LatestPerfmatters DownloadDownload. WordPress is the world's leading and most popular content management system (CMS). It currently powers over 43% websites on the Internet and continues to gain more market share year after year.
Although WordPress is very popular, there are performance costs associated with using it if you don't know how to operate it. Initially WordPress was primarily a blogging platform. But as more features were added over the years, it could even be used for e-commerce sites. The problem now is that there are so many different features and configurations that WordPress can run slowly if not properly set up or optimized.
Heavy CSS and JavaScript affects multiple items in PageSpeed Insights, and Perfmatters can improve both the "remove unused CSS" score and other items in PageSpeed Insights. Google's core Web Vitals place a high priority on optimizing CSS and JavaScript.
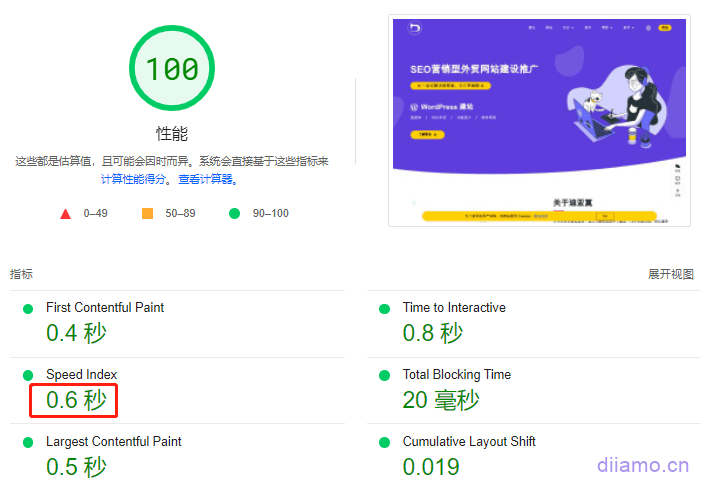
Vultrservers.Elementor probuilder, using thePerfmatters Plugin Optimized for Google Test PCsend score↓.
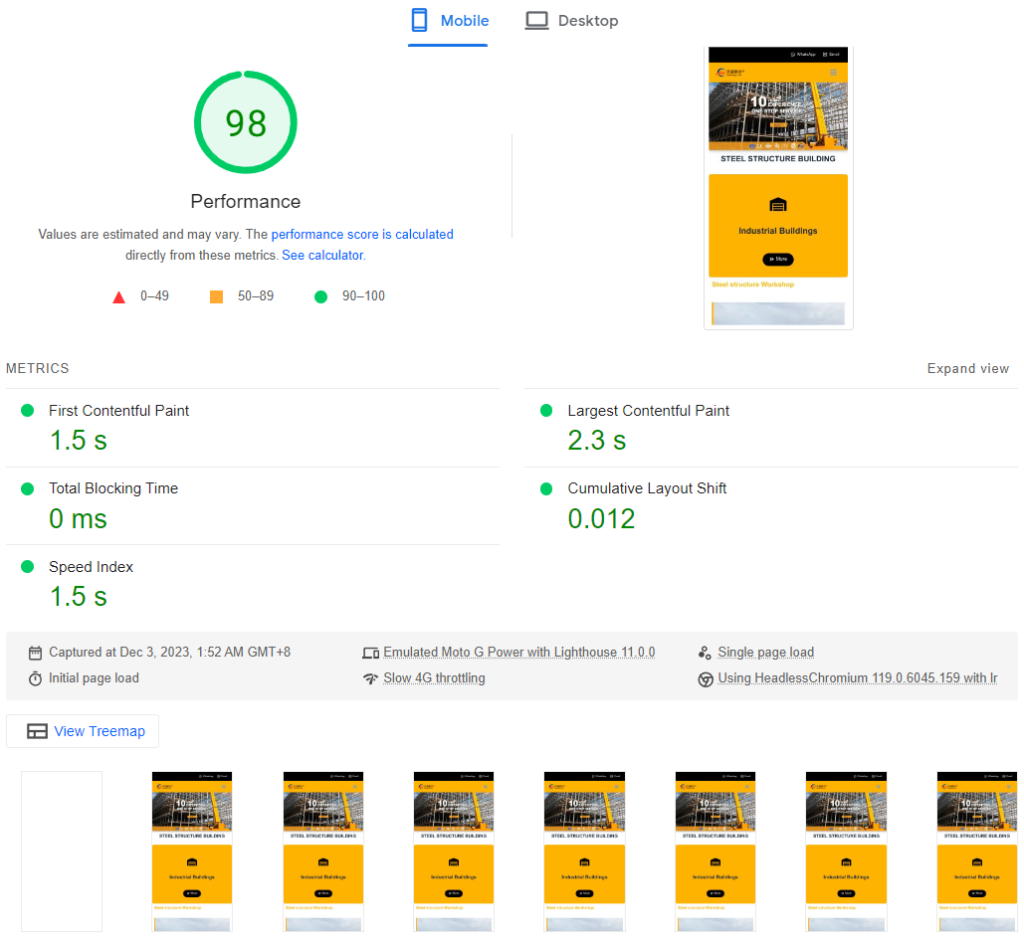
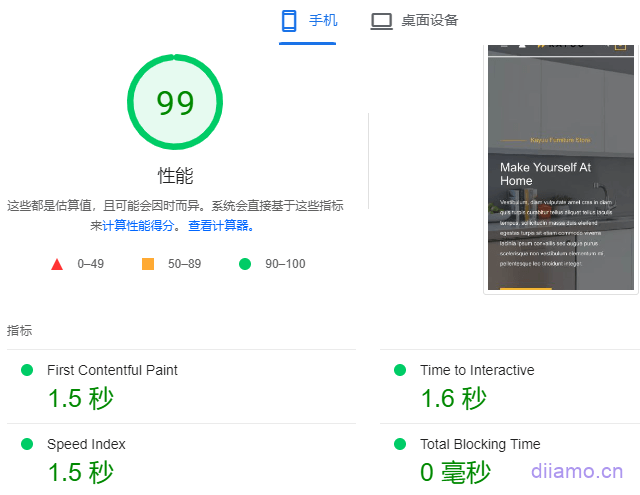
Vultrservers.Elementor probuilder, using thePerfmatters plugin optimized for Google testMobile Score↓.
