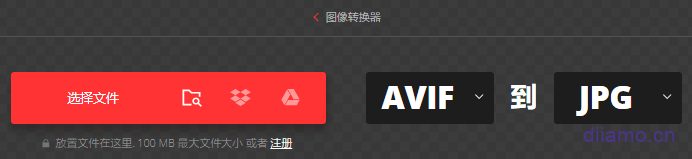
Images are an essential element of the page as they can describe the content more visually and make the content more attractive to increase the conversion rate. Too many/too many images will increase the size of the page resulting in slow loading speed, increased server load and CDN traffic costs.
According toHTTP ArchiveAccording to the data, on average, images account for about half of the page size of an average website, and optimizing images becomes the key to reducing website size and improving page load speed.
Why must WordPress websites compress images?
We have seen many websites with huge photos that are not optimized for compression. The pages load slowly and the images take a long time to load. This kind of website has very poor customer experience and gives visitors a bad first impression, most of them will choose to bounce out.
In general the page volume has 60% (or even more) is pictures, by compressing pictures can greatly reduce the page volume without losing picture quality. Thus greatly shorten the loading time and shrink the bandwidth, CDN costs, but also improve to improve user experience, SEO effects and conversion rate, very necessary.
What is WebP, Avif image format?
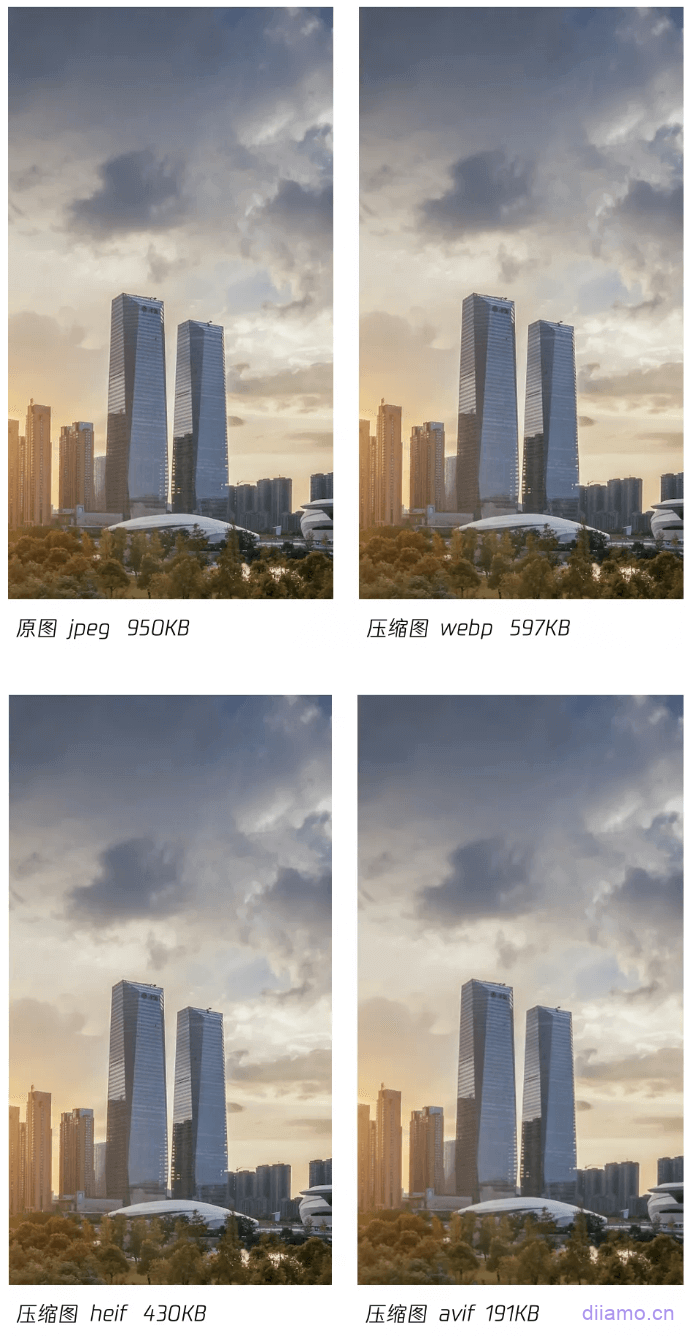
The best way to reduce the size of the image without reducing the clarity is to convert the image from Jpg/Png format to WebP/Avif format, greatly reducing the size, but the clarity is basically unchanged, very clear.
JPEG original 1053kb, to AVIF 113kb, clarity of the naked eye can not see the change ↓.

WebP and Avif format is a new generation of image formats, WebP than JPG volume reduction of 30%-60% or so, clarity but better!WebP volume reduction of 25% or so, but better clarity! We encountered some images no matter how to compress the volume can not be reduced, after the conversion of WebP/Avif clarity did not decline, the volume is much smaller.Nowadays, optimizing the image size is definitely going to require the WebP/Avif format.
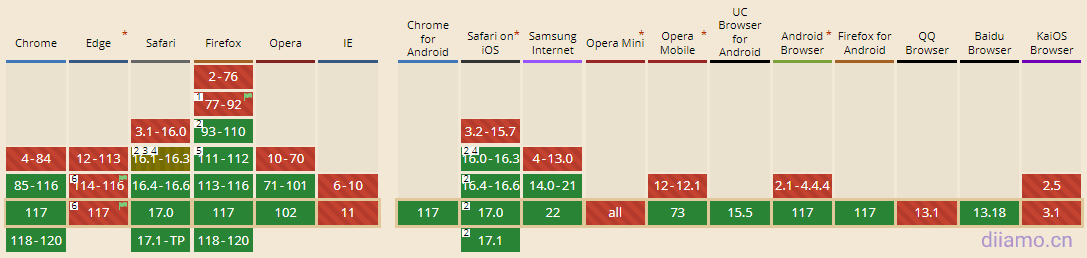
The picture below showsBrowser versions that support WebP formatThe green color represents support, the brown color is partial support, and the red color indicates no support. As you can see from the chart below, all other browsers are supported except for Internet Explorer, which has been replaced by Edge, so you can boldly rest assured that you can use WebP.
The Avif format is more advanced, with an average size reduction of about 251 TP3T compared to the WebP format, but with higher definition! The Avif format is very necessary!Currently not supported by QQ and Opera Mini browsers.(below), which is supported by most browsers.ShortPixeland Optimole and a few other plug-ins support to Avif, and generally need to pay. WebP effect is already very good, wait for Avif popularity and then use Avif is also OK, of course, direct one-step is best.
The best way to optimize WordPress image compression is by installing compression plugins. Diamo selects and compares 4 excellent image optimization plugins for you to choose based on the use experience.
Tip: Many plug-ins to WebP and Avif success rate is not high, because the volume difference is not big, in order to save the server and broadband resources, so the plug-in default choice to retain the original format display. Currently ShortPixel plug-in to WebP and Avif the highest success rate, self-tested to 95% or more.
Don't directly upload Avif format pictures to the website (WebP can be directly uploaded), some devices do not support Avif, which will lead to abnormal picture display. It is recommended to upload Jpg, Png, WebP format, and then use the plug-in to generate Avif format. If you encounter a device that does not support this format, it will automatically fall back to display the original format.
Converting image formats can be done usingConvertioThere are a lot of free online conversion tools, such as Baidu. Select the original image and target image format, then upload the image and click "Convert".

