疫情爆发后外贸订单越来越少,线上渠道开始大放光芒,越来越多人意识到独立站的作用。一大批人开始搭建2B外贸官网或者2C跨境电商网站。米课颜Sir线下建站课炙手可热,虽然费用高达1万多,依然供不应求办了一期又一期。

很多人说外贸独立站是外贸企业的下一个风口,其实这句话只说对一半,前面应该加上“高流量”、“高转化率”这2个前提条件。没有流量,转化率低的网站就好像没有客流,低购买率的实体店,浪费时间、金钱不如早点结束。
据我们了解,绝大部分网站因为没有流量,转化率低产生不了效益在上线1-2年后关站。我们搭建外贸网站除了美观之外也很在意转化率,融入很多提高转化率因素和SEO效果因素。
很多人以为独立站建起来就会有询盘、订单,迫不及待去建站。当网站建成后发现效果不如预期询盘少得可怜,慢慢的独立站开始被打入冷宫。跟B2B平台相比独立站有一个致命缺点:不做SEO优化的情况下没有自然流量。
目前来说网站要想获得流量只有引流(投广告,发开发信,联盟营销,社媒等)和做谷歌搜索排名优化(SEO)这2个方法。
引流效果好、见效快,缺点是费用太高。SEO优化是性价比最高,效果比肩广告的最好引流方法,感兴趣可看下我们谷歌SEO优化服务,费用低,保效果,无需续费。
高流量+高转化率的网站才有意义,外贸独立站必须做引流、提升转化率,二者缺一不可。
转化率为什么那么重要?
转化率能大大提高订单/询盘量,节省广告、引流成本。单有流量,如果转化率不行,很可能竹篮打水一场空。尤其是投了谷歌/脸书广告的网站,每次点击少则几块钱多则十几、二十几块钱。
一个询盘的平均广告成本可能高达几十块甚至上百块。转化率和跳出率息息相关,互相影响。网站提高转化率后,跳出率自然会随着降低。
我们建站接触过很多公司领导,非常有想法有魄力,对网站提出建设性的修改要求。可是这些要求不太适合国外客户习惯,做出来的网站也许让领导很满意,可是对转化率毫无帮助可能还有负面效果。
写这篇文章的主要目的是跟大家分享讨论提高转化率的方法,互相学习交流。
如何提高外贸网站转化率?
提高网站的转化率涉及多个方面,包括优化网站内容、改善用户体验和实施有效的营销策略。以下是一些具体的建议:
明确的价值主张:确保您的网站清楚地传达了您的产品或服务的价值和优势。强调与竞争对手相比的独特之处。
高质量的内容:提供有价值的内容,如白皮书、案例研究、博客文章和教程,来展示您的专业知识和行业领导地位。
优化的网站设计:一个直观、易于导航的网站设计对于提高用户体验和转化率至关重要。确保您的网站在各种设备上都能良好运行。
搜索引擎优化(SEO):通过优化关键词、元标签、内容质量等,提高在搜索引擎中的排名,从而吸引更多目标客户。
社交媒体和内容营销:利用社交媒体平台和内容营销来提高品牌知名度,吸引潜在客户。
强调客户评价和证明:展示客户评价、推荐和案例研究,以建立信任并展示您的产品或服务的成效。
调整和个性化:使用数据和反馈来不断调整您的网站和营销策略,确保它们满足目标受众的需求。
强化客户服务和支持:提供卓越的客户服务和支持可以增加客户满意度,提高口碑和重复购买率。
定期跟踪和分析:使用工具如Google Analytics来监控网站流量、用户行为和转化率,以便持续改进。
最有效的策略可能因业务、目标受众和特定行业而异。实施这些策略时,重要的是持续监测结果并灵活调整您的方法以适应变化。
转化率涉及公司卖点,产品优势,对客户痛点以及人性的把握,十分深奥。我们只懂皮毛,以下是我们根据自身经营以及查阅相关研究资料汇总的对转化率有影响的因素,如果你有更好想法欢迎评论交流一起完善文章。
优化网站速度
Pinterest 将感知等待时间减少40%,搜索引擎流量和注册量直接增加15% 。COOK 将页面平均加载时间减少 850 毫秒,从而转化次数提高 7%,跳出率降低7%,每个访客的页面量访问量增加10% 。
谷歌说速度是制胜的关键(详情:https://web.dev/why-speed-matters),并在2021年6月将Core Web Vitals作为排名因素之一。缓慢的网站也会提高跳出率降低客户体验,从而影响以及询盘/ 订单转化率。
根据谷歌以及一些机构的研究表明:
- 页面加载速度超过2秒,访客开始失去兴趣;
- 47% 的访客希望在2秒或更短时间内加载完网页;
- 40% 的访客会放弃加载时间超过3秒的网站;
- 79% 对网站表现不满意的访客不太愿意再次访问;
- Akamai 研究发现网站延迟增加1秒,转化率降低 7%左右。
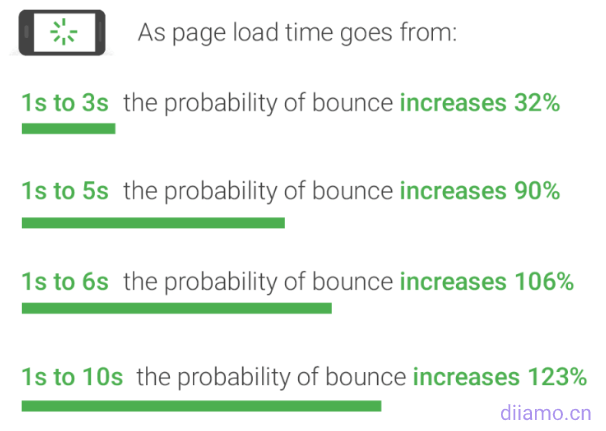
下图是谷歌统计数据,左边绿色数字是页面加载时间,右边绿色数字是跳出率。随着页面加载时间增加,跳出率也大大增加。

要提升网站转化率和降低跳出率,优化网站速度是必须的。如何优化WordPress网站速度,秒开页面?答案尽在《终极WordPress速度优化教程》。如果看不懂或者太忙,可以微信联系我们替你优化网站速度,小几百块解决有关速度的所有问题。
信任因素
信任因素是指能提高客户信任度的内容。简单的说就是能让客户信任我们,对我们产生好感并且想跟我们合作的内容。生意其实就是信任,客户找供应商首先考虑的就是信任问题。
只有相信一家公司的实力,专业性之类才会下单给对方。价格也很重要,不过只有先取得客户信任才有机会跟客户讨价还价。解决信任问题是获取外贸订单的关键。
具体哪些内容能提高客户信任度?其实网站就相当于一封开发信,平时你会怎么写发信去获得客户信任你就放哪些内容在页面。以下是我们的几点关于网站内容的建议。
1- 增加客户评价、成功案例之类内容
相信你已经在不少网站看到过客户评价版块,外国人购买一样产品喜欢先看评价,国外有很多专门做评价的网站。例如Yelp,TripAdvisor等。在外贸网站增加客户评价版块绝对有助于提高信任度。
2- 关于我们页面写下公司发展历程/故事,公司愿景等
有故事有个性的公司/ 人更能获得共鸣、认同、取得信任。我们经常阅读国外建站相关的文章,发现每一篇文章作者都会在个人简介写2-3句描述个人信息的内容。
例如说“喜欢和老公一起打羽毛球并且试图击败他”,“超级喜欢猫,可以和它们待一整天”。有些网站博主在个人简介那里设置会写一些个人经历,例如做过的最不可思议的50件事,自己从毕业到现在这些年的生活和心路历程等。

