WordPress build a website involves too many aspects and details, there is no tutorial to build a website in every aspect to say thoroughly, their own feel the process of building a website will inevitably encounter problems. Popular questions on the network is easy to find the answer, many problems can only rely on their own feel, ask people.
We build their own foreign trade website process encountered Wordpress builder FAQ written out as a record query, but also hope to help those in need.
Free NetEase enterprise mailbox can't receive emails causing the server to be shut down
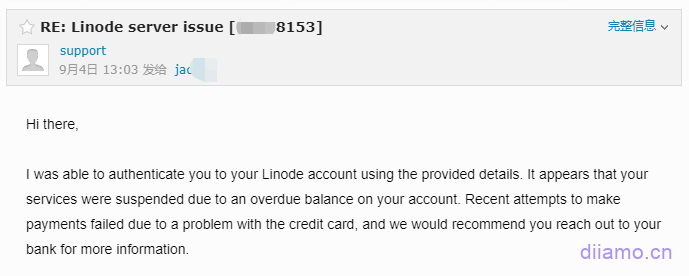
I helped a website building customer to open a free Netease enterprise mailbox, and he used this mailbox to open a Linode server. One day, he found that the website was hanging and the login server prompted him to input the verification code, but he couldn't receive the verification code email all the time.
Asking the customer service, we know that free NetEase enterprise mailbox can't receive emails from some overseas websites, resulting in customers not receiving payment notification emails. The chargeback failed and the server was shut down. I helped the customer contact Linode customer service, and after verifying the account ownership, let the customer service restore the server and the website was restored to normal.
If you want to register free enterprise mailbox, we recommendRegister free Tencent enterprise mailbox. The site should also be set up for automatic backups, with data backed up to Dropbox /With a free network disk like Microsoft OneDrive, you can recover your website even if your server is deleted. Using WordPress to build a website, it is recommended to install Updraftplus Automatic backup plug-in, link to a network drive, store backup data to the network drive.
Icons, slideshows, sections, etc. do not appear / some functions are abnormal
If the caching plugin is turned onjs delayed loading、Merge css、Merge js, css asynchronous loading, remove useless css One of them is likely to cause errors on the site, with problems with the title description. In particular, the delayed loading of JS will basically 100% lead to some Js-dependent content being displayed incorrectly or even not displayed, certain functions failing (search function failing, submenus not popping up, etc.), and certain content loading slowing down (navigation menu arrows, product detail page thumbnails), etc.
Try to turn off the above features one by one to see if the page is back to normal, find out where the problem is and then solve it. Merge css, merge js is actually not much help to improve the speed of advice do not open, delay loading js need to exclude some key JS (go to the official website of the cache plug-in, there are related plug-in js exclusion method).
If using Wp Rocket, click to viewOfficial exclusion of the corresponding plug-in js suggestions.
EnableRemove unused CSS It is likely to cause problems with the page display as well as functionality. After I enabled it, the color of the links to the blog page's article directory turned blue and the image magnifying glass function failed. Some problems are easy to fix with the naked eye, but some are hard to find, especially if the computer side of the display is normal and the mobile side is abnormal.
Remove unused CSS This feature is still in the testing phase, it is recommended to chooseLOAD CSS ASYNCHRONOUSLY(asynchronous loading of CSS), it will be much, much less buggy.
So far, many of my websites are enabledLOAD CSS ASYNCHRONOUSLY(Asynchronous loading of CSS) Only Elementor's article reading progress bar is affected, resulting in the need to refresh the page again before it is displayed, and the corresponding CSS of the progress bar is displayed normally after excluding asynchronous loading.
Caching plugins are actually very complicated and super super super (say that three times!) It is easy to cause website problems. It is recommended that after the site is built and then enable the caching plug-in, focus on checking whether the computer and cell phone page display and functionality is normal, and if there are problems, turn off the corresponding function of the caching plug-in to check one by one.
It is recommended to use Wp Rocket caching plugin, which is more friendly to newbies, easy to set up and has obvious acceleration effect. It is also well documented and has good compatibility with major plugins and themes. Our website has a GPL-licensed Wp Rocket download, with a tutorial on how to set it up, you can go toPlugin Download PageTake a look.
Not recommended for newbies to use Swift Performance caching plugin, although its optimization effect is better than Wp Rocket. complex SP settings and other plug-in compatibility is not good enough, super easy to cause site problems, only for veterans very familiar with WordPress.
Website appears FOUC without style flicker/jitter
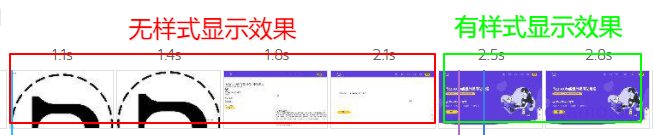
FOUC (flash of unstyled content) means flashing without style. At the beginning of the page, the unstyled text, images and other elements are loaded first (red box in the figure below), and then the corresponding key CSS and JS are loaded (green box in the figure below). This switching process causes the elements to flicker and the customer experience is not good.
This problem is caused by the delayed loading of critical CSS/JS, which causes no style elements to be displayed for a long time at first. Normally these key styles should be loaded first or synchronized.
Most of the cases caused by FOUC are because the caching plugin enables CSS asynchronous loading, generating key CSS, JS delayed loading, or some styles use media to determine the screen size to decide whether to load or not, resulting in some important styles being judged as unimportant styles delayed loading.
The solution is to exclude the corresponding style in the delayed / asynchronous loading, this requires a certain understanding of Wordpress, familiar with the corresponding CSS / JS to do. If the white man directly disable the corresponding delayed loading JS, generate key CSS and other functions until the problem disappears, or find someone to optimize, do not get their own, the more you get out of the problem.