Select the correct image format, size, resolution (DPI)
Regular images should be in Jpg format, which displays well and has the smallest size. In fact the vast majority of images should be preferred in jpg format.
PNG is a lossless format, clearer and generally larger in size. PNG format should be chosen for transparent background images or some high-definition icons. Images with a single color, such as text screenshots, should also be in PNG format, which is smaller than JPG. Knowledge point: WebP format supports transparent backgrounds.
Icons, Logos, cartoon illustrations and so on try to choose SVG format, regardless of zoom in and out are very clear, the volume of the smallest. If a page SVG icon as many as a dozen volume to dozens of KB, switch to woff and other icon fonts will reduce the volume a little.
Animation if only 1-3 seconds with Gif format browsing experience is better, if longer time to video format will be smaller, the video can also be delayed loading speed faster.
You should also pay attention to the size of the picture, and make the picture according to the actual size of the display so that the display is the clearest and the volume is the smallest. For example, if the displayed size is 600px, make a 600px image to show the clearest and smallest size.
If the photo produced is larger than 600px, the clarity of the image displayed may be reduced, and the loading speed will be relatively slower due to the large size. If it is a responsive web page, we should consider the size of the picture on the cell phone, and the size of a picture displayed on the cell phone may be larger than that on the computer.
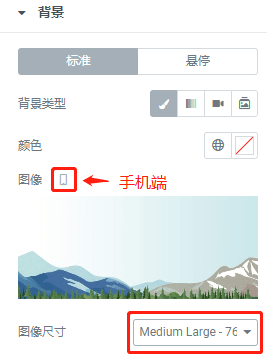
If it is a product detail page product pictures will come with a magnifying glass effect, the picture size should be made larger instead. The cell phone picture display size is smaller than the computer side, use elementor or other separate production page to separate the cell phone picture display size set a little smaller, or directly use a smaller size picture.
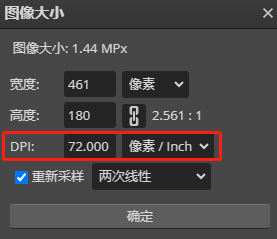
DPI is the printing terminology, meaning print resolution, refers to how many ink dots in an inch, the higher the DPI, the clearer the print.The larger the image size.. Whether a browser displays a picture clearly or not depends mainly on the PPI (physical pixel density of the screen) and the picture resolution size, independent of the DPI.
Browser will ignore the image DPI, the image DPI default is 72, it is recommended to keep it at 72 on the line. Some artists do not understand the web page image production specifications, used to printing pictures, used to make the DPI of 300 or even higher, resulting in the volume of the picture.very large! Be sure to pay attention.
Automatic DPI compression is very useful! However, I didn't find any compression plugin that supports this feature. Diamo has given feedback to ShortPixel customer service, suggesting the addition of a new DPI compression feature, and the official reply said that it will be studied in the future, and we look forward to realizing it as soon as possible.
So when making pictures, you must set the DPI to 72, or save the picture output as "web page common format" (will automatically set 72DPI), which can greatly reduce the size of the picture. Secondly, you should also use RGB format instead of CMYK, which is only useful for printing and not helpful for displaying on the web page, but the volume is larger.

If the image has been created, direct use of PS etc. to modify the DPI will result in a smaller image size. It is recommended to use freeOnline Photo Resolution (DPI) Modification ToolModify the image DPI to 72, the image size and clarity remain unchanged.
WordPress image compression plug-in comparison recommendation
Let's start with the conclusion that there is no best image compression plugin, only the most suitable one. You have to choose the right method according to your website and the number/quality of images. The most important thing for images is to display clearly! Not small size loads fast. Clear images increase the conversion rate and make the viewers happy.
A photo with more or less than a dozen KB has a basically negligible impact on speed, and you can also use delayed loading, preloading and other methods to optimize image loading.
1) If you are willing to spend a little money, we recommend that you use it directlyShortPixelIt is a full-featured compressor with good results, supports Avif, and saves you time. Spend $9.9 to buy a permanent compression package can compress 10,000 photos, minus the thumbnail size and WebP, Avif quota can actually compress 1,000~2,000 photos, small and medium-sized websites are enough. After the compression quota is used up, you can get 100 free compression quota every month.
Diiamo (diiamo.co.uk) offers freeGenuine ShortPixel APIFor members of this site to use, non-members can also buy genuine API at a low price, click theView Details.
2) Recommended if you don't want to spend a dime and don't have many picturesImagify, save + free + good results. Free account with 20M/month compressed credit.You can register multiple free accounts to switch between themThe website is enough for a small site. Spare money can also spend $4.99 to buy 500M compression quota (can compress 300-500 photos, valid for one month), $9.99 unlimited compression quota (valid for one month).
3) If none of the above options are suitable, and you don't want to spend the money, and you don't want the hassle of signing up for multiple accounts and switching between them.Recommended UseEWWW Image OptimizerorRobin Image Optimizer proEWWW can also generate WebP format. These 2 plug-ins do not limit the amount of compression, you can adjust the compression level, you can change the quality of the compressed image as well as restore the original image. ewww can also generate WebP format.
4) If you use SiteGround Optimizer, LiteSpeed Cache and other plug-ins, it is recommended to use the image compression function that comes with the plug-in, there is no limit on the amount, simple and trouble-free, but also to WebP.
5) If the website has dozens or hundreds of imagesten thousandSheets, recommendedOptimoleCloud compression, high quality, with CDN, paid packages starting at $20/mo.. You can upload all pictures to cloud storage for use and delete them from the media library, greatly saving hard disk space. You can move the cloud pictures back to the media library with one click.
6) Some people like to turn Webp and then upload the site to use, Diamo (www.diiamo.cn) does not recommend. Trouble and trouble, the subsequent use of paid CDN and so on with image optimization can not be turned Avif (this life can not use Avif), the generated thumbnail volume is very large can not be compressed!
Comparison of major compression plug-ins, table can be pulled down ↓
| EWWW Image Optimizer | ShortPixel | Imagify | Robin Image Optimizer | |
| Installation volume | 1,000,000+ | 300,000+ | 900,000+ | 100,000+ |
| User Comments | 5 stars | 4.5 stars | 4.5 stars | 4.5 stars |
| free version | unlimited amount | 100 sheets | 20MB | unlimited amount |
| lowest-paying package | $7/month | $4.99/month - 7,000 times | $4.99/month-500M | $39/month - 5000 sheets |
| WebP format | ✓ | ✓ | ✓ | paid-for |
| Avif format | paid-for | ✓ | ✓ | paid-for |
| CDN | paid-for | paid-for | paid-for | paid-for |
| Automatic resizing | ✕ | ✓ | ✕ | ✕ |
| Retina support | ✕ | ✓ | ✓ | ✕ |
| Delayed loading | ✓ | ✕ | ✕ | ✕ |
| Adjust the compression level | ✓ | ✓ | ✓ | ✓ |
| Compression method | Localcompressed | Online compression | Online compression | Local Compression |
| Png to Jpg | ✓ | ✓ | ✕ | ✕ |
| Compress PDF | ✕ | ✓ | ✕ | ✕ |
| Compressed Gif | ✓ | ✓ | ✕ | ✕ |
| Advantages | Unlimited amount, WebP support, adjustable compression level, adjustable quality after compression, recoverable original image | WebP supportandAVIF、Adjustable compression level, adjustable quality after compression, restoration of the original picture, the most complete functions. | WebP supportandAVIF 、Adjustable compression level, adjustable quality after compression, recoverable original image | Unlimited amount, adjustable compression level, adjustable quality after compression, recoverable original image, easy setup |
| Disadvantages | AVIF is not supported、Free version does not support compression of PNG, local compression eats server performance | Have to spend money | Fewer features and less controllable levels of images | unsupported WebPandAVIF The local compression eats into the server's performance |
Optimole
Update 2024.04.02: Now the free amount is reduced from 5k to 1k, which is not enough at all. Paid packages start from $20, if your website has dozens of millions of images, it is recommended to use it, you can upload all the images to the cloud and delete them locally to save space. Small and medium-sized websites are not recommended.
OptimoleIt's a latecomer, not many people know about it yet, only 100,000+ installations so far. I saw its introduction in the overseas speed optimization blogger Tom and installed it with the mindset of trying it out. After a period of use found Optimole really good, is by far the best picture optimization plug-ins we have used!
It also comes with a CDN function can be images, CSS, JS into the Amazon CDN acceleration, with this plug-in can not even use other CDN services! There is also a cloud storage image function, if your pictures are particularly many server hard disk capacity is not enough to move all the pictures to the cloud (media library does not store pictures).
Optimole Benefits.
- The ability to delay the loading of background images, which can exclude the delayed loading of selected images.
- Automatic resizing of images on mobile to enhance loading speed;
- Converting images to WebP/AVIF format.
- Free! No limit to the number of times you can compress/convert images!
- Automatic resizing of images according to the size of the visitor's screen.
- Automatic image quality reduction when slower networks are detected.
- Using the Amazon CloudFront CDN.
- Retina support, intelligent cropping.
- Delayed loading of images without jQuery (better).
- Image watermarking function.
So many advanced, powerful features + free + unlimited compression / conversion times + CloudFront CDN (more than 200 nodes worldwide, the speed is not slower than Cloudfalre) + SVG, GIF compression + image exclusion function. I just ask: who else!
It is worth noting that Optimole supports automatic image resizing for mobile, which is not available in other image optimization plugins. The general size of the banner image on the computer side is 1920px, and the volume is usually more than 100kb, while the mobile side usually shows a size of no more than 500px and a volume of 50kb or less.

