly improve the speed. If your website Google speed mobile scores have not been up, a large reason is the JS loading badly caused, optimize the JS can improve the score.
Both Wp Rocket and Perfmatters plugins have "Generate key CSS"and"Delayed loading JS"function, there are many other excellent also have these 2 functions. Select 1 of the plug-ins to enable these 2 features on the line, the same function do not enable in more than one plug-in or there will be a conflict.
Different plugins generate key CSS and delayed loading JS in different ways and with different effects. We recommend using Perfmatters to generate key CSS and delayed loading JS, which we found to be more powerful and better after comparing experiments.
Click to viewPerfmatters asynchronous/delayed loading JS setup tutorialClick to viewPerfmatters generates key CSS settings tutorials. These 2 are just tutorials for setting up, and the corresponding usage methods are inPerfmatters Tutorials section.
Perfmatters acceleration effect is better, the setting is also more complicated, if the white can not see or change to use Wp Rocket. small rocket setting is much simpler, the effect is also good. Click to viewWp Rocket generates critical CSS and deferred loading JS tutorials.
Advanced Advanced Optimization Tutorial (paid)
If you follow the above tutorial to optimize in place, the site speed should improve a lot, there may be some places that have not been optimized in place.Google Speed TestMobile scores have not been going up. Tools are dead, the site and ideas are alive, according to their ownSite StatusTargeted optimization is the best way to achieve the best results.
The degree of proficiency in the use of plug-ins and their own optimization ideas also have a great impact on the acceleration effect, the tutorial contains high-level optimization ideas, optimization techniques, and advanced use of plug-ins, so that your site speed optimization effect to the next level.


Check the optimization effect
This is the end of the wordpress speed optimization tutorial, optimization immediately after useGoogle Speed Check ToolTest the speed of the site. If the optimization is in place, the computer score should be 95~100, and the total loading time should be within 1 second. Cell phone score of 85 ~ 95 points, the total loading time of 2 seconds.
For domestic websites, it is recommended to use站长工具速度.
If the score and total load time is not ideal, check the speed measurement tool optimization recommendations to see what is not optimized in place, targeted optimization on the line. If you have any questions or encounter difficulties below the comments message.



















19 thoughts on “终极WordPress速度优化教程, 秒开页面! 优化思路+方法+工具”
Please advise:
1 theme selection will have a relatively large impact on the speed of the site, whether or not to replace the theme of the fast good!
2. My product has many variants and is slow to open, how can I optimize it?
Can you help me optimize it for a fee?
Hi, 1- The choice of theme has a big impact on speed, and an even bigger impact on how the site is built, etc., and if the site is already done, it can be a bit of a hassle to change the theme.
2- There are many reasons for the slow speed of many product variants as well as solutions that need to analyze your website first.
We have paid optimization speed service, please contact microsoft customer service, website footer with QR code.
apis.google.com/js/platform.js
What is this js, I can't find information about it online
His speed is affecting the site
This is a Google JavaScript library for Google+, Google Sign-In, YouTube, Google Maps and other services integration.
Which of the two caching plugins, W3 Total Cache or WP Super Cache, would be a better choice?
Definitely W3 Total Cache, follow our W3 Total Cache tutorial to set it up - we suggest you search our site for "FlyingPress" to learn more about this caching plugin, it may be more suitable.
But I have a lot of dynamic interactions on my site, so using W3 Total Cache may not work. I've used WP Super Cache for a while and it barely works.
W3 Total Cache has the function of caching dynamic data as well as bypassing dynamic data, which is more suitable. WP Super Cache is static caching, which may cache dynamic data, so check whether the dynamic content display is normal. W3 Total Cache is better than WSC if you need to set it up properly and reduce the burden on the server.
https://diiamo.cn/cache-plugin-ultimate-guide/ Comparison of Popular WordPress Caching Plugins
Cache plugin with w3c ok?
Yes, this site also uses W3 Total Cache Pro.
Very well written and detailed
Thanks for the recognition and support!
Elasticsearc More interested in this, is it useful for bloggers?
I don't have more than 10,000 pages on my site, and I can do my job with the normal search function now. elasticsearch is a bit of a gateway as you need to configure it yourself or buy a paid service.
I'd like to thank you for sharing this with us. Web hosting expires at the end of the month, just as the service provider vps activity, I changed the vps. web server with OpenLiteSpeed, plugin with their plugin LiteSpeed, and add a redis, the results are very good. Tested with Google tools, mobile and computer are close to perfect score.
LiteSpeed is good
A whole lot of crap.
This post is written for beginners, so it is written in great detail, and it has to be that detailed. You can put down your bowl and leave if you don't like it, please don't spit in the pan