Elementor已经成为WordPress建站的一个生态,拥有非常多用户和适配插件,非常灵活自由又功能强大。纵观历史,自由+强大 往往会引发问题。速度慢和Bug频繁是萦绕在Elementor头顶的达摩克利斯之剑。
网络上大部分Elementor用户是新手,不懂技术甚至不懂建站,听说WP容易操作就尝试自己捣鼓。搞出一堆问题就说Elementor速度慢,问题多。其实Elementor可以做到非常快和稳定,只需要设置好并且避免一些踩坑操作就行。
写这篇《终极Elementor速度优化技巧》是为了帮助新手稳定快速使用Elementor,为中国WordPress建站发展做一份贡献。
Elementor为什么卡?
Elementor功能很强大有众多小部件可以实现各种功能和排版,而且设置多种多样很人性化。每个功能背后都是代码的堆叠,因此Ele往前端添加了一大堆代码,而且代码之间相互依赖导致无法禁用和延迟加载,所以速度慢。
实际上Ele页面速度也可以做到非常快!如果你使用Astra主题,并且使用配套的Premium Starter Templates模板插件直接导入Elementor模板,使用谷歌测速工具测速会发现速度很快。而且这还是在没有压缩图片、安装缓存插件、优化代码的情况下。
说Ele慢的人大多不懂得如何设置和优化,Ele速度有非常大的优化空间,插件团队也很关注速度一直在减少代码量,提升加载效率。迪亚莫搭建所有网站统一使用Ele,经过优化后谷歌测速分数都可以做到100分,电脑端加载时间1秒内,手机端2秒内。
Elementor优点
Elementor的主要优点是高效、美观、功能强大、操作简单。有很多小部件可以实现各种功能和布局,做出时尚美观的网站。还可以导出、复制、粘贴内容和模板到其它网站,因此非常方便、高效。这些是古腾堡等速度快的页面构建器说无法比拟的。
做网站的最终目的是为了赚钱,高效、美观、功能强大、易操作才是产生效益的因素。至于速度有100种方法去提升(例如升级服务器配置,用好点的CDN、使用轻量主题、插件等),没必要为了芝麻丢了西瓜放弃它。
再说了,Elementor其实也很注重速度,一直在提升速度。例如把所有图标改成SVG图标,只在有使用到某些小部件的页面加载相应代码。其它优化:
与 3.1 之前的版本相比,Elementor 3.1 设法将目标 JS 文件大小减少了 168kb,从 331kb 减少到 163kb。
与 3.1 之前的版本相比,Elementor Pro 3.1 设法将目标 JS 文件大小减少了 96kb,从 199kb 减少到 103kb。
与 3.1 之前的版本相比,Elementor 3.2 设法将目标 JS 文件大小减少了 195kb,从 331kb 减少到 136kb。与 3.1 之前的版本相比,目标 CSS 文件大小减少了 11kb,从 146kb 减少到 135kb。
与 3.1 之前的版本相比,Elementor 3.3 设法将目标 JS 文件大小减少了 62kb,从 146kb 减少到 86kb。
与 3.1 之前的版本相比,Elementor Pro 3.3 设法将目标 JS 文件大小减少了 95kb,从 199kb 减少到 104kb。与 3.1 之前的版本相比,目标 CSS 文件大小减少了 152kb,从 206kb 减少到 54kb。
Elementor Pro 插件的 CSS 权重为零:Elementor Pro 现在默认以零 CSS 启动,这意味着在开始使用该插件时,直到您开始添加小部件时才会有 CSS 权重。这种方法大大减少了您网站的 CSS 大小,使其更快、更高效。
WooCommerce 小部件:对于 WooCommerce 用户来说,这是一个改变游戏规则的功能。Elementor 3.25 根据使用情况有条件地加载 WooCommerce 小部件的 CSS,节省多达 197KB 的 CSS。以前,即使只使用了一个小部件,也会加载所有 32 个 WooCommerce 小部件的 CSS。此更新消除了不必要的负载,使您的 WooCommerce 商店速度显著加快。
全局样式:同样,全局样式现在是有条件加载的,这进一步将 CSS 文件大小减少了 65KB。
Elementor 小部件样式:Elementor 3.25 开始,有条件地加载小部件样式。此更新现在不再一次性加载整个样式组,而是为 6 个主题元素小部件、3 个轮播小部件和 2 个表单小部件分别加载样式。
迪亚莫是Elementor铁粉,我迪亚莫所有网站都使用它搭建,并且使用深度优化方法把速度优化到100分左右(谷歌测速)。以后可能只有2种页面构建器,一种叫Elementor,另外一种叫其它。Ele现在以及未来都会是WordPress建站首选构建器。
Elementor速度优化技巧
本教程仅优化Elementor页面构建器速度,请同时按照《终极WordPress速度优化教程》文章优化其它方面,全面提升网站加载速度。
增加Elementor使用内存
Elementor非常吃配置,如果内容不够很容易卡,大部分主机默认情况下可用内存只有64M或者128M,所以需要修改PHP内存限制以及网站可能最大内存。Ele编辑界面小部件一直转圈圈不加载,基本是内存不够导致。
修改方法:先进入PHP设置,把memory_limit修改下,1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存可以改为768M。修改后建议重启下PHP,虚拟主机不用重启。