If the mobile terminal can automatically adjust the image size according to the screen size, the volume of the banner image alone can be reduced by at least 60kb, and the volume of a whole page can be reduced by at least 120kb. This is very helpful to improve the speed of the mobile side, but also can improve the Google speed test mobile end score!
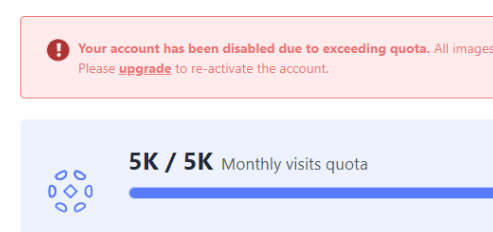
There is no such thing as a free lunch. The free account only has an accelerated effect on the first 5,000 visitors to the site each month (by ip/browsing device, repeat visitors are counted only once). The first 5,001 visitors will start showing uncompressed images in their original format (equivalent to this plugin being disabled) and the quota will be restored the next month.
If you don't want to pay, Optimole is only suitable for websites with less than 5,000 monthly visitors, such as foreign trade B2B websites.Click to see how to count the number of visits and details. Forced use of CloudFront CDN cannot be turned off.
CloudFront CDN has these nodes in China: Shanghai (1); Shenzhen (1); Zhongwei (1); Beijing (1); Hong Kong (4). We haven't tested it and don't know how the speed is in China, if you have tested it welcome to give us feedback.
The use of the process found that the 5,000 quota is very durable, will not count the number of known crawlers / robots browse, repeat visits are not counted, the vast majority of B2B foreign trade independent sites and small blogs will not exceed the quota. If the traffic more than the amount, it is recommended to use ShortPixel and other plug-ins.
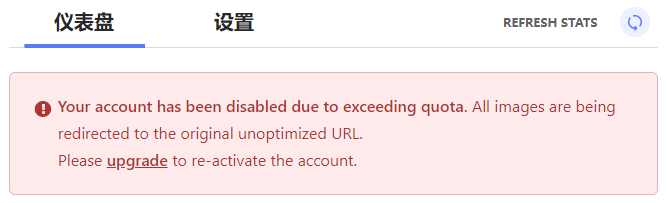
The Optimole settings screen has a display of the amount of visitors used. For example, the image below shows a total of 1k credits with 100% used.

If the site has more than 5,000 visitors per month, an email will be sent to you with a prompt to purchase a paid package, and there will be a prompt on the plugin settings page as well as in the media library ↓. No automatic deduction will be made and the amount will be restored next month. Exceeding the quota may cause some images on the site to be displayed incorrectly, so deal with it promptly.


Optimole setup tutorial
Go to the settings screen

Enter your email address↓ and click "Create & conect your account". It will send you an email to activate the mailbox, in fact, do not care, the plug-in will be used as usual.

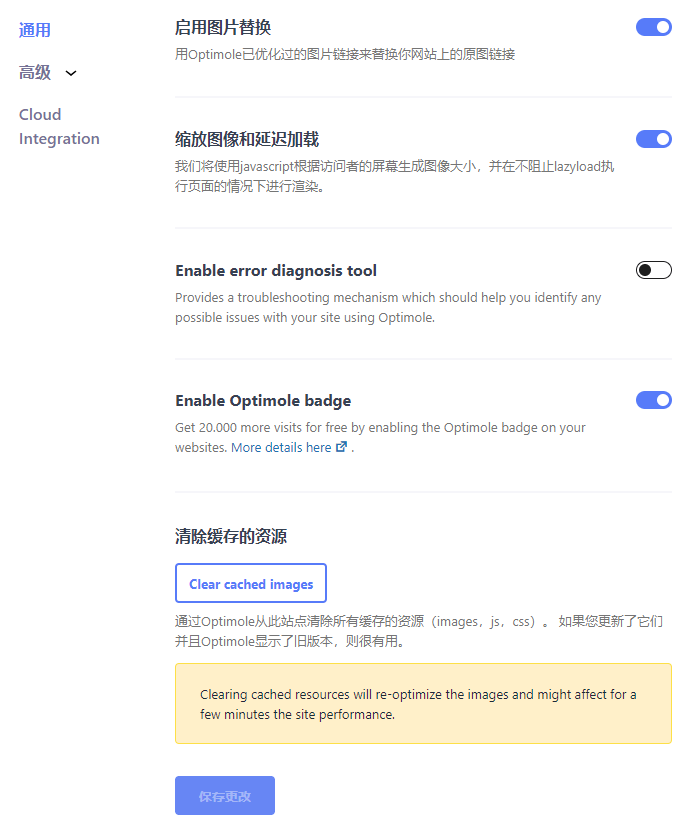
Go to the Settings > General section.
Note: The same feature can only be enabled in one plugin/theme, if you enable features like delayed loading in Optimole, don't enable it in other plugins!

