Google Core Web Vitals (Web Core Vitals) has been hot for a few years now and has become the next generation of Web performance experience and quality metrics. Basically blogs that talk about WordPress speed optimization mention it. What are Core Web Vitals and why is it important for WordPress? How to optimize them?
This article will all cover everything you need to know about Core Web Vitals and how to optimize them on your WordPress site. We'll tell you what they are, how to optimize them to improve speed scores and user experience, and even improve Google search rankings.
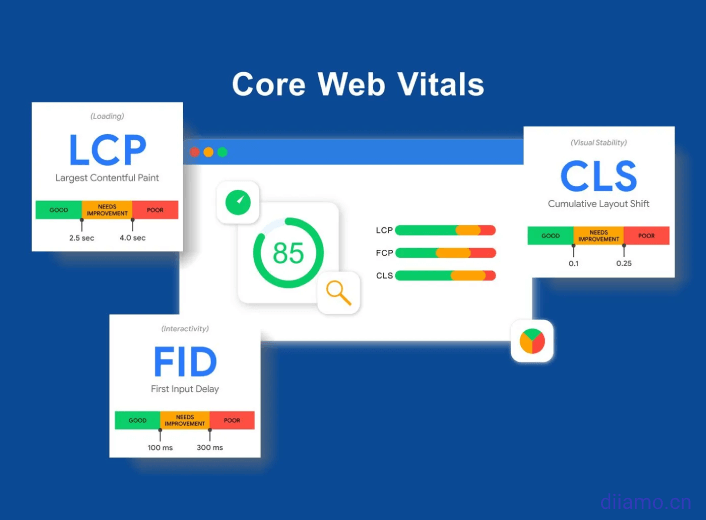
What are Core Web Vitals?
Core Web Vitals is a program launched by Google to measure the quality rating of websites in order to measure and improve the web user experience. The metrics that make up Core Web Vitals will evolve over time. The current set of metrics focuses on three aspects of the user experience: load speed, interactivity, and visual stability, and includes the following metrics (and their respective thresholds):

Largest Contentful Paint (LCP):Measure loading performance. To provide a good user experience, the LCP should be completed within 2.5 seconds of when the page first starts loading.
Interaction to Next Paint (INP):Measurement of interactivity. To provide a good user experience, the INP of a web page should not exceed 200 milliseconds.
Cumulative Layout Shift (CLS):Measures visual stability. To provide a good user experience, the CLS of a web page should be kept at 0.1 or lower.
Rather than simply measuring total page load time, Core Web Vitals focuses on a site's performance and items related to user experience - simply put, how quickly a user can begin interacting with a page. It is a better measure of a website's performance and user experience than total load time, and is currently a key metric for speed testing and optimization.
Now you should probably understand what Core Web Vitals is, below we will explain in the simplest way what Core Web Vitals means and how to optimize it to help you get more traffic to your website.
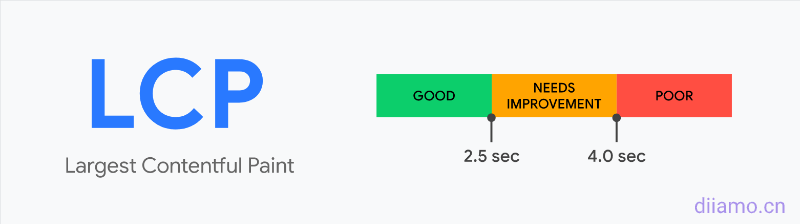
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint (LCP) Refers to the maximum content drawing time (the time at which the largest element of the first screen is displayed in its entirety), and reports on the point in time when the largest image or block of text (the most meaningful content) visible in the visible area finishes rendering, based on when the page first starts loading.Relative Time(not the actual load time). Click to viewHow to optimize LCP.

The ↓ green area below is the LCP content.