不知道怎么改memory_limit?问服务器客服、建站客服、百度客服。
接下来进入FTP文件管理,在根目录找到并且打开wp-config.php文件 ![]() ,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
,添加下面代码修改内存限制。代码添加到“/* That's all, stop editing! Happy publishing. */”这行上面。
1G内存改为128M,2G内存改为256M,4G内存改为512M,4G以上内存改为768M。如果网站插件繁杂,至少要设置为512MB效果较好。
define('WP_MEMORY_LIMIT', '256M');

Elementor设置教程,最大程度发挥速度
Elementor设置里有很多功能可以减小代码量,提升加载效率,建议按下面教程启用相应功能。没提到的功能和速度无关,按需启用。
进入“Elementor” > “设置”,进入“常规”选项卡。


文章类型:选择哪些页面可以使用Elementor编辑制作,按需勾选,一般只勾选页面。
禁用默认颜色 和 禁用默认字体:建议启用,将会使用主题的字体和颜色设置控制Elementor的样式,这样能做到整个网站统一样式并且后期修改方便。
如果你使用Hello Elementor之类没有单独设置颜色和文字的主题,或者你不想使用主题的设置控制Elementor样式,这里不要启用。
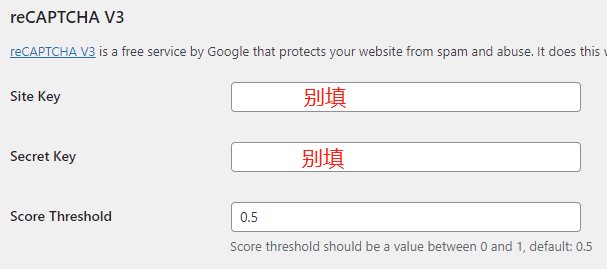
点击进入“集成”选项卡,建议全部保持默认不要修改。reCAPTCHA 和reCAPTCHA V3如果填入key将会在每个页面加载谷歌验证代码,速度会变卡,尤其是国内网站。
不建议使用谷歌验证码,速度太慢,大陆无法使用。改用蜜罐+黑名单关键字拦截效果更好,速度更快。详情请查看《完胜captcha! 最优WordPress垃圾评论拦截方法 – 速度快、拦截率高》。

接下来进入“高级设置”选项卡↓。
开关编辑器加载程序方法:启用,排除故障。
启用未过滤的文件上传:禁用,提高安全性。上传该类型文件会提示是否允许上传,到时选择“内部进行优化”就行,不会影响上传。
Google 字体:一定要关闭,速度提升很大。禁用后在Elementor编辑器页面将无法选择谷歌字体。在上面“常规”里设置了使用主题字体,只要在主题设置那里选择字体就行,还可以本地托管谷歌字体。
如果你使用Hello Elementor之类简单主题,没设置字体功能,这里按需设置。有使用谷歌字体就启用,没有就禁用。启用的话建议使用 Perfmatters 的Local Google Font功能本地托管谷歌字体,速度Max!
Form Submissions:如果使用Fluent Form之类表单,不使用Elementor表单小部件,这里设置关闭,可以节省资源。
加载Font Awesome 4 支持:一定要关闭,速度提升很大。加载的Font Awesome 图标字体体积超百kb,而且是优先加载级别,非常影响速度!
生成器标签:建议禁用,原则是一切没多大用处的功能尽量关闭,保持简洁。
接下来进入“性能”选项卡↓,看清楚下面文字解释再设置。