Enable image replacement.Turn it on and enable it before compressing to WebP, etc.
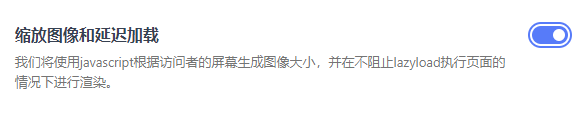
Scaling images and delayed loading.Open, you can delay the loading of images and in the small size screen (cell phone + tablet side) will be displayed according to the screen size of the corresponding picture, greatly reducing the size of the picture, improve the page loading speed.
Enable error diagnosis tool.Close. Provides a troubleshooting mechanism that can help identify possible problems with the site using Optimole. Enabling it will increase the burden on the server, if the site has problems then turn on this option to see the cause, clickView Details.
Enable Optimole badge:When opened it will display the icon below in the bottom right corner of the front end page, advertising Optimole. In return the free package will increase the amount of visits from 1k to 25k, which is very fragrant!
Please choose whether to open it or not according to your personal situation. From a marketing point of view when the number of users reaches a certain number, the official should cancel the activity, forcing some users to buy packages, which can both attract traffic and increase sales.


Next, click into the "Advanced" > "Compression" settings section ↓, read the explanation of the function and turn it on as needed.

Enable network based optimizations.Turn on to automatically reduce image quality and shorten loading time when slower networks are detected.
Serving CSS and JS via Optimole.off, it is better to use a CDN like Cloudflare. After all, more than 5000 visitors Optimole will fail, CSS and JS CDN acceleration on Barbie Q, and it does not support HTML, font acceleration.
Turn on Gif to video conversion.Open, the video volume is at least 1/3 smaller than Gif, and the video can delay loading to shorten the loading time. If the gif is similar to the kind of expression packets with small size and short time (small volume), the volume itself is small, do not recommend to turn into video and turn off this function.
Enable avif conversion.Open, greatly reduce the size of the image, the clarity is basically the same.
Enable Auto Quality powered by ML (Machine Learning).It is recommended to open it, and it will adjust the compression level according to each picture. This is a trend, different photos need different compression levels to show the best results, a uniform compression level is not good for some photos.
If you do not open, you can manually select all pictures uniform compression level, generally select the most appropriate grade. If it is a photography website needs to display pictures super clear, choose high-grade.
Tip: Some websites have been tested to enable "Enable Auto Quality powered by ML"After some pictures are compressed too much and become blurred, encounter this situationIn case of a problem, please turn off this mode and select the compression level manually instead, choose high level. If it still doesn't work, exclude the image from being compressed.
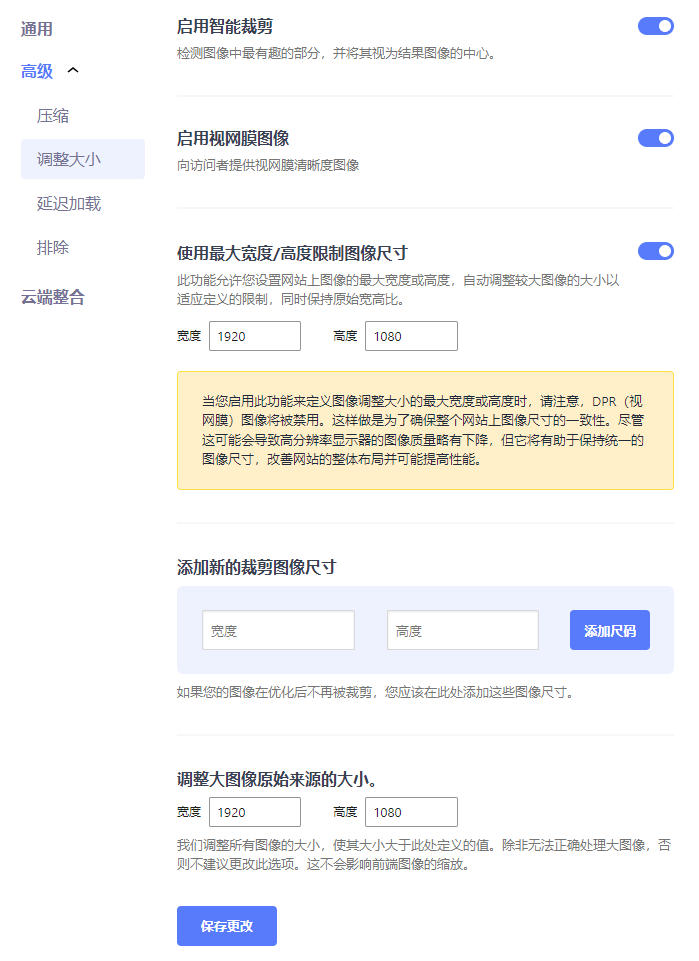
Go to the "Resize" section ↓ and set it according to the picture.

Enable smart cropping.It is recommended to turn it off. This feature automatically adjusts to show the main part of the image after the image goes out of the display box, instead of fixing the top part of the image. This feature is not used much and may conflict with other plugin image features (e.g. delayed loading, autoscaling, etc.).
Enable retinal images.When turned on, if the visitor is using a Retina HD retina device, a retina definition image will be provided to the visitor. retina requires the image size to be 2 times larger than the actual size displayed, if your image is made to the size displayed, turn this feature off.
If your image size is more than 2 times larger than the actual display size (for example, display out 600 * 600, the image size should be at least 1200 * 1200), and you want to display clear images in HD devices, turn on this feature. Note: Enabling this feature will increase the size of the image and slow down the site.
Limit Image Dimensions with max width/height:Turn on to set a custom maximum width or height for the images provided by Optimole. When this setting is enabled, the Retina image option is disabled to ensure consistency between images.
Resize large images original source.Set the maximum photo size that can be uploaded to the media library, exceeding the size will be automatically cropped. The recommended setting is set to 1920 x 1200, the majority of website pages have a maximum size of 1920px and will not exceed this size.
You can use this feature to crop images automatically, if you have many different sizes of square product images and want to upload a uniform size of 800*800px. You can set it to 800*800px here, and the uploaded image will be automatically cropped. Set it to 1920*1200px again after uploading.
Some customers find us to optimize the speed of the website, we found that they have not optimized the pictures at all, the size of super large volume goes to 2M. the total volume of the page goes to about 8M! Regular page volume should be 300k~1M, open this function can greatly reduce the volume of large size photos.
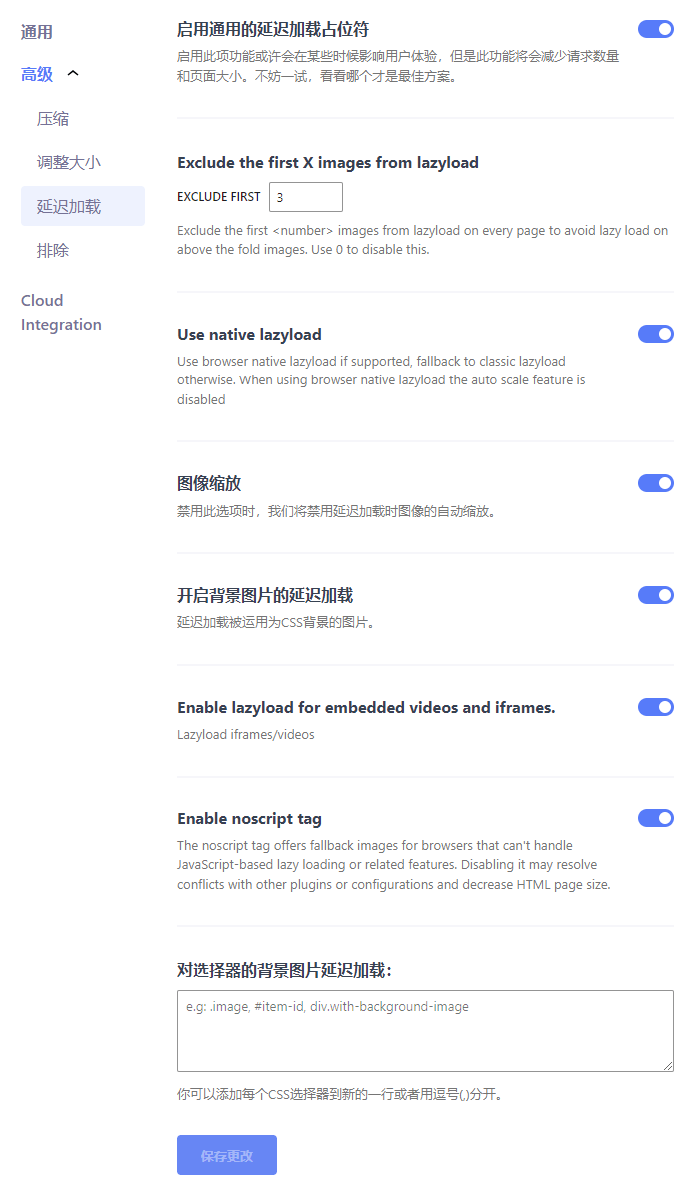
The "Exclude" section is set ↓.

