Elementor has become an ecosystem of WordPress, with a very large number of users and adapted plug-ins, very flexible, free and powerful. Throughout history, freedom + power often lead to problems. Slow speed and frequent bugs are the sword of Damocles that lingers on the top of Elementor's head.
Most of the Elementor users on the network are novices, do not understand the technology and even do not know how to build a website, I heard that WP is easy to operate on the try to make their own. Make a bunch of problems said Elementor slow, many problems. In fact, Elementor can do very fast and stable, just need to set up and avoid some pit operation on the line.
Write this "Ultimate Elementor Speed Optimization Tips" is to help newbies to use Elementor stably and quickly, and to make a contribution to the development of Chinese WordPress website building.
Why is Elementor stuck?
Elementor is very powerful with many widgets to achieve various functions and layout, and a variety of settings are very user-friendly. Behind each feature is a stack of code, so Ele adds a lot of code to the front end, and the code depends on each other, making it impossible to disable and delay loading, so it's slow.
实际上Ele页面速度也可以做到非常快!如果你使用Astra Themeand use the matchingPremium Starter TemplatesThe template plugin imports the Elementor template directly, and you will find it fast when you use the Google speed tool to measure the speed. And that's without compressing images, installing caching plugins, and optimizing code.
Said Ele slow most people do not know how to set up and optimize, Ele speed has a very large optimization space, plug-in team is also very concerned about the speed has been to reduce the amount of code to improve loading efficiency. Diamo build all the sites unified use Ele, after optimization Google speed score can do 100 points, computer loading time within 1 second, cell phone within 2 seconds.
Elementor Benefits
The main advantages of Elementor are that it is efficient, beautiful, powerful and easy to use. There are many widgets to implement various functions and layouts to make stylish and beautiful websites. It is also very convenient and efficient as you can export, copy and paste content and templates to other websites. These areGutenbergand other fast page builders say it can't be matched.
做网站的最终目的是为了赚钱,高效、美观、功能强大、易操作才是产生效益的因素。至于速度有100种方法去提升(例如升级服务器配置,用好点的CDN、使用轻量主题、插件等),没必要为了芝麻丢了西瓜放弃它。
Besides, Elementor is actually very speed-conscious and has been improving speed. For example, changing all icons to SVG icons and only loading the corresponding code on pages that use certain widgets.
Elementor 3.1 manages to reduce the target JS file size by 168kb compared to previous versions of 3.1, from 331kb to 163kb.
Elementor Pro 3.1 manages to reduce the target JS file size by 96kb compared to previous versions of 3.1, from 199kb to 103kb.
Elementor 3.2 manages to reduce the target JS file size by 195kb, from 331kb to 136kb, compared to versions prior to 3.1, and the target CSS file size by 11kb, from 146kb to 135kb, compared to versions prior to 3.1.
Elementor 3.3 manages to reduce the target JS file size by 62kb compared to previous versions of 3.1, from 146kb to 86kb.
Elementor Pro 3.3 manages to reduce the target JS file size by 95kb, from 199kb to 104kb, compared to versions prior to 3.1, and the target CSS file size by 152kb, from 206kb to 54kb, compared to versions prior to 3.1.
Elementor Pro plugin has zero CSS weight: Elementor Pro now starts with zero CSS by default, which means that when you start using the plugin, it doesn't have a CSS weight until you start adding widgets. This approach dramatically reduces the CSS size of your site, making it faster and more efficient.
WooCommerce Widgets: A game-changing feature for WooCommerce users, Elementor 3.25 saves up to 197KB of CSS by conditionally loading the CSS of WooCommerce widgets based on usage. previously, even if only one widget was used, it would load the CSS of all 32! This update eliminates unnecessary loads and makes your WooCommerce store significantly faster.
Global Styles: Again, global styles are now conditionally loaded, which further reduces the CSS file size by 65KB.
Elementor Widget Styles: Starting with Elementor 3.25, widget styles are conditionally loaded. Instead of loading the entire style set at once, this update now loads the styles for each of the 6 theme element widgets, 3 rotating widgets, and 2 form widgets.
Diamo is a big fan of Elementor, all my Diamo sites are built with it and optimized for speed to around 100 using deep optimization methods (Google speed test). In the future, there may only be 2 types of page builders, one called Elementor and the other called something else. ele will be the preferred builder for WordPress site building now and in the future.
Elementor Speed Optimization Tips
This tutorial only optimizes the speed of the Elementor page builder, please also follow theThe Ultimate WordPress Speed Optimization TutorialThe article optimizes other aspects to improve the overall site loading speed.
Increase the memory used by Elementor
Elementor very eat configuration, if the content is not enough is very easy to card, most hosts by default the available memory is only 64M or 128M, so you need to modify the PHP memory limit as well as the site may be the maximum memory.Ele editing interface widgets have been spinning around not loading, basically not enough memory to cause.
Modification method.First, go to PHP settings and change memory_limit down.1G RAM to 128M, 2G RAM to 256M, 4G RAM to 512M.4G or more RAM can be changed to 768MAfter the modification, it is recommended to restart PHP. After the modification, it is recommended to restart PHP, the virtual host does not need to be restarted.