CSS打印方法:一定要选“外部文件”,可以被缓存而且设置优先加载顺序,对速度提升很大。还可以通过Perfmatters插件禁用不必要代码。速度提升MAX!
优化图像加载:如果已经使用Perfmatters之类插件的图片优化功能,这里选择禁用,否则启用。启用后在首屏LCP图像上会添加 fetchpriority="high" 提示浏览器优先加载相应图片,提高加载速度,改善谷歌测速提示的LCP加载时间过长问题。
启用后也会在非首屏图像上添加 loading="lazy" 提示浏览器延迟加载这些不需要马上显示出来的图片,从而大大减少要加载的内容,提高加载速度。
优化古腾堡加载:无论用不用古腾堡编辑器,都建议启用,对速度有好处。如果不使用古腾堡编辑器,建议使用ASE等插件禁用掉古腾堡编辑器。
延迟加载背景图像:按需启用,如果你网站有其它插件 (例如Perfmatters) 拥有一样功能,建议在其它插件启用这个功能,这里禁用,否则启用。
小莫我使用过Elementor这个功能,发现效果一般,有些首屏外Elementor小部件的背景图不会延迟加载。而Perfmatters的延迟加载背景图功能完美工作。
Tips: “延迟加载背景图像”和Elementor Vedio 小部件的延迟加载使用自己的JS延迟加载代码,不使用WordPress原生加载。
元素缓存过期:在下面提到的“特性”板块启用“元素缓存”功能才会显示这个选项,控制在多久之后重新生成元素缓存。频繁改动保持默认1-3天即可,如果你网站很少改动,设为1周、1月等都行。
最后进入“特征”选项卡↓。“正在进行的实验” 按下方建议启用相应功能,对速度提升很有帮助!没提到的设置尽量保持默认即可。

优化标记:启用,可以减少DOM提升速度。如果你之前添加了很多自定义CSS控制Elementor小部件外观,并且CSS的class name使用的是Elementor容器名字,启用这个功能可能会导致一些CSS失效。启用后注意检查下。

元素缓存:强烈建议启用。这是2024年年中新推出的一个功能,它可以预先渲染小部件内容,类似缓存插件的页面缓存功能(可以一起使用)。极大缩小计算和渲染时间,尤其对于绕过/没有缓存的页面,对提升速度有很大帮助。
注意:小莫使用发现启用这个功能后会导致一些小部件功能异常,启用后要检查下网站显示,尤其是文字内容显示是否正确。如果显示异常,在ele编辑界面,把相应小部件的缓存功能按下图设置关闭即可。


Cloud Templates:按需启用。把自己创建的模板上传到线上,通过你账号访问,可以线上存放、取用,搭建多个网站很方便。Key激活正版才能使用,GPL用不了。
而且搭建很多个网站时才有用,只搭建少数网站的话直接本地导出导入模板更稳定,不需要用这个云模板。

Menu:按需启用。启用后Elementor会新增一个Menu小部件,可以制作超级导航菜单,就是那种大型很复杂的Mega菜单。如果现有Ele的菜单小部件能满足你需求,这里可以不启用。小迪觉得以后它可能会变成标配功能,默认启用无法关闭。
下面是“稳定的特性”设置↓。