3- 增加社会责任感和人文关怀内容
很多国外公司都会写社会责任感,不跟血汗工厂合作,捐款给慈善机构等。就是为了表达自己很正规,有社会责任,值得信赖,毕竟没人想跟“坏公司”合作。
外贸网站建议也适当放相应内容,我们在自家手袋网站首页有写重视工人生活和福利,提供让人满意的报酬和安全舒适的工作环境。
4- 让客户尽量多了解我们
信任来源于了解,对未知的事物我们总是保持警惕,对熟悉的人和事我们比较容易接纳。让客户尽量多的了解我们有助于提升信任度。尽量介绍自己公司/产品的情况,最好是图片+视频。
例如生产车间,员工聚餐/活动,专业公司英文介绍视频,机器设备,验厂报告,合作的大客户,出口国家和份额等。信任来源于了解,了解的优点越多,信任越高。
以上只是建议,各行各业不一样。有些大客户合作之前会发一份文档(类似验厂报告)要求供应商填写以便更好的了解对方,那份文档里面要填写的内容就是客户在意的点,很值得参考!
5- 制作关键页面以建立信誉
About 和 Contact 页面是必须的。About页面上面已经提过,Contatc 页面应当显示实际地址、电话号码、邮箱、社媒等信息。用户表明我们网站背后有一个真实的公司,可靠、专业。也方便客户随时联系我们。
Terms of Services,Privacy-policy页面以及cookies 收集提醒(一般是弹窗通知)也是必不可少。这是为了符合欧盟GDPR隐私法,同时也让消费者明白这是个正规网站,正规公司。
服务条款里面的条款也可以保护我们的一些权益。如果是2C网站还应制作退换货政策页面,让消费者清楚退换货的条件以及方法,避免后面有纷争,保护双方权益。
6- 从客户角度出发
我们看过很多国外内网站,感觉是截然不同的。国内网站基本是黄婆卖瓜,主要讲自己公司的优点,而且优点带点水分。一般做新闻页面不做博客页面,新闻页面一般发些公司放假、活动之类动态。
国外网站在营销方面确实了得,网站内容围绕着客户痛点写,从客户利益出发。凝练出公司卖点和客户精准画像,重点营销。
绝大部分外贸企业第一次做网站不知道怎样的网站才是好的,应该怎样做,基本是选模板建站,没有设计/营销可言。大部分建站公司不懂外贸营销,它他们也不想懂,只要把模板做得精美一点,再吹一下自己公司有多好就行了,国内客户就吃这一套。
我们的外贸建站模板遵从AIDA消费模型,围绕客户痛点营销,设计紧跟时尚潮流。所有模板都可以根据客户需要改动,甚至可以按客户设计图去建站/仿站。详情查看我们的建站套餐详情。
信息传达
我们把自己说的再好也没用,得客户get到才行。不要过度吹嘘自己,不要放一大堆优点,这样会适得其反。挑重点内容表达,适度表达,并且关键信息和关键信息之间互相添加超链接引导客户点击。
网站菜单/导航尽量简洁明了、易于理解,方便访客识别理解。产品分类尽量控制在3-6个品类,品类太少分类不清客户不容易找到自己想要的,分类太多太详细也一样不好理解、查找。
有2个客户反映说他们的产品就是有很多种类,而且型号很多,一定要分很多类目。这种情况建议做2-3个网站,把所有产品分成2-3大类然后单独放到不同网站去营销。
或者只把重要的那几个类目放到网站里面,其它类目用一点文字或者图片描述让客户知道我们能做就行,不需要额外建立类目上传到网站,等网站做起来了再增加类目或者新建网站。
文字排版也需要一点技巧。大部人阅读时眼睛扫描的轨迹是Z字形或者F字型,把重点文字放在Z和F轨迹内有利于客户获取信息。