If you are using the Wp Rocket cache plugin, see the exclusion methodWp Rocket This official article. If some features or sections do not take effect/display when the page is first opened (e.g. elementor's reading progress bar does not display), and the page needs to be refreshed, this may also be due to asynchronous loading of CSS, and the corresponding resources need to be excluded.
If your page's first screen content (header/header, slideshow, etc.) is created by Elementor, install thisWp Rocket official exclusion pluginMay solve the FOUC problem. Installation method: upload the zip package directly to the background installation, then use Wp Rocket to clear the cache, press Ctrl+F5 to force refresh the page to see if the problem is solved.
In this plugin above we have added the following 2 exclusion rules.
$excluded_folders[] = 'https://cdn.diiamo.cn/wp-content/uploads/elementor/css';
$excluded_files[] = 'https://cdn.diiamo.cn/wp-content/plugins/elementor/assets/css/frontend-lite.min.css';
These 2 rules exclude all Post-first css and frontend-lite.min.css files from Elementor.
If the installation of this plugin does not solve the problem, or if your site is not made with Elementor, thenAdditional exclusion paths need to be added. Please check the official Wp Rocket article mentioned above for specific add-on solutions. Simply install the above mentioned plugin first, then go to Plugins > Plugin Editor.
In the top right corner of the plugin editing page, select WP Rocket|Exclude Folders from Async CSS and click "Select".
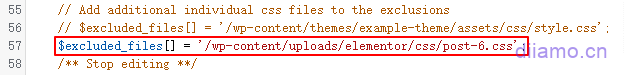
At about line 34 or so, above /** Stop editing **/ by code $excluded_folders[] = ''; Fill in the single quotes withKey Missing CSSFolder path prefix, batch exclude all CSS with the same path prefix.
If you want to exclude a specific single CSS, use $excluded_files[] = ''; inserted around line 57, /* Stop editing **/ above.
Please see the specific path format, etc. Wp Rocket Official TutorialThe first thing you can do is to leave a comment if you don't understand it.
Finally, click "Update File" to complete the changes, and then click "Clear Cache" in Wp Rocket. Then clear the browser cache and refresh the page to see if the FOUC problem is solved, if it is not solved isBecause the excluded CSS is not correctEnter other CSS paths and check them one by one.
This exclusion method is indeed a bit complicated, I read a few times to figure it out, do not operate if you are not familiar with WordPress! Spend money to find someone.
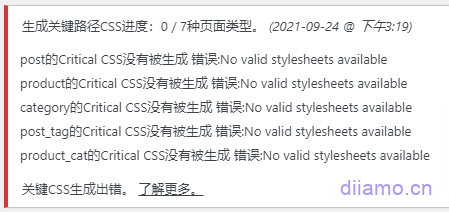
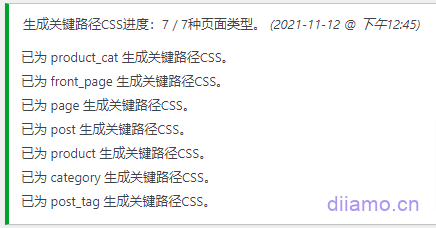
Wp Rocket generates a critical path CSS prompt No valid stylesheets available
This problem has been bothering me for a long time, and I can't find a solution on the whole web. The official documentation says it is because the page is not linked to CSS, but the page opens normally GTmeterix speed test can also detect the CSS. finally found that it is a redirect problem, the non-www URL all 301 redirected to the www URL can be generated normally after the critical path CSS.
We suggest that after the website backend is set up, open these 4 URLs www.example.com, example.com, https://example.com和https://www.example.com to see if they all redirect to the same URL (example.com change to your URL).
If not, do 301 redirects, open https. unified URL to help SEO. generally speaking, Wordpress website will automatically unify URL after set up, if the URL is modified in the middle of the process or something may cause the URL is not unified.
Inquiry/ Shopping cart/ Checkout page does not display products/ Functionality is disabled
If it is a B2B website, the inquiry cart plugin may be used, and the inquiry page URL suffix is usually /enquiry-cart/. The caching plug-in and CDN plug-in will cache this inquiry page, resulting in the inquiry screen not showing the product after the customer adds it to the inquiry cart. The same problem may occur on the shopping cart and checkout page of the standalone site for cross-border e-commerce.
Workaround: Caching plugins and CDN plugins can be set to not cache the corresponding pages. wp Rocket Fill in the "Advanced Rules" > "Never Cache (URL)" box with the URL suffix /enquiry-cart/ and click Save. Cloudflare add a rule to set the cache level of the corresponding page to "bypass".
Woocommerce, Elementor update after website problems
Woocommerce and Elementor and other plug-ins are too versatile and complex, resulting in bugs every time the update is slightly larger. it is recommended that this does not update the latest version immediately, postpone 1-2 versions before updating.
Elementor Pro may result in missing and misleading content if the certificate is not activated and the installer is directly uploaded for update. You need to activate the License before updating, so that the code can be converted and updated smoothly.
If the page still shows problems after activating the certificate update, casually use Elementor to edit any page point to save and then clear the browser cache. If this still does not restore, it may be a plug-in conflict. Disable all other plug-ins and operate again.
新/小网站硬盘空间很快用完
小内存服务器一般硬盘空间20G-30G,如果服务器和网站后台都设置了自动备份,硬盘空间很快就用完了。Updraftplus 的自动备份设置保留2-3份就好,及时删除多余的旧备份文件。
Solution: Check the size of the volume of the site folder to find out the size of a particularly large file to delete it (make sure the file is not important before deleting), the file name is usually "backup".
Siteground server build page occasionally can not open
If you use Siteground's Cloudflare CDN acceleration, you are prone to occasional page link failures.