不知道怎么改memory_limit?问服务器客服、建站客服、百度客服。
接下来进入FTP文件管理,在Root directoryFind and open the wp-config.php file ![]() , add the following code to modify the memory limit. Code added to "/* That's all, stop editing! Happy publishing. */”这行上面。
, add the following code to modify the memory limit. Code added to "/* That's all, stop editing! Happy publishing. */”这行上面。
1G RAM to 128M, 2G RAM to 256M, 4G RAM to 512M.4G or more RAM to 768M.If the site is cumbersome with plug-ins, it is better to set it to at least 512MB.
define('WP_MEMORY_LIMIT', '256M');
![]()
Elementor Setup Tutorial to Maximize Speed
There are many features in the Elementor settings that can reduce the amount of code and increase the loading efficiency, so we suggest you follow the tutorial below to enable them. The features that are not mentioned have nothing to do with speed, so enable them as needed.
Go to "Elementor" > "Settings" and enter the "General" tab.


文章类型:选择哪些页面可以使用Elementor编辑制作,按需勾选,一般只勾选页面。
禁用默认颜色 and 禁用默认字体:建议启用,将会使用主题的字体和颜色设置控制Elementor的样式,这样能做到整个网站统一样式并且后期修改方便。
如果你使用Hello Elementor之类没有单独设置颜色和文字的主题,或者你不想使用主题的设置控制Elementor样式,这里不要启用。
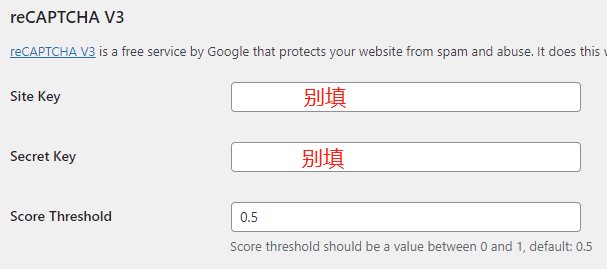
点击进入“集成”选项卡,建议全部保持默认不要修改。reCAPTCHA 和reCAPTCHA V3如果填入key将会在每个页面加载谷歌验证代码,速度会变卡,尤其是国内网站。
It is not recommended to use Google CAPTCHA, it is too slow and unusable in mainland China. Change to use honeypot + blacklist keyword blocking effect is better and faster. For more details, please check theBeat captcha! The best WordPress spam blocking method - fast and high blocking rate"..

接下来进入“高级设置”选项卡↓。
Switch Editor Load Program Method:Enable and troubleshoot.
启用未过滤的文件上传:Disable to improve security. When uploading this type of file, you will be prompted whether to allow uploading or not, so just choose "Optimize internally" and it will not affect the upload.
Google Fonts:Be sure to disable it for a huge speed boost. Google Fonts will not be available on the Elementor editor page when disabled. If you have set up a theme font in the General section above, just select the font in the Theme Settings, and you can also host Google Fonts locally.
If you're using a simple theme like Hello Elementor and didn't set the font feature, set it here as needed. Enable it if you use Google Fonts, disable it if you don't. To enable it, we recommend using Perfmatters 的Local Google Font功能本地托管谷歌字体,速度Max!
Form Submissions:If usingFluent FormSuch forms, do not use Elementor form widgets, here set off, you can save resources.
Load Font Awesome 4 support:Be sure to turn it off for a big speed boost. The loaded Font Awesome icon font is over a hundred kilobytes in size, and it's a priority loading level, which really affects the speed!
生成器标签:建议禁用,原则是一切没多大用处的功能尽量关闭,保持简洁。
Next go to "Performance"tab ↓, read the following text explanation before setting.