Enable generic delayed loading placeholders:The images that are delayed to be loaded after opening will show a blurred version at first, thus improving the page loading speed, which may reduce the customer experience a little. It is recommended to test the display effect after opening, and close this function when you are not satisfied.
Exclude the first X images from lazyload:Open to exclude X images before each page from the delayed loading, set to 3 or 4 depending on the content of the first screen image on the page.
Using native delayed loading:Using the browser's delayed download feature, if enabled will disable the smart crop feature, so it is recommended to turn it off.
Zoom image:Scales the image on delayed loading.
Enable delayed loading for background images:Open. By default, deferred loading does not apply to background images. When enabled, background images can be delayed loaded by adding image CSS.
Enable lazyload for embedded videos and iframes:Open to enable delayed loading for embedded videos and iframes.
Enable noscript tagging:Turn on. By default, this option will be turned off for new users and turned on for users who are already connected. This will help browsers that cannot handle Optimole-based features to load backup images.
Delayed loading of background images for selectors:Enter the ID or Class of the background image that needs to be delayed to load.
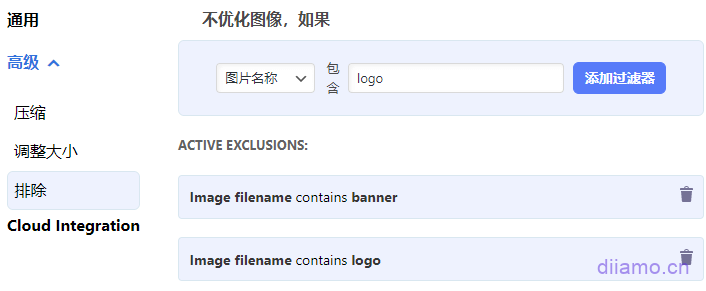
The "Exclude" section is set ↓.

If some photos are compressed and you think they become blurred, enter the photo name here to exclude it from compression. Just enter part of the text/English words contained in the image name, or you can enter the full image name. You can also exclude all photos of a specific page or images with a certain suffix (png, svg) from being compressed.
Note: Photos that are excluded from compression will also cancel delayed loading, etc.

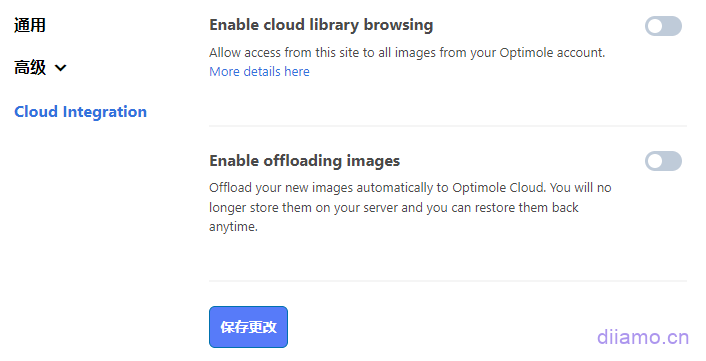
Enable cloud library browsing:It is not recommended to enable it. Enabling does not require logging into the backend media library of the website. You can access the photos inside the media stored in the cloud directly online. This feature is useless for the majority of people.
Cloud Integration.It is not recommended to enable it. When enabled, all photos in the media library will be moved to the Optimole cloud and deleted from the website media library. This feature allows you to use Optimole cloud to store photos, thus reducing server load and freeing up hard drive capacity.
This feature is not recommended unless you have a very large number of images and have purchased the Optimole membership package. It is safest and most secure to store the images on your own server. This does not help to improve the speed, but only to manage the photos. It's easy to make mistakes, so don't turn it on.
Note: Some images are loaded via css code (e.g. background images) and Optimole may appear uncompressible. Use firstTinyJPG online image compression toolCompress the images before uploading them to the website media library for use.
After this plugin is set up, the photos uploaded before and after will be automatically compressed and processed without any other operations. If you still don't understand, you can checkOfficial Setup TutorialCheck for gaps. If you have the Elementor plugin installed, you need to regenerate the CSS and data as shown below.

If you have Wp Rocket installed, you may be prompted to disable the delayed loading of Wp Rocket's images to avoid conflicts. If you don't have deferred image loading turned on in Optimole, you don't need to bother with this prompt. The prompt should go away after clearing the cache with Wp Rocket.
If the same function as Optimole is enabled in other plugins, please turn it off, otherwise there will be a conflict.After setting up the site may start to display the wrong picture, that is because the picture is still in the compressed conversion format. About 20 minutes after refreshing the page picture normal display, if the picture is particularly large waiting time will be longer.
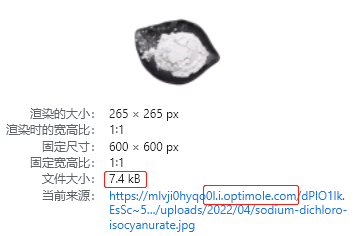
Now open the page with Google Chrome and press F12 to enter Developer Tools to see that the URL of the image has been replaced with the Optimole.com URL, which means that the image compression and CDN acceleration have taken effect. Now you can useGTmetrixThe test tools such as the "page size" and "load speed" tests are used to see the changes in page size and loading speed.

Optimole FAQ
1- The picture becomes very blurry:
Turn off the "Enable Auto Quality powered by ML (Machine Learning)" function in the "Compression" tab, and manually select the compression level, and try the highest level. If it does not recover. If it still does not recover, exclude blurred photos from being compressed.
2- SVG image/icon color change:
Some SVG images/icons will change color after being compressed, just exclude being compressed.
3- Pictures don't show up when free credits are used up:
The URL of the compressed image will be changed, after exceeding the quota, the image URL will return to the default URL, but the elementor code still shows the compressed image URL, so the image is not displayed.

Solution: Go to Elementor "Tools".