LCP is an important user-centric metric for measuring perceived loading speed, as the metric marks the corresponding point in the page load timeline when the main content of the page is essentially loaded, and a swift LCP helps reassure the user that the page is valid.
According to Shopify.LCP is the most important performance metric affecting conversion and bounce rates. According to Google Tech Report data from November 2023, LCP has the lowest pass rate of all core Web metrics.
The LCP content of a page may not be fixed, but changes dynamically, and the LCP content lines vary from one loading time period to another. In most cases the LCP content is the largest content at the top of each page of the website, generally referring to the home page Banner image, the featured image at the top of the page, the top text area, etc.
The LCP does not currently calculate all elements, as this would make this indicator very complex, it now focuses only on the following elements.
<img> Element
element inside element
What is a good LCP time? Please see the following Google thresholds.
- Good - Less than or equal to 2.5 seconds.
- Needs improvement --Less than or equal to 4.0 seconds.
- Difference --over 4.0 seconds.
LCP is affected by TTFB, resource loading delay, resource loading time, and element rendering delay ↓.
| LCP sub-section | Improvement methods (influence factors) | Impact weight |
|---|---|---|
| TTFB | Mainly hosting and CDN + full page caching | ~40% |
| Resource loading delay | Exclude first screen content from optimization, resource tips | <10% |
| Resource loading time | Reduce image/CSS/JS size, critical CSS, CDN, cache expiration | ~40% |
| Element rendering delay | Rendering blocking CSS/JS, JS file size, font display optional | <10% |
Side note: LCP is very similar to First Contentful Paint (FCP), which is another metric included in PageSpeed Insights. The key difference is that LCP is loaded when theMain"Measurements are taken when the first screen is content. fcp specializes in "First"The time it takes for content to load - perhaps a launch screen or a loading indicator - is a less relevant UX element.
LCP is affected by FCP and will always take longer to load than FCP.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) It refers to the latency of all mouse clicks/presses, mouse glides, and keystrokes that occur during a user's visit to a web page (the responsiveness of the interaction). The lower the INP value, the faster the web page is able to respond to all or most of the user's interactions at all times.Click to viewHow to optimize INP.
Chrome usage data shows that users spend 90% of their page dwell time after loading, so it's important to carefully measure responsiveness throughout the page lifecycle. the INP metrics are used to evaluate this.

The following animation shows the2 Accordion click action effects, the left mouse click once does not respond (black circle appears to indicate that a click has occurred), and the second click only expands the content. The right mouse clicks once and immediately expands the content, which is nice.
The interaction on the left is clearly delayed and does not respond in a timely manner, the INP value will show high, and the Google Speed Score is low. The interaction on the right responds in a timely manner, with a low INP value and a high Google Speed Score.

Interactive functions are basically implemented by JS, and slow JS loading or execution will lead to interaction delay, which is the reason for poor INP, and the way to optimize INP is to improve JS loading and execution speed.
What is an ideal INP score?
It is difficult to rate interactive responsiveness metrics as "good" or "bad", for example, because of the wide variation in the capabilities of the devices used by users to set achievable development expectations. To ensure a responsive user experience, an appropriate measurement threshold is the 75th percentile of web page load times recorded in the field, broken down by mobile and desktop devices:
INP ≤ 200 milliseconds: indicates that the web page response speed is good.
INP between 200 and 500 milliseconds: indicates that the responsiveness of the web page needs improvement.
INP > 500 milliseconds: Indicates a slow web page response.
What is included in the interaction?
Interaction Lifecycle. An input delay occurs before the event handling script begins to run, which can be caused by factors such as a long task on the main thread. The system then runs the interactive event handling script callback and a delay occurs before the next frame is displayed.
How is INP different from First Input Delay (FID)?
INP Yes First Input Delay (FID) The FID is the successor metric to the FID. While both are responsiveness metrics, FID only measures the input latency of the first interaction on a web page.INP improves FID by observing all interactions on a web page, starting with the input latency, moving through the time it takes to run an event-handling script, and finally until the browser draws the next frame.
These differences mean that INP and FID are different types of responsiveness metrics. If FID is a loaded responsiveness metric designed to evaluate the first impression of a web page to a user, INP is a more reliable overall responsiveness metric, regardless of the lifecycle of the web page during which the interaction occurs.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) Refers to cumulative layoutOffsetThe CLS score is equal to or less than 0.1 in order to achieve "good".Click to viewHow to optimize CLS.