CSS printing method:一定要选“外部文件",可以被缓存而且设置优先加载顺序,对速度提升很大。还可以通过Perfmatters PluginDisable unnecessary code. Speed up MAX!
优化图像加载:如果已经使用Perfmatters之类插件的图片优化功能,这里选择禁用,否则启用。启用后在首屏LCP图像上会添加 fetchpriority="high" 提示浏览器优先加载相应图片,提高加载速度,改善谷歌测速提示的LCP加载时间过长问题。
启用后也会在非首屏图像上添加 loading="lazy" 提示浏览器延迟加载这些不需要马上显示出来的图片,从而大大减少要加载的内容,提高加载速度。
优化古腾堡加载:Whether using the Gutenberg editor or not, it is recommended to enable it for speed benefits. If the Gutenberg editor is not used, it is recommended to use theASEand other plugins to disable the Gutenberg editor.
延迟加载背景图像:Enable on demand, if your site has other plugins (such as Perfmatters) have the same function, it is recommended to enable this function in other plugins, disable it here, otherwise enable it.
Mo I've used this feature of Elementor and found it to be mediocre, some of the background images of Elementor widgets outside the first screen won't delay loading. And Perfmatters delayed loading background image feature works perfectly.
Tips: “延迟加载背景图像”和Elementor Vedio 小部件的延迟加载使用自己的JS延迟加载代码,不使用WordPress原生加载。
元素缓存过期:Enable the "Element Cache" feature in the "Features" section mentioned below to display this option and control how long it takes to regenerate the element cache. Keep the default of 1-3 days for frequent changes, or 1 week, 1 month, etc. if your site is rarely changed.
Finally enter "hallmark"Tab ↓. "Ongoing Experiments" Enabling the appropriate features as suggested below can be helpful for speed improvement! Just try to keep the settings not mentioned as default.

Cloud Templates:Enable on demand. Upload your own templates to the line, through your account access, you can online storage, access, build multiple sites is very convenient.Key activate the original to use, GPL can not be used.
And build a lot of websites is useful, only to build a few websites, then directly local export import template more stable, do not need to use this cloud template.

Menu:Enable on demand. Enabling it adds a new Menu widget to Elementor, which allows you to make super navigation menus, the kind of large and very complex Mega menus. If the existing Ele's Menu widget can meet your needs, you can not enable it here. Xiaodi thinks it may become a standard feature in the future, and can't be turned off by default.
Below."Stable properties"Setting ↓.

内联字体图标:You can turn the icon font into inline SVG icons, a great improvement in speed! Note: star rating RatingRating widget stars do not choose Fontawsome, otherwise it will aggravate a more than 70KB icon font, choose the beginning of the U that is SVG icons.

额外的自定义断点:Enable on demand. The default website has 3 ends, mobile, tablet and PC, and you can customize to add more ends after enabling. By default the PC end settings do not take care of the display effect of regular size laptops, and many PC end pages are badly displayed on laptops.

Container:Enabled , you can use Flexbox and Grid Container to build page structure , more flexible and powerful than the previous section/column layout . You can also reduce the DOM volume to improve page speed.
Diamo recommends enabling this feature to add a new handheld end. If you have a simple website design, uncomplicated compatibility, or don't want the hassle of setting up 4 ends, you can set it to be disabled.

Optimize markup:Enable it to reduce DOM boosting speed. If you have previously added a lot of custom CSS to control the appearance of Elementor widgets, and the CSS class name uses the Elementor container name, enabling this feature may cause some CSS to fail. Take care to check this after enabling it.