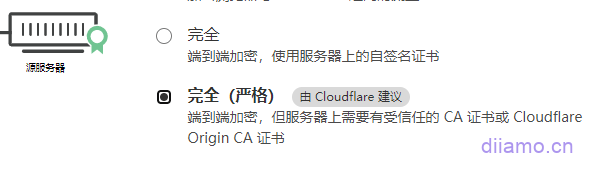
Solution: 1- Use Siteground's DNS resolution service (don't use ip resolution to SG practice); 2- Cloudflare's SSL/TLS encryption mode is set to "Full (strict)"; 3- Website URL is set to with www.
Siteground server builder can't refresh the cache
Previously, I helped a client to optimize Siteground's website speed, and found that the changes did not take effect in the frontend, and refreshing all caches did not help. Later I found out that Siteground admin backend has opened cache, Wp Rocket can't clear SG cache, you need to enter SG backend to clean it manually. If you use SG server, it is recommended to install the official cache plugin SG Optimizer. If you use a non-official caching plugin, you need to turn off the caching function in the SG backend.
Png, Jpg images to Webp after the volume becomes large
If you use some high compression plugins (e.g.TinyPNG) orImage Compression ToolIf the image is highly compressed and then converted to Webp format, the size of the image may become 1-2 times larger. Google saysThis is mainly due to color space differences (YUV420 vs ARGB) and the conversion between themcaused by the fact that Png is more prone to this problem than Jpg.
I upload a 34kb Png image
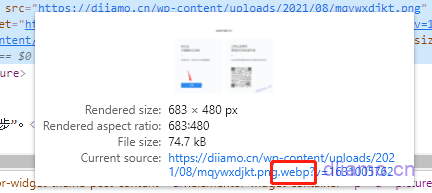
74.7kb after converting to Webp using Imagify
The problem of larger size after converting Png to Webp format is caused by the algorithm characteristics of Webp, and there is no way to solve it. Google suggests not to compress the image too much and convert it to Webp without this problem. To solve this problem, you need to delete all Webp photos first.
To delete a Webp photo, go to the uploads folder www/wwwroot/xxxx.cn/wp-content/uploads via FTP or the Pagoda/Cpanel panel file manager. In the search box, type.webpSearch all generated Webp photos, remember to check "Search subcategories", select and delete them. plugins like Imagify do not automatically delete Webp photos after uninstallation, you need to delete them manually.
How to convert from Webp to prevent the problem of volume? Click to view ☞
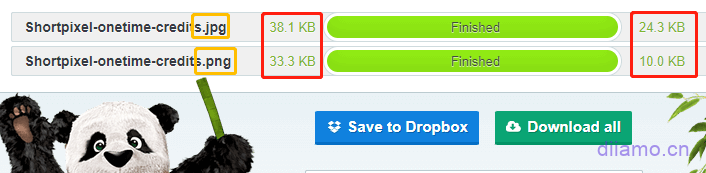
If it is a screenshot, it is better to use Png format. Compressed Png (do not convert to Webp) is smaller and clearer than Jpg compressed and converted to Webp. I used the screenshot tool to save the same screenshot as Jpg (38.1 kb) and Png (33.3 kb), respectively, inTinyjngThe volume after compression is 24.3kb and 10.0kb respectively. And Png's 10kb is clearer than Jpg's 24.3kb! There is no best picture format, only the most suitable one, test and compare yourself.
The page displays an error, indicating that the resource has failed to load
If one day your website suddenly shows an error, the testing software shows that some CSS/JS is not loading successfully, and you can't get it right in the backend of your website, it may be because there is a problem with the SSL certificate. There are 2 scenarios.
1- The https certificate used on the website expires, causing the https link to the resource to fail, resulting in a misleading display of the resource loading failure page.
2- There are several websites put in the VPS server, the websites without SSL certificate may automatically jump to other websites with SSL certificate on the same server if you use https to access them.
The automatic renewal of Let's Encrypt SSL certificates is often unsuccessful, and free SSL certificates such as Tencent Cloud are valid for one year, which some people may forget to renew. Foreign trade websites are recommended to use Cloudflare's free SSL certificate, valid for 15 years (the specific application and the use of the method is super simple, details Baidu).
Elementor full screen section left and right 2 sides blank, jittering
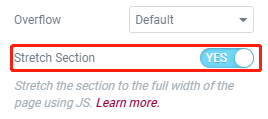
If Elementor full-screen (full-width) section is achieved by turning on Stretch Section (using JS control), it will load CSS and other resources before loading Js. This will cause the section to be blank on the left and right sides when the page is loaded at first, and the white space will disappear after the page is loaded, causing the section to jitter.
The solution is to cancel Stretch Section, change the corresponding section from Box to Full-width or set the width of Box to 1920px or something like that.
If you change it to Elementor Full and the block does not become full screen/full width, the theme should limit the maximum width of the page or set the padding/margin margins on the 2 sides of the block. Check the CSS code to find the problem, and modify the code to add it into the custom CSS.
One of my sites usesAvadaThis problem occurred with the theme and was solved by adding the following css code.
html:not(.avada-has-site-width-percent) #main{
padding-left: 0!important;
padding-right: 0!important;}CSS is written differently for different themes, so do your own research. Ideas: set the correct page width, remove the padding around the section.
Note: Margin-left and margin are best changed to auto if you want to center the section.
Some of the Elementor icons are not displayed
![]()
![]()
In order to speed up the page loading speed, many people will turn off Font Awesome 4 icon font and turn on Inline Font Icons function inside Elementor settings. Some websites do not display individual Elementor icons after turning on these two functions, and when they check the source code, they find that the icons are still in the form of :before instead of SVG, resulting in loading failure. The easiest solution is to open Font Awesome 4, but this will load about 3 font resources to slow down the site.
The problem is probably caused by the process of converting Font Awesome 4 to SVG icons being intercepted by WordFence or other plugins, resulting in code conversion failure. We have tried in many sites, after disabling WordFence and other plug-ins and then Regenerate Files & Data, the icon should be restored after refreshing the page.