Perfmatters (PM for short) is one of the powerful and most effective asset cleanup plugins for WordPress, the other isAsset CleanUp Pro. We have installed and compared these 2 plug-ins, they are similar in function to about 85%, Perfmatters is more powerful and accelerates well, we recommend using it.
Asset CleanUp Pro (ACP) also has a high reputation, although not as comprehensive as PM, but more powerful than PM in terms of disabling resources and CSS optimization. aCP special features: 1- the ability to change CSS position and loading order; 2- the ability to additionally disable hard-coded (inline) CSS added by plugins; 3- merge/inline CSS, JS.
The 2 plugins are not good or bad, both are excellent, it depends on the purpose and method of use. If you mainly use it to disable unnecessary assets and optimize CSS, we recommend using ACP, which is more powerful. In other cases, choosing the PM plugin can bring better results to the site.
Perfmatters is a lightweight plugin, the installation package size is only 1/3 of Asset CleanUp, which has a much smaller impact on website performance. We often browse overseas bloggers' websites and find that most bloggers recommend PM plug-in. Because it is more comprehensive (there are many features and Wp Rocket duplication), more powerful, UI design is more beautiful, easier to set up. It can be said that Perfmatters ≈ Asset CleanUp Pro + Wp Rocket, and the following speed test site is optimized with Perfmatters.
Mobile speed test results↓

