LatestWooThumbsDownload, GPL Happy Version, Woocommerce's own product detail page image display function is not beautiful, not responsive, can not insert video and so on. Mainstream websites basically add WooCommerce Product Gallery thumbnail plugin to beautify and enhance the image display function.
We have installed and compared more than 10 Product Gallery plugins, includingYITH WooCommerce Product Gallery & Image Zoom. Either not beautiful enough, or the function does not meet the needs, WooThumbs is the most can meet our requirements of plug-ins, beautiful, easy to set up, powerful and responsive.
WooThumbs Benefits.
- Aesthetics, fashion.
- Fast loading and display, pages can be opened in seconds.
- Simple setup and a high degree of customizability.
- Responsive, with separate thumbnail directions for cell phones, etc..
- Powerful functionality to insert videos, follow variable product thumbnails to switch photos, etc..
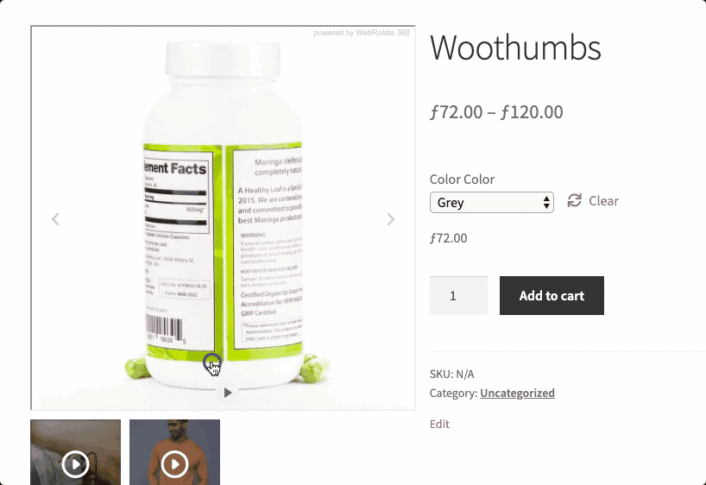
You can easily customize the display direction (horizontal and vertical) of the thumbnails on the product detail page, support the image zoom function, responsive design, and also insert videos and 360° panoramic images in the thumbnails. jQuery-free, fast loading speed.
WooThumbs for WooCommerce settings interface↓, customize the look and feel as you wish
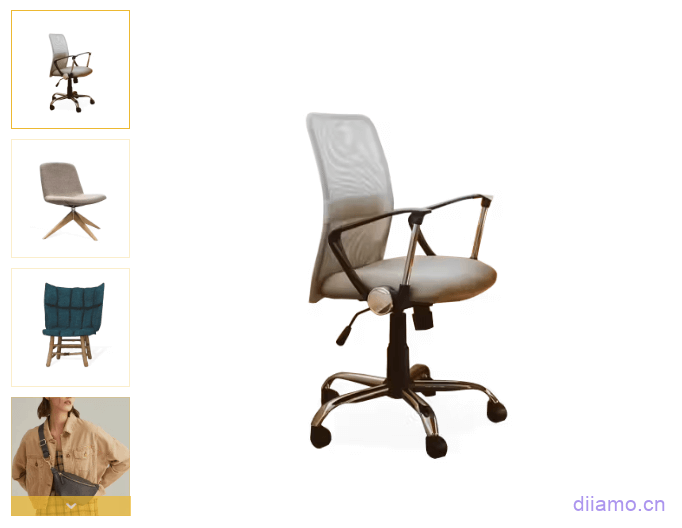
Product images are displayed in a variety of layouts available ↓ with an optional slider to switch photos or to display all details directly.

If you select the slider, you can customize the position and number of thumbnails, either vertically to the left of the main image or horizontally below the main image.