内联字体图标:可以把图标字体变成内联SVG图标,对速度有极大提升!注意:星星评价Rating小部件的星星不要选Fontawsome,不然会加重一个70多KB图标字体,选U开头那个就是SVG图标。
额外的自定义断点:按需启用。默认网站有3个端,分别是手机端、平板端、PC端,启用后可以自定义新增更多端。默认情况下PC端设置对常规尺寸手提电脑的显示效果照顾不到位,很多PC端页面在手提电脑显示效果很糟糕。
容器(Container):启用,可以使用 Flexbox 和 Grid Container构建页面结构,比以前section/column布局更加灵活强大。还可以减少DOM体积提升页面速度。
迪亚莫建议启用这个功能,新增一个手提端。如果你的网站设计简单,兼容性不复杂,或者不想设置4个端嫌麻烦,可以设置禁用。

本地加载Google字体:就是把Elmentor添加的谷歌字体自动下载到服务器,从服务器加载字体,不从谷歌字体服务器加载,从而提升速度。例如Perfmatters插件也有本地托管谷歌字体功能,效果更快,速度更快。Astra Pro主题也有一个本地托管字体功能。这2者的这个功能要比Elementor的好。
如果你使用的其它插件或者主题有一样功能,建议在其它地方启用,这里禁用 “本地加载Google字体” 功能,因为之前出过Bug。否则这里就启用这个功能。
Default to New Theme Builder:按需启用,启用后“模板”板块会使用时尚的UI界面设计,可以预览模板的显示内容。迪亚莫觉得这个功能没那么形象直观,使用没那么方便,所以一直禁用。
嵌套元素:强烈建议启用,可以在Tabs之类小部件内插入其它小部件,对搭建页面非常有帮助!需要启用上面的 “容器” 功能,搭配使用。
编辑器顶栏:建议启用,编辑栏会移动到页面顶部,并且功能之类会有所变动。我们觉得这样更易用,直观。

使用情况数据共享:禁用,没人喜欢把自己数据交给别人,拖慢速度、后患无穷。
禁用Elementor谷歌字体
谷歌字体很慢,小迪在《终极WordPress速度优化教程》里面提到过,谷歌字体很慢,尽量不要使用谷歌字体。尤其是大陆网站,如果使用谷歌字体会非常卡。如果一定要使用,需要本地托管谷歌字体。
如果是大陆网站,需要禁用Elementor谷歌字体。添加下面代码到“外观”>“主题文件编辑器”>functions.php文件最下面。
//禁用Elementor谷歌字体 add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
2023.01.10更新:Elementor(Free) 3.10.0以及往后版本“高级设置”增加了禁用谷歌字体功能↓,无需添加上面代码。

按照上面Elementor设置教程使用主题默认字体,使用Ele搭建页面时小部件的字体保持默认,不要更改。然后在主题设置里面设置字体,如果选谷歌字体要使用相应插件或者主题自动的功能本地托管谷歌字体。
不要使用Elementor搭建整站内容
这是Elementor速度优化的关键!也是效果最好的方法!
我们在《终极WordPress速度优化教程》里面提到过,提升Elementor最好的方法就是不要使用Elementor制作页眉、Cookies收集提示框,表单弹出等整站出现的内容。改用主题或其它插件制作相应内容。
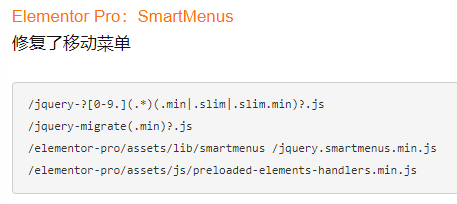
因为Ele的代码互相依赖,一个小部件可能涉及到十几个文件,它们无法延迟加载也无法禁用。这就是Ele卡的根本原因。例如要正常显示Elementor制作的手机端菜单需要排除下图中JS被延迟加载。