Default to New Theme Builder:When enabled, the "Templates" section will use a stylish UI design, and you can preview what the template will show. Diamo thinks that this function is not so visual and intuitive, not so convenient to use, so it has been disabled.

If you use Hello Elementor theme, there will be a "Header & Footer" option, which is the same as Elementor Pro's Create Header & Footer template feature, duplicated. Enable it if you only use the free version of Elementor which doesn't have the Create Header & Footer template feature.
If you use Elementor Pro, or other Elementor companion plug-ins with the ability to create header and footer templates (such as theElementor Skit), there is no need to enable this feature.

Nested elements:It is highly recommended to enable it to insert other widgets inside widgets like Tabs, which is very helpful for building pages! Requirementsfirst enableAbove "containers" features that go with it.
编辑器顶栏:建议启用,编辑栏会移动到页面顶部,并且功能之类会有所变动。我们觉得这样更易用,直观。

元素缓存:强烈建议启用。这是2024年年中新推出的一个功能,它可以预先渲染小部件内容,类似缓存插件的页面缓存功能(可以一起使用)。极大缩小计算和渲染时间,尤其对于绕过/没有缓存的页面,对提升速度有很大帮助。
Attention: Xiaomo found that enabling this feature will cause some widgets to function abnormally, after enabling it, you have to check the website display, especially whether the text content is displayed correctly or not. If the display is abnormal, in the ele editing interface, turn off the cache function of the corresponding widgets according to the settings in the following figure.


Utilization data sharing:Disable it, no one likes to give their data to someone else, slowing it down and causing problems later.
Disable Elementor Google Fonts
Google fonts are slow, Di is inThe Ultimate WordPress Speed Optimization TutorialAs mentioned in it, Google fonts are very slow, try not to use Google fonts. Especially for mainland websites, if you use Google fonts, you will be very stuck. If you must use Google fonts, you need to host them locally.
If it is a mainland website, you need to disable Elementor Google Fonts. Add the following code to the bottom of the "Appearance" > "Theme File Editor" > functions.php file.
//禁用Elementor谷歌字体 add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Updated 2023.01.10:Elementor(Free) 3.10.0 and later versions of "Advanced Settings" added the ability to disable Google Fonts ↓, no need to add the above code.
![]()
Follow the Elementor setup tutorial above to use the theme default font, use Ele to build the page when the widget font to keep the default, do not change. Then set the font inside the theme settings, if you choose Google fonts to use the corresponding plug-in or theme automatic function locally hosted Google fonts.
Don't use Elementor to build whole site content
This is the key to Elementor speed optimization! And the best way to get the best results!
We atThe Ultimate WordPress Speed Optimization TutorialAs mentioned in it, the best way to improve Elementor is to not use Elementor to create headers, cookies collection alert boxes, form popups and other content that appear throughout the site. Instead, use themes and other plugins to create the appropriate content.
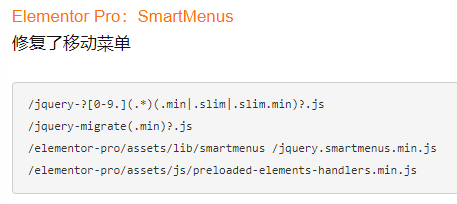
Because Ele's code is interdependent, a widget may involve a dozen files behind it and cannot be delayed loaded nor disabled. This is the fundamental reason why Ele is stuck. For example, to display the mobile menu created by Elementor properly, you need to exclude the JS in the figure below from being loaded late.

In order for some elements, galleries and entry animations created by Elementor Pro to display properly, it is necessary to exclude the JS from being delayed in loading in the figure below.