Computer speed test results↓

PM powerful features.
- Adjusting/disabling the Heartbeat frequency, which can be set to be used only when editing content.
- Disabling unnecessary JS/CSS code.
- Disabling unnecessary WordPress features.
- Modification of the back office login address.
- Powerful image delay loading, includingBackground images(small rockets cannot do that).
- Preloadable CSS, JS, images, fonts, etc..
- Local hosting of Google fonts and disabling of Google fonts.
- Automatic cleaning of the database on a regular basis.
- Installation + local hosting of Google Analytics code.
- Generate critical CSS, delay loading JS.
Recommendations andWp Rocket cache plugin (click to download page)Use together for better results! Note: When the 2 are used togetherRepeat functionCan only be enabled in one of the plugins, if enabled at the same time there will be a conflict. Click to see the 2 used togetherSetup Tutorial.
What is GPL plugin
This plugin is a GPL licensed product and is safe and legal. Click to learn what isGPL AgreementClick to learnWordPress official website about GPL. Simply put using the GPL license plugin/theme source code open source sharing, can be legally free to change, use, distribution.
The company that owns the plugin/theme mentioned in the title of this item is not affiliated with us in any way, and the company has not licensed its products or brands to us. This product is a distribution of the plugin/theme mentioned in the title, created by a third party company/developer and redistributed by us under the terms of the General Public License (GPL).
We use the plugin/theme name for the sole purpose of identifying the plugin/theme on which this product is based, with the intention of helping users better understand the functionality and possible application scenarios of our product, and in no way to impersonate or mislead. This product is sold under and respects the terms of the GPL license agreement and ensures that users are aware that they are acquiring a distribution of the plugin/theme based on an open source license. They are allowed to view, modify and redistribute the software to promote its free use and development.
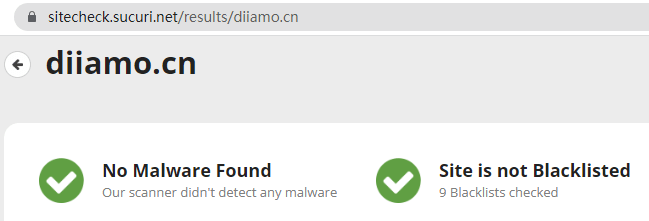
Verified by Security Antivirus
Directly from foreign formal channels to buy, do not modify the source code. All plug-ins we use to build their own sites, used in a number of sites, safe, stable and reliable.Are you worried that the plugin is not secure? Check this articel:Is WordPress Cracked Plugins/Themes (Green, GPL, Nulled) Safe?.
- ByVirustotal Antivirus Verification;.
- ByWordfenceSource code review.
- BySucuriSecurity antivirus scan.

Changelog/ Update Method
General new version out within 24 hours of this site will be updated, then please visit this page directly to download the new version of the installation package upload update, the product title will be written on the latest version number. Can only be updated by uploading the installation package, mind not to shoot, if you want to update online please support the original version to go to the official website of the plug-in to buy.
Click to view the update history of this plugin (Changelog).
Perfmatters Download Terms of Purchase
This site plug-in purchased from foreign sites, the purchase price is4.99 USD/pcIt is valid for 2 years. Diamo unified selling price of 19 yuan / piece, valid for life, and spend a lot of energy to create the use of tutorials also provide manual question and answer service, absolutely worth the money. The plug-in is only for learning and exchange research, virtual products are reproducible, once sold no refund, please move to the detailsTerms of Service.
Diamo for the purchase of users to provide after-sales service, plug-in use any questions please leave a message in the comments below, there will be answers to questions.
Installation method
Directly upload the installation of the purchased .zip file to enable it. Has been automatically activated ↓, all features are normal use. Some versions of the license may be empty, prompted no license, ignore, all features are normal use.

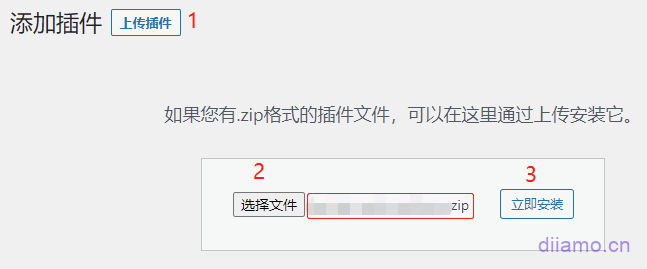
Installation method 1: Upload and install
Find and click on "Plugins" > "Install Plugins" in the left menu bar of the website background, then click on "Upload Plugin" in the upper left corner, upload the downloaded zip installation package and click on "Install Now", after installation, click"Enable Plugin"Complete the installation.

Installation method 2.FTP installation
Unzip the plug-in package, put the unzippedFoldersUpload it to the plugins directory (xxx.com/wp-content/plugins).
Find and click on "Plugins" > "Installed Plugins" in the left menu bar of the website background, find the plugin in the list of plugins, and click "Enable".

Perfmatters setup and use tutorial
Perfmatters setup and use tutorial is long, please move toThe super detailed and comprehensive Perfmatters setup and use tutorial. If you have questions leave them in the comments below the article.