为了让Elementor Pro制作的一些元素、画廊和进入动画正常显示,需要排除下图中JS被延迟加载。

排除那么多JS被延迟加载,速度可提升空间就小很多。
如果博客页面和产品页面使用主题制作,不含Ele代码,就可以使用Perfmatters插件禁用这些页面的所有Elementor代码,能极大提升加载速度。谷歌测速手机端分数能去到95-100。
如果你使用的主题做不出来你想要的效果,建议改用Astra Pro主题,速度快又好看。点击查看我们使用Astra Pro制作的产品列表页/页眉/页脚、产品详情页、文章列表页、文章详情页。
可以的话文章/产品详情页、列表页也用Astra Pro制作,好看,速度又快。这些页面的一些功能可以通过单独安装插件实现,例如文章详情页的文章目录可以用轻量化Fixed TOC插件实现,产品详情页询盘表单使用轻量化Fluent Forms制作。
也可以手动写代码(硬编码)制作页眉页脚等,速度更快!
很多网站会制作Cookies提示栏(下图),推荐使用Cookie Bar插件制作,轻量化,迪亚莫也在使用。
![]()
想在页面增加文字、按钮、表单、图片、视频、表格等内容可以使用ACF字段插件+Hook代码插入方法。
禁用无用Elementor代码
虽然Elementor的代码互相依赖,还是有一部分无用代码(大概1/3)可以被禁用。禁用后会进一步提升速度,这也是Elementor速度优化的重中之重。
禁用代码需要用到Perfmatters插件,点击查看如何使用Perfmatters插件禁用无用资源。这个链接里面的《高级进阶付费优化教程》有列出哪些Elementor和Woocommerce代码可以被安全禁用。
注意:《高级进阶付费优化教程》是付费内容,包含高阶优化思路、优化技巧、以及插件进阶使用方法,可以让你网站速度优化效果再上一层楼,也能增强你的WordPress速度优化技能。
购买后享微信人工1对1咨询服务↓,可以享受人工帮你分析网站问题并且给出优化建议/思路。如有其它速度相关疑问也可以留言/咨询客服。



延迟加载JS代码、生成关键CSS、延迟加载图片
对于无法禁用的Elementor JS/ CSS,需要使用延迟加载/ 生成关键CSS优化加载效率,缩短页面加载时间。具体教程请移步《终极WordPress速度优化教程》。
Elementor页面搭建技巧
使用Elementor搭建页面,一样的设计可以有很多种实现方法。好的构建方法能有效减少代码量,对优化Elementor速度非常有帮助。
尽量少使用小部件或者Container
1- 可以使用一个小部件解决的,不要使用多个小部件拼凑。例如图片+标题+文字描述的排版不要用图片+标题+文本3个小部件搭建,也可以只用image box一个小部件实现速度快些。
2- 尽量少使用Container,善用Flex功能。例如某个版块内部有4个横线排列的内容块,有些人会建立一个含4个内部小Container的大Container,这样很方便,可是代码量也会增加很多。可以只使用一个Container,排列方向设置为向右,把内部4个元素设置宽度为25%,这样也可以横向排列。
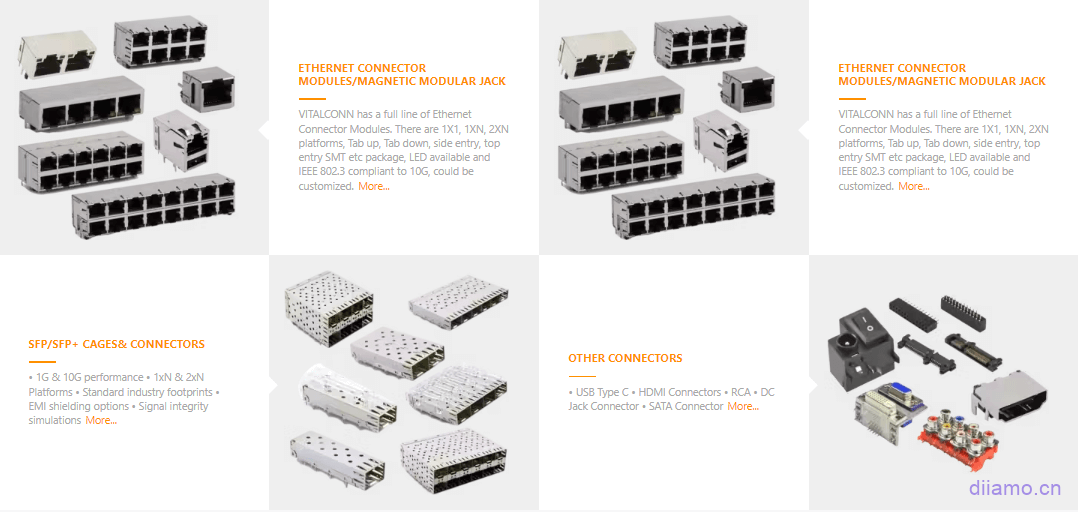
3- 能使用一个小部件完成的事就不要使用多个小部件。例如下图内容有很多元素,有些人可能会用图片+标题+分割线+文本+标题这几个小部件做。