Image enlargement effect
You can insert Youtube, Vimeo, self-hosted and other videos in the product thumbnails of Woocommerce product detail pages.
You can also insert 360° panoramic images (click the image below to see the effect, 360° panoramic images need to be made in advance).
ClickManually adjust the parameters to see the physical effect.
What is GPL plugin
This plugin is a GPL licensed product and is safe and legal. Click to learn what isGPL AgreementClick to learnWordPress official website about GPL. Simply put using the GPL license plugin/theme source code open source sharing, can be legally free to change, use, distribution.
The company that owns the plugin/theme mentioned in the title of this item is not affiliated with us in any way, and the company has not licensed its products or brands to us. This product is a distribution of the plugin/theme mentioned in the title, created by a third party company/developer and redistributed by us under the terms of the General Public License (GPL).
We use the plugin/theme name for the sole purpose of identifying the plugin/theme on which this product is based, with the intention of helping users better understand the functionality and possible application scenarios of our product, and in no way to impersonate or mislead. This product is sold under and respects the terms of the GPL license agreement and ensures that users are aware that they are acquiring a distribution of the plugin/theme based on an open source license. They are allowed to view, modify and redistribute the software to promote its free use and development.
The company that owns the plugin/theme mentioned in the title of this item is not affiliated with us in any way, and the company has not licensed its products or brands to us. This product is a distribution of the plugin/theme mentioned in the title, created by a third party company/developer and redistributed by us under the terms of the General Public License (GPL).
We use the plugin/theme name for the sole purpose of identifying the plugin/theme on which this product is based, with the intention of helping users better understand the functionality and possible application scenarios of our product, and in no way to impersonate or mislead. This product is sold under and respects the terms of the GPL license agreement and ensures that users are aware that they are acquiring a distribution of the plugin/theme based on an open source license. They are allowed to view, modify and redistribute the software to promote its free use and development.
Verified by Security Antivirus
Directly from foreign formal channels to buy, do not modify the source code. All plug-ins we use to build their own sites, used in a number of sites, safe, stable and reliable.Are you worried that the plugin is not secure? Check this articel:Is WordPress Cracked Plugins/Themes (Green, GPL, Nulled) Safe?.
- ByVirustotal Antivirus Verification;.
- ByWordfenceSource code review.
- BySucuriSecurity antivirus scan.

Changelog/ Update Method
General new version out within 24 hours of this site will be updated, then please visit this page directly to download the new version of the installation package upload update, the product title will be written on the latest version number. Can only be updated by uploading the installation package, mind not to shoot, if you want to update online please support the original version to go to the official website of the plug-in to buy.
Click to view the update history of this plugin (Changelog).
WooThumbs Download Terms of Purchase
This site plug-in purchased from foreign sites, the purchase price is4.99 USD/pcThe price is 2 years. Diamo unified selling price of 19 yuan / a, spent a lot of effort to produce the use of tutorials also provide manual Q&A service, absolutely value for money.
Plugins are for learning and research purposes only, virtual products are reproducible, once sold no refunds, please move to the Terms of Service for details. Please login first before purchasing, refresh the page after purchase to get WooThumbs download permission.
Diamo for the purchase of users to provide after-sales service, plug-in use any questions please leave a message in the comments below, there will be answers to questions.
Installation / Activation Method
Install the downloaded zip installer directly to enable the plugin.
Installation method 1: Upload and install
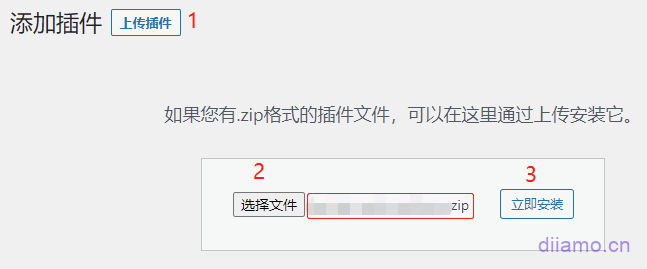
Find and click on "Plugins" > "Install Plugins" in the left menu bar of the website background, then click on "Upload Plugin" in the upper left corner, upload the downloaded zip installation package and click on "Install Now", after installation, click"Enable Plugin"Complete the installation.
Installation method 2.FTP installation
Unzip the plug-in package, put the unzippedFoldersUpload it to the plugins directory (xxx.com/wp-content/plugins).
Find and click on "Plugins" > "Installed Plugins" in the left menu bar of the website background, find the plugin in the list of plugins, and click "Enable".

Prompt activated↓:

If the installation prompts the content of the following figure, ignore the need to care about, all the functions of normal use.

Common Problems & Solutions
If you are prompted with the content of the following picture, please ignore it, all functions work normally.

If you want to remove the above prompt, put the following code into the (child) theme'sfunctions.phpInside you can: Appearance > Theme Editor, select (child) theme in the upper right corner, click to open the functions.php file, add the following CSS at the end of the document, click to save changes.
/* 隐藏错误提示 */
function admin_mycss() {
echo'<style type="text/css">
.fs-notice.updated.success.fs-has-title.fs-slug-woothumbs.fs-type-plugin{display:none!important;}
</style>';
}
add_action('admin_head', 'admin_mycss');
Note: If you have already added the code in the green box in the figure below, you don't need to add it again this time (for example, the Rank math plugin also adds the code in the green box to hide error hints). Just copy and paste the code in the blue box into the green box. Save and refresh the page after the prompt disappears.