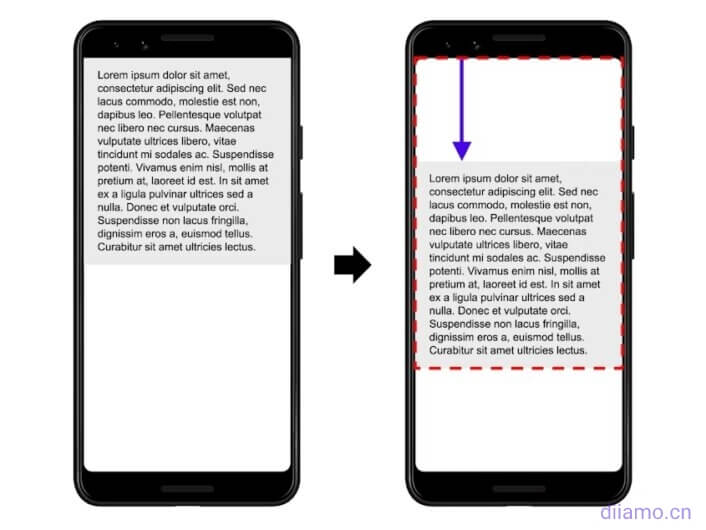
The page loads when the following red box text block at the beginning of the display at the top, as the code loads the rendering text block moves to a distance of 25% from the top of the position ↓, this is the layout offset.

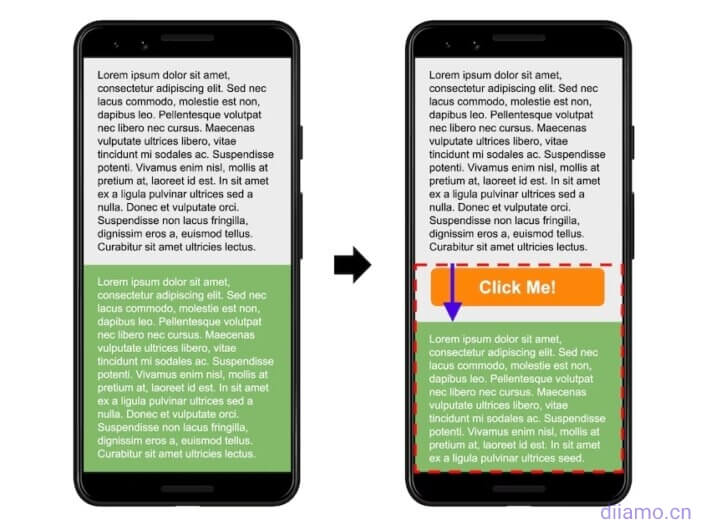
When the page is loaded at the beginning, the position of the text block in the red box in the figure below is 50% from the top, and then the orange button is displayed and the position of the text block in the red box is shifted down, which is also a layout offset.

The cumulative layout offset (CLS) is a measure of theVisual stabilityis an important user-centered metric because it helps quantify how often users experience unexpected layout shifts, and a lower CLS helps ensure that a page is pleasing to the eye and improves the user experience.
Cumulative layout changes are very annoying to users and how they will have a bad experience. What is a good CLS score? Please see the following Google thresholds.
- Good - Less than or equal to 0.1.
- Needs improvement --- Less than or equal to 0.25.
- Difference --over 0.25.
Core Web Vitals affects SEO ranking results
In June 2021, Google began using Core Web Vitals as one of its ranking factors, and these metrics may affect your SEO performance. core web vitals will be part of the new page experience signal.
Core Web Vitals will affect both mobile and desktop search results, and your site will need to meet a specific minimum Core Web Vitality score to appear at the top of search results in popular stories and in headlines.
More importantly, it seems to requireMeet all Core Web Vitals metricsOnly then can you improve your ranking.No indexed pagesThe Core Web Vitals score is also important.
In short: to get better SEO results, you must improve your website's Core Web Vital score.
How to use PageSpeed Insights to detect website Core Web Vitals
The following chart lists some tools that can check Core Web Vitals scores, such as PageSpeed Insights, Chrome DevTools, CrUX Report, etc. We recommend usingPageSpeed InsightsTest Core Web Vitals, because this is the official Google speed test tool results are more reliable and the test results have optimization suggestions given.

Detection method.
Open the wall software, then open the official website of PageSpeed Insights Google test tool (https://pagespeed.web.dev/), type in the value to be detected by the Full URL Tap "Analyze" to start testing the site.