如果是下图这种有4个一样内容,每个内容又由几个小部件组成,要实现这种排版需要把每个内容单独放入一个Container里面,然后设置成50%宽度实现下图排版。这样总共会用到接近20个小部件,5个Container。
上图其实是迪亚莫一个外贸建站客户的电子产品B2B网站版块,小迪只用 1个Container + 4个image box 小部件实现相同排版效果,极大减小代码量。
有的人疑惑橙色下划线、角标以及橙色More用image box怎么做出来?答案是用CSS的before+after伪类。小莫把CSS代码粘贴出来供大家参考。#productdispaly是Container的ID,var(--ast-global-color-0)是Astra Pro主题颜色代码。
#productdispaly figure.elementor-image-box-img{
padding: 20px;
background-color:#efefef;
max-width: 50%;
z-index: 1;
}
#productdispaly .elementor-image-box-content {
padding: 25px 40px;
max-width: 50%;
z-index: 2;
}
selector .elementor-image-box-img:after {
content: "";
border-radius: 0px;
background-color: #ffffff;
display: block;
width: 18px;
height: 18px;
-webkit-transform: rotate(45deg) translate(-50%);
transform: rotate(45deg) translate(-50%);
z-index: 2;
position: absolute;
right: 50%;
margin-right: -15px;
top: 50%;
}
#productdispaly h3.elementor-image-box-title:after {
content: "";
background-color:var(--ast-global-color-0);
display: block;
width: 37px;
height: 2px;
margin-top: 15px;
}
#productdispaly p.elementor-image-box-description:after {
content: "More...";
color:var(--ast-global-color-0);
margin-left: 6px;
font-size: 14px;
}4- 尽量使用同一种小部件。例如有几张内容都能用image box实现的话,就都用它,不要用Icon Box。
5- 对字体和颜色使用全局样式,而不是为每个小部件单独设置它们。
尽量避免使用重资产小部件
幻灯片,轮播滑块等小部件加载速度非常慢,而且加载过程会有无样式闪烁对客户体验不好。凡是速度很快的网站基本上不会使用这些小部件。
搭建页面可以换个思路实现,如果要展示很多相片不建议做幻灯片,直接平铺放2行相片展示出来。产品也是,没必要做轮播,直接放2行全部展示出来。
首页顶部Banner不要做轮播,速度慢转化率还低。只用一张图片做背景,把文字放图片上面效果最好,转化率最高,速度最快。少即是多,多就是乱。
如果要展示Woocommerce产品尽量不要使用产品小部件,改用Image box小部件,图片用产品图片,标题写产品标题,链接填产品链接就行。
尽量不要使用第三方Elementor扩展插件
尽量不要使用第三方 Elementor 扩展(Addon)插件,Ele本来就代码臃肿,再安装扩展插件就卡上加卡。尤其是Element Pack 和Elementor Skit插件,前端加载太多资源,体积又大!客户付费找小迪优化速度,看到安装这些Addon插件头都大。
这些Addon除了资源多之外,难以优化也是也问题。例如使用Ultimate Addons for Elementor制作页眉幻灯片,为了提高速度让内容尽快正确显示出来需要排除下图所有JS被延迟加载,因此速度会慢很多。