Click the "Re-generate Files and Data" button, and then click "Save Changes" when the productive files are finished, and then clear all the site's cache.

TinyPNG
TinyPNGIt's a big old freebie.Online image compression sitesThe image size is compressed to the maximum extent possible while retaining the sharpness of the image.TinyPNG Compression Plugin The free package compresses 500 images per month, and the compression is not even close to Imagify.
Diamo doesn't recommend it because of several drawbacks: 1) not adjustable compression quality; 2) not recoverable from the original image; 3) no support for converting to Webp/Avif; 3) only 500 compression credits/month. Recommended useEWWW Image OptimizerorRobin Image Optimizer pro, the 3 drawbacks just mentioned are perfectly solved by these 2 plugins.
TinyPNG said in the forum that the plugin will support WebP in the future, the time is not determined. When it supports WebP the competitiveness will rise greatly, we'll see.
Install and set up the TinyPNG plugin
Next download and installTinyPNGPlugin, after enabling the plug-in top will prompt the content of the following chart, click the red box blue words to enter the plug-in settings page.
![]()
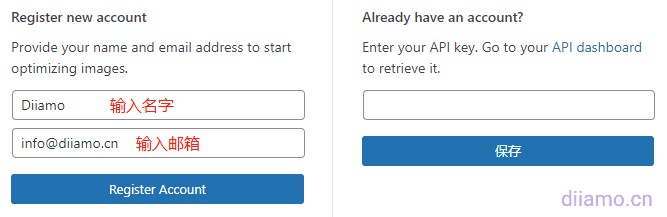
If you have registered before and already have an API, directly enter the right box and click "Save". If you don't have API, enter your name and email address in the left box and click "Register Account" to send an email to your email address.QQ mailbox can not be registered, use other mailboxes.

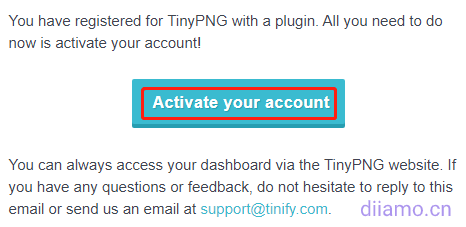
Check the email with the subject "Activate your Tinify integration" (it may be in the spam folder), click on "Activate your account" to enter the TinyPNG website personal center. If you do not receive the email, go to https://tinypng.com, click on "LOGIN" in the upper right corner and enter your email address to resend the link.

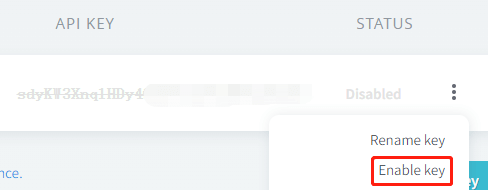
Click the symbol next to the three dots, then click the pop-up menu "Enable key" to enable the API. copy the API KEY and fill in the website plug-in settings page and click "Save".

Tap "Change API key"↓.

Enter the API and click "Save", if the API is automatically entered, click "Save" directly.

If you need more than one account, go tohttps://tinyjpg.comRegister. After registration go tohttps://tinify.com/dashboard/api Copy the middle location api and fill in the plugin settings page link account (Location: "Settings" > "TinyPNG-...") .
If the above URL registration is not successful, go tohttps://tinypng.com/developersRegister, enter your name, email ↓ click "Get your API key". Check your email and click the button inside to log in the background, click "Enable key" to enable the api as shown below, then copy and paste it into the plugin.


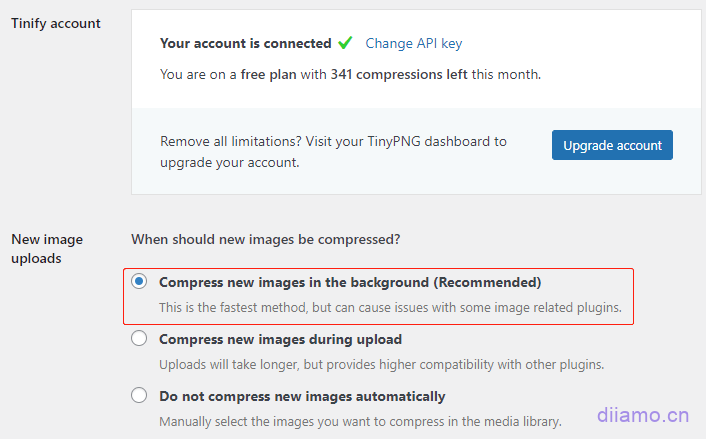
After linking the account, it will show the remaining available amount, select the red box Compress new images in the background (Recommended) to compress automatically in the background; the second option is to compress when uploading, which will lead to slow and cardy uploading of photos; the third is to compress manually.
Note: You must select "Compress new images in the background" to compress automatically or "Do not compress new images automatically " to compress the photos after the Performance Lab plugin to WebP.

TinyPNG can not set the compression level and so on, the function is very little. This is because it is a very mature technology and already has the best settings by default, so there is no need to adjust it manually. Each image is automatically analyzed for optimal compression after upload, so there is no need to adjust the compression level.
Color profiles are automatically converted to standard RGB colors, CMYK is automatically converted to RGB to save more space and increase compatibility, and JPEG images are displayed faster using progressive JPEG encoding.
The following chart is to check which sizes of pictures need to be compressed. Compressed thumbnails will also calculate the amount, so do not need to compress the size do not check! The original picture must be checked, the article as well as the product page large image sizeIf soCheck the box, and check the product cover thumbnail size if available. If you are not sure whether the other sizes are used on the website, it is recommended that you do not check them.

Original image: Resize the original image Recommended checkbox
The following 3 items if checked will increase the size of the image, it is recommended not to check, please decide according to your own situation.
Preserve creation date and time in the original image
Preserve the creation date and time in the original image
Preserve copyright information in the original image
Preserve copyright information in the original image
Preserve GPS location in the original image (JPEG only)
Retain GPS location in original image (JPEG only)
This is the end of the setup, and the photos uploaded to the media library will be automatically compressed in the future. If you have already existing photos, you need to go to the media library and compress them manually. Here you can also see the number of compressed and uncompressed images.
ShortPixel
ShortPixel is currently the best and most popular WordPress image compression plugin, supports WebP and Avif formats, image compression rate and clarity are very good. We often browse foreign websites and see very big V recommended as well as use it.
Images on this site now also use ShortPixel compression.