50% 的美国人口阅读水平低于 8 年级,尽量使用简短的句子和段落以及简单的语法。Hemingway 是一个免费的在线工具,把句子粘贴到左边方框,工具会给出建议应该如何修改以提升易读性。
尽量少让客户思考,缩减步骤
据国外机构研究,访客在B2C电商网站每个页面的平均停留时间大概是45秒,对于B2B这个时间是80秒左右。整个网站的总停留时间(平均会话时长)通常介于2到3分钟之间。
客户每思考一次,每点击一次,就会增加跳出意向,降低转化率。尽量不要让客户思考,减少客户的点击次数有利于提高用户体验和转化率。
视频>图片/图标>文字
抖音成功的其中一个原因是因为它是视频形式,视频能比图片、文字、音频传达更多信息,更具感染力。客户评价和公司介绍等如果用视频的形式展示,会比图文效果好很多。
视频也有缺点,观看时间长容易get不到重点,加载速度慢。有些比较简单的内容用图片表达会比较合适。一张图片传达的信息可能相当于1000个文字。
如果我们要描述工厂环境好、工人在我们这里工作开心、报酬合理、公司经常组织活动之类,可能要用很多个文字描述,客户读起来也会很生硬。
如果配一张工人在打篮球或者搞活动的相片,脸书充满笑容,图片背景是高大上整齐的车间或者建筑物之类,客户一眼就能get到我们想要传达的信息。
图标的优点是简洁信息突出,适合用于传达简答的信息,也能起到美化页面排版的效果。一般公司卖点或者一些分几段描述的文字前面会加图标,访客一看就知道这文字大概是讲什么内容,图标+文字也显得没那么生硬乏味。
在线聊天工具
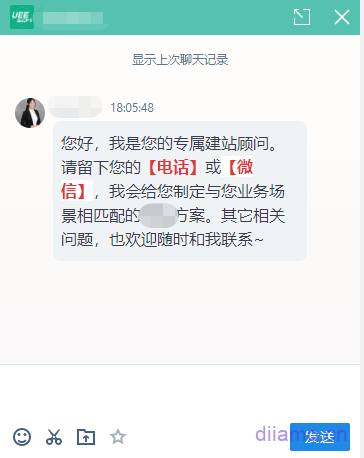
很多网站都会安装在线聊天工具,例如WhatsAp、Facebook Messenger、Tidio聊天软件等。在线聊天软件的好处是可以和客户即时在线沟通,比邮件沟通效率高很多自然转化率也高点。同时也可以获取客户联系方式,开展后续沟通跟进工作。
可是在线聊天也有缺点:
1- 这些插件会拖慢网站速度;
2- 在线沟通对业务员英语能力,产品专业知识,反应能力要求较高,如果一问三不知表达词不达意反而影响客户第一印象。
3- 需要随时留意信息做到及时回复,超过1分钟没回复客户开始陆续离开,时差原因很难做到及时回复。我记得料神还是毅冰说过能邮件沟通尽量不要选择在线沟通,邮件沟通可以慢慢想怎么回复,组织语言。
当然如果你英语很好,对产品之类非常熟悉专业,当我没说。料神介绍过Cool Call的魅力,那主要是催单用的,我们可以准备充分再给客户电话。跟初次接触客户在线聊天不一样。
做不做在线沟通功能根据自身情况分析,没有对错,只有合适与否。WhatsAp、Facebook Messenger之类在线沟通的好处是可以知道客户的手机号码/脸书账号,晚一点回复也能联系上客户,缺点是客户手机/电脑要安装有相应软件,电脑端聊天客户要扫码后才能登陆聊天。
Tidio、Live Chat之类在线聊天对客户来说是最方便的,无需登录账号只要填入邮箱和名字等信息就可以直接发起聊天。一定要设置客户先输入邮箱,名字等信息后才能发起聊天。缺点是需要我们在电脑/手机安装APP,客户发信息过来能及时提醒。如果迟回复可能联系不上客户。
我们一般建议做点击弹窗留言+WhatsApp。大多数国外客户都喜欢留言发送信息,不喜欢在线聊天,做过阿里国际站的人比较清楚没几个客户会选择在线沟通,在线聊天的也是直接问价格之类,然后玩消失。
有些客户愿意在线沟通会愿意扫码登录WhatsApp发送信息过来(手机端直接调用app聊天无需扫描登录)。我们外贸网站有不少客户通过WhatsApp 联系我们,沟通比较方便,还可以建群拉同事进来。发送文件、查看聊天记录之类比较方便,沟通体验比Tidio之类好太多了。
有研究说2C跨境电商独立站大部分订单都是访客冲动消费的结果(类似拼多多),客户不一定需要这个产品,只是一时兴起,觉得不错就买了。
2C电商网站要想转化率高一定不要给客户时间去思考,等待。最好让客户马上下单,尽快完成付款。如果有专业的客服,2C网站还是做在线沟通好些,客户体验比较好,也能及时回复。
如果没那个条件不做也没关系,亚马逊之类都是没有客服的,产品描述也超级简短,甚至详情图只有2-3张,客户自助下单。
多语言/多站点
很多客户会要求做多语言翻译,觉得多一种语言多一点客户。我们每次都要跟客户解释多语言的优缺点劝客户不要做多语言。2B网站我们不建议做多语言,除非贵公司深耕小语种,或者说目标客户不擅长英语。
2B网站做多语言不会带来多少订单/利润,多语言翻译功能反而会降低页面加载速度,甚至可能影响谷歌SEO效果。为什么多语言不会带来更多订单/利润?
英语是一门十分普遍的语言,经济好的国家基本都会讲英语。国外进出口公司一定会讲英语,英语是一门职场语言。如果一家国外公司买手/老板都不会讲英语,很可能这家公司从当地或者邻国采购,不会从中国进口。
不会讲英语的国外公司就算给中国供应商发询盘,很可能只是问问价格试探下,订单量也一般很小。退一步来说,就算客户不懂英语,客户也懂使用翻译软件,使用英语查找、联系供应商。因为网络绝大部分资源都是英语。

2B网站不建议做多语言的另外一个原因是多语言很难做得好。小语种机器翻译准确率不会太好,客户读起来可能会感觉词不达意。专业的小语种需要手动校正翻译,根据当地市场制作图片之类。通过翻译软件跟小语种客户沟通也是个问题。要想接到小语种客户的订单需要花几倍的付出,可是带来的利润可能不到英语客户的一半。
综上所述,2B网站做多语言其实并不会带来优质客户以及订单,很可能只是竹篮打水一场空,浪费力气。做生意就是要有所取舍,把主要时间和精力放在能带来巨大利润的事物上面。什么都要想要,最后可能什么都得不到。
如果贵公司2B业务/产品深耕小语种市场,在当地有分公司,销售之类,那么就可以做多语言。2C跨境电商网站也建议做多语言,有能力有团队的话最好的做多站点,一个站点一种语言。不同站点可以有不同的定价策略,不同的货币显示价格,不同的付款方式,不同的宣传方法,不同的页面布局,装修风格等。
客户喜欢就下单,无需沟通,对订单量增长很有帮助。多站点需要每个站点单独上传产品之类,费时费力。
没专业团队或者不需要为不同语言设置不同价格之类,做一个独立站就行,搭配TranslatePress之类翻译插件实现多语言功能,带SEO效果可做谷歌排名引流。
移动端优化
根据Paypal研究:移动端页面经 优化后,可提 升30%的销售额、40%的唯一身份浏览量和70%的产品总销量,并降低50%的网站跳出率。
研究表明网站60%以上流量来自于移动端,网站移动端已经成为网站的主要战场,如果你还没重视它赶紧搞起来!如果投过谷歌广告就会发现只设置在电脑端投放的话流量会很少,一天烧不了多少钱。如果设置手机端投放,再多的广告额度都能消耗完。
移动端的整体浏览体验要差于电脑端,移动端的文字、图片、尺寸等一切都显得更小,排版十分受限制,页面加载速度也较差。优化移动端所带来的流量和转化率也要高于电脑端,所以移动端很有必要特别优化。现在还没多少人重视这个,只要我们做了别人没去做的事,就是个机会。
移动端每个版块内容之间至少间隔8px(像素),尽量不要折叠内容影响浏览体验,文案尽量简洁。
深入剖析客户
开展客户调研或监测网站浏览等特定措施有助于找到客户的痛点,并根据客户需求提出最佳的优化方案。某家公司曾借助这一方法调整其客服支持战略,并将客户满意度提升了800%,流失率降低了近60%。
点击量、下载量以及页面停留时间等数据都可以成为评估客户参与度的重要指标。您可以创建网站的用户旅程热图,覆盖从主页登入到结账登出的全部环节,直观地展现客户放弃购物的节点,并综合判断放弃是否由用户体验问题造成 。
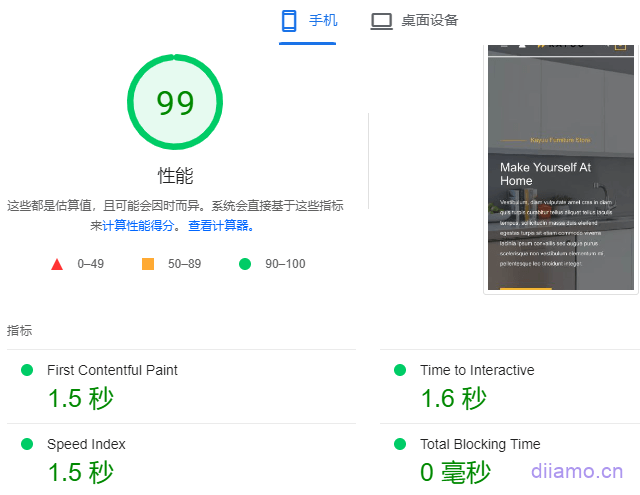
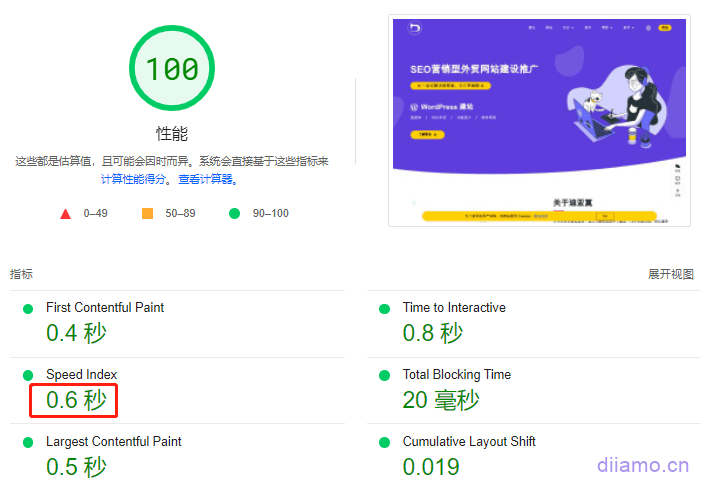
优化页面加载速度
在用户体验方面,速度至关重要。一项消费者研究表明,对页面加载速度延迟的压力反应类似于看恐怖电影或解决数学问题,而且比在零售店结账时排队等候的压力更大。强烈建议优化网站速度尤其是移动端速度。
速度是制胜的关键,详情:https://web.dev/why-speed-matters。
Pinterest 将感知等待时间减少40%,搜索引擎流量和注册量直接增加15% 。
COOK 将页面平均加载时间减少 850 毫秒,从而将转化次数提高 7%,将跳出率降低7%,并将每个访客的页面量访问量增加了10% 。
我们制作的外贸网站移动端加载速度低于1秒,手机端加载速度低于2秒。我们推出单独优化WordPress网站速度服务,有需要右侧联系微信客服。