Excluding so much JS is delayed loading, the speed can be improved much less space.
If blog pages and product pages are made with themes that do not contain Ele code, you can usePerfmattersThe plugin disables all Elementor code on these pages and can greatly improve the loading speed. Google speed test mobile scores can go up to 95-100.
If the theme you're using doesn't do what you want, we recommend switching toAstra Prothemes that are fast and look good. Click to see the ones we made with Astra ProProduct Listing Page / Header / Footer、Product Detail Page、Article list page、Article Detail Page.
If you can, article/product detail pages and listing pages are also created with Astra Pro, which looks good and is fast. Some features of these pages can be achieved by installing separate plugins, for example, the article table of contents on the article detail page can be made with LightweightFixed TOCPlugin implementation, product detail page inquiry form using light weightFluent FormsProduction.
You can also write code manually (hard-coded) to create headers, footers, etc., faster!
Many websites create a cookie alert bar (below), which is recommended to useCookie Bar pluginMade, lightweight, and used by Diamo.
![]()
If you want to add text, buttons, forms, images, videos, tables, etc. to the page, you can useACF field plug-in + Hook code insertion method.
Disable useless Elementor code
Although Elementor's code depends on each other, there is still some useless code that can be disabled. Disabling it will further improve the speed, which is the top priority of Elementor speed optimization.
Disabling the code requires thePerfmattersPlug-ins, click to viewHow to disable useless resources with Perfmatters plugin. The Advanced Advanced Paid Optimization Tutorial inside this link has a list of which Elementor and Woocommerce codes can be safely disabled.
Note: "Advanced Advanced Paid Optimization Tutorial" is paid content, including advanced optimization ideas, optimization techniques, and advanced use of plug-ins, which can take your website speed optimization results to the next level, and also enhance your WordPress speed optimization skills.
After purchase, enjoy the WeChat manual 1-to-1 consulting service ↓, you can enjoy the manual help you analyze website problems and give optimization suggestions / ideas. If you have other speed-related questions, you can also leave a message / consult customer service.



Delayed loading of JS code, generation of critical CSS, delayed loading of images
For Elementor JS/CSS that cannot be disabled, you need to use delayed loading/generating critical CSS to optimize loading efficiency and reduce page loading time. For detailed tutorials, please go toThe Ultimate WordPress Speed Optimization Tutorial.
Elementor page building tips
There are many ways to implement the same design when building pages with Elementor. A good build method can effectively reduce the amount of code and is very helpful in optimizing the speed of Elementor.
Minimal use of widgets or Containers
1- You can use a widget to solve the problem, do not use multiple widgets to put together. For example, the image + title + text description of the layout do not use the image + title + text 3 widgets to build, you can also use only image box a widget to achieve faster.
2- Use Container as little as possible, make good use of Flex features. For example, if there are 4 horizontal content blocks inside a section, some people will create a large Container with 4 small internal Container, which is very convenient, but the amount of code will also increase a lot. You can use only one Container, set the alignment direction to the right, and set the width of the four internal elements to 25%, so that you can also be arranged horizontally.
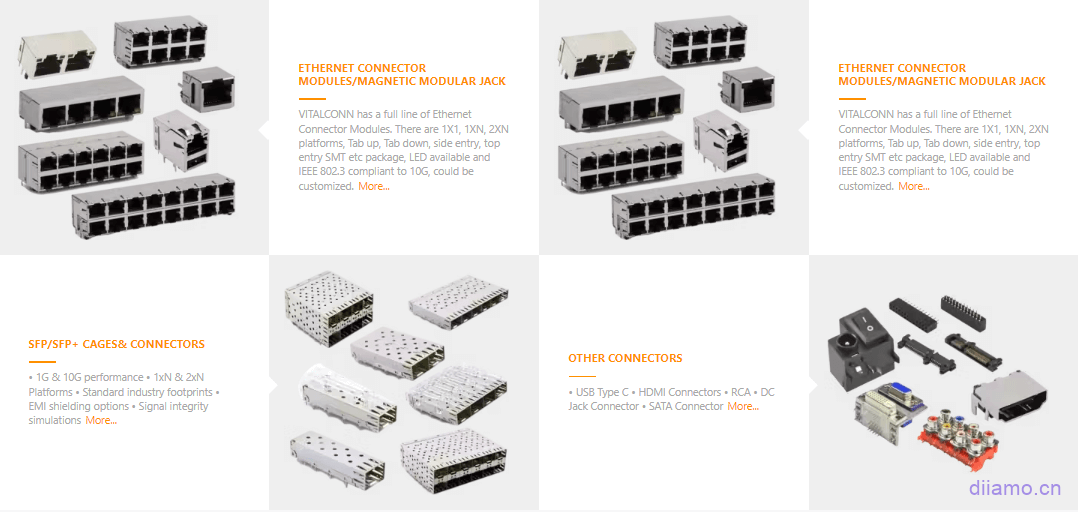
3- Don't use multiple widgets if you can use one widget to accomplish something. For example, the content of the picture below has many elements, some people may use the picture + title + split line + text + title which are several widgets to do.