![]()
WordPress how to use Google Authentication (reCAPTCHA) in mainland
Wordpress websites often receive robot spam, so it is necessary to add CAPTCHA function to the form. Google Captcha (reCAPTCHA) is more intelligent and non-intrusive, and has a higher interception rate, so it is preferred.
But reCAPTCHA default call is google.com resources, because of the wall so the mainland can not be used. So as long as you use the recaptcha.net CAPTCHA plugin or manually replace the google.com resource with recaptcha.net, you will be able to use Google reCAPTCHA normally.
Enabling reCAPTCHA Method 1.Installation Advanced noCaptcha & invisible Captcha (v2 & v3) Plug-in.
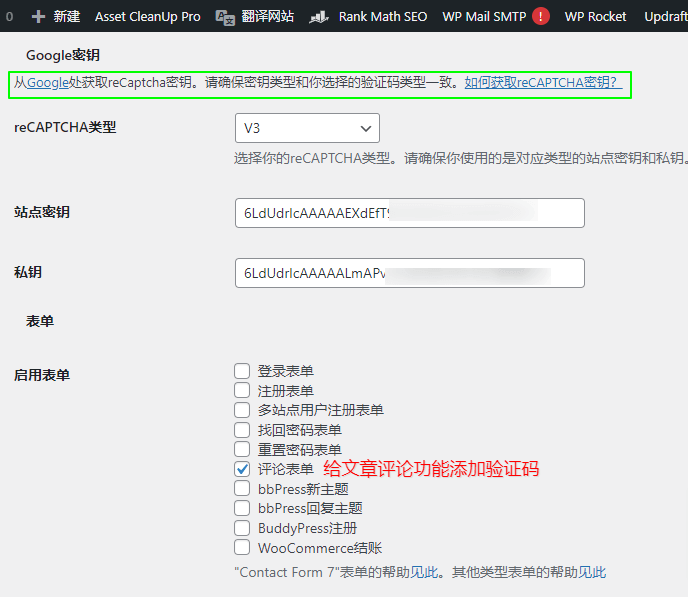
After installation, click "Enhanced noCaptcha and Invisible Captcha" in "Settings" to enter the settings, first click the green box to get the Google key (very simple, if you don't know it, then fill in the appropriate location, and then check the box to enable verification and then check the form that needs to be enabled.
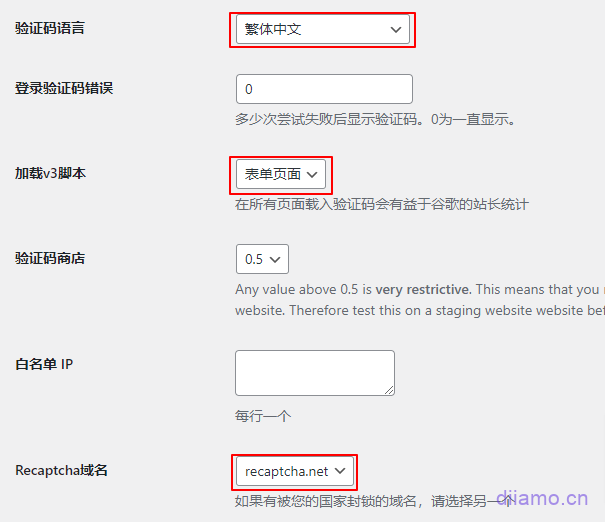
Select the options below according to the red box and click Save. In particular, you must select recaptcha.net for the Recaptcha domain name to work properly.
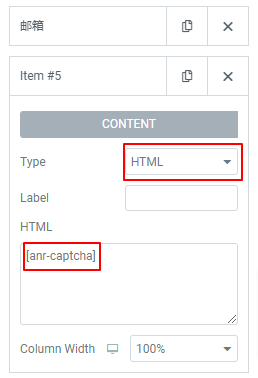
If you want to enable Google Authentication for your Elementor form, select "HTML" in the New field of the form and type the [anr-captcha] shortcode as shown in the red box below and click Save.
This completes the Google CAPTCHA enable, please see this site for the specific effectContactPage.
Use [anr_nocaptcha g-recaptcha-response] to display the reCaptcha
Enable reCaptcha in WoCommerce
If the login page, registration page, password recovery page and reset password page are checked in the settings of this plugin, the verification code will also be displayed on the corresponding page in WooCommerce.
Enable reCAPTCHA Method 2.If you use Elementor and other plug-ins to build the form, it already comes with Google authentication, but the default call is the google.com service, just replace the corresponding code manually.This method does not require the installation of additional plug-ins, but each time the plug-in updates need to manually add once, more chicken, we recommend using the first method, this method is for the record only.
Elementor replacement method: find the corresponding file by the following path and open /wp-content/plugins/elementor-pro/modules/forms/classes/recaptcha-handler.php
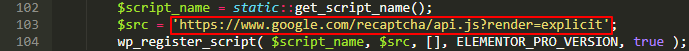
In about line 103, put https://www.google.com/recaptcha/api.js?render=explicit
Change to https://www.recaptcha.net/recaptcha/api.js?render=explicit
Around line 156, put https://www.google.com/recaptcha/api/siteverify
Change to https://www.recaptcha.net/recaptcha/api/siteverify
Save, clear the cache to refresh the page after the cover can be used normally Google CAPTCHA, if something goes wrong please double check the code and comply with whether to write correctly.
Other plug-in created form modification method: Through FTP/panel into the file management, search reCAPTCHA to find the corresponding php file to open and edit. Search for "google.com" in the text
Find
"https://www.google.com/recaptcha/api.js?render=explicit"
Replace with
"https://www.recaptcha.net/recaptcha/api.js?render=explicit&hl=zh-CN"
Find
"https://www.google.com/recaptcha/api/siteverify"
Replace with
"https://www.recaptcha.net/recaptcha/api/siteverify".