谷歌AMP
AMP是谷歌推出的页面加速计划,简单的说就是通过删减页面功能和精简排版以起到加速网站的目的。前几年AMP很火,因为能大大提升移动端的速度,要知道移动端速度是很难优化的。
可是AMP流行一段时间后大家发现不太对劲,网站转化率下降了50%以上!这也是意料之中,本来页面漂漂亮亮的就像一个花了妆穿得美美的花季少女。
现在AMP把人家妆给卸了,换上很朴素的那种工厂连体服,相亲成功率自然大大降低。所以大家陆续开始抛弃AMP插件,谷歌官方也说未来不对AMP抱有期望,现在不建议大家用AMP。
少用下拉菜单、手机汉堡包菜单按钮
很多人喜欢使用下拉菜单↓,在手机端使用汉堡包按钮↓链接菜单。

![]()
下拉菜单可以隐藏很多内容,同时让页面变得简洁,所以很多人喜欢用,也习惯用。可是下拉菜单会降低转化率,因为访客不会点击下拉菜单的内容,下拉菜单涉及很多代码也会降低网站速度。我们现在做网站逐渐少于或者不用下拉菜单。
1- 访客不会点击看不到的内容,下拉菜单需要额外点击。
访客需要先将光标指向或按下菜单按钮(移动),然后选择项目,而不是直接单击他们想要浏览的内容。这是两个动作,所需的额外操作会降低转化率。这就是为什么许多电子商务网站都有单页结帐的原因。
而且客户并不知道下拉菜单里面有什么内容,因此很少会主动去点击查看/下拉菜单内容。访客逛网站就跟逛街一样,不知道有啥店铺,也不知道地图。都是随便走走,看到感兴趣的东西(内容)就去看看。
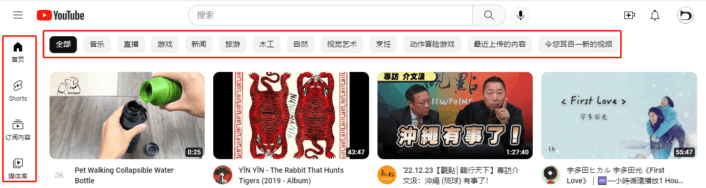
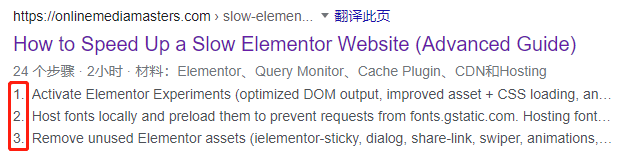
所以专业,高转化率的网站不做下拉菜单,而是直接把重要的内容直接列出来。大名鼎鼎的Youtube网站↓就没有下拉菜单,直接把所有重要内容写出来,客户看到才会点击。
Youtube流量非常大,每年赚不少广告费,它的服务器和宽带成本也非常高 (参考: 抖音服务器和宽带成本每天几个亿)。哪怕转化率提升千分之一,Youtube利润也能提升很多,相信资本家的头脑和见识,摒弃下拉菜单吧。
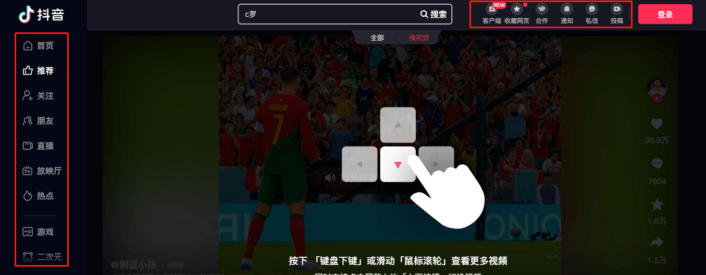
抖音↓官网也没有下拉菜单
有些人可能会反驳:亚马逊和淘宝之类的电子商务网站存在大量下拉(二级、三级)菜单,怎么解释?好好想想,当你逛电商网站的时候通常如何浏览商品?是有条不紊地浏览下拉类别菜单找自己想要的东西,还是随机点击页面中有吸引力、感兴趣的内容?
即使我们知道自己想要什么,我们仍然喜欢探索!事实上,用户并不真正知道他们想要什么。他们偏向于点击任何引起他们注意的闪亮事物。把重要内容直接列出来,客户点击的概率大大提高。不要放导航和网站顶部。
About Us, Contact Us之类不是客户特别感兴趣的内容不要放导航,可以在主要页面里加上相应链接引导客户点击。Home也不建议放导航,直接在页眉LOGO添加主页链接代替。
我们网站一开始是有下图的下拉菜单,后来我们把整个“更多”下拉菜单删除,改成把“联系我们”入口放在下图侧边栏里面,更加直观。把“关于我们”链接放在页脚以及一些重要页面内容里。