The following 3 parts are all speed test results, Xiaodi cut the whole page of speed test results into 3 parts in top-to-bottom order, which is convenient to view and explain ↓:
Part I: User Experience Report, Core Web Vitals Evaluation Results.
The default speed test shows the data of the speed test site, click on the "source" in the upper right corner of the figure below to show the overall situation of the entire site ↓.
Tips 1: Many web site speed test results do not show this part of the data, but show the content of the figure below, this is because the number of visitors is not large. To display this part of CrUX data, you need to meet the following requirements2 conditions, 1) the site must be in a public state and successfully indexed by Google; 2) the site'srealityThe number of users/visitors must reach a certain level, exactly how much Google does not say. The vast majority of foreign trade website visits will not be very good, will not show this data.
![]()
Part II: Web site performance scores and metrics data
Part III: Diagnostic results
Click on the appropriate content to see what affects FCP, TBT, LCP, CLS (optimization suggestions).

Caution.
- Core Web Vitals scores may vary slightly between Field and Lab Data. This is normal, depending on how the data is collected.
- There may not be any field data when running testsThis is because there is not enough real user data available. It will not affect your Core Web Vitals because PageSpeed Insights takes into account lab data for page speed scores.
- Always check mobile and desktop results. Your Core Web Vitals metrics will vary between the two. Keep in mind that mobile scores are the most relevant andThe most challenging.
Why does Core Web Vitals have no data or shows "Evaluation Result: Failed"?
The data on www.diiamo.cn会员咨询谷歌测速结构没有显示上面测速结果第一部分 "Understanding your real user experience" is displayed instead as "No data available", sometimes as "Not Applicable", "Insufficient Data", "N/A".
This is due to the low number of visitors. To display this part of the CrUX data needs to satisfy the2 conditions1) the site must be public status, by Google successfully indexed; 2) the number of visitors to the site must reach a certain level, the specific reach how much Google official did not announce.
There are about 1.13 billion websites on the Internet today, and CrUX only tracks about 16 million of them, which is a very small percentage, and CrUX also picks websites not all of which will be tracked. Improve the quality of your website and attract more visitors to get noticed by CrUX soon.
![]()
There are also some sites that show "Core Web Vitals Assessment Result: Failed ", it is because the indicators do not meet the standard, for example, the time of the 3 indicators in the figure below is not green, of course, not through.
Optimize to green ↓ and pass naturally. Below
Why didn't the Core Web Vitals metrics data/evaluation results change after the website optimization boost?
Core Web Vitals data is the average data of real user visits in the past 28 days, so the website will not update this data immediately after the modification of the speed test, it takes a period of time (it may take 28 days) and a sufficient number of real user visits before updating the data, click on theView Details.
How to view the entire site Core Web Vitals report in Search Console
PageSpeed Insights detects individual page Core Web Vitals reports, if you want to diagnose the whole website, you can use the Core Web Vitals report in Google Search Console (Google Webmaster Tools).
The report is based on aggregated real user data from CrUX, so it takes some time after the site goes live to view the data. core Web Vitals reports are perfect for identifying groups of pages that need attention, whether desktop or mobile.
When you open the report, you will find a details tab that groups URL performance by several criteria.
- Status (poor or needs improvement)
- Type of indicator (e.g., CLS question: greater than 0.25 (desktop))
- URL groups (lists of URLs with similar performance).
After fixing the URLs that need improvement, you can also click on the "Validate" column and continue with the "Validate Fix" option. Remember, the validation process can take up to two weeks - please be patient!

How to improve your website Core Web Vitals score
Core Web Vitals score and site speed is closely related to its optimization methods and speed optimization methods consistent, as long as the site is fast enough Core Web Vitals score is naturally good. So focus on optimizing the speed on the line.
Diarmo wrote theThe Ultimate WordPress Website Speed Optimization Tutorial》, TheAdvanced Advanced WordPress Optimization TutorialHelp you to fully optimize the speed of the site in depth, from optimization ideas to methods to tools to teach, so that your site pages open in seconds!
After following the tutorial to optimize your website, usePageSpeed InsightsTest the main page speed, according to the optimization to improve the check and perfect can be.