If you want to hide the badge in the image below, add the following css to the theme custom css.
.grecaptcha-badge { visibility: hidden; }Note: GoogleOfficial RequirementsTo hide the badge, you need to attach 2 links to the form as shown below.
I was worried that I might need to rework the code after updating the corresponding plugin, so I sent this issue back to the official via email as well as Github. I hope Elementor can add the option to switch reCAPTCHA resources in the subsequent version.
Rank math redirect function is disabled
Create redirection rules disappear after saving, automatic redirection does not take effect, it turns out that the wp_rank_math_redirections database tables are deleted. Recovery method: Background Rank Math > Statu&Tool > Re-create Missing Database Tables Click the button to generate the missing tables. If the re-create database tables are not successful you can only rebuild them manually, refer toThis post.
Linking to Google Analytics and Google Webmaster Tools does not work probably because "wp_rank_math_analytics_gsc", "wp_rank_math_analytics_objects" are missing. 2 database tables. Use the following code to create new tables. Note the table prefixwpand database typeInnoDBTo be replaced according to the actual situation.
DROP TABLE IF EXISTS `wp_rank_math_redirections`;
CREATE TABLE IF NOT EXISTS `wp_rank_math_redirections` (
`id` BIGINT(20) UNSIGNED NOT NULL AUTO_INCREMENT,
`sources` text COLLATE utf8mb4_unicode_520_ci NOT NULL,
`url_to` text COLLATE utf8mb4_unicode_520_ci NOT NULL,
`header_code` SMALLINT(4) UNSIGNED NOT NULL,
`hits` BIGINT(20) UNSIGNED NOT NULL DEFAULT '0',
`status` VARCHAR(25) COLLATE utf8mb4_unicode_520_ci NOT NULL DEFAULT 'active',
`created` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`updated` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`last_accessed` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`),
KEY `status` (`status`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_520_ci;
WordPress domestic website multi-language automatic translation solution
Google auto-translation api cannot be linked in China, so the Google auto-translation plug-in cannot be used in China. There is a Google auto-translation plug-in that can be used in China without linking to Google api, but customers feedback that the translation switch icon is often not displayed, and the translation accuracy is not high enough to manually correct the translation results.
The domestic translation service is not adapted to WordPress, so no good solution has been found for domestic websites with multiple languages. In the past few days, I found that domestic translation services can be directly connected to DeepL without going through the wall, and the speed is stable and the accuracy of translation is higher than that of Google Translate.
DeepL claims to be the world's most accurate neural translation, it is very well known and many students who need to check foreign literature for their research papers use it to translate information. TranslatePress Business version with DeepL automatic translation function, buy a lifetime valid DeepL free API from Taobao for more than 30 bucks and you can use it! The automatic translation function of DeepL translates the whole site, and the translation accuracy rate is much higher than Google automatic translation. You can move toEnglish version of this siteCheck the translation results.
TranslatePress with manual correction translation function, the automatic translation result is not satisfied with the place can manually modify the translation result individually, the translated language still has SEO function, very easy to use and powerful.
This siteThere areGPL licensed version TranslatePress Business DownloadIf you register the server and domain name through the invitation link on this site, such as WeChat contact customer service can download the plug-in for free.
Rank Math can't save keywords, change settings can't be saved
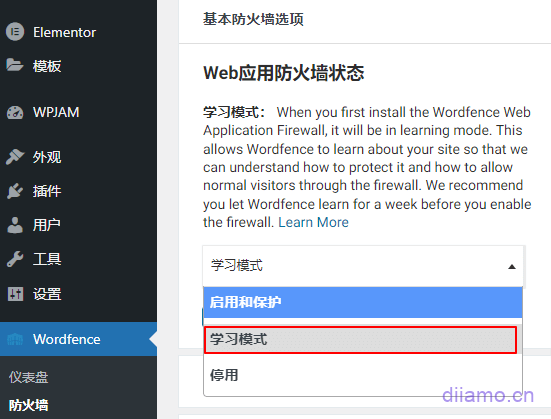
If there is any one site on the same server enabled Wordfence firewall, modify some settings or add keywords may be intercepted to modify / add failure (sometimes there is an interception alert, sometimes not). The solution is to set the Wordfence firewall to learn mode, or directly disable the Wordfence plug-in to modify the good and then enable.
The Pagoda Panel Firewall sometimes misjudges it as a SQL injection attack and intercepts the modifications. Need to add URL whitelist liberalization.
Wordpress website automatically exit after login to jump to the home page or 404 page
If this is only happening on individual sites, there may be a problem with the site, such as a plugin/theme incompatibility or something. Last night, all the sites started to log in automatically, prompting the session to expire and log in again or 503 server error.
Website modification does not take effect or the page is wrong or content is lost after updating the plug-in/theme
Wordfence and other firewall plug-ins or the server's own firewall (cache may also be possible) may lead to update plug-ins, relocation of the site process some code write failure, resulting in page error content loss and other situations. Try to turn off all firewalls or set to learning mode and try again.
The social sharing function on the product detail page is not working
If you use Woocommerce to create a product detail page in"Product Summary"Entering text in it and setting bold, line feeds, etc. will cause Elementoretc.The social sharing widget part of the plugin (Twitter, etc.) sharing function is not working. We found this problem in 19 and Elementor customer service replied that it was a conflict with the Woocommerce plugin and told us to contact Woo to resolve it (meaning they didn't care).
I've been thinking hard to find a solution: just don't use the "Product Summary" section, or use the ACF plugin to add a text box instead of "Product Summary" to enter the content, and use elementor pro text box widget in the product detail page template. component to retrieve the content of this ACF text box.