2- 下拉菜单影响速度和用户体验。
如果你以前访问过我们的网站,会发现页面一开始加载的时候菜单会往左边弹出,出现晃动现象。这是因为导航有下图红色框下拉菜单,一开始加载的时候先加载了文字内容,然后过一段时间再加载下拉菜单的箭头图标v时会把文字往左边挤,造成文字往左边弹出的现象,影响客户体验。
![]()
我们导航菜单使用Eelmentor制作,查看源代码发现这个下拉菜单图标涉及很多个JS文件和CSS文件!就为了尽快显示这个图标我们需要排除几个JS被延迟加载、把相应CSS加入到生成关键CSS列表,导致页面加载时间变长。
如果不使用下拉菜单,本网站速度和客户体验都会有所提升!所以我们后来删除导航栏里面所有下拉菜单↓。
本站旧导航,有下拉菜单↓
![]()
删除下拉菜单后的新导航↓
![]()
我们只是不推荐页眉/导航使用下拉菜单,但是并不代表下拉菜单不好。有些场景非常适合使用下拉菜单,例如:
帐户 > 配置文件 > 设置 > 注销
帮助 > 支持 > 提交工单 > 文档
退货 > 退款政策 > 提交退货申请 > 检查退货状态
Banner(海报)幻灯片
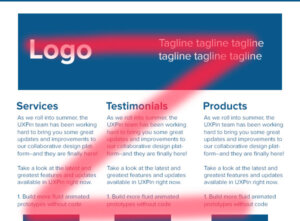
基本每个客户都会要求在首页顶部放置一个Banner (海报) 多图轮播幻灯片,往里面塞很多张图片。客户觉得放越多图片宣传,效果会越好。可是实际上事与愿违,Banner (海报) 多图轮播幻灯片百害而无一利!!!
Banner幻灯片的代码很繁重而且是放在最最关键的首页顶部位置,大大拖慢页面加载速度,从而影响SEO排名效果以及转化率,危害非常大!点击查看轮播图降低转化率的6大原因。
很多客户觉得图片越多宣传效果越好,实际上国外专业机构研究表明只有1%的访客会去点击切换幻灯片查看。99%的访客只是大概看下首张Banner图就下滑页面。Banner幻灯片根本没有存在的意义。
网站是做给外国客户看,目的是赚钱,而不是做给领导看让领导满意。强烈建议各位不要做Banner幻灯片,我们2B建站模板全部都是只放一张图,坚决抵制Banner幻灯片。
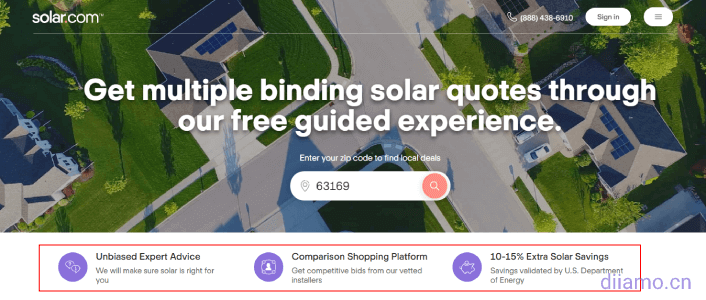
建议2B网站banner只放一张图,提炼出1-2个最有说服力的卖点放在图片上面即可,不要做幻灯片轮播,这样效果和转化率最好!如果想放其它卖点之类可以放在banner图下面↓更加显眼,绝对比放在Banner轮播图里效果好。

对于2C网站,有些情况可以适当使用Banner幻灯片。国外物价高,优惠券和折扣对吸引客户下单有很大帮助,商家都喜欢搞活动(例如黑色星期五)。大多数国外2C网站会把优惠券,特价商品,优惠活动等信息放在Banner图片里面,访客也知道banner轮播图里面有优惠信息,会去翻看。
建议文字不要P在图片里面,而是使用代码添加在图片上方。这样文字在各种尺寸设备显示清晰,可以被谷歌索引(有SEO效果),也可以被翻译适合多语言网站。我们高级建站或以上套餐都会把文字加载海报图上,你们也可以要求你们的建站公司这么做。
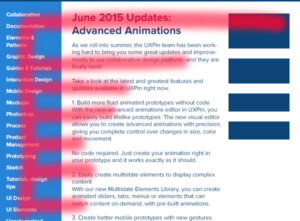
Tab(选项卡)展示内容
我们遇到很多客户喜欢用下图↓这种Tab展示内容,尤其是关于我们页面以及产品详情页。不建议产品详情页做Tab展示的另外一个原因是会影响SEO。如果页面相同文字和内容太多的话会被判定为同质化,谷歌不喜欢同质化内容不会给好排名。

据国外研究表明,客户很少会主动点击查看Tab内容。我们建议把内容直接写出来,放在同一页,方便客户浏览,不要搞这种Tab显示,尤其是产品详情页。
有客户反馈说阿里国际站产品详情页也使用Tab展示,人家阿里Tab展示的是公司信息。如果每个产品详情页公司信息直接和产品详情放一起会显得太长,而且公司信息客户只要看一次就够了,所以用Tab的形式展示。
Tab的作用其实是隐藏不重要的内容,简化页面,突出重点信息,访客想查看的时候又能很容易查看。所以重要内容不要放Tab,直接全部写出来就好。不需要直接显示或者客户感兴趣一定会自己点击的内容可以放Tabs收纳。
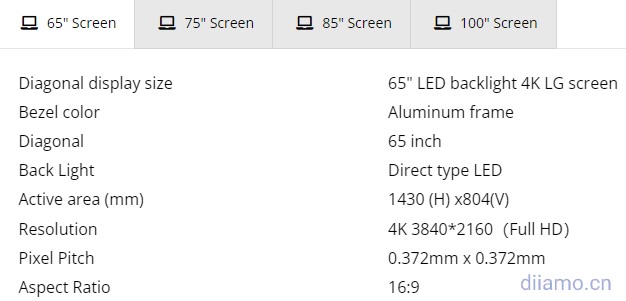
下图是Tab放了各个尺寸的内容,这种内容放Tab就挺好,平时不会占用过多空间,客户喜欢又可以轻松查看。