如果有些功能ele没有,可以试下找人手写JS/ CSS实现。如果一定要使用第三方Elementor扩展插件实现功能,尽量选用Jet Tabs之类轻量扩展插件,并且只用来搭建首屏外内容。
小迪在网站后台看到有人搜索SeedProd插件,它用于只做着陆页面,其实使用Elementor完全可以制作各种各样的着陆页面,没必要再单独安装一个插件。
使用Eelmentor制作侧边栏/客服栏/悬浮栏
很多网站都会制作侧边悬浮客服栏来增加转化率,以及实现点击返回顶部功能,一般使用Chaty Pro等插件制作,可是会往前端插入100多kb代码,影响速度。
建议使用Eelmentor Pro制作侧边栏/客服栏/悬浮栏,不会额外增加一丝代码,速度最快,自定义程度又高,非常完美。
迪亚莫使用Eelmentor Pro制作了几个侧边悬浮客服栏模板 ↓,感兴趣可以去下载使用。

使用“Transform”代替“Margin”
7- 如果版块水平/垂直移动幅度较大,甚至出现在屏幕之外,尽量使用“Transform”里面的“偏移”实现,不要使用“布局”里面的“外距(margin)”。这样可以避免谷歌测速工具的“布局偏移”错误提示。


使用图标+Popup代替手机端导航
上面说到不要使用Elementor制作页眉,改用主题制作速度会快很多。可是主题页眉构建器限制很多,可能满足不了有些人的需求,还是会选择Elementor制作页眉。
Elementor菜单(Nav)小部件手机端加载速度很慢,所以建议在手机端隐藏菜单。使用Icon小部件制作手机菜单图标,使用Popup制作手机菜单导航并且链接到Icon图标(记得在电脑端隐藏),速度快很多。
尽量不要使用进入动画
使用Elementor搭建的版块内容可以设置进入动画(动作效果里面),看起来比较酷,提升网站逼格。可是会增加 CPU、JS 和渲染时间。尽量不要使用进入动画,如果一定要使用建议只给首屏外的版块内容设置进入动画,首屏内容不设置任何动画,最好取消。

为了符合欧盟法规,很多网站会都有制作Cookies收集提示栏(下图)。
![]()
小D测试过,这个提示栏设置出场动画谷歌PageSpeed测试工具手机端加载时间为2.0秒左右,取消出场动画/条件或者删除Cookies收集提示栏加载时间为1.7秒左右。如果改成页面下滑(下图)到一定距离后再显示出来页面,加载时间为1.4秒左右。建议设置On Scroll 10%左右显示Cookies收集提示栏,速度大大加快,分数也提高不少。

Elementor常见问题&解决方案
下面问题比较常见,附上相应解决方法希望能帮到大家。
Elementor常规页面无法编辑,提示缺少Post content内容

小迪有一次错误把文章详情页模板 (也可能是其它模板,去 Elementor > 模板 > Theme Builder 里面查看) 的生效范围设置为 "All Singular"。这个范围会覆盖掉常规页面,导致编辑常规页面时相当于编辑文章详情页模板,可是常规页面没有post小部件,所以提示错误。
只要把模板生效范围改一下就行,例如改为 文章 > all 就行,还是不行的话禁用重启Elementor free 和Pro插件。

如果没有在 “Elmentor” > “模板” 里面创建 Woocommerce 产品详情页 或者文章详情页模板,直接使用Elementor编辑产品详情页 或者文章详情页,也会提示这个错误。需要先在 “Elmentor” > “模板” 里面创建相应模板。
模板可以只放入产品/文章详情小部件,设置隐藏小部件,设定模板生效范围为全部产品/文章。然后再使用 Elementor 编辑产品详情页/文章详情页就行。
也有可能是插件冲突或者网址出错,更多详情查看Elementor官方这篇文章。
2025.06.05更新:一个新网站只安装了Elementor,使用古腾堡和2025主题,创建页脚模板时出现这个问题。改用经典编辑器,切换成Hello主题恢复正常。
Elementor编辑界面左侧小部件加载出来,一直转圈圈
很多用户反馈过这个问题,使用Elementor编辑时,左侧面板一直转圈圈,页面加载失败无法编辑,跟下图一样。一般是网络不好、内存不够、插件冲突导致,按下面步骤逐一排查:
1- 先看上面增加Elementor使用内存板块,给网站增加内存试下。如果网站插件繁杂,建议至少加到512MB效果比较好;
2- 服务器卡顿,进入宝塔之类看下负载。服务器进程卡的话一般是资料不行或者优化不好,建议换个服务器;
3- URL冲突,如果有2个页面的网址设置成一样,会打不开;
4- 如果开梯子,换个线路看看,网络慢也会导致这个问题,加载缓慢。如果还是不行,极大概率是插件冲突导致,逐一禁用有可能冲突的插件,直到问题解决;