If it is the same as the picture below, there are 4 pieces of content, and each piece of content consists of several widgets, to achieve this layout, you need to put each piece of content into a separate Container, and then set it to 50% width to achieve the layout below. This will use a total of nearly 20 widgets, 5 Container.
The above picture is actually a foreign trade station building a customer's electronic products B2B website section, Xiaodi only use 1 Container + 4 image box widgets to achieve the same layout effect, greatly reducing the amount of code.
Some people wonder how the orange underline, corner markers, and orange More can be made out of an image box. The answer is to use the CSS before+after pseudo-class. Mo pasted the CSS code for your reference.#productdispaly is the Container ID, var(--ast-global-color-0) is theAstra Pro ThemeColor code.
#productdispaly figure.elementor-image-box-img{
padding: 20px;
background-color:#efefef;
max-width: 50%;
z-index: 1;
}
#productdispaly .elementor-image-box-content {
padding: 25px 40px;
max-width: 50%;
z-index: 2;
}
selector .elementor-image-box-img:after {
content: "";
border-radius: 0px;
background-color: #ffffff;
display: block;
width: 18px;
height: 18px;
-webkit-transform: rotate(45deg) translate(-50%);
transform: rotate(45deg) translate(-50%);
z-index: 2;
position: absolute;
right: 50%;
margin-right: -15px;
top: 50%;
}
#productdispaly h3.elementor-image-box-title:after {
content: "";
background-color:var(--ast-global-color-0);
display: block;
width: 37px;
height: 2px;
margin-top: 15px;
}
#productdispaly p.elementor-image-box-description:after {
content: "More...";
color:var(--ast-global-color-0);
margin-left: 6px;
font-size: 14px;
}4- Try to use the same kind of widgets. For example if there are several pieces of content that can be implemented with image box, use them all, not Icon Box.
5- Use global styles for fonts and colors instead of setting them individually for each widget.
Try to avoid using heavy asset widgets
Slideshows, rotating sliders and other widgets load very slowly, and the loading process will have no style flicker on the customer experience is not good. Where the speed of the site basically will not use these widgets.
Build a page can be a different idea to achieve, if you want to show a lot of photos is not recommended to do slideshows, directly tiled to put 2 lines of photos to show out. Products are also, there is no need to do rotation, directly put 2 lines all show out.
Home top Banner do not do rotation, slow conversion rate is also low. Only use a picture to do background, put the text on top of the picture the best effect, the highest conversion rate, the fastest speed. Less is more, more is chaos.
If you want to display Woocommerce products try not to use product widgets, use Image box widgets instead, use product images, write product titles in the title, and fill in product links in the link.
Try not to use third-party Elementor extension plugins
Try not to use third-party Elementor extension (Addon) plug-ins, Ele is already bloated code, and then install extensions plug-ins on the card on the card. Especially Element Pack and Elementor Skit plug-ins, front-end loading too many resources, the volume is large! Customers pay to find Xiaodi optimization speed, see the installation of these Addon plug-ins head is big.
In addition to the large amount of resources, these Addons are also difficult to optimize. For example, if you use Ultimate Addons for Elementor to make header slideshow, in order to increase the speed so that the content can be displayed correctly as soon as possible, you need to exclude the following picture of all the JS is delayed loading, so the speed will be much slower.