产品、文章轮播/幻灯片
很多人喜欢在首页使用轮播/幻灯片的形式展示产品和文章,觉得这样能显示多点产品,节省空间(尤其是在手机端)。我们觉得这样不利于转化率,我们也不会主动在客户网站使用轮播。
一是轮播的JS代码比较影响页面加载速度,二是轮播对信息的展示效果不好。客户不一定会主动点击轮播箭头查看其它产品、文章,轮播可能起到反作用。建议直接把所有产品、文章直接显示出来,1行放不下就放2行,尽量不要超过2行。
广告弹窗
有2个客户要求我们给网站增加广告弹窗功能,每打开一个页面就自动弹出广告、询盘表单、订阅窗口让客户填写。这绝对是国内营销的想法,很多国内网站都喜欢搞这个,尤其是医疗和服务类网站,狂轰乱炸弄到客户不胜其烦。

上图是一个同行网站的弹窗广告,每个页面都有,关闭后过几秒又弹出来。挡住页面内容还关不掉,你说烦不烦。有的人会说这样效果好起到暗示引导效果,客户留下信息联系客服的概率就增加。为了自己利益故意弄得客户不舒服,聪明的客户会怎么想?这个见仁见智吧,我不过多评论。
这一套只适合国内环境,不适合国外,我没有见过有国外网站这么搞。如果外贸弄这个频繁广告弹窗客户会觉得很烦,马上离开。而且那么大面积弹窗挡住内容很影响客户浏览体验。内容下那么多功夫去优化,结果因为一个弹窗前功尽弃,不值得。
建议只弹窗一次,关闭后收缩成一个按钮不要再主动弹出来。也可以将其设置为仅在某些页面显示,或者在用户向下滚动页面 50% 或更多之后显示,减少对客户的打扰,又让客户知道它的存在,可以找到它。
点击询盘弹窗
尽量在每个页面显眼位置放一个询盘按钮(点击弹出留言窗口)或者表单,暗示引导客户发送询盘,也方便客户留言给我们。一般是在首页底部,联系我们页面,footer或者侧边工具栏放置询盘表单。
我们建站会同时把询盘弹窗按钮+页面转发分享按钮+WhatsApp聊天按钮+Totop回到顶部按钮都做在侧边浮窗版块里面,这样就很方便、主观。
社媒转发分享功能
大部分网站都有社交网站分享功能,方便访客把页面分享到自己的脸书,推特之类页面,或者发送邮件,WhatsApp、Skype发送给好友,打印等。
![]()
如果页面内容优质,访客会很乐意转发分享到自己网站或者社交账号,这会给网站带来外链以及流量,提升网站排名。我们自己做SEO也需要把页面转发到社媒增加权重,所以非常有必要做社交网站分享功能。
绝大部分网站只在文章页和产品页放分享功能,我们建议把分享功能添加到页面侧边栏里方便使用,所有页面都可以分享转发。
FAQ版块
FAQ版块也是网站必不可少的内容之一,它能简短直接的传达重要信息。FAQ版块内容不要写得太长太详细,我们不是要解答客户的疑问,相反我们是想要客户有疑问,然后发询盘给我们咨询!
网站的目的是为了得到目标客户的信息然后进行营销,促成订单!建议FAQ里面放一些对客户有用的、简短的、增加客户发信盘冲动的内容就好。
例如我们手袋网站FAQ其中一个问答:如果收到货物质量不好怎么处理? 回答:我们非常重视产品质量,有严格完善的QA,QC制度,严格把控生产。所有产品出厂前都会经过X道工序仔细检查,确认没有问题才会进入包装。
如果您收到有瑕疵的货物请第一时间联系我们,我们会发送全新的产品给您替换或者退还相应款项。退款肯定是在下一个订单金额里面扣除,补货也是跟下一批货一起运输,这些不需要写出来,客户投诉质量问题时再提就行。
文章目录导航
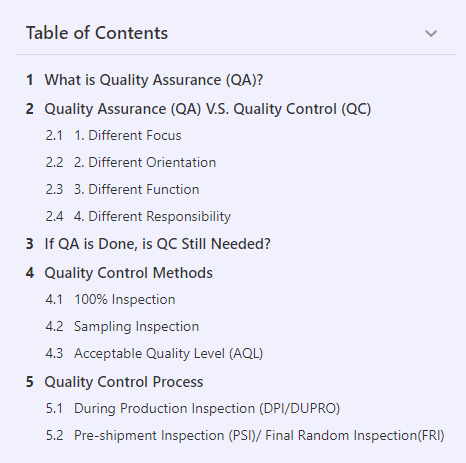
文章右侧(下图)这个内容菜单导航叫文章目录(TOC),把H2,H3,H4(可以设置)等副标题罗列出来,点击相应标题会跳转到相应内容。

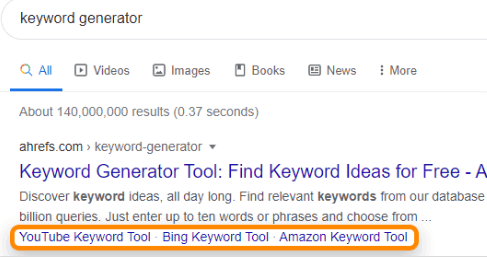
TOC 非常有用(尤其是对于章节多的文章),访客能轻易理解文章结构,定位到相应内容, 浏览体验非常好。而且TOC的链接还可以被谷歌索引,在搜索结果里面显示出来(下图橙色框),对增加文章展示率以及点击率非常有帮助!


文章页必做文章目录功能!现在我们给客户建站,文章页统一标配TOC。并且我们做的网站手机端TOC能自动收缩跟随屏幕浮动,不占用位置不遮挡内容同时方便客户点击,用手机端点击查看具体效果。
安装监控跟踪插件
安装Lucky Orange之类网站跟踪插件,每次客服访问都会自动录屏、统计数据。可以清晰了解到客户点击了哪些页面,在哪些内容停留时间比较长,从哪个页面跳出网站,发送询盘过程有没有遇到什么问题。掌握这些资料就可以针对性地优化网站内容、结构、功能等,大大提升转化率。
尤其是投谷歌广告,根据客户的访问行为适当修改内容能提升转化率。
其它
下面是一些对转化率和跳出率影响可能不是很大,又有点意思的内容,写出来仅供大家参考。
1- 电话、邮箱添加链接,点击后可以调起手机拨号盘以及邮件客户端。这可以节省客户时间,也能让谷歌分析追踪转化。