5- 也可能是Elementor 版本有Bug,例如之前 3.26.0 版本就有这个问题。Elementor如果遇到较大更新,不要急着更新,等一周左右没有再推出新版本再更新;
6- 插件冲突,这个可能性最大。例如Rank Math之前有一个版本跟Elementor冲突,升级Rank Math Free 和Pro 版本解决问题。试下把除Elementor外的插件都禁用试下,看下恢复没。如果恢复正常,分批次2-3个启用插件,刷新Elementor编辑器,直到问题重现,排查是哪个插件导致;
7- 浏览器扩展冲突,例如Chrome有些浏览器扩展会导致网站一些功能异常。使用浏览器隐私/无痕模式打开看下是否恢复。
Elementor编辑界面无法保存,点“更新”没反应
一般刷新可以解决,还是不行的话按上面问题↑解决方法操作。
Elementor更新后页面显示错乱或者不显示更新
有时候更新插件会有这个问题,使用Ele随便编辑一个页面,随便修改点东西,点“发布/更新”保存,前台刷新一般恢复。如果没恢复按官方指南的下面表格方法逐一尝试。
| 出现问题的原因 | 解决方案 |
| 文件或数据文件问题 | 1. 转到WP Admin > Elementor > 工具。2. 单击重新生成文件和数据。 |
| 缓存和优化问题 | 1. 更新前清除优化并缓存第三方插件,确保更新时禁用它们。2. 确保未启用服务器缓存,可能需要咨询您当前的托管服务提供商以获取更多帮助。 |
| Elementor 功能问题 | 1. 停用 Elementor 功能以消除实验性功能的问题,主要是内联字体图标和改进的 CSS 加载等性能功能。2. 转到WP Admin > Elementor > 设置 > 功能停用功能。 |
| 第三方插件冲突 | 在您的登台网站上禁用除 Elementor 和 Elementor Pro 之外的所有插件,以消除与第三方插件的任何可能冲突。 |
| WordPress 主题冲突 | 将您的主题切换为任何默认的 WordPress 主题或 Elementor Hello 主题。 |
| Classname名字变化 | ELementor有时升级版本会删除/修改一些div的classname,以优化速度和性能。如果之前手动添加CSS利用了“elementor-widget-container”之类classname,升级后会导致自定义CSS失效,需要替换代码中的Classname。 |
| Json被禁用 | 检查一下各个防火墙是否拦截了Json路径/功能 |
| CSS 打印方法存在问题 | 1. 更新前停用并清除优化和缓存。确保更新时已禁用它们。2. 确保您未启用服务器缓存。您可能需要咨询您当前的托管服务提供商以获取更多帮助。 |
如果使用Perfmatters等插件删除无用CSS也可能会最新版本一些新代码删掉,导致样式出错。禁用Perfmatters等插件,看下恢复没,找到问题对症下药。
Elementor文章不显示封面图
Elementor posts小部件,前端文章不显示封面图。这是小迪自己遇到的问题,在很多个站点,很多个Ele版本都有这个情况。
按下图,图像分辨率选 “原图”,Image Ratio 留空就行。清理所有缓存,前端刷新恢复正常。
或者可以添加一行CSS代码让图片显示出来。我们帮客户做网站有时候客户上传的图片尺寸不一,需要使用这个功能裁剪图片,小迪会添加代码修复这个问题。
Elementor搭建的页面不显示内容,只显示页头页脚
如果把模板里面的套件删除,可能会导致非登录状态下,页面只小时页头页脚,不显示网站内容。

在“工具” 里面,点击“重建套件” 创建新套件,保存就行。

















2人评论了“终极Elementor速度优化技巧, 秒开页面, 附常见问题解决方法”