If some features ele does not have, you can try to find someone to write JS / CSS by hand to achieve. If you must use a third-party Elementor extension plugin to achieve the function, try to useJet TabsThe plugin is a lightweight extension and is only used to build content outside the first screen.
Di in the background of the site to see people searching for SeedProd plugin, which is used to do only the landing page, in fact, the use of Elementor can make a variety of landing pages, there is no need to install a separate plugin.
Using Eelmentor to make sidebar/customer service bar/hover bar
A lot of websites will produce side suspension customer service bar to increase the conversion rate, as well as the realization of the click to return to the top of the function, the general use of theChaty Proand other plugins to create, but it will insert 100+kb of code into the front end, which affects the speed.
It is recommended to use Eelmentor Pro to make sidebar/customer service bar/hover bar, it will not add a single extra code, it is the fastest and highly customizable, it is perfect.
Diamo used Eelmentor Pro to create severalSide Hover Customer Service Bar Template ↓, interested can go to download and use.

Use "Transform" instead of "Margin"
7- If the section moves horizontally/vertically to a large extent, even outside the screen, try to use "offset" in "Transform", not "layout "Layout" inside the "distance (margin)". This can avoid the "Layout Offset" error prompted by Google's speed measurement tool.


Use Icons+Popup instead of mobile navigation
It is mentioned above that you should not use Elementor to make the header, but use the theme to make it much faster. However, the theme header builder has many limitations and may not meet the needs of some people, so they will still choose Elementor to make the header.
The Elementor menu (Nav) widget loads slowly on the mobile side, so it is recommended to hide the menu on the mobile side. Use Icon widget to make mobile menu icons, use Popup to make mobile menu navigation and link to Icon icons (remember to hide them on the computer side), it is much faster.
Try not to use entry animations
The content of the section built with Elementor can be set into animation (inside the action effect), which looks cooler and enhances the site's realism. However, it will increase CPU, JS and rendering time. Try not to use entry animations, if you must use them, it is recommended to set entry animations only for the section content outside of the first screen, no animations for the first screen content, it is better to cancel them.

In order to comply with EU regulations, many websites will have created a cookies collection alert bar (below).
![]()
Small D tested, this tip bar set up out of the animation Google PageSpeed test tool mobile loading time of about 2.0 seconds, cancel the out of the animation/conditions or delete Cookies collection tip bar loading time of about 1.7 seconds. If you change the page down (below) to a certain distance and then show the page, the loading time is about 1.4 seconds. It is recommended to set On Scroll 10% or so to display the Cookies Collection Tip Bar, the speed is greatly accelerated, and the score is also much higher.

Elementor Frequently Asked Questions & Solutions
The following problems are more common, attached the corresponding solution hope to help you.
Elementor regular page cannot be edited, Post content is missing.

Xiaodi once mistakenly set the effective range of the post detail page template (or may be other templates, go to Elementor > Templates > Theme Builder to check) to "All Singular". This scope will override the regular page, so editing the regular page is equivalent to editing the post detail page template, but there is no post widget on the regular page, so it prompts an error.
Just change the scope of the template, e.g. article > all, or if it doesn't work, disable and restart the Elementor free and Pro plugins.

If you have not created a Woocommerce product detail page or article detail page template in "Elmentor" > "Templates", and you are editing the product detail page or article detail page directly in Elementor, you will also get this error This error occurs when you use Elementor directly to edit the product detail page or article detail page. You need to create a template in "Elmentor" > "Templates" first.
The template can be used to put only the product/article detail widgets, set the hidden widgets, and set the template to take effect for all products/articles. Then just use Elementor to edit the product detail page/article detail page.
It could also be a plugin conflict or a URL error, for more details check out theThis official Elementor article.
Update 2025.06.05: A new site with only Elementor installed, using the Gutenberg and 2025 themes, had this problem when creating footer templates. Changed to Classic Editor and switched to Hello theme back to normal.
Elementor editing interface left widget loads out and keeps spinning in circles
Many users have fed back this problem, when using Elementor to edit, the left panel keeps circling around, the page loading fails to be able to edit, the same as the picture below. Generally it is caused by bad network, not enough memory and plugin conflict, check them one by one according to the following steps:
1- Look above firstIncrease the memory used by ElementorBoard, add memory to the site to try it out.If the site plug-ins cumbersome, it is recommended to add at least to 512MB effect is better;
2- Server lag, enter the pagoda and so on to see the load. If the server process is stuck, it's usually because the information is not good or the optimization is not good, so I suggest you to change the server;
3- URL conflict, if there are 2 pages with the same URL set, it will not open;
4- If you open the ladder, change the line to see, slow network can also cause this problem, slow loading. If it still does not work, great probability is caused by plug-in conflicts, one by one to disable the plug-ins that may conflict, until the problem is solved;