2- 提交表单询盘后跳转到感谢页面,能让谷歌分析追踪转化,也让访客知道表单已经提交。还可以设置提交表单后自动发送一封邮件到访客邮箱,内容是“我们已经收到您的信息会尽快联系您,如果期间有啥需求或者太久没收到回复也可以通过回复本邮件联系我们”。
如何提高跨境电商网站转化率?
下面内容只跟2C电商网站转化率有关
有竞争力的价格
据Prisync 研究,60% 的2C消费者认为定价是他们购买决定的首要标准。推动购买决策的最重要的因素(80%)是有竞争力的价格。尤其对于跨境电商网站,价格始终是最关键的因素。
- 各种产品类别的电子商务流量中有 20% 来自价格比较引擎;
- 73%的网店将价格变化列为竞争压力的主要因素;
- 如果这些产品以较低的价格提供,54% 的购物者会购买留在购物车中的产品;
- 46% 的在线购物者喜欢重新创建产品比较(包括价格)的电子商务商店;
- 41% 的在线购物者寻找折扣券,而其中 23% 的人参与了这些促销活动;
- 60% 的在线女性购物者更愿意花时间寻找最优惠的价格,这一比例远高于男性的 46%;
- 一个普通的在线购物者在购买之前至少会访问 3 个网站;
- 62% 的大型市场购物者会花时间寻找最优惠的价格。在平均在线网站上,该统计数据为 46%;
- 在线购物时对美国购物者影响最大的 3 大因素 – 87% 的价格 / 80% 的运费 / 71% 的折扣。
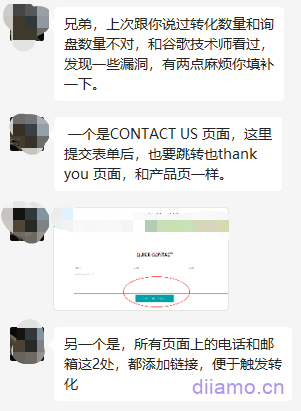
统计数据显示,75% 的用户如果在 15 秒内没有找到他们想要的内容,就会离开网站。使用产品过滤器使搜索产品的过程变得简单快捷。留住潜在客户。
跨境电商网站强烈建议启用产品(价格)过滤功能 (下图),可以让客户快速找到目标价格内的商品。我们搭建的电商网站列表页都具备价格过滤功能,同时还能根据产品类目和属性(颜色,码数等)进行过滤,非常实用!

Astra Pro之类主题带有价格过滤等功能,可是速度非常慢!因为主题使用的是Woocommerce自带的过滤功能,非Ajax加载而且涉及到20多个JS/CSS资源,需要3-4秒才能加载出来。
建议使用Pofily-WooCommerce Product Filters插件制作产品(价格)过滤功能,Ajax加载速度快,功能强大包含按类别、属性、库存等过滤功能。点击查看实例效果。
外贸2B客户也是十分看重价格,很多人觉得客户在意质量,价格高点无所谓。实际情况是客户会在目标价格内寻找质量满意的供应商,如果超出价格预算范围客户很可能会放弃高价供应商。
大部分客户都是买手,我们打工仔最重要的是为公司创造利润,以优惠的合理价格买到优质产品是买手赖以生存的技能。
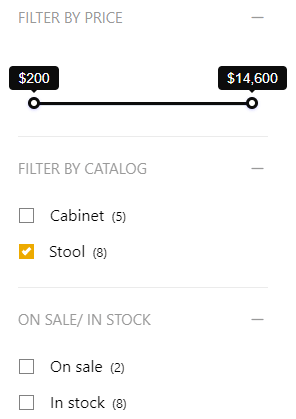
附加产品信息
一项研究表明,64% 的用户开始考虑产品页面上的运费,而 61% 的用户在上个季度因额外费用而放弃了订单。Baymard 的研究表明,像这样的关键信息应该放在产品购买按钮下方容易看到的地方。

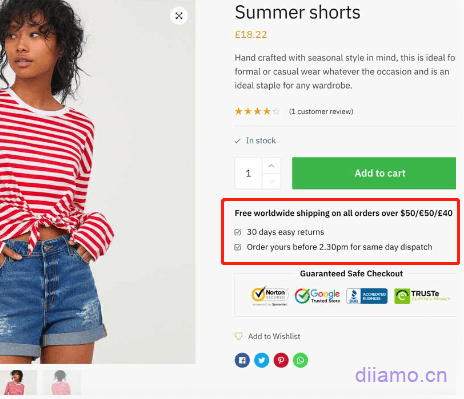
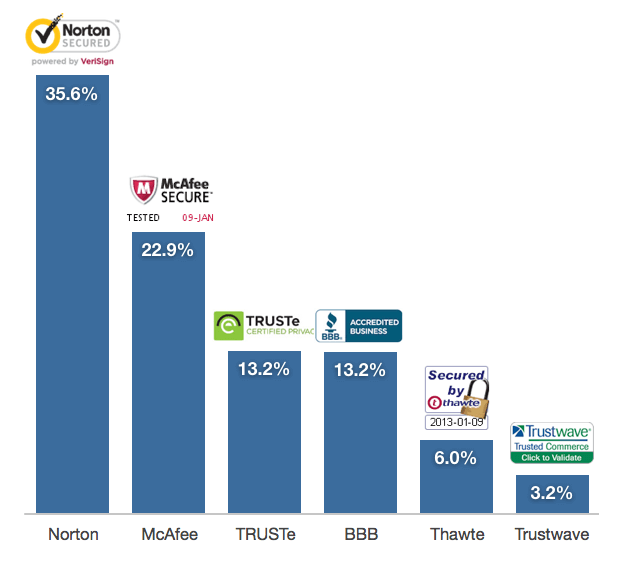
使用信任徽章
下图中的图标就是信任徽章,大量研究证明,信任印章对消费者行为有重大影响。根据TNS进行的研究,79% 的购物者希望在网站主页上看到某种印章。大约 70% 的用户取消了在线订单,因为他们不“信任”交易。

根据 Actual Insights 进行的一项研究,在超过 75% 的受访者中,信任标志提高了品牌的可信度。 此外,61% 的参与者表示,他们记得有一次由于缺乏信任标识而选择不完成交易。同样,据Nuvonium 称,McAfee 的零售商注意到使用 McAfee Site Secure 封条后销售额增加了 12%。
根据Baymard Institute的另一项研究,Norton、McAfee、TRUSTe 和 BBB Accredited 印章是在线购物者中最受认可和信任的徽章。

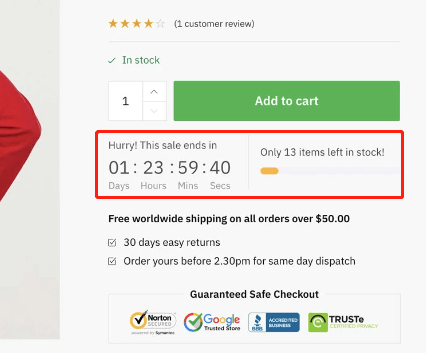
鼓励购买
很容易在每个产品上添加一个计时器销售倒计时以及一个动画库存计数器来说服客户购买。这可以使用真实数据或虚拟数据来增加稀缺感并加速潜在购买。

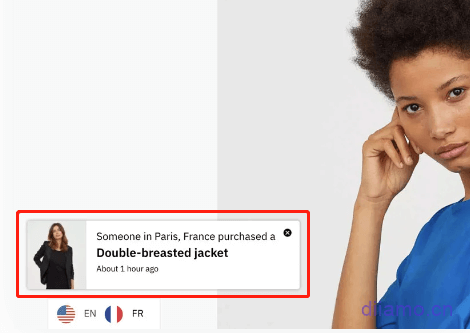
添加上滑销售通知
在您的网站上显示最近的订单,并通过突出显示其他人的购买来增加转化率。实时显示订单并增加社交证明。建立紧迫感并展示要购买的新商品!