ShortPixel has a full range of features, such as converting PNG to JPG, CMYK to RGB, converting to AVIF, adjusting the compression level of each image individually and restoring the original image, and the compression effect is also very good. The only drawback is that it costs money, free accounts have 100 compression credits per month, counting thumbnails and the like can actually compress less than 10 pictures.
Note: Compressing thumbnails and converting them to Webp/Avif also consumes credits, so it's very easy to run out. For example, if a jpg image is compressed with 3 sizes of thumbnails, and all of them are generated into WebP and Avif formats, a total of 8 credits will be consumed!
With the "glossy" level of compression, the volume is reduced by 75% and the clarity is virtually unchanged ↓.
Original image 1.6M, compressed to format, front endclassifier for birds and certain animals, one of a pair, some utensils, vessels etcLoad AVIF format 35.5kb ↓
You must use a paid package to get enough credit, ShortPixel minimum $9.9 a month, this price makes many people stop. In order to give back to the VIP members of this site, Diamo has purchased an unlimited compression quota and number of sites API (activation code) from the ShortPixel official website. Any site paid annual, VIP members can be used for free!
If you are not a member, you can also pay to use our API without limiting the amount of compression and the number of sites, and send the API directly to you to activate yourself. Comes with a tutorial on how to use the settings and manual Q&A. ClickFree use/purchase of the ShortPixel API.
Imagify
ImagifyIs the official team of Wp Rocket image compression plugin, setup is very simple, easy to use, less occupation of server resources, full-featured, fast compression speed, you can change the compression level of each picture individually (media library to open the picture to modify).
Now supports AVIF, choose it on the line, WebP default enable, compressed pictures will automatically generate WebP. Imagify plug-in features and background functions are very, very little, the compression quality is not as good as ShortPixel, the price of the two is the same, it is recommended to use ShortPixel.
In the free plug-in Imagify can be said to be the best comprehensive, powerful, easy to set up, so it is very popular, the number of installations than several other plug-ins are high. 2021 Imagify has a compression package package, $ 9.9 to compress 10,000 images unlimited time, but later removed from the shelves (the pattern is small).
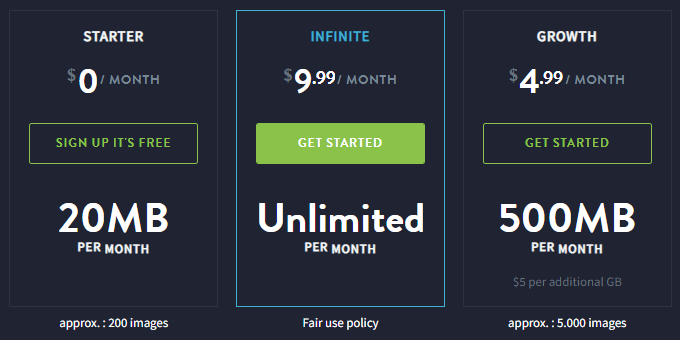
The free account only has a 20M compression allowance per month, and can only compress a few photos. However, it is possible toSign up for multiple free accountsYou can continue to compress images by switching to a different account. You can also spend $4.99 to buy a one-month package with a compressed 500M compression credit (valid for one month),.
Monthly payment $4.99, 500M compression per month. monthly payment $9.99, unlimited compression

The setup is easy, there are only 4 small panels, read the explanation to know how to set it up.




EWWW Image Optimizer
EWWW Image Optimizer Plugin is also very good, not limited to the amount of compression, you can adjust the quality of the compressed image as well as restore the original image. Moreover, the quality of the image after conversion to WebP is high, and there is basically no difference with the original image..
The downside is that the free package compression level is valid, you can only choose Pixel Perfect (lossless compression), and the compression level with better results requires you to buy an API to use it.

If the following message "Because your web server does not fulfill the requirements for free PNG compression" appears, it is because your server'sThe exec function is disabled.So it is not possible to implement PNG to WebP locally, you need to use the paid API to change to WebP in the cloud to optimize the PNG format.
Do not want to spend money to buy API, want to compress PNG locally, the method is to disable the exec function. Specific methods Baidu or ask the host customer service, pagoda panel, then in the PHP settings inside >"disable function"board, about the second line is exec, click on the side of the "delete".
Note: Enabling the exec function increases the security risk as it may expose security vulnerabilities. The best way to do this is to instead use theShortPixeletc. plugin compression.
This plug-in is very famous, I see a lot of foreign sites recommended by V, Diamo use for a period of time found that the compression quality is very good. The disadvantage is that the price is too high, a minimum charge of 70 dollars a year, 10 sites 150 dollars.
As far as I know some image optimization plugins use it's compression service at a much more affordable price, Google it yourself if you're interested.
Please search online for tutorials. Note: If the following function is enabled, the front-end images that need to be optimized will show a blue dotted border (visible only to logged-in users), which is used to detect which images still have room for optimization. Turn off this option to make the dotted line disappear. It is recommended to enable the function of backing up the original images, there is a sub-menu of EWWW in the "Tools" section, you can restore the original images by clicking on it.

Robin Image Optimizer pro
Robin Image Optimizer proIt is a GPL version image compression plugin on our shelves, it can be said to be an enhanced version of TinyPNG, the settings are extremely easy to use. It has a few more advantages than TinyPNG: 1) unlimited compression amount; 2) optional compression level; 3) compressed images can be adjusted compression quality; 4) you can restore the original image. The only regret is that the GPL version can not use WebP format.
EWWW Image Optimizer can convert to WebP, but the settings are a bit complicated, and it can't compress PNG. both of them have their own advantages, so I suggest you try them both to see which one is better for you.
Smush (not recommended)
I still don't know much about image compression plugins in 2019, when Baidu toSmushNginx server needs to install the code to activate the WebP function, I followed the instructions in the pagoda to install the appropriate code but still can not enable the function, decisively abandoned the pit.
At that time, I posted a post in the Pagoda forum to ask for help, including Pagoda officials, no one can give a solution, until now there are still people who have been following the post that they encountered the same problem.2024.10.17 update: the new version seems to have improved the activation method, I don't know if the problem has been solved yet.
Smuch 2018 won the best plug-in award, the highest visibility, and currently has 1 million+ installations. The free version has too few features, can not be converted to WebP/Avif, can not adjust the compression level, compression effect is not as good as the other 3 plug-ins, no compression limit may be its only advantage. pro version $5 / month, does not support Avif, cancel the package WebP format disappears with it.
More than 1 million installations are estimated to be brought by the bundled package. Smush Development has a total of 11 paid plugins, and a monthly payment of $15.83 allows you to use all plugins on 1 website, and a monthly payment of $82.50 allows you to use all plugins on countless websites.
Think about all know buy unlimited site package after the probability of resale at a low price, the installation volume is easy to up. Comprehensive view of this plug-in is really no special advantages, these years recommended it not many bloggers, it is better to use the above several plug-ins.
It's compression rate and compression quality isn't great either