5- It is also possible that there is a bug in the Elementor version, for example in the previous version 3.26.0. If Elementor has a big update, do not rush to update it, wait for a week or so until there is no more new version available before updating it;
6- Plugin conflicts, this is the most likely. For example, Rank Math had a version that conflicted with Elementor. Upgrading Rank Math Free and Pro versions solved the problem. Try to disable all the plugins except Elementor and see if they are back to normal. If it returns to normal, enable the plug-ins in batches of 2-3, refresh the Elementor editor until the problem reappears, and find out which plug-in is causing the problem;
7- Browser extensions conflict, for example, Chrome some browser extensions will cause some functions of the site abnormal. Use the browser privacy / no trace mode to open to see if it is restored.
Elementor editing interface can not be saved, click "update" does not respond
General refresh can be solved, or not if you press the above problem ↑ solution.
Elementor update page is displayed incorrectly or does not show the update
Sometimes update the plugin will have this problem, use Ele to edit a random page, change something randomly, click "Publish/Update" to save, and then the foreground refresh is usually restored. If not restored, pressOfficial Guideof the following table methods to try one by one.
| Causes of problems | prescription |
| Document or data file issues | 1. Go to WP Admin > Elementor > Tools. 2. Click Regenerate Files and Data. |
| Caching and optimization issues | 1. Clear optimizations and cache third-party plugins before updating, and make sure they are disabled when updating. 2. Ensure that server caching is not enabled, and you may need to consult with your current hosting provider for more assistance. |
| Elementor Functionality Issues | 1. Disable Elementor features to eliminate issues with experimental features, primarily performance features such as inline font icons and improved CSS loading. 2. Go to WP Admin > Elementor > Settings > Feature Disable Functions. |
| Third-party plug-in conflicts | Disable all plugins other than Elementor and Elementor Pro on your boarding site to eliminate any possible conflicts with third-party plugins. |
| WordPress Theme Conflicts | Switch your theme to any default WordPress theme or Elementor Hello theme. |
| Classname name change | ELementor sometimes removes/modifies the classname of some divs in upgraded versions to optimize speed and performance. If you manually add CSS before to utilize "elementor-widget-container" or other classname, the upgrade will cause the custom CSS will not work, you need to replace the classname in the code. |
| Json is disabled | Check to see if the individual firewalls are blocking the Json path/function |
| Problems with CSS printing methods | 1. Disable and clear optimization and caching before updating. Ensure that they are disabled when updating. 2. Ensure that you have not enabled server caching. You may need to consult your current hosting provider for further assistance. |
If usingPerfmattersPlug-ins such as delete useless CSS may also be the latest version of some of the new code deleted, resulting in style errors. Disable Perfmatters and other plug-ins to see if the recovery, to find the right remedy for the problem.
Elementor articles don't show the cover image
Elementor posts widget, front-end posts don't show the cover image. This is a problem that Dee has encountered herself, on many sites and with many Ele versions.
As per below, select "Original" for image resolution, just leave Image Ratio blank. Clear all cache, front-end refresh back to normal.
Or you can add a line of CSS code to let the picture show up. We help customers to do the site sometimes customers uploaded pictures of different sizes, need to use this function to crop the picture, Xiaodi will add code to fix this problem.
Elementor builds pages that don't display content, only headers and footers
If you remove the kit inside the template, it may cause the page to only hourly header and footer and not show the site content when you are not logged in.

In "Tools", click on "Rebuild Kit" to create a new kit and save it.


















2 thoughts on “终极Elementor速度优化技巧, 秒开页面, 附常见问题解决方法”
What plugin are you using for your cookies? Plugins for items can't be set
The alert bar in the article with the green-yellow background was created using elementor popups, which is more recommended to be created using the cookie bar plugin.