Newsletter订阅
订阅服务在国外非常流行,尤其是销售类网站,对转化率有非常大的帮助。当客户在类似下图表单提交邮箱之后,商家就会定期发送一些营销邮件给订阅者促成交易。

2C零售网站建议增加这个订阅功能,当有新品,或者节假日促销活动(黑色星期五)发送邮件给订阅客户提高销量。2B外贸独立站不建议做这个功能,因为没几个客户会订阅2B类网站,反而竞争敌手会趁机抄袭新款。
增加心愿单(Wishlist)功能
心愿单(Wishlist)功能可以让客户把喜欢的产品添加到心愿单里面。这有2个作用,一是可以让客户分享心愿单给亲朋好友让她们购买商品送给自己,在节假日显得特别重要。
外国文化跟我们不一样,她们结婚生日之类会把想要的产品链接发给好友,让好友买给自己。有了心愿单功能客户就可以把心仪的商品加入心愿单后通过Whatsapp,Facebook,邮件等发送给亲朋好友。
心愿单的另外一个作用是可以了解哪些商品比较受客户喜爱,并且可以设置定时发送邮件给客户(附上优惠券),让客户购买创建的心愿单里面的商品,从而提高转化率和销售额。
我们推荐使用TI WooCommerce Wishlist插件创建心愿单,它比较好用,考虑得比较周到,最重要的是免费!可以设置自动在导航插入心愿单图标,会显示心愿单里面的商品数量。
![]()
![]()


还可以设置自动在Woocommerce个人账户中心插入心愿单链接,很人性化。

我们也使用过YITH WooCommerce Wishlist插件,也很不错。不过我们更喜欢,更推荐TI WooCommerce Wishlist。
多货币切换功能
如果商店只以美元显示价格,众多不以美元为主要消费货币的跨境购物者就会对价格失去判断力。她们只能打开手机汇率计算器一各个输入价格转化成本地货币去判断商品价格是多少,十分费时费神,大大降低购买情绪。
跨境电商店铺如果安装多货币切换功能,可以让客户以当地货币显示产品价格,对提高转化率,增加订单非常有帮助。
我下载对比了差不多10个多货币切换插件,其中易用性、美观性和兼容性最好的是CURCY - WooCommerce Multi Currency插件,推荐使用。

优化/添加产品评价功能
众所周知,显示产品评论可以将客户转化率提高近 270%!这仅表明人们受到评分和评论的高度影响。给产品配置亚马逊风格的评论和过滤系统,为客户提供她们所期望的评论功能,允许客户发送照片和视频评论非常有意义。
独立站一开始没有产品评价,可以安装一些插件自己添加评价,或者导入速卖通之类平台同类产品的评价。
优化购物流程
我们看过一篇文章,内容是导致客户放弃购买几个主要因素,其中一个原因是觉得注册和付款流程太麻烦。所以无需注册即可购买,结账流程越简单步骤越少越好!我们搭建的跨境电商独立站尽量简化付款流程,付款界面尽量少文字,尽量让客户少填写信息。
上面说到2C跨境电商独立站大部分订单都是访客冲动消费的结果,赌的就是客户“一时冲动”,2C网站的目标是快,让客户快点做决定,快速完成付款。如果你网站的主题结账流程不够简洁,建议安装CartFlows Pro 插件制作美观转化率高的结账流程和界面,可直接导入模板轻松简单。


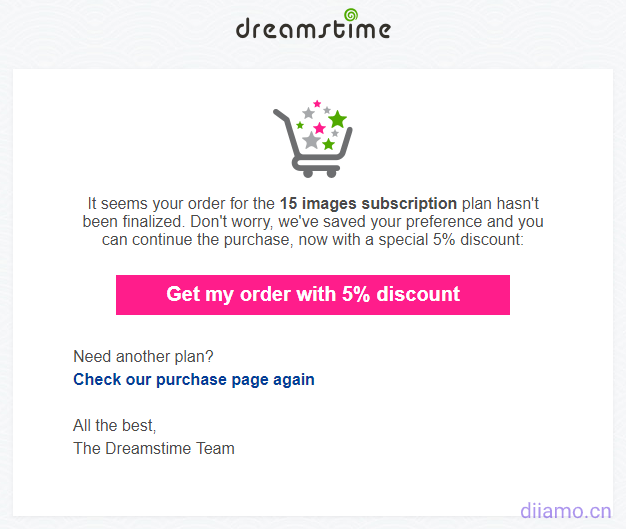
购物车弃购挽回功能
一项研究发现,将近69% 的人在付款时放弃订单,这是一个非常惊人的数字!WooCommerce 的 Abandoned Cart Pro 是一个插件,可帮助您挽回放弃付款的客户。
当客户在付款界面放弃付款后,该插件将会通过电子邮件、SMS 文本甚至 Facebook Messenger发信信息给客户,提醒她们回来完成付款。可以同时发送优惠券给客户,提升说服力。
每天都会有几个客户放弃她们的购物车,弃购挽回功能虽然不可能赢回所有客户,但绝对其中一些潜在客户返回您的商店。即使只有几个成功也可以为您的业务增长做出重大贡献。

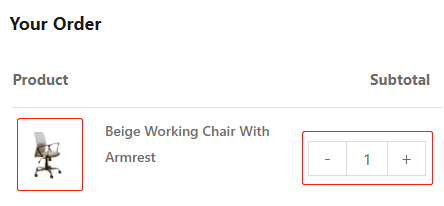
结账页面显示产品缩略图
Woocommerce结账页面默认不显示产品缩略图和数量选择器,如果显示图片和选择器,客户就可以清楚知道名字对应的是哪个产品,并且可以在不退出结账页面的情况下修改产品数量,提高转化率,降低弃购率。

把下面代码复制粘贴到外观>主题文件编辑器>functions.php最下面
//结账页面显示产品缩略图,70是缩略图显示尺寸
add_filter( 'woocommerce_cart_item_name', 'bbloomer_product_image_review_order_checkout', 9999, 3 );
function bbloomer_product_image_review_order_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) return $name;
$product = $cart_item['data'];
$thumbnail = $product->get_image( array( '70', '70' ), array( 'class' => 'alignleft' ) );
return $thumbnail . $name;
}你觉得还有啥因素影响独立站转化率?欢迎下方留言讨论,我们会适当采纳更新到文章里面。