![]()
Tencent Cloud COS/CDN images do not show up after transferring to WebP
If you use the CDN function of a plugin like Wp Rocket to rewrite the file URL directly, it will only modify the file URLPrefixFor example, if you change https://diiamo.cn/xxx.jpg to https://cdn.diiamo.cn/xxx.jpg, the URL suffix remains the same. However, if you use Tencent Cloud COS and CDN's image to WebP function, it will modify the WebP image URLSuffix.
This leads to inconsistencies between the requested image URL and the image URL inside the CDN cache when accessing the website, resulting in images that need to be returned to the source and cannot be accelerated using the CDN, and may not be opened. At present, our solution is to use the plug-in to transfer WebP to the server and then mirror it to COS/CDN, without using Tencent Cloud's WebP function.
Page error causes server jam
A few days ago, when building a customer website About Us page, I inserted a page short code in the content box of the Elementor Tab widget, which caused the page to get stuck and could not be opened, and Elementor could not open the page properly. The server was clogged and the CPU was stretched to the limit, and a reboot did not help. After removing the About Us page, everything was back to normal.
Elementor setting error causes widgets not to be displayed
Elementor is really all kinds of bugs, related products widget retrieval content set to Achieve, the foreground does not show the content of the widget. Change to fetch tag or something to restore the display.
Mouse click or put on the content 4 weeks appear dashed line
 Add the following CSS to the bottom of Appearance > Customize > Additional CSS and save it.
Add the following CSS to the bottom of Appearance > Customize > Additional CSS and save it.
a:focus {
outline:none!important;
-moz-outline:none!important;}
html,body{
-webkit-tap-highlight-color: rgba(0,0,0,0);}
Frontend still shows not logged in status after visitor login
The page still shows not logged in status after the visitor logged in in the frontend (avatar and so on are not shown), and the page will only show logged in status after refreshing once. Excluding delayed loading JS + turning off key CSS generation + uncaching logged in user content does not solve the problem, turning off the caching plugin solves the problem.
This is because plugins such as WP Rocket cache all PHP and MySQL processes on the page toReplace with static HTML outputTherefore, the content display controlled by PHP may be problematic. Therefore, the content display controlled by PHP may be problematic, and switching to JavaScript/Ajax to control the content display can solve the problem.
However, Ajax control is often delayed and the content may take a few seconds to display, so it is better to use JS.
Some caching plugins are compatible with dynamic content and have a delayed (later) initialization feature that can be used without caching PHP dynamic content.
WordPress shows/hides content based on whether the user is logged in or not
This site has been using the plugin to control the login button to show when the user is not logged in, and hide after logging in, while the user avatar is the opposite. Later, a user reported that the user avatar was not displayed after login, but the login button was still displayed.
![]()
![]()
After checking, I found that the plugin uses PHP to control the widget show/hide, and that WP Rocket redirects the PHP process on the page during caching.Replace with static HTML output. This leads to the possibility of displaying HTML pages that have been cached with no login status after a user logs in, so the user avatar is not displayed.
Tried a lot of plugins basically using PHP or Ajax (display is very slow). Then Google search found an article that after logging in Body will add output a .logged-in so we can control the widget to show/hide based on login status through CSS. Fast and compatible.
![]()
The following CSS is added to Appearance > Additional CSS, which will be added to theLogin StatusHide the #hide-logged-out element. Change #hide-logged-out to the class or id of the element you want to hide.
body.logged-in #hide-logged-out{
display: none!important;
}
The following CSS is added to Appearance > Additional CSS, which will be added to theNon-logged-in statusHide the #hide-logged-in element. Change #hide-logged-in to the class or id of the element you want to hide.
body:not(.logged-in) #hide-logged-in{
display: none!important;
}
Google console prompts for error xx is not defined
Exclude the corresponding JS back delayed and asynchronous loading are not working, try to exclude being (Js) compressed. If hint xx appears in inline Js instead of Js file, rule out the corresponding Js file being delayed/asynchronous/compressed.
Wp Rocket excludes delayed loading of all JS, frontend functionality is still abnormal
Wp Rocket excludes asynchronous/delayed loading of all JS, the foreground function is still abnormal, close the function back to normal. Even sometimes these 2 functions will cause the background mimeographed JS files loaded abnormally. This is because of conflicts with other plug-ins, close the corresponding plug-in problem solved.
Elementor failed to save after editing prompting 4xx server error
POST blocking may lead to some plug-ins can not save settings, write data and other issues, do not understand it is not recommended to open.

![]()

Servers tend to be full
PHP 8.1 is currently (Dec 22) not very compatible, many plugins are not compatible after installation, and a bunch of PHP errors in the background can cause server lag. One of our 8G memory server using PHP 8.1 usually state memory usage goes to 80%, after changing to PHP 8.0 it directly decreases to about 40%.
Exclude the corresponding JS is delayed loading can not fix the problem
Generally website functionality problems (a few display problems) are caused by delayed loading JS, in small rockets or Perfmatters and other plug-ins to exclude delayed loading JS box to enter the corresponding JS exclusion can generally solve the problem. However, sometimes the exclusion of the corresponding JS does not solve the problem, only to turn off the delayed loading JS to solve the problem.
It may be because some associated/dependent JS files are not excluded from delayed loading, or the associatedInline JSis also delayed loading, you need to exclude the corresponding inline JS from delayed loading as well. An article on the Little Rocket website says that inputting\(and\{You can rule out all inline JS being loaded late as a way to check if there is an inline JS problem.