Modern Image Formats
Modern Image FormatsIt is an official image compression plugin made by WorePress, which can turn WebP and Avif formats, unlimited amount, lightweight, stable and simple. The disadvantage is that there are fewer features, does not support the recovery of the original image, adjust the compression level and format.
Only images uploaded after installing the plugin will be reformatted, images uploaded before installing the plugin cannot be processed. Auto formatting when uploading new images, no additional control is possible. Xiaodi use found that some pictures don't convert format.
ShortPixel to format probability is very high, so it can greatly reduce the overall image size.Modern Image Formats is actually a bit of a chicken, it is better to use EWWW and other free plug-ins.
This plugin adds WebP and AVIF support for media uploads in WordPress applications. By default, AVIF images will be generated if the hosting server supports the AVIF format; otherwise, WebP will be used as the output format. When both formats are available, you can select the output format Settings > Media under Modern images are only available for new uploads, existing images will only be converted to the modern format when the image is regenerated.
By default, uploaded JPEG or PNG images will only be generated as sub-sizes of the modern image format - only the original uploaded file will remain as a JPEG/PNG image, and the resulting image size will be a WebP or AVIF file. To change this behavior, check a checkbox in Settings > Media "Output fallback images" and the plugin will generate the original format as well as a WebP or AVIF image for each sub-size (again, note that this will only affect newly uploaded images, i.e., after making the above changes).
Other image compression plugins
WebP ExpressandConverter for MediaSuch plug-ins are mainly to convert images to Webp, the compression rate is not good, the volume is large. Not recommended
Compress the image before uploading
A few people in the Builders Exchange group have said that they like to compress their images before uploading them to their media library for use. There are many free, unlimited amount of online image compression/transformation WebP tools, such as Google's officialSquoosh, everyone look for it.
Diamo still prefers to use the plugin, saves time, and also generates Avif format, which will fall back to display Webp/Jpg/Png format when encountering unsuitable devices.
Further optimization of image loading speed
After following the above WordPress image compression optimization tutorial, the image volume should be able to reduce 50% or even more, and the image loading speed has been greatly improved. In addition to compressing the volume, using the following methods can further greatly reduce the loading time ↓.
Delayed image loading
In most cases the image volume can account for about 60% of a page size, the acceleration effect of delayed loading images is even better than compressed images, which is very important. By default, the browser will load all the photos at once when visiting the page, and the speed is slow.
When you visit the page after delaying the loading of photos, the browser only loads the few photos at the top of the page, not the photos at the bottom of the page (visitors slide down to the corresponding image position and then start loading), thus greatly reducing the loading volume and making it much faster.
Many plug-ins have delayed loading image function, we compare and find that the best acceleration effect and display effect is Perfmatters plug-in, click to viewPerfmatters delayed image loading setting method. ClickDownload Perfmatters plugin.
Use the right image size
Image size = display size is the best, the most clear and the smallest size. If the image size is larger than the display size, the clarity is not necessarily better and the size is larger. If the image size is smaller than the display size, the photo will be blurred.
Choosing the right image size will reduce the size of the image and ensure clarity. The "Responsive Photo" method below will automatically load the article/product image at the display size that is close to the size. However, if a page is built using a page builder like Elementor, the image display size may not be responsive.
For example, the Elementor widget background image needs to be sized accordingly according to different devices ↓.

Responsive Photos
The screen size of computer, tablet and cell phone is different, and the size of the same picture is displayed differently. Automatically displaying photos of the appropriate size according to the screen size can greatly reduce the size of the photo, which is responsive.

For example: when we upload a photo to media library, it will automatically generate other size thumbnails. For example, the width of the banner image on the front page of an article is usually 1920px, and the volume is usually 100~200kb. 350px will be automatically generated after uploading to the media library (the volume is about 20kb), etc. When viewing the front page on a cell phone, if the screen pixel ratio is ≤350px, the banner image of 350px size will be automatically displayed instead of 1920px. Thus greatly reducing the image volume.
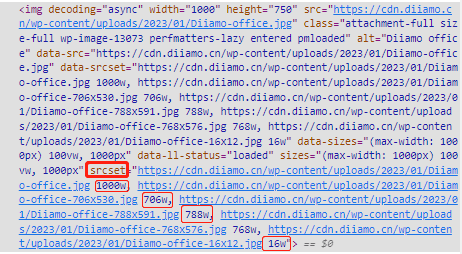
Most of the themes are responsive and do not require any manipulation. How to check if your website images are responsive? Check the html source code<img>Is there a srcset attribute inside the tag. Or use a test tool for mobile to see the size and volume of the loaded image.
The "srcset" property - this property describes to the browser how the image should behave. You assign the image width so that the browser can check for images that match the browser width.
For example, this siteabout UsAt the bottom of the page there is a picture of the office, below is the source code of this picture with "srcset" attribute, inside the srcset attribute there are numbers like 1000w, 706w, etc. These are the several sizes generated by this picture. When the monitor size is ≥ 1000px, it will display the 1000px photo. When it is ≥ 788px but less than 1000px, it will show 788px size, and so on.

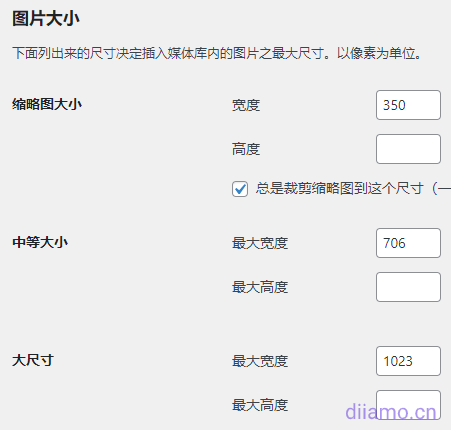
It is worth stating that we need to adjust the automatically generated thumbnail size appropriately according to the page image display size, especially for Woocommerce websites. You can set 3 thumbnail sizes in the backend "Settings" > "Media" ↓. You can also install the thumbnail plugin to set more thumbnail sizes, and also generate thumbnails by size for photos previously uploaded to the media library.
It is recommended to set the media library size to the following 3 sizes, the mobile side will display 350 or 706px size photos, the tablet side will display 1023px. cell phone and tablet resolution is high, the image size is larger than the screen size to display clear.

If your site is not using responsive images, it is recommended to use theShortPixel Adaptive Images pluginRealization (paid). With a single click, ShortPixel Adaptive Images replaces all the images on your website with right-sized, intelligently cropped and optimized images and uploads them to ShortPixel's global CDN.
This is the end of the image compression plug-in comparison, if you have questions or recommendations, welcome the comments below to exchange. Optimize image loading speed in addition to the above-mentioned compression volume, but also need to use CDN, open browser cache, etc. in order to maximize the effect. Please see the specificThe Most Complete Speed Optimization Guide for WordPress. To purchase the caching and deferred loading plugins, please go toPlugin DownloadPage.

























9 thoughts on “终极WordPress图片压缩优化教程, 含插件对比, TinyPNG、ShortPixel”
The blogger said the EWWW Image Optimizer plugin can only compress JPGs, I have researched a bit.EWWW Image Optimizer plugin main free local compression of images, the requirement is that the server is able to use the exec function, and the Pagoda panel by default disable the exec function, so the plugin page will show that the server does not support the free local compression, you can only use the So the plugin page will show that the server doesn't support free local compression, you can only use the free cloud-based JPG compression provided by the official. EWWW Image Optimizer plugin can compress PNG for free as long as you allow exec function in Pagoda panel. However, allowing exec function seems to be a security risk, it depends on how to choose.
Thanks for sharing, it has been refined to a tutorial
I'm really convinced, used for a period of time EWW|W, today, pour a little, the results can not be free compressed images, after half a day, found that the Fortress Tower intrusion prevention and PHP site security alerts all compressed image requests are blocked, I estimate that all the php protection and the edge of the things and the EWW|W is not compatible with the So_1F62D↩.
It's not EWWW, it's Pagoda, its firewall is not at all compatible/liberalized with some of the common paths and content of WP, and often mistakenly intercepts them. Anti-intrusion must not be turned on, something must go wrong.
I zipped it up and then uploaded it, and it worked fine.
It's a way to go if it's not too much trouble.
Please ask the webmaster why my JPG still can't be converted to WebP after installing Performance Lab and TinyPNG. Whether I upload it on the media library page, upload the media library in the article editor, or copy and paste the image directly into the editor, it won't convert ......
Because your JPG image has been compressed before uploading, or the size itself is small enough, the size may be bigger after converting to WebP in this case, so just ignore it without converting to WebP, TinyPNG will still compress the uploaded JPG image.
Well, thank you, tested it and it did. This article helped a lot, before I used Smush Pro the compression rate and quality was really not good.