1- 2 sets of product images appear on the product detail page of Astra and other themes
After Astra was updated to version 3.9, many new features and designs were added, among which the product detail page thumbnails have 2 new slider layouts in the red box below on top of the original 3 layouts. These 2 layouts and WooThumbs are not compatible at present, if you choose slider thumbnail, it will lead to 2 sets of thumbnails on the product detail page. Just change to one of the original 3 layouts to solve the problem. Modify path: Appearance>Customize>Woocommerce>Single Product> SINGLE PRODUCT GALLERY.

2- Incomplete display of images after adding videos
If you add a video if the following picture of the main picture display incomplete situation, because the ratio of the video thumbnail is not 1:1. Note: It is recommended that all product images are made into a 1:1 square, the display effect is the best, not easy to error.

Just add the following CSS code to the product detail page, or add it directly to the theme's custom CSS. This will turn the video cover image into a square and restore normal display.
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio {
aspect-ratio: 1/1!important;
}
3- Improve the speed of thumbnail display
WooThumbs coding quality is very high, loading speed is very fast, after we test the thumbnail as well as the main image display speed has been very fast. If you feel that the display is slow, it may be the page itself is slow to load, it is recommended to refer to the tutorial to optimize theReally Useful WordPress Speed Optimization TutorialsThe.
Thumbnails as well as the first main image should be excluded from delayed loading, which will further speed up the loading speed. Note: Remember to exclude Woothumbs' JS from being delayed from loading if there is a delayed JS loading feature in use.
4- Errors displayed inside the Elementor editor
After enabling the plugin, using elementor to create/edit detail page templates product image widgets are displayed incorrectly as shown below. This is a bug, ignore it, frontend display normally. Tap that eye next to the Product lmages widget to hide the Product lmages widget to avoid disturbing the view of the edit detail page template.

By modifying the Woothumbs plugin settings (Size needs to be set to 100%), just view the effect directly in the frontend. the display inside the Elementor editor can be ignored.
5- Beautify the look and feel
The default style thumbnail style is not beautiful enough, especially the selected thumbnail border thickness and color is not very beautiful. The following figure is the effect of our beautification, if you also like the effect of the following figure, follow the tutorial below to set.

First, in the plug-in "Display" settings, modify "UI Foreground Colour" to your color, which sets the color of the icon in the picture above. "UI Background Colour" is also recommended to be set to#9d9d9d.

Finally, add the following CSS to theAppearance>Customization>Additional CSS. Note: Line 14 of#edb932is the current thumbnail border color, lines 22 and 26 of#edb932is the previous/next arrow section![]() The regular/mouse-over background color.
The regular/mouse-over background color.
Modify the above 3 colors as needed (modification method: replace the color code with the code of the color you want), it is recommended to set them all to the same color as "UI Foreground Colour".
/*修改Woothumbs缩略图样式*/
@media (max-width: 767px){
.iconic-woothumbs-all-images-wrap.iconic-woothumbs-reset.iconic-woothumbs-hover-icons.iconic-woothumbs-zoom-enabled.iconic-woothumbs-all-images-wrap--thumbnails-below {
margin-top: 0!important;
.iconic-woothumbs-thumbnails-wrap.iconic-woothumbs-thumbnails-wrap--horizontal {
margin-left: 8px!important;
margin-right: 8px!important;
}
.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:before {
border-width: 1px!important;
}
.iconic-woothumbs-thumbnails__slide--active .iconic-woothumbs-thumbnails__image-wrapper:after{
border-width: 1px!important;
border-color:#edb932!important;
opacity: 0!important;
}
.iconic-woothumbs-thumbnails__image-wrapper:after {
border: 1px solid #a7a7a7!important;
opacity: .3;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control {
background-color:#edb932!important;
opacity: .85;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control:hover {
background-color:#edb932!important;
opacity: 1!important;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--up{
line-height: 16px;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control--down{
line-height: 17px;
}
.iconic-woothumbs-thumbnails-wrap .iconic-woothumbs-thumbnails__control svg{
height: 7px!important;
}
.iconic-woothumbs-thumbnails__control path {
stroke: #ffffff!important;
}
.plyr__video-embed, .plyr__video-wrapper--fixed-ratio {
aspect-ratio: 1/1!important;
}