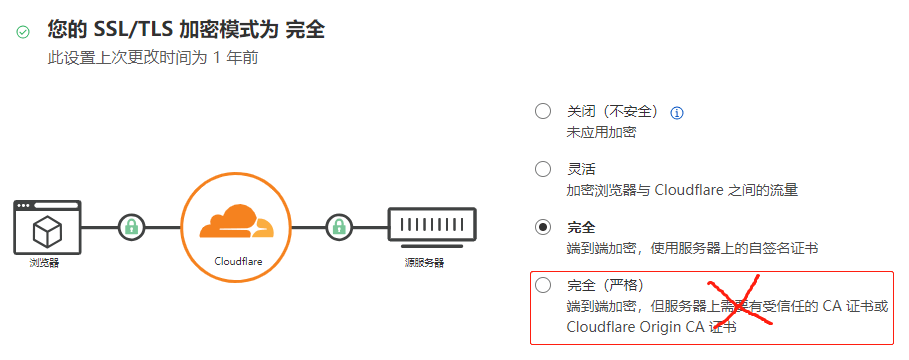
Cloudflare's SSL/TLS encryption mode should not be set to full (strict)
Setting the SSL/TLS encryption mode to Full (Strict) will increase security a bit, but it will result in a longer handshake time, slower page loading, and poor compatibility, which may prevent you from linking to the site. If these problems occur, select "Full" in the figure below.
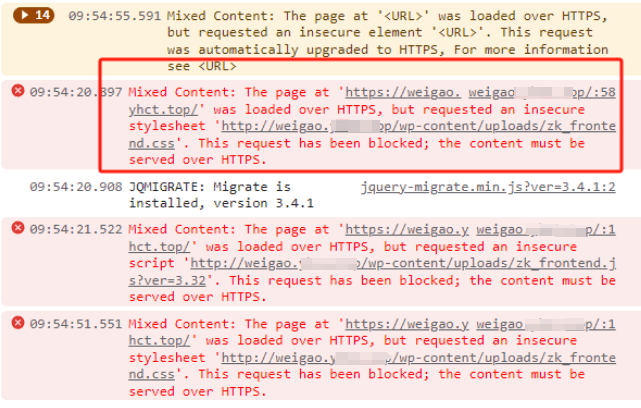
Wordpress website background open prompt 404 Nginx, browser privacy mode can be opened normally
There is a customer website, they get their own server, the website relocated after the login address to open the prompt 404 Nginx, with the browser privacy mode to open no problem. After looking at the foreground shows Mixed Content error, some resources are still loaded via http. After forcing the whole site to be accessed via https, the site returned to normal.

Elementor has been unable to save the changes made to the home page, prompting a server error (500 error).
This problem sometimes occurs when the page is built too complex, with too many widgets or content. First check whether other pages can be edited and saved smoothly, if not then there is a problem with the server or network. If only the home page doesn't work, create a new page A, copy all the contents of the home page and save it in A page. If you can edit and save page A smoothly, set page A as the new home page ("Settings" > "Read").
Website will not open: This website cannot provide a secure connection (ERR_SSL_PROTOCOL_ERROR)
Send the URL to others, others can open you can not open, that is, you have network problems. Check: 1- ladder software problems, change a line or close the try, if not open the ladder software can be opened to try. 2- by the firewall interception, one by one off the site firewall try.
If others also can not open, it is a problem with the site, troubleshooting: 1 - firewall configuration is not right, blocked access. 2 - site problems can not be accessed, think about what you have changed, restore.
Upload plugin prompt: Cannot access this site, ERR_SSL_BAD_RECORD_MAC_ALERT
The ERR_SSL_BAD_RECORD_MAC_ALERT (ERR_SSL_BAD_RECORD_MAC_ALERT) error is a security issue that you encounter when accessing web pages. It occurs when there is a message authentication code (MAC) mismatch during a browser session with a secure Web site. This error usually occurs when there is a problem with the encryption and decryption process.
This problem is not usually related to the website itself, it usually occurs in Google Chrome. It may be due to outdated browser version, corrupted browser cookie, network device failure, antivirus software interference, etc. Change your computer and network and you should be back to normal.
Font display cross-domain problem after using Tencent Cloud CDN, SVG inaccessible
This problem has been encountered by many people, Xiaodi I turn rotten Baidu can not find a solution, and finally blindly tossed inadvertently repair good. According to the following figure set/write can be.
I didn't check the "Allow empty referers" box, but to be on the safe side, I'd recommend checking it when testing.

HTTP response header configuration according to the following method. In fact, the last three rules do not add may not be a problem, to be on the safe side, it is recommended to add, Tencent corresponding document has a proposal to write, are written on the line.
If it is EdgeOne CDN, add the response header Access-Control-Allow-Origin to the font resource, and fill in the value of the homepage URL https://diiamo.cn
Be sure to refresh the cache at the location shown below after setting it up! And wait a few minutes before refreshing the page to see the effect, otherwise it may not take effect.
Woocommerce > Analytics > Revenue does not show data inside
Some customers buy background orders, but the Revenue inside the data is 0. Troubleshooting for a long time found that a plug-in to disable the Woo scheduled tasks, resulting in data import failure, disable the plug-in to restore.

Elementor website fonts won't load after replacing URLs, copying to other domains
There is a speed optimization customer, want us to replace the URL, after the replacement found that the front-end loading of Google fonts still show the old URL, resulting in cross-domain loading failure. After replacing the URL and clearing all the cache, the problem is still there.
After investigation, we found that Elementor's Google Fonts local hosting function affects, close this function and use Perfmatters' Google Fonts local hosting function instead. Xiaodi suspected that Elementor this feature has a bug, replace the URL can not replace the hosting fonts URL, and fonts can not manually refresh the cache.
The next day's new version fixes this issue, 3.28.1 - updated 2025-03-23: Fix: Font URL is not updating after domain change when "Load Google Fonts Locally " feature is activated
Other
- Do Chinese website URLs and picture names are best named in English, Google can recognize the SEO effect. Chinese Web site compatibility is not good enough in some cases will be a problem.
- Don't upload photos in Webp, avif format directly, because some devices don't support the display. Some compression plugins may not be able to compress Webp photos directly. The best way is to upload JPG/PNG format, compress it with plugins like Shortpixel and then convert it to Webp, which will automatically switch to JPG/PNG format when you encounter devices that do not support Webp.
- Pagoda panel of the firewall and acceleration function if not very familiar with the rules do not just open, will affect the site functions and content modification, etc..
- Do not modify the URL after the website is online. Modifications may lead to bad links on the site as well as Google search results page can not open the URL, be sure to open the automatic redirection function.
- Domestic domain name is best to add www prefix, mainly for compatibility, in fact, do not add also affect not much. Foreign sites are now popular without the www.
- Don't modify the database, SSL, etc. if you don't know much about it. It's super easy to get into trouble and doesn't help to improve the speed of your website.
- Use well-known plug-ins with high installation volume, better compatibility, less bugs, and continuous updates can be guaranteed.
- If you do not set up pseudo-static, some of the plug-in features can not be used. The first thing Baota did after installing WordPress was to set up pseudo-static.
- If the header or section display is wrong or not displayed after the relocation of the website built by Elementor Pro, try to re-generate the CSS file or re-install the Ele plugin.
- If the z-index of the parent of element A is smaller than the z-index of the parent of element B, even if the z-index of element A is larger than that of element B, it is still overwritten by B.
- Overflow:visible overflow elements/sections are left-aligned by default, set float: right to become right-aligned.
- Adding ? nowprocket after the URL can bypass wp rocket's cache to display the page. Example https://diiamo.cn/vultr/?nowprocket
- Firewalls that have Post filtering turned on may cause saving failures for editing articles, products, pages, etc.
- Elementor editor just open the left side has been turning circles card main or 4xx save failure may be due to plug-in conflicts, close other plug-ins to try.
- Elementor > Settings > Integration inside if you fill in the reCAPTCHA site key 2 items, all pages will load google.com resources by default, the domestic site form page will be stuck.
- In the case of Elementor Pro without activation certificate, uploading the genuine Pro installation package directly to upgrade may cause some Pro functions to fail, but the cracked version does not have this problem.
- Added some rules to block crawlers, which caused elementor pro to fail to convert font icons to SVG icons after update. Delete the rules and re-upgrade to solve the problem.
- Website to send emails to the outside world as far as possible to choose Plain (plain text) format, the delivery rate is much higher, html format emails are easy to be rejected.
- It is not recommended that Tencent Cloud CDN and object storage be used together for frequently modified websites, because object storage cannot automatically refresh files. Every time you modify a picture or something like that, you have to refresh it manually, which is super troublesome. It is recommended to use only CDN and then install the appropriate plug-in can automatically refresh.
- Some domestic sites selling plug-ins/theme cracks will delete purchase records after a while, allowing users to re-purchase, or give up updating plug-ins. That little manpower and profits simply can not do in time to update hundreds of thousands of plug-ins, and even profit is a problem.
- The site suddenly can not be opened, prompting SSL certificate error, CF delete the certificate to re-install to Pagoda also does not take effect. Remove the CF site and re-add the site, regenerate the certificate and install it.
- A customer used edge browser to login to the backend, delete/restore articles, prompted "An error occurred while moving items to the recycle bin"/"An error occurred while restoring from the recycle bin". Baidu's answer does not solve the problem, using Google Chrome is normal, exit edge browser account problem solved.
- Do not follow online tutorials to modify sensitive content to optimize your website, such as modifying server configuration files, etc. According to our years of tossing experience, the default configuration / settings have been able to meet the vast majority of cases, the optimal. Tossing those does not bring much improvement, but only bring problems.
- Robots.txt file if set to block crawlers to crawl wp-includes and other folders, will cause Google crawlers do not crawl wp-includes inside the JS and other files. Google speed test, mobile device suitability test, etc. will prompt the failure of loading resources, affecting the ranking, etc.
- After updating Astra's template plugin, the theme/plugin cannot be updated in the backend, prompting "-1". After disabling the plugin, the update works fine.
- Baidu crawl article cover image if there is a watermark or site LOGO and other information, in the search results page will not display thumbnails. Anti-theft chain may intercept the search engine crawlers to crawl the image failure.
- Pagoda>Site after turning on the traffic limit, the page banner image size is too large, resulting in the beginning of the picture does not display, refresh before displaying, the developer tool sometimes shows that the image loading failed. Traffic restriction should be used with caution.
- After the domain is bound to Cloudflare and a new A record is added, the domain keeps pointing to the old record. Try turning off HSTS for CF, then deleting the pagoda site and re-adding the site and SSL certificate.
- SiteGRround server Sitetool left side function bar does not display because of slow Internet speed, ladder for a better line.
- The site is much slower after the move, the search function and so on takes a long time, but the pagoda panel shows that the server is not busy and there is plenty of resources. The solution is to disable all plugins and then enable them again.
- After replacing the URL on the website, some resources on the front and backend failed to load and could not be found. In the end, it was found that the anti-theft link was set to the previous domain name, and the new domain name was not added, which led to the failure of resource loading.
- Woocommerce无法创建产品属性,禁用所有插件和防火墙问题依旧。是数据库表损坏/缺失。导航至 WooCommerce > 状态 > 工具,找到并点击“验证数据库”。
If you also encounter some more difficult problems in the process of building a website using WordPress welcome to exchange comments below, we will update to the article.









































2 thoughts on “Wordpress建站常见问题以及解决方法,踩坑记录”
I elementor in the phone and tablet response edited, and then the page is published, the display is not the same, do not know how to solve
You are our lifetime VIP members, enjoy one-on-one service, WeChat contact our customer service has a special person to help